
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.


หลายปีที่ผ่านมา ฉันมีนิสัยชอบเอาตุ๊กตาตัวเล็กๆ ติดตัวไปด้วยเวลาเดินทาง: ฉันมักจะซื้องานศิลปะชิ้นเล็กๆ ที่ว่างเปล่า (เหมือนอย่างในภาพ) แล้วทาสีให้เข้ากับธงและธีมของประเทศที่ฉัน ม. (ในกรณีนี้คือซิซิลี).
เลยคิดว่าจะถ่ายรูปหุ่นหน้าฉากหรืออนุสาวรีย์ชื่อดังของประเทศดังกล่าว: ผมว่าสนุกกว่าการถ่ายรูปกับอนุสาวรีย์อย่างเดียว (ในกูเกิ้ลก็มีนะ ถูกกว่าเยอะ) แต่ก็ยังง่ายกว่ามี ให้อยู่ทุกรูปเอง (ไม่ใช่แฟนนะ บอกตรงๆ)
เนื่องจากมันสนุกเสมอที่จะรวบรวมคนที่คุณไปเที่ยวในวันหยุดด้วยสองสามวันหลังจากกลับมาดูภาพ ฉันคิดว่ามันคงจะดีถ้าหุ่นแต่ละตัวสามารถเปิดสไลด์โชว์รูปภาพโดยอัตโนมัติจากการเดินทางที่พวกเขาสร้างขึ้นมา.
คำแนะนำนี้จะอธิบายว่าฉันทำได้อย่างไรโดยใช้ NFC, raspberry pi, nodejs และ osmc
ขั้นตอนที่ 1: ภาพรวมของโซลูชัน


เนื่องจากการตั้งค่าทั้งหมดมีบางสิ่ง ต่อไปนี้คือภาพรวมทั่วไปของสิ่งที่เกี่ยวข้องเพื่อช่วยให้คุณเข้าใจทุกสิ่งที่ตามมา:
ฮาร์ดแวร์
- ตุ๊กตาเป็นแบบโฮมเมด: เนื่องจากฉันกำลังเขียนคำแนะนำนี้ในระหว่างการเดินทาง 1 สัปดาห์ในโคเปนเฮเกน/ออสโล/สตอกโฮล์ม/เฮลซิงกิ ฉันจะรวมรูปแกะสลักสองสามรูปที่ทำขึ้นสำหรับทริปนี้
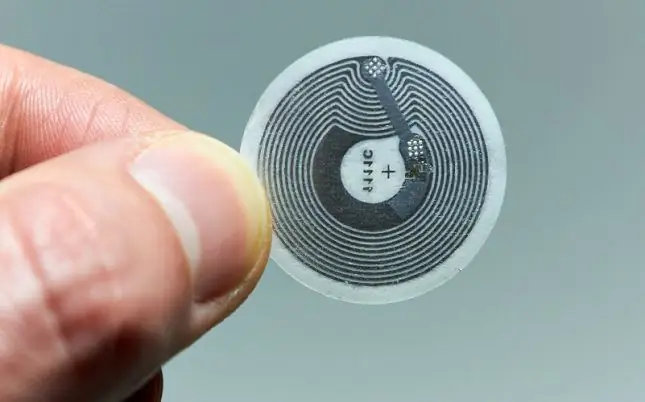
- ใต้ฟิกเกอร์แต่ละตัวมีชิป NFC: ฉันใช้สติกเกอร์ทรงกลมที่สามารถใส่ใต้ฟิกเกอร์แต่ละตัวได้ แต่คุณสามารถใช้ปัจจัยรูปแบบอื่นได้ - ตรวจสอบให้แน่ใจว่าชิปที่คุณใช้นั้นเข้ากันได้กับเครื่องอ่านของคุณ
- เพื่อแสดงรูปภาพ ฉันจะใช้ raspberry pi ที่ติดตั้ง OSMC เป็นโปรแกรมเล่นสื่อที่ฉันเลือกสำหรับรายการทีวีและภาพยนตร์ ดังนั้นจึงเชื่อมต่อกับทีวีของฉันแล้ว
- เพื่อให้ raspberry pi อ่านแท็ก NFC ฉันได้เพิ่มตัวอ่าน NFC - อันที่ฉันใช้คือ Explore-NFC จาก NXP ที่มีอยู่ในเว็บไซต์หลายแห่ง: มันเสียบเข้ากับ Pi และทำหน้าที่เป็นเกราะป้องกัน
ซอฟต์แวร์
ใน Raspberry Pi สคริปต์ NodeJS จะรอให้อ่านแท็ก NFC เมื่อเสร็จแล้ว สคริปต์จะตรวจสอบ ID ของมันเทียบกับรายการค่า/คู่ของทุกโฟลเดอร์จากแหล่งรูปภาพบน OSMC และ NFC ID ที่สอดคล้องกันตามที่กำหนดค่าโดย ผู้ใช้งาน.
เมื่อแท็กถูกอ่าน หาก ID อยู่ในรายการ สคริปต์ Node จะบอกให้ OSMC เปิดสไลด์โชว์สำหรับโฟลเดอร์เฉพาะนี้ เพื่อสร้าง/กำหนดค่ารายการนั้น สคริปต์ NodeJS เดียวกันจะเปิดฟังก์ชันการสแกนทุกๆ 5 นาที: มัน สแกนหาทุกไดเร็กทอรีภายในแหล่ง "รูปภาพ" บน OSMC (โดยใช้ JSON-RPC API ที่ Kodi นำเสนอ) และเพิ่มลงในรายการที่บันทึกไว้ในดิสก์ โดยการแก้ไขไฟล์ข้อความนี้โดยตรง ผู้ใช้จะสามารถเพิ่ม NFC ID ที่สอดคล้องกันสำหรับทุกอัลบั้มได้
ขั้นตอนที่ 2: การสร้างหุ่น




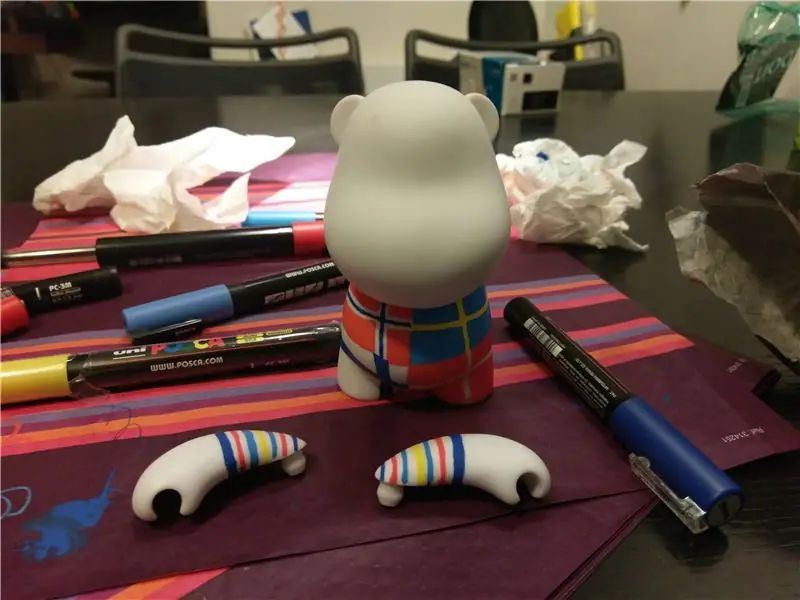
คุณสามารถใช้อะไรก็ได้ที่คุณชอบสำหรับฟิกเกอร์ของคุณ ฉันชอบที่จะใช้ของเล่นไวนิลอาร์ตเหล่านั้นเพราะมันค่อนข้างจะวาดง่าย แม้กระทั่งกับคนอย่างฉันที่ไม่ชอบวาดรูป และค่อนข้างพกพาสะดวก ฉันสั่งพวกมันในเวอร์ชั่น DIY เปล่าในขนาดที่เล็กที่สุดที่ซื้อมา แล้ววาดบนพวกมันโดยใช้ปากกามาร์คเกอร์ Posca ที่นี่คุณสามารถเห็นธงที่ฉันทำสำหรับการเดินทางครั้งนี้ด้วยธงของสี่ประเทศที่เราไปเยี่ยมชม - พวกมันมีความคล้ายคลึงกันมากพอที่จะรวมเข้าด้วยกัน คุณสามารถใช้สีหลายชั้นได้ตราบเท่าที่คุณปล่อยให้แต่ละสีแห้งสนิทก่อนที่จะทาสีในครั้งต่อไป หลังจากที่ฉันวาดภาพเสร็จแล้ว ฉันชอบที่จะใช้ปืนความร้อนกับสีสักสองสามนาที เนื่องจากฉันได้อ่านว่าความร้อนจริงๆ ที่ช่วยให้ชุดสี Posca
ในภาพสุดท้าย คุณสามารถเห็น Sven - ฉันมักจะตั้งชื่อพวกเขา - หยุดพักที่ออสโลหลังจากเช้าที่ค่อนข้างยาวนาน เขาไม่มีหัวจากของเล่นตัวเดิม เพราะผมทำพังหนึ่งนาทีก่อนจะจากไป ผมต้องรื้อของเล่นชิ้นก่อนเพื่อใช้หัวแทน ฉันไม่สามารถพูดได้ว่าไม่เคยเกิดขึ้นมาก่อน …
ขั้นตอนที่ 3: ติดตั้ง OSMC

สิ่งแรกที่ฉันทำคือติดตั้ง OSMC บนการ์ด micro SD สำหรับ Raspberry Pi: ในการตั้งค่าของเรา มันจะทำหน้าที่เป็นเครื่องเล่นสื่อเพื่อดูรูปภาพของคุณ ฉันจะไม่ลงรายละเอียดมากในแง่มุมนี้ เนื่องจากมีเอกสารค่อนข้างดี (มี Instructables บางตัวที่พร้อมใช้งานหากคุณต้องการความช่วยเหลือ) เพียงดาวน์โหลดตัวติดตั้งบนคอมพิวเตอร์ของคุณและทำตามคำแนะนำ เมื่อฉันทำเสร็จแล้ว ฉันเพียงแค่เสียบแป้นพิมพ์และเมาส์ และเสียบ HDMI เข้ากับทีวี และทำตามวิซาร์ดการตั้งค่าเพื่อตั้งค่าเขตเวลา ฯลฯ
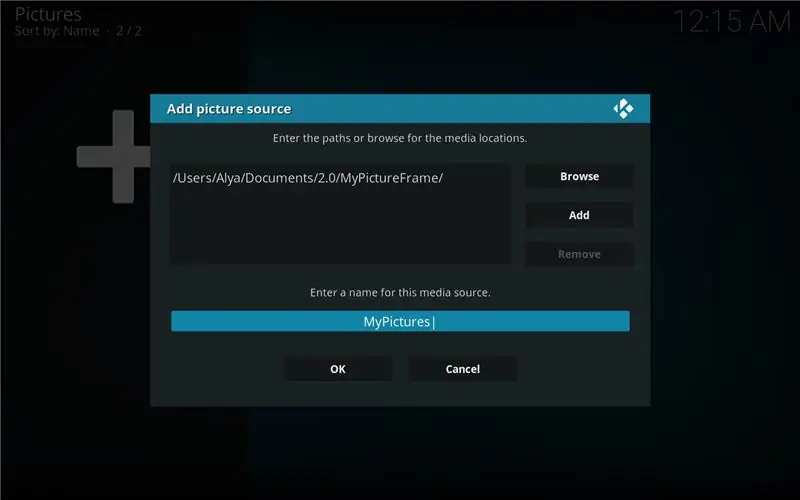
สุดท้าย ฉันได้เพิ่มไดเร็กทอรีที่ฉันเก็บรูปภาพของฉันไว้ในแหล่งที่มา ในกรณีของฉัน รูปภาพเหล่านั้นจะถูกจัดเก็บไว้ใน NAS ที่มี IP คงที่ในเครือข่ายเดียวกัน แต่คุณสามารถจัดเก็บไว้ในไดรฟ์ USB หรือในโฟลเดอร์หลักได้ โดยมีเงื่อนไขว่า micro SD ของคุณมีขนาดใหญ่พอ
เมื่อเพิ่มแหล่งที่มา คุณจะต้องป้อนชื่อ: คุณสามารถปล่อยให้เป็นค่าเริ่มต้นหรือเปลี่ยนแปลงได้ แต่อย่าลืมจดไว้เพราะเราจะต้องใช้ในภายหลัง ในกรณีของฉัน ฉันเรียกมันว่า "MyPictures"
ตอนนี้คุณควรเห็นเนื้อหาของไดเรกทอรีที่คุณเพิ่มและเรียกดูรูปภาพของคุณ ในกรณีของฉัน ฉันมีไดเรกทอรีย่อยสำหรับการเดินทางแต่ละครั้ง
ยินดีด้วย ตอนนี้คุณมีศูนย์สื่อพร้อมรูปภาพของคุณแล้ว และสามารถเปิดสไลด์โชว์สำหรับโฟลเดอร์เฉพาะได้ (เป็นโบนัส คุณสามารถใช้เพื่อเล่นวิดีโอหรือเพลงของคุณ)
ขั้นตอนที่ 4: กำหนดค่า Reader
สำหรับส่วนที่เหลือของคำแนะนำ เราจะเชื่อมต่อกับ Pi โดยใช้บรรทัดคำสั่งผ่าน SSH ในการทำเช่นนั้น เพียงเชื่อมต่อ Pi กับเครือข่ายของคุณโดยใช้สายอีเทอร์เน็ต และใช้เทอร์มินัลหรือซอฟต์แวร์เฉพาะเพื่อเชื่อมต่อกับ Pi บน Mac OS และ Linux คำสั่งคือ
ระบบจะขอให้คุณป้อนรหัสผ่าน มันคือ osmc อีกครั้ง
เพื่อให้ผู้อ่านสามารถทำงานได้ ต้องเปิดใช้งาน SPI: ในการแจกจ่ายส่วนใหญ่ เช่น Raspbian สามารถทำได้โดยใช้ raspi-config ซึ่งเป็นเครื่องมือกำหนดค่าที่ช่วยให้คุณสามารถเปลี่ยนค่าการกำหนดค่าบางอย่างได้
อย่างไรก็ตาม OSMC ไม่รวม raspi-config เพื่อความปลอดภัยของคุณเองเมื่อใช้งาน ให้ปิด Raspberry ออก ถอดการ์ด micro SD ออก แล้วต่อเชื่อมเข้ากับคอมพิวเตอร์ของคุณ พาร์ติชั่น "boot" ควรจะมองเห็นได้ในตอนนี้ ที่รูทของโวลุ่มนั้น คุณจะเห็นไฟล์ชื่อ "config.txt" - เพียงแค่เปิดมันและเพิ่มบรรทัดนี้ต่อท้าย:
"dtparam=spi=on"
ตอนนี้คุณสามารถบันทึกไฟล์ รีบูต และควรเปิดใช้งาน SPI
หลังจากนั้น คุณจะต้องดาวน์โหลดไฟล์ ZIP ที่แนบมาและเปิดเครื่องรูดบนราสเบอร์รี่ - ฉันแนะนำให้สร้างโฟลเดอร์โครงการและคลายซิปที่นั่น ในการทำเช่นนั้น คุณสามารถเชื่อมต่อกับ Raspberry โดยใช้ FTP ผ่าน SSH (ฉันใช้ CyberDuck เพื่อทำเช่นนั้น) หรือวางไฟล์บนไดรฟ์ USB และใช้ตัวจัดการไฟล์ของ Kodi เพื่อคัดลอกบน Raspberry Pi
ไม่ว่าจะด้วยวิธีใด เมื่อคุณคัดลอกไฟล์ zip ไปยัง Pi แล้ว คุณสามารถนำทางไปยังโฟลเดอร์ที่คุณคัดลอกและเปิดเครื่องรูด ย้ายไปยังโฟลเดอร์ผลลัพธ์ และติดตั้งแพ็คเกจ:
เปิดเครื่องรูด SW2827.zipcd SW2827sudo dpkg -i libneardal0_0.14.3-1_armhf.deb ใกล้-explorenfc_1.2-1_armhf.deb
หากทุกอย่างเป็นไปด้วยดี คุณควรจะสามารถเสียบเครื่องอ่านได้ รีบูตแล้วป้อน
explorenfc-พื้นฐาน
หากคุณเข้าใกล้ชิป NFC กับเครื่องอ่าน ตอนนี้ควรแสดงข้อมูลจำนวนมากจากชิป (เหนือสิ่งอื่นใด ID ของมัน)
ขั้นตอนที่ 5: ติดตั้งโหนดและสร้างโครงการ
ต่อไป เราจะติดตั้ง NodeJS บนราสเบอร์รี่เพื่อเขียนแอปของเรา
เราต้องการติดตั้ง nodejs แต่เวอร์ชันของที่เก็บดีฟอลต์นั้นเก่ามาก ดังนั้นคุณต้องทำตามขั้นตอนแรกก่อน: ในอินเทอร์เฟซบรรทัดคำสั่ง ให้พิมพ์
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E ทุบตี -
จากนั้นคุณสามารถพิมพ์
sudo apt ติดตั้ง nodejs
เพื่อติดตั้ง nodejs และ npm เวอร์ชันล่าสุดที่พร้อมใช้งาน
เพื่อควบคุม KODI จากภายใน nodejs เราจะใช้แพ็คเกจ npm ที่เรียกว่า kodi-ws
เริ่มต้นด้วยการสร้างโครงการใหม่: เพียงพิมพ์คำสั่ง
npm init
คุณจะถูกถามคำถามจำนวนหนึ่ง: สำหรับคำถามส่วนใหญ่ คุณสามารถปล่อยให้เป็นค่าเริ่มต้นได้ เพียงแค่เลือกชื่อสำหรับแอปของคุณและป้อนชื่อของคุณเองในตอนท้าย เมื่อถูกถามถึงจุดเริ่มต้น ให้ปล่อย index.js
สิ่งนี้จะสร้างไฟล์ package.json ที่จะสรุปคุณสมบัติของแพ็คเกจของคุณ เช่น การขึ้นต่อกัน
ตอนนี้คุณสามารถป้อน
sudo npm ติดตั้ง kodi-ws sudo npm ติดตั้ง jsonfilesudo npm ติดตั้ง cronsudo npm ติดตั้ง child_process
หากคุณเปิด package.json หลังจากนั้น คุณจะสังเกตได้ว่าแพ็คเกจทั้งหมดนั้นถูกเพิ่มในการขึ้นต่อกัน
ขั้นตอนที่ 6: รหัสอธิบาย

สิ่งที่แนบมากับขั้นตอนนี้คือรหัสสำหรับแอป
ฉันเหลือการบันทึกจำนวนพอสมควรซึ่งไม่สามารถแสดงความคิดเห็นได้เพื่อให้เข้าใจสคริปต์ แต่จะแยกย่อยออกไปด้วยกัน
คุณจะสังเกตเห็นว่าแม้จะมีการประกาศฟังก์ชันทั้งหมด แต่โค้ดจะทำบางสิ่งในตอนแรกเท่านั้น:
kodi ('localhost', 9090).then (ฟังก์ชัน (การเชื่อมต่อ) {
สคริปต์พยายามเชื่อมต่อกับ OSMC JSON-RPC API เมื่อสำเร็จแล้ว (และหลังจากนั้น) ไฟล์จะดำเนินต่อไปในไฟล์ที่เหลือ
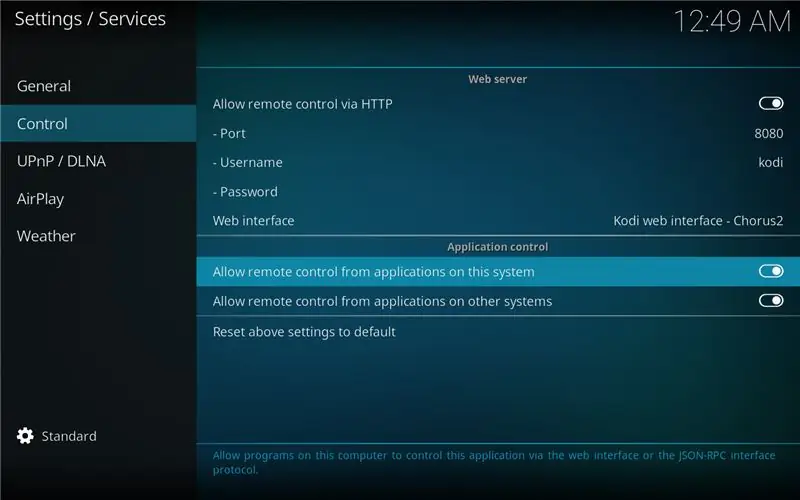
หากคุณไม่ได้ใช้งานสิ่งนี้จาก Raspberry Pi ด้วยเหตุผลบางประการ ให้เปลี่ยน localhost เป็นที่อยู่ IP ของคุณ ตรวจสอบให้แน่ใจด้วยว่าในการตั้งค่าบริการภายใน OSMC (การตั้งค่า/บริการ) ช่องทำเครื่องหมาย "อนุญาตการควบคุมระยะไกลจากแอปพลิเคชันบนระบบอื่น" (ดูรูป)
ส่วนที่เหลือของไฟล์ส่วนใหญ่เป็นการประกาศฟังก์ชั่นที่เราจะใช้ในภายหลัง: สองฟังก์ชั่นที่เปิดใช้งานจริงจากที่นี่คือ (บรรทัด 172/173)
scanAndSetCron();listenForTag();
ใน scanAndSetCron:
- เปิดใช้งานฟังก์ชั่น scanPictures ภายในนั้นเราตรวจสอบว่าตัวแปร "mypicturedirectory" ซึ่งจะเก็บพา ธ ไปยังรูปภาพของเรานั้นว่างเปล่าหรือไม่ หากใช่ เราขอให้ OSMC ระบุแหล่งที่มาทั้งหมดที่มีสำหรับเนื้อหารูปภาพ (ภายในฟังก์ชัน getPictureDirectory บรรทัดที่ 11):
var piclist = รอการเชื่อมต่อ. Files. GetSources("รูปภาพ");
OSMC ให้อาร์เรย์ตอบแทนแก่เรา: สำหรับแต่ละรายการ เราจะตรวจสอบว่าชื่อแหล่งที่มามี "ของฉัน" หรือไม่: หากเป็นกรณีนี้ เราจะเก็บเป็นแหล่งที่มาของรูปภาพ (บรรทัดที่ 16 และตามมา) นี่คือที่ที่คุณต้องการเปลี่ยนสตริงจาก "ของฉัน" เป็นสิ่งที่คุณป้อนก่อนหน้านี้เป็นชื่อสำหรับแหล่งที่มาของรูปภาพ
if(piclist.sources.label.includes("My")) { console.log(">>> พบไดเร็กทอรี " + piclist.sources.file); mypicturedirectory = piclist.sources.file; }
ตอนนี้เรามีเส้นทางไปยังแหล่งที่มา (โดยพื้นฐานแล้วคือโฟลเดอร์รูทของอัลบั้มของเรา) เราขอให้ OSMC สแกนและเพิ่มเส้นทางสำหรับทุกโฟลเดอร์ไปยังอาร์เรย์ที่เรียกว่า album_directories (หากยังไม่มีอยู่) เนื่องจากฟังก์ชันนี้จะทำงานทุกๆ X วินาที เราจึงตรวจสอบว่าไดเร็กทอรีไม่ได้อยู่ในรายการก่อนที่จะเพิ่มเข้าไป โดยตั้งค่า NFC ID เป็นสตริงว่าง ด้วยวิธีนี้ ทุกโฟลเดอร์ใหม่ที่คุณเพิ่มลงในรูปภาพของคุณจะเป็นไปโดยอัตโนมัติ เพิ่ม - บรรทัด 46
สำหรับ (var j = 0; j< directories.length;j++) { if(directories[j].filetype.includes("directory")) { if(searchDirectory(directories[j].file, album_directories)) { console. log(ไดเรกทอรี[j].file +" มีอยู่แล้ว "); } อื่น { console.log(">> เพิ่ม dir " + ไดเรกทอรี[j].file); album_directories.push({directory:directory[j].file, nfc:""}); } }}
ในตอนท้าย เราบันทึกอาร์เรย์ album_directories ลงในไฟล์ json บน Pi ซึ่งเราพยายามโหลดทุกครั้งที่มีการใช้งานฟังก์ชัน: สิ่งนี้จะเกิดขึ้นที่ส่วนท้ายของฟังก์ชัน scanAndSetCron ซึ่งเราใช้แพ็คเกจที่เหมือน cron เพื่อให้แน่ใจว่าฟังก์ชันของเราทำงาน ทุกๆ 15 วินาที
ไฟล์ JSON ที่เราสร้างคือ album_directories.json สามารถเปิดได้โดยใช้แอปแผ่นจดบันทึกใดๆ เมื่อดำเนินการแล้ว คุณจะเห็นรายการอัลบั้มรูปภาพของคุณ โดยแต่ละช่องจะมีช่อง "nfc" ว่าง:
[{"directory":"/home/osmc/Pictures/Mada 2016/", "nfc":""}, {"directory":"/home/osmc/Pictures/NewFolder/", "nfc":"" }, {"directory":"/home/osmc/Pictures/Test/", "nfc":""}]
ในฟิลด์นี้ คุณต้องวาง ID ของแท็กที่คุณต้องการเชื่อมโยงกับอัลบั้มนี้ ในการรับ ID นี้ เพียงไปที่โฟลเดอร์ SW2827 เรียกใช้ explorenfc-basic แล้วสแกนแท็กที่คุณต้องการใช้ ในผลลัพธ์ที่คุณได้รับ ให้มองหาค่าที่อยู่ถัดจาก ISO14443A UID คัดลอกไปยังอัลบั้มที่คุณต้องการกำหนดค่า ในกรณีของฉัน ตัวอย่างเช่น
[{"directory":"/home/osmc/Pictures/Mada 2016/", "nfc":"040A12EAFC3881"}, {"directory":"/home/osmc/Pictures/NewFolder/", "nfc":" "}, {"directory":"/home/osmc/Pictures/Test/", "nfc":""}]
บันทึกไฟล์และเนื้อหาจะถูกโหลดเมื่อคุณเปิดแอพในครั้งต่อไป
ในฟังก์ชัน listenForTag เราทำอย่างนั้น: เนื่องจากดูเหมือนว่าจะไม่มีพอร์ตเฉพาะของไลบรารีตัวอ่านสำหรับ NodeJS เราจึงอาศัย childprocesses เพื่อเปิดใช้ไบนารีสำหรับผู้อ่าน:
var spawn = ต้องการ ('child_process').spawn, child = spawn('/usr/bin/explorenfc-basic', );
เราอาศัยผู้ฟังเหตุการณ์เพื่อรับผลลัพธ์จากการดำเนินการนี้: ในการเรียกกลับสำหรับ child.stdout.on('data', function (data) เราแยกวิเคราะห์ผลลัพธ์ของคำสั่งนี้โดยใช้ฟังก์ชัน analyzeOutput: เรากำลังมองหา บรรทัดที่เราเห็นก่อนหน้านี้ ขึ้นต้นด้วย "ISO14443A UID:" เนื่องจากเป็นที่เก็บ ID สำหรับแท็กที่เราสแกน เมื่อเราพบบรรทัดนั้น เราจะตัดมันลงและเก็บ ID ไว้กับวัตถุ (เรียกว่า ID อย่างไร) ต้นฉบับ).
สุดท้าย เราพยายามจับคู่ ID นี้กับ ID ที่เราป้อนในอาร์เรย์ album_directories ของออบเจ็กต์ (โหลดผ่านไฟล์ album_directories.json) หากพบรายการที่ตรงกัน เราแนะนำให้ OSMC เปิดสไลด์โชว์สำหรับโฟลเดอร์เฉพาะนั้น:
var nfcid = วิเคราะห์เอาท์พุท (ข้อมูล); console.log("nfcid คือ" + nfcid.id); varที่สอดคล้องกันalbum = searchTag (nfcid.id, album_directories); if (correspondingalbum) { console.log ("พบอัลบั้ม" + JSON.stringify (correspondingalbum) + " สำหรับแท็กนี้"); var args = [{'path':ที่สอดคล้องกันalbum.directory}]; connection.run('Player. Open', args); } listenForTag();
คุณสังเกตเห็นว่าในตอนท้ายของฟังก์ชั่นเราเปิด listenForTag อีกครั้ง ? นั่นเป็นวิธีแก้ปัญหาเดียวที่ฉันพบว่าทำให้แอปทำงานได้ โดยค่าเริ่มต้น explorenfc-basic จะรอแท็ก อ่านแล้วออก แอปมีโหมดต่อเนื่องที่เราสามารถเรียกใช้ได้โดยใช้ explorenfc-basic -k แต่ในโหมดนี้ child_process จะไม่ส่งออกเนื้อหาแท็กเนื่องจากไม่สิ้นสุด (กล่าวอีกนัยหนึ่ง child.stdout.on('data') จะไม่เริ่มทำงาน). เนื่องจากฉันไม่พบวิธีอื่นในการใช้โปรแกรมอ่านนี้ สิ่งที่เราทำที่นี่คือการเปิดใช้ explorenfc-basic ในโหมดแท็กเดี่ยว และเมื่ออ่านแท็ก เราจะเปิดใช้ listenForTag และเริ่มต้น explorenfc-basic ใหม่
ถ้าฉันต้องกลับไป (และฉันคิดว่าฉันจะทำ) ฉันจะเลือกเครื่องอ่าน NFC ที่มีตัวเลือกเพิ่มเติม: ตัวอย่างเช่น Adafruit (คุณอาจสังเกตเห็นว่าฉันชอบมันมาก) มีโปรแกรมอ่านนี้ https://www.adafruit.com/product/789 ที่เข้ากันได้กับ libnfc ซึ่งฉันเชื่อว่าหมายความว่าผู้อ่านจะเชื่อมต่อได้สะอาดกว่าการเรียกกระบวนการลูกจากภายในโหนดและแยกวิเคราะห์ stdout !
ขั้นตอนที่ 7: ลองเลย
ในการเปิดแอป เพียงไปที่โฟลเดอร์นั้นแล้วพิมพ์ "node index.js" (หรือ npm start เนื่องจากเราได้กำหนดค่าไว้ก่อนหน้านี้ใน package.json) ในบันทึก คุณจะเห็นแอปเชื่อมต่อกับ OSMC/Kodi และสแกนเป็นครั้งแรก หลังจากนั้นไม่กี่วินาที ไฟล์ album_directories.json จะถูกสร้างขึ้นภายในไดเร็กทอรีโปรเจ็กต์ จากนั้นคุณสามารถป้อนรหัสแท็ก NFC ตามที่อธิบายไว้ก่อนหน้านี้และเชื่อมโยงกับอัลบั้มที่คุณต้องการ
ขั้นตอนที่ 8: เปิดโดยอัตโนมัติ
โดยสรุป เราได้สร้างแอป Node ซึ่ง (1) สแกนหาไลบรารีรูปภาพ KODI ของคุณและพยายามค้นหาโฟลเดอร์ที่คุณเก็บรูปภาพในวันหยุด (2) ฟังแท็ก NCF โดยอาศัย explorenfc-basic จากนั้น (3) เปิดตัวอัลบั้มที่เกี่ยวข้องกับ NFC ID นี้
เพื่อให้กระบวนการทั้งหมดนี้ทำงานในเบื้องหลัง เราจะใช้ PM2 ซึ่งเป็นตัวจัดการกระบวนการสำหรับโหนด
ในบรรทัดคำสั่ง นำทางไปยังโฟลเดอร์โครงการของคุณ (ซึ่งเป็นที่ตั้งของไฟล์ index.js) และพิมพ์บรรทัดต่อไปนี้:
sudo npm ติดตั้ง pm2 -gpm2 เริ่ม index.js
ขณะนี้แอปของคุณได้รับการตรวจสอบโดย PM2 และจะรีสตาร์ทโดยอัตโนมัติ! เพื่อให้แน่ใจว่าเปิดตัวจริง ให้พิมพ์รายการ pm2 และคุณควรเห็นในรายการ หากคุณต้องการดูบันทึก เพียงพิมพ์บันทึก pm2
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
