
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.



ประมาณหนึ่งปีที่แล้ว ฉันเขียนคำแนะนำเกี่ยวกับการติดตั้ง LED จำนวนหนึ่งใน Lego Mini Cooper นวัตกรรมเช่นที่เป็นอยู่คือสามารถควบคุม LED ด้วยสมาร์ทโฟน (หรือผ่านเว็บเบราว์เซอร์ใดก็ได้สำหรับเรื่องนั้น)
ตามที่ฉันอธิบายอย่างขยันขันแข็งใน Instructable นั้นความพยายามส่วนใหญ่ในตอนนั้นเกี่ยวข้องกับการเดินสาย Mini โดยที่สิ่งของทั้งหมดไม่แตกสลาย ค่อนข้างแปลกใจของฉัน ต่อมา Mini รอดจากการเดินทางจากคอนเนตทิคัตไปยังโตรอนโตและทำงานได้ไม่มากก็น้อยตั้งแต่นั้นมา
"ถ้ามันไม่หัก เขาซ่อมมันจนเป็น" จะเป็นคำบอกลาของฉัน อย่างดีที่สุด ดังนั้นเมื่อ Mini กลับบ้านในวันคริสต์มาส ก็ถึงเวลาสำหรับ Lego Mini 2.0 ท้ายที่สุดแล้ว หากเทสลาสามารถผลักดันการอัปเดตซอฟต์แวร์ไปยังรถยนต์ของตนได้ มันจะยากขนาดไหน?
ฉันมีความคิดบางอย่าง:
- ปรับปรุงส่วนต่อประสานผู้ใช้ที่ค่อนข้างเทอะทะ
- เพิ่มฮอร์น!
- ปรับปรุงคุณสมบัติ "ไฟอัตโนมัติ"; และที่สำคัญที่สุด
- เพิ่มฟังก์ชั่นเกม (แม้ฉันจะรู้ว่าความแปลกใหม่ของการเปิดและปิดไฟของ Mini ด้วยโทรศัพท์ของคุณกำลังจะดับไม่ช้าก็เร็ว)
ฟังก์ชั่นเกมเป็นงานที่ใหญ่ที่สุด ไม่น้อยเพราะมันไม่ชัดเจนสำหรับฉันในทันทีว่าเป็นเกมประเภทใด Mini นั้นบอบบางเกินกว่าจะรักษาเกมที่เกี่ยวข้องกับมันไว้ได้ อุปสรรคอีกประการหนึ่งคือฉันไม่เคยตั้งโปรแกรมเกมมาก่อนในชีวิต
หลังจากใช้เวลาหนึ่งปีแห่งการไตร่ตรองอย่างไร้ผล ฉันบังเอิญไปเจอโปรเจ็กต์บน Hackster ซึ่งใช้ Arduino Uno เพื่อจำลองเกมหน่วยความจำที่มีชื่อว่า Simon ในปี 1970 โดยสรุปแล้ว อุปกรณ์ Simon เล่นลำดับแสงที่ผู้เล่นต้องจำและเล่นโดยกดปุ่ม หลังจากทุกรอบที่ประสบความสำเร็จ ลำดับก็เพิ่มความยาวขึ้น
แม้จะเป็นเกมแนววินเทจที่จำเป็น แต่จริง ๆ แล้วฉันไม่เคยได้ยินเกมนี้มาก่อน และฉันต้องบอกว่ามันวิเศษมากที่ผ่านไปเพื่อความบันเทิงในสมัยนั้น ที่น่าตื่นตาตื่นใจยิ่งกว่านั้นคือเกม Simon ยังคงวางจำหน่ายและได้รับการวิจารณ์อย่างล้นหลามใน Amazon เห็นได้ชัดว่านี่ต้องเป็นตัวเลือกหลักในการปรับตัวให้เข้ากับจุดประสงค์ของฉัน ท้ายที่สุด Mini มีไฟอยู่แล้ว ดังนั้นสิ่งที่ฉันต้องทำคือทิ้งปุ่มที่มีอยู่จริงและให้ผู้ใช้ป้อนข้อมูลผ่านสมาร์ทโฟน ในด้านซอฟต์แวร์ ดูเหมือนว่านี่จะเป็นงานตัดและวางเป็นส่วนใหญ่
แต่ก่อนอื่น ฉันต้องแก้ไขฮาร์ดแวร์เล็กน้อย
ขั้นตอนที่ 1: ส่วนประกอบ เครื่องมือ และทรัพยากร

หากคุณกำลังจำลองโครงการนี้ด้วย Lego Mini คุณจะต้องมีทุกสิ่งที่ระบุไว้ในคำแนะนำก่อนหน้าของฉัน สิ่งเดียวที่คุณต้องมีคือ Buzzer แบบพาสซีฟซึ่งใช้สำหรับแตรและเพื่อสร้างเสียงที่น่ารำคาญระหว่างเกม (ซึ่งสามารถปิดการใช้งานได้)
เมื่อพูดถึงซอฟต์แวร์จะชัดเจนขึ้น ไม่จำเป็นต้องใช้ Lego Mini สำหรับเกม คุณสามารถใช้ชุดเลโก้ตัวอื่น หรือไฟ LED จำนวนมากบนเขียงหั่นขนมที่เชื่อมต่อกับบอร์ดพัฒนา ESP8266 ก็ได้ คุณสามารถใช้ไฟส่องสว่างในบ้านของคุณได้ด้วยรีเลย์บางตัว เด็ก ๆ ถามพ่อแม่ของคุณก่อนว่า
ในทำนองเดียวกัน ไม่จำเป็นต้องใช้เครื่องมือหรือทรัพยากรเพิ่มเติมนอกเหนือจากที่ระบุไว้สำหรับโครงการดั้งเดิม
หากคุณเป็นหนึ่งในไม่กี่คนที่อ่านคำอธิบายโครงการดั้งเดิม คุณจะรู้ว่าแต่เดิม Lego Mini ถูกซื้อให้เป็นของขวัญให้กับลูกสาวที่โตแล้วของฉันซึ่งมี Mini "ของจริง" ที่เกือบจะเหมือนกันหรือเกือบจะเหมือนกัน มันอาจจะให้มันเป็น New Mini ไม่ใช่ "Classic" การขาดส่วนประกอบเพิ่มเติมที่มีความหมายทำให้โปรเจ็กต์ใหม่นี้น่าสนใจยิ่งขึ้น เพราะมันจะช่วยให้ฉันสามารถมอบ Lego Mini 2.0 เป็นของขวัญคริสต์มาสใหม่ได้อย่างมีประสิทธิภาพโดยไม่มีค่าใช้จ่ายแม้แต่น้อย อัจฉริยะ!
ขั้นตอนที่ 2: การปรับเปลี่ยนฮาร์ดแวร์

โปรเจ็กต์ดั้งเดิมมีไฟ LED ภายใน RGB ที่ควบคุมแยกกันได้ สิ่งเหล่านี้กินสามพินบน NodeMCU ซึ่งฉันใช้เป็นบอร์ดพัฒนา หลังจากการปรึกษาหารือแบบแยกส่วนกับเจ้าของ Lego Mini ก็พบว่าไฟ LED RGB เป็นคุณสมบัติที่ไม่ค่อยได้ใช้งาน นี่เป็นความฉลาดที่สำคัญเพราะฉันจำเป็นต้องเพิ่มหมุดสำหรับออด/ฮอร์น
แผนภาพวงจรข้างต้นมาจากโครงการเดิม การเปลี่ยนแปลงเพียงอย่างเดียวที่จำเป็นสำหรับโครงการนี้คือการลบ LED RGB และใช้หมุดอิสระสามตัวดังนี้:
- D1 สำหรับสัญญาณควบคุมออด (ซึ่งต่อกับแหล่งจ่ายไฟ 5VDC โดยตรงด้วย)
- D7 สำหรับ LED ภายในสีขาว
- D8 สำหรับหนึ่งใน LEDS สีที่กะพริบ ซึ่งฉันได้ขนานนามว่าเป็นไฟ "ดิสโก้"
ออดเซอร์นั้นซ่อนอยู่ใต้ห้องเครื่องอย่างเรียบร้อย ดังนั้นการเดินสายไฟกลับไปที่ NodeMCU นั้นทำได้อย่างรวดเร็ว
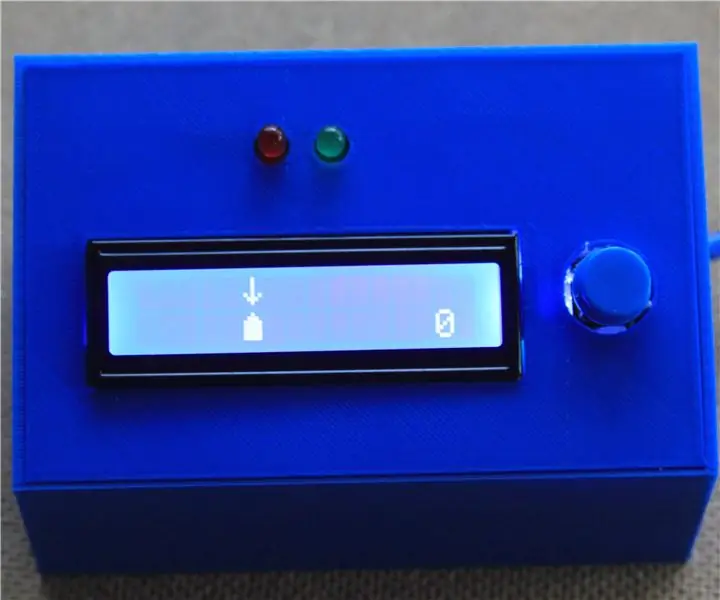
ขั้นตอนที่ 3: การอัปเดต GUI



ขั้นตอนแรกในการอัปเดต GUI คือการสร้างหน้าเว็บสี่หน้าแยกกัน:
- "หน้าจอเริ่มต้น" ที่เปิดใช้งานผ่านไอคอนที่กำหนดเองบนสมาร์ทโฟนของคุณและลิงก์ไปยังหน้าอื่น ๆ
- หน้า "การควบคุม" ซึ่งควบคุมไฟได้ดี (และตอนนี้คือแตร)
- หน้า "เกม"
-
หน้าการตั้งค่าซึ่งมีตัวเลือกการกำหนดค่าต่างๆ เช่น:
- การเปิดปิดเสียง
- การตั้งค่าเขตเวลา (Mini รับเวลาจากอินเทอร์เน็ตเพื่อให้สามารถกะพริบไฟในเวลาที่เหมาะสม)
- การปรับเมื่อ "ไฟอัตโนมัติ" จะเปิดและปิดไฟหน้าตามระดับแสงโดยรอบ
- การรีเซ็ตชื่อคะแนนสูงและคะแนนสูง (เก็บไว้ใน EEPROM)
การแยกฟังก์ชันในลักษณะนี้ทำให้ได้รับประสบการณ์ที่เหมือนแอปมากขึ้น การรับ NodeMCU เพื่อให้บริการหลายหน้าเป็นหนึ่งในความท้าทายสำหรับโครงการนี้ หลังจากลองใช้วิธีการต่างๆ สองสามวิธี ฉันพบโค้ดที่คุณเห็นในบรรทัดที่ 232 ถึง 236 ของร่าง Arduino หลัก ใช้งานได้ดี - เพียงแค่สร้างไฟล์ดัชนีของคุณแล้วตั้งชื่อหน้าถัดไปว่าหน้า 1 หน้า 2 เป็นต้น ฉันพบว่าฉันต้องใส่ไฟล์ทรัพยากรทั้งหมด (CSS และรูปภาพ) ลงในโฟลเดอร์ข้อมูลรูท แต่นี่ไม่ใช่ปัญหาสำหรับไซต์ของ ขนาดนี้.
ต่อไป ฉันต้องทำงานกับ CSS และ Javascript เพื่อสร้างสิ่งที่ดูเหมือนว่าเป็นของ Lego Mini เนื่องจากฉันไม่รู้อะไรเลยเกี่ยวกับวิชาใดวิชาหนึ่งจึงมี Googling มากมายที่นี่ก่อนที่จะได้สิ่งที่ฉันพอใจ ฉันเริ่มต้นด้วยการคัดลอกอิฐเลโก้สไตล์ CSS บน CodePen อย่างไร้ยางอายที่นี่ ฉันยังต้องการเลิกติดป้ายกำกับปุ่มด้วยข้อความและลงเอยด้วยการใช้กราฟิกง่ายๆ จาก Icons8 ซึ่งเหมาะสำหรับวัตถุประสงค์ของฉัน ส่วนที่เหลือตกลงมาจากที่นั่น หน้าเว็บแสดงผลได้ค่อนข้างดีบน iPhone ทุกเครื่องที่ฉันทดสอบ หวังว่าเช่นเดียวกันกับโทรศัพท์ Android เช่นกัน (ดูใช้ได้บนเบราว์เซอร์ Chrome บนเดสก์ท็อป)
ขั้นตอนที่ 4: รหัสเกม

การสื่อสารระหว่างเซิร์ฟเวอร์ NodeMCU และเบราว์เซอร์ของสมาร์ทโฟนนั้นผ่าน Websockets หลังจากที่ผู้ใช้กดปุ่ม เบราว์เซอร์จะส่งอักขระข้อความไปยัง NodeMCU ที่สอดคล้องกับไฟของ Mini อย่างน้อยหนึ่งดวง มีการส่งตัวละครเพิ่มเติมเพื่อควบคุมการไหลของเกม จากนั้นโค้ด Arduino จะดำเนินการตามอักขระที่ได้รับ การสื่อสาร Websocket สามารถจัดการได้เฉพาะอักขระไบนารีและข้อความเท่านั้น จึงจำเป็นต้องมีการแปลงจำนวนเต็มสำหรับจำนวนเต็ม (เช่น เขตเวลา)
ดังที่ฉันได้กล่าวไปแล้ว เดิมทีฉันคาดว่าจะใช้โค้ดจากโปรเจ็กต์ Hackster ที่เชื่อมโยงสำหรับฟังก์ชันหลักของเกม สิ่งที่ฉันคาดไว้จะเกิดขึ้นคือ หลังจากที่ผู้เล่นกดปุ่ม ไฟ LED ที่เกี่ยวข้องจะสว่างขึ้นและโค้ดจะทำการอ่านแบบดิจิทัลบน LED ทั้งหมดเพื่อดูว่าไฟ LED ดวงใดติดสว่างหรือไม่ (โครงการ Hackster จะตรวจสอบอินพุตของปุ่มจริง แต่ เป็นความคิดเดียวกัน) สิ่งนี้ใช้ได้ผล แต่ด้วยเหตุผลที่ยังไม่ชัดเจนสำหรับฉัน ไม่สมบูรณ์ ประมาณ 10% ของเวลาที่ Mini จะบอกว่ามีการกดปุ่มที่ไม่ถูกต้องเมื่ออันที่จริงแล้วปุ่มที่ถูกต้อง ทุกอย่างดูโอเคโดยอิงจากสิ่งที่ฉันเห็นในมอนิเตอร์แบบอนุกรมและในคอนโซลของเบราว์เซอร์ ดังนั้นฉันจึงไม่รู้ว่าเหตุใดจึงไม่ทำงาน
หลังจากพยายามอย่างมากที่จะแนะนำการตรวจสอบข้อผิดพลาด ฉันก็ละเลยแนวคิดทั้งหมดในการอ่านสถานะ LED และสร้างอาร์เรย์ "คำตอบ" ที่ตรวจสอบว่าข้อความ Websocket ที่ได้รับนั้นสอดคล้องกับพินที่ถูกต้องที่จัดเก็บไว้ในอาร์เรย์ "ลำดับ" นั้นหรือไม่ เล่นลำดับแสงที่ต้องจดจำ ดูเหมือนว่าจะเชื่อถือได้ 100% แม้ว่าวิธีที่ฉันใช้งานจะค่อนข้างน่าเบื่อก็ตาม หลังจากที่ได้ใช้วิธีนี้แล้ว ฉันก็ได้พบกับสิ่งนี้ ซึ่งเป็นการสำรวจที่น่าสนใจเกี่ยวกับวิธีการทำงานของระบบล็อคดิจิทัลและคล้ายคลึงกับแนวทางที่ใช้ในเกม
เวลาของอินพุตปุ่มได้รับการจัดการด้วย Javascript ที่ฝั่งเบราว์เซอร์ (ฉันให้เวลา 10 วินาทีระหว่างอินพุตของปุ่มอย่างใจกว้าง) และตอนนี้ผู้เล่นควบคุมการไหลของเกมทั้งหมดมากกว่าฮาร์ดโค้ด จอแสดงผลมีหน้าต่างแสดงเวลาที่เหลือเพื่อกดปุ่มถัดไปและจำนวนอินพุตที่เหลือก่อนที่ผู้เล่นจะส่งลำดับอย่างถูกต้อง
คะแนนสูงสุดจะถูกเก็บไว้ใน EEPROM (หรือสิ่งที่ผ่านสำหรับ EEPROM ในโลกของ ESP8266) และหากผู้เล่นทำคะแนนสูงสุดใหม่ได้ กล่องป๊อปอัปจะอนุญาตให้พวกเขาป้อนชื่อที่พวกเขาเลือก ซึ่งจะถูกเก็บไว้ใน EEPROM ด้วย ค่าเหล่านี้สามารถรีเซ็ตได้ผ่านหน้าการตั้งค่า (ฉันแน่ใจว่าอาจมีเหตุผลที่ถูกต้องสำหรับสิ่งนี้)
จากทั้งหมดที่กล่าวมา ฉันได้นำโค้ดเกม Hackster มาใช้ใหม่ ซึ่งช่วยเร่งความเร็วของสิ่งต่างๆ ได้มาก
ขั้นตอนที่ 5: ส่วนที่เหลือของรหัส

เมื่อเทียบกับโค้ดโปรเจ็กต์ของ Hackster ภาพร่าง Arduino ของฉันดูใหญ่โต แม้จะไม่มี HTML, CSS และ Javascript ทั้งหมดในไฟล์ข้อมูล แต่ภาพสเก็ตช์ส่วนใหญ่มีฟังก์ชันมากมายที่เกี่ยวข้องกับการทำงานพื้นฐาน เช่น การสร้างและจัดการเซิร์ฟเวอร์, รับเวลา NTP, mDNS, จัดเตรียมการอัพเดตแบบ over-the-air, การจัดการ WiFi, การจัดการไฟล์ SPIFFS และอื่นๆ
Javascript ในไฟล์ HTML ใช้สำหรับจัดการข้อความ Websocket (รับและส่ง) เป็นหลัก และเพิ่มการโต้ตอบของ GUI
ดังที่ฉันได้กล่าวไปแล้ว ฉันต้องการปรับปรุงฟังก์ชันการทำงานของคุณสมบัติ "ไฟอัตโนมัติ" ซึ่งใช้ตัวต้านทานที่ขึ้นกับแสงบนพินอะนาล็อกเพียงจุดเดียวของ NodeMCU เพื่อตรวจจับแสงรอบข้างและเปิดไฟของ Mini ที่ระดับที่กำหนดไว้ล่วงหน้า (เมื่อไม่อยู่ในโหมดเกม, แน่นอน). แม้ว่านี่จะเป็นคุณลักษณะที่ไม่สำคัญอย่างมากในโครงการที่ไม่สำคัญ แต่ก็ทำให้ฉันรำคาญว่าในโครงการดั้งเดิมฉันได้กำหนดเกณฑ์การเปิดเครื่องไว้อย่างหนักและผู้ใช้ไม่มีทางเห็นว่าระดับแสงที่มีอยู่เกี่ยวข้องกับเกณฑ์นั้นอย่างไร ตอนนี้การอ่านระดับแสงจะถูกส่งไปยังหน้าการตั้งค่าทุก ๆ ห้าวินาที และหน้านั้นจะแสดงเกณฑ์ปัจจุบันสำหรับการเปิดและปิดด้วย (ซึ่งผู้ใช้กำหนดค่าได้) ดังนั้นงานที่ทำกับที่หนึ่ง
อ้อ เกือบลืม รหัสอยู่ใน GitHub ที่นี่ หลังจากดาวน์โหลดแล้ว ให้วางแพ็คเกจทั้งหมดไว้ในโฟลเดอร์ใหม่ อัปโหลดภาพร่าง Arduino จากนั้นเนื้อหาของโฟลเดอร์ข้อมูลลงใน SPIFFS
แนะนำ:
เกม 3d Maze โดยใช้ Arduino: 8 ขั้นตอน (พร้อมรูปภาพ)

เกม 3d Maze ที่ใช้ Arduino: สวัสดีเพื่อนๆ ดังนั้นวันนี้เราจะมาสร้างเกมเขาวงกตโดยใช้ ARDUINO UNO เนื่องจาก Arduino Uno เป็นบอร์ดที่ใช้กันเป็นส่วนใหญ่ มันจึงเจ๋งมากที่จะสร้างเกมด้วย ในคำแนะนำนี้ ให้สร้างเกมเขาวงกตที่ควบคุมโดยใช้จอยสติ๊ก อย่าลืม
เกม Arduino Sorta Sudoku: 3 ขั้นตอน (พร้อมรูปภาพ)

เกม Arduino Sorta Sudoku: ผู้คนจำนวนมากชอบเล่น Sudoku และหลานๆ ชอบเดาเกม ดังนั้นฉันจึงตัดสินใจสร้างเกม "Sorta Sudoku" แบบพกพา ในเวอร์ชันของฉัน เกมเป็นตารางขนาด 4x4 แต่มีให้เพียงหมายเลขเดียวเท่านั้น แนวความคิดคือการเดาตัวเลขที่เหลือใน
กดปุ่ม); // เกม Arduino LCD: 5 ขั้นตอน (พร้อมรูปภาพ)

กดปุ่ม); //เกม Arduino LCD: เมื่อเร็ว ๆ นี้ใน Scouts ฉันทำงานเกี่ยวกับตราสัญลักษณ์การออกแบบเกม สำหรับข้อกำหนดข้อใดข้อหนึ่ง ฉันสร้างเกมนี้โดยใช้ Arduino ที่อิงจากเกม LED Rocker จุดประสงค์ของเกมคือทำคะแนนให้ได้มากที่สุด ในช่วงเริ่มต้นของเ
เกม Arduino จอแสดงผล LED แบบอินไลน์: 7 ขั้นตอน (พร้อมรูปภาพ)

เกม Arduino จอแสดงผล LED แบบอินไลน์: หรือที่รู้จักว่าระบบเกมแสดงบันได LED Attiny-85 ที่ติดตั้งฮาร์ดแวร์และซอฟต์แวร์เพื่อเล่นแอ็กชัน "วิดีโอ" เกมบนจอแสดงผล LED แบบอินไลน์ มีจอแสดงผลแลดเดอร์ LED 12 ดวงแบบมัลติเพล็กซ์ และรองรับอินพุตปุ่มสูงสุด 6 ปุ่มและออปติ
เกม 4 ปุ่มที่ใช้อินพุตแบบอะนาล็อกเดียว: 6 ขั้นตอน (พร้อมรูปภาพ)

เกมปุ่ม 4 ปุ่มที่ใช้อินพุตแบบอะนาล็อกเดียว: คำแนะนำนี้เน้นที่การใช้สายอินพุตแบบแอนะล็อกหนึ่งสายสำหรับปุ่มหลายปุ่มซึ่งสามารถตรวจจับได้โดยอิสระจากกัน และเพื่อเน้นการใช้ปุ่มเหล่านี้รวมอยู่ด้วยคือซอฟต์แวร์สำหรับเล่นเกม 4 ปุ่มสี่ปุ่มที่แตกต่างกัน เกมทั้งหมด (8 ในเ
