
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.



ครั้งหนึ่งในงานปาร์ตี้ ฉันและภรรยาเห็นกระจกอินฟินิตี้ เธอรู้สึกทึ่งกับรูปลักษณ์นี้และพูดว่าฉันต้องการมัน! สามีที่ดีรับฟังและจดจำอยู่เสมอ ฉันจึงตัดสินใจสร้างสามีให้เป็นของขวัญวันวาเลนไทน์
ขั้นตอนที่ 1: อะไหล่



ฉันไม่อยากสร้างกระจกอินฟินิตี้แบบธรรมดาอีกอัน ความคิดก็คือการมีรูปหัวใจ ฉันก็เลยเลือกอะครีลิกหนา 3/16 มาวางไว้รอบๆ เพื่อตัดด้วยเลเซอร์ มันจะดีกว่าถ้าใช้แก้ว แต่ฉันไม่รู้ว่าจะตัดมันยังไง
สำหรับอุปกรณ์อิเล็กทรอนิกส์ ฉันวางแผนที่จะสร้างมันด้วยไฟ LED RGB สำหรับเอฟเฟกต์นักเล่น โดยคำนึงถึง Neopixels แต่คุณสามารถใช้แถบ WS2812 ได้เช่นกัน ในการควบคุมไฟ LED ฉันเลือก Arduino Nano สำหรับรอยเท้าที่เล็กกว่า ฉันยังพบแหล่งจ่ายไฟและปลั๊กไฟวางอยู่รอบๆ
สิ่งสำคัญอีกอย่างหนึ่งคือฟิล์มกระจกแบบทางเดียวเพื่อให้ส่วนหน้าและส่วนหลังสะท้อนแสง
เทปทองแดงบางชนิดยังใช้สำหรับเครื่องสำอาง
นี่คือลิงค์สำหรับชิ้นส่วนที่ฉันใช้:
แถบ LED: Adafruit Neopixel
(อเมซอน):
WS2812 สตริป:
(อเมซอน)
(บางกู๊ด)
Arduino นาโน:
(อเมซอน)
(บางกู๊ด)
เทปฟอยล์ทองแดง:
(อเมซอน)
ฟิล์มกระจกทางเดียว:
(อเมซอน)
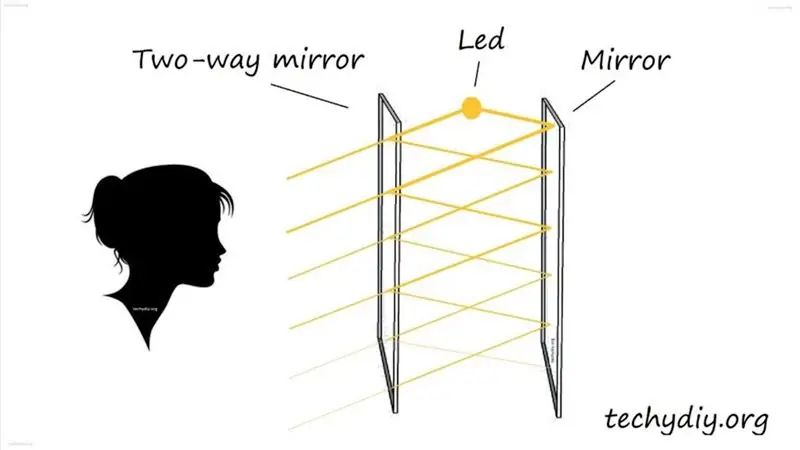
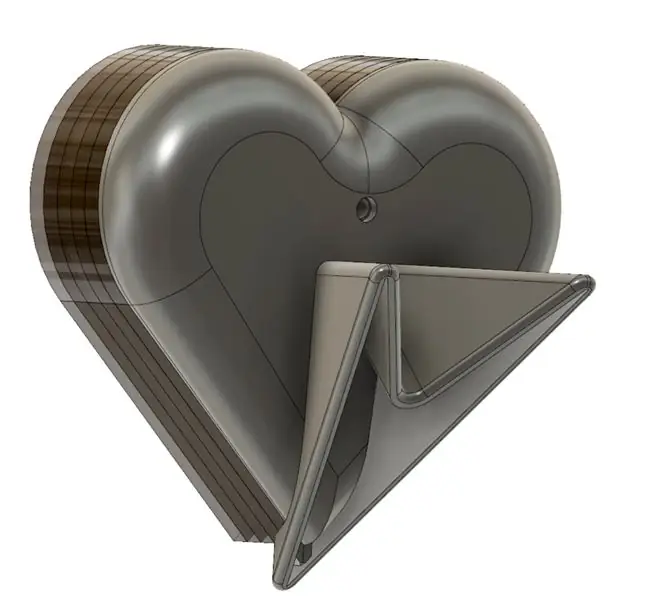
ขั้นตอนที่ 2: มันทำงานอย่างไร


กระจกอินฟินิตี้มีโครงสร้างที่เรียบง่าย แหล่งกำเนิดแสงประกบระหว่างพื้นผิวกระจก 2 ด้าน กระจกหน้าต้องเป็นแบบทางเดียว ดังนั้นแหล่งกำเนิดแสงจึงสามารถส่องผ่านได้
ในการออกแบบของฉัน แถบ LED ยังอยู่ระหว่างชุดของผนังด้านในและด้านนอก
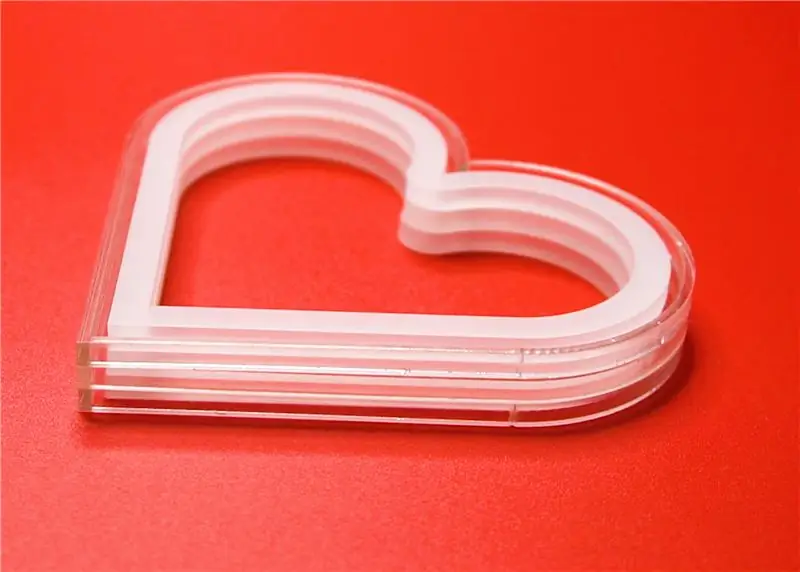
ขั้นตอนที่ 3: เตรียมชิ้นส่วนอะคริลิกทั้งหมด



มีอะครีลิคทั้งหมด 8 ชิ้น ผนังด้านใน 3 ชิ้น ผนังด้านนอก 3 ชิ้น ด้านหน้าและด้านหลัง
กำแพง
สำหรับผนังด้านนอก เป็นเพียงการตัดด้วยเลเซอร์โดยไม่มีขั้นตอนเพิ่มเติม เพื่อให้ไฟ LED กลมกลืนได้ดีขึ้นโดยไม่มีจุดร้อน ผนังด้านในจำเป็นต้องได้รับการดูแลที่ต่างออกไป ในการออกแบบแรก ฉันทำให้บางเกินไปจนแม้หลังจากการพ่นด้วยลูกปัดแล้ว มันก็ยังแสดงให้เห็นจุดร้อนอยู่ ดังนั้นฉันจึงลงเอยด้วยการออกแบบที่หนาขึ้น
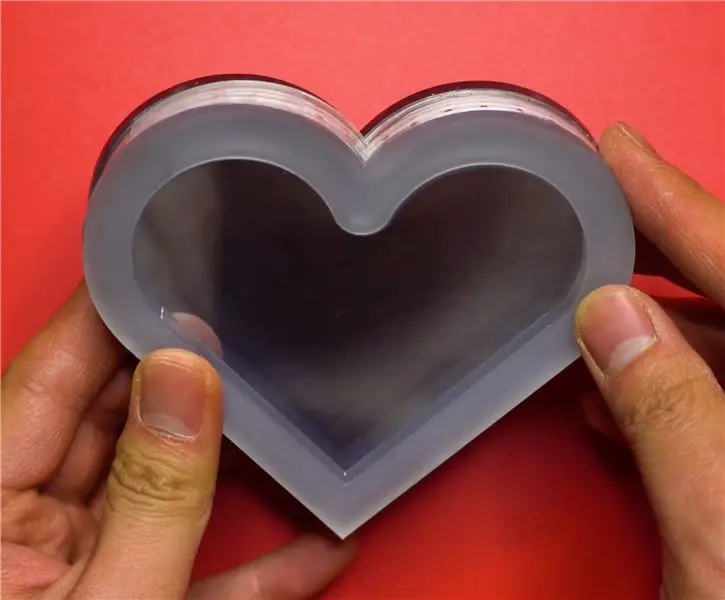
ด้านหน้า
ฉันต้องการให้ใบหน้านี้ซ่อนแถบ LED ไว้ด้านหลัง ฉันจึงลองใช้ฟิล์มบนแผ่นอะครีลิกเป็นหน้ากาก โดยพื้นฐานแล้ว คุณต้องตัดแนวเส้นที่ใช้พลังงานเลเซอร์ต่ำมาก เพื่อที่คุณจะได้ลอกออกเพื่อพ่นด้วยลูกปัดหรือพ่นสี ใช้เทปกาวพิเศษก่อนตัดเพื่อให้ทนต่อแรงระเบิดได้ดีขึ้น
หน้าหลัง
ฉันพ่นสีด้านหนึ่งของชิ้นส่วนด้านหลัง เพื่อให้ครอบคลุมอุปกรณ์อิเล็กทรอนิกส์ด้านหลังทั้งหมด
นอกจากนี้เรายังต้องติดฟิล์มกระจกทางเดียวทั้งด้านหน้าและด้านหลัง มีแบบฝึกหัดออนไลน์มากมายที่จะทำให้มันสมบูรณ์แบบและปราศจากฟอง (ไม่ใช่ในกรณีของฉัน:D)
ขั้นตอนที่ 4: การรวมเข้าด้วยกัน



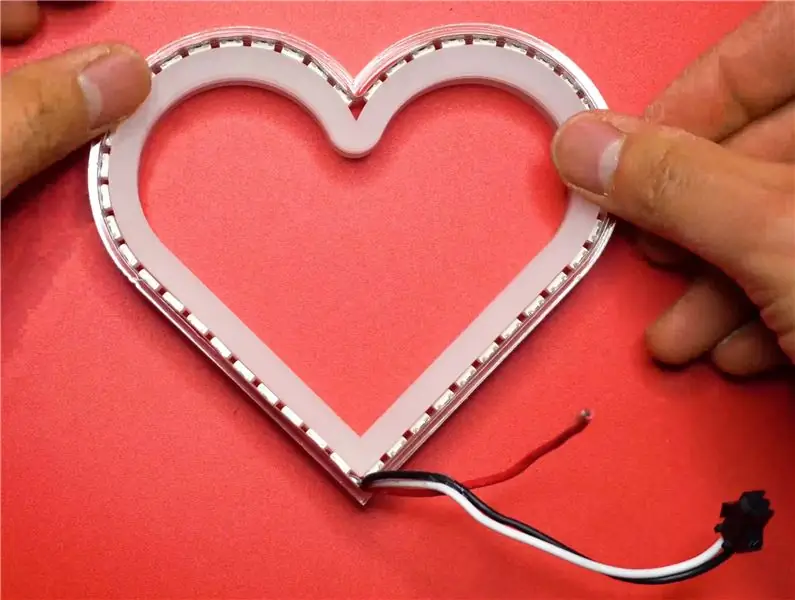
ตอนนี้ก็ถึงเวลาที่จะรวมทุกอย่างเข้าด้วยกัน
ซ้อนผนังทั้งหมด แล้วเราก็พับแถบ LED ข้างในได้ ตรวจสอบให้แน่ใจว่าสายไฟทั้งหมดอยู่ที่ปลายหัวใจเพื่อให้สามารถออกมาจากด้านหลังได้
เรายังต้องผูกชั้นทั้งหมดเข้าด้วยกัน ฉันพยายามใช้เทปทองแดง แต่มันบางเกินไปที่ทำให้เกิดรอยแตกได้มาก ฉันลงเอยด้วยการใช้เทปกาวสองหน้าด้านล่างซับสเตรตเทปทองแดง (ไม่ลอกเทปทองแดงออก) จากนั้นติดเทปหนานี้ที่ด้านข้าง
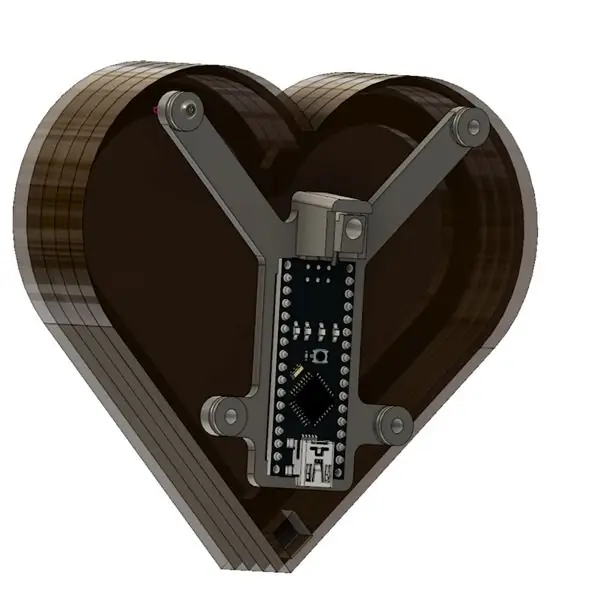
ขั้นตอนที่ 5: 3D พิมพ์ส่วนที่เหลือของชิ้นส่วน



จากนั้นฉันก็สร้างแบบจำลอง 3 ชิ้นที่สามารถพิมพ์ 3 มิติได้
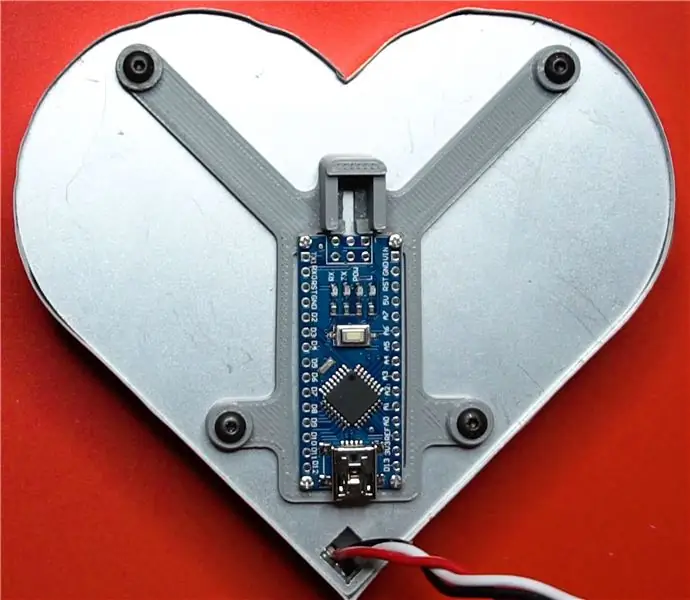
ชิ้นส่วนยึดที่ยึด Arduino Nano และพอร์ตจ่ายไฟ
เปลือกที่ล้อมรอบอุปกรณ์อิเล็กทรอนิกส์ทั้งหมด
ยืนน้อย.
สิ่งหนึ่งที่พิเศษที่ฉันทำในครั้งนี้คือการสร้างแบบจำลองคุณลักษณะการกดพอดี มีร่องตื้นที่เสาทั้ง 4 เสาบนชิ้นส่วนยึด ตรงเปลือกไปด้านตรงข้ามเป็นคุณลักษณะที่เข้าคู่กันกับริมฝีปากเล็กๆ เพื่อให้เราสามารถเปิดมันขึ้นมาในอนาคตได้อย่างง่ายดาย
จากนั้นฉันก็ลงสีพื้นและขัดเปลือกสองสามรอบ แล้วพ่นสีทองแดงให้เข้ากับด้านข้าง
แนบโมเดล 3 มิติและเวกเตอร์เลเซอร์ไว้ที่นี่
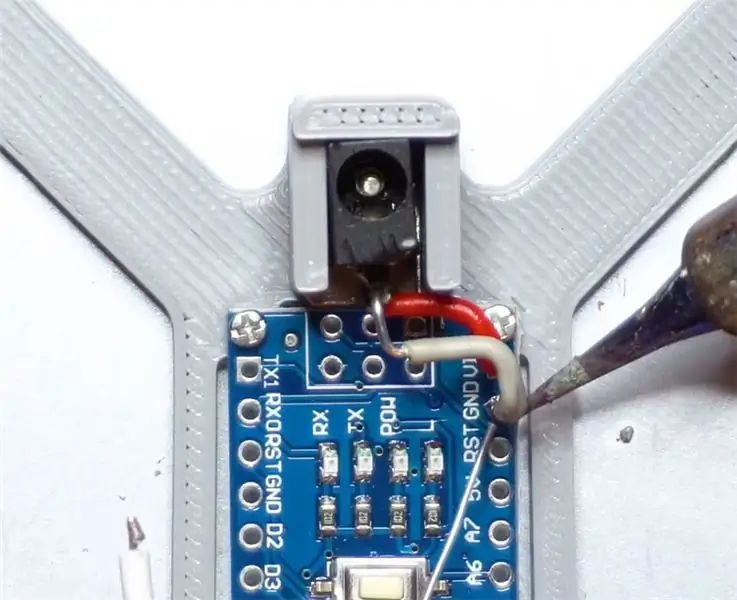
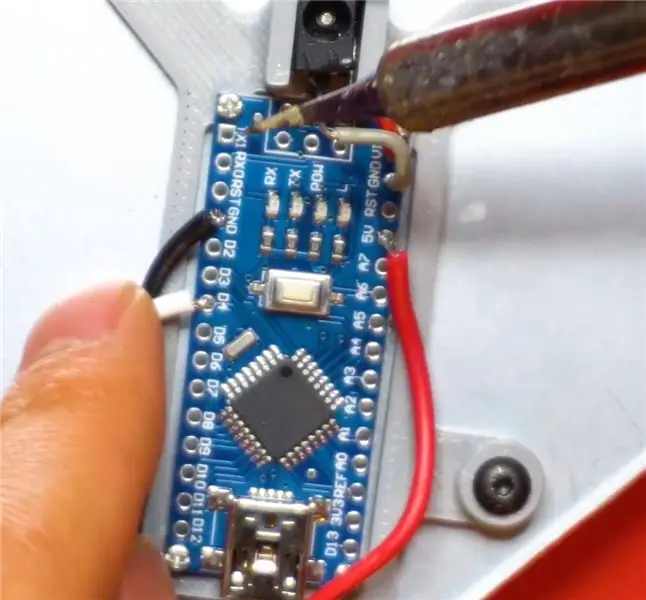
ขั้นตอนที่ 6: การเชื่อมต่อทางอิเล็กทรอนิกส์




อุปกรณ์อิเล็กทรอนิกส์ค่อนข้างง่าย เชื่อมต่อพลังงานกับ Vin และ GND และเชื่อมต่อ 3 พินของ Neopixel กับ 5V, GND และพินดิจิทัล แค่นั้นแหละ!
ฉันได้จัดทำบทแนะนำเกี่ยวกับวิธีใช้ Neopixel หรือ WS2812 LED Strips ที่นี่เพื่อเป็นข้อมูลอ้างอิงของคุณ
ยังมีพินเหลืออีกมากสำหรับการขยายในอนาคต เช่น การเพิ่มไมโครโฟน ลำโพง แบตเตอรี่ ฯลฯ
ขั้นตอนที่ 7: การเขียนโปรแกรม

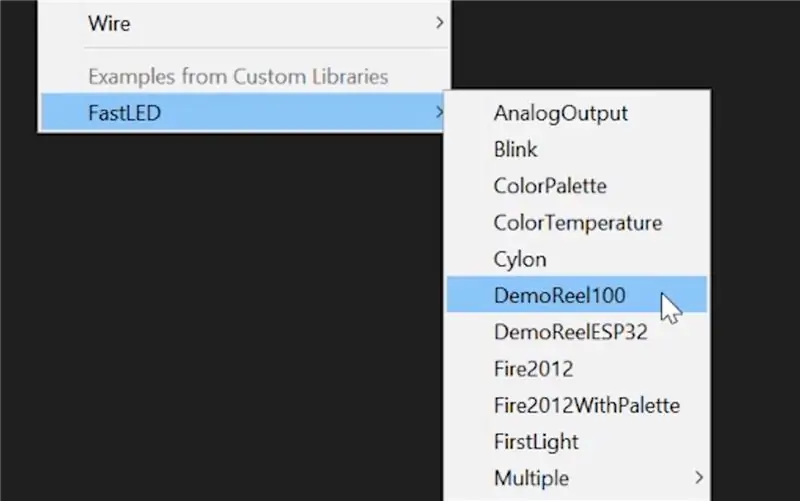
สำหรับการเขียนโปรแกรม ฉันไม่ได้ใช้เวลามากเกินไปในการปรับแต่งแอนิเมชั่น DemoReel100 ในไลบรารี Fast LED ดูฉูดฉาดอยู่แล้ว และภรรยาก็ชอบมันมาก!
ขั้นตอนที่ 8: แค่นั้นแหละ
หวังว่าคุณจะชอบโครงการของฉันและโปรดอย่าลังเลที่จะแสดงความคิดเห็นหากคุณมีข้อเสนอแนะหรือคำถาม!
ฉันจะขอบคุณมากถ้าคุณสามารถสมัครรับข้อมูลช่อง youtube ของฉันที่นี่: www.youtube.com/chenthedesignmaker
ขอบคุณสำหรับการอ่านและมีความสุข!
การปฏิเสธความรับผิด: รายการชิ้นส่วนมีลิงค์พันธมิตร ซึ่งหมายความว่าหากคุณคลิกที่ลิงค์ผลิตภัณฑ์ใดลิงค์หนึ่ง ฉันจะได้รับค่าคอมมิชชั่นเล็กน้อยโดยไม่มีค่าใช้จ่ายเพิ่มเติมสำหรับคุณ สิ่งนี้ช่วยสนับสนุนความพยายามของฉันและทำให้ฉันทำวิดีโอแบบนี้ต่อไป ขอบคุณสำหรับการสนับสนุน!
แนะนำ:
วิธีทำ Arduino Social Distancing Device ด้วย PIR: 4 ขั้นตอน

วิธีการสร้าง Arduino Social Distancing Device ด้วย PIR: 1
Blinds Control ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: 5 ขั้นตอน (พร้อมรูปภาพ)

การควบคุมมู่ลี่ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นว่าฉันเพิ่มระบบอัตโนมัติให้กับมู่ลี่ของฉันอย่างไร ฉันต้องการเพิ่มและลบระบบอัตโนมัติได้ ดังนั้นการติดตั้งทั้งหมดจึงเป็นแบบหนีบ ส่วนหลักคือ: สเต็ปเปอร์มอเตอร์ ตัวขับสเต็ปควบคุม bij ESP-01 เกียร์และการติดตั้ง
DIY IBeacon และ Beacon Scanner ด้วย Raspberry Pi และ HM13: 3 ขั้นตอน

DIY IBeacon และ Beacon Scanner ด้วย Raspberry Pi และ HM13: Story A beacon จะส่งสัญญาณอย่างต่อเนื่องเพื่อให้อุปกรณ์บลูทู ธ อื่น ๆ รู้ว่ามีอยู่ และฉันอยากได้บีคอนบลูทูธเพื่อติดตามกุญแจมาตลอด เพราะฉันลืมเอามันมาเหมือน 10 ครั้งในปีที่แล้ว และฉันก็เกิดขึ้น
ใช้ Cortana และ Arduino เพื่อควบคุม RGB Leds หรือ Ledstrips ด้วยเสียงของคุณ!: 4 ขั้นตอน (พร้อมรูปภาพ)

ใช้ Cortana และ Arduino เพื่อควบคุม RGB Leds หรือ Ledstrips ด้วยเสียงของคุณ!: ในคำแนะนำนี้ฉันจะแสดงให้คุณเห็นว่าคุณสามารถควบคุม RGB led หรือ led strip ด้วยเสียงของคุณได้อย่างไร ทำได้โดยแอป CoRGB ซึ่งมีให้ใช้งานฟรีใน Windows App Store แอพนี้เป็นส่วนหนึ่งของโครงการ CortanaRoom ของฉัน เมื่อคุณทำปัญญา
วิธีทำ Smart Corridor ด้วย Timer Controller ที่กำหนดค่าได้: 6 ขั้นตอน (พร้อมรูปภาพ)

วิธีการสร้าง Smart Corridor ด้วย Configurable Timer Controller: บทช่วยสอนนี้สาธิตวิธีการสร้าง Smart Corridor ด้วย Configurable Timer Controller
