
สารบัญ:
- ขั้นตอนที่ 1: บทนำ
- ขั้นตอนที่ 2: วัสดุ
- ขั้นตอนที่ 3: การออกแบบกล่องดำไดอะแกรมระดับบนสุด
- ขั้นตอนที่ 4: CLKDivide
- ขั้นตอนที่ 5: Shift Process Block
- ขั้นตอนที่ 6: เครื่องสถานะไฟไนต์
- ขั้นตอนที่ 7: การควบคุมบล็อกกระบวนการแสดงผลด้วยระดับ
- ขั้นตอนที่ 8: การควบคุมความเร็ว LED ด้วยระดับ
- ขั้นตอนที่ 9: การประกอบฮาร์ดแวร์
- ขั้นตอนที่ 10: ขอให้สนุก
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

โดย Summer Rutherford และ Regita Soetandar
ขั้นตอนที่ 1: บทนำ
สำหรับโครงการสุดท้ายของเราสำหรับ CPE 133 เราได้ออกแบบเกมตอบโต้ใน VHDL สำหรับบอร์ด Basy3 เกมนี้สามารถเปรียบเทียบได้ใกล้เคียงที่สุดกับเกมอาร์เคด “สแตกเกอร์” ซึ่งผู้เล่นต้องวางบล็อคในเวลาที่เหมาะสม บอร์ด Basy3 เชื่อมต่อกับเขียงหั่นขนมซึ่งมีไฟ LED สลับกัน ไฟ LED เหล่านี้จะสลับกันที่ความถี่เฉพาะ ขึ้นอยู่กับระดับ เกมนี้ใช้ตัวแบ่งนาฬิกาและส่วนแสดงผล 7 หลัก 4 หลัก เช่นเดียวกับเครื่องสถานะจำกัด เมื่อผู้เล่นเปิดใช้งานสวิตช์ที่ถูกต้องในขณะที่ไฟ LED ตรงกลางสว่างขึ้น ผู้เล่นจะเลื่อนไปยังระดับถัดไปของเกม ซึ่งจะเพิ่มความถี่ของไฟ LED ที่สลับกัน ทำให้แต่ละระดับต่อเนื่องยากกว่าระดับก่อนหน้า เมื่อผู้เล่นเอาชนะระดับ 7 ได้สำเร็จ ซึ่งเป็นระดับสูงสุด จะมีข้อความปรากฏขึ้นที่หน้าจอเซกเมนต์ และไฟ LED ทั้งหมดจะสว่างและดับพร้อมกัน
ขั้นตอนที่ 2: วัสดุ



วัสดุที่คุณต้องการคือ:
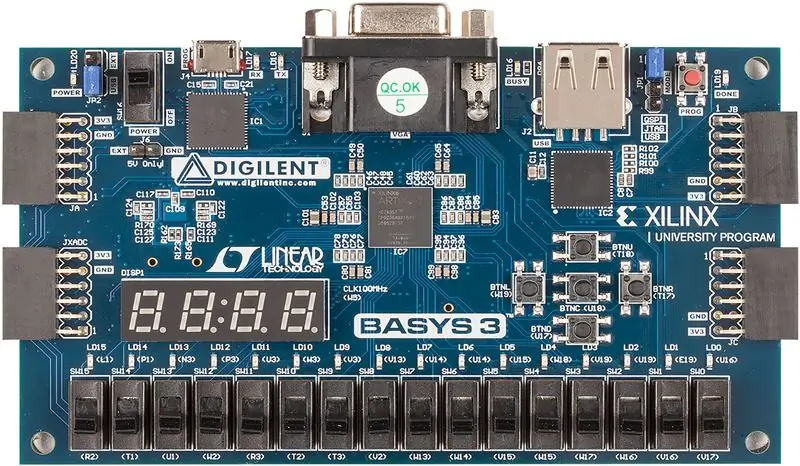
- บอร์ด Digilent Basy3 พร้อมสายไมโคร USB
- เขียงหั่นขนม
- ไฟ LED 5 ดวง
- ตัวต้านทาน 5 ตัว (เราใช้ 220 โอห์ม)
- สายจัมเปอร์ 11 เส้น
- คอมพิวเตอร์พร้อม Vivado
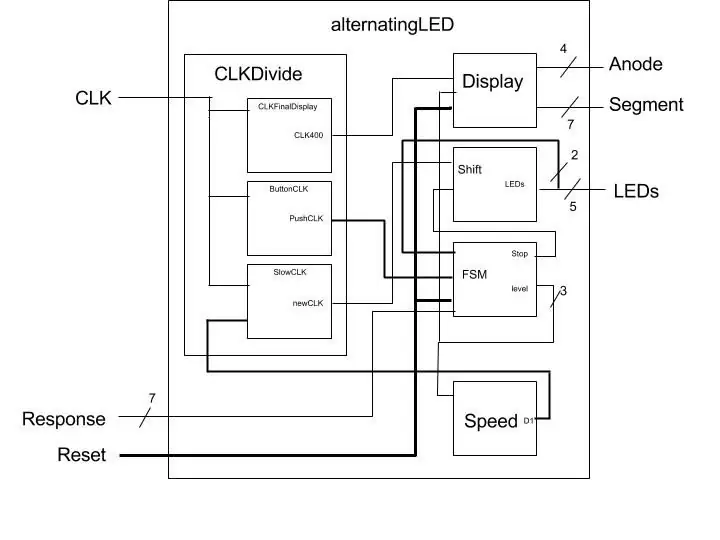
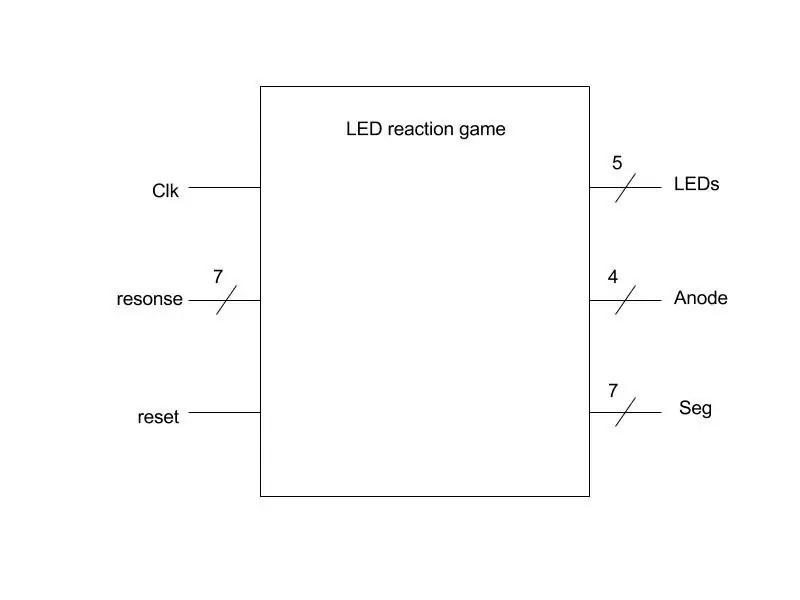
ขั้นตอนที่ 3: การออกแบบกล่องดำไดอะแกรมระดับบนสุด


อย่างที่คุณเห็น ไดอะแกรมบล็อกระดับบนสุดของเราเริ่มต้นด้วยการรับนาฬิกาที่จำเป็นจากโมดูลย่อย ClkDivide นาฬิกาเหล่านี้เป็นอินพุตในบล็อกกระบวนการต่างๆ โดยพื้นฐานแล้ว เกมต้องรับรู้ว่าเมื่อผู้ใช้เปิดสวิตช์อย่างถูกต้อง ไฟ LED จะต้องเริ่มสลับเร็วขึ้นและหน้าจอต้องสูงขึ้นหนึ่งระดับ บล็อกไดอะแกรมอาจดูบ้าไปหน่อย แต่นั่นเป็นเพราะมีสัญญาณจำนวนมากที่สร้างขึ้นในกระบวนการบางอย่าง จากนั้นสัญญาณนั้นจะกำหนดสัญญาณอื่นในบล็อกกระบวนการอื่น
ในท้ายที่สุด อินพุตเดียวที่เกมใช้คือนาฬิกาอินพุตบนบอร์ด Basy3 ที่ทำงานที่ 100 Mhz สวิตช์เจ็ดตัวบนบอร์ด Basy3 และปุ่มรีเซ็ต สิ่งที่ส่งออกคือแอโนดสำหรับจอแสดงผลเจ็ดเซ็กเมนต์ เซกเมนต์เจ็ดส่วนสำหรับจอแสดงผล และไฟ LED
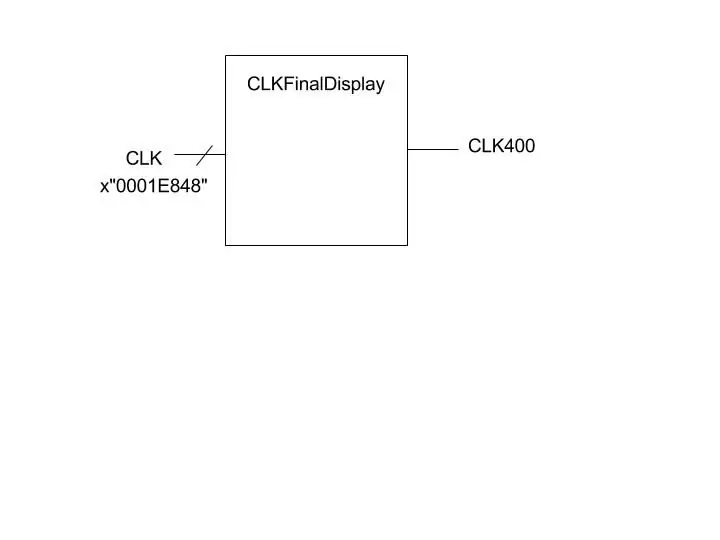
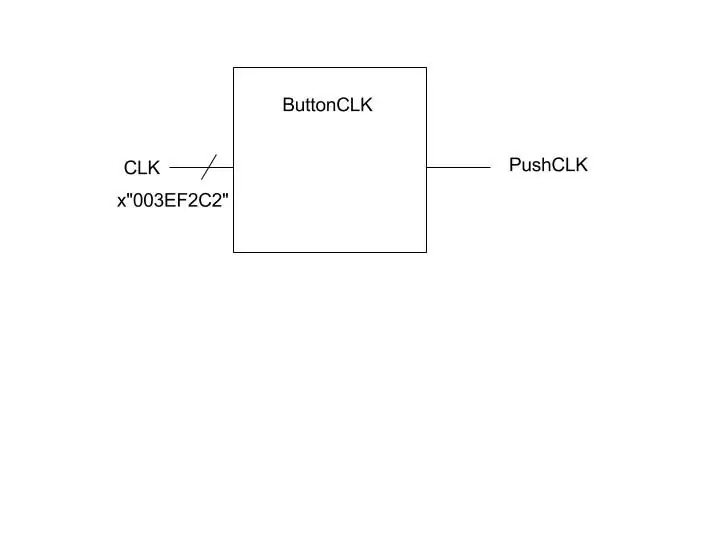
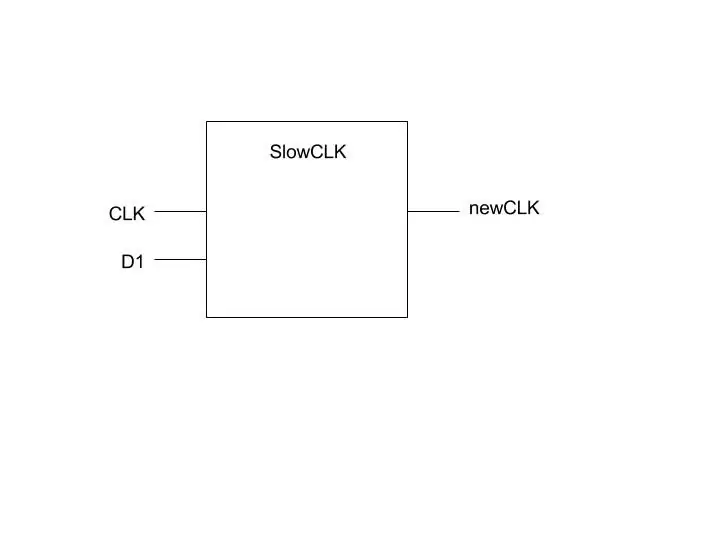
ขั้นตอนที่ 4: CLKDivide



โมดูลย่อยตัวแบ่งนาฬิกานี้สร้างนาฬิกาที่ช้ากว่าขึ้นอยู่กับค่าที่เราจับคู่ไว้ในไฟล์หลักของเรา เราใช้โมดูลย่อยนี้เพื่อกำหนด Clk400, PushClk และ newlck โมดูลย่อยนี้ใช้นาฬิกาและตัวแบ่ง 32 บิตเป็นอินพุต นาฬิกาที่ชะลอตัวจะถูกส่งออก มีบล็อกกระบวนการสำหรับตัวแบ่งและนาฬิกาที่ชะลอตัว ในกระบวนการนี้เป็นตัวแปรชั่วคราว ซึ่งเราเรียกว่าการนับ ซึ่งจะนับหนึ่งทุกครั้งที่มีการกดขอบที่เพิ่มขึ้นของนาฬิกาที่ป้อนเข้ามา เมื่อถึงเลขตัวหาร นาฬิกาที่ชะลอตัวจะสลับและนับใหม่เป็นศูนย์
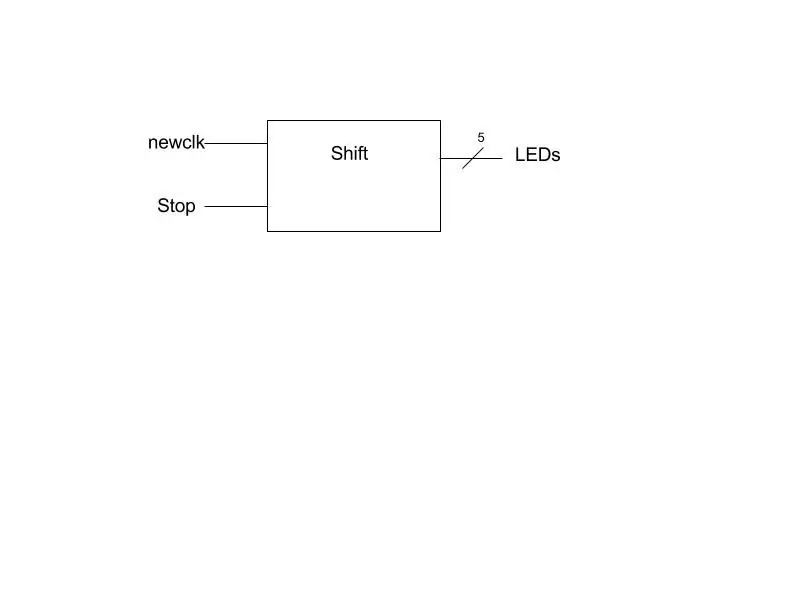
ขั้นตอนที่ 5: Shift Process Block

บล็อกกระบวนการ Shift ควบคุมการเคลื่อนไหวสลับและความเร็วของ LED ในรายการความไวคือสัญญาณ newclk และ Stop หยุดทำให้เกิดความล่าช้าสั้น ๆ เมื่อผู้ใช้ผ่านระดับ หาก Stop ไม่สูง ไฟ LED จะสลับตามปกติตามความเร็วของ newclk รูปแบบการสลับนี้ถูกควบคุมโดยตัวแปรสองตัว: ติดตามและนับ การนับกำหนดว่า LED ใดควรเปิด ขณะที่ Track กำหนดว่าควรนับขึ้นหรือลง มีสัญญาณอื่น Final ที่ใช้เฉพาะเมื่อระดับเป็น “111” แสดงว่าผู้เล่นชนะเกมแล้ว สุดท้ายสลับกันระหว่าง 0 ถึง 1 ทุกขอบนาฬิกาเพื่อเปิดและปิดไฟ LED อย่างต่อเนื่อง นี่เป็นเพียงองค์ประกอบภาพสำหรับการแสดงผลขั้นสุดท้าย
กระบวนการเปลี่ยนนี้เป็นจุดเริ่มต้นที่สมบูรณ์แบบสำหรับโครงการนี้ หากคุณสามารถให้ไฟ LED ของคุณสลับกันอย่างถูกต้องและสม่ำเสมอ จากที่นี่คุณเพียงแค่ต้องเพิ่มลักษณะการทำงานเมื่อปรับระดับขึ้น!
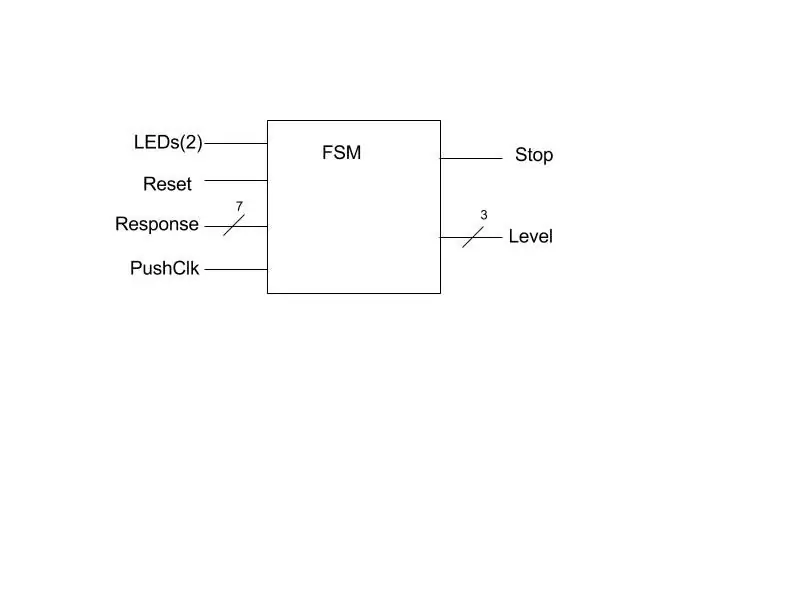
ขั้นตอนที่ 6: เครื่องสถานะไฟไนต์

เราได้สร้าง Finite State Machine เพื่อกำหนดพฤติกรรมเมื่อกดสวิตช์อินพุตหรือปุ่มรีเซ็ต แต่ละสถานะคือ "ระดับ" และหากเปิดสวิตช์ในเวลาที่ไม่ถูกต้องหรือกดรีเซ็ต ระดับจะเปลี่ยนกลับเป็น "000" มิฉะนั้น หากเปิดสวิตช์อย่างถูกต้อง ระดับจะเลื่อนขึ้นจนถึงสถานะสุดท้าย "111" และการแสดงสิ้นสุดจะเกิดขึ้น FSM ขึ้นอยู่กับสองโปรเซสบล็อก sync_proc และ comb_proc Sync_proc ใช้นาฬิกาที่เราเรียกว่า PushClk นาฬิกานี้ควบคุมความเร็วที่สถานะถัดไปจะกลายเป็นสถานะปัจจุบัน นาฬิกานี้ควรจะค่อนข้างเร็ว เราเลือกความเร็วที่เร็วกว่าความเร็ว LED ที่เร็วที่สุดของเราประมาณสองเท่า
เราใช้รหัสนี้โดยใช้ FSM สำหรับระดับต่างๆ อย่างไรก็ตาม หลังจากโปรเจ็กต์นี้ เราพบว่าการใช้ FSM อย่างมีประสิทธิภาพมากขึ้นอาจเป็นการต้องมีสถานะการนับ สถานะการรีเซ็ต หรือสถานะการเข้าพัก หากไม่มีอะไรถูกกด แสดงว่าอยู่ในสถานะพัก หากมีการกดรีเซ็ตหรือเครื่องเล่นเลอะ แสดงว่าอยู่ในสถานะรีเซ็ต หากกดถูกจะอยู่ในสถานะนับ มีหลายวิธีในการใช้ FSM ในเกมนี้เช่นกัน!
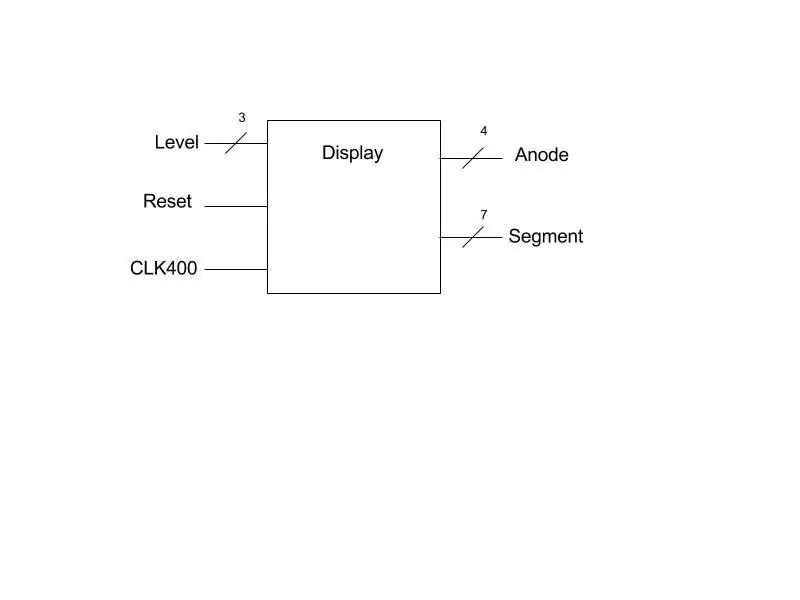
ขั้นตอนที่ 7: การควบคุมบล็อกกระบวนการแสดงผลด้วยระดับ

ระดับควบคุมบล็อกกระบวนการแสดงผล ตัวแปรในรายการความไว ได้แก่ ระดับ รีเซ็ต และ Clk400 การแสดง 7 ส่วนเริ่มต้นด้วยการแสดง '1' สำหรับระดับแรก นับจนถึง 7 ทุกครั้งที่ผู้ใช้ผ่านระดับเพื่อแสดงให้ผู้ใช้ทราบว่าตนอยู่ในระดับใด เมื่อผู้ใช้ผ่านระดับ 7 แล้ว จะแสดง “COOL” เพื่อแสดงว่าผู้เล่นชนะเกมแล้ว จอแสดงผล "COOL" นี้ใช้นาฬิกา 400 Hz ที่เราเรียกว่า Clk400 หากกดปุ่มรีเซ็ต หน้าจอจะกลับไปที่ “1”
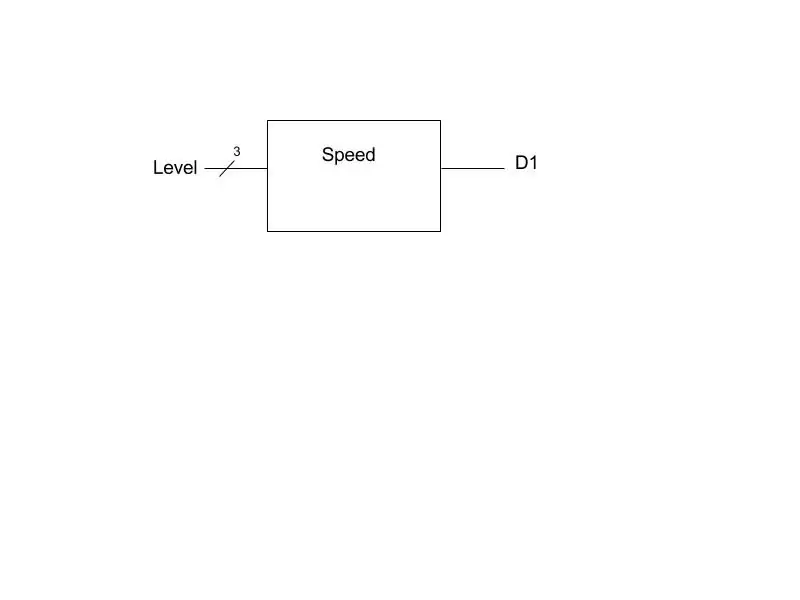
ขั้นตอนที่ 8: การควบคุมความเร็ว LED ด้วยระดับ

สุดท้าย ระดับจะควบคุมความเร็วของไฟ LED ระดับเป็นสัญญาณเดียวในรายการความไว D1 คือสัญญาณที่เข้าสู่กระบวนการ Clock Divider เพื่อรับ newclk ทุกครั้งที่เปลี่ยนระดับหรือสถานะเปลี่ยน กระบวนการจะบล็อก "ความเร็ว" กระบวนการนี้กำหนดค่าของ D1 ค่า D1 ที่กำหนดไว้มี 8 ค่าที่เราเลือกโดยพิจารณาจากความเร็วที่เราต้องการให้แต่ละระดับทำงาน D1 จะเล็กลงทุกครั้งที่ระดับเพิ่มขึ้นเพื่อให้ newclk ทำงานเร็วขึ้น
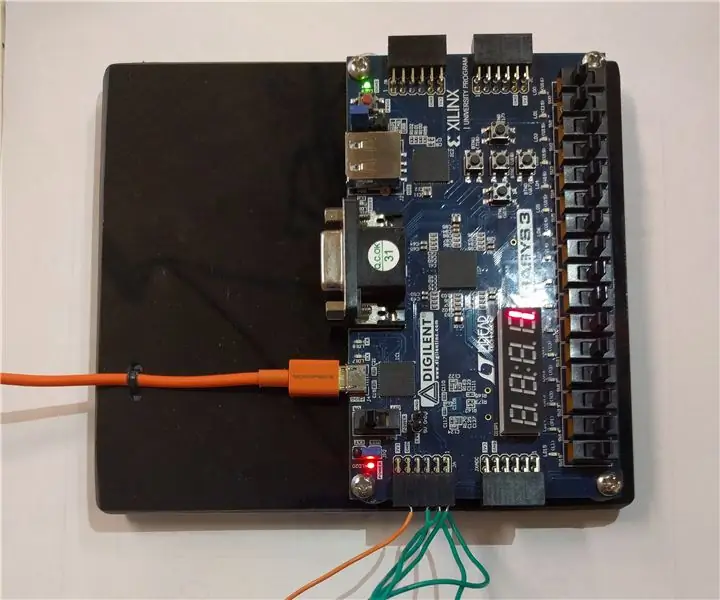
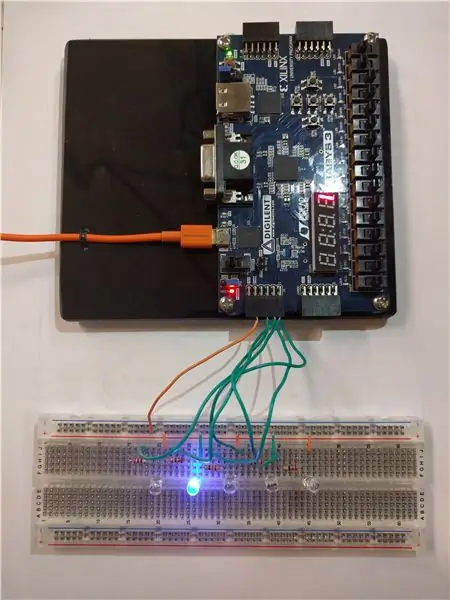
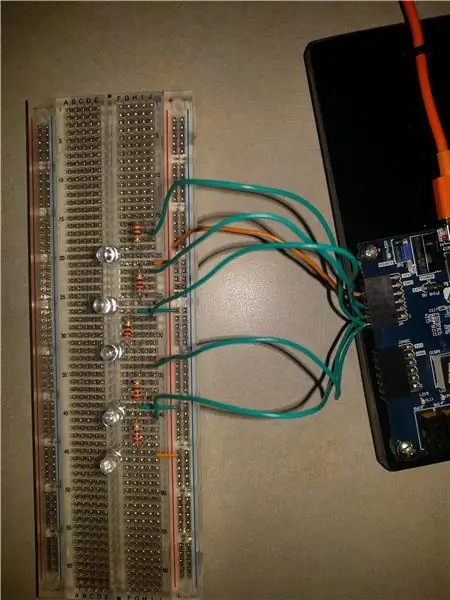
ขั้นตอนที่ 9: การประกอบฮาร์ดแวร์

เราเชื่อมต่อเขียงหั่นขนมกับ Basy3 ด้วยหนึ่งในตัวเชื่อมต่อ pmod พอร์ต pmod หกพอร์ตถูกใช้เพื่อเสียบขั้วต่อตัวผู้กับตัวผู้ หนึ่งพอร์ตสำหรับกราวด์ และอีกห้าพอร์ตสำหรับไฟ LED 5 ดวง เรายังวางตัวต้านทานสำหรับ LED แต่ละตัวด้วย ตัวต้านทานเหล่านี้คือ220Ωและป้องกันไม่ให้ไฟ LED ลัดวงจรและถูกไฟไหม้ แม้ว่า LED แต่ละตัวจะมีความต้านทานอยู่บ้าง แต่ความต้านทานไม่เพียงพอที่จะขัดขวางแรงดันไฟฟ้าจากแหล่งกำเนิด
ขั้นตอนที่ 10: ขอให้สนุก

เกมนี้เล่นง่ายมาก ผู้เล่นเริ่มต้นที่สวิตช์ขวาสุด 1 ของกระดาน V17 พวกเขาต้องพลิกสวิตช์ให้สูงเมื่อไฟ LED ตรงกลางเปิดอยู่ จากนั้นพวกเขาย้ายหนึ่งสวิตช์ไปทางซ้ายและทำสิ่งเดียวกัน! หากผู้เล่นไปถึงเส้นชัย พวกเขาจะลงเอยที่สวิตซ์ที่เจ็ด W14 หากพวกเขาเอาชนะเกมได้ พวกเขาจะได้เห็นฉากจบที่สนุกจริงๆ!
สิ่งที่ควรทราบก็คือเมื่อสร้างเกมนี้ ความเร็วจะขึ้นอยู่กับคุณโดยสิ้นเชิง! หากความเร็วที่เราเลือกไว้ช้าเกินไป อย่าลังเลที่จะเร่งความเร็วและทำให้ท้าทายยิ่งขึ้น! นอกจากนี้ยังไม่มีการกำหนดจำนวนระดับ หากคุณต้องการให้มีระดับมากขึ้น มีการปรับเปลี่ยนที่ต้องทำกับ FSM และบล็อกกระบวนการที่กำหนดโดยระดับ แต่สิ่งเหล่านี้เป็นการเปลี่ยนแปลงที่ง่ายมาก
เรายังเลือกใช้สวิตช์บนบอร์ดเป็นอินพุตของผู้ใช้ แต่สามารถทำได้ด้วยปุ่มบนบอร์ด Basy3; ปุ่มจะขจัดความจำเป็นในการรีเซ็ตสวิตช์ทุกครั้งที่ผู้ใช้เริ่มต้นใหม่ ตอนแรกเราใช้ปุ่ม แต่สิ่งนี้ทำให้เกิดข้อผิดพลาดในการกำหนดระดับ เนื่องจากมันจะข้ามไปหลายระดับหาก PushClk สองขอบที่เพิ่มขึ้นมาถูกกดปุ่มเมื่อกดปุ่มค้างไว้
ด้านล่างนี้คือวิดีโอสาธิตวิธีการเล่น ผ่าน 4 ระดับแรก และการแสดงตอนจบ
ไฟล์หลักสำหรับโครงการนี้รวมอยู่ด้านล่าง
แหล่งที่มา
คู่มืออ้างอิง Basic3
แรงบันดาลใจสำหรับโครงการ - เกม Arduino Stop It
แนะนำ:
FPGA Cyclone IV DueProLogic ควบคุมกล้อง Raspberry Pi: 5 ขั้นตอน

FPGA Cyclone IV DueProLogic ควบคุมกล้อง Raspberry Pi: แม้ว่า FPGA DueProLogic จะได้รับการออกแบบอย่างเป็นทางการสำหรับ Arduino แต่เราจะทำให้ FPGA และ Raspberry Pi 4B สื่อสารกันได้ มีการใช้งานสามงานในบทช่วยสอนนี้: (A) กดปุ่มสองปุ่มบนพร้อมกัน FPGA เพื่อพลิกมุมของ
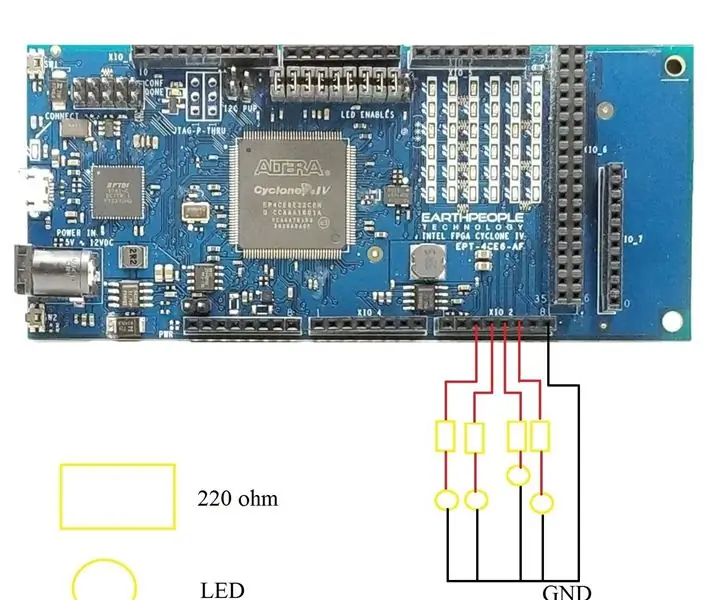
FPGA Cyclone IV DueProLogic - ปุ่มกดและไฟ LED: 5 ขั้นตอน

FPGA Cyclone IV DueProLogic - ปุ่มกดและไฟ LED: ในบทช่วยสอนนี้ เราจะใช้ FPGA เพื่อควบคุมวงจร LED ภายนอก เราจะใช้งานต่อไปนี้ (A) ใช้ปุ่มกดบน FPGA Cyclone IV DuePrologic เพื่อควบคุม LED (B) Flash LED บน & ปิดเป็นระยะVideo demo Lab
เกมปฏิกิริยา Arduino ตลก: 3 ขั้นตอน

เกมปฏิกิริยา Arduino ตลก: เกมปฏิกิริยา Arduino ตลกสำหรับทั้งครอบครัว;) อิงจากการสื่อสาร Bluetooth ข้ามแพลตฟอร์ม คุณต้องการแค่อุปกรณ์ Arduino สมาร์ทโฟน Android และกล่องรองเท้า หากคุณไม่มีสิ่งเหล่านี้ จงเชื่อมั่นในสิ่งนั้น: ไม่มีอะไรที่
เกมปฏิกิริยา- โครงการวิศวกรรมคอมพิวเตอร์: 3 ขั้นตอน

เกมปฏิกิริยา- โครงการวิศวกรรมคอมพิวเตอร์: เกมตอบสนองเป็นสิ่งที่ชื่อพูด มันทดสอบความเร็วปฏิกิริยาของคุณ คุณอาจกำลังถามว่าเซิร์ฟเวอร์นี้มีประโยชน์อะไรนอกเหนือจากความบันเทิง ดีคุณสามารถใช้สิ่งนี้สำหรับบุคคลในสถานบำบัดจากการผ่าตัดหรืออุบัติเหตุ ความเร็วปฏิกิริยาของพวกเขา
เกมปฏิกิริยา Arduino: 9 ขั้นตอน

เกม Arduino Reaction: ฉันทำเกมนี้เป็นงานมอบหมายของโรงเรียน เราต้องสร้างสิ่งที่โต้ตอบกับ Arduino นี่เป็นโครงการ Arduino แรกของฉันที่ฉันเคยทำ ดังนั้นจึงค่อนข้างยาก แต่ก็ใช่ว่าจะเป็นไปไม่ได้
