
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

ฉันชื่ออุไมร์ บิน อาซิม ฉันเป็นนักเรียนของ Global Perspective กำลังทำระดับ O ของฉัน โครงการนี้เป็นส่วนหนึ่งของการรณรงค์สร้างจิตสำนึกที่ฉันและเพื่อนร่วมชั้นกำลังดำเนินการอยู่ เราตระหนักดีว่าโรคอ้วนเป็นปัญหาที่เพิ่มขึ้นทั่วโลก และกำลังสนับสนุนให้ผู้คนต่อสู้กับโรคอ้วนก่อนที่จะนำไปสู่หายนะทางสังคมครั้งใหญ่ โครงการนี้เป็นหนึ่งในการรณรงค์สร้างจิตสำนึกของเรา
เครื่องคำนวณ BMI ช่วยให้ผู้คนคำนวณดัชนีมวลกายได้ง่ายขึ้นและระบุว่าอ้วนหรือไม่ เครื่องคิดเลขที่เราสร้างขึ้นนั้นถูกตั้งค่าไว้ในมาตรฐานของสมาคมสุขภาพอเมริกัน จุดประสงค์ของการโพสต์นี้คือเพื่อให้ผู้คนไม่เพียงแต่ทำเครื่องคิดเลขเท่านั้น แต่ยังช่วยให้ผู้คนสามารถปรับเปลี่ยนเครื่องคิดเลขของตนให้เป็นมาตรฐานระดับชาติของตนได้
ขั้นตอนที่ 1: การสร้างโครงการ Visual Studio ใหม่


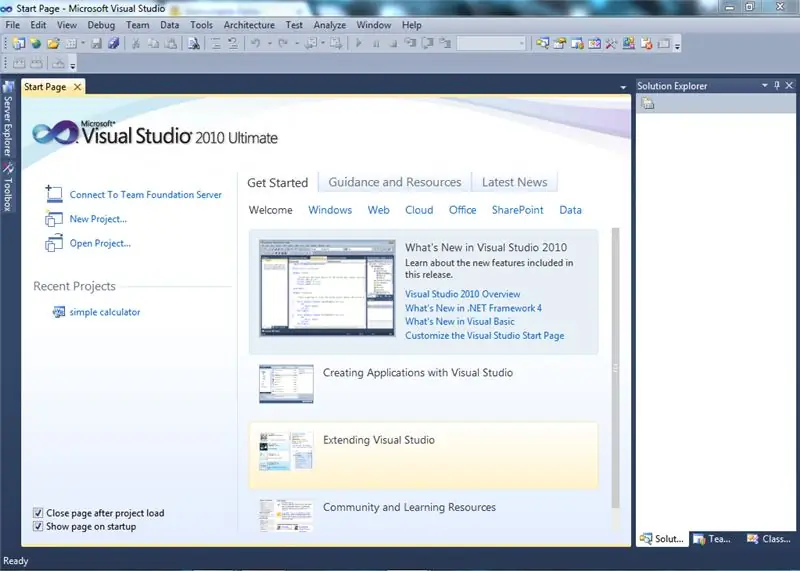
- โอเพ่น วิชวล สตูดิโอ
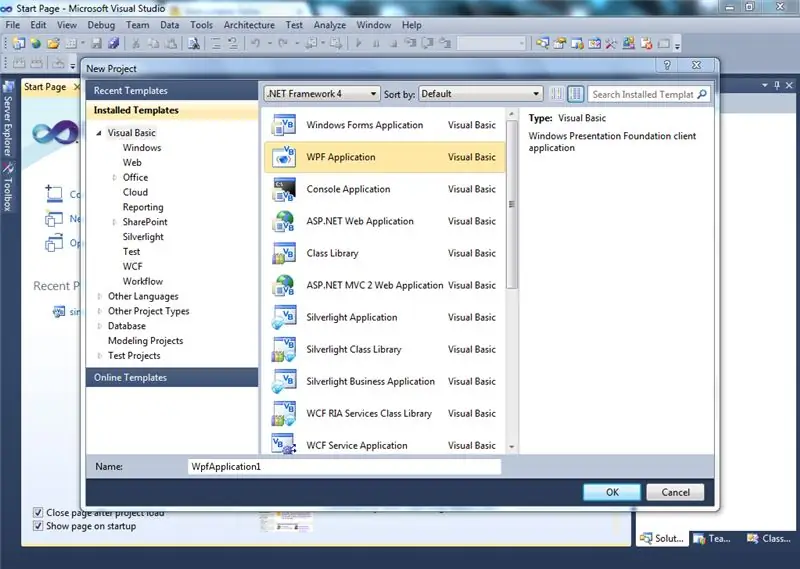
- คลิกที่โครงการใหม่
- เลือกแบบฟอร์มการสมัครแม่หม้าย
- เปลี่ยนชื่อโครงการเป็น "เครื่องคิดเลข BMI"
- บันทึกโครงการและจดจำตำแหน่ง (ฉันได้บันทึกไว้ในไดรฟ์แยกต่างหาก)
ขั้นตอนที่ 2: สองส่วน

มีสองส่วนในแอปพลิเคชันแบบฟอร์ม windows Visual studio
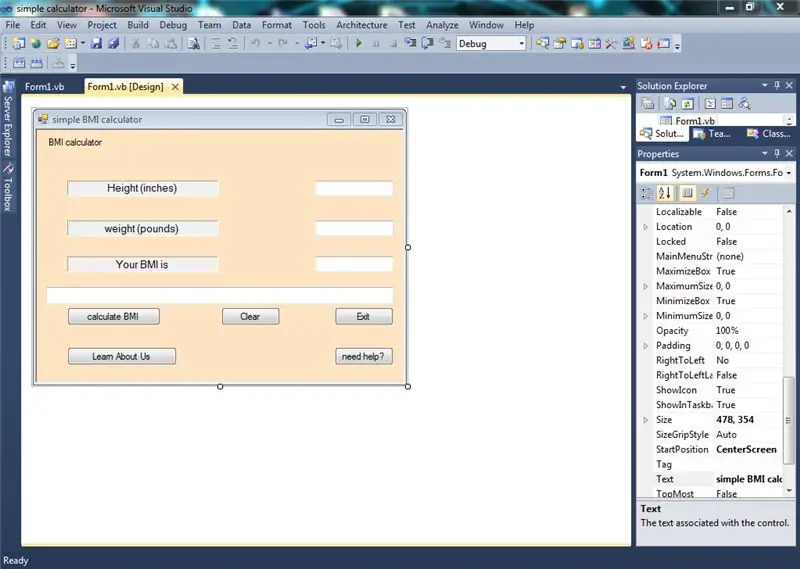
1) Form1.vb [ออกแบบ]
ที่นี่คุณสร้าง GUI
2) แบบฟอร์ม1.vb
ที่นี่คุณเขียนโปรแกรมของคุณ
คุณสามารถเลือกแท็บได้โดยการเลือกแท็บเหล่านั้น
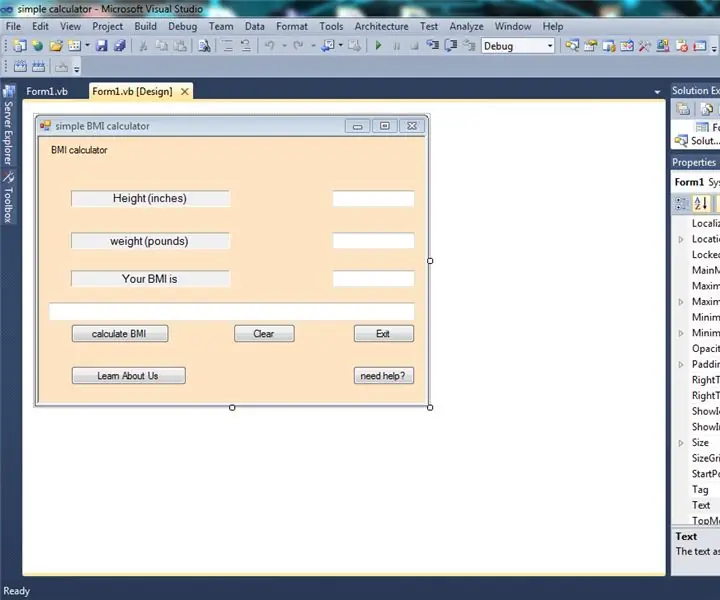
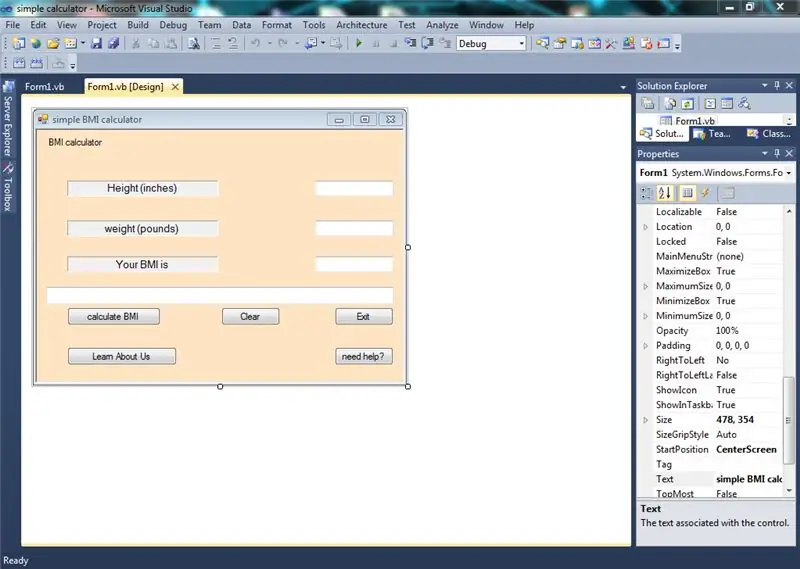
ขั้นตอนที่ 3: ออกแบบอินเทอร์เฟซ (ป้ายกำกับและกล่องข้อความ)


ในขั้นตอนนี้ คุณต้องออกแบบส่วนต่อประสานกราฟิกกับผู้ใช้
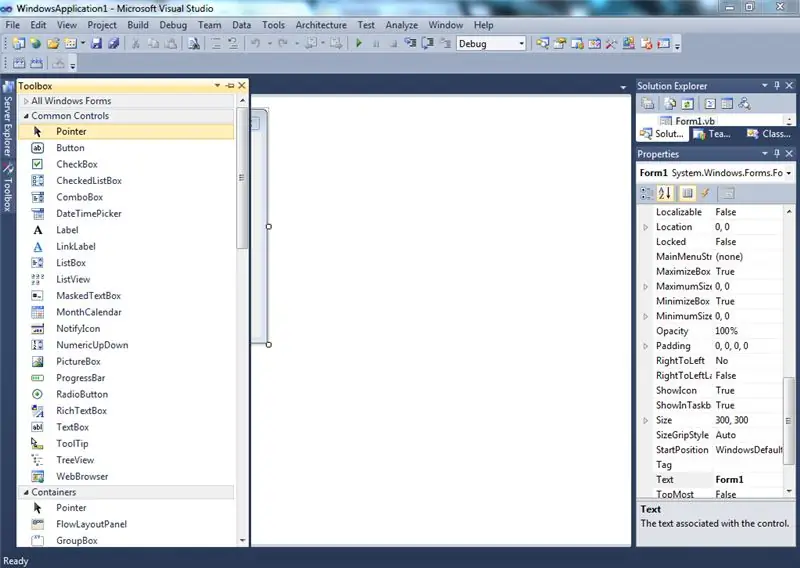
- เลือกป้ายกำกับจากกล่องเครื่องมือที่มี (หากไม่พบกล่องเครื่องมือให้กด Ctrl+Alt+x)
- ลากป้ายกำกับไปที่แบบฟอร์มแล้วจัดเรียงทางด้านขวา เราต้องการสามป้าย
- จัดเรียงฉลากชิดซ้าย
- คลิกที่ป้ายกำกับและในคุณสมบัติเปลี่ยน Autosize เป็น FALSE ซึ่งจะทำให้คุณสามารถปรับขนาดป้ายกำกับได้
-
คลิกที่ฉลากและในคุณสมบัติเปลี่ยนข้อความเป็น "ความสูง", "น้ำหนัก", "ค่าดัชนีมวลกายของคุณ" ตามลำดับ
- คุณยังสามารถเปลี่ยนการตั้งค่าอื่นๆ ในคุณสมบัติ เช่น สีและเอฟเฟกต์ 3D
- ลากกล่องข้อความสามกล่องจากกล่องเครื่องมือและจัดแนวตามขนานด้านซ้ายกับป้ายกำกับ
- คลิกที่กล่องข้อความและในคุณสมบัติเปลี่ยนชื่อการตั้งค่าเป็น "txtheight", "txtweight", "txtresults"
- คุณยังสามารถเปลี่ยนการตั้งค่าอื่นๆ ในคุณสมบัติ เช่น สีและเอฟเฟกต์ 3D
- สร้างกล่องข้อความสุดท้ายและจัดตำแหน่งไว้ที่ด้านล่าง ตั้งชื่อกล่องข้อความนี้ว่า "txtcomment" ซึ่งจะให้ผลลัพธ์ตาม BMI ของบุคคล เนื่องจากความเข้าใจจากตัวเลขเพียงอย่างเดียวอาจเป็นเรื่องยาก
- การเปลี่ยนชื่อเป็นสิ่งสำคัญ เนื่องจากเราจะต้องเรียกกล่องข้อความเหล่านี้ในโปรแกรมของเรา หากคุณต้องการใส่ชื่ออื่น คุณต้องเปลี่ยนชื่อของปุ่มที่อ้างอิงในโปรแกรมด้วย (ชื่อเป็นไปตามโปรแกรมของฉัน)
ขั้นตอนที่ 4: ออกแบบอินเทอร์เฟซ (ปุ่ม)

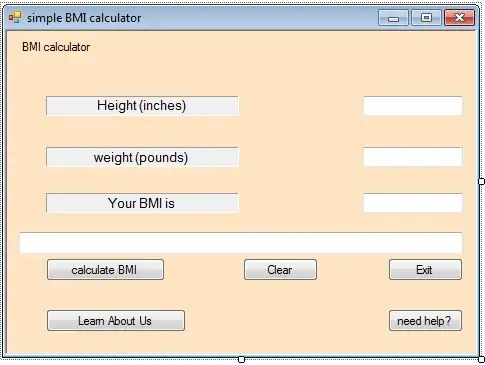
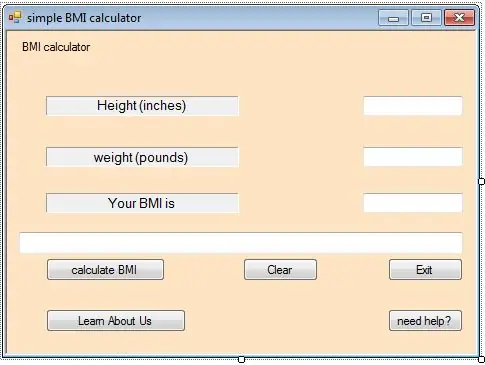
วางปุ่มโดยลากจากกล่องเครื่องมือและจัดตำแหน่งตามที่แสดงในภาพ
ในขณะที่เลือกปุ่ม เปลี่ยนชื่อบนปุ่มในคุณสมบัติ และคุณสามารถเปลี่ยนการตั้งค่าข้อความได้เช่นกัน
- สร้างชื่อปุ่ม "btncalc" พร้อมข้อความ "คำนวณ BMI"
- สร้างชื่อปุ่ม "btnclear" พร้อมข้อความ "ล้าง"
- สร้างชื่อปุ่ม "btnexit" พร้อมข้อความ "exit"
- สร้างชื่อปุ่ม "btnabout" พร้อมข้อความ "เรียนรู้เกี่ยวกับเรา"
- สร้างชื่อปุ่ม "btnhlp" พร้อมข้อความ "ต้องการความช่วยเหลือหรือไม่" (ฉันไม่ได้ใช้สิ่งนี้และปล่อยให้ว่างในกรณีที่คุณต้องการเพิ่มปุ่มช่วยเหลือ)
จัดตำแหน่งปุ่มในรูปแบบ GUI ตามที่เห็นสมควร
การเปลี่ยนชื่อเป็นสิ่งสำคัญ เนื่องจากเราจะต้องเรียกปุ่มเหล่านี้ในโปรแกรมของเรา หากคุณต้องการใส่ชื่ออื่น คุณต้องเปลี่ยนชื่อของปุ่มที่อ้างอิงในโปรแกรมด้วย (ชื่อเป็นไปตามโปรแกรมของฉัน)
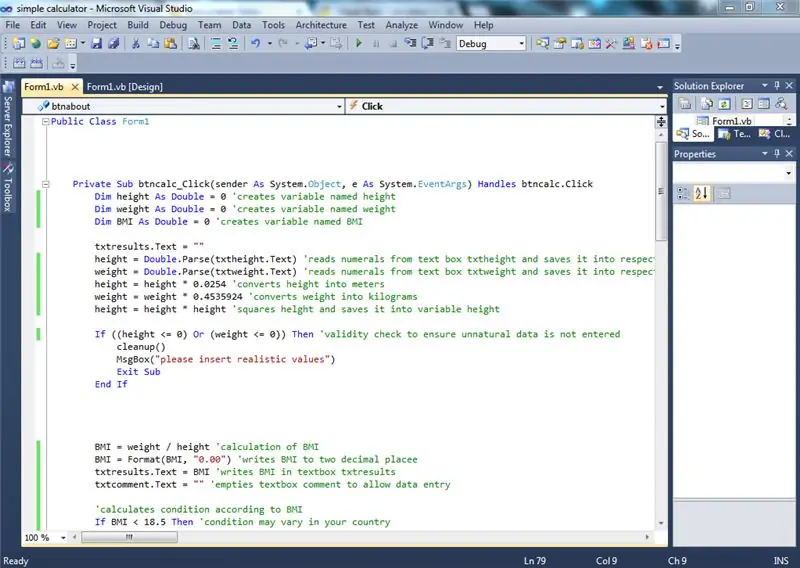
ขั้นตอนที่ 5: การเขียนโปรแกรมเครื่องคิดเลขของคุณ

แบบฟอร์มชั้นเรียนสาธารณะ1
ย่อยส่วนตัว btncalc_Click (ผู้ส่งเป็น System. Object, e As System. EventArgs) จัดการ btncalc. Click
Dim height As Double = 0 'สร้างตัวแปรชื่อ height Dim weight As Double = 0' สร้างตัวแปรที่ชื่อ weight Dim BMI As Double = 0 'สร้างตัวแปรชื่อ BMI
txtresults. Text = ""
height = Double. Parse(txtheight. Text) 'อ่านตัวเลขจากกล่องข้อความ txtheight และบันทึกลงในน้ำหนักตัวแปรตามลำดับ = Double. Parse (txtweight. Text) 'อ่านตัวเลขจากกล่องข้อความ txtweight และบันทึกลงในตัวแปรความสูง = ความสูง * 0.0254 'แปลงความสูงเป็นเมตร น้ำหนัก = น้ำหนัก * 0.4535924 'แปลงน้ำหนักเป็นกิโลกรัม ความสูง = ความสูง * ความสูง 'สี่เหลี่ยม helght และบันทึกลงในความสูงที่เปลี่ยนแปลงได้
ถ้า ((ความสูง <= 0) หรือ (น้ำหนัก <= 0)) จากนั้น 'ตรวจสอบความถูกต้องเพื่อให้แน่ใจว่าข้อมูลที่ไม่เป็นธรรมชาติไม่ได้ถูกป้อน cleanup() MsgBox("โปรดใส่ค่าที่เหมือนจริง") ออกจาก Sub End ถ้า
BMI = น้ำหนัก/ส่วนสูง 'คำนวณ BMI
BMI = Format(BMI, "0.00") 'เขียน BMI เป็นทศนิยมสองตำแหน่ง txtresults. Text = BMI 'เขียน BMI ในกล่องข้อความ txtresults txtcomment. Text = "" 'ล้างความคิดเห็นของกล่องข้อความเพื่ออนุญาตให้ป้อนข้อมูล
'คำนวณสภาพตาม BMI
ถ้า BMI < 18.5 แล้ว 'สภาพอาจแตกต่างกันในประเทศของคุณ
txtcomment. Text = "คุณมีน้ำหนักต่ำกว่าเกณฑ์"
ElseIf ((BMI >= 18.5) And (BMI 24.9) And (BMI 29.9 แล้วก็ txtcomment. Text = "คุณอ้วน โปรดใช้ความระมัดระวัง" สิ้นสุด If
จบซับ
ย่อยส่วนตัว btnexit_Click (ผู้ส่งเป็น System. Object, e As System. EventArgs) จัดการ btnexit. Click
ฟังก์ชันปิด () 'สำหรับออก End SubPrivate Sub btnclear_Click (ผู้ส่ง As System. Object, e As System. EventArgs) จัดการ btnclear. Click cleanup () 'เรียกการล้างข้อมูลรูทีนย่อย End Sub Sub cleanup () 'ล้างแต่ละกล่องข้อความ txtcomment. Text = "" txtheight. Clear () txtweight. Clear() txtresults. Text = "" txtheight. Focus() End Sub
ย่อยส่วนตัว btnabout_Click (ผู้ส่งเป็น System. Object, e As System. EventArgs) จัดการ btnabout. Click
'นี่คือข้อความที่แสดงใน msgbox แยกต่างหาก
'คุณสามารถเพิ่มสิ่งที่คุณต้องการหลังจากเครื่องหมาย "=" ด้านล่าง แต่ต้องอยู่ระหว่างเครื่องหมายจุลภาคคู่ ("")
ข้อความ Dim As String = "ซอฟต์แวร์นี้สร้างโดย Umair Bin Asim เพื่อประโยชน์ในการตระหนักรู้ทางสังคมเกี่ยวกับสุขภาพ" & vbNewLine & " การเพิ่มขึ้นทั่วโลกในจำนวนคนอ้วนได้สร้างความตื่นตระหนกด้านสุขภาพเนื่องจากจำนวนผู้ป่วยโรคหัวใจและโรคเบาหวานกำลังเพิ่มขึ้น" & vbNewLine & " ถึงแม้ว่าทั้งหมดนี้ ผู้คนจำนวนมากไม่รู้ว่าพวกเขาอ้วนหรือไม่หรือจะรับมืออย่างไร" & vbNewLine & "เพื่อเป็นการตอบสนองต่อที่เราได้ทำเครื่องคิดเลขเพื่อกำหนด BMI ของคุณและไม่ว่าคุณจะอ้วนหรือไม่" & vbNewLine & "มาตรฐานเหล่านี้เป็นไปตามสมาคมโรคหัวใจอเมริกัน"
MsgBox(ข้อความ)
End Sub Private Sub btnhlp_Click (ผู้ส่ง As System. Object, e As System. EventArgs) จัดการ btnhlp. Click 'เพิ่มข้อความใด ๆ ที่คุณต้องการเขียนระหว่าง "" ' ว่างเปล่าสำหรับตอนนี้ Dim rush_message As String = ""
MsgBox(ด่วน_ข้อความ)
จบซับจบคลาส
ขั้นตอนที่ 6: ขอแสดงความยินดีกับการเขียนโปรแกรมของคุณเสร็จสิ้น
ตอนนี้คุณสามารถคำนวณ BMI ของคุณและคุณรู้วิธีแก้ไขซอฟต์แวร์ตามที่คุณต้องการ
ในการเล่นซอฟต์แวร์กดลูกศรสีเขียวที่แถบด้านบนหรือเพียงแค่กด F5 สนุก!
เพื่อความสะดวกของคุณ เราได้โพสต์เครื่องคิดเลขของเราเอง (สำเร็จรูป) รวมถึงการเขียนโปรแกรม (ในไฟล์.txt)
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
เครื่องคำนวณ Nextion/Arduino: 3 ขั้นตอน

เครื่องคิดเลข Nextion/Arduino: เครื่องคิดเลขที่มีประโยชน์สำหรับ Arduino Uno เครื่องคิดเลขมีสไตล์คล้ายกับเครื่องคิดเลขมาตรฐานที่มาพร้อมกับ Windows 10 หมายเหตุ: ไม่รวมฟังก์ชันทางวิทยาศาสตร์และโปรแกรมเมอร์ที่เครื่องคิดเลข Windows 10 มี แต่ฟังก์ชันเหล่านี้
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
