
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.





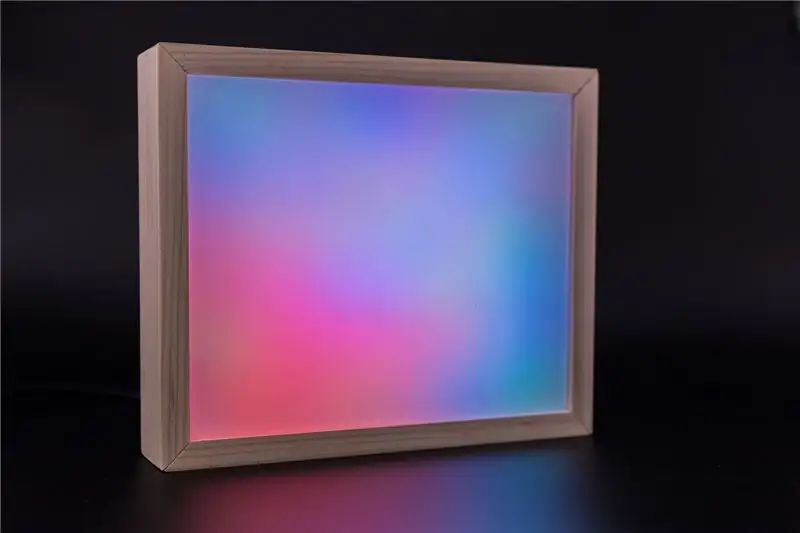
LightBox ใช้ไมโครโฟนในตัวของโทรศัพท์หรือแท็บเล็ตเพื่อวิเคราะห์เพลงเพื่อสร้างรูปแบบแสงที่สวยงามและเข้ากับเพลง เพียงแค่เปิดแอป วางโทรศัพท์หรือแท็บเล็ตของคุณไว้ที่ใดที่หนึ่งใกล้กับแหล่งกำเนิดเสียง จากนั้นกล่องของคุณจะแสดงภาพเสียงแบบเรียลไทม์ LightBox ยังสามารถใช้แสงโดยรอบที่มีสีสันได้อีกด้วย
มีความสุข!!!
ขั้นตอนที่ 1: รวบรวมวัสดุ
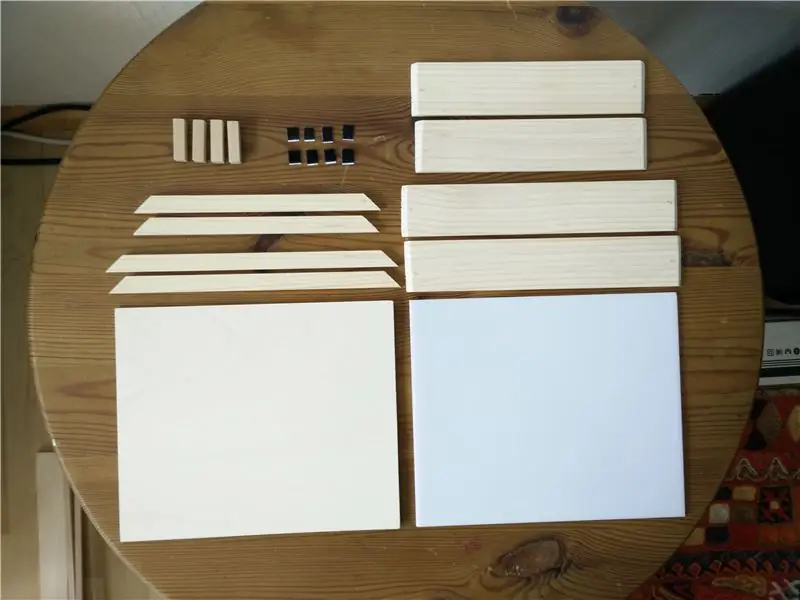
คุณจะต้องมีวัสดุดังต่อไปนี้:
- ระแนงไม้ 1 ม. 4 x 0.5 ซม. (สำหรับโครง)
- ระแนงไม้ 1 ม. 1.2 x 0.5 ซม. (สำหรับขอบหน้า)
- ไม้เท้าสี่เหลี่ยม 15 ซม. 0.8 x 0.8 ซม.
- 1 x แผ่นไม้ 22 x 18 x 0.3 ซม. (สำหรับแผ่นหลัง)
- 1 x จานแก้วอะครีลิคสีขาวนม 22 x 18 x 0.3 ซม. (สำหรับจานหน้า)
- 1 x RGB LED strip ชนิด WS2812B 5 โวลต์ ยาว 1 ม. พร้อมไฟ LED 60 ดวง
- 1 x โมดูล ESP8266 ฉันใช้ Adafruit Huzzah แต่คุณสามารถใช้โมดูลอื่นได้
- แจ็คบาร์เรล 1 x 5.5 x 2.1 DC
- ลวด (สีต่างๆ)
- เทปเวลโครบางส่วน
เครื่องมือที่คุณต้องการ:
- เลื่อยไม้
- กล่องใส่แว่น
- กาวไม้
- หัวแร้ง
ขั้นตอนที่ 2: สร้างกล่อง




กรอบ
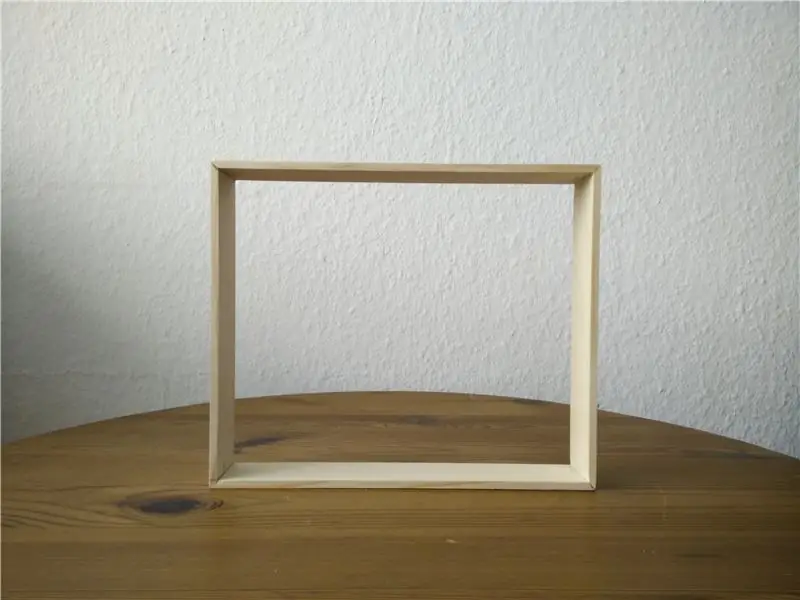
ขั้นแรกให้ใช้กล่องตุ้มปี่เพื่อตัดไม้ระแนงสำหรับโครง ตัดชิ้นงานด้วยมุม 45° เพื่อให้คุณสามารถประกอบเข้าด้วยกันเพื่อสร้างกรอบด้านนอก (ดูรูป) คุณจะต้องมีความยาวสองชิ้น 23 ซม. (สำหรับด้านบนและด้านล่าง) และความยาว 2 ชิ้น 19 ซม. (สำหรับด้านซ้ายและด้านขวา) ความยาวหมายถึงขอบที่ยาวกว่า
เคล็ดลับ: หากคุณตัดชิ้นส่วนตามลำดับที่จะประกอบขอบ (เช่น ชิ้นบนก่อน ตามด้วยชิ้นขวา ตามด้วยชิ้นล่าง แล้วก็ชิ้นซ้าย) คุณแน่ใจว่าขอบจะพอดี.
ตอนนี้ติดชิ้นส่วนสำหรับกรอบเข้าด้วยกัน ตรวจสอบให้แน่ใจว่าคุณใส่แผ่นกระจกอะครีลิกในกล่องที่ด้านหนึ่งและแผ่นหลังอีกด้านหนึ่งได้ ไม่ต้องกังวลหากมีช่องว่างเล็กๆ ช่องว่างด้านหน้าจะถูกปิดโดยเส้นขอบและด้านหลังจะมองไม่เห็น
จานหน้า
ถัดไป ให้ตัดไม้คทาสี่เหลี่ยมเป็นสี่ชิ้น อันละ 3 ซม. ใส่แผ่นกระจกอะครีลิกลงในกล่องให้ชิดกับด้านหน้า กาวชิ้นไม้สี่เหลี่ยมที่มุมกล่องและด้านหลังของแผ่นอะครีลิค ตรวจสอบให้แน่ใจว่าคุณไม่ได้ใช้กาวมากเกินไป เพื่อไม่ให้กาวติดบนอะคริลิก ยกเว้นบริเวณที่ติดกาวกับชิ้นไม้
ชายแดน
ใช้กล่องตุ้มปี่อีกครั้งเพื่อตัดไม้ระแนงสำหรับขอบ ตัดด้วยมุม 45 องศา (ดูรูป) คุณจะต้องใช้ความยาว 23 ซม. สองชิ้นและความยาว 19 ซม. สองชิ้น (ความยาวอ้างอิงถึงขอบที่ยาวกว่าอีกครั้ง)
กาวชิ้นส่วนสำหรับเส้นขอบเข้าด้วยกันและติดขอบที่ด้านหน้าของกล่อง ระวังอย่าให้กาวหกลงบนอะคริลิก
ขั้นตอนที่ 3: ติดตั้งเฟิร์มแวร์บนคอนโทรลเลอร์
ไปที่ Arduino Library Manager ของคุณและตรวจสอบให้แน่ใจว่าได้ติดตั้งไลบรารี FastLED แล้ว มันจะถูกใช้โดยเฟิร์มแวร์
ดาวน์โหลดเฟิร์มแวร์สำหรับ ESP8266 ของคุณจาก Github
ใช้ Arduino IDE เพื่ออัปโหลดเฟิร์มแวร์ไปยังโมดูล ESP8266 ของคุณ
หมายเหตุเกี่ยวกับการใช้ LED จำนวนต่างกัน: ฉันสร้าง LightBox ด้วยแถบ LED จำนวน 60 ดวง แต่คุณสามารถใช้ไฟ LED ได้มากเท่าที่คุณต้องการ สิ่งเดียวที่คุณต้องทำคือเปลี่ยนค่าคงที่ NUM_ROWS และ NUM_COLUMNS ในเฟิร์มแวร์ แอพจะปรับตามจำนวน LED ที่คุณกำหนดโดยอัตโนมัติ วิธีนี้คุณสามารถสร้างไลท์บ็อกซ์ขนาดใหญ่หรือเล็กได้ตามที่คุณต้องการ
ขั้นตอนที่ 4: สร้างแผ่นหลัง




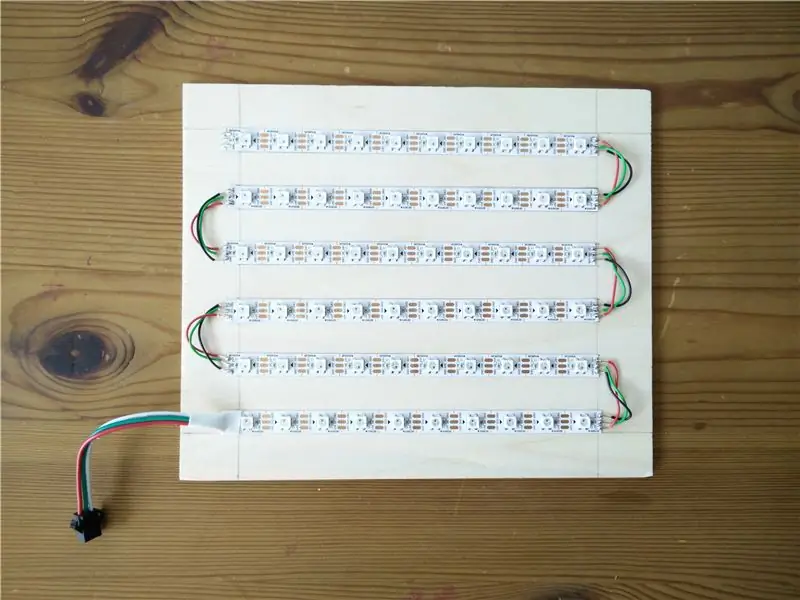
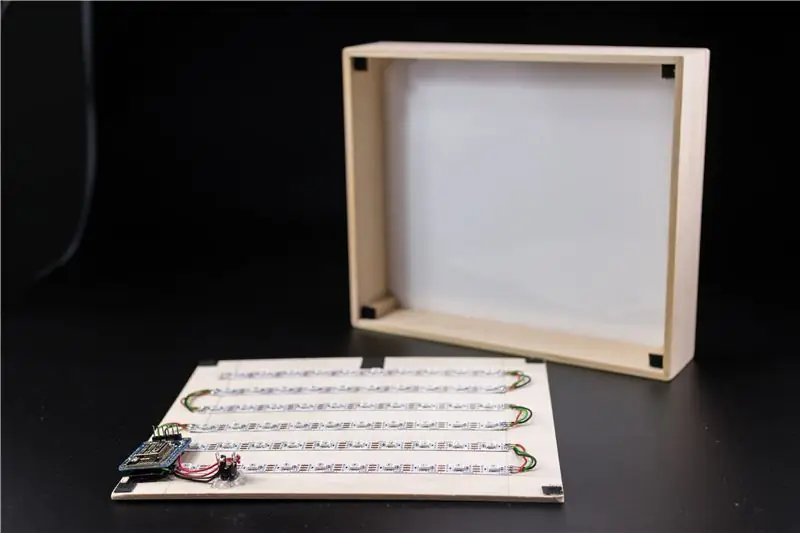
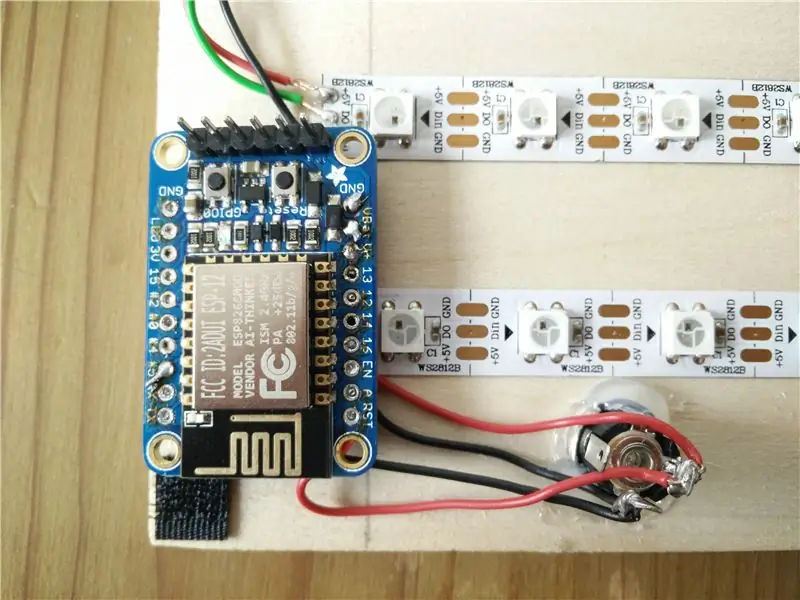
ในขั้นตอนนี้ เราจะตัดแถบ LED เป็นแถบเล็กๆ ประสานเข้าด้วยกันด้วยลวดบางเส้น แล้วติดไว้ที่แผ่นหลังเพื่อสร้างตาราง ผลลัพธ์ควรมีลักษณะตามที่แสดงในภาพ
ข้อควรระวัง: มีลูกศรเล็ก ๆ พิมพ์อยู่บนแถบ LED ลูกศรเหล่านี้ระบุทิศทางที่ส่งสัญญาณข้อมูล คุณต้องติดกาวและประสานแถบในลักษณะที่คุณสามารถทำตามลูกศรที่เริ่มต้นที่ลวดที่เชื่อมต่อกับหมุดบนโมดูล ESP8266 ตลอดแถบไปจนถึงส่วนท้ายของแถบสุดท้าย
ตัดแถบ LED เป็นหกแถบโดยแต่ละแถบมี LED 10 ดวง แถบ LED มีเครื่องหมายที่สามารถตัดและขายต่อได้ วัดขนาดของโมดูล ESP8266 ของคุณ ใช้ดินสอทำเครื่องหมายตำแหน่งที่แต่ละแถบควรไปบนแผ่นหลัง ระยะห่างระหว่างแถบควรเท่ากัน และคุณต้องเว้นขอบให้กว้างพอที่จะวางโมดูล ESP8266 ไว้ที่นั่นโดยไม่ปิดไฟ LED ใดๆ
ถัดไป ติดแถบกาวที่แผ่นหลัง นำหัวแร้งของคุณออกมา ลวดบางส่วน และบัดกรีแถบ LED เข้าด้วยกัน แถบมีสามบรรทัด: +5V, GND และ DO ตรวจสอบให้แน่ใจว่าคุณเชื่อมต่อสายที่ตรงกันเสมอ ใช้สายไฟที่มีสีต่างกันเพื่อหลีกเลี่ยงข้อผิดพลาด
เจาะรูสำหรับแม่แรงกระบอก DC ลงในแผ่นหลัง ฉันใช้กาวร้อนติดแจ็คเข้ากับจาน
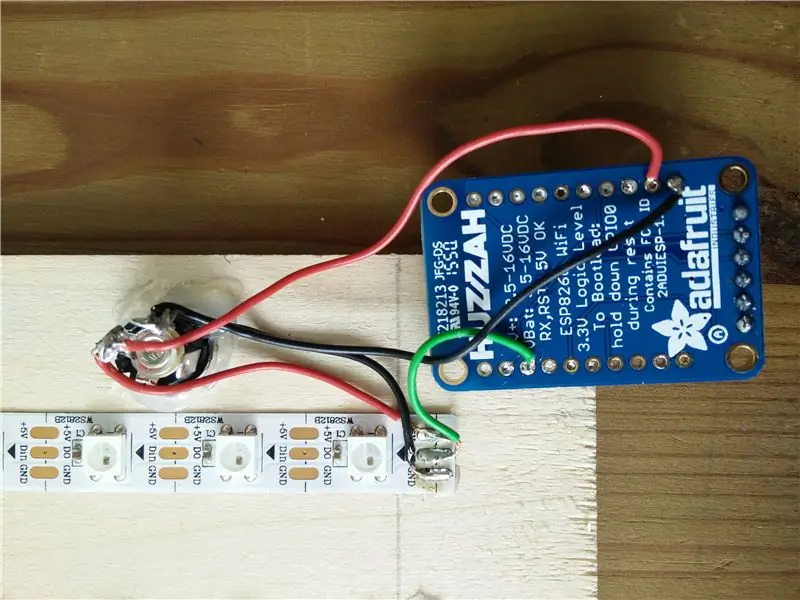
เชื่อมต่อ +5V และสาย GND ของแถบ LED กับขั้วต่อที่สอดคล้องกันของแจ็คแบบบาร์เรล หากคุณไม่ทราบว่าขั้วใดเป็นขั้วบวกและขั้วใดเป็นขั้วลบ ให้เสียบแหล่งจ่ายไฟ 5V และใช้มัลติมิเตอร์เพื่อค้นหาว่าขั้วใดเป็นขั้วใด
เชื่อมต่อขั้วต่อ 5V และ GND ของโมดูล ESP8266 ของคุณกับขั้วต่อที่สอดคล้องกันของแจ็คแบบบาร์เรล เชื่อมต่อพิน 5 ของโมดูล ESP8266 กับสายข้อมูลของแถบ LED คุณสามารถใช้สายจัมเปอร์ได้ หากต้องการนำโมดูลกลับมาใช้ใหม่ในภายหลัง หรือบัดกรีสายเคเบิลเข้ากับขั้วต่อของโมดูลโดยตรง
กาวโมดูล ESP8266 ที่แผ่นด้านหลังหรือใช้เทปเวลโครเพื่อติด
ขั้นตอนที่ 5: ขอให้สนุก



ได้เวลาดาวน์โหลดแอปจาก Google Play Store แล้ว ได้ฟรีแน่นอน!
เสียบไลท์บ็อกซ์ของคุณ ควรเปลี่ยนเป็นสีน้ำเงิน และคุณควรจะเห็นเครือข่าย WiFi ชื่อ "ไลท์บ็อกซ์" บนโทรศัพท์หรือแท็บเล็ตของคุณ หากกล่องเปลี่ยนเป็นสีแดงเมื่อคุณเสียบปลั๊กครั้งแรก คุณต้องรีเซ็ต EEPROM ของโมดูล ESP8266 ทำได้โดยเชื่อมต่อพิน 4 ของโมดูลกับ GND เป็นเวลาหนึ่งวินาที กล่องควรเริ่มต้นใหม่และเปลี่ยนเป็นสีน้ำเงิน
เชื่อมต่อกับเครือข่าย WiFi "ไลท์บ็อกซ์" (รหัสผ่าน: "ไลท์บ็อกซ์12345") ด้วยโทรศัพท์หรือแท็บเล็ตของคุณ เริ่มแอป LightBox แอพจะเชื่อมต่อกับ LightBox โดยอัตโนมัติ
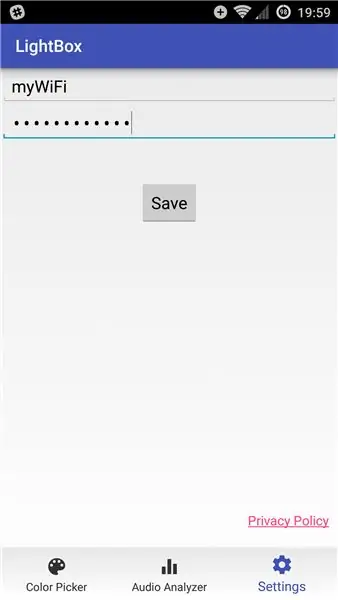
ในเมนูการตั้งค่า คุณสามารถกำหนดค่า LightBox ให้เชื่อมต่อกับเครือข่าย WiFi ของคุณเองแทนที่จะสร้างเอง วิธีนี้ทำให้คุณไม่จำเป็นต้องเปลี่ยนไปใช้เครือข่าย WiFi อื่นเมื่อคุณต้องการใช้กล่องของคุณ
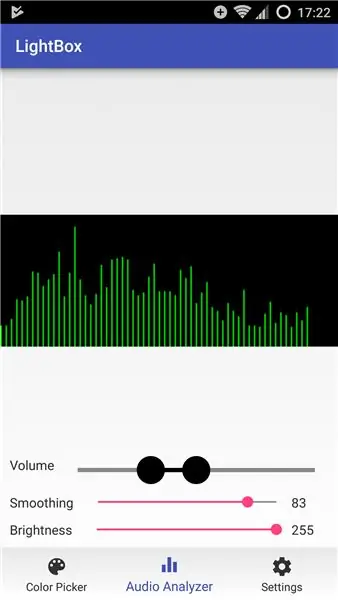
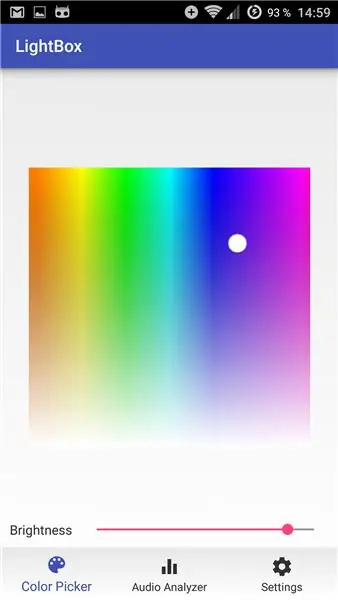
ใช้ตัวเลือกสีเพื่อทำให้ห้องของคุณสว่างขึ้นด้วยสีที่เข้ากับอารมณ์ของคุณ หรือใช้ตัววิเคราะห์เสียงเพื่อเปลี่ยนเพลงให้เป็นลวดลายของสีที่สวยงาม
อย่าลังเลที่จะถามในส่วนความคิดเห็นหากคุณมีคำถามใด ๆ
มีความสุข!
อัปเดต:
- 06/03/17: ฉันเพิ่มภาพถ่ายระยะใกล้ของการเดินสายของโมดูล ESP8266
- 06/19/17: ฉันกำลังปรับปรุงแอพและเฟิร์มแวร์อย่างต่อเนื่อง ฉันเพิ่มตัวกรองที่ทำให้การแสดงภาพเสียงราบรื่นขึ้น มีการสั่นไหวน้อยกว่ามากและการแสดงภาพดูดีขึ้นมาก ฉันยังเพิ่มความเป็นไปได้ในการกำหนดค่าจำนวนแถวและคอลัมน์ LED ในเฟิร์มแวร์ แอปจะปรับตามจำนวน LED ที่กำหนดค่าไว้โดยอัตโนมัติ วิธีนี้คุณสามารถสร้าง LightBox ของคุณด้วยไฟ LED มากหรือน้อยกว่าที่ฉันทำ และจะทำงานกับแอพได้


วิ่งขึ้นในความท้าทายที่ไม่มีใครแตะต้อง
แนะนำ:
Laser Music Visualizer: 5 ขั้นตอน

Laser Music Visualizer: คุณรู้ว่าเพลงโปรดของคุณมีเสียงเป็นอย่างไร ตอนนี้คุณสามารถสร้างภาพและดูว่าพวกมันมีลักษณะอย่างไร การทำงานในลักษณะนี้: เมื่อคุณเล่นเสียงผ่านลำโพง ไดอะแฟรมของลำโพงจะสั่น การสั่นสะเทือนเหล่านี้ทำให้กระจกที่ติดอยู่กับ
ลำโพง Bluetooth พร้อม Music Visualizer: 10 ขั้นตอน (พร้อมรูปภาพ)

ลำโพง Bluetooth พร้อม Music Visualizer: ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นว่าฉันสร้างลำโพง Bluetooth ที่มี Visualizer เพลงอยู่ด้านบนอย่างไร มันดูเจ๋งจริง ๆ และทำให้ช่วงเวลาการฟังเพลงของคุณยอดเยี่ยมยิ่งขึ้น คุณสามารถตัดสินใจได้ว่าต้องการเปิดโปรแกรมสร้างภาพหรือไม่
Smart Lamp (TCfD) - Rainbow + Music Visualizer: 7 ขั้นตอน (พร้อมรูปภาพ)

Smart Lamp (TCfD) - Rainbow + Music Visualizer: โครงการนี้จัดทำขึ้นสำหรับหลักสูตร Technology for Concept Design ที่ TUDelft ผลิตภัณฑ์ขั้นสุดท้ายคือหลอดไฟ LED แบบฐาน ESP-32 และเชื่อมต่อกับเซิร์ฟเวอร์ สำหรับต้นแบบ หลอดไฟมีสองหน้าที่; เอฟเฟกต์รุ้งที่ปล่อยสีที่ผ่อนคลาย
Music Visualizer (ออสซิลโลสโคป): 4 ขั้นตอน (พร้อมรูปภาพ)

Music Visualizer (ออสซิลโลสโคป): เครื่องมือสร้างภาพดนตรีนี้เป็นวิธีที่ยอดเยี่ยมในการเพิ่มความลึกให้กับประสบการณ์การฟังเพลงของคุณ และสร้างได้ง่ายมาก นอกจากนี้ยังอาจมีประโยชน์ในฐานะออสซิลโลสโคปจริงสำหรับบางแอปพลิเคชันทั้งหมดที่จำเป็นคือ: - crt เก่า (เกือบทั้งหมด b&am
Nixie Tube Music Visualizer: 10 ขั้นตอน (พร้อมรูปภาพ)

Nixie Tube Music Visualizer: โปรแกรมสร้างภาพเพลงที่สะกดจิตซึ่งได้รับแรงบันดาลใจจากแถบเล็กๆ เหล่านั้นที่ด้านบนสุดของ iTunes ใช้หลอดบาร์กราฟแท่ง IN-13 รัสเซียสิบสี่หลอดเป็นจอแสดงผล ความยาวที่หลอดนิกซี่แต่ละหลอดสว่างขึ้นแสดงถึงปริมาตรของความถี่ที่แน่นอนในมิว
