
สารบัญ:
- ขั้นตอนที่ 1: เริ่มการนำเสนอ PowerPoint ใหม่
- ขั้นตอนที่ 2: ลบกล่องข้อความที่ตั้งไว้ล่วงหน้า
- ขั้นตอนที่ 3: ไปที่ Slide Master
- ขั้นตอนที่ 4: ล้างสไลด์ต้นแบบที่ตั้งไว้ล่วงหน้า
- ขั้นตอนที่ 5: ออกแบบพื้นหลัง
- ขั้นตอนที่ 6: เลือกที่จะแทรกรูปภาพหากต้องการ
- ขั้นตอนที่ 7: สร้างพื้นหลังเพิ่มเติม
- ขั้นตอนที่ 8: สร้างรายการย้าย
- ขั้นตอนที่ 9: ปิด Slide Master
- ขั้นตอนที่ 10: สร้างเนื้อหา
- ขั้นตอนที่ 11: บันทึกเป็นรูปภาพ
- ขั้นตอนที่ 12: เปิดไฟล์ IMovie และนำเข้า
- ขั้นตอนที่ 13: ตั้งค่าระยะเวลาของคลิป
- ขั้นตอนที่ 14: เริ่มสร้างภาพยนตร์
- ขั้นตอนที่ 15: แทรกชื่อเรื่อง
- ขั้นตอนที่ 16: แทรกชื่อเรื่อง
- ขั้นตอนที่ 17: แทรกเพลงประกอบ
- ขั้นตอนที่ 18: ห้องสมุดเสียงฟรี
- ขั้นตอนที่ 19: ดูตัวอย่างก่อนสรุป
- ขั้นตอนที่ 20: บันทึกและส่งออกไฟล์
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.


สิ่งที่คุณต้องการ:
- แล็ปท็อปหรือเดสก์ท็อปทั่วไป
- Microsoft PowerPoint
- iMovie หรือผู้สร้างภาพยนตร์ทางเลือก
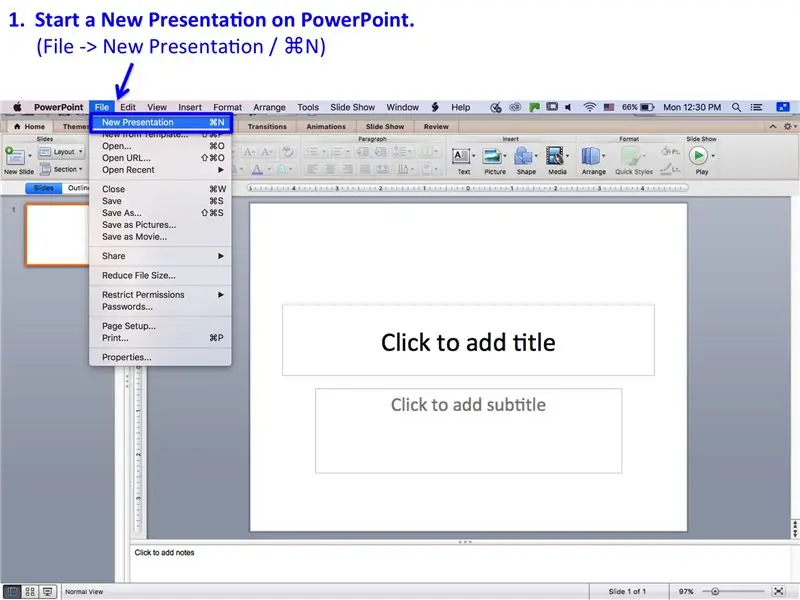
ขั้นตอนที่ 1: เริ่มการนำเสนอ PowerPoint ใหม่
1. เริ่มการนำเสนอใหม่บน PowerPoint
(ไฟล์ -> การนำเสนอใหม่ / ⌘N)
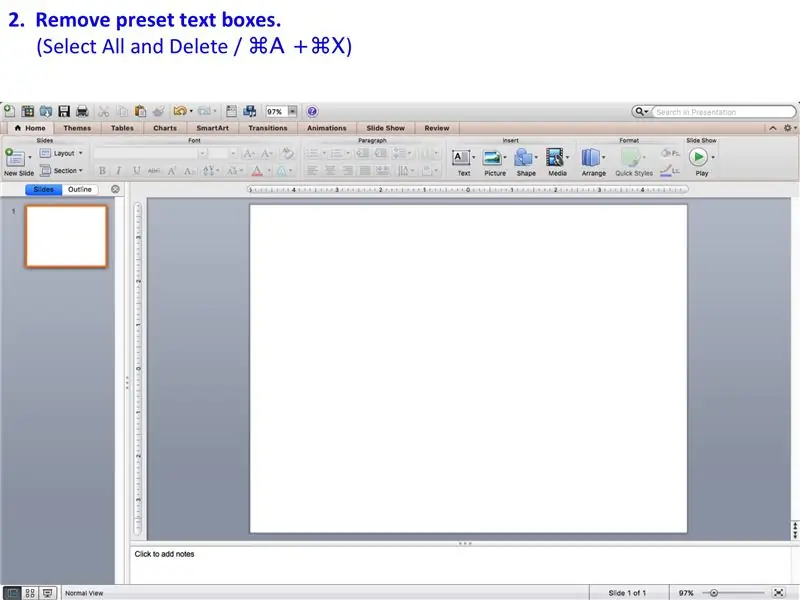
ขั้นตอนที่ 2: ลบกล่องข้อความที่ตั้งไว้ล่วงหน้า

2. ลบกล่องข้อความที่ตั้งไว้ล่วงหน้า
(เลือกทั้งหมดและลบ / ⌘A +⌘X)
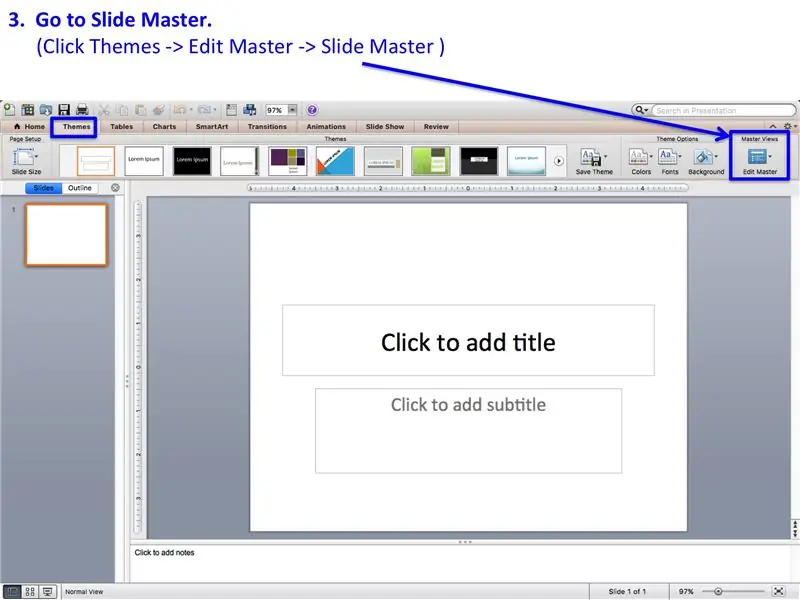
ขั้นตอนที่ 3: ไปที่ Slide Master

3. ไปที่สไลด์มาสเตอร์
(คลิกธีม -> แก้ไขต้นแบบ -> สไลด์มาสเตอร์
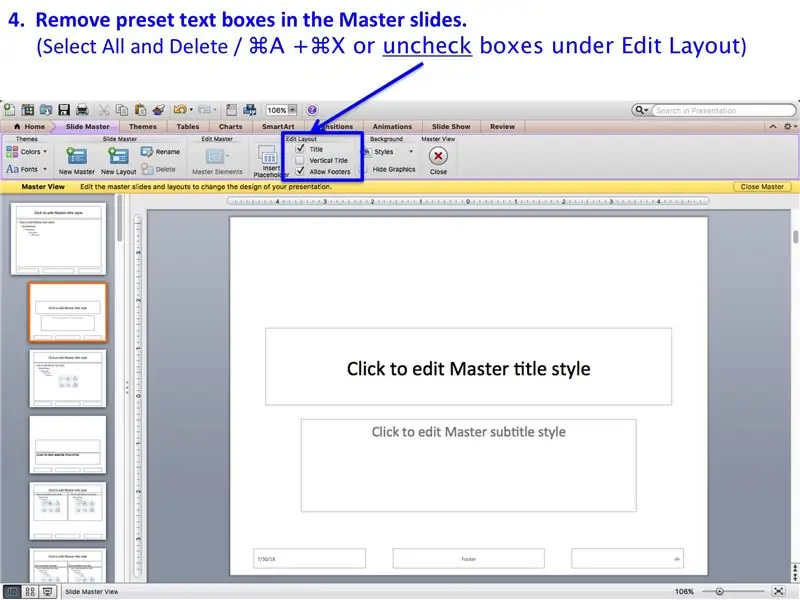
ขั้นตอนที่ 4: ล้างสไลด์ต้นแบบที่ตั้งไว้ล่วงหน้า

4. ลบกล่องข้อความที่กำหนดไว้ล่วงหน้าในสไลด์ต้นแบบ
(เลือกทั้งหมดและลบ / ⌘A +⌘X หรือยกเลิกการเลือกช่องใต้แก้ไขเค้าโครง)
ขั้นตอนที่ 5: ออกแบบพื้นหลัง

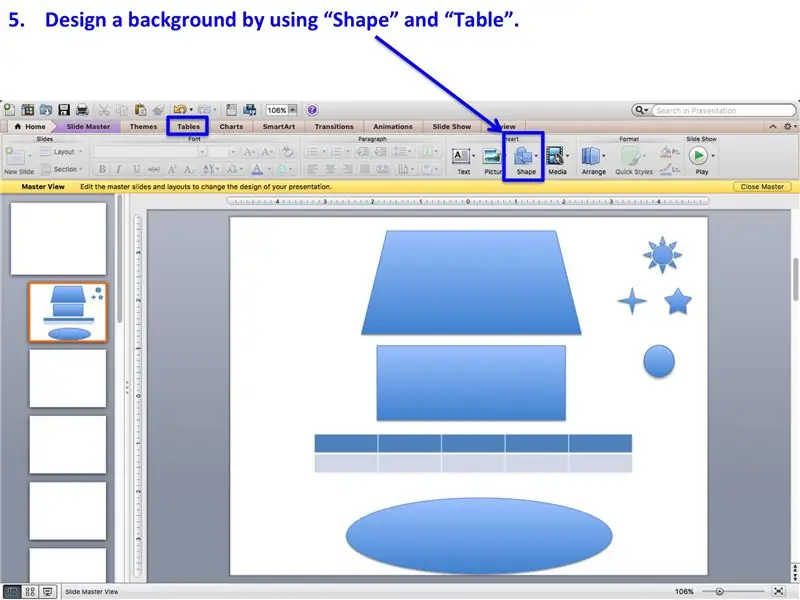
5. ออกแบบพื้นหลังโดยใช้ "รูปร่าง" และ "ตาราง"
ขั้นตอนที่ 6: เลือกที่จะแทรกรูปภาพหากต้องการ

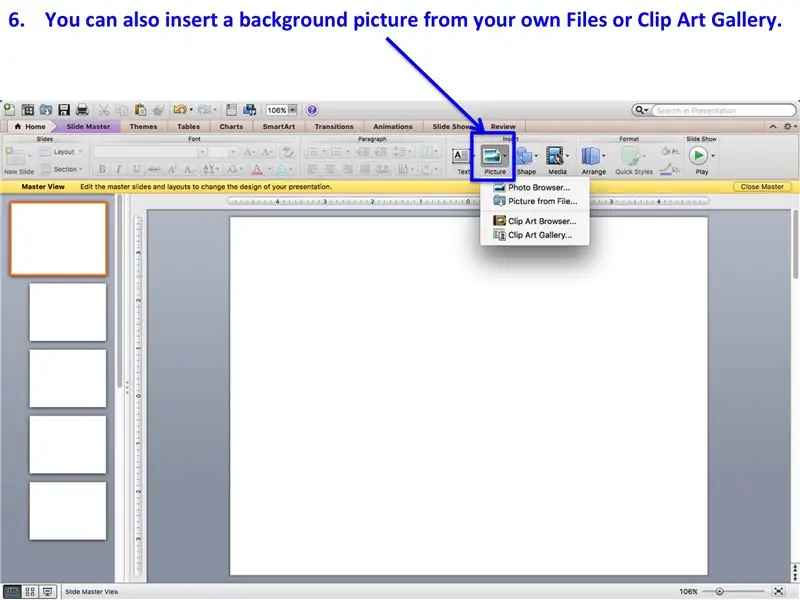
6. คุณยังสามารถแทรกรูปภาพพื้นหลังจากไฟล์ของคุณเองหรือแกลเลอรีภาพตัดปะ
ขั้นตอนที่ 7: สร้างพื้นหลังเพิ่มเติม

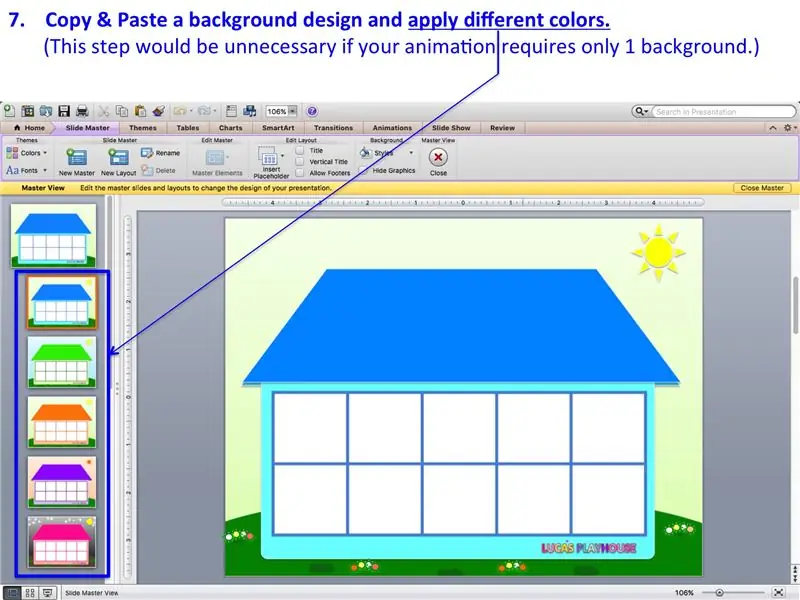
7. คัดลอกและวางการออกแบบพื้นหลังและใช้สีต่างๆ
(ขั้นตอนนี้จะไม่จำเป็นหากแอนิเมชั่นของคุณต้องการเพียง 1 พื้นหลัง)
ขั้นตอนที่ 8: สร้างรายการย้าย

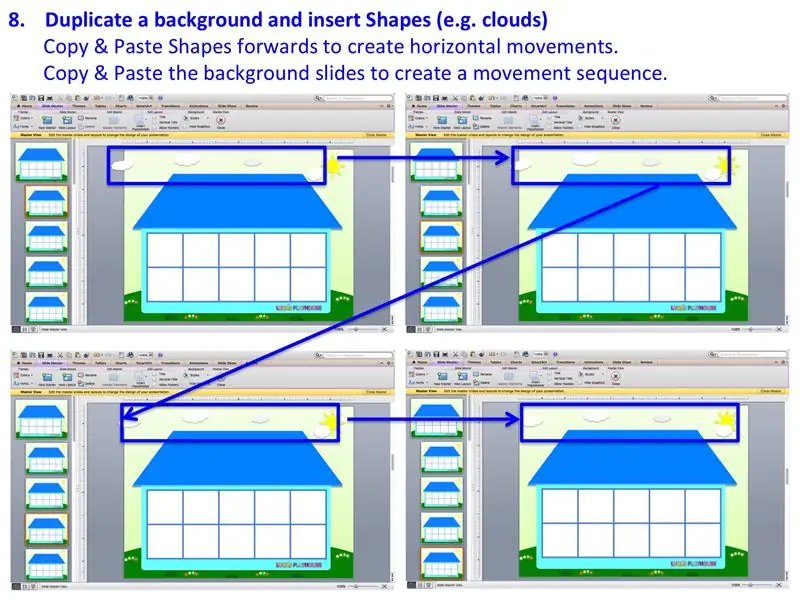
8. ทำซ้ำพื้นหลังและแทรกรูปร่าง (เช่น เมฆ) เพื่อสร้างรายการที่เคลื่อนไหว
คัดลอกและวางรูปร่างไปข้างหน้าเพื่อสร้างการเคลื่อนไหวในแนวนอน
คัดลอกและวางสไลด์พื้นหลังเพื่อสร้างลำดับการเคลื่อนไหว
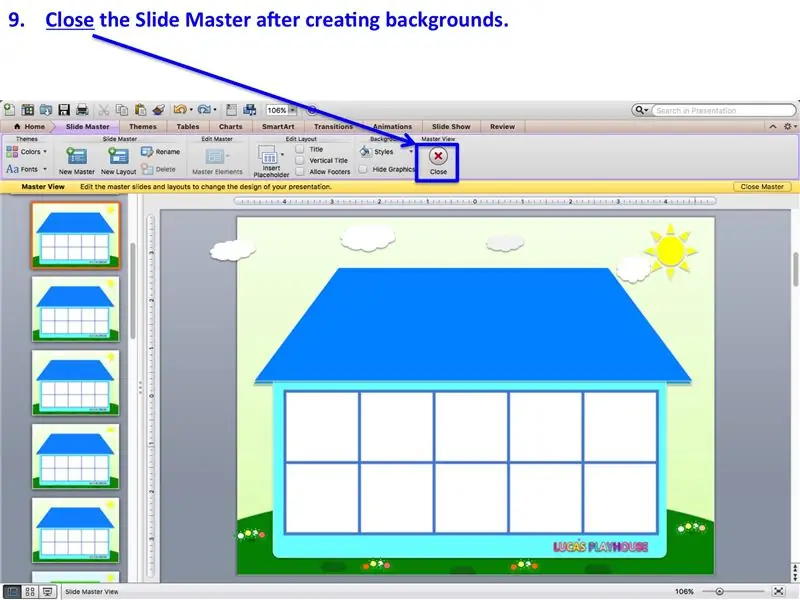
ขั้นตอนที่ 9: ปิด Slide Master

9. ปิด Slide Master หลังจากสร้างพื้นหลัง
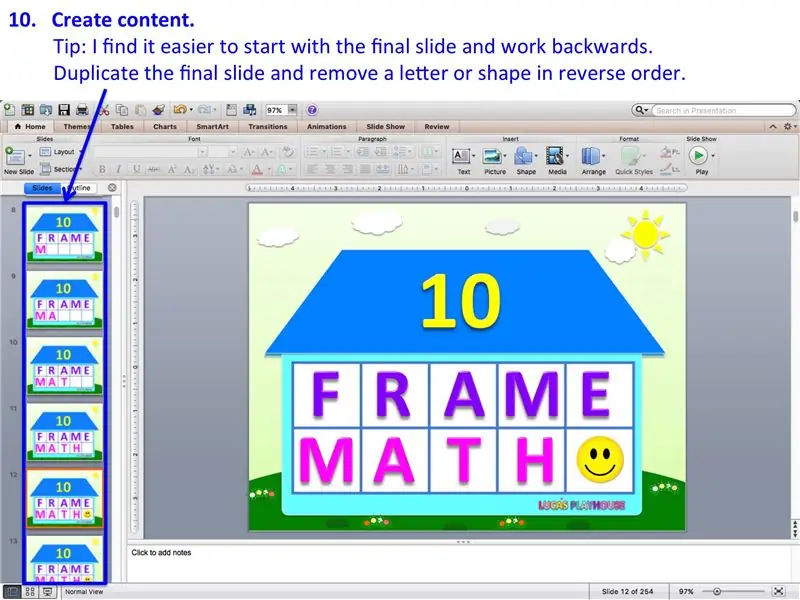
ขั้นตอนที่ 10: สร้างเนื้อหา

10. สร้างเนื้อหา
เคล็ดลับ: ฉันพบว่ามันง่ายกว่าที่จะเริ่มต้นด้วยสไลด์สุดท้ายและย้อนกลับ
ทำซ้ำสไลด์สุดท้ายและลบตัวอักษรหรือรูปร่างในลำดับที่กลับกัน
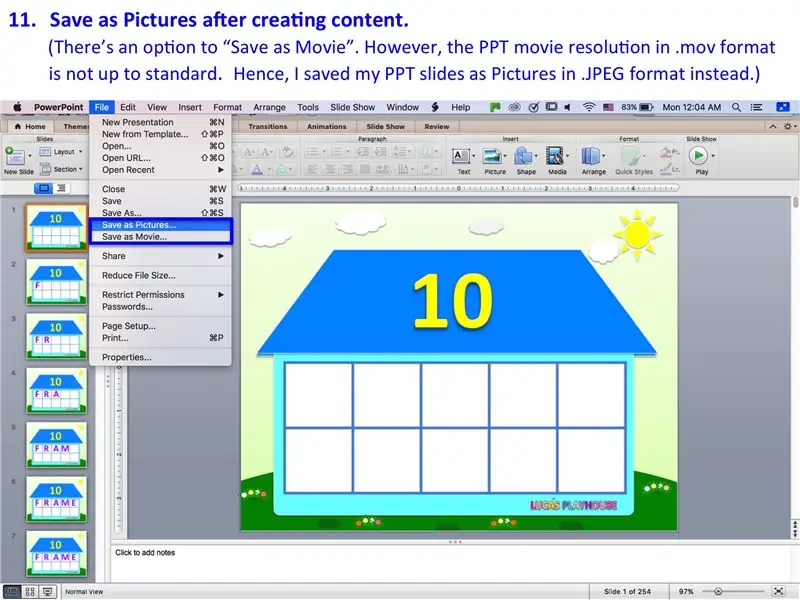
ขั้นตอนที่ 11: บันทึกเป็นรูปภาพ

11. บันทึกเป็นรูปภาพหลังจากสร้างเนื้อหา
(มีตัวเลือกให้ “บันทึกเป็นภาพยนตร์” อย่างไรก็ตาม ความละเอียดของภาพยนตร์ PPT ในรูปแบบ.mov
ไม่ได้มาตรฐาน ดังนั้นฉันจึงบันทึกสไลด์ PPT เป็นรูปภาพในรูปแบบ.jpgG แทน)
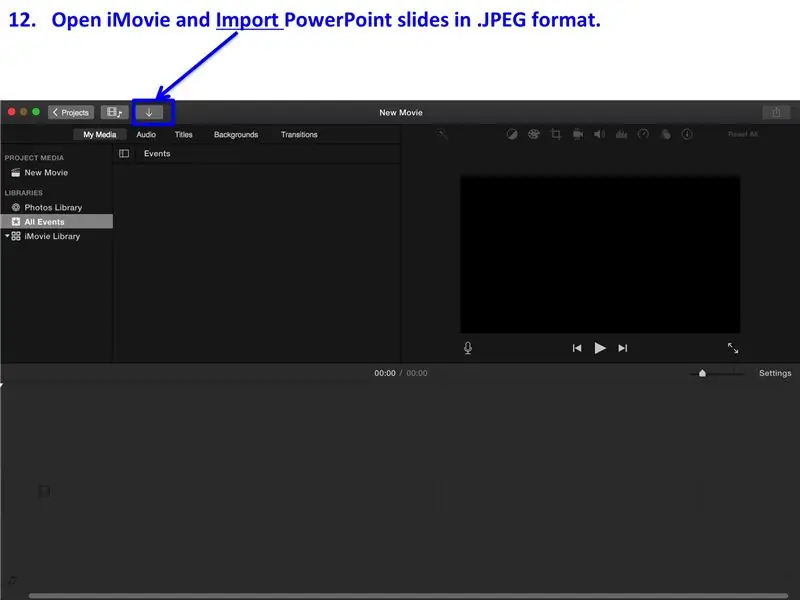
ขั้นตอนที่ 12: เปิดไฟล์ IMovie และนำเข้า

12. เปิด iMovie และนำเข้าสไลด์ PowerPoint ในรูปแบบ.jpgG
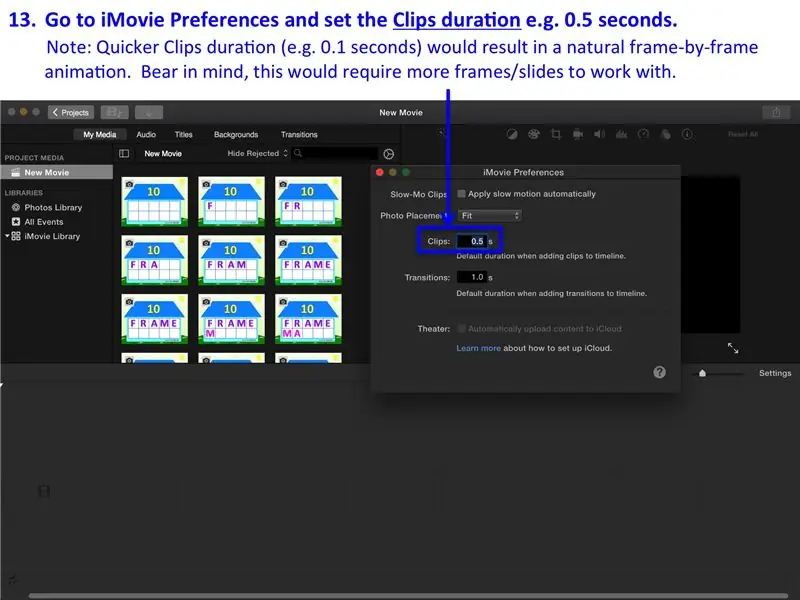
ขั้นตอนที่ 13: ตั้งค่าระยะเวลาของคลิป

13. ไปที่ iMovie Preferences และกำหนดระยะเวลาของ Clips เช่น 0.5 วินาที
หมายเหตุ: ระยะเวลาของคลิปที่เร็วกว่า (เช่น 0.1 วินาที) จะส่งผลให้แอนิเมชั่นทีละเฟรมอย่างเป็นธรรมชาติ
โปรดทราบว่าการดำเนินการนี้ต้องใช้เฟรม/สไลด์มากกว่านี้จึงจะใช้งานได้
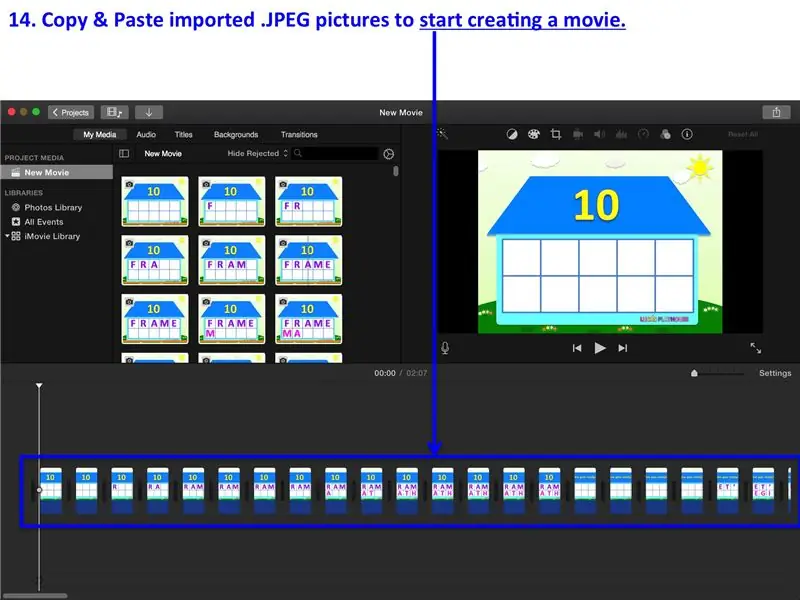
ขั้นตอนที่ 14: เริ่มสร้างภาพยนตร์

14. คัดลอกและวางรูปภาพ.jpgG ที่นำเข้าไปยังแผงการทำงานและเริ่มสร้างภาพยนตร์
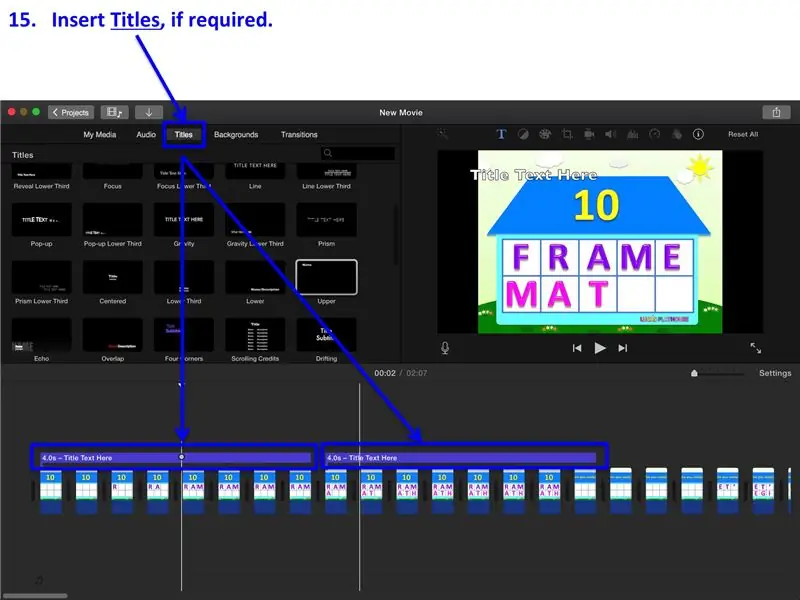
ขั้นตอนที่ 15: แทรกชื่อเรื่อง

15. ใส่ชื่อ ถ้าจำเป็น
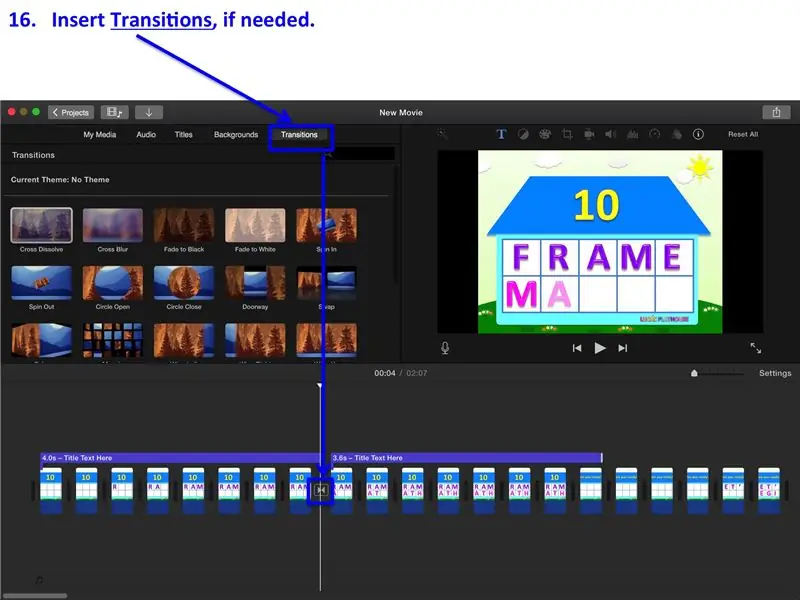
ขั้นตอนที่ 16: แทรกชื่อเรื่อง

16. ใส่ชื่อ ถ้าจำเป็น
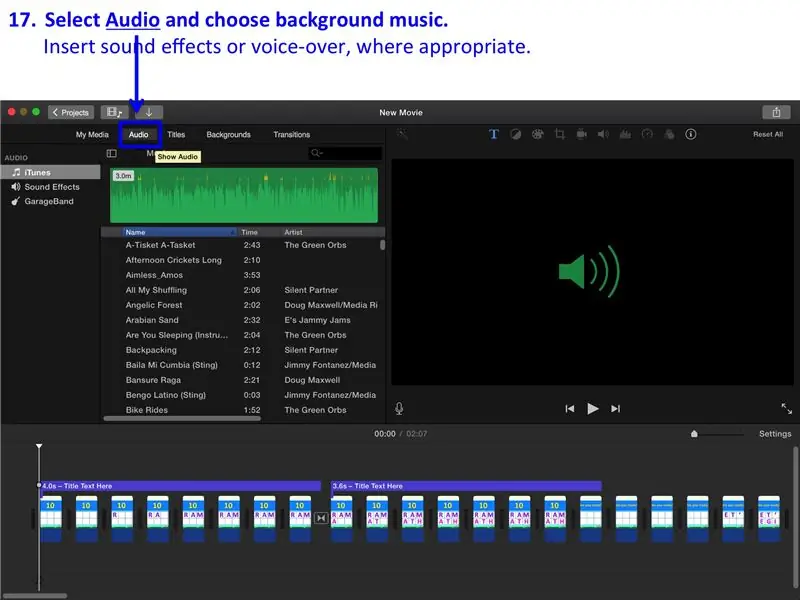
ขั้นตอนที่ 17: แทรกเพลงประกอบ

17. เลือกเสียงและเลือกเพลงประกอบ
ใส่เอฟเฟกต์เสียงหรือเสียงพากย์ หากจำเป็น
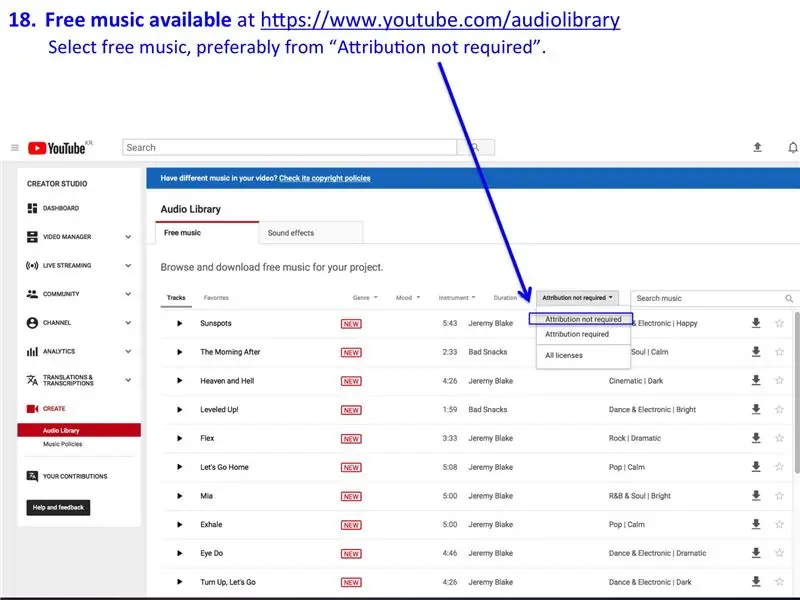
ขั้นตอนที่ 18: ห้องสมุดเสียงฟรี

18. ฟังเพลงฟรีได้ที่
เลือกเพลงฟรี โดยเฉพาะจาก "ไม่จำเป็นต้องระบุแหล่งที่มา"
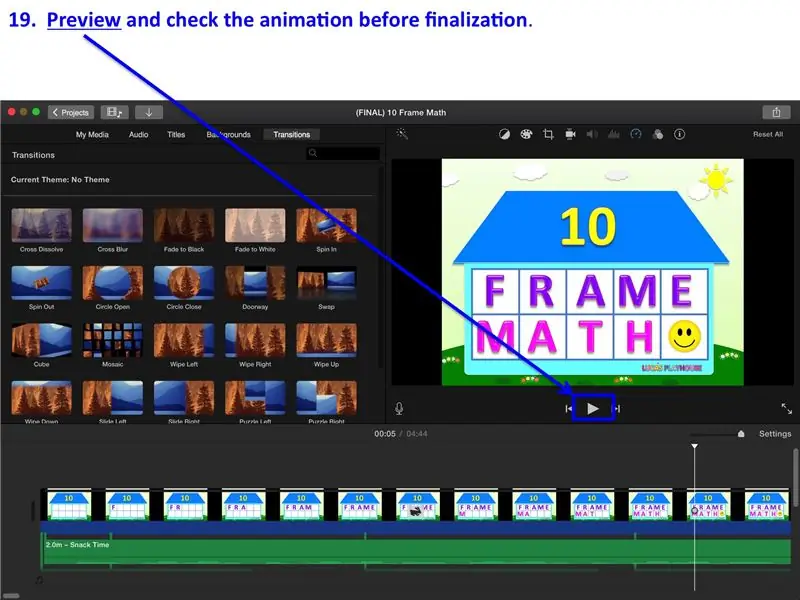
ขั้นตอนที่ 19: ดูตัวอย่างก่อนสรุป

19. ดูตัวอย่างและตรวจสอบภาพเคลื่อนไหวก่อนสรุป
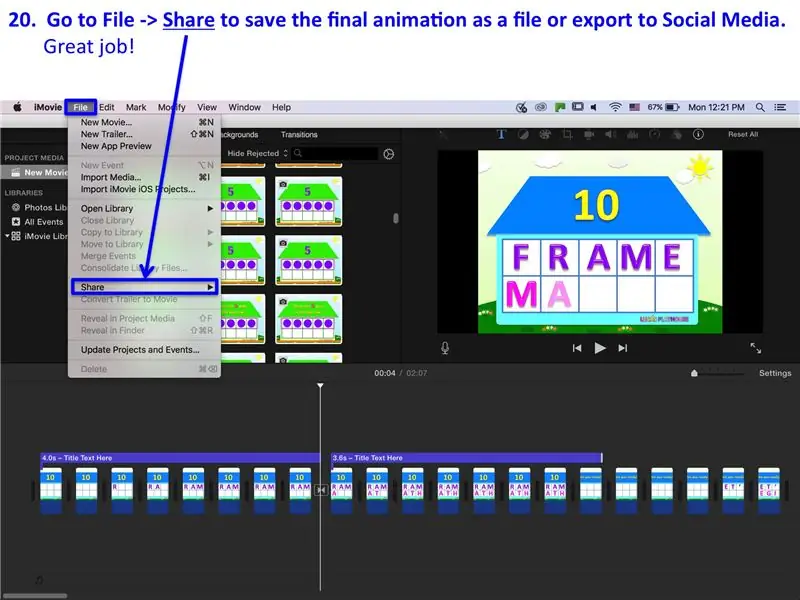
ขั้นตอนที่ 20: บันทึกและส่งออกไฟล์

20. ไปที่ File -> Share เพื่อบันทึกภาพเคลื่อนไหวสุดท้ายเป็นไฟล์หรือส่งออกไปยัง Social Media ทำได้ดีมาก!
แนะนำ:
ติดตาม: ศูนย์สื่อขั้นสูงพร้อม Odroid N2 และ Kodi (รองรับ 4k และ HEVC): 3 ขั้นตอน

ติดตาม: Advanced Media Center พร้อม Odroid N2 และ Kodi (รองรับ 4k และ HEVC): บทความนี้เป็นบทความต่อจากบทความก่อนหน้าของฉันที่ประสบความสำเร็จค่อนข้างมากเกี่ยวกับการสร้างศูนย์สื่ออเนกประสงค์ โดยอ้างอิงจาก Raspberry PI ที่ได้รับความนิยมมากในตอนแรก แต่ ในภายหลัง เนื่องจากไม่มีเอาต์พุตที่สอดคล้องกับ HEVC, H.265 และ HDMI 2.2 จึงมีสวิตช์
Blinds Control ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: 5 ขั้นตอน (พร้อมรูปภาพ)

การควบคุมมู่ลี่ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นว่าฉันเพิ่มระบบอัตโนมัติให้กับมู่ลี่ของฉันอย่างไร ฉันต้องการเพิ่มและลบระบบอัตโนมัติได้ ดังนั้นการติดตั้งทั้งหมดจึงเป็นแบบหนีบ ส่วนหลักคือ: สเต็ปเปอร์มอเตอร์ ตัวขับสเต็ปควบคุม bij ESP-01 เกียร์และการติดตั้ง
DIY IBeacon และ Beacon Scanner ด้วย Raspberry Pi และ HM13: 3 ขั้นตอน

DIY IBeacon และ Beacon Scanner ด้วย Raspberry Pi และ HM13: Story A beacon จะส่งสัญญาณอย่างต่อเนื่องเพื่อให้อุปกรณ์บลูทู ธ อื่น ๆ รู้ว่ามีอยู่ และฉันอยากได้บีคอนบลูทูธเพื่อติดตามกุญแจมาตลอด เพราะฉันลืมเอามันมาเหมือน 10 ครั้งในปีที่แล้ว และฉันก็เกิดขึ้น
การสร้างแอนิเมชั่น Sprite บน TTGO T-Watch: 7 ขั้นตอน

การสร้างแอนิเมชั่น Sprite บน TTGO T-Watch: วิดีโอสาธิต
สแกนวัตถุใกล้เคียงเพื่อสร้างโมเดล 3 มิติโดยใช้ ARDUINO: 5 ขั้นตอน (พร้อมรูปภาพ)

สแกนวัตถุใกล้เคียงเพื่อสร้างแบบจำลอง 3 มิติโดยใช้ ARDUINO: โครงการนี้มีความเฉพาะเจาะจงโดยใช้เซ็นเซอร์อัลตราโซนิก HC-SR04 เพื่อสแกนหาวัตถุใกล้เคียง ในการสร้างแบบจำลอง 3 มิติ คุณต้องกวาดเซ็นเซอร์ในแนวตั้งฉาก คุณสามารถตั้งโปรแกรม Arduino ให้ส่งเสียงเตือนเมื่อเซ็นเซอร์ตรวจจับวัตถุที่มี
