
สารบัญ:
- ขั้นตอนที่ 1: รายการชิ้นส่วน
- ขั้นตอนที่ 2: การสร้างเมนู Android แบบกำหนดเองสำหรับ Adafruit BLE Feather52 และสร้างโค้ด
- ขั้นตอนที่ 3: เลือก Adafruit Feather NRF52 เป็นเป้าหมายสำหรับการสร้างโค้ด
- ขั้นตอนที่ 4: การควบคุม PWM ของ RED Led
- ขั้นตอนที่ 5: การตั้งค่าพรอมต์และสร้างรหัส
- ขั้นตอนที่ 6: การเพิ่มพล็อตในเมนูควบคุม Feather52
- ขั้นตอนที่ 7: การเพิ่มการควบคุมแบบกำหนดเองให้กับเมนู Feather52
- ขั้นตอนที่ 8: หน้าจอตัวอย่างและการควบคุมแบบกำหนดเองอื่นๆ
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-06-01 06:10.




อัปเดต 23 เมษายน 2019 -- สำหรับการพล็อตวันที่/เวลาโดยใช้ Arduino millis() เท่านั้น โปรดดูที่ Arduino Date/Time Plotting/Logging โดยใช้ Millis() และ PfodApp pfodDesigner V3.0.3610+ ฟรีล่าสุดสร้างภาพร่าง Arduino ที่สมบูรณ์เพื่อลงจุดข้อมูลกับวันที่/เวลา ใช้ Arduino millis()
อัปเดต 28 พฤศจิกายน 2017 - การใช้ Adafruit Feather nRF52 Arduino IDE board addon V0.7.5 จะมีการสลับพิน TX และ RX (ดูความคิดเห็นด้านล่างสำหรับรหัสทดสอบ) คำแนะนำนี้ไม่ได้ใช้พิน TX/RX
อ่านสิ่งนี้ก่อน
อ่านสิ่งนี้ก่อน - คุณต้องการ BLE จริงหรือ - ปัญหา BLE และวิธีแก้ไข
บทนำ
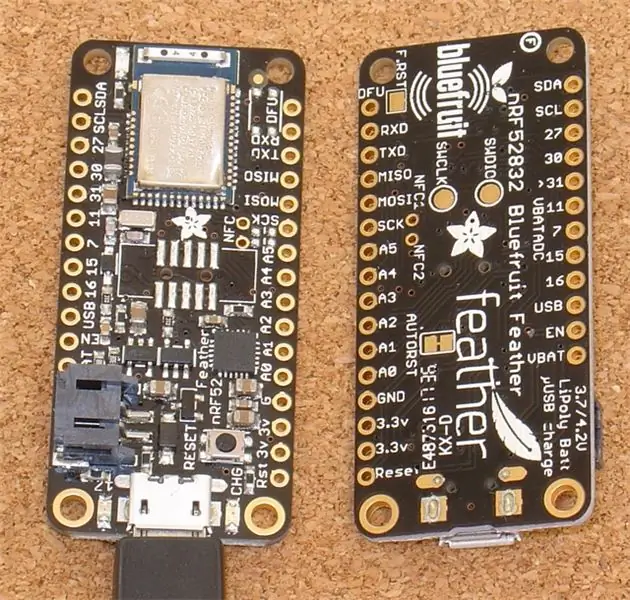
Adafruit Feather nRF52 เป็นบอร์ด BLE (Bluetooth Low Energy) ที่รองรับ Bluetooth V5 บอร์ด BLE ที่แตกต่างกันแต่ละบอร์ดมีไลบรารีที่รองรับ พินลึก และความสามารถของตัวเอง ซึ่งทำให้ยากต่อการเริ่มต้นใช้งาน
บทช่วยสอนนี้ครอบคลุมถึงการสร้างการควบคุมแบบกำหนดเองบนมือถือ Android ของคุณสำหรับ Adafruit Feather nRF52 ใช้ pfodDesigner V3.3221+ ฟรีเพื่อสร้างเมนูแบบหลายระดับ แปลงข้อมูล และการบันทึกข้อมูลที่สามารถแสดงบน pfodApp (แอปที่ต้องซื้อ)
pfodDesigner สร้างโค้ด Arduino ทั้งหมดที่จำเป็นสำหรับ Adafruit Feather nRF52
pfodApp วัตถุประสงค์ทั่วไปจัดการการแสดงผลและการโต้ตอบของผู้ใช้บนมือถือ Android ของคุณ ไม่จำเป็นต้องมีการเขียนโปรแกรม Android
สิ่งที่แสดงให้ผู้ใช้เห็นบนมือถือของพวกเขาจะถูกควบคุมโดยรหัสที่คุณโหลดลงใน Feather52 ของคุณอย่างสมบูรณ์ แม้ว่าคุณจะตัดสินใจไม่ใช้ pfodApp แล้ว pfodDesigner ฟรีจะยังคงสร้างโค้ดเทมเพลตที่ให้คุณตั้งค่าการเชื่อมต่อ 'uart' แบบนอร์ดิกกับบอร์ด Feather52 ของคุณได้
pfodDesignerV3.3221+ จะแสดงพินบอร์ดที่เป็นเอกลักษณ์ของ Feather52 เมื่อคุณเลือกพินที่จะเชื่อมต่อรายการเมนู
คำแนะนำนี้ยังมีให้ออนไลน์ Adafruit Feather nRF52 LE - การควบคุมแบบกำหนดเองด้วย pfodApp
ขั้นตอนที่ 1: รายการชิ้นส่วน
ราคา ณ เดือนพฤศจิกายน 2560 ไม่รวมค่าจัดส่ง
- Adafruit Feather nRF52 LE - ~ US$25
- USB A ถึง Micro B - ~ US$3
- Arduino IDE V1.8.5 - ฟรี
- pfodDesignerV3 Android app - ฟรี
- pfodApp V3 - ~US10
- แอพ File Transfer (หรือเคเบิล) - เช่น Wifi File Transfer (ฟรี) หรือ Wifi File Transfer Pro ~US$3
- มือถือ Android เพื่อเรียกใช้แอพ - ต้องรองรับ Bluetooth Low Energy V4 เช่นใช้ Android V4.4 หรือสูงกว่า
- คอมพิวเตอร์ที่ใช้ Arduino IDE
ติดตั้ง Arduino IDE บนคอมพิวเตอร์ของคุณ จากนั้นดาวน์โหลดและติดตั้ง Board Manager สำหรับ Adafruit Feather nRF52 Check คุณสามารถเชื่อมต่อและตั้งโปรแกรมบอร์ด Feather nRF52 ของคุณได้
ขั้นตอนที่ 2: การสร้างเมนู Android แบบกำหนดเองสำหรับ Adafruit BLE Feather52 และสร้างโค้ด

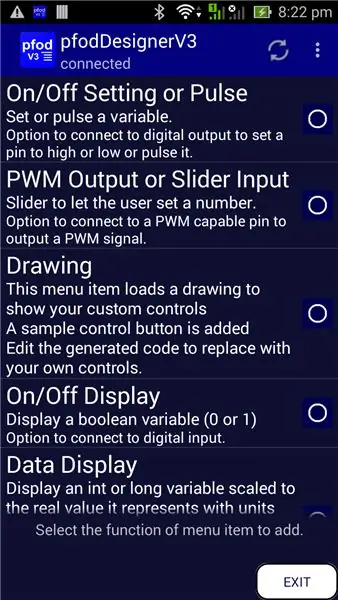
แอพ pfodDesignerV3 V3.3221+ สำหรับ Android ฟรีให้คุณสร้างเมนูที่กำหนดเอง จากนั้นจึงสร้างโค้ดทั้งหมดสำหรับโมดูล BLE เฉพาะของคุณ จากนั้นใช้ pfodApp เพื่อแสดงเมนูที่กำหนดเองของคุณบนมือถือ Android และให้คุณควบคุมโมดูลของคุณได้ ไม่จำเป็นต้องมีการเข้ารหัส Android หรือ Arduino
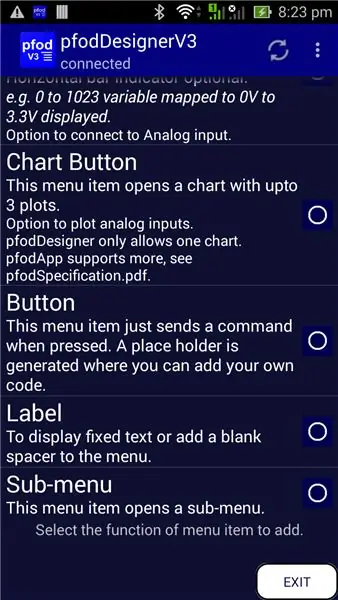
pfodDesignerV3 ฟรีใช้เพื่อสร้างเมนูในแบบ WISIWYG และแสดงตัวอย่างที่แม่นยำว่าเมนูจะมีลักษณะอย่างไรบนมือถือของคุณ pfodDesignerV3 ให้คุณสร้างเมนูและเมนูย่อยด้วยปุ่มและแถบเลื่อน โดยสามารถเลือกเชื่อมต่อกับพิน I/O และสร้างโค้ดสเก็ตช์ให้กับคุณ (ดูตัวอย่างบทช่วยสอนของ pfodDesigner) แต่ pfodDesignerV3 ไม่ครอบคลุมคุณสมบัติทั้งหมดที่ pfodApp รองรับ ดู pfodSpecification.pdf สำหรับรายการทั้งหมดรวมถึง dwg primitives, การบันทึกและพล็อตข้อมูล, หน้าจอแบบเลือกหลายรายการและแบบเลือกเดียว, ตัวเลื่อน, การป้อนข้อความ ฯลฯ
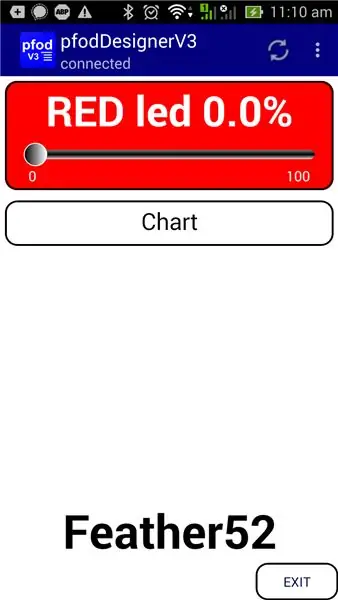
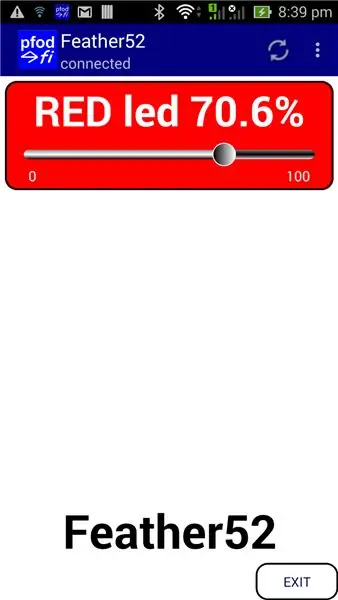
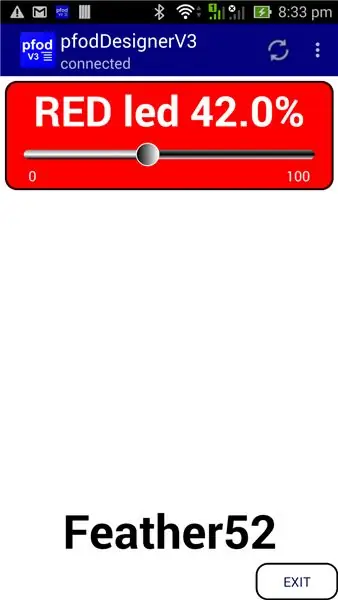
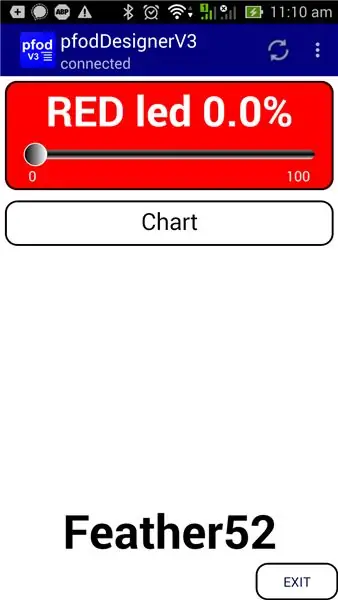
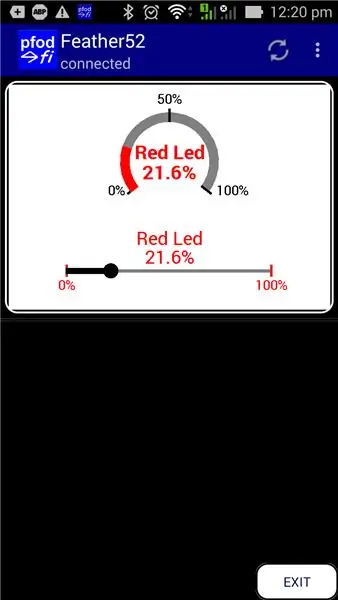
สร้างเมนูกำหนดเองเพื่อควบคุม Adafruit BLE Feather52 RED LED
บทแนะนำการออกแบบเมนูแบบกำหนดเองเพื่อเปิดและปิด Arduino Led มีคำแนะนำทีละขั้นตอนสำหรับการสร้างเมนูนี้โดยใช้ pfodDesignerV3 หากคุณไม่ชอบสีของขนาดแบบอักษรหรือข้อความ คุณสามารถแก้ไขได้อย่างง่ายดายใน pfodDesignerV3 ตามที่คุณต้องการ และดูการแสดงผลแบบ WYSIWYG (สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ) ของเมนูที่ออกแบบไว้ มีสองการเปลี่ยนแปลง ทำสำหรับ Adafruit BLE Feather52 และ i) ตั้งค่า Feather52 เป็นเป้าหมายสำหรับตัวสร้างโค้ดสำหรับเมนูใหม่ก่อนที่จะเพิ่มรายการเมนูควบคุม Led และ ii) แทนที่จะเลือกตัวควบคุมเปิด/ปิด ตัวเลื่อน PWM จะถูกเลือกและสร้างใน LED สีแดงถูกตั้งค่าเป็นพินเอาต์พุต
ขั้นตอนที่ 3: เลือก Adafruit Feather NRF52 เป็นเป้าหมายสำหรับการสร้างโค้ด



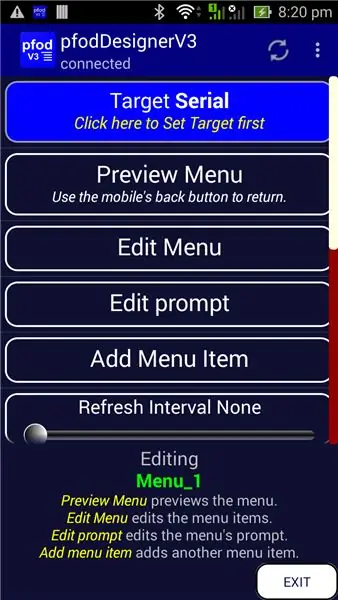
เมื่อเริ่มต้นเมนูใหม่ใน pfodDesigner ก่อนอื่นคุณต้องเลือก Adafruit Feather nRF52 เป็นเป้าหมายสำหรับการสร้างโค้ด เมื่อคุณเริ่มเมนูใหม่หรือแก้ไขเมนูที่มีอยู่ ปุ่มด้านบนจะแสดงกระดานเป้าหมาย ค่าเริ่มต้นคือซีเรียล
คลิกที่ปุ่มเป้าหมายเพื่อเปิดการเลือกเป้าหมาย
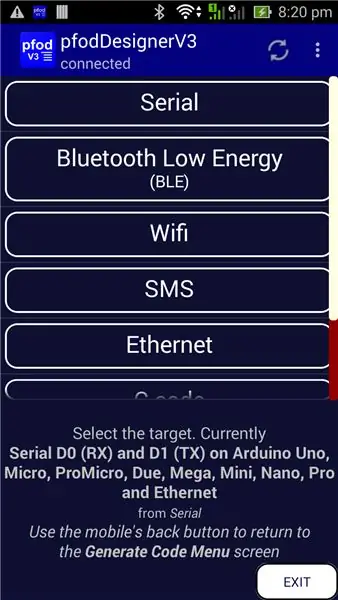
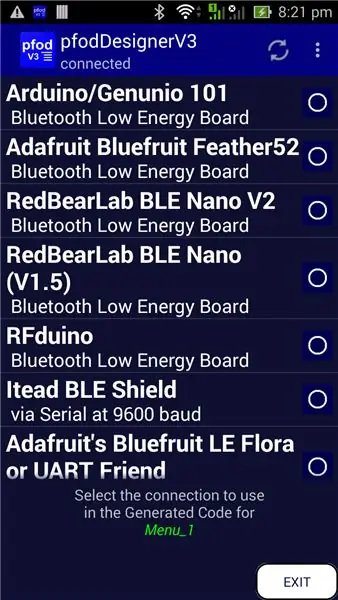
เลือกปุ่ม Bluetooth Low Energy มีบอร์ด BLE จำนวนมากที่รองรับการเลื่อนลงเพื่อดูทั้งหมด เลือก Adafruit Feather nRF52 เป็นเป้าหมาย
จากนั้นใช้ปุ่มย้อนกลับของมือถือเพื่อออกจากหน้าจอการเลือกเป้าหมายและกลับไปที่หน้าจอแก้ไขเมนู
ขั้นตอนที่ 4: การควบคุม PWM ของ RED Led




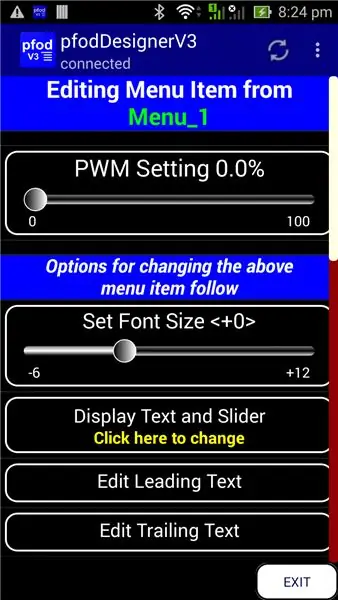
ตอนนี้คุณสามารถดำเนินการต่อด้วยเมนู Design a Custom เพื่อเปิดและปิดบทช่วยสอน Arduino Led เพื่อสร้างรหัส ยกเว้นเลือกเอาต์พุต PWM เป็นรายการเมนูที่จะเพิ่ม
จากนั้นเมื่อเลื่อนลงมาเพื่อเชื่อมต่อพิน I/O และคลิกเพื่อเปลี่ยน
จากนั้นเลื่อนลงไปที่รายการพินที่พร้อมใช้งานสำหรับ PWM บน Feather52 และเลือกไฟ LED สีแดง
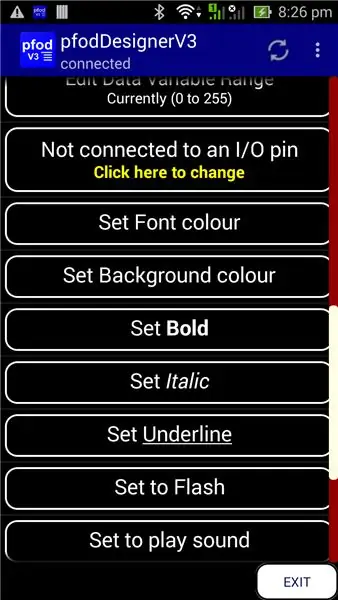
กรอกรายการเมนูโดยแก้ไขข้อความนำ การตั้งค่า BOLD พื้นหลัง RED และเพิ่มขนาดแบบอักษรเป็น +5
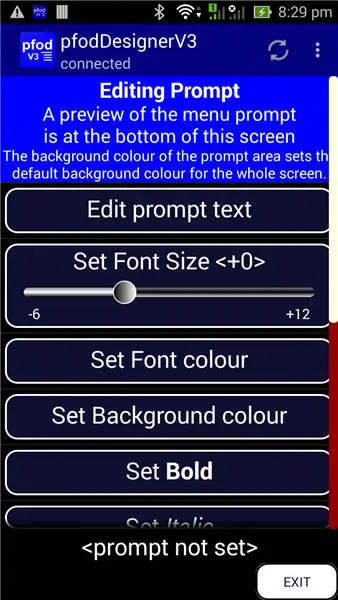
ขั้นตอนที่ 5: การตั้งค่าพรอมต์และสร้างรหัส




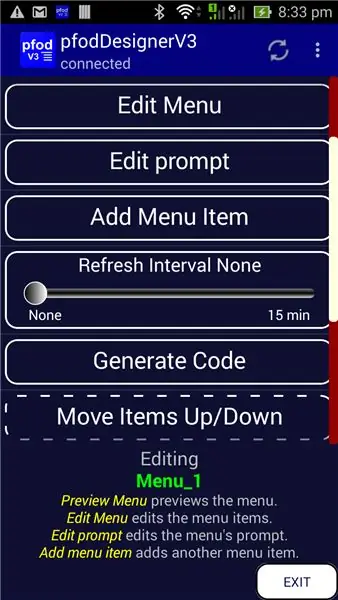
จากนั้นคุณสามารถกลับไปที่เมนูหลักและตั้งค่า Edit Prompt เป็น “Feather52” BOLD ขนาดฟอนต์ +6 และพื้นหลังสีขาว
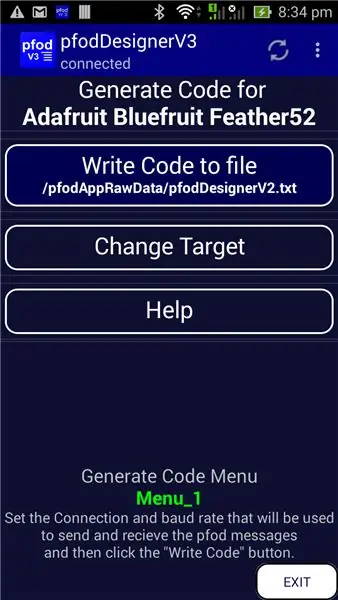
สุดท้าย ให้กลับไปที่เมนูหลักและดูตัวอย่างการออกแบบของคุณก่อนเลื่อนลงมาเพื่อเลือก Generate Code
ออกจาก pfodDesigner และโอนไฟล์โค้ด (pfodAppRawData\pfodDesignerV3.txt) ไปยังคอมพิวเตอร์ของคุณ (ดู pfodAppForAndroidGettingStarted.pdf หน้า 32)
สำเนาของรหัสร่างที่สร้างขึ้นอยู่ที่นี่ (Feather52_Led_Chart.ino) ตั้งโปรแกรม Feather52 ของคุณ จากนั้นสร้างการเชื่อมต่อ BLE ใน pfodApp และเชื่อมต่อกับบอร์ดของคุณและแสดงแถบเลื่อนเพื่อปรับไฟ LED สีแดง มันจะแสดงตรงตามตัวอย่างด้านบน
ขั้นตอนที่ 6: การเพิ่มพล็อตในเมนูควบคุม Feather52



การใช้ Led Controller เป็นพื้นฐาน คุณสามารถเพิ่มรายการเมนูเพิ่มเติมสำหรับการอ่านหรือควบคุมพินดิจิตอลอื่นๆ และสำหรับการอ่าน การพล็อต และการบันทึกอินพุตอนาล็อก เช่น A0 ดูบทแนะนำ pfodDesigner ต่างๆ เกี่ยวกับการใช้รายการเมนูต่างๆ บทแนะนำวิธีแสดงข้อมูล Arduino บน Android สำหรับผู้เริ่มต้นครอบคลุมการสร้างพล็อต
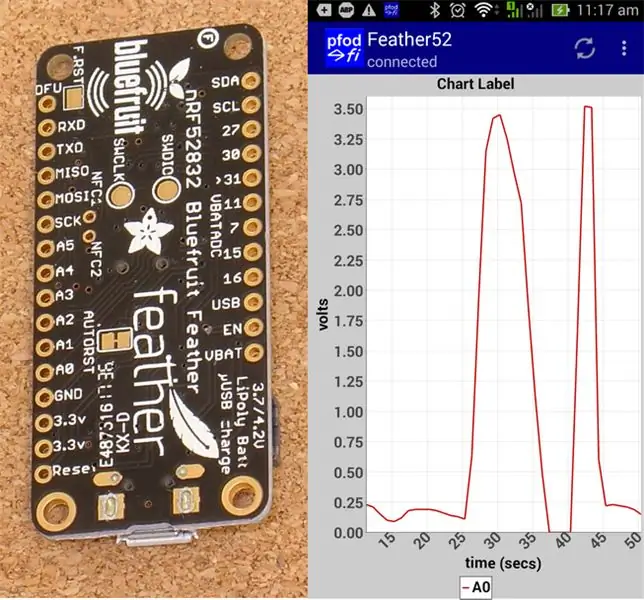
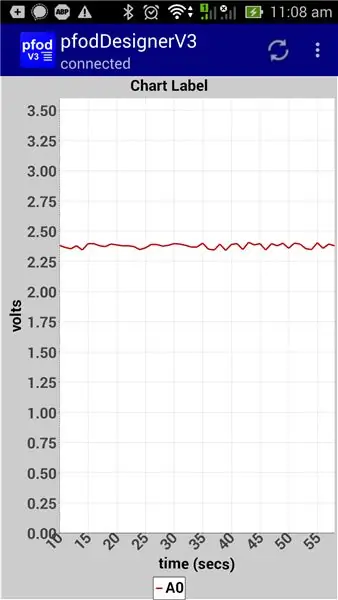
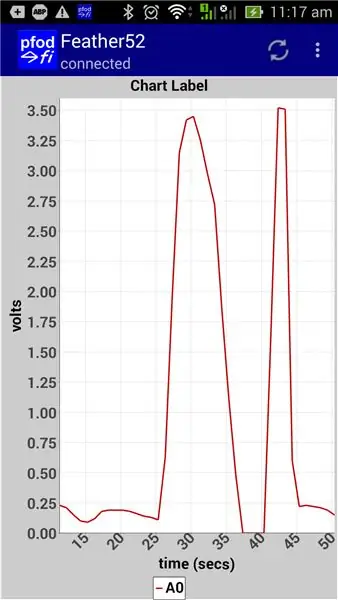
ด้านล่างนี้คือการแสดงตัวอย่างโดยเพิ่มปุ่มแผนภูมิและการแสดงตัวอย่างแผนภูมิ A0 พร้อมข้อมูลจำลองบางส่วน หมายเหตุ: ค่าอ้างอิงแรงดันไฟฟ้าเริ่มต้นสำหรับ ADC บน Feather52 คือ 3.6V ดังนั้นเมื่อตั้งค่าพล็อต "Edit Max Display" จะถูกตั้งค่าเป็น 3.6 เพื่อให้การอ่านค่า 0 ถึง 1023 ถูกปรับขนาดเป็น 0 ถึง 3.6 สำหรับการบันทึกและแสดงผล
ร่างที่สร้างขึ้นสำหรับการแสดงผลนี้อยู่ที่นี่ (Feather52_Led_Chart.ino)
เมื่อโหลดลงใน Feather52 ของคุณและเชื่อมต่อกับมือถือของคุณ ผ่าน pfodApp คุณสามารถแตะหมุดบอร์ด A0 ด้วยนิ้วของคุณเพื่ออ่านและแสดงโครงเรื่อง
นอกจากการพล็อตค่าอนาล็อกแล้ว การอ่านยังถูกบันทึกในรูปแบบ CSV ไปยังไฟล์บนมือถือของคุณอีกด้วย หากคุณตั้งชื่อการเชื่อมต่อใน pfodApp เป็น “Feather52” ดังที่แสดงด้านบน ข้อมูล CSV ที่บันทึกไว้จะถูกบันทึกไว้ในไฟล์ \pfodAppRawData\Feather52.txt คุณสามารถดาวน์โหลดไฟล์ CSV นี้เพื่อใช้งานต่อไปได้
ขั้นตอนที่ 7: การเพิ่มการควบคุมแบบกำหนดเองให้กับเมนู Feather52

pfodApp V3 เพิ่ม dwg primitives คุณสามารถใช้พื้นฐานเหล่านี้:- สี่เหลี่ยม วงกลม โค้ง ป้าย โซนสัมผัส ฯลฯ เพื่อสร้าง UI แบบกราฟิกที่ซับซ้อน คุณสามารถรวมกราฟิกหนึ่งไว้ในอีกอันหนึ่งและปรับขนาดและเลื่อนได้ ดู Custom Arduino Controls สำหรับ Android สำหรับบทช่วยสอนเกี่ยวกับ dwg primitives ดู Arduino สำหรับผู้เริ่มต้นสำหรับตัวอย่างการปรับขนาดและการเลื่อน UI แบบกราฟิก
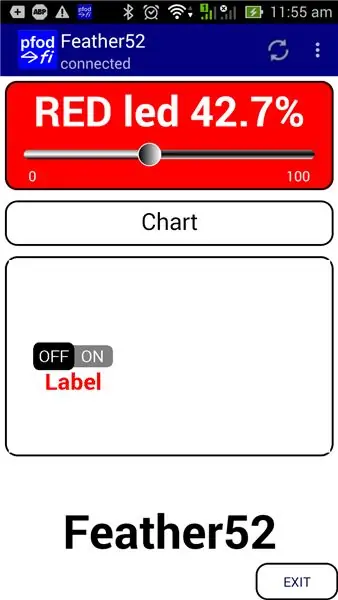
การใช้กราฟิกดั้งเดิมช่วยให้คุณควบคุมการแสดงผลได้อย่างสมบูรณ์ แต่ต้องทำงานมากขึ้นเพื่อสร้างอินเทอร์เฟซของคุณ ไลบรารี pfodDwgControl มีตัวควบคุมที่สร้างไว้ล่วงหน้า ปุ่มเปิด/ปิด เกจ แถบเลื่อน คุณสามารถวางลงในกราฟิกของคุณได้ pfodDesigner ให้คุณแทรกรายการเมนูกราฟิกอย่างง่ายด้วยปุ่มเปิด/ปิด เพื่อให้โค้ดที่คุณสร้างขึ้นมีเทมเพลตที่คุณสามารถแก้ไขได้ในภายหลังเพื่อเพิ่มกราฟิกของคุณเอง
กราฟิกเป็นเพียงรายการเมนูอื่นและสามารถเพิ่มลงในเมนูใดก็ได้ นี่คือรหัสที่สร้างขึ้นสำหรับเมนูนี้ Feather52_Led_Chart_Dwg.ino แบบร่างนี้ต้องการไลบรารี pfodParser.zip และ pfodDwgControls.zip เพื่อติดตั้งก่อน
UI แบบกราฟิกสามารถใช้ข้อความจำนวนหนึ่งเพื่อกำหนดพื้นฐาน สี ป้ายกำกับ ฯลฯ ทั้งหมดที่ใช้ pfodApp จำกัดแต่ละข้อความจากอุปกรณ์ของคุณไว้ที่ 1024 ไบต์ แต่อนุญาตให้กำหนดกราฟิกด้วยข้อความหลายข้อความ รหัสที่สร้างขึ้นมีข้อกำหนดสำหรับ 2 ข้อความ แต่ส่วนที่สองว่างเปล่า ดังนั้น pfodApp จึงไม่ขอที่สาม คุณสามารถขยายสิ่งนี้ไปยังข้อความได้มากเท่าที่คุณต้องการเพื่อสร้างจอแสดงผลของคุณ Arduino101 Starter ควบคุมโดย Android/pfodApp ใช้ 8 ข้อความ pfodApp จะแคชเมนูและกราฟิกใดๆ กับสตริงเวอร์ชัน parser ดังนั้นในครั้งต่อไปที่คุณเชื่อมต่อ คุณไม่จำเป็นต้องส่งกราฟิกทั้งหมดอีกครั้ง เพียงแค่อัปเดตหากมี
ขั้นตอนที่ 8: หน้าจอตัวอย่างและการควบคุมแบบกำหนดเองอื่นๆ


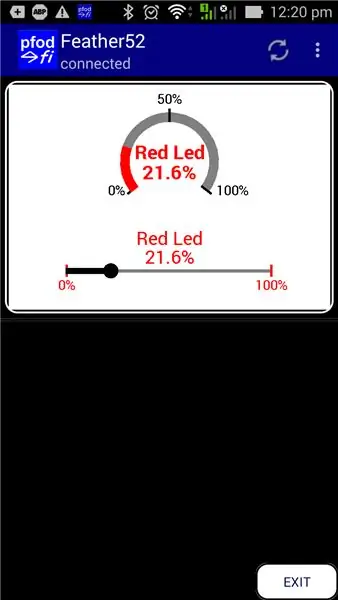
pfodDesignerV3 รองรับชุดย่อยของหน้าจอที่ pfodApp รองรับเท่านั้น สำหรับรายการทั้งหมด โปรดดูที่ pfodSpecification.pdf แบบร่าง SampleAdafruitFeather52Screens.ino มีหน้าจอเพิ่มเติมที่รองรับโดย pfodApp แต่ไม่รวมอยู่ใน pfodDesigner หน้าจอส่วนใหญ่ไม่มีการจัดรูปแบบเพื่อให้ข้อความชัดเจนและเรียบง่าย คุณสามารถเพิ่มสีและรูปแบบตัวอักษรของคุณเองได้โดยใช้ pfodDesignerV3 เป็นแนวทาง ดูแอพ pfodDemo Android สำหรับตัวอย่างอื่น ๆ ด้วย
ร่าง SampleAdafruitFeather52Screens.ino ต้องการไลบรารี pfodParser.zip และ pfodDwgControls.zip เพื่อติดตั้งก่อน
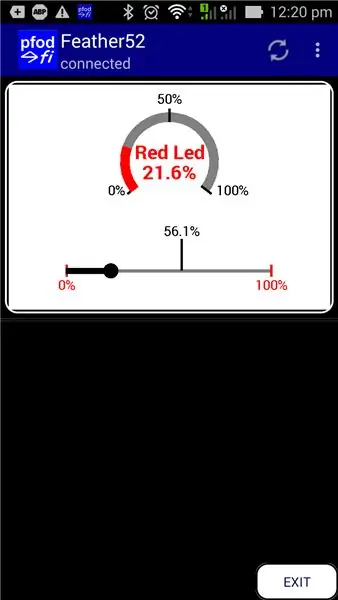
หนึ่งในหน้าจอใน SampleAdafruitFeather52Screens.ino มีตัวควบคุมแบบกำหนดเองสองแบบ แถบเลื่อนแบบกำหนดเองเพื่อควบคุมไฟ LED สีแดงและมาตรวัดเพื่อแสดงการตั้งค่าปัจจุบัน หน้าจอนั้นใช้ pfodApp การวาดภาพเบื้องต้นเพื่อวาดส่วนควบคุมของบอร์ดและเพื่อกำหนดโซนสัมผัสและการกระทำของผู้ใช้ เมื่อคุณเลื่อนนิ้วไปเหนือตัวควบคุมตัวเลื่อน หน้าจอจะอัปเดตหน้าจอทันทีเพื่อแสดงการตั้งค่าใหม่ อีกครั้งที่การอัปเดตนี้ไม่ได้สร้างไว้ใน pfodApp แต่ถูกควบคุมโดยโค้ดใน Feather52 ของคุณโดยสมบูรณ์ เพื่อให้คุณสามารถปรับแต่งได้ตามที่คุณต้องการ
บทช่วยสอน Custom Arduino Controls สำหรับ Android ครอบคลุมถึงวิธีเขียนโค้ดการควบคุมแบบกำหนดเองของคุณเอง และ Arduino101 Starter ซึ่งควบคุมโดยบทช่วยสอน Android/pfodApp จะอธิบายวิธีการทำงานของ Zoom และ Pan
บทสรุป
บทช่วยสอนนี้แสดงให้เห็นว่าคุณสามารถสื่อสารและควบคุมบอร์ด Adafruit Feather nRF52 ได้อย่างไร ไม่จำเป็นต้องมีการเขียนโปรแกรม Android pfodApp จัดการทั้งหมดนั้น ไม่จำเป็นต้องมีการเข้ารหัส Arduino pfodDesignerV2 (ฟรี) สร้างภาพร่างที่สมบูรณ์สำหรับสิ่งนี้และโมดูล BLE อื่น ๆ ที่หลากหลายรวมถึง ESP8266 และ WiFi, Bluetooth และ SMS shields
แนะนำ:
การใช้ Pimoroni Enviro+ FeatherWing กับ Adafruit Feather NRF52840 Express: 8 ขั้นตอน

การใช้ Pimoroni Enviro+ FeatherWing กับ Adafruit Feather NRF52840 Express: Pimoroni Enviro+ FeatherWing เป็นบอร์ดที่อัดแน่นไปด้วยเซ็นเซอร์ที่ออกแบบมาเพื่อทำงานร่วมกับบอร์ดรุ่น Adafruit Feather เป็นจุดเริ่มต้นที่มีประโยชน์สำหรับทุกคนที่สนใจในการตรวจสอบด้านสิ่งแวดล้อม มลภาวะในชั้นบรรยากาศ และการทำลายข้อมูล ผม
เกม De Coding (โปรแกรม) Para Niños: 6 Steps

เกม De Coding (โปรแกรม) Para Niños: Este es uninstrucable para crear un juego sencillo para enseñar a programar a niños. La idea es muy similar al juego Cubetto de Primo, pero la idea es que sea completamente ปรับเปลี่ยนได้และแฮ็กได้ พอ eso comparto el código,
Felt Micro:bit Name Badge - Craft + Coding!: 6 ขั้นตอน (พร้อมรูปภาพ)

Felt Micro:bit Name Badge - Craft + Coding!: สิ่งที่สำคัญที่สุดที่คุณต้องการในแคมป์ฤดูร้อนคือป้ายชื่อสุดเจ๋ง! คำแนะนำเหล่านี้จะแสดงวิธีตั้งโปรแกรม BBC micro:bit เพื่อแสดงให้ทุกคนเห็นว่าคุณเป็นใคร จากนั้นสร้าง และปรับแต่งตราสักหลาดให้บรรจุได้ ขั้นตอนที่ 1 & 2 เป็นเรื่องเกี่ยวกับโปร
WIND - Project Accelerator สำหรับ Adafruit Feather: 9 ขั้นตอน (พร้อมรูปภาพ)

WIND - Project Accelerator สำหรับ Adafruit Feather: ฉันได้รวบรวมไมโครคอนโทรลเลอร์และแผงเซ็นเซอร์ Adafruit Feather ต่างๆ ที่หาได้จาก Adafruit มาอย่างช้าๆ พวกเขาทำให้การสร้างต้นแบบและการทดสอบเป็นเรื่องง่ายมาก และฉันเป็นแฟนตัวยงของเลย์เอาต์ของบอร์ด เนื่องจากพบว่าตัวเองใช้
Beacon/eddystone และ Adafruit NRF52 โฆษณาเว็บไซต์/ผลิตภัณฑ์ของคุณอย่างง่ายดาย: 4 ขั้นตอน

Beacon/eddystone และ Adafruit NRF52 โฆษณาเว็บไซต์/ผลิตภัณฑ์ของคุณอย่างง่ายดาย: สวัสดีทุกคน วันนี้ฉันต้องการแชร์โปรเจ็กต์ที่ฉันทำเมื่อเร็วๆ นี้กับคุณ ฉันมองหาอุปกรณ์ที่จะเชื่อมต่อภายในและภายนอกและให้ผู้คนเชื่อมต่อโดยใช้ สมาร์ทโฟนของพวกเขา และทำให้พวกเขาสามารถเยี่ยมชมเว็บไซต์เฉพาะหรือโฆษณา
