
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

วัสดุ:
บอร์ด Basy3 FPGA
สาย VGA
วิวาโด
จุดประสงค์ของคำแนะนำนี้คือการพัฒนาเกมโป่งที่จะแสดงบนจอภาพ โครงการนี้จะใช้ VHDL เพื่อตั้งโปรแกรมและใช้ Basy3 FPGA เพื่อดำเนินการโค้ดและถ่ายโอนภาพโดยใช้อินเทอร์เฟซ VGA บทช่วยสอนนี้จัดทำขึ้นสำหรับผู้ที่มีความรู้เกี่ยวกับ VHDL มาก่อนเล็กน้อย บทช่วยสอนจะแบ่งออกเป็น 6 ส่วนที่แตกต่างกัน: ภาพรวม, กระบวนการ, ตัวจัดการคะแนน, การสร้างภาพ, เกมปิงปอง และ VGA
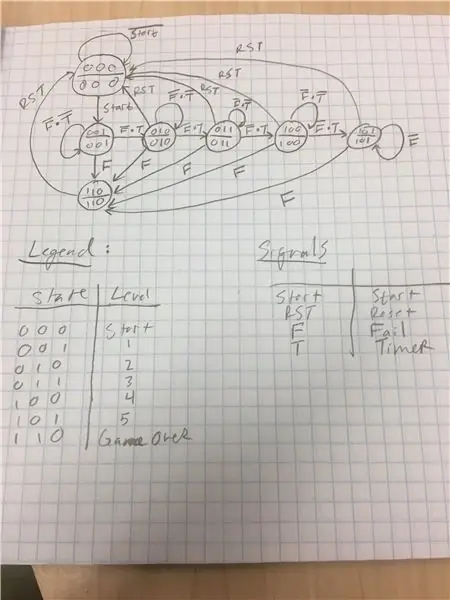
ขั้นตอนที่ 1: ภาพรวม

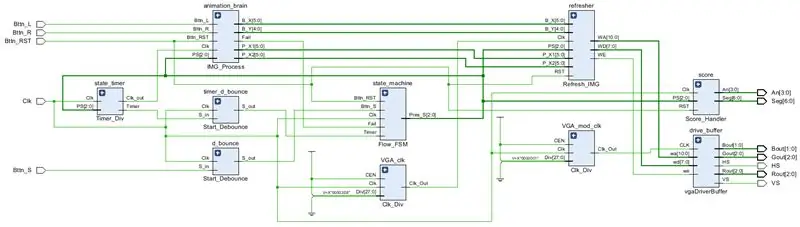
ภาพด้านบนคือการออกแบบแผนผังโดยรวมของโครงการ
วัตถุประสงค์ของเกม:
เกมดังกล่าวประกอบด้วยจอแสดงผลพร้อมแป้นเลื่อนที่ผู้ใช้ควบคุมได้ และผนังคงที่ซึ่งทำหน้าที่เป็นขอบบน เมื่อผู้ใช้กดปุ่มสตาร์ท ซึ่งเป็นปุ่มขึ้น ลูกบอลจะเริ่มกระดอนขึ้น และจะกระเด็นออกจากผนังและพยายามตีไม้พาย หากลูกบอลกระทบไม้พาย มันก็จะเด้งขึ้นมาอีกครั้งและกระเด้งต่อไปจนกว่าจะพลาดไม้พาย เกมจะจบลงเมื่อลูกบอลล้มเหลวในการตีไม้พาย ผู้ใช้จะสามารถใช้ปุ่มกดซ้ายและขวาเพื่อกำหนดการเคลื่อนไหวของไม้พายได้ ในการรีเซ็ตเกม ผู้ใช้ต้องกดปุ่มกลาง เวลาของการวิ่งจะถูกบันทึกไว้บนจอแสดงผล 7 ส่วน มีห้าระดับและทุก ๆ สิบวินาทีระดับจะเพิ่มขึ้น จนกว่าคุณจะถึงระดับ 5 ซึ่งจะคงอยู่จนกว่าผู้ใช้จะแพ้ ระดับถูกกำหนดโดยความเร็วของลูกบอล นี่หมายความว่าทุก ๆ สิบวินาที ความเร็วของลูกบอลเพิ่มขึ้น ซึ่งเป็นการเพิ่มความยากลำบากของเกม
ระบบสถาปัตยกรรม:
ไดอะแกรมด้านล่างเป็นไดอะแกรมบล็อกระดับบนสุดโดยรวมพื้นฐานสำหรับระบบ ระบบมีอินพุตสี่ช่อง: ปุ่ม R, ปุ่ม L, เริ่ม และรีเซ็ต และนาฬิกา มีเอาต์พุตซิงค์แนวนอนและแนวตั้ง RBG (ซึ่งหมายถึงสีของพิกเซล ณ ตำแหน่งใดตำแหน่งหนึ่ง) และ Score (ซึ่งทำหน้าที่เป็นบัสไปยังจอแสดงผล 7-Segment) ปุ่มขึ้นจะใช้เป็นจุดเริ่มต้น ปุ่ม และปุ่มกดซ้ายและขวาจะใช้ในการเคลื่อนไม้พายไปในทิศทางที่เกี่ยวข้องกัน การแสดงผล 7-Segment จะใช้ในการบันทึกคะแนนซึ่งเป็นจำนวนวินาทีที่ผู้ใช้เล่นโดยไม่เสียเกม ตัวเลขจะแสดงเป็นเลขฐานสิบ
สถาปัตยกรรมวงจร: เราจะสร้าง Gizmo ของเราโดยใช้ FSM หนึ่งตัวที่มี FSM ที่เล็กกว่า FSM ย่อยจะควบคุมความยากของเกมในขณะที่ FSM หลักจะควบคุมการไหลโดยรวมของเกม Gizmo ของเราจะใช้ตัวแบ่งนาฬิกาอย่างน้อยสามตัว หนึ่งตัวสำหรับคะแนน (เวลา) ตัวหนึ่งสำหรับอัตราการรีเฟรชของจอแสดงผล และอีกตัวที่เชื่อมต่อกับเอาต์พุตของ DeMux เพื่อให้เราสามารถควบคุมความเร็วของเกมได้ จะดำเนินการด้วยความยากลำบากที่เพิ่มขึ้น เกมจะเคลื่อนที่เร็วขึ้นมากเมื่อคุณเล่นนานขึ้น เราจะให้อินพุตควบคุมของ DeMux เป็นสถานะปัจจุบันของ sub-FSM เพื่อให้เราสามารถควบคุมว่าเกมจะดำเนินไปอย่างรวดเร็วเพียงใดตามระยะเวลาที่คุณเล่น เราจะใช้ตัวนับสองสามตัว ตัวหนึ่งเพื่อรีเฟรชหน้าจอ และอีกตัวเพื่อนับคะแนนเมื่อคุณเล่นต่อ โปรเจ็กต์นี้มีสองโมดูลหลักและอาร์เรย์ของโมดูลย่อยที่จะจัดการกับข้อมูลที่ป้อนเข้า โมดูลย่อยหลักสองโมดูลคือไดรเวอร์ VGA และโมดูลลอจิกของปุ่ม ไดรเวอร์ VGA จะประกอบด้วยหน่วยความจำที่ตั้งโปรแกรมได้ ตัวแบ่งนาฬิกา และตรรกะที่จะจัดการกับเอาต์พุตของสี โมดูลลอจิกของปุ่มจะประกอบด้วยตัวแบ่งนาฬิกาและหน่วยความจำที่ตั้งโปรแกรมได้ เช่นเดียวกับตัวแปลงไบนารีเป็นทศนิยมสำหรับจอแสดงผล 7-Segment พร้อมตัวแบ่งนาฬิกาตามลำดับ
ขั้นตอนที่ 2: การประมวลผลภาพ
สำหรับส่วน Image Process ของโครงการ เราจะพิจารณาการเคลื่อนที่ของลูกบอลและไม้พาย โปรแกรมมีพอร์ตที่รวมปุ่มกดซ้าย ขวา บนและตรงกลาง สถานะปัจจุบัน นาฬิกา ตำแหน่ง X และ Y ของลูกบอล ขอบด้านซ้ายและขวาของไม้พาย และล้มเหลว สถานะปัจจุบันใช้เพื่อกำหนดสัญญาณเปิดใช้งาน รหัสครอบคลุมหลายกรณีที่ลูกบอลสามารถเคลื่อนที่ได้ และมีการกำหนดเงื่อนไขเพื่อกำหนดเส้นทางของลูกบอล บล็อกกระบวนการถัดไปจะกำหนดทิศทางที่แป้นพายเคลื่อนที่ตามปุ่มที่ผู้ใช้กด โค้ดสำหรับส่วนนี้ของโปรเจ็กต์นี้แนบมาพร้อมความคิดเห็นโดยละเอียดซึ่งอธิบายว่าแต่ละส่วนทำอะไร
ขั้นตอนที่ 3: ตัวจัดการคะแนน

ส่วนนี้ประกอบด้วยไฟล์ที่เกี่ยวข้องกับการแสดงคะแนนเป็นวินาทีบน 7 Segment Display บน Basy3 Board ประกอบด้วยตัวแบ่งนาฬิกาที่ใช้นับวินาที ตัวนับคะแนนนับวินาทีที่ผู้ใช้เล่น ตัวขับเซกเมนต์รับคะแนนและแปลงเป็นแอโนดและแคโทดเพื่อแสดงบนหน้าจอและยังกำหนดตำแหน่งที่ ตัวเลขจะปรากฏขึ้นและสุดท้าย ตัวจัดการเซกเมนต์จะแปลงเลขฐานสองเป็นเลขฐานสิบเพื่อให้แสดงบนหน้าจอ เครื่องจัดการคะแนนจะรวบรวมชิ้นส่วนทั้งหมดและทำแผนที่สัญญาณ รหัสสำหรับทั้งห้าไฟล์แนบมาด้านล่าง
ตัวแบ่งนาฬิกา:
ตัวแบ่งนาฬิกามีอินพุต Clk(นาฬิกา), CEN(เปิดใช้งานใน) และ Div(ตัวแบ่ง) และเอาต์พุต Clk_out หากสัญญาณเปิดใช้งานเปิดอยู่ นาฬิกาจะนับที่ขอบที่เพิ่มขึ้น
ตัวนับคะแนน
ตัวนับคะแนนมีอินพุต Clk(Clock) และ RST (รีเซ็ต) และเอาต์พุต Clk_Out และ Q ซึ่งทำหน้าที่เป็นเอาต์พุตคะแนน
ไดรเวอร์เซ็กเมนต์
ไดรเวอร์เซ็กเมนต์มีอินพุต D1, D10, D100, D1000 และนาฬิกา ตัวเลขหลัง "D" หมายถึงตำแหน่งทศนิยมบนจอแสดงผล 7 ส่วน เอาต์พุตคือแอโนดและตัวเลข นาฬิกานับและกำหนดตัวเลขและตำแหน่ง ตัวอย่างเช่น "9" จะแสดงในตำแหน่งที่มี "0" ในหลักพัน หลักร้อย และหลักสิบ เมื่อเปลี่ยนเป็น "10" ตัวเลขจะมี "1" ในหลักสิบ และ "0" ในหลักพัน หลักร้อย และหลักสิบ
ตัวจัดการกลุ่ม
ตัวจัดการเซกเมนต์มีตัวเลขเป็นอินพุตและแคโทดเป็นเอาต์พุต โดยพื้นฐานแล้วจะเป็นเลขฐานสองที่แสดงแคโทดเพื่อแสดงตัวเลขทศนิยมบนหน้าจอ
ตัวจัดการคะแนน
ตัวจัดการคะแนนประกอบด้วยเอนทิตีสี่ตัวก่อนหน้าและรวมเข้าด้วยกันและทำแผนที่สัญญาณ นอกจากนี้ยังเปิดใช้งานและปิดใช้งานตัวนับตามสถานะปัจจุบัน
ขั้นตอนที่ 4: การสร้างภาพ
การสร้างภาพประกอบด้วยสี่องค์ประกอบ: แอนิเมชั่น ตัวนับล้มเหลว รีเฟรชรูปภาพ และตัวนับเริ่มต้น ไฟล์เหล่านี้อ้างอิงถึงวิธีการสร้างภาพบนจอภาพ
แอนิเมชั่น
ไฟล์ภาพเคลื่อนไหวมีอินพุต Clk(สัญญาณนาฬิกา), CEN (เปิดใช้งานการนับ), RST (รีเซ็ตสัญญาณ), B_X (ตำแหน่ง X ของลูกบอล), B_Y (ตำแหน่ง Y ของลูกบอล), P_L (ตำแหน่งพายซ้าย) และ P_R (ตำแหน่งไม้พายด้านขวา). ผลลัพธ์คือ WA (ที่อยู่ที่เรากำลังเขียนสี) และ WD (สีที่เขียนตามที่อยู่ที่กำหนด) ไฟล์นี้มี Play_Counter ซึ่งเป็นตัวนับซึ่งจะใช้เป็นอินพุตควบคุมสำหรับ MUX ซึ่งเป็นตัวเข้ารหัสที่สามารถแสดงสีที่ถูกต้องในสถานที่ที่เหมาะสม และสุดท้ายคือมัลติเพล็กเซอร์ที่แสดงสีที่ถูกต้องตามตำแหน่งของไม้พายและ ลูกบอล.
รีเฟรชรูปภาพ
ไฟล์รูปภาพรีเฟรชใช้เพื่อรีเฟรชรูปภาพเมื่อตำแหน่งของลูกบอลและแป้นเปลี่ยนเปลี่ยนไป ไฟล์นี้มีส่วนประกอบจากไฟล์ Animation, Start Counter และ Fail Counter มันจับคู่สัญญาณจากแต่ละส่วนประกอบและใช้ตรรกะของรัฐเพื่อกำหนดสัญญาณและที่อยู่เอาต์พุต
เริ่มเคาน์เตอร์
ตัวนับการเริ่มต้นใช้อินพุต Clk, RS และ CEN และเอาต์พุต WA และ WD ใช้ตัวนับและการแปลงเพื่อกำหนดอินพุตควบคุมสำหรับ MUX จากนั้น Multiplexer จะใช้อินพุตเพื่อกำหนดที่อยู่สีที่ถูกต้องและส่งข้อมูลนี้ไปยังไดรเวอร์ VGA ใช้เพื่อแสดง "โป่ง" เมื่อผู้ใช้เริ่มเกม
ล้มเหลวเคาน์เตอร์
ตัวนับความล้มเหลวใช้เพื่อแสดง "เกมโอเวอร์" เมื่อผู้ใช้แพ้เกม มีสัญญาณ Clk, RST และ CEN ใช้ตัวนับและสูตรการแปลงเพื่อกำหนดอินพุตควบคุมสำหรับ MUX จากนั้น Multiplexer จะใช้อินพุตเพื่อกำหนดที่อยู่สีที่ถูกต้องและส่งข้อมูลนี้ไปยังไดรเวอร์ VGA
ขั้นตอนที่ 5: เกมปิงปอง

ส่วนนี้ของโครงการประกอบด้วยไฟล์ Pong Master, Finite State Machine (FSM), Timer และ Start Debounce
ตัวจับเวลา
ตัวจับเวลามีอินพุต Clk(Clock) และ PS (สถานะปัจจุบัน) และ Timer และ Clk_out เป็นเอาต์พุต ตัวจับเวลาใช้เพื่อเปลี่ยนความเร็วของเกมทุกๆ ห้าวินาที
กระแสFSM
Flow FSM มีอินพุต Clk, Fail, Timer, Bttn_S (ปุ่มเริ่ม) และ Buttn_RST (ปุ่มรีเซ็ต) และเอาต์พุต Pres_S (เอาต์พุตสถานะปัจจุบัน) FSM ใช้ตัวจับเวลาเพื่ออัปเดตสถานะปัจจุบันเป็นสถานะถัดไปและอัปเดตสถานะถัดไปต่อไปจนกว่าเกมจะถึงระดับ 5 ซึ่งจะคงอยู่จนกว่าเกมจะจบลง
เริ่ม Debounce
Start Debounce คือการเริ่มต้นของลูกบอล มีอินพุต S_in และ Clk และเอาต์พุต S_out
Pong Master ไฟล์นี้ใช้ส่วนประกอบก่อนหน้านี้ทั้งหมดและทำให้ส่วนประกอบทั้งหมดเป็นแบบทันที เป็นไฟล์หลักที่รวบรวมส่วนประกอบก่อนหน้าทั้งหมดที่เราสร้างไว้ด้วยกัน
ขั้นตอนที่ 6: ไดรเวอร์ VGA

ไดรเวอร์ VGA (Visual Graphics Array) เป็นซอฟต์แวร์ที่ใช้รับคำสั่งหรือข้อมูลที่ส่งไปยังหน้าจอแสดงผล อาจารย์ให้คนขับรถมาให้เรา ใช้ไดรเวอร์และสาย VGA เพื่อเชื่อมต่อบอร์ด Basy3 กับจอภาพ
ตอนนี้คุณควรพร้อมที่จะสร้างเกม Pong ของคุณเองโดยใช้ VHDL!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เกมปิงปอง LED Matrix Pong 8x16 (2 Paddles ต่อเวอร์ชันผู้เล่น): 3 ขั้นตอน

เกมปิงปอง LED Matrix Pong 8x16 (เวอร์ชัน 2 Paddles ต่อผู้เล่น): ฉันได้รับแรงบันดาลใจจากเกม Pong คลาสสิกหลายรูปแบบที่ใช้กับ Arduino โดยใช้เมทริกซ์ LED 8x8 ในคำแนะนำนี้ ฉันจะแสดงวิธีสร้างเวอร์ชัน Pong ที่ฉันโปรดปรานซึ่งมีไม้พายสองอัน - กองหน้าและผู้รักษาประตู - ต่อผู้เล่น
