
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.




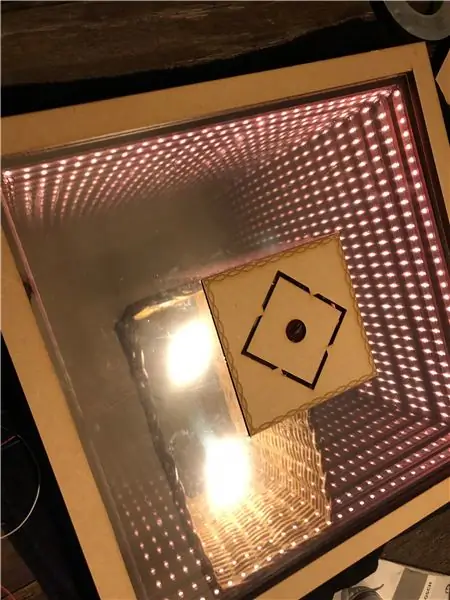
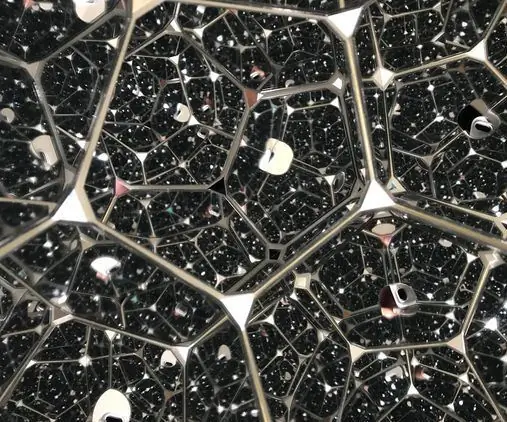
การมอบหมายสำหรับชั้นเรียนนี้เรียบง่ายแต่ซับซ้อน: สร้างสิ่งที่โต้ตอบกับ Arduino ต้องได้รับการออกแบบมาอย่างดี ท้าทายทางเทคนิคเพียงพอและเป็นต้นฉบับสำหรับแนวคิดดั้งเดิมในเว็บไซต์เช่น Instructables ในปัจจุบัน ฉันสนใจ LEDs ตั้งแต่แรก โปรเจ็กต์ของฉันจะต้องรวมบางอย่างเข้ากับ LED ดังนั้นสิ่งแรกที่ฉันนึกถึงคือเครื่องมือสร้างภาพ LED เหล่านี้ซึ่งใช้ดนตรีเป็นแหล่งที่มาเพื่อระบุความดังต่อความถี่เป็นต้น ฉันรู้ได้อย่างรวดเร็วว่าเวลาที่เราต้องทำโปรเจ็กต์นี้เสร็จนั้นค่อนข้างสั้น และฉันต้องการสร้างวิชวลไลเซอร์ที่แต่ละลีดเดอร์จะตอบสนองต่อดนตรีเป็นรายบุคคล มันคงใช้เวลานานเกินไป ฉันเลยตัดสินใจทำอย่างอื่น แทนที่จะมีสิ่งที่มีประโยชน์ใช้สอย ฉันชอบแนวคิดของบางสิ่งที่น่าพึงพอใจจริงๆ บางสิ่งที่มีไฟ LED ที่คุณสามารถจ้องมองได้ทุกเพศทุกวัย… กระจกอินฟินิตี้ กระจกอินฟินิตี้เป็นตัวช่วยเสมอ และการที่จะทำให้ไฟ LED ภายในทำบางสิ่งเมื่อคุณกดปุ่มบางอย่างจะอยู่ในขอบเขตของโปรเจ็กต์นี้อย่างแน่นอน แทนที่จะทำแบบมาตรฐาน ฉันทำการออกแบบที่ต่างออกไปเล็กน้อย (ซึ่งแน่นอนว่าเคยทำมาแล้ว) ซึ่งมีสี่เหลี่ยมจัตุรัสอยู่กลางกระจกด้วยและมีแถบ LED ล้อมรอบจึงดูเหมือนหอคอยที่ไม่มีที่สิ้นสุดขนาดใหญ่กำลังสูงขึ้น ขึ้นจากอะไร
แรงบันดาลใจจากกระจกและรูปลักษณ์เก๋ไก๋ของกระจกอินฟินิตี้ ฉันอยากได้สิ่งที่น่าพึงพอใจเท่ากับส่วนที่เหลือ ที่นั่นฉันได้ปุ่ม capacitive ที่ไม่ต้องการแรงกด (และไม่ต้องสัมผัสจริงหากคุณเปลี่ยนความไวของเซ็นเซอร์) เพื่อเปิดใช้งาน และสร้างความรู้สึกมหัศจรรย์ยิ่งขึ้น
พอพูดได้แล้ว ไปสร้างกันเลย!
ปล. คุณสามารถทำให้โปรเจ็กต์นี้มีขนาดใดก็ได้ตามต้องการ เพียงจำไว้ว่ายิ่งคุณใช้ LED มากเท่าใด ก็ยิ่งต้องการพลังงานมากขึ้นเท่านั้น;)
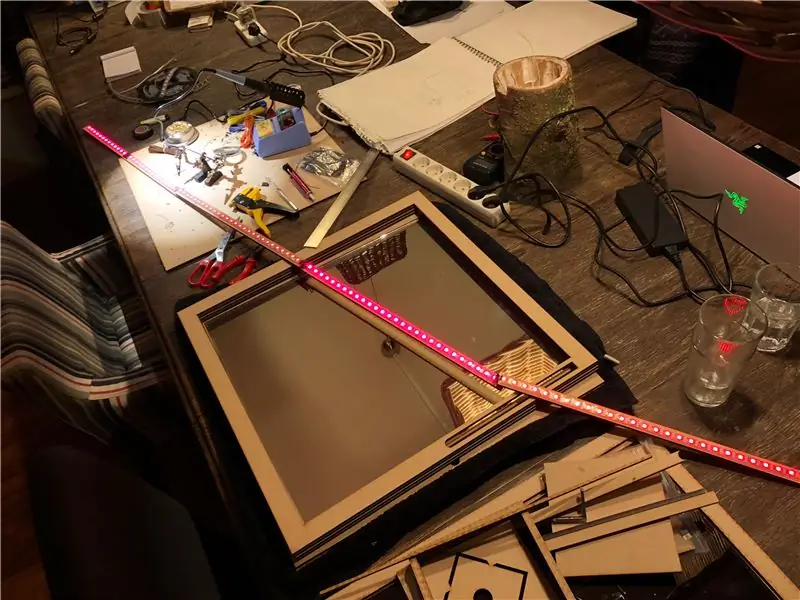
ขั้นตอนที่ 1: รวบรวมทุกสิ่งที่คุณต้องการ (หรือต้องการ)
กระจก Wooinity ไม่ได้มีราคาถูกโดยเฉพาะอย่างยิ่งเมื่อคุณต้องการใช้กับไฟ LED ที่ระบุตำแหน่งแยกกันได้ นอกจากนี้ หากคุณไม่เคยทำอะไรแบบนี้มาก่อน คุณอาจต้องเพิ่มเครื่องมือสองสามอย่างในคลังแสงของคุณ เช่น หัวแร้งหรือเครื่องตัดกระจก เป็นต้น อันดับแรก ฉันจะแสดงรายการส่วนต่างๆ ที่คุณต้องการ (จำไว้ว่าสำหรับโปรเจ็กต์ขนาดอื่น คุณเพียงแค่ต้องลดขนาดทุกอย่างลงหรือเพิ่มตามอัตราส่วนของคุณ) สำหรับการออกแบบ และรายการที่สองจะเป็นเครื่องมือที่ฉันใช้ทำสิ่งนี้.
ชิ้นส่วน: แผง MDF หนา 8x 6 มม. หนา 60x60 ซม. หนา 1x 3 มม. แผง Plexiglas 50x50 ซม. 1x 3 ม. ws2812 5050smd LED Strip พร้อมไฟ LED 60 ดวงต่อเมตรหรือประมาณ 160 LEDs (ตรวจสอบให้แน่ใจว่ามีราง 5V แทน 12V หนึ่ง) กระจกกระจกหนา 1x 5 มม. 50x50 ซม. (แก้ว mirror's ให้ผลดีที่สุด!คุณสามารถใช้มิเรอร์แบบอื่นได้ แต่มันดูไม่ดีเท่า!) 1x Arduino Uno (Arduino ที่เล็กกว่าหรือใหญ่กว่าจะพอเพียงตราบเท่าที่มันขับเคลื่อนโดย 5V และมีอย่างน้อย 7 digital I /O อะแดปเตอร์ dc 1x 5V 7A dc (ซึ่งจะแตกต่างกันไปหากคุณมีโครงการที่เล็กกว่าหรือใหญ่กว่า ดังนั้นอย่าลืมคำนวณว่าโครงการของคุณจะวาดเป็นปัจจุบันเท่าใด!) 1x Perfboard 15x15cm5x สีที่แตกต่างกัน 24 AWG ลวดหลักที่ยืดหยุ่นได้ (จำนวนมาก, เพียงซื้อห่อแพ็คเก็ตซึ่งน่าจะเพียงพอ) 1x 50x50 ซม. ฟอยล์สีหน้าต่างความเป็นส่วนตัว คุณควรตรวจสอบเพื่อให้แน่ใจว่าคุณมีชนิดสะท้อนแสงเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด นอกจากนี้ ยังเป็นแนวปฏิบัติที่ดีที่จะรับเพิ่มอีกเล็กน้อยเพื่อให้คุณสามารถเลอะได้ ครั้งแรกที่มันค่อนข้างยาก1x CAP1188 (at24qt1070) 5Key capacitive sens หรือ breakout1x เทปทองแดงหรืออลูมิเนียมเล็กน้อย (เอา 1 เมตรหากต้องการให้แน่ใจ)1x วานิชใสราคาถูก
เครื่องมือ:เครื่องตัดเลเซอร์ (ควรสามารถตัดเพล็กซิกลาสและแผง MDF หนา 6 มม. ได้ถึง 60x60 ซม.) เครื่องมือพื้นฐาน (เลื่อยวงเดือนขนาดเล็ก ตะไบไม้ กระดาษทรายกรวด สว่าน ฯลฯ) หัวแร้งหัวแร้งเครื่องตัดสายไฟ ปืนกาวร้อน บัดกรีจำนวนมาก ไม้ กาว ที่หนีบกรอบ เครื่องตัดกระจก
ขั้นตอนที่ 2: ตัดทุกอย่าง


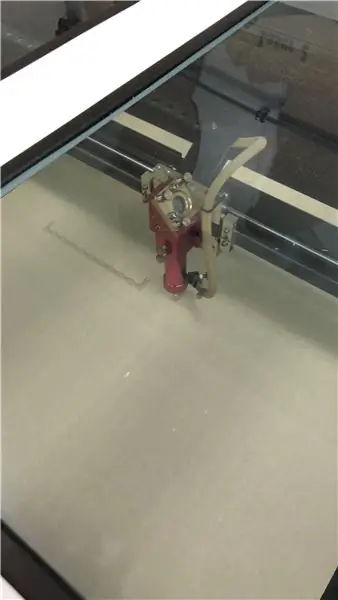
ได้เวลาตัดไม้แล้ว! และแก้ว! และเพล็กซิกลาส! ใช้ไฟล์ที่ฉันให้ไว้เพื่อตัดโครงไม้ทุกอันแยกกันเป็นชั้นเดียวในเครื่องตัดเลเซอร์ คุณสามารถใช้เลเยอร์สุดท้ายเป็นเทมเพลตสำหรับสี่เหลี่ยมจัตุรัสที่จำเป็นต้องตัดตรงกลางชิ้นเพล็กซิกลาส สำหรับกระจก คุณควรทำความสะอาดเป็นอย่างแรกเพื่อไม่ให้มีสิ่งใดอยู่ด้านบนของพื้นผิวอีกต่อไป หลังจากนี้ให้วัดอย่างระมัดระวังเพื่อให้กระจกของคุณมีขนาด 50x50 ซม. เมื่อตัด จากนั้นในการเคลื่อนไหวที่ราบรื่นเพียงครั้งเดียว ให้ใช้ล้อคาร์ไบด์ของเครื่องตัดกระจกเพื่อตัดกระจก มันจะไม่แตกเต็มที่ แต่น่าจะมีรอยขีดข่วนอยู่ ถ้าไม่อย่างนั้น ลองอีกครั้ง จากนั้นพยายามงอและหักกระจกออกอย่างระมัดระวัง คุณทำเสร็จแล้ว!
ขั้นตอนที่ 3: ติดกาว



ขั้นแรก ติดกาวชิ้นไม้เข้าด้วยกัน แนะนำให้ติดกาว 2 ชั้นล่างเข้าด้วยกัน จากนั้นนำชั้นที่ 3 ถึงชั้นที่ 6 มารวมกัน (ไม่ติดกับ 2 ชั้นแรก) และติดกาวชั้นที่ 7 และ 8 เข้าด้วยกันอีกด้วย ฉันแนะนำให้ติดกาวทุกอย่างเข้าด้วยกันเป็นขั้นตอนสุดท้าย เพราะคุณจะไม่สามารถเข้าถึงบางส่วนของงานสร้างหลังจากติดกาวเข้าด้วยกันแล้ว สี่เหลี่ยมกลวงที่อยู่ตรงกลางสามารถติดกาวเข้าด้วยกันโดยออกจากฝาครอบด้านบน ปล่อยให้ทุกอย่างแห้งเป็นเวลาอย่างน้อย 2 ชั่วโมงในที่แห้งที่อุณหภูมิห้อง สำหรับแผ่นเพล็กซิกลาส เราจะใช้ฟอยล์สะท้อนแสง ขอแนะนำให้หาคนมาช่วย เนื่องจากเป็นกระบวนการที่ยากมาก และคุณสามารถเลอะได้หลายครั้งเท่านั้นก่อนที่ฟอยล์จะมีรอยแตกถาวร (และนั่น $hlT แพง!). สบู่ลูกแก้วด้านหนึ่งของคุณและเอาชั้นป้องกันออกจากฟอยล์เพื่อให้เห็นด้านที่ติดกาว พยายามทำให้มันสวยงามและราบรื่น ใช้บัตรเครดิตหรืออะไรแบนๆ ดันช่องอากาศที่ก่อตัวขึ้นทั้งหมดออก (ขอแนะนำให้ใส่สี่เหลี่ยมที่คุณตัดออกก่อนหน้านี้กลับเข้าไปเพื่อทำให้พื้นผิวเรียบขึ้น) ตัดกระดาษฟอยล์ส่วนเกินออกแล้วปล่อยให้แห้งอย่างน้อยหนึ่งชั่วโมง (ควรค้างคืน)
ขั้นตอนที่ 4: ไฟ LED สร้างแถบบางเส้น




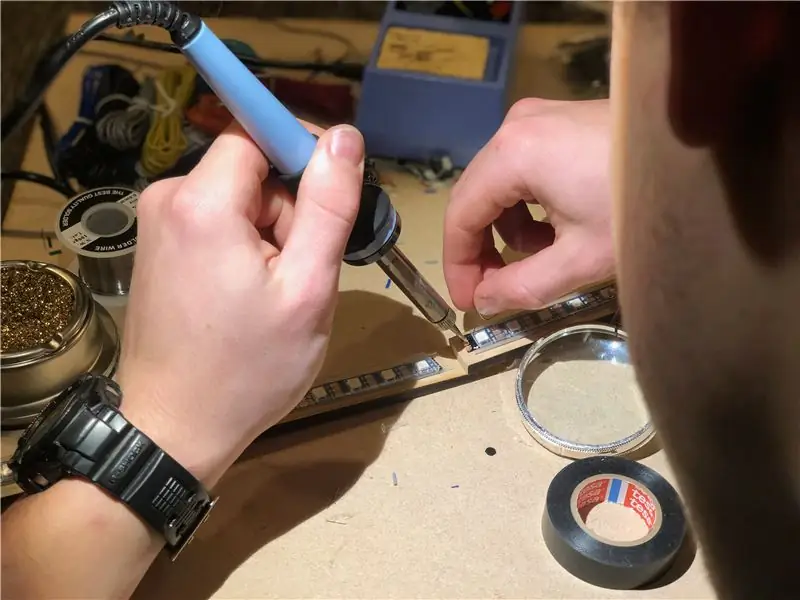
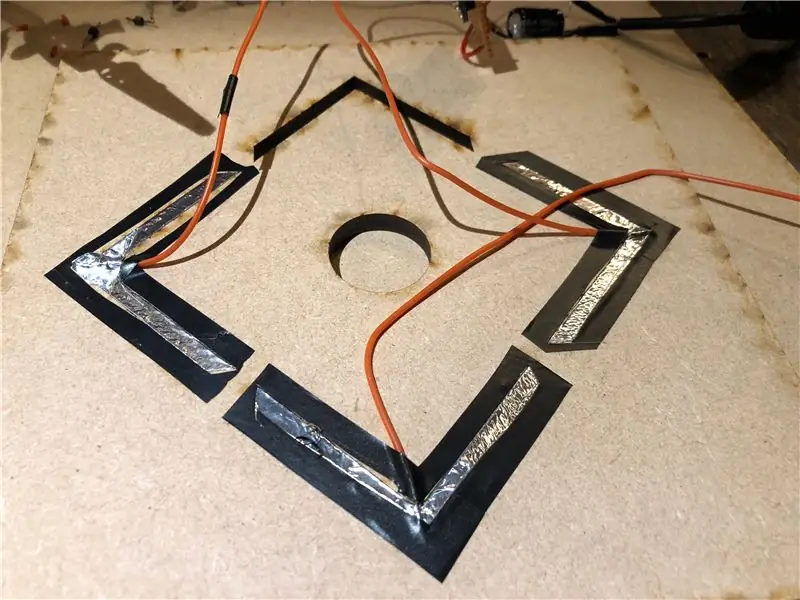
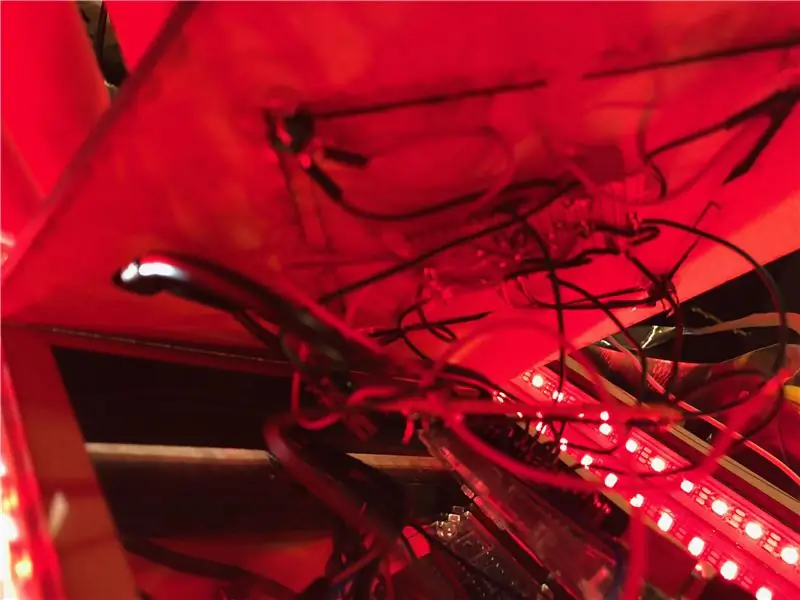
บนแผ่นไม้ขนาดเล็ก 4 แผ่น เราจะติดแถบไฟ LED คุณสามารถใช้เทป 3m ที่ด้านหลังแถบเหล่านี้ส่วนใหญ่ได้ ถ้าไม่ใช่กาวร้อนหรืออย่างอื่นก็เพียงพอแล้วที่จะเกาะติด ตัดแถบไฟ LED ตามขนาดและติดกาวทั้ง 4 ด้าน (อย่าลืมสี่เหลี่ยมตรงกลาง!) บนทั้งสี่เหลี่ยมตรงกลางและแผ่นไม้หนึ่งแผ่น มีรูอยู่บ้าง ปล่อยให้มีที่ว่างรอบๆ นี้ในขณะที่เราจะเดินสายเคเบิลผ่านพวกมัน หลังจากที่คุณติดแถบ LED แล้ว คุณสามารถประสานเข้าด้วยกันได้ นี่ควรเป็นแถบ LED ขนาดใหญ่หนึ่งเส้น ดังนั้นทุกอย่างจึงควรบัดกรีเป็นชุด! แม้แต่จตุรัสกลาง
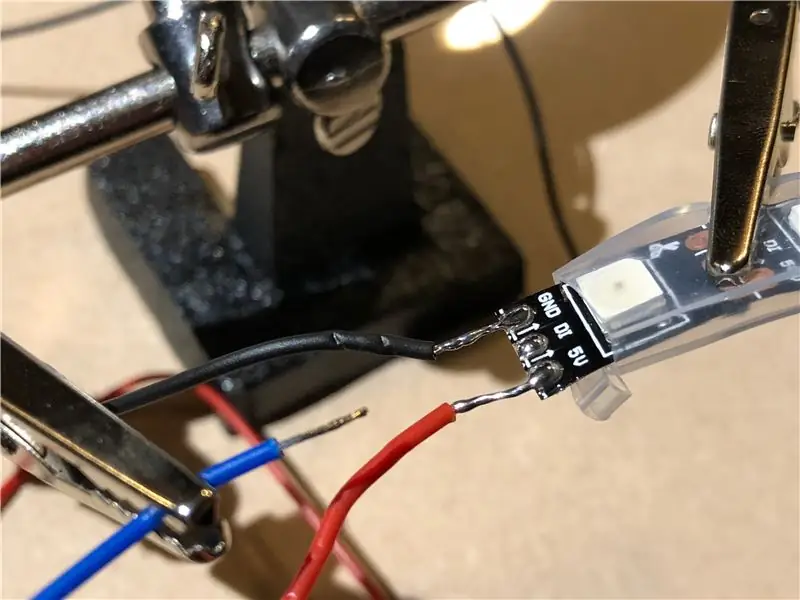
ขั้นตอนที่ 5: แต่! ตัน… Lets Wire พวกเขา



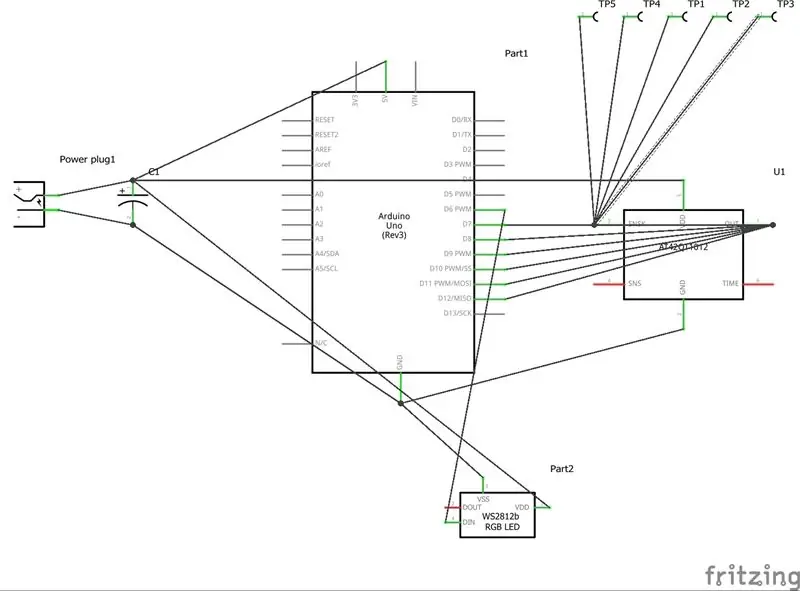
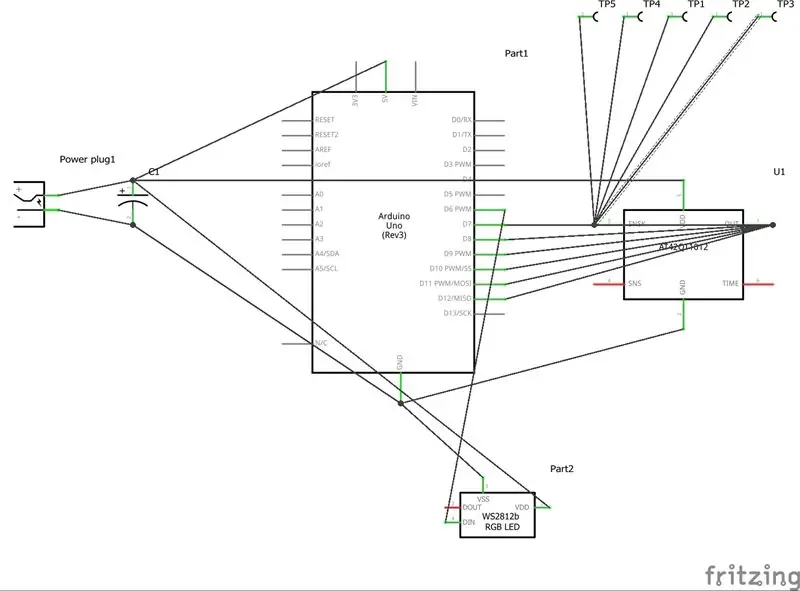
สำหรับปุ่ม capacitive ให้ทำตามแผนภาพที่ฉันให้ไว้ ปลายที่สิ้นสุดจะไปที่ Arduino ที่ด้านหนึ่งและไปยังปุ่มจริงของคุณในอีกด้านหนึ่ง อย่าลืมใช้เทปอะลูมิเนียมหรือทองแดงบนพื้นผิว (ยิ่งคุณทำเทปขนาดใหญ่เท่าไหร่ ปุ่มของคุณก็จะยิ่งอ่อนไหวมากขึ้นเท่านั้น!) ปุ่มควรอยู่ที่ฝาครอบด้านบนของสี่เหลี่ยมจัตุรัสกลาง
ขั้นตอนที่ 6: เรากำลังทำเช่นนี้หรือไม่



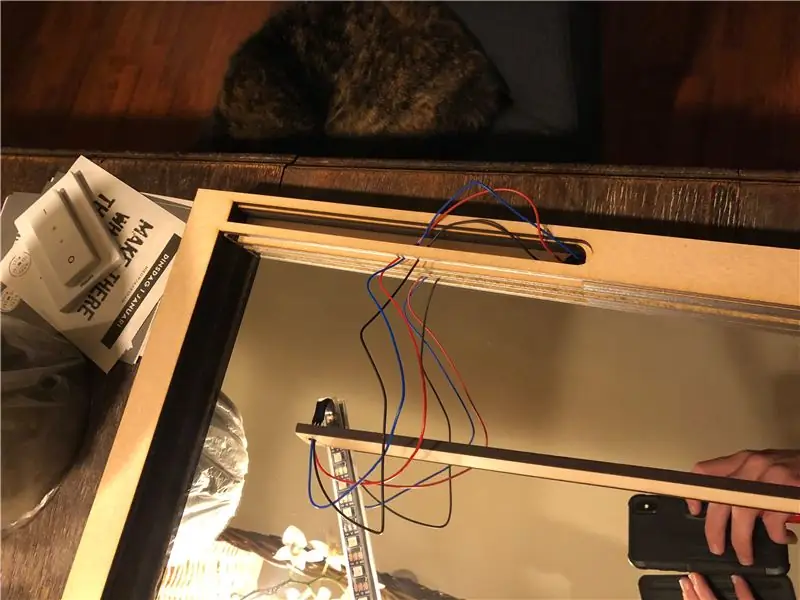
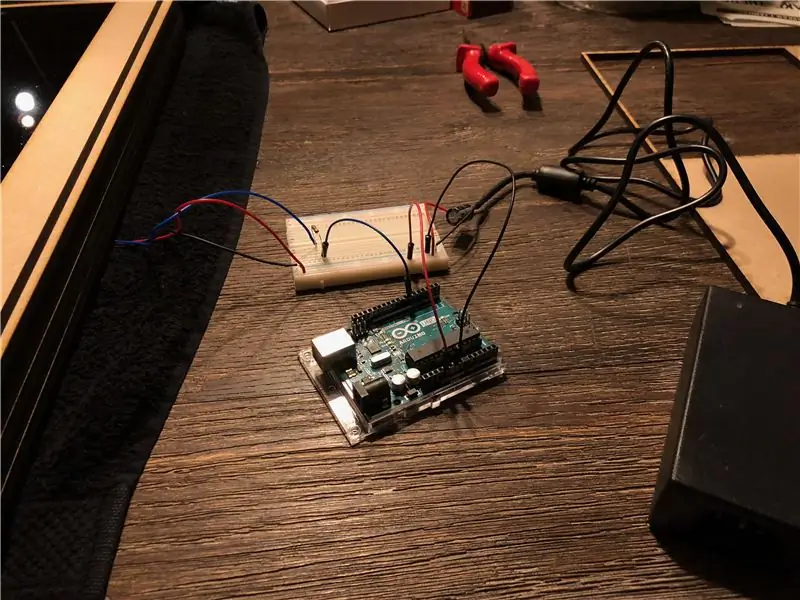
ที่เหลือก็แค่ต่อสายไฟ แค่ตัดปลายปลั๊ก dc ของอะแดปเตอร์ออก แล้วบัดกรีตัวเก็บประจุ 1000uF ระหว่างกราวด์กับสาย 5v จากนั้นเชื่อมต่อสิ่งนี้กับการตั้งค่าของคุณตามที่แสดงในไดอะแกรมก่อนหน้า คุณยังสามารถเชื่อมต่อสายไฟจากแถบนำ (ควรมีเพียง 3) กับ Arduino
ขั้นตอนที่ 7: HACKERTIME

รหัสที่ฉันให้มาควรทำงานได้อย่างไม่มีที่ติ (คุณอาจต้องการเล่นกับรูปแบบปุ่มอินพุตหากคุณเสียบสายต่าง ๆ) ดังนั้นเพียงแค่คัดลอก วาง และอัปโหลด!
// รหัสโดย Jael van Rossum | นักศึกษาหมายเลข 3032611// โครงการ ITTT: กระจกอินฟินิตี้อัจฉริยะ
#รวม #รวม #include #include #include #include #include #include #include #include #include #include #include #include #รวม #รวม #รวม
//กำลังสร้างพื้นที่ในหน่วยความจำสำหรับการตั้งค่า LED_Strip #define NUM_LEDS 151 #define DATA_PIN 6
//การประกาศตัวแปรและการสร้าง LED_Strip CRGB leds แอดเดรส[NUM_LEDS]; int LED_Hue = 0; int LED_Saturation = 255; int LED_Brightness = 255; int LED_Brightness_Right = LED_Brightness; int LED_Brightness_Top = LED_Brightness; int LED_Brightness_Left = LED_Brightness; int LED_Brightness_Bottom = LED_Brightness; int LED_Color = CRGB (255, 0, 0); CHSV hsv_Val (LED_Hue, LED_Saturation, LED_Brightness);
การตั้งค่าเป็นโมฆะ () { Serial.begin (9600);
//การประกาศ pinModes ไม่ประกาศ LED_pin ตามที่ได้ทำข้างต้นโดยกำหนด DATA_PIN เป็น 6 pinMode(7, INPUT); โหมดพิน (8, อินพุต); โหมดพิน (9, อินพุต); โหมดพิน (10, อินพุต); โหมดพิน (11, อินพุต); โหมดพิน (12, อินพุต); //การสร้างแอดเดรส LED_Strip FastLED.addLeds (ไฟ LED, NUM_LEDS); CHSV LED_Color = CHSV (LED_Hue, LED_Saturation, LED_Brightness); fill_solid(ไฟ LED, NUM_LEDS, LED_Color); FastLED.show(); }
วงเป็นโมฆะ () { int Button_Bottom = digitalRead (8); int Button_Middle = digitalRead (9); int Button_Left = digitalRead(10); int Button_Top = digitalRead(11); int Button_Right = digitalRead (12); ถ้า (Button_Middle == สูง) { LED_Hue = LED_Hue +1; CHSV LED_Color = CHSV (LED_Hue, LED_Saturation, LED_Brightness); fill_solid(ไฟ LED, NUM_LEDS, LED_Color); FastLED.show(); } if (Button_Right == HIGH) { if (LED_Brightness_Right > 0) { LED_Brightness_Right = LED_Brightness_Right - 1; CHSV LED_Color_Right = CHSV (LED_Hue, LED_Saturation, LED_Brightness_Right); fill_solid(ไฟ LED, 28, LED_Color_Right); fill_solid(ไฟ LED+116, 10, LED_Color_Right); FastLED.show(); } อื่น ๆ { LED_Brightness_Right = 255; } }
ถ้า (Button_Top == สูง) { ถ้า (LED_Brightness_Top > 0) { LED_Brightness_Top = LED_Brightness_Top -1; CHSV LED_Color_Top = CHSV (LED_Hue, LED_Saturation, LED_Brightness_Top); fill_solid(ไฟ LED+28, 28, LED_Color_Top); fill_solid(ไฟ LED+126, 10, LED_Color_Top); FastLED.show(); } อื่น ๆ { LED_Brightness_Top = 255; } }
ถ้า (Button_Left == สูง) { ถ้า (LED_Brightness_Left > 0) { LED_Brightness_Left = LED_Brightness_Left-1; CHSV LED_Color_Left = CHSV (LED_Hue, LED_Saturation, LED_Brightness_Left); fill_solid(ไฟ LED+56, 28, LED_Color_Left); fill_solid(ไฟ LED+136, 10, LED_Color_Left); FastLED.show(); } อื่น ๆ { LED_Brightness_Left = 255; } }
ถ้า (Button_Bottom == สูง) { ถ้า (LED_Brightness_Bottom > 0) { LED_Brightness_Bottom = LED_Brightness_Bottom-1; CHSV LED_Color_Bottom = CHSV (LED_Hue, LED_Saturation, LED_Brightness_Bottom); fill_solid(ไฟ LED+84, 27, LED_Color_Bottom); fill_solid(ไฟ LED+111, 5, LED_Color_Bottom); fill_solid(ไฟ LED+146, 5, LED_Color_Bottom); FastLED.show(); } อื่น ๆ { LED_Brightness_Bottom = 255; } } }
ขั้นตอนที่ 8: ตอนจบ


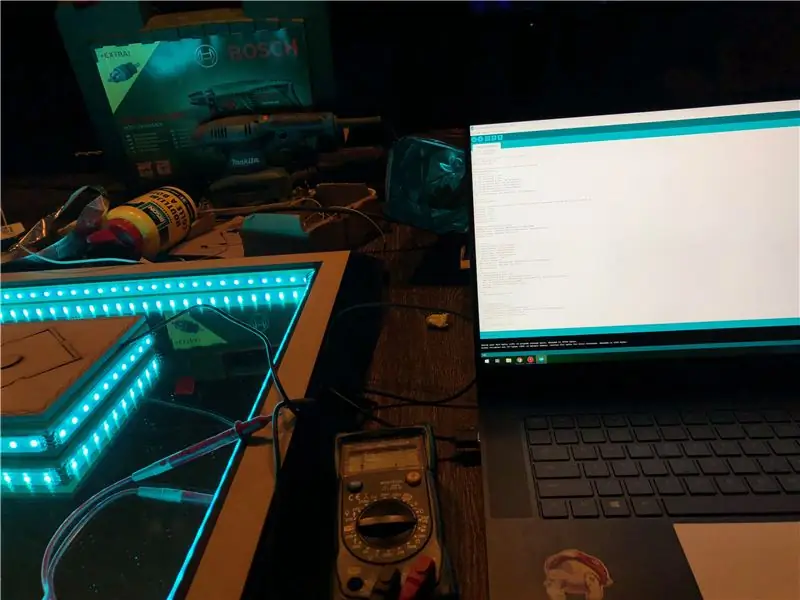
ตอนนี้เหลือเพียงนำทุกอย่างมารวมกัน (อย่าลืมทดสอบก่อนประกอบเข้าด้วยกัน) กาวไม้ทั้งหมดที่ยังไม่ได้ติดกาวเข้าด้วยกัน (แม้แต่ Arduino ที่อยู่ภายในสี่เหลี่ยมจัตุรัสกลาง) และความหวัง เมอร์ฟีไม่ปรากฏตัวในเวลาที่แย่ที่สุด (หรือดีที่สุด) ที่เป็นไปได้ Arduino ของคุณควรทำงานเมื่อคุณเสียบสายไฟเข้ากับผนัง และกระจกควรจะทำงานตามที่แสดงในวิดีโอ
ขั้นตอนที่ 9: คุณทำเสร็จแล้ว
ทำได้ดี! คุณทำตามคำสั่งเสร็จแล้ว! ไปเอาคุกกี้มาสักชิ้น คุณจะภูมิใจในตัวเองได้เพราะว่าคุณได้เรียนจบหลักสูตรที่เขียนขึ้นเป็นครั้งแรกโดยนักศึกษาปีหนึ่ง! ไปสนุกกันและอย่าลืมโพสต์สิ่งที่คุณทำ!
แนะนำ:
กาแล็กซี่ในมือคุณ! Infinity Mirror Box: 3 ขั้นตอน (พร้อมรูปภาพ)

กาแล็กซี่ในมือคุณ! Infinity Mirror Box: บทช่วยสอนนี้เกี่ยวกับการสร้างรูปร่างเล็กๆ ที่สร้างแสงสะท้อนภายในจำนวนมาก ด้วยรูในทุกมุมเพื่อให้แสงและหน้าต่างเล็ก ๆ มองเห็นได้ คุณสามารถชมกระบวนการที่ไร้ขอบเขตในมือของคุณ! ได้ไอเดียมาจากการดูหนังอินฟินิตี้มิเรอร์
Infinity Mirror Coaster: 8 ขั้นตอน (พร้อมรูปภาพ)

Infinity Mirror Coaster: ในโปรเจ็กต์นี้ ฉันจะแสดงวิธีสร้างรถไฟเหาะกระจกอินฟินิตี้พร้อมกล่องพิมพ์ 3 มิติแบบกำหนดเอง
สร้าง Infinity Mirror Cube: 12 ขั้นตอน (พร้อมรูปภาพ)

Make an Infinity Mirror Cube: ขณะที่ฉันกำลังค้นหาข้อมูลเมื่อสร้างกระจกอินฟินิตี้ชิ้นแรก ฉันบังเอิญไปเจอรูปภาพและวิดีโอของลูกบาศก์อินฟินิตี้ และอยากจะทำด้วยตัวเองอย่างแน่นอน สิ่งสำคัญที่รั้งฉันไว้คือฉันต้องการทำมันให้แตกต่างออกไป
Vortex Watch: นาฬิกาข้อมือ Infinity Mirror: 10 ขั้นตอน (พร้อมรูปภาพ)

นาฬิกาวอร์เท็กซ์: นาฬิกาข้อมือกระจกอินฟินิตี้: เป้าหมายของโครงการนี้คือการสร้างนาฬิกากระจกอินฟินิตี้รุ่นที่สวมใส่ได้ ใช้ไฟ LED RGB เพื่อระบุเวลาโดยกำหนดชั่วโมง นาที และวินาทีให้กับไฟสีแดง สีเขียว และสีน้ำเงินตามลำดับ และซ้อนเฉดสีเหล่านี้เพื่อ
วิธีทำ Infinity Mirror Heart ด้วย Arduino และ RGB Leds: 8 ขั้นตอน (พร้อมรูปภาพ)

วิธีทำ Infinity Mirror Heart ด้วย Arduino และ RGB Leds: เมื่ออยู่ในงานปาร์ตี้ ฉันและภรรยาเห็นกระจกอินฟินิตี้ และเธอก็รู้สึกทึ่งกับรูปลักษณ์และพูดว่าฉันต้องการมัน! สามีที่ดีรับฟังและจดจำเสมอ ฉันจึงตัดสินใจสร้างให้เป็นของขวัญวันวาเลนไทน์
