
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

ดนตรีเป็นส่วนสำคัญในชีวิตของฉัน ฉันเล่นไวโอลินมา 10 ปีแล้ว แต่มีปัญหา 1 ข้อ ฉันไม่เคยรู้เลยว่าฉันฝึกมานานแค่ไหน ในโครงการของฉัน ฉันจะติดตามอุณหภูมิ ความชื้น และเวลาฝึกซ้อม เป็นโครงการเดี่ยว แต่ฉันยังสร้างเว็บไซต์ที่จะแสดงอุณหภูมิ ความชื้น และเวลาฝึก ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นว่าฉันทำกล่องไวโอลินอย่างไร
เพื่อสรุปทุกอย่าง:
- กำลังติดตามอุณหภูมิและความชื้น
- กำลังติดตามเวลาฝึก
- แสดงที่อยู่ IP
ฉันสร้างโปรเจ็กต์นี้ด้วย Raspberry Pi ฉันตั้งโปรแกรมทุกอย่างใน Visual Studio Code กรณีนี้ยังทำเอง ฉันเขียน PDF พร้อมข้อมูลทั้งหมด คุณสามารถดาวน์โหลดได้ที่นี่
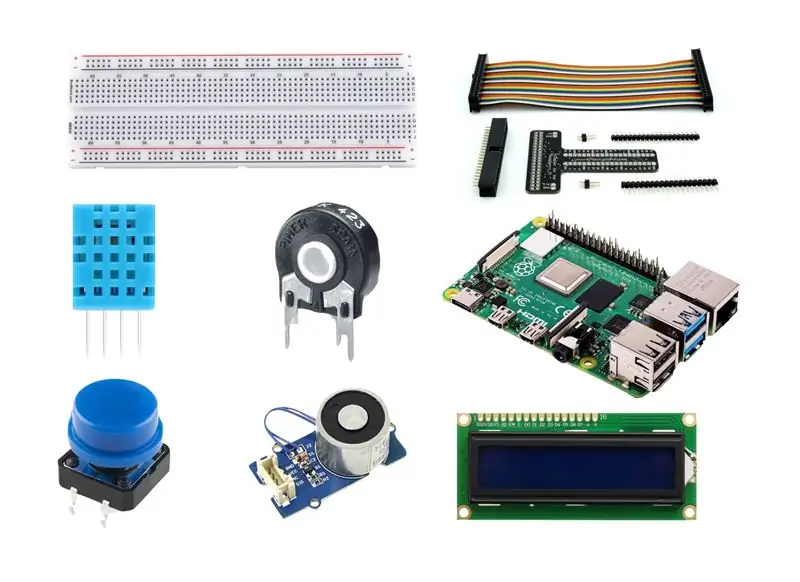
ขั้นตอนที่ 1: คุณต้องการอุปกรณ์อิเล็กทรอนิกส์อะไร

ก่อนอื่นคุณต้องใช้อุปกรณ์อิเล็กทรอนิกส์ใดในการสร้างสิ่งนี้ด้วยตัวเอง
พื้นฐาน:
- ราสเบอร์รี่ Pi 4
- Raspberry Pi USB-C 3A
- การ์ด Micro SD (+/- 16GB)
- เขียงหั่นขนม (2)
- แหล่งจ่ายไฟเขียงหั่นขนม 9V
- T-พายผลไม้
- อะแดปเตอร์บอร์ดต่อขยาย 40 พิน
เซนเซอร์:
- DHT11
- ปุ่มกด (x3)
ตัวกระตุ้น:
แม่เหล็กไฟฟ้า ZYE1-P20/15
อื่น:
- จอ LCD 1602A
- ตัวต้านทาน 220 โอห์ม (x3)
- สายเคเบิลตัวผู้ถึงตัวผู้
- สายชาย-หญิง
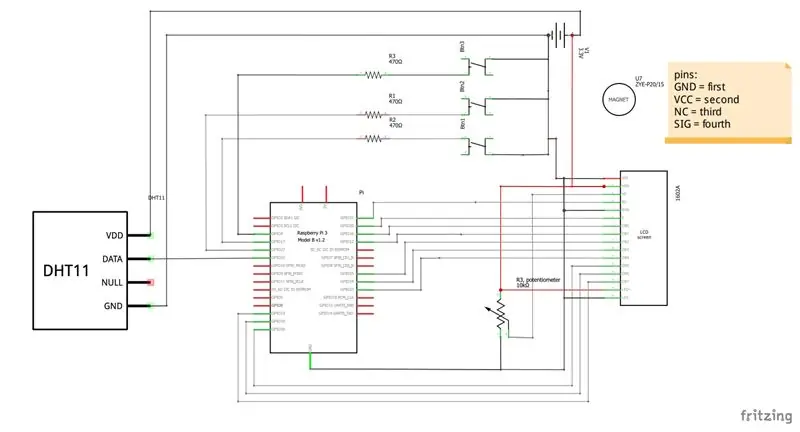
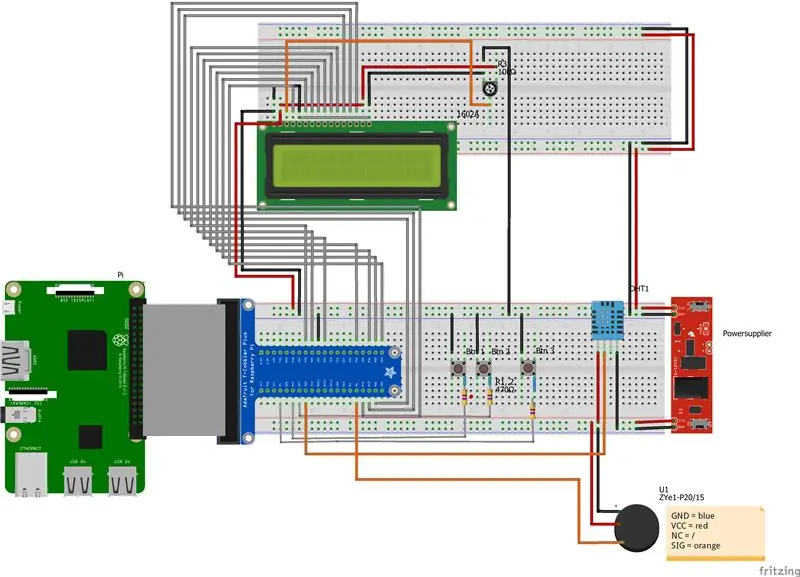
ขั้นตอนที่ 2: Fritzing Scheme


ฉันทำแผนฉูดฉาดสองแผน แบบแผนแรกคือวิธีที่ฉันเปลี่ยน และแบบที่สองคือเลย์เอาต์บนเขียงหั่นขนม คุณสามารถดาวน์โหลดไฟล์ PDF เพื่อซูมเข้า
ฉันบัดกรีปุ่มทั้งหมด อย่าลืมวางตัวต้านทาน 220 โอห์มในแต่ละปุ่ม นี่เป็นเหตุผลด้านความปลอดภัยหากคุณเปลี่ยนผิด ฉันติดจอ LCD เข้ากับเขียงหั่นขนมด้วยสายเคเบิลตัวผู้ต่อตัวผู้และตัวผู้ต่อตัวผู้ โพเทนชิออมิเตอร์ถูกเปิดอยู่บนเขียงหั่นขนม
ขั้นตอนที่ 3: คุณต้องการเครื่องมืออะไร

ฉันใช้เครื่องมือต่างๆ มากมายเพื่อสร้างเคส ฉันได้แสดงรายการทั้งหมดสำหรับคุณ
- ไขควง
- เจาะ
- เครื่องมิลลิ่ง
- กาวไม้
- เครื่องมือสี่เหลี่ยม
- ค้อน
- แคลมป์สกรู
- กระบอกสูบ dirll
- จิ๊กซอว์
แน่นอน คุณไม่สามารถใช้เครื่องมือได้ หากคุณไม่มีอะไรจะติดเคสของคุณ นั่นเป็นเหตุผลที่ฉันได้ระบุส่วนประกอบทั้งหมด
- สกรู
- เทปกาว
- เทป
- บานพับเปียโน (100 ซม.)
- ไม้ (ขนาดขั้นตอนที่ 4)
- สปริงแก๊ส 50N/5kg 250mm
- สลักสลับสปริง (2x)
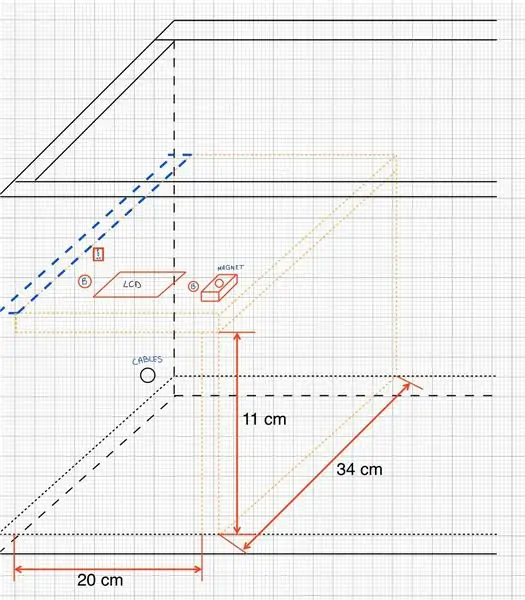
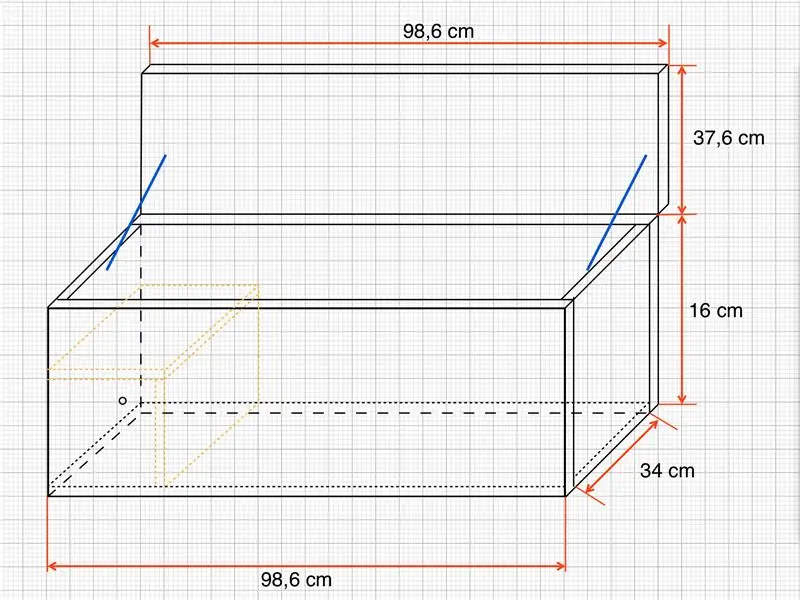
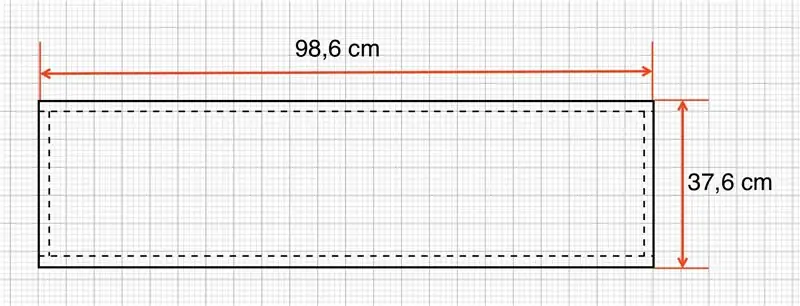
ขั้นตอนที่ 4: การพัฒนาผลิตภัณฑ์




คุณต้องการไม้หลายขนาด ความหนาของไม้ 1.8 ซม.
นอกกรณี
- หน้าหลัง = 98, 6 x 16, 0 x 1, 8 cm
- ด้านหน้า = 98, 6 x 16, 0 x 1, 5 cm
- หน้าลง = 95, 0 x 34, 0 x 1, 8
- คว่ำหน้า = 98, 6 x 37, 8 x 1, 8
- หน้าซ้าย = 16, 0 x 34, 0 x 1, 8 cm
- หน้าขวา = 16, 0 x 34, 0 x 1, 8 cm
ภายในเคส
- ขึ้น = 20, 0 x 34, 0 ซม.
- หน้าซ้าย = 11, 0 x 34, 0 cm
- ตาราง = 34, 0 x 2.5 cm
- ไม้แม่เหล็ก = 8, 0 x 4,. ซม
- บล็อครองรับ = 8, 0 x 4, 0 cm
ฉันยังตัดรูปร่างของไวโอลินออกจาก isomo เพื่อให้อยู่ในกล่อง
- ไอโซโม = 71, 0 x 34, 0 ซม.
- ไม้ = 71, 0 x 34, 0 ซม.
ฉันจะอธิบายทีละขั้นตอนว่าฉันรวบรวมกรณีนี้อย่างไร
ขั้นตอนที่ 1
เชื่อมต่อด้านหน้าและด้านหลังโดยคว่ำหน้าลง ฉันใช้สกรู 13 ตัวและกาวไม้ จากนั้นฉันก็ติดด้านข้างด้วยสกรู 4 ตัวและกาวไม้ เจาะรูสำหรับเดินสายไฟอุปกรณ์อิเล็กทรอนิกส์ทางด้านซ้าย
ขั้นตอนที่ 2
ด้านหลังยาว 98.6 ซม. ฉันยังตัดบานพับเปียโนที่ยาวเกินไป เลยเอามาติดไว้ด้านหลังเต็มตัวได้เลย ก่อนอื่นฉันติดมันไว้ที่ด้านบนของใบหน้าด้านหลัง หากต้องการติดไว้กับฝา ทางที่ดีควรขอความช่วยเหลือจากผู้อื่น คุณดำเนินการในลักษณะเดียวกับก่อนหน้านี้
ขั้นตอนที่ 3
ติดสลักสลับของสปริง เลือกตำแหน่งที่คุณวางไว้ ฉันวางไว้จากขอบ 20 ซม. ทั้งซ้ายและขวา ควรติดง่าย จากนั้นด้านนอกของกระเป๋าเดินทางก็เสร็จเรียบร้อย
ขั้นตอนที่ 4
ฉันต้องสามารถวางอุปกรณ์อิเล็กทรอนิกส์ไว้ที่ใดที่หนึ่ง ฉันเซ็นชื่อทุกอย่างบนไม้กระดานด้านบน จากนั้นฉันก็บดทุกอย่างออก เป็นงานที่แม่นยำ แต่ให้ผลลัพธ์ที่ดีที่สุด แม่เหล็กเป็นปัญหา แต่ฉันแก้ไขโดยวางบล็อกไม้พิเศษไว้ในตำแหน่งที่ควรจะเป็นแม่เหล็ก ด้วยสว่านทรงกระบอกขนาด 20 คุณสามารถเจาะรูในบล็อกไม้ได้ แม่เหล็กจะพอดีพอดี
ติดด้านข้างและด้านบนโดยการขันให้เข้าที่ แล้วอย่าลืมใส่กาวไม้ระหว่างนั้น ไม้กระดานส่วนประกอบจะไม่พอดีเพราะสปริงแก๊สขวางทาง ยังไงก็ตามฉันต้องการการระบายอากาศ ฉันติดตารางขนาด 34, 0 x 2, 5 ซม. ทางด้านซ้ายไว้ที่แผ่นกระดานด้านบน ฉันยังคงต้องไปให้ถึง RPi ของฉันสำหรับโครงการอื่น ดังนั้นฉันจึงไม่ได้ขันมันลงไปที่ด้านนอกของเคส ฉันสร้างบล็อกรองรับสองอันที่ชั้นวางด้านในสามารถวางได้
แขวนบล็อกรองรับสองอันที่หน้าแบบอักษรเริ่มต้น ดังนั้นด้านที่ใกล้กับด้านล่างที่สุด ด้านบนเป็นรูปถ่ายเพื่อให้ชัดเจนยิ่งขึ้น ตอนนี้คุณสามารถใส่อุปกรณ์อิเล็กทรอนิกส์และช่องในนั้น
ขั้นตอนที่ 5
ตอนนี้กล่องไวโอลินใกล้เสร็จแล้ว ยังไม่ได้สร้างสถานที่สำหรับไวโอลิน วางไวโอลินของคุณบนแผ่นไม้แล้ววาดทับ ฉันไม่ได้คัดลอกชิ้นส่วนสำหรับคอ วิธีนี้จะทำให้ไวโอลินได้รับการสนับสนุน เมื่อคุณวาดแล้ว คุณสามารถตัดรูปร่างด้วยจิ๊กซอว์ได้
หลังจากที่ฉันตัดมันออกแล้ว ฉันก็วางไม้บน isomo และติดตามรูปร่าง จากนั้นฉันก็ตัดรูปทรงไวโอลินออกด้วยมีดเอนกประสงค์ คุณสามารถทาสีแผ่นไม้ได้หากต้องการ ฉันทำงานกับกราฟฟิตีสีดำ ระวังอย่าใช้กับ isomo มันจะดูดซับสี! เมื่อแห้งแล้ว คุณสามารถใส่ทุกอย่างลงในกล่องได้
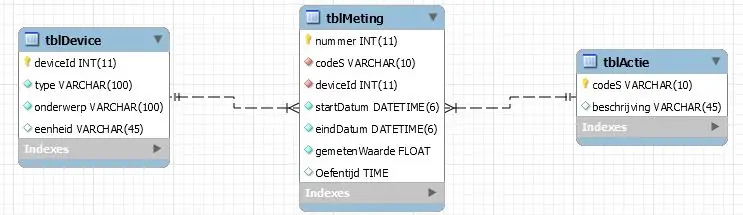
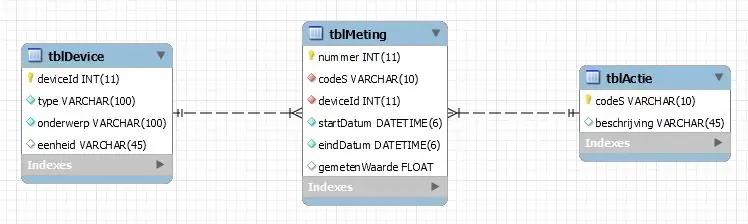
ขั้นตอนที่ 5: โครงสร้างฐานข้อมูลปกติ


ฉันสร้างฐานข้อมูลปกติใน MySQL Workbench
tblอุปกรณ์:
- รหัสอุปกรณ์
- หัวข้อ
- หน่วย
- พิมพ์
tblMeting:
- ตัวเลข
- รหัส
- รหัสอุปกรณ์
- วันที่เริ่มต้น
- endDate
- วัดค่า
- ฝึกฝนเวลา
แบล็กแอคตี้:
- รหัส
- คำอธิบาย
ขั้นตอนที่ 6: การตั้งค่า Raspberry Pi

ในเวอร์ชัน pdf ของคำแนะนำนี้ฉันได้เขียนวิธีตั้งค่า RPi ทีละขั้นตอน มีลิงค์ไปยังโปรแกรมทั้งหมดที่คุณต้องการ คำสั่งที่ถูกต้องสำหรับ RPi รวมอยู่ด้วย
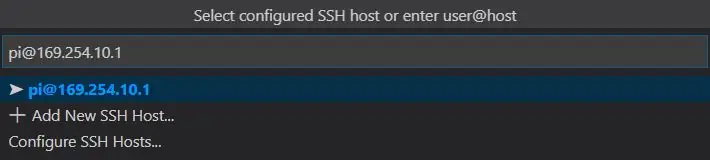
เมื่อคุณทำตามขั้นตอนทั้งหมดเสร็จแล้ว คุณจะสามารถสร้างการเชื่อมต่อ SSH กับ RPi ของคุณได้
ขั้นตอนที่ 7: รหัสบน Github
ในขั้นตอนก่อนหน้านี้ คุณได้สร้างพื้นที่ทำงานพร้อมโฟลเดอร์สำหรับส่วนหน้าและโฟลเดอร์สำหรับส่วนหลัง พวกเขามาสะดวกในขณะนี้ ฉันเขียนโค้ดแบ็กเอนด์ด้วย python และส่วนหน้าของฉันประกอบด้วย html, CSS และ Javascript
ลิงก์ไปยังรหัสบน Github:
แบ็กเอนด์
config.py
ฉันเริ่มต้นด้วยไฟล์ config.py ซึ่งประกอบด้วยข้อมูลของฐานข้อมูลของคุณ ชื่อโฮสต์และรหัสผ่านจะเหมือนกับการเข้าสู่ระบบ MySQL ที่ฐานข้อมูล คุณใส่ชื่อฐานข้อมูลของคุณ
projectDataRepository
ใน projectDataRepository ฉันสามารถดำเนินการ CRUD ทั้งหมดได้ CRUD ย่อมาจาก Create, Read, Update and Delete ฉันดึงข้อมูลจากฐานข้อมูล ฉันสามารถอัปเดตหรือเพิ่มข้อมูลใหม่ได้ หากจำเป็น ฉันสามารถลบได้เช่นกัน แต่ฉันไม่ได้ใช้ในโครงการนี้ ฉันขอข้อมูลสำหรับกราฟและการวัดครั้งสุดท้าย ฉันยังมี 3 เม็ดมีดเพื่อเพิ่มข้อมูลที่มาจากเซ็นเซอร์
app.py
ในไฟล์นี้ ฉันใส่รหัสเพื่อรับข้อมูลไปยังฐานข้อมูลของฉัน รหัสอิเล็กทรอนิกส์ของฉัน และรหัสสำหรับรับสิ่งต่าง ๆ ไปยังส่วนหน้าของฉันหรือเพื่อรับสิ่งต่าง ๆ จากส่วนหน้า
ที่ด้านล่างของรหัสฉันทำทุกอย่าง หากคุณได้รับข้อผิดพลาดจาก GPIO ให้ดูพินที่คุณใช้สำหรับปุ่ม LCD …
ส่วนหน้า
app.js
กราฟสำหรับไซต์ถูกสร้างขึ้นที่นี่ มีการเชื่อมต่อกับแบ็กเอนด์ แต่สิ่งต่าง ๆ ยังมาจากแบ็กเอนด์ไปยังส่วนหน้า
index.html
ไฟล์นี้มีข้อมูลทั้งหมดสำหรับเว็บไซต์ ลิงก์ไปยังไฟล์ Javascript ด้วย
screen.css
นี่คือที่ทำเลย์เอาต์ของเว็บไซต์
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
