
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

จุดมุ่งหมาย
ฉันทำนาฬิกาเรือนนี้เพราะมีแถบ LED ที่สามารถระบุตำแหน่งได้วางอยู่รอบๆ และฉันต้องการใช้ แล้วฉันก็เห็นห้องของฉันไม่มีนาฬิกาดีๆ สักเรือนที่เข้ากับผนังห้องเลย เลยตัดสินใจทำนาฬิกาที่สามารถเปลี่ยนสีได้ตามอารมณ์ของผู้ใช้หรือสีของผนัง
ขั้นตอนที่ 1: วิดีโอ YouTube


ดูวิดีโอ youtube นี้สำหรับคำแนะนำแบบเต็ม
ขั้นตอนที่ 2: ขั้นตอน
ตอนแรกฉันเอากระดานไม้อัดขนาด 24 x 15 นิ้ว
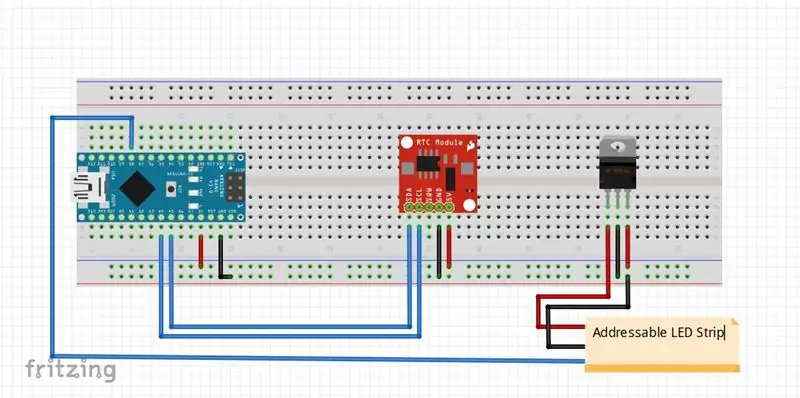
ตัดแถบ LED เป็นชิ้น ๆ แล้ววางบนกระดาน จากนั้นหลังจากบัดกรีแล้ว ฉันครอบคลุมทั้งหมดด้วยกระดาษกราฟสีดำ จากนั้นวางแผ่นเทอร์โมโคลที่ด้านบนสุดแล้วตัดเทอร์โมโคลด้วยคัตเตอร์ที่แหลมคมในรูปของจอแสดงผลเจ็ดเซกเมนต์ 4 ส่วน 4 จอพร้อมกับ สองรูตรงกลาง จากนั้นทำให้วงจรของฉันพร้อมโดยใช้แผนภาพวงจรที่ระบุด้านล่าง
และวางสิ่งนี้ไว้ด้านหลังกระดาน ฉันยังสั่ง pcb แบบกำหนดเองสำหรับสิ่งเดียวกันจาก https://jlcpcb.com พวกเขาให้ต้นแบบ pcb ที่ดีที่สุดสำหรับราคาต่ำสุดจากประเทศจีน และจัดส่งทั่วโลกอย่างรวดเร็วและปลอดภัย หลังจากบัดกรีส่วนประกอบทั้งหมดของฉันบนกระดานแล้วฉันก็ถอดเขียงหั่นขนมและแก้ไขทุกอย่างที่อยู่ด้านหลังบอร์ดและปิดส่วนหน้าโดยใช้กระดาษลอกลายโปร่งแสงบาง ๆ นาฬิกาดูน่ากลัวและเพิ่มความสวยงามของผนัง สีที่ปรับแต่งได้ทำให้เหมาะสำหรับผนังใดๆ
หากคุณชอบโครงการนี้กรุณาสมัครสมาชิกบน youtube หรือเยี่ยมชมเว็บไซต์ของเรา https://robocircuits.com ขอบคุณที่อ่าน!
ขั้นตอนที่ 3: รหัส
/* โค้ดนี้ออกแบบโดย RoboCircuits
* เยี่ยมชมเว็บไซต์ของเรา https://robocircuits.com สำหรับความช่วยเหลือเกี่ยวกับรหัสนี้ * รหัสนี้ใช้ DS3231.h Library ดาวน์โหลดได้จาก https://robocircuits.com * สำหรับการสอนแบบเต็ม ดูวิดีโอบนช่อง YouTube ของเรา https://youtube. com/robocircuits */
#รวม #รวม
int ผม=0, j=0, k=150;
// เริ่มต้น DS3231 โดยใช้อินเทอร์เฟซฮาร์ดแวร์ DS3231 rtc(SDA, SCL);
#ifdef _AVR_ #รวม #endif
// พินใดบน Arduino ที่เชื่อมต่อกับ NeoPixels // สำหรับ Trinket หรือ Gemma เราแนะนำให้เปลี่ยนเป็น 1 #define PIN 6
// NeoPixels ต่อกับ Arduino จำนวนเท่าใด #กำหนด NUMPIXELS 45
// เมื่อเราตั้งค่าไลบรารี NeoPixel เราจะบอกจำนวนพิกเซลและพินที่จะใช้ส่งสัญญาณ // โปรดทราบว่าสำหรับแถบ NeoPixel รุ่นเก่า คุณอาจต้องเปลี่ยนพารามิเตอร์ที่สาม - ดูตัวอย่าง strandtest // สำหรับข้อมูลเพิ่มเติมเกี่ยวกับค่าที่เป็นไปได้ พิกเซล Adafruit_NeoPixel = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
ความล่าช้าภายใน = 500; // หน่วงเวลาครึ่งวินาที
การตั้งค่าเป็นโมฆะ () { // นี่สำหรับ Trinket 5V 16MHz คุณสามารถลบสามบรรทัดนี้ได้หากคุณไม่ได้ใช้ Trinket #if ที่กำหนดไว้ (_AVR_ATtiny85_) ถ้า (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // สิ้นสุดโค้ดพิเศษเล็กๆ น้อยๆ
พิกเซล.begin(); // นี่เป็นการเริ่มต้นไลบรารี NeoPixel // ตั้งค่าการเชื่อมต่อแบบอนุกรม Serial.begin(115200); // เริ่มต้นวัตถุ rtc rtc.begin(); // บรรทัดต่อไปนี้สามารถ uncommented เพื่อกำหนดวันที่และเวลา //rtc.setDOW(WEDNESDAY); // ตั้งค่าวันในสัปดาห์เป็น SUNDAY //rtc.setTime(12, 0, 0); // ตั้งเวลาเป็น 12:00:00 (รูปแบบ 24 ชม.) //rtc.setDate(1, 1, 2014); // ตั้งวันที่เป็น 1 มกราคม 2557 }
วงเป็นโมฆะ () { if(digitalRead(2)==HIGH) { int a= analogRead (A0); int b= analogRead(A1); int c= analogRead (A2); ผม=แผนที่(a, 0, 1025, 0, 150); // สีเขียว j=map(b, 0, 1025, 0, 150); // สีน้ำเงิน k=map(c, 0, 1025, 0, 150); // สีแดง } อื่น ๆ { i= 0; เจ= 0; k= 150; }
// รหัสสำหรับแบ็คไลท์สำหรับ (int x=29;x<=45;x++) { pixels.setPixelColor(x, pixels. Color(i, j, k)); พิกเซล.show(); }
// กำลังดึงข้อมูลเรียลไทม์จาก rtc String x=rtc.getTimeStr(); // ส่งเวลา Serial.println(rtc.getTimeStr()); int hour1= x.charAt(0); int hour2= x.charAt(1); int min1= x.charAt(3); int min2= x.charAt(4); ชั่วโมง1=ชั่วโมง1-48; ชั่วโมง2=ชั่วโมง2-48; ขั้นต่ำ1=นาที1-48; min2=min2-48;
// แสดงเวลาบนสวิตช์นาฬิกา (ชั่วโมง1) { //กรณี 0: ศูนย์ (0); //หยุดพัก; กรณีที่ 1: หนึ่ง(0); หยุดพัก; กรณีที่ 2: สอง(0); หยุดพัก; ค่าเริ่มต้น: null(0); หยุดพัก; } สวิตช์ (ชั่วโมง2) { กรณี 0: ศูนย์ (7); หยุดพัก; กรณีที่ 1: หนึ่ง(7); หยุดพัก; กรณีที่ 2: สอง(7); หยุดพัก; กรณีที่ 3: สาม(7); หยุดพัก; กรณีที่ 4: สี่(7); หยุดพัก; กรณีที่ 5: ห้า(7); หยุดพัก; กรณีที่ 6: หก(7); หยุดพัก; กรณีที่ 7: เจ็ด(7); หยุดพัก; กรณีที่ 8: แปด(7); หยุดพัก; กรณีที่ 9: เก้า(7); หยุดพัก; ค่าเริ่มต้น: null(7); หยุดพัก; } สวิตช์ (นาที1) { กรณี 0: ศูนย์ (15); หยุดพัก; กรณีที่ 1: หนึ่ง(15); หยุดพัก; กรณีที่ 2: สอง(15); หยุดพัก; กรณีที่ 3: สาม(15); หยุดพัก; กรณีที่ 4: สี่(15); หยุดพัก; กรณีที่ 5: ห้า(15); หยุดพัก; ค่าเริ่มต้น: null(15); หยุดพัก; } สวิตช์ (นาที2) { กรณี 0: ศูนย์ (22); หยุดพัก; กรณีที่ 1: หนึ่ง(22); หยุดพัก; กรณีที่ 2: สอง(22); หยุดพัก; กรณีที่ 3: สาม(22); หยุดพัก; กรณีที่ 4: สี่(22); หยุดพัก; กรณีที่ 5: ห้า(22); หยุดพัก; กรณีที่ 6: หก(22); หยุดพัก; กรณีที่ 7: เจ็ด(22); หยุดพัก; กรณีที่ 8: แปด(22); หยุดพัก; กรณีที่ 9: เก้า(22); หยุดพัก; ค่าเริ่มต้น: null(22); หยุดพัก; } pixels.setPixelColor(14, pixels. Color(i, j, k)); พิกเซล.show(); ล่าช้า (250); พิกเซล.setPixelColor(14, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); ล่าช้า (250); }
โมฆะศูนย์ (int a) { pixels.setPixelColor (a+0, pixels. Color (i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+1, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+2, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+3, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+4, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+5, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+6, พิกเซล.สี(i, j, k)); พิกเซล.show(); } โมฆะหนึ่ง (int a) { pixels.setPixelColor (a+0, pixels. Color (0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+1, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+2, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+3, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+4, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+5, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+6, พิกเซล.สี(i, j, k)); พิกเซล.show(); } โมฆะสอง (int a) { pixels.setPixelColor (a+0, pixels. Color (0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+1, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+2, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+3, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+4, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+5, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+6, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); } โมฆะสาม (int a) { pixels.setPixelColor (a+0, pixels. Color (0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+1, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+2, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+3, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+4, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+5, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+6, พิกเซล.สี(i, j, k)); พิกเซล.show(); } โมฆะสี่ (int a) { pixels.setPixelColor (a+0, pixels. Color (i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+1, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+2, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+3, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+4, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+5, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+6, พิกเซล.สี(i, j, k)); พิกเซล.show(); } โมฆะห้า (int a) { pixels.setPixelColor (a+0, pixels. Color (i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+1, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+2, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+3, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+4, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+5, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+6, พิกเซล.สี(i, j, k)); พิกเซล.show(); } โมฆะหก (int a) { pixels.setPixelColor (a+0, pixels. Color (i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+1, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+2, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+3, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+4, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+5, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+6, พิกเซล.สี(i, j, k)); พิกเซล.show(); } โมฆะเจ็ด (int a) { pixels.setPixelColor (a+0, pixels. Color (0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+1, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+2, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+3, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+4, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+5, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+6, พิกเซล.สี(i, j, k)); พิกเซล.show(); } โมฆะแปด (int a) { pixels.setPixelColor (a+0, pixels. Color (i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+1, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+2, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+3, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+4, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+5, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+6, พิกเซล.สี(i, j, k)); พิกเซล.show(); } โมฆะเก้า (int a) { pixels.setPixelColor (a+0, pixels. Color (i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+1, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+2, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+3, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+4, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+5, พิกเซล.สี(i, j, k)); พิกเซล.show(); พิกเซล.setPixelColor(a+6, พิกเซล.สี(i, j, k)); พิกเซล.show(); } โมฆะเป็นโมฆะ (int a) { pixels.setPixelColor (a+0, pixels. Color (0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+1, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+2, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+3, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+4, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+5, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซล.setPixelColor(a+6, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); }
ขั้นตอนที่ 4: ขอบคุณ
เยี่ยมชม
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
