
สารบัญ:
- ขั้นตอนที่ 1: ก่อนเริ่มต้น…
- ขั้นตอนที่ 2: กฎของเกมทายผล
- ขั้นตอนที่ 3: โปรแกรมบล็อก: ตัวแปร
- ขั้นตอนที่ 4: ฟังก์ชั่น
- ขั้นตอนที่ 5: การเริ่มต้นโปรแกรมและตัวจัดการเหตุการณ์และเหตุการณ์เขย่า
- ขั้นตอนที่ 6: ข้อความเริ่มต้นและฟังก์ชันท้าทาย
- ขั้นตอนที่ 7: เหตุการณ์ปุ่มคลิก - ตอบสนองต่อความท้าทาย BITs
- ขั้นตอนที่ 8: เหตุการณ์คลิกปุ่ม B - ส่งการตอบสนองต่อความท้าทาย BITs
- ขั้นตอนที่ 9: ฟังก์ชันวิน/แพ้และส่วนที่เหลือ
- ขั้นตอนที่ 10: โปรแกรมจำลองและโค้ด
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

ฉันเลือก BBC Microbits สองสามตัวหลังจากอ่านบทวิจารณ์ในเชิงบวกเกี่ยวกับพวกเขาในบทความออนไลน์หลายฉบับ
ในความพยายามที่จะทำความคุ้นเคยกับ BIT ฉันได้ลองใช้ Microsoft Blocks Editor ออนไลน์สองสามชั่วโมงและได้เกมเดาง่ายๆ
ใน IBLE นี้ เราจะพูดถึงกฎของเกมและนำทางผ่านฟังก์ชันต่างๆ ที่ประกอบอยู่ในกลุ่มโค้ดต่างๆ ใน Blocks Editor
สุดท้ายนี้ ผู้ชมที่ตื่นเต้นสามารถนำทางไปยังเครื่องจำลองออนไลน์และลองเล่นเกมง่ายๆ นี้ดู
มาเริ่มกันเลย.
ขั้นตอนที่ 1: ก่อนเริ่มต้น…


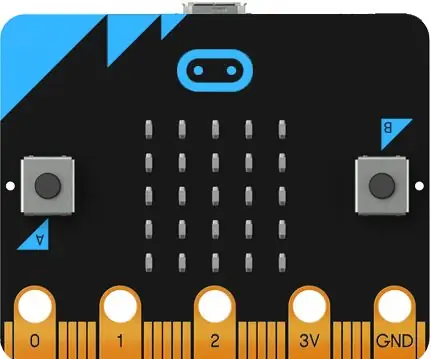
ฮาร์ดแวร์
บอร์ด BBC Microbit นั้นง่ายต่อการทำความคุ้นเคย สำหรับ IBLE นี้ สิ่งที่คุณต้องรู้ก็คือมันเป็นบอร์ดเล็กๆ ที่มีปุ่มกด 2 ปุ่ม, อาร์เรย์ของ LED ขนาดเล็ก และซ็อกเก็ต micro-USB ที่ทำหน้าที่เป็นแหล่งจ่ายไฟและวิธีการโหลดโปรแกรมลงบนบอร์ด.
อาร์เรย์ของ LED ขนาดเล็กสามารถตั้งโปรแกรมให้สว่างขึ้นในรูปแบบต่างๆ
บันทึก:
คุณไม่จำเป็นต้องมีบอร์ดจริงสำหรับ IBLE นี้! ไซต์ BBC Microbit มีโปรแกรมจำลองออนไลน์เพื่อทดสอบโค้ดที่คุณพัฒนาทางออนไลน์
ซอฟต์แวร์
IBLE นี้ไม่ได้ลงรายละเอียดเกี่ยวกับการเริ่มต้นใช้งาน BBC Microbit และ/หรือ Online Blocks Editor
ผู้ชมควรสำรวจแหล่งข้อมูล BBC Micorbit นี้ก่อนที่จะดำเนินการในขั้นตอนต่อไป
BBC Microbit ได้รับการออกแบบมาเพื่อสอนการเขียนโปรแกรมโดยใช้แนวทางที่เป็นมิตรต่อผู้ใช้ ดังนั้น ความคุ้นเคยกับภาษาการเขียนโปรแกรมอื่นจึงเป็นเรื่องที่ดี แต่ไม่จำเป็นอย่างยิ่งหากคุณจะใช้ Microsoft Blocks Editor เพื่อเรียนรู้การเขียนโปรแกรม
อย่างไรก็ตาม ฉันยังไม่พบผลิตภัณฑ์ที่สามารถเริ่มต้นได้ง่ายกว่า BBC Microbit เนื่องจากฉันเป็นเจ้าของและเล่นกับแพลตฟอร์มการเขียนโปรแกรมไมโครคอนโทรลเลอร์อื่นๆ อีกหลายตัว
ขั้นตอนที่ 2: กฎของเกมทายผล

กฎของเกมมีดังนี้:
- เมื่อเปิดเครื่อง BIT จะคิดถึงตัวเลขและท้าทายผู้เล่นที่เป็นมนุษย์ให้เดาว่าตัวเลขนั้นคืออะไรโดยการพิมพ์ข้อความบนแผงไฟ LED และรอคำตอบ
- ผู้เล่นทำการเดาและกดปุ่มกดปุ่มซ้าย (A) หลาย ๆ ครั้งตามคำตอบ - ตัวอย่าง ถ้าผู้เล่นเดา 5 ก็ให้กดปุ่ม 5 ครั้ง
- ในการส่งคำตอบของ BIT ผู้เล่นจะกดปุ่มขวา (B) หนึ่งครั้ง!
- หากผู้เล่นเดาถูก ผู้เล่นจะได้แต้ม ถ้าไม่ BIT ก็ได้แต้ม
- หากผู้เล่นคนหนึ่งเดาตัวเลขที่อยู่นอกช่วง ผู้เล่นอีกคนจะได้คะแนน - BIT จะแสดง X ขนาดใหญ่บนจอแสดงผล LED ของมัน และดำเนินการเดาหมายเลขใหม่และทำโจทย์ซ้ำ ตัวอย่าง: หาก BIT ท้าให้คุณเดาตัวเลขระหว่าง 1 ถึง 5 และคุณเดา 6 หรือถ้าคุณเดา ZERO (โดยการกดปุ่ม B ก่อนกดปุ่ม A) รอบนั้นจะถือเป็นโมฆะ
- การตอบสนองต่อความท้าทายจะดำเนินต่อไปจนกว่าผู้เล่นคนใดคนหนึ่งจะได้คะแนนสูงสุดที่อนุญาต
เริ่มเกมใหม่:
ในการเริ่มเกมใหม่ได้ทุกเมื่อ เพียงแค่เขย่า BIT! หรือเพียงแค่ถอดปลั๊กแล้วเสียบปลั๊กอีกครั้ง
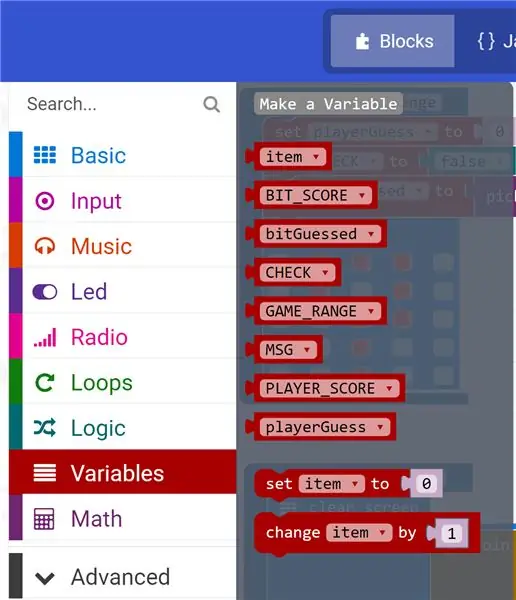
ขั้นตอนที่ 3: โปรแกรมบล็อก: ตัวแปร

โปรแกรมใช้ตัวแปรสองสามตัวที่มีชื่อเพื่อให้ตรงกับฟังก์ชันที่แสดงด้านล่าง ตัวแปรเหล่านี้สามารถสร้างได้โดยคลิกที่แท็บ Variables Programming ใน Blocks Editor
BIT_SCORE - ติดตามคะแนนที่ทำคะแนนโดย BIT
bitGuessed - ตัวแปรนี้เก็บค่าสุ่มที่คาดเดาโดย BIT
ตรวจสอบ - เมื่อตั้งค่าเป็น True BIT จะตรวจสอบว่าผู้เล่นเดาเท่ากับการเดา BIT หรือไม่
GAME_RANGE - ตัวเลขนี้จำกัดว่า BIT หรือผู้เล่นจะเดาได้สูงแค่ไหน
ตัวอย่าง: หากตั้งค่าเป็น 6 ผู้เล่นคนใดคนหนึ่งสามารถเดาได้ตั้งแต่ 1 ถึง 6
ผงชูรส - สตริงที่เปลี่ยนเพื่อแสดงข้อความต่าง ๆ ตามบริบทของเกม
PLAYER_SCORE - ติดตามคะแนนที่ทำโดยผู้เล่น
playerGuess - ตัวเลขที่ผู้เล่นเดาถูกบันทึกไว้ในตัวแปรนี้
บันทึก
ตัวแปรแรกสุดที่ชื่อ item เป็นตัวแปรทั่วไปและดีฟอลต์ และสามารถละเว้นได้
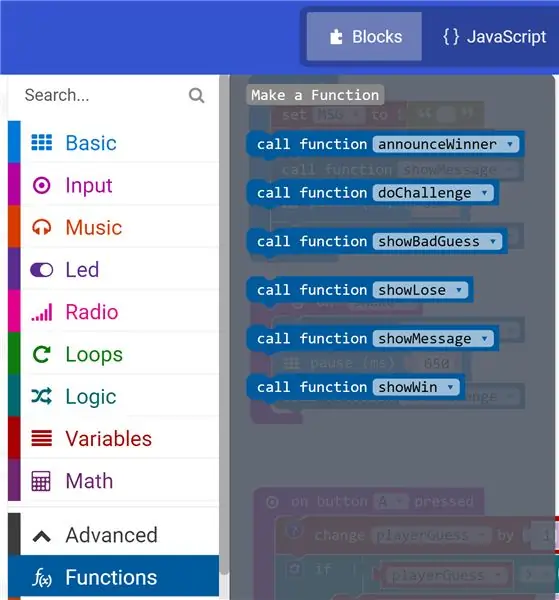
ขั้นตอนที่ 4: ฟังก์ชั่น

เป็นส่วนหนึ่งของกระบวนการเรียนรู้และเพื่อการจัดระเบียบที่ดีขึ้น โค้ดถูกจัดระเบียบเป็นฟังก์ชันต่างๆ ที่สามารถเรียกหรือเรียกใช้ในโปรแกรมหลักได้ สามารถสร้างและเข้าถึงฟังก์ชันต่างๆ ได้เช่นเดียวกับตัวแปร โดยคลิกที่แท็บ Advanced > Functions Programming
ด้านล่างนี้เป็นคำอธิบายสั้น ๆ ของฟังก์ชัน:
ประกาศผู้ชนะ - ฟังก์ชันนี้พิมพ์ข้อความการชนะที่ส่งถึงผู้เล่นที่ชนะ
doChallenge - ฟังก์ชั่นที่ BIT เรียกเพื่อเดาตัวเลขและสร้างความท้าทายให้กับผู้เล่น
showBadGuess - แสดงข้อความที่มีเครื่องหมาย X ขนาดใหญ่บนแผง LED หากผู้เล่นคนใดคนหนึ่งเดาได้นอกช่วงที่อนุญาต
showLose - ถูกเรียกถ้า BIT ชนะรอบการท้าทายผู้เล่น
showMessage - นำเสนอข้อความเพื่อท้าทายผู้เล่นให้เดาตัวเลขภายในขอบเขตที่กำหนด
showWin - ถูกเรียกเมื่อผู้เล่นชนะรอบการเดาเหนือ BIT
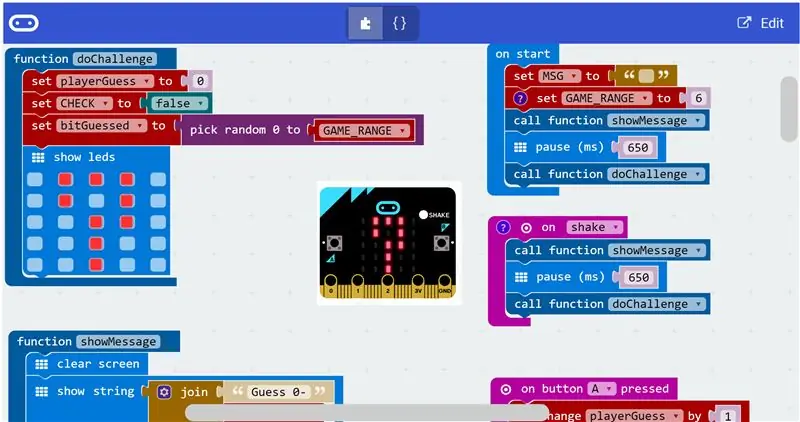
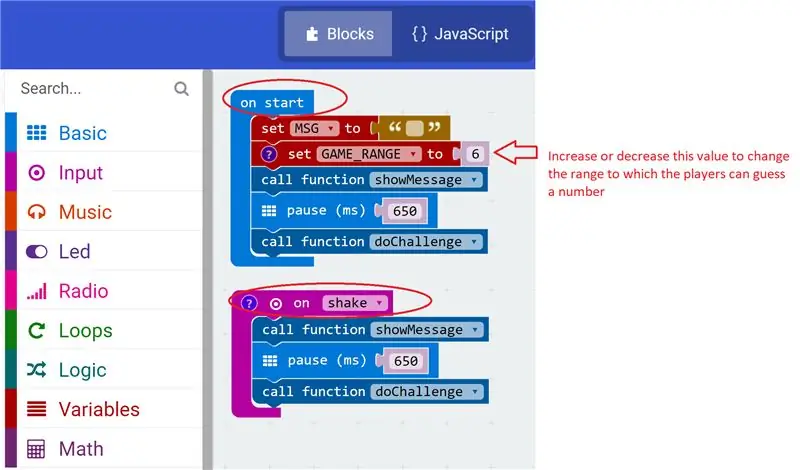
ขั้นตอนที่ 5: การเริ่มต้นโปรแกรมและตัวจัดการเหตุการณ์และเหตุการณ์เขย่า

"เมื่อเริ่มต้น" และ "เมื่อเขย่า" คือตัวจัดการเหตุการณ์ที่เรียกตามลำดับเมื่อเหตุการณ์ "เริ่มต้น" และ "การสั่น" เกิดขึ้น ตามที่เห็นจากโค้ด Blocks จะเกิดอะไรขึ้นเมื่อมีการเรียกตัวจัดการเหตุการณ์ทั้งสองนี้เกือบจะเหมือนกับใน:
- เรียกใช้ฟังก์ชัน showMessage() เพื่อแสดงข้อความเมื่อเกมเริ่มต้น
- มีการหยุดชั่วขณะสั้นๆ 650 มิลลิวินาทีหลังจากที่ข้อความแสดงขึ้น
- ฟังก์ชัน doChallenge() ถูกเรียกโดยที่ BIT เดาตัวเลขและรอให้ผู้เล่นที่เป็นมนุษย์ส่งการเดา
เราจะกล่าวถึงทั้งสองหน้าที่ในขั้นตอนต่อไป
ที่กล่าวว่ามีความแตกต่างพื้นฐานระหว่างตัวจัดการเหตุการณ์ "เมื่อเริ่มต้น" และ "เมื่อเขย่า":
- ตัวจัดการเหตุการณ์ "เมื่อเริ่มต้น" ทำงานทุกครั้งที่เริ่มต้น BIT เช่นเดียวกับการตัดการเชื่อมต่อและเชื่อมต่อพลังงานกับ BIT อีกครั้ง
- บางสิ่งที่ต้องเกิดขึ้นเพียงครั้งเดียวเมื่อโปรแกรมเริ่มทำงานถูกกำหนดไว้ใน "on start" และไม่มีที่อื่นในโปรแกรมทั้งหมด
- สิ่งหนึ่งที่เป็นการเริ่มต้นตัวแปร GAME_RANGE - ในกรณีนี้ มันถูกเริ่มต้นเป็น 6 ซึ่งหมายความว่าผู้เล่นสามารถเดาตัวเลขระหว่าง 1 ถึง 6
- เนื่องจาก "เมื่อเริ่มต้น" เป็นฟังก์ชัน BIT พื้นฐาน จึงไม่น่าแปลกใจที่สามารถเข้าถึงได้จากแท็บการเขียนโปรแกรมขั้นพื้นฐานของ Blocks Editor
- ในทางกลับกัน "เมื่อเขย่า" เป็นตัวจัดการเหตุการณ์ที่ถูกเรียกเมื่อใดก็ตามที่ผู้ใช้ป้อนข้อมูลไปยัง BIT ในรูปแบบของการสั่นอย่างรวดเร็ว
- ดังนั้น ตัวจัดการเหตุการณ์ "เมื่อเขย่า" สามารถพบได้ในแท็บการเขียนโปรแกรมอินพุตของ Blocks Editor
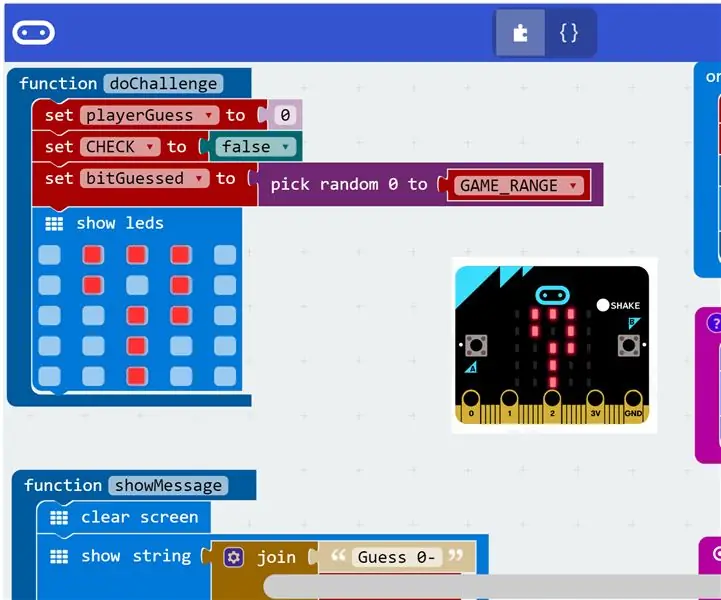
ขั้นตอนที่ 6: ข้อความเริ่มต้นและฟังก์ชันท้าทาย



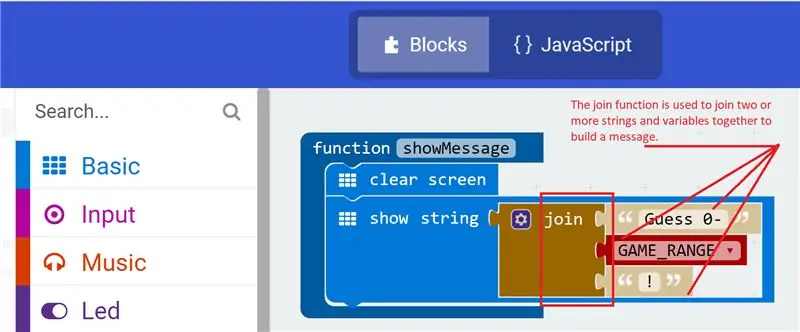
ฟังก์ชัน showMessage() ข้อความเริ่มต้นเป็นฟังก์ชันง่ายๆ ที่จะล้างจานสี LED ของ BIT ด้วยคำสั่งหน้าจอที่ชัดเจน และแสดงข้อความเลื่อนที่ท้าทายให้ผู้เล่นเดาตัวเลข
ตามที่เห็นจากบล็อกฟังก์ชัน showMessage สตริงคงที่สองสามส่วนถูกผนวกเข้ากับตัวแปร GAME_RANGE เพื่อแสดงข้อความง่ายๆ ที่ระบุว่า:
เดา 0 - 6!
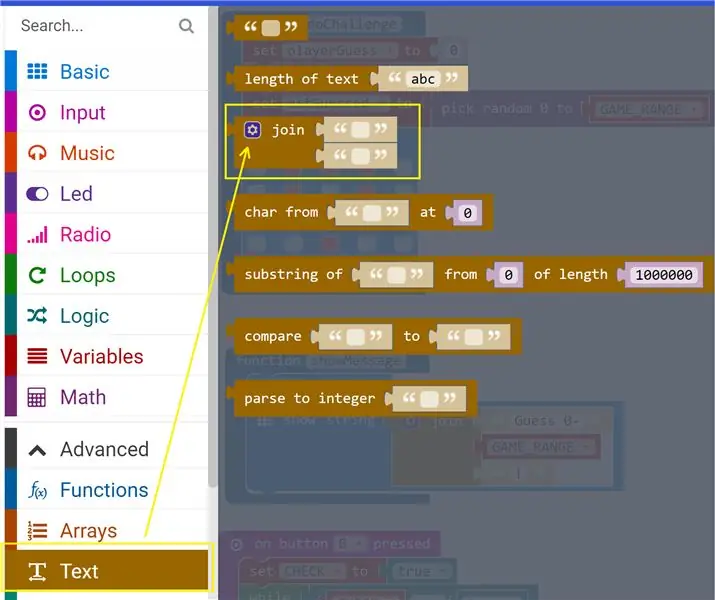
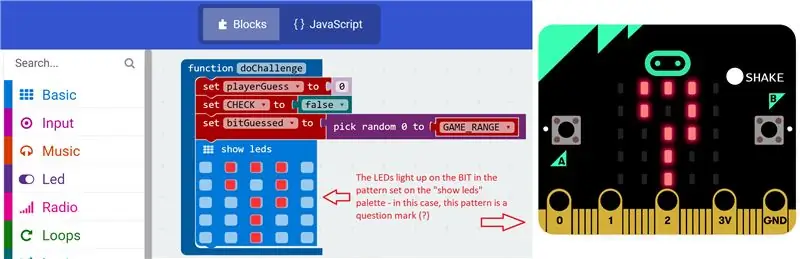
ฟังก์ชัน doChallenge() จะถูกเรียกเมื่อเริ่มต้นรอบการท้าทายแต่ละรอบ ดังนั้นจึงทำสิ่งต่อไปนี้ตามที่เห็นจากบล็อกฟังก์ชัน doChallenge:
- เริ่มต้นตัวแปร playerGuess เป็นศูนย์ก่อนที่จะยอมรับอินพุตใหม่จากผู้เล่นที่เป็นมนุษย์
- เริ่มต้นตัวแปร CHECK เป็นเท็จ - หมายความว่ารอบกำลังจะเริ่มต้นและยังไม่ถึงเวลาเปรียบเทียบตัวเลขที่คาดเดาโดยผู้เล่นทั้งสอง
- ถัดไป และที่สำคัญที่สุด BIT จะเลือกตัวเลขสุ่มภายในช่วงที่กำหนดโดย GAME_RANGE และบันทึกไว้ในตัวแปร bitGuessed
- ในที่สุด จานสี LED จะสว่างขึ้นด้วยสัญลักษณ์เครื่องหมายคำถามเพื่อแจ้งให้ผู้เล่นที่เป็นมนุษย์ป้อนข้อมูลเพื่อตอบสนองต่อความท้าทายของ BIT!
บันทึก
หากค่าตัวแปร GAME_RANGE มีการเปลี่ยนแปลงตามที่กล่าวไว้ในขั้นตอนก่อนหน้านี้ เกมของคุณอาจมีลักษณะและทำงานแตกต่างออกไปเล็กน้อย
ฟังก์ชันการรวมเป็นฟังก์ชันสตริงและสามารถเข้าถึงได้จากแท็บการเขียนโปรแกรมข้อความของ Blocks Editor
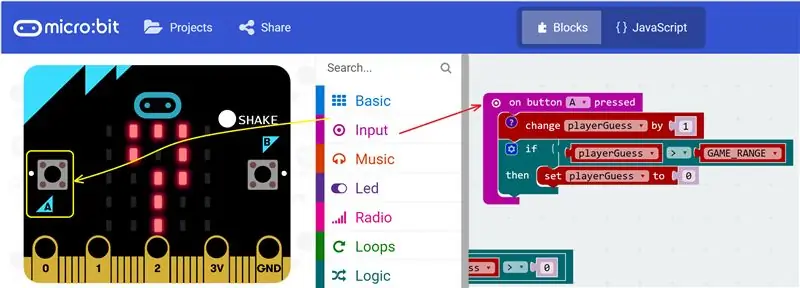
ขั้นตอนที่ 7: เหตุการณ์ปุ่มคลิก - ตอบสนองต่อความท้าทาย BITs

เมื่อเครื่องหมายคำถามขนาดใหญ่ปรากฏขึ้นบนหน้าจอ BITs LED การตอบสนองต่อความท้าทายสำหรับผู้เล่นที่เป็นมนุษย์คือทำสิ่งต่อไปนี้:
- เดาว่า BIT จะคิดเลขอะไรระหว่าง 0 ถึง 6
- กดปุ่ม A หลายๆ ครั้งตามคำตอบ - ตัวอย่างถ้าคำตอบคือ 3 แล้วกดปุ่ม A 3 ครั้ง
เห็นได้ชัดว่าการกดปุ่มเป็นอินพุตของผู้ใช้ ดังนั้นตัวจัดการเหตุการณ์ "ปุ่มเปิด" สามารถเข้าถึงได้ผ่านแท็บการเขียนโปรแกรมอินพุตของตัวแก้ไข Blocks แต่ละครั้ง ผู้ใช้กดปุ่ม A ตัวจัดการเหตุการณ์นี้จะทำสิ่งต่อไปนี้:
- เพิ่มค่าของตัวแปร playerGuess ขึ้น 1 ตราบใดที่ยังอยู่ในขีดจำกัด GAME_RANGE (6 ในกรณีนี้)
- หากผู้เล่นส่ง 7 ขึ้นไป การเดาจะถือเป็นโมฆะและ playerGuess จะถูกรีเซ็ตกลับเป็นศูนย์ ซึ่งจะทำให้การเดาของผู้เล่นเป็นโมฆะ
การดำเนินการต่อไปคือการส่งการตอบสนองต่อความท้าทาย ซึ่งเราจะดำเนินการในขั้นตอนต่อไป
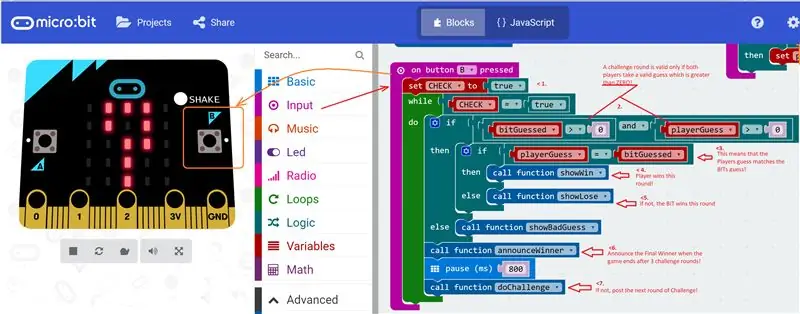
ขั้นตอนที่ 8: เหตุการณ์คลิกปุ่ม B - ส่งการตอบสนองต่อความท้าทาย BITs


ผู้เล่นที่เป็นมนุษย์ส่งคำตอบไปที่ BIT โดยกดปุ่ม B หนึ่งครั้ง มีหลายขั้นตอนเกิดขึ้นในตัวจัดการเหตุการณ์ปุ่ม B "เมื่อคลิก" ทันทีที่ BIT ได้รับคำตอบของผู้เล่นตามที่ระบุโดยตัวทำเครื่องหมายโค้ดในภาพ:
- ธง CHECK ถูกตั้งค่าเป็น True - สัญญาณสำหรับ BIT เพื่อเปรียบเทียบการเดากับของผู้เล่น
- การให้คะแนนจะเกิดขึ้นก็ต่อเมื่อผู้เล่นทั้งคู่เดาตัวเลขที่มากกว่าศูนย์และอยู่ในขีดจำกัด GAME_RANGE (จาก 6) และหากไม่เป็นเช่นนั้น ระบบจะเรียกฟังก์ชัน showBadGuess() - ผู้เล่นที่เดาได้ดีจะได้แต้ม และผู้เล่นที่เดาผิดจะเสียหนึ่งคะแนน!
- หากผู้เล่นเดาตรงกับของ BIT ฟังก์ชัน showWin() จะถูกเรียก - ผู้เล่นชนะในรอบนี้!
- ถ้าไม่อย่างนั้น ฟังก์ชัน showLose() จะถูกเรียก - BIT ชนะในรอบนี้!
- การตรวจสอบจะดำเนินการเมื่อสิ้นสุดแต่ละรอบโดยฟังก์ชันประกาศผู้ชนะ () เพื่อดูว่าผู้เล่นคนใดคนหนึ่งในสองคนชนะด้วยคะแนน 3 แต้ม - ถ้าเป็นเช่นนั้น เกมจะสิ้นสุดลงและจะมีการประกาศผู้ชนะคนสุดท้ายและคะแนน & ข้อความทั้งหมดจะถูกตรวจสอบ รีเซ็ต
- BIT เริ่มเกมใหม่โดยออกการท้าทายโดยเรียกใช้ฟังก์ชัน doChallenge() และรอให้ผู้เล่นตอบสนองและดำเนินการซ้ำ
เราจะหารือเกี่ยวกับฟังก์ชันใหม่ในขั้นตอนต่อไป
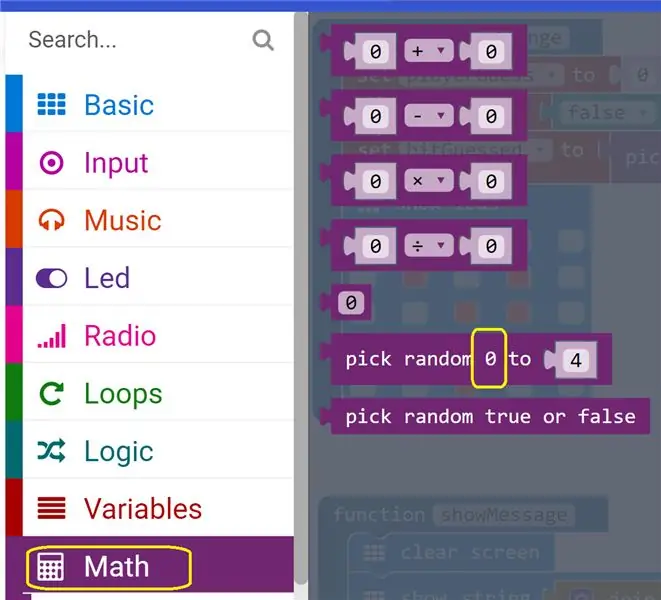
รอ! คุณเดา ZERO ได้อย่างไร
- หากคุณดูที่ฟังก์ชัน random() Math คุณจะเห็นว่าค่าเริ่มต้นตั้งไว้ที่ศูนย์และไม่สามารถเปลี่ยนแปลงได้
- BIT จึงมีอิสระที่จะเดาศูนย์และท้าทายผู้เล่นอันเป็นผลมาจากข้อจำกัดนี้
- ในทำนองเดียวกัน ผู้เล่นที่เป็นมนุษย์สามารถส่งการเดาเป็นศูนย์ได้โดยเพียงแค่คลิกปุ่ม B โดยไม่ต้องคลิกปุ่ม A ก่อน!
- หากสิ่งนี้ได้รับอนุญาต ผู้เล่นที่เป็นมนุษย์ก็ไม่ต้องพยายามเล่นใดๆ และไม่สมเหตุสมผลเลย!
- ดังนั้น ข้อจำกัดนี้ได้รับการชดเชยโดย Bullet #2 กล่าวถึงข้างต้น
ขั้นตอนที่ 9: ฟังก์ชันวิน/แพ้และส่วนที่เหลือ



ฟังก์ชันทั้งหมดเหล่านี้ถูกเรียกโดยตัวจัดการเหตุการณ์ "เมื่อคลิก" ของปุ่ม B ดังที่แสดงในขั้นตอนก่อนหน้า
ฟังก์ชันเหล่านี้ค่อนข้างตรงไปตรงมา และในตอนนี้ คุณควรทำความคุ้นเคยกับลักษณะที่ใช้งานง่ายและการเล่าเรื่องของโค้ดที่สร้างโดยการผสมผสานของตัวแปรที่มีชื่ออย่างเหมาะสมและคุณลักษณะที่มองเห็นได้ของ Blocks Editor
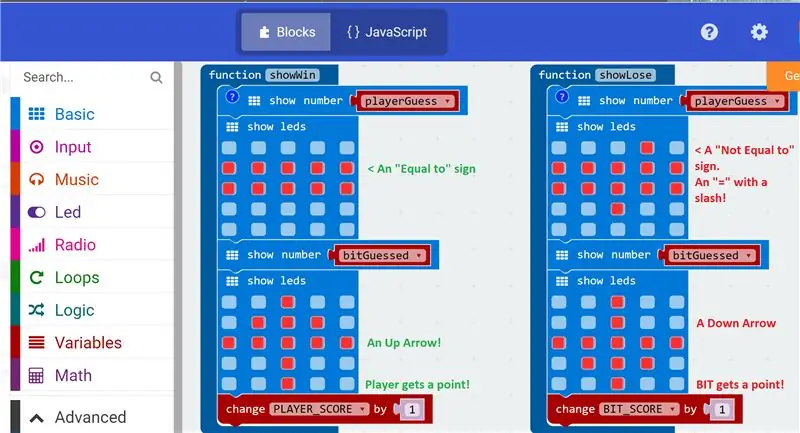
- ฟังก์ชัน showWin() แสดงข้อความที่ระบุว่าผู้เล่นชนะการท้าทายในรอบนี้ และเพิ่มตัวแปร PLAYER_SCORE ขึ้น 1
- ในทำนองเดียวกัน ฟังก์ชัน showLose() จะแสดงผู้เล่นเดาผิดและให้คะแนนเป็น BIT โดยเพิ่มตัวแปร BIT_SCORE ขึ้น 1
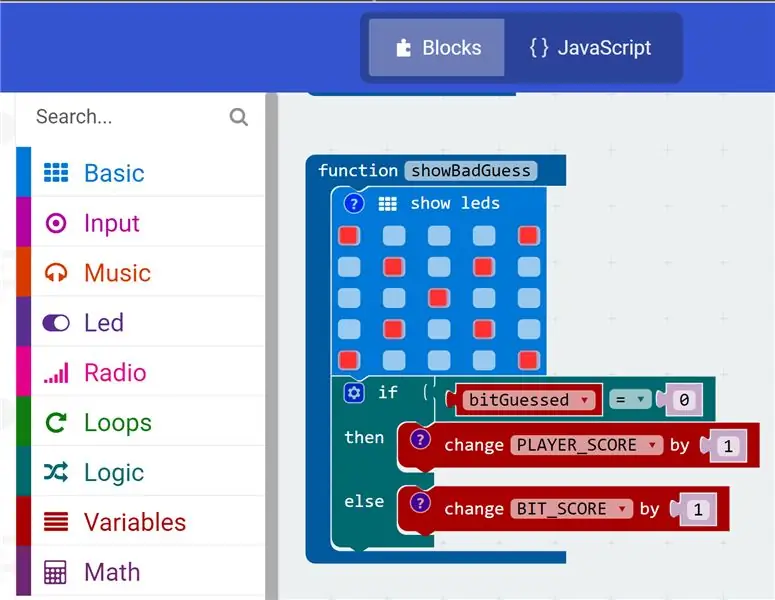
- ฟังก์ชัน showBadGuess() แสดงเครื่องหมาย X ขนาดใหญ่บนหน้าจอเพื่อระบุว่าผู้เล่นคนใดคนหนึ่งเดาผิด (จาก 0 หรือมากกว่า 6) - ผู้เล่นที่ไม่ดีในกรณีนี้เสียคะแนน และอีกคนได้คะแนน!
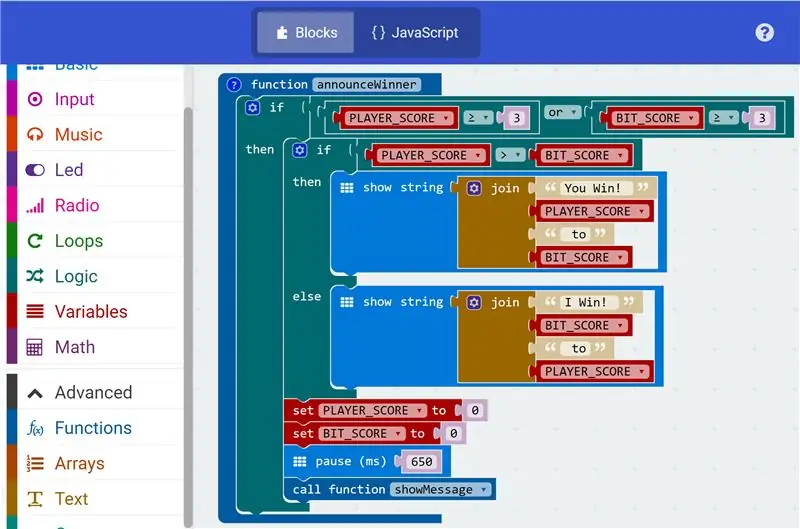
และสุดท้าย ฟังก์ชันประกาศวินเนอร์ () ทำหน้าที่ประกาศว่าใครเป็นผู้ชนะสูงสุดหลังจากท้าทาย/ตอบกลับครบ 3 รอบ ตามด้วย:
- การรีเซ็ตตัวแปรคะแนน PLAYER_SCORE และ BIT_SCORE
- หยุดชั่วครู่และเริ่มเกมใหม่โดยเรียกใช้ฟังก์ชันเริ่มต้น showMessage () ที่กล่าวถึงในขั้นตอนก่อนหน้า (6) ของ IBLE นี้
ในที่สุดก็ถึงเครื่องจำลองและรหัส!
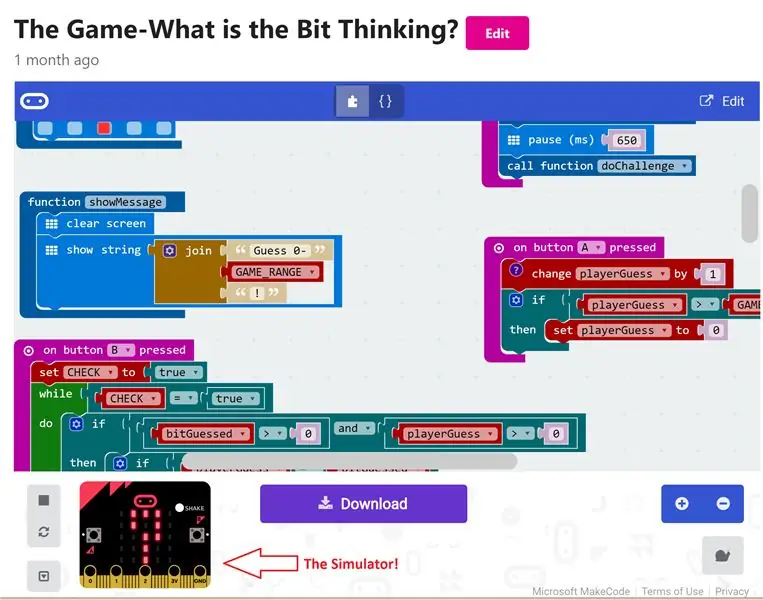
ขั้นตอนที่ 10: โปรแกรมจำลองและโค้ด

รหัสกำลังทำงานในโปรแกรมจำลองออนไลน์ซึ่งอยู่ที่นี่
- เครื่องจำลองจะอยู่ที่ด้านล่างซ้ายของหน้า
- อีกวิธีหนึ่งคือ ปุ่มดาวน์โหลดสามารถใช้เพื่อดาวน์โหลดโค้ดได้ในกรณีที่คุณมี BBC Microbit พกพาสะดวก
- ดังที่กล่าวไว้ในตอนต้นของ IBLE คุณไม่จำเป็นต้องมี BBC Microbit เพื่อสร้างโค้ดใน Blocks Editor หรือเพื่อจำลองและทดสอบโค้ดของคุณ แม้ว่าจะไม่ได้ผลสำหรับผู้ที่อยากรู้อยากเห็นเช่นฉัน!
หมายเหตุเกี่ยวกับปุ่มแก้ไข
- หากคุณสังเกตพบว่ารหัสนั้นเป็นสาธารณสมบัติและมีวิธีแก้ไขโดยใช้ปุ่มแก้ไขที่ด้านบนขวา
- อย่างไรก็ตาม ฉันขอให้คุณทำสำเนาของรหัสนี้อย่างจริงใจและเปลี่ยนแปลงให้เหมาะกับความต้องการของคุณ เพื่อที่จะรักษาเวอร์ชันดั้งเดิมไว้เพื่อประโยชน์ของ IBLE นี้
ขอบคุณ! และมีความสุขกับการเขียนโค้ด!!!:-)
แนะนำ:
วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: 8 ขั้นตอน

วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: บางครั้งฉันพูดภาษาอังกฤษได้ดีมาก บางครั้งก็ไม่มี… สิ่งแรกเลย นี่เป็นการสอนครั้งแรกของฉันและภาษาอังกฤษไม่ใช่ภาษาแม่ของฉัน ดังนั้นโปรดอย่ากดดันฉันมากเกินไป นี่จะไม่เกี่ยวกับวิธีการสร้างเฟรมที่ง่าย มันเกี่ยวกับการติดตั้ง
เกมปริศนาความจำโดยใช้ BBC MicroBit: 7 ขั้นตอน

เกมปริศนาความจำโดยใช้ BBC MicroBit: หากคุณไม่รู้ว่า BBC MicroBit คืออะไร โดยทั่วไปแล้วจะเป็นอุปกรณ์ขนาดเล็กจริงๆ ที่คุณสามารถตั้งโปรแกรมให้มีอินพุตและเอาต์พุตได้ เหมือน Arduino แต่มีเนื้อมากกว่า สิ่งที่ฉันชอบมากเกี่ยวกับ MicroBit ก็คือมันมีอินพุตในตัวสองตัว b
วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: 9 ขั้นตอน

วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: ในรูปแรก เรามี Arduino และเรียกว่า "Arduino Uno"ในรูปที่สอง เรามี Arducam และเรียกว่า "Arducam OV2640 มินิ 2MP"พร้อมกับภาพที่สอง มีวัสดุที่คุณต้อง
Microbit Running Assistant ด้วย Magic 8 Ball: 10 ขั้นตอน

Microbit Running Assistant ด้วย Magic 8 Ball: เราจะเขียนโค้ด Running Assistant ด้วย Magic 8 Ball ผู้ช่วยวิ่งของ Microbit เป็นตัวช่วยที่ยอดเยี่ยมสำหรับผู้ที่เคยวิ่งบ่อย สำหรับผู้ที่วิ่งบางครั้งหรือแม้แต่กับคนที่เพิ่งเริ่มวิ่ง . บางครั้งคุณต้องตัดสินใจ
เกม BBC Microbit Flappy Bird และเคส: 7 ขั้นตอน

เกม BBC Microbit Flappy Bird และเคส: เคสสำหรับ BBC microbit และเกมเพื่อความสนุกไม่รู้จบ
