
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

สวัสดี ชื่อของฉันคือ Gilian ฉันเรียนอยู่ที่ Howest Kortrijk Belgium และฉันเป็นนักเรียน MCT เป็นงานมอบหมายขั้นสุดท้ายที่ฉันต้องทำอุปกรณ์ IOT
ฉันมีสุนัขที่บ้านหนึ่งตัวที่ได้รับอาหารวันละ 2 ครั้งในเวลาที่กำหนดและปริมาณอาหารก็มีค่ามาก ดังนั้นวันละสองครั้งเราชั่งน้ำหนักอาหาร 56 กรัมและให้อาหารมัน ดังนั้นฉันจึงสร้างอุปกรณ์ที่ทำให้กระบวนการนี้เป็นอัตโนมัติและเรียกว่า PetFeeder บนเว็บไซต์ คุณสามารถเพิ่มกำหนดการต่างๆ โดยเลือกเวลาและระบุน้ำหนักของอาหารที่คุณต้องการจ่าย หากคุณไม่ต้องการรอถึงเวลาป้อนอาหารครั้งถัดไปในหน้าแรกจะมีปุ่มที่จ่ายอาหารทันที
ขั้นตอนที่ 1: วัสดุ
ข้างในเคสเป็นระบบสกรูที่ดันอาหารแห้งเข้าไปในชาม ฉันไม่ได้ออกแบบสิ่งนี้เองเพราะฉันพบสิ่งที่ฉันต้องการในสิ่งต่าง ๆ และออกแบบโดย George Tsianakas การออกแบบและดาวน์โหลดสำหรับสิ่งที่ฉันใช้ คุณสามารถหาได้ที่นี่
ด้านล่างนี้คือรายการชิ้นส่วนที่คุณต้องการเพิ่มเติมสำหรับโครงการนี้
- ราสเบอร์รี่ pi
- การ์ด micro sd (ขั้นต่ำ 8gb)
- หน้าจอ LCD ขนาด 20x4 พร้อมโมดูล i2c ที่ด้านหลัง
- โรตารี่ incoder + ลูกบิด
- srf-05 เซ็นเซอร์อัลตราโซนิก
- โหลดเซลล์ 1 กก. + แอมพลิฟายเออร์ hx711
- แหล่งจ่ายไฟ 12/5v
- nema 17 สเต็ปเปอร์มอเตอร์ + drv8825 สเต็ปเปอร์ไดรฟเวอร์
- ตัวต้านทาน 2 ตัว (2 kohm และ 1 kohm)
- สายแบน 40 พิน + cobler
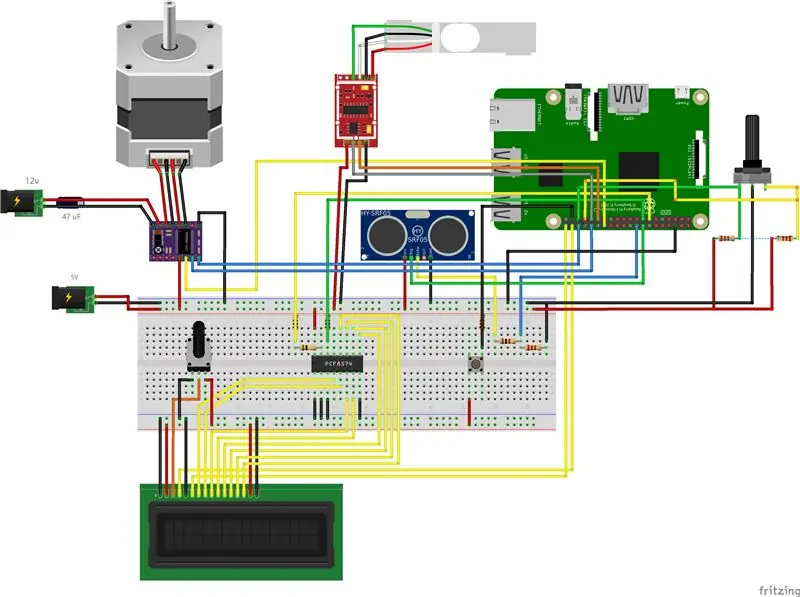
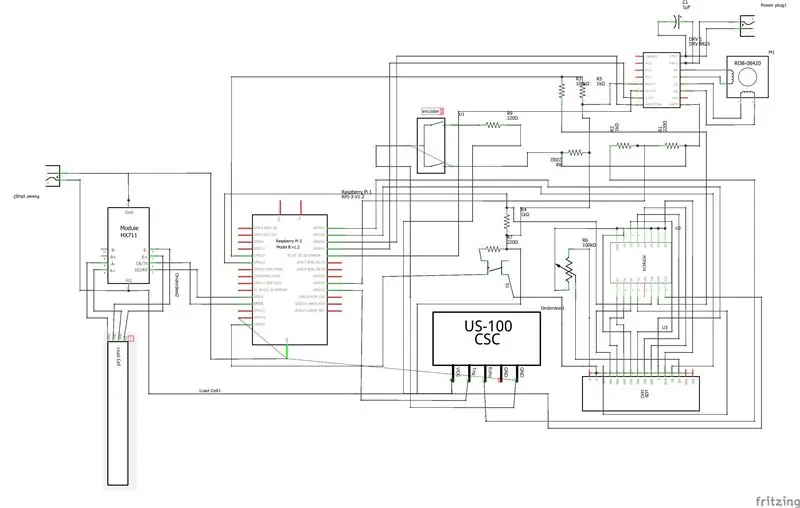
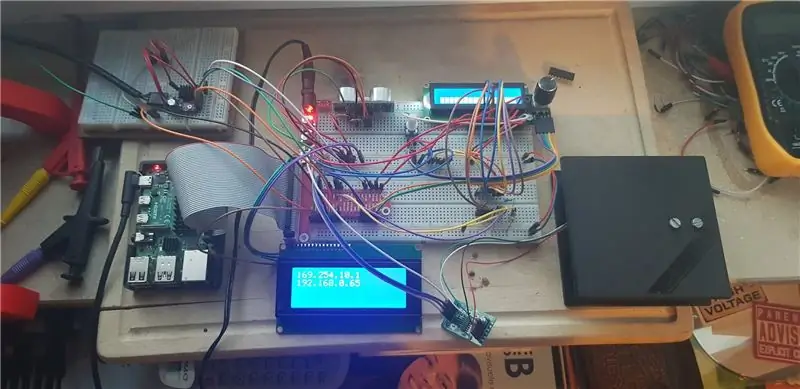
ขั้นตอนที่ 2: การเดินสายไฟ




ขั้นตอนต่อไปคือการวางสายทุกอย่างไว้บนเขียงหั่นขนมและทดสอบว่าทุกอย่างใช้งานได้หรือไม่ คุณสามารถปล่อยให้เป็นแบบนี้ได้ แต่ฉันตัดสินใจที่จะประสานทุกอย่างบนโปรโตบอร์ดเพื่อทำให้ทุกอย่างดูดีขึ้นและมีขนาดเล็กลง และใช้พื้นที่น้อยลงในกรณีในภายหลัง
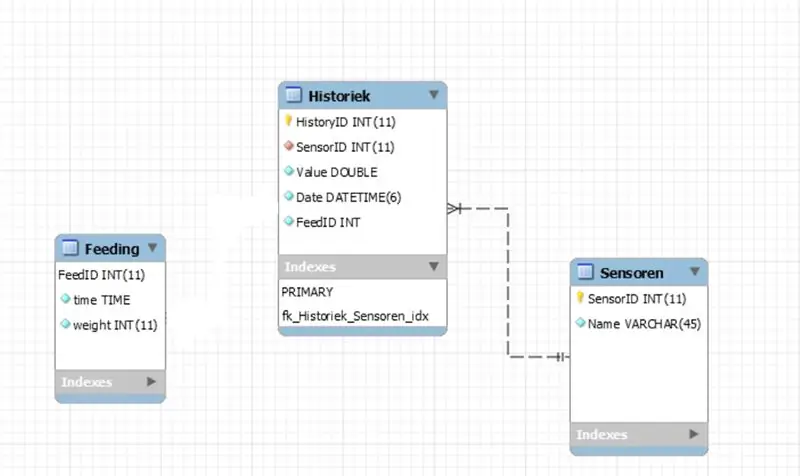
ขั้นตอนที่ 3: ฐานข้อมูล

โปรเจ็กต์นี้ใช้ฐานข้อมูลเพื่อเก็บข้อมูลเซ็นเซอร์และเวลาป้อนและน้ำหนักทั้งหมดที่เข้ากันได้ มี 3 ตาราง:
- การให้อาหารที่บันทึกเวลาและน้ำหนักทั้งหมดที่คุณใส่ในเว็บไซต์
- ประวัติที่จัดเก็บค่าของเซ็นเซอร์อัลตราโซนิกพร้อมกับวันที่บันทึก
- เซ็นเซอร์ที่เซ็นเซอร์อัลที่ใช้ในโปรเจ็กต์จะถูกบันทึกพร้อมกับ ID จนถึงค่าที่มาจากเซ็นเซอร์ใดในตารางประวัติ
ขั้นตอนที่ 4: รหัส
ขั้นแรก คุณจะต้องติดตั้ง apache2 เพื่อให้เว็บไซต์ของคุณทำงานได้ ซึ่งคุณสามารถทำได้โดยใช้คำสั่งต่อไปนี้ใน therminal ของ pi ของคุณ
sudo apt ติดตั้ง apache2 -y
คุณปิดการตั้งค่าการเชื่อมต่อไร้สายกับ pi ของคุณด้วย เพราะหลังจากที่คุณใส่ทุกอย่างลงในเคสแล้ว คุณจะไม่สามารถเสียบสายอีเธอร์เน็ตได้อย่างง่ายดาย
คุณจะต้องตั้งค่าฐานข้อมูล MariaDB เพื่อให้สามารถเข้าถึงได้
หลังจากเสร็จสิ้นคุณสามารถใส่ไฟล์ส่วนหน้าในโฟลเดอร์ต่อไปนี้: /var/www/html
รหัสแบ็กเอนด์ที่คุณเพิ่งใส่ไว้ในโฟลเดอร์บ้าน
นอกจากนี้ยังง่ายต่อการให้บริการของ app.py ดังนั้นเมื่อคุณ pi บูตโปรแกรมจะทำงานโดยอัตโนมัติ ในการดำเนินการนี้ คุณเพียงแค่คัดลอกไฟล์บริการ (ที่รวมอยู่ในไฟล์ zip ที่ร้อง) ไปยังโฟลเดอร์ด้านขวาด้วยคำสั่งต่อไปนี้:
sudo cp petfeeder.service /etc/systemd/system/ petfeeder.service
ขั้นตอนที่ 5: กรณี




สำหรับ cas ฉันออกแบบมันใน Fusion 360 และส่งออกภาพสเก็ตช์ไปยังไฟล์ dxf ไปยัง lasercut ในสถานที่ที่ฉันรู้จัก ฉันออกแบบมันด้วยข้อต่อนิ้วเพื่อให้ทุกอย่างเข้ากันได้ดี หลังจากที่มันถูกตัดออก ฉันทำการติดกาวแผงเข้าด้วยกัน ยกเว้นแผงด้านหลังและแผงกลางซึ่งวาง LCD และเซ็นเซอร์อัลตราโซนิกไว้เพื่อให้สามารถเข้าถึงทุกอย่างได้ง่าย บางสิ่งจะต้องเปลี่ยนในภายหลัง แม้ว่าพวกเขาจะไม่ติดกาว แต่ก็ปิดได้อย่างสวยงามเพราะข้อต่อนิ้ว
นั่นคือทั้งหมดที่ฉันหวังว่าคุณจะสนุกกับโครงการนี้ - กิเลียน
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
