
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

โครงการของฉันมี Nodemcu ESP8266 ซึ่งควบคุมการแสดงผล 7 ส่วนผ่านเซิร์ฟเวอร์ http โดยใช้แบบฟอร์ม html
ขั้นตอนที่ 1: เกี่ยวกับโครงการนี้
เป็นโครงการ IOT ที่พัฒนาโดยใช้โมดูล wifi ของ ESP8266 (NodeMCU) แรงจูงใจของโครงการคือการสร้างเว็บเซิร์ฟเวอร์บนโมดูลที่สามารถโฮสต์ไคลเอนต์หลายเครื่องผ่านเครือข่าย จำเป็นต้องมีความรู้พื้นฐานเกี่ยวกับ html และ javaScript เพื่อทำความเข้าใจโครงการของฉัน หัวข้อล่วงหน้าที่ฉันจะพูดถึงที่นี่เกี่ยวกับ ESP8266 และ javaScript คือ:
1. การอัปโหลดไฟล์บน SPIFFS ของ ESP8266 เพื่อใช้ไฟล์เหล่านั้นอย่างมีประสิทธิภาพมากขึ้นในโค้ด Arduino ของเรา
2. ที่เก็บข้อมูลเว็บโดยใช้ javaScript
SPIFFS
จนถึงขณะนี้ เราได้รวม HTML สำหรับหน้าเว็บของเราเป็นตัวอักษรสตริงในภาพร่างของเราเสมอ ซึ่งทำให้โค้ดของเราอ่านยากมาก และหน่วยความจำจะหมดเร็วมาก
SPIFFS ระบบไฟล์น้ำหนักเบาสำหรับไมโครคอนโทรลเลอร์พร้อมชิปแฟลช SPI ชิปแฟลชออนบอร์ดของ ESP8266 มีพื้นที่มากมายสำหรับหน้าเว็บของคุณ โดยเฉพาะอย่างยิ่งหากคุณมีเวอร์ชัน 1MB, 2MB หรือ 4MB คุณสามารถเข้าใจวิธีเพิ่มเครื่องมือในซอฟต์แวร์ Arduino ของคุณสำหรับการอัปโหลดไฟล์ไปยัง SPIFFS โดยไปที่ลิงก์:
ในโครงการนี้ ฉันมีไฟล์ html 2 ไฟล์และไฟล์จาวาสคริปต์ ไฟล์ทั้งหมดเหล่านี้ถูกอัปโหลดไปยัง SPIFFS โดยแยกจากแบบร่างเพื่อให้การเปลี่ยนแปลงในไฟล์เหล่านี้เป็นอิสระจากแบบร่างหลัก
ไฟล์ html ทั้งสองถูกดึงมาโดย prepareFile() ดังที่แสดงด้านล่าง:
เป็นโมฆะ prepareFile(){
bool ตกลง = SPIFFS.begin(); ถ้า (ตกลง) { ไฟล์ f = SPIFFS.open("/index.html", "r"); ไฟล์ f1=SPIFFS.open("/index1.html", "r"); ข้อมูล = f.readString(); data1=f1.readString(); f.close(); f1.close(); } else Serial.println("ไม่พบไฟล์ดังกล่าว"); }
ในขณะที่อ่านไฟล์จาวาสคริปต์โดยใช้ loadScript() ดังที่แสดงด้านล่าง:
เป็นโมฆะ loadScript (เส้นทางสตริง ประเภทสตริง){
ถ้า (SPIFFS.exists (เส้นทาง)) { ไฟล์ไฟล์ = SPIFFS.open (เส้นทาง "r"); server.streamFile (ไฟล์, ประเภท); } }
ที่เก็บข้อมูลในเครื่องสำหรับเว็บแอปพลิเคชัน
คุณสามารถเข้าใจวิธีใช้อ็อบเจ็กต์และวิธีการต่างๆ ของการจัดเก็บในเครื่องใน HTML5 โดยใช้จาวาสคริปต์จากบทความต่อไปนี้: https://diveintohtml5.info/storage.html ฉันจะพูดถึงการใช้ที่จัดเก็บในตัวเครื่องในโครงการของฉันในส่วนการทำงาน
ขั้นตอนที่ 2: ต้องใช้ฮาร์ดแวร์
NodeMCU ESP8266 12E โมดูล Wifi
เขียงหั่นขนมไร้บัดกรี
สายจัมเปอร์
7 Segent Display (แคโทดทั่วไป)
ตัวต้านทาน 1K โอห์ม
สาย Micro-USB (สำหรับเชื่อมต่อ NodeMCU กับคอมพิวเตอร์ของคุณ)
ขั้นตอนที่ 3: วงจรและการเชื่อมต่อ

การเชื่อมต่อนั้นง่ายมาก ในแผนภาพวงจรข้างต้น หมุดของ nodemcu เชื่อมต่อกันในลักษณะดังต่อไปนี้:
A D1
B D2
ซีดี ดี3
D D4
E D6
เอฟ D7
จี D8
โดยที่ A, B, C, D, E & F คือเซกเมนต์ของ 7Segment Display
. ละเว้น DP ของจอแสดงผล 7 เซ็กเมนต์ อย่าเชื่อมต่อกับพิน D5 ของ ESP
ขั้นตอนที่ 4: การทำงาน

ตามที่กล่าวไว้ก่อนหน้านี้ เรามีไฟล์ html สองไฟล์ หนึ่งในนั้นคือหน้ารูท html ที่เรียกเมื่อเซิร์ฟเวอร์ ESP8266 ได้รับ "/" เช่น หากมีการร้องขอ URI '/' เซิร์ฟเวอร์ควรตอบกลับด้วยรหัสสถานะ HTTP 200 (ตกลง) แล้วส่งการตอบกลับด้วย "index.html" ไฟล์.html"
ไฟล์ html ที่สองจะถูกส่งไปเมื่อลูกค้าร้องขอจากรูทเพจโดยส่งอินพุตในแบบฟอร์ม ทันทีที่เซิร์ฟเวอร์ได้รับอินพุต POSTED จากแบบฟอร์ม เซิร์ฟเวอร์จะเปรียบเทียบกับค่าสตริงคงที่และส่งหน้า html ที่สองเพื่อตอบกลับ
if(server.arg("nam") == "0") { server.send(200, "text/html", data1); เซเว่นเซก (0); }
เนื่องจาก html สำหรับหน้าที่ 2 ไม่ได้ถูกกำหนดไว้ในแบบร่าง ดังนั้นเราจะอ้างอิง "data1" ที่อ่านโค้ด html โดยใช้ SPIFFS.readString() แล้ว
ไฟล์ f1=SPIFFS.open("/index1.html", "r");data1=f1.readString();
ที่นี่ sevenSeg() ถูกเรียกด้วยอาร์กิวเมนต์ "0" เพื่อให้สามารถใช้เพื่อแสดง "0" ได้โดยการเปิดและปิดเซ็กเมนต์ต่างๆ ที่นี่ฉันสร้างชื่อของ fuction อธิบายตนเองเช่น onA() จะเปิดส่วน A ของจอแสดงผล 7 seg บนเขียงหั่นขนมในทำนองเดียวกัน offA จะปิดเครื่อง
ดังนั้น ในกรณีนี้ เพื่อแสดง "0" เราต้องสลับเซ็กเมนต์ทั้งหมด ยกเว้น G (ละเว้น DP เนื่องจากไม่ได้เชื่อมต่อกับพินใดๆ ของ ESP8266) ดังนั้นหน้าที่ของฉันดูเหมือนว่า:
ถ้า(จำนวน==0){ onA(); onB(); onC(); onD(); หนึ่ง(); onF(); offG(); }
ขั้นตอนที่ 5: HTML & JAVASCRIPT CODE

index.html มีผ้าใบที่มีการแสดงผล 7 ส่วนในโหมดปิดและรูปแบบด้านล่าง นี่คือสิ่งที่คุณเห็นหลังจากเปิดมัน:
หากเราต้องการใช้หน้าเว็บของเราโดยไม่ใช้ ESP8266 จะสามารถทำได้โดยการเปลี่ยนลิงก์ในแอตทริบิวต์ action ของแบบฟอร์ม ปัจจุบันเป็นลิงก์ที่ใช้งานจริง:
ที่นี่คุณจะเห็นว่าลิงก์ที่ใช้งานจริงเป็นที่อยู่ IP เดียวกันกับที่จัดสรรให้กับ nodeMCU ของคุณหลังจากเชื่อมต่อกับ wifi (หรือฮอตสปอต) แท็กแบบฟอร์มหลังการปรับจะมีลักษณะดังนี้:
ที่นี่ ฉันใช้เว็บ stroge ของเบราว์เซอร์เพื่อเก็บค่าอินพุตของผู้ใช้ เพื่อให้ค่าที่ป้อนใน index.html ถูกเก็บไว้ในเบราว์เซอร์ในเครื่อง (เช่น คุกกี้) ค่านั้นถูกดึงมาโดย index1.html และตัวเลขจะแสดงบนส่วน 7 ที่แสดงบนผ้าใบ html คุณอาจเข้าใจขั้นตอนนี้โดยทำตามวิดีโอ:
video_attach
ขั้นตอนที่ 6: หมายเหตุสำคัญ
โครงการนี้จะทำงานร่วมกับ nodemcu ของคุณหากคุณดูแลประเด็นต่อไปนี้:
1. ลิงก์ในแอ็ตทริบิวต์แอ็ตทริบิวต์ของไฟล์ root html ควรเป็น "https://(IP on Serial monitor หรือ IP alloted to your ESP)/submit"
2. ใช้เบราว์เซอร์เวอร์ชันล่าสุดที่รองรับ html5 และแท็กและฟังก์ชันใหม่
3. SPIFFS จะทำงานก็ต่อเมื่อ index.html, index1.html และ main.js ของคุณถูกรวมไว้ในโฟลเดอร์ data คุณสามารถโคลนไฟล์โค้ดจาก github. ของฉัน
ขั้นตอนที่ 7: รหัส

นี่คือลิงค์ที่เก็บรหัสของโครงการของฉัน หากคุณกำลังทำงานกับ SPIFFS ใน ESP8266 คุณสามารถเข้าใจได้ว่าทำไมฉันถึงวางไฟล์ html และ javascript ไว้ในโฟลเดอร์ data ใช้มันเหมือนเดิม
ลิงก์ที่เก็บ GitHub
ขั้นตอนที่ 8: วิดีโอสอน

ถ้ามันช่วยได้โปรดสมัครสมาชิก
แนะนำ:
DIY INTERNET CONTROLLED SMART LED MATRIX (ADAFRUIT + ESP8266 + WS2812): 8 ขั้นตอน (พร้อมรูปภาพ)

DIY INTERNET CONTROLLED SMART LED MATRIX (ADAFRUIT + ESP8266 + WS2812): นี่คือความก้าวหน้าครั้งที่ 2 ของฉันสำหรับโครงการที่ฉันตื่นเต้นมากที่จะแสดงให้คุณเห็น เกี่ยวกับเมทริกซ์ LED อัจฉริยะ DIY ที่จะให้คุณแสดงบนนั้นได้ ข้อมูล เช่น สถิติของ YouTube สถิติบ้านอัจฉริยะของคุณ เช่น อุณหภูมิ ความชื้น อาจเป็นนาฬิกาง่ายๆ หรือเพียงแค่แสดง
DIY SMART LED MATRIX (ESP8266 + WS2812 / NeoPixels): 7 ขั้นตอน (พร้อมรูปภาพ)

DIY SMART LED MATRIX (ESP8266 + WS2812 / NeoPixels): นี่คือการแนะนำโครงการที่ฉันตื่นเต้นมากที่จะแสดงให้คุณเห็น เกี่ยวกับเมทริกซ์ LED อัจฉริยะแบบ DIY ที่ให้คุณแสดงบนนั้นได้ ข้อมูล เช่น สถิติของ YouTube สถิติบ้านอัจฉริยะของคุณ เช่น อุณหภูมิ ความชื้น อาจเป็นนาฬิกาธรรมดาๆ หรือเพียงแค่แสดง
ESP8266 - การชลประทานในสวนด้วยตัวจับเวลาและรีโมทคอนโทรลผ่านอินเทอร์เน็ต / ESP8266: 7 ขั้นตอน (พร้อมรูปภาพ)

ESP8266 - การชลประทานในสวนด้วยตัวจับเวลาและรีโมทคอนโทรลผ่านอินเทอร์เน็ต / ESP8266: ESP8266 - การชลประทานควบคุมด้วยรีโมทและกำหนดเวลาสำหรับสวนผัก สวนดอกไม้ และสนามหญ้า ใช้วงจร ESP-8266 และวาล์วไฮดรอลิก/ไฟฟ้าสำหรับการจ่ายน้ำ ข้อดี: เข้าถึงด่วนราคาประหยัด (~US$ 30,00) คำสั่ง ov
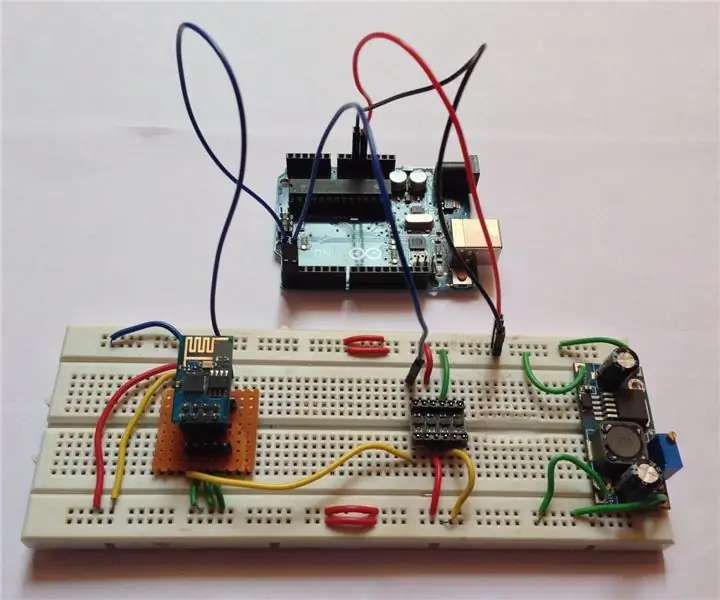
คู่มือสำหรับผู้เริ่มต้นใช้งาน ESP8266 และการทวีตโดยใช้ ESP8266: 17 ขั้นตอน (พร้อมรูปภาพ)

คู่มือสำหรับผู้เริ่มต้นใช้งาน ESP8266 และการทวีตโดยใช้ ESP8266: ฉันเรียนรู้เกี่ยวกับ Arduino เมื่อ 2 ปีที่แล้ว ดังนั้นฉันจึงเริ่มลองเล่นกับสิ่งง่ายๆ เช่น ไฟ LED ปุ่ม มอเตอร์ ฯลฯ จากนั้นฉันคิดว่าจะดีหรือไม่ที่จะเชื่อมต่อเพื่อทำสิ่งต่างๆ เช่น การแสดง สภาพอากาศในแต่ละวัน ราคาหุ้น การกำหนดเวลารถไฟบนจอ LCD ฉัน
รถหุ่นยนต์ ESP8266 ที่ตั้งโปรแกรมด้วย ESP8266 Basic: 18 ขั้นตอน (พร้อมรูปภาพ)

รถหุ่นยนต์ ESP8266 ที่ตั้งโปรแกรมด้วย ESP8266 Basic: ฉันเป็นครูสอนวิทยาศาสตร์ระดับมัธยมต้นและเป็นที่ปรึกษาชมรมหุ่นยนต์ด้วย ฉันมองหาวิธีที่คุ้มค่ากว่าในการนำหุ่นยนต์ไปใช้กับนักเรียนของฉัน ด้วยราคาที่ต่ำของบอร์ด ESP8266 ฉันจึงสามารถสร้าง
