![Handheld Shortcut Controller (สำหรับ Photoshop + อื่นๆ) [Arduino]: 4 ขั้นตอน Handheld Shortcut Controller (สำหรับ Photoshop + อื่นๆ) [Arduino]: 4 ขั้นตอน](https://i.howwhatproduce.com/images/005/image-12658-33-j.webp)
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.
![Handheld Shortcut Controller (สำหรับ Photoshop + อื่นๆ) [Arduino] Handheld Shortcut Controller (สำหรับ Photoshop + อื่นๆ) [Arduino]](https://i.howwhatproduce.com/images/005/image-12658-34-j.webp)
ครั้งสุดท้ายที่ฉันสร้างแผ่นควบคุมขนาดเล็กเพื่อใช้ใน Photoshop มันได้ผลอย่างมหัศจรรย์ และฉันยังคงใช้มันอยู่! แต่ก็ยังค่อนข้างจำกัดด้วยปุ่มเพียงห้าปุ่มและขนาดและความโปร่งแสงที่มีประโยชน์ ฉันยังพบว่าตัวเองเอื้อมมือไปหาคีย์บอร์ดมาก…
ดังนั้นฉันจึงเริ่มทำงานในการทำซ้ำครั้งต่อไปของแผ่นควบคุม โดยมีปุ่มและฟังก์ชันการทำงานที่มากกว่าเดิม แผงควบคุมเดียวที่จะควบคุมพวกมันทั้งหมด
นี่ไม่ใช่แผ่นควบคุมนั้น แต่ในทางที่มันอาจจะดีกว่า
จะเป็นอย่างไรถ้าคุณมีปุ่มลัดมากมาย แต่ในแพ็คเกจที่กระชับและเบาเป็นพิเศษ คุณสามารถถือด้วยมือข้างที่ว่างได้ในขณะที่คุณวาดรูปโดยไม่ขาดตอน …โอเค พอแล้วกับข้อมูลการค้า
คอนโทรลเลอร์นี้ถูกตั้งโปรแกรมในลักษณะที่มีเพียง 4 ปุ่มเท่านั้น จึงสามารถแมปได้ถึง 32 ปุ่มลัดที่เป็นไปได้! มีปุ่มที่ 5 เพิ่มเติมเพื่อให้ฉันใช้ปุ่มตัวปรับแต่งในการรวมกันได้ ซึ่งมีประโยชน์สำหรับหลาย ๆ โปรแกรม (คุณเคยลองใช้คำสั่งผสม Alt-RMB ใน PS หรือไม่ ถ้ายังไม่เคย ได้โปรดทำเถอะ มันช่วยชีวิต) ฉันจะอธิบายระบบในภายหลัง
ในการทำทั้งหมดนี้ คุณจะต้อง:
- 1 ไมโครคอนโทรลเลอร์ (ฉันใช้ Adafruit ItsyBitsy 32u4 แต่ควรทำอย่างไรตราบใดที่มีชิป atmega32u4)
- อะแดปเตอร์ micro-USB 1 ตัว (ข้อมูล ไม่ใช่พลังงานเท่านั้น)
- ปุ่มกด 5 ปุ่ม (ผมใช้ปุ่มนุ่มๆ แบบนี้)
- ตัวต้านทาน 10k Ohm (1 ต่อปุ่ม)
- สายไฟ เขียงหั่นขนม วัสดุบัดกรี ฯลฯ
- สิ่งที่จะทำเคสด้วย (เครื่องพิมพ์ 3D เป็นต้น)
นี่เป็นโปรเจ็กต์ Arduino ระดับกลาง และฉันขอแนะนำให้ดูบทช่วยสอนที่ผ่านมาของฉันเพื่อให้เข้าใจมากขึ้นว่าเกิดอะไรขึ้น เพราะนี่เป็นการทำซ้ำสิ่งที่ฉันอธิบายไว้ที่นั่น
โอเค มาเริ่มกันเลย!
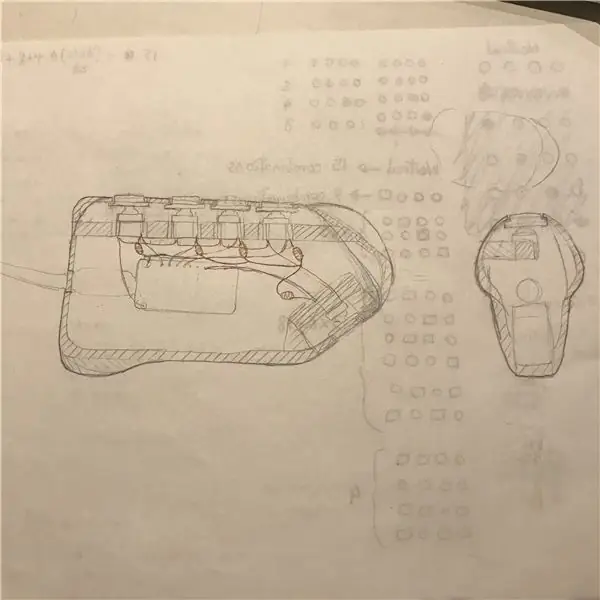
ขั้นตอนที่ 1: การวางแผน

นี่เป็นแผนผังพื้นฐานที่ฉันวาดเกี่ยวกับคอนโทรลเลอร์ วงจรนี้ง่ายมากเมื่อเปรียบเทียบกับโปรเจ็กต์ก่อนหน้าของฉัน! แต่เราจะสามารถทำได้มากขึ้นด้วยปุ่มไม่กี่ปุ่มที่มีด้วยพลังของการกดรวมกัน!
แนวคิดเบื้องหลังรูปแบบการควบคุมคือแต่ละปุ่มสามารถเป็นอิสระ กดและปล่อย หรือกดค้างไว้ การกดและปล่อยคือสิ่งที่จะเปิดใช้งานคำสั่งลัดอย่างแท้จริง ในขณะที่การกดปุ่มค้างไว้จะทำให้เราเข้าถึงทางลัดต่างๆ ได้ ดังนั้น หากคุณเพียงแค่กดปุ่ม A คุณจะเปิดใช้งานทางลัด A แต่ถ้าคุณกด B ค้างไว้เมื่อกด A คุณจะได้ทางลัดอื่น คุณสามารถกดค้างไว้ได้ถึง 3 ปุ่มพร้อมกันขณะกด ดังนั้นเมื่อคุณใช้ combinatorics พื้นฐาน คุณจะเห็นว่าระบบนี้สามารถใช้ชุดค่าผสมได้กี่ชุด!
ปุ่มพิเศษที่ห้าให้ความรู้สึกเหมือนเป็นส่วนเสริมที่เป็นธรรมชาติ เมื่อพิจารณาจากรูปทรงของอุปกรณ์พกพาที่ฉันคิดขึ้นมา ฉันตัดสินใจใช้มันเพื่อเข้าถึงคีย์ตัวปรับแต่งใน Photoshop วิธีการทำงานแตกต่างจากปุ่มอื่นๆ เล็กน้อย: เมื่อใดก็ตามที่กดปุ่มนิ้วหัวแม่มือค้างไว้ ระบบจะใช้เฉพาะตัวปรับแต่งเท่านั้น สิ่งเหล่านี้จะเปิดใช้งานเมื่อถูกกดค้างไว้และสามารถกดได้หลายอัน ดังนั้นหากปุ่ม A คือ Shift และปุ่ม B คือ Ctrl เมื่อคุณกด A และ B ค้างไว้ มันจะเหมือนกับการกดทั้ง Shift และ Ctrl แต่ตราบใดที่กดปุ่มนิ้วหัวแม่มือค้างไว้!
เปลือกได้รับการออกแบบให้เหมาะกับสรีระและตีสองหน้า ฉันใช้ความระมัดระวังอย่างยิ่งในการทำให้มันพอดีเพื่อไม่ให้ใช้นิ้วก้อยมากเกินไป และควรใช้กับผู้ที่มีมือที่ใหญ่กว่าของฉันด้วย
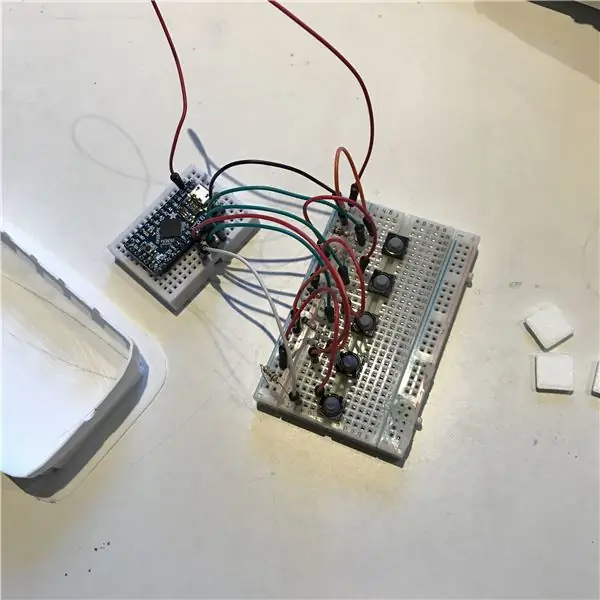
ขั้นตอนที่ 2: ต้นแบบ + รหัส

เป็นการดีที่จะทดสอบปุ่มต่างๆ บนเขียงหั่นขนม มันค่อนข้างง่ายเพียงแค่เชื่อมต่อปุ่มและตัวต้านทานดังที่แสดง คุณสามารถทดสอบด้วยรหัสได้ที่นี่ (ทางเลือกลิงก์ pastebin):
#รวม
// ใช้ตัวเลือก vthisv สำหรับ MacOS:
//ถ่าน ctrlKey = KEY_LEFT_GUI;
// ใช้ตัวเลือก vthisv สำหรับ Windows และ Linux:
ถ่าน ctrlKey = KEY_LEFT_CTRL; ถ่าน shiftKey = KEY_LEFT_SHIFT; ถ่าน altKey = KEY_LEFT_ALT;
//ปุ่มฟังก์ชั่นที่นี่
ถ่าน Fn1Key = KEY_F2; ถ่าน Fn2Key = KEY_F3; ถ่าน Fn3Key = KEY_F4; ถ่าน Fn4Key = KEY_F5;
const int พิน = {9, 10, 11, 12, 13}; // อาร์เรย์ของหมุดปุ่มทั้งหมด
//ความรู้สึก
const int THRESH_0 = 10; const int THRESH_1 = 20; const int THRESH_2 = 25; const int THRESH_3 = 50; const int THRESH_4 = 100; const int THRESH_5 = 200;
const int BUTTON_NUM = 5;
//ตรึงเฟรม
const int ล่าช้า = 0;
enum States { เป็นอิสระ กด ถือ ปล่อย };
ปุ่มโครงสร้าง {
ขา int; รัฐ รัฐ; int timeHeld; }; //นิ้วโป้ง, ดัชนี, กลาง, วงแหวน, น้อย;
ปุ่มปุ่ม [BUTTON_NUM] = {};
ปุ่ม initButton (int p) {
ปุ่ม b; โหมดพิน (p, INPUT); b.pin = p; b.state = รัฐ:: อิสระ; b.timeHeld = 0; กลับข; }
การตั้งค่าเป็นโมฆะ () {
// ใส่รหัสการตั้งค่าของคุณที่นี่ เพื่อเรียกใช้ครั้งเดียว: Serial.begin(9600); แป้นพิมพ์.begin();
ในขณะที่(!อนุกรม){};
//ปุ่มสำหรับ (int i = 0; i < (BUTTON_NUM); ++i) { Serial.print ("set button "); Serial.print(i); Serial.print(" ที่พิน: "); Serial.println(พิน); //ปุ่ม.pin = 1; ปุ่ม=initButton(หมุด); Serial.println(ปุ่ม.pin); }
}
bool readButton (พิน int) {
// ตรวจสอบและ debounce ปุ่มถ้า (digitalRead (พิน) == สูง) (ล่าช้า (10)); ถ้า (digitalRead (พิน) == สูง) { คืนค่าจริง; } } คืนค่าเท็จ }
int pintobin (พิน int) {
ถ้า (pin==pins[0]) คืนค่า 1; ถ้า (pin== pins[1]) คืนค่า 10; ถ้า (pin== pins [2]) คืนค่า 100; ถ้า (pin== pins[3]) คืนค่า 1,000; ถ้า (pin== pins[4]) คืนค่า 10000; } ปุ่ม buttonStateUpdate (ปุ่ม b) {
กดบูล = readButton(b.pin);
สวิตช์ (b.state) { กรณีสถานะ:: ฟรี: b.timeHeld = 0; ถ้า (กด) b.state=States::pressed; หยุดพัก; กรณีกด: b.timeHeld+=1; ถ้า (กด) { ถ้า (b.timeHeld>(THRESH_1/(1+DELAY))) { b.state=States::held; } } อื่น { //if (b.timeHeld
int getButtonStateCode (ปุ่ม b)
{ ส่งคืน b.state*pintobin(b.pin); }
int getCodeByButton (รหัส int ดัชนี int) {
int r1, r2, r3, r4, r5; int opStep = BUTTON_NUM - (1+ดัชนี);
//ปฏิบัติการครั้งแรก
ถ้า (opStep==0) รหัสส่งคืน/10000; r1 = รหัส% 10000;
ถ้า (opStep==1)
ผลตอบแทน r1/1000; r2 = r1%1000; ถ้า (opStep==2) คืนค่า r2/100; r3 = r2%100; ถ้า (opStep==3) กลับ r3/10; r4 = r3%10; ถ้า (opStep==4) กลับ r4/1; r5 = r4%1; }
เป็นโมฆะสมบูรณ์กด (int pin) {
// Serial.print ("อินพุต"); // Serial.println (พิน); ล่าช้า (THRESH_3); Keyboard.releaseAll(); }
ถือเป็นโมฆะ doAction (รหัส int) {
// ตัวดัดแปลง if (getCodeByButton (รหัส, 0)==2) { // Serial.println ("--- ตัวแก้ไข ----"); ถ้า (getCodeByButton (รหัส 1)>0) { Keyboard.press (altKey); // Serial.println("-------alt---------"); } อื่น ๆ Keyboard.release(altKey); ถ้า (getCodeByButton (รหัส 2)>0) { Keyboard.press (ctrlKey); // Serial.println("-------ctrl----------"); } อื่น ๆ Keyboard.release(ctrlKey); if (getCodeByButton(code, 3)>0) { Keyboard.press(' '); } อื่น Keyboard.release(' '); ถ้า (getCodeByButton (รหัส 4)>0) { Keyboard.press (shiftKey); // Serial.println("------กะ------"); } อื่น ๆ Keyboard.release(shiftKey); } อื่น {
// ปฏิบัติงาน
สวิตช์ (รหัส) { กรณีที่ 30: //---| แปรง Keyboard.press (shiftKey); Keyboard.print('b'); CompletePress(รหัส); หยุดพัก; กรณีที่ 300: //---| ยางลบ Keyboard.press (shiftKey); Keyboard.print('e'); CompletePress(รหัส); หยุดพัก; เคส 3000: //---| ถัง Keyboard.press(shiftKey); Keyboard.print('g'); CompletePress(รหัส); หยุดพัก; กรณี 30000: //---| Lasso Keyboard.press (shiftKey); Keyboard.print('l'); CompletePress(รหัส); หยุดพัก; กรณีที่ 320: //--|o เลิกทำ Keyboard.press(ctrlKey); Keyboard.print('z'); CompletePress(รหัส); หยุดพัก; กรณี 3020: //-|-o ทำซ้ำ Keyboard.press(ctrlKey); Keyboard.print('y'); CompletePress(รหัส); หยุดพัก; กรณี 30020: //|--o History Keyboard.press(shiftKey); Keyboard.print('y'); CompletePress(รหัส); หยุดพัก; กรณีที่ 230: //--o| บันทึก Keyboard.press (ctrlKey); Keyboard.print('s'); CompletePress(รหัส); หยุดพัก; กรณี 3200: //-|o- Quick-p.webp
int buttonCode=0;
สำหรับ (int i = 0; i < BUTTON_NUM; ++i) { ปุ่ม =buttonStateUpdate (ปุ่ม ); buttonCode+=getButtonStateCode(ปุ่ม); }
ถ้า (buttonCode!=0) {
Serial.print("รหัสปุ่ม:"); Serial.println (รหัสปุ่ม); }
doAction(รหัสปุ่ม);
// ใส่รหัสหลักของคุณที่นี่ เพื่อเรียกใช้ซ้ำ: // for(int i = buttons[0]; i < sizeof(buttons)/sizeof(buttons[0])+buttons[0]; ++i) { / /// if (readButton (i)) { // doAction (i); // } // }
ถ้า (getCodeByButton(buttonCode, 0)!=2)
Keyboard.releaseAll();
ล่าช้า (DELAY);
}
ตรรกะนี้ไม่มีอะไรจะพูดมากนักเพราะมันคล้ายกับคอนโทรลเลอร์ตัวสุดท้ายของฉัน โดยมีข้อแตกต่างที่โดดเด่นสองประการ:
- ปุ่มต่างๆ ถูกสร้างด้วยเครื่องจักรของรัฐ
- รัฐจะถูกรวมเข้าด้วยกันเพื่อสร้างรหัสที่กำหนดการกระทำ
หลักการนี้คล้ายกับการเปลี่ยนบิต แต่เนื่องจากปุ่มมีหลายสถานะและไม่สามารถแสดงด้วยเลขฐานสองได้ง่ายๆ จึงคูณด้วยเลขยกกำลังสิบแทน จากนั้นฉันก็รวมสถานะปุ่มทั้งหมดเป็นตัวเลขเดียว และส่งไปยังคำสั่งสวิตช์ doAction() ซึ่งฉันใส่รหัสทางลัดทั้งหมด
อย่างที่คุณเห็น ฉันไม่ได้แมปทุกชุดค่าผสมที่เป็นไปได้ ฉันเพิ่มทางลัดที่ฉันโปรดปรานเพียงไม่กี่รายการเท่านั้น ฉันปล่อยให้คุณกรอกข้อมูลที่เหลือว่าคุณคิดว่าเหมาะสมที่สุดได้อย่างไร;)
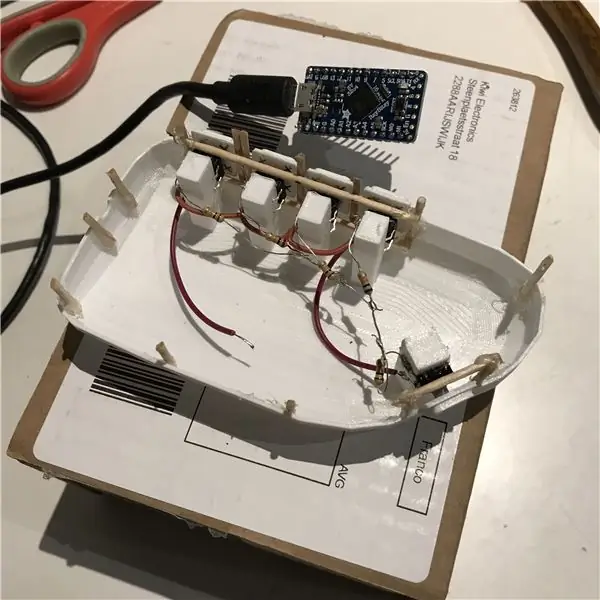
ขั้นตอนที่ 3: ปลอก



ฉันใช้เครื่องพิมพ์ 3 มิติสำหรับเคส อย่างที่คุณเห็น การออกแบบมีข้อบกพร่องบางอย่าง และฉันต้องหาวิธีปิด MacGyver ดังนั้นฉันจะไม่โพสต์ไฟล์โมเดลในตอนนี้
ปุ่มติดกาวร้อนบน "ม้านั่ง" เพื่อให้ยึดกับที่ ปุ่มกดแบบนุ่มนั้นใช้งานได้ดีเป็นพิเศษ ดังนั้นอย่าลืมซื้อบางปุ่มหากคุณวางแผนที่จะทำเคสที่คล้ายกับของฉัน
นอกจากนี้ ฉันขอแนะนำให้เพิ่มน้ำหนักเล็กน้อยในเคส เนื่องจากเบามาก กรัมส่วนเกินจะทำให้การจับถือเป็นธรรมชาติมากขึ้น
ประสานทุกอย่างตามที่แสดงและเชื่อมต่อสาย usb และทุกอย่างควรเข้าที่ (ด้วยความช่วยเหลือของกาว)!
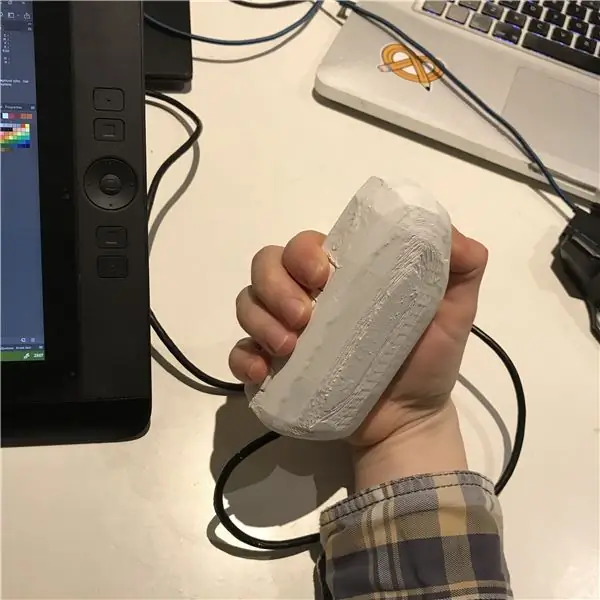
ขั้นตอนที่ 4: ผลลัพธ์และการปรับปรุงที่เป็นไปได้



ที่นั่นคุณมีมัน! ตัวควบคุมแบบใช้มือถือที่คุณสามารถใช้เพื่อเข้าถึงทางลัดที่สำคัญทั้งหมดได้ด้วยมือเดียว!
ต้องใช้หน่วยความจำของกล้ามเนื้อบ้าง แต่ใช้งานได้หลากหลายจริงๆ!
แน่นอนว่ามันไม่สมบูรณ์แบบ และตอนนี้ฉันกำลังคิดหาวิธีปรับปรุงอยู่ นอกเหนือจากการปรับปรุงเคสและเพิ่มทางลัดแล้ว ฉันคิดว่าฉันน่าสนใจที่จะสนับสนุนแอปพลิเคชั่นหลายตัวด้วยปุ่มลัดที่แตกต่างกัน ฉันกำลังคิดที่จะมีปุ่มผสมเพื่อสลับระหว่างรูปแบบการควบคุม เช่น การกด 4 ปุ่มพร้อมกันเพื่อสลับระหว่างไลบรารีทางลัด Photoshop เป็นแบบสั่งทำพิเศษสำหรับ Maya
แค่ความคิดบางอย่าง
ขอขอบคุณที่อ่านจนถึงครั้งต่อไป!
แนะนำ:
ESP8266 WiFi Shield ที่ถูกกว่าสำหรับ Arduino และ Micros อื่นๆ: 6 ขั้นตอน (พร้อมรูปภาพ)

ESP8266 WiFi Shield ที่ถูกกว่าสำหรับ Arduino และ Micros อื่นๆ: อัปเดต: 29 ต.ค. 2020 ทดสอบกับไลบรารีบอร์ด ESP8266 V2.7.4 – ใช้งานได้อัปเดต: 23 กันยายน 2016 ห้ามใช้ไลบรารีบอร์ด Arduino ESP V2.3.0 สำหรับโครงการนี้ V2.2.0 worksUpdate: 19 พฤษภาคม 2016Rev 14 ของโปรเจ็กต์นี้แก้ไขไลบรารีและโค้ดให้ทำงานด้วย
เลนส์มาโคร DIY พร้อม AF (แตกต่างจากเลนส์มาโคร DIY อื่นๆ ทั้งหมด): 4 ขั้นตอน (พร้อมรูปภาพ)

เลนส์มาโคร DIY พร้อม AF (แตกต่างจากเลนส์มาโคร DIY อื่นๆ ทั้งหมด): ฉันเคยเห็นคนจำนวนมากทำเลนส์มาโครด้วยเลนส์คิทมาตรฐาน (ปกติคือ 18-55 มม.) ส่วนใหญ่เป็นเลนส์ที่ติดกล้องไปด้านหลังหรือถอดองค์ประกอบด้านหน้าออก มีข้อเสียสำหรับทั้งสองตัวเลือกนี้ สำหรับติดเลนส์
Oceania Midi Controller (สำหรับ Make Noise 0-Coast และ Synths อื่นๆ): 6 ขั้นตอน (พร้อมรูปภาพ)

Oceania Midi Controller (สำหรับ Make Noise 0-Coast และ Synths อื่นๆ): ในช่วงไม่กี่ปีที่ผ่านมา ผู้ผลิตซินธิไซเซอร์จำนวนหนึ่งได้เปิดตัว "เดสก์ท็อปกึ่งโมดูลาร์" เครื่องมือ โดยทั่วไปจะใช้ฟอร์มแฟกเตอร์เดียวกันกับรูปแบบซินธิไซเซอร์แบบโมดูลาร์ของ Eurorack และส่วนใหญ่มักมีจุดประสงค์เพื่อใช้เป็น g
MIDI 5V LED Strip Light Controller สำหรับ Spielatron หรือ MIDI Synth อื่นๆ: 7 ขั้นตอน (พร้อมรูปภาพ)

MIDI 5V LED Strip Light Controller สำหรับ Spielatron หรือ MIDI Synth อื่นๆ: คอนโทรลเลอร์นี้กะพริบไฟแถบ LED สามสีเป็นเวลา 50mS ต่อโน้ต สีน้ำเงินสำหรับ G5 ถึง D#6, สีแดงสำหรับ E6 ถึง B6 และสีเขียวสำหรับ C7 ถึง G7 คอนโทรลเลอร์เป็นอุปกรณ์ ALSA MIDI ดังนั้นซอฟต์แวร์ MIDI สามารถส่งออกไปยัง LED ได้ในเวลาเดียวกันกับอุปกรณ์สังเคราะห์ MIDI
ควบคุม Micro:bit ของคุณด้วย Arduino IDE--ปุ่มและ GPIO อื่นๆ: 3 ขั้นตอน (พร้อมรูปภาพ)

ฝึกฝน Micro:bit ของคุณด้วย Arduino IDE--Button และ GPIO อื่นๆ: ในบล็อกที่แล้ว Master Your Micro:bit ด้วย Arduino IDE --Light LED เราได้พูดถึงวิธีติดตั้ง micro:bit library บน Arduino IDE แล้ว เพื่อขับ LED บน micro:bit ด้วย Arduino IDE ในบทความนี้เราจะบอกคุณว่าเ
