
สารบัญ:
- ขั้นตอนที่ 1: รวบรวมชิ้นส่วน เครื่องมือ และไฟล์
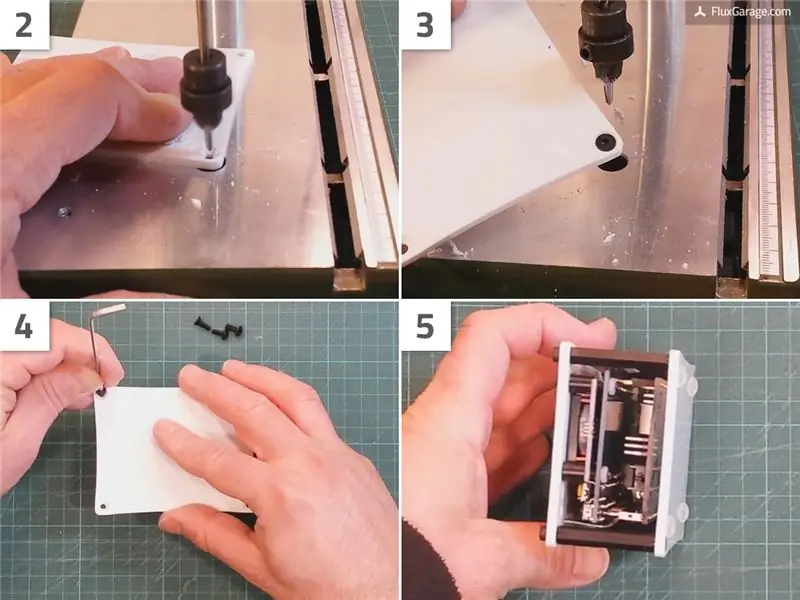
- ขั้นตอนที่ 2: เตรียมแผ่น Lasercut
- ขั้นตอนที่ 3: Solder Display + Keypad Shield (และทำการปรับเปลี่ยนบางอย่าง)
- ขั้นตอนที่ 4: เชื่อมต่อ Shield และ Frontplate
- ขั้นตอนที่ 5: ใช้ Pinout Labels
- ขั้นตอนที่ 6: เพิ่มขาตั้งแบบสแตนด์อโลนและแผ่นด้านล่างแบบเรียบง่าย
- ขั้นตอนที่ 7: ตัวเลือกสินค้า: แผ่นด้านล่างพร้อมสกรู Countersunk
- ขั้นตอนที่ 8: ขั้นตอนต่อไป - FluxGarage Tinkerplate
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-06-01 06:10.

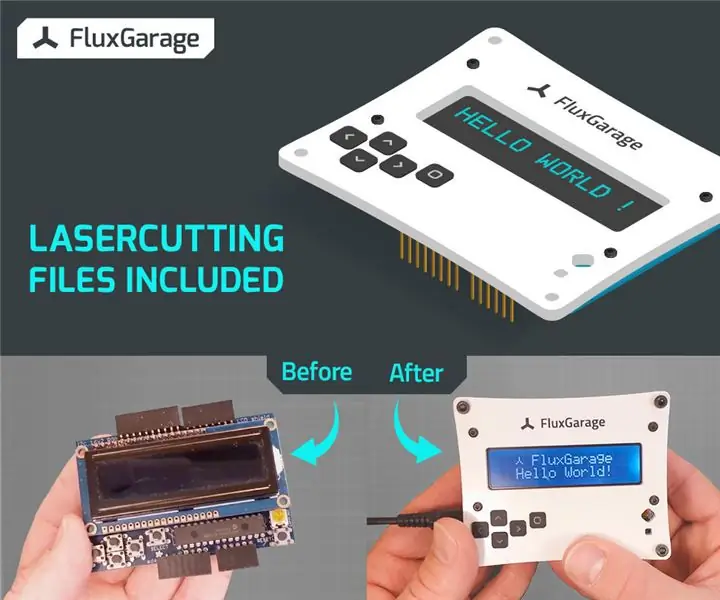
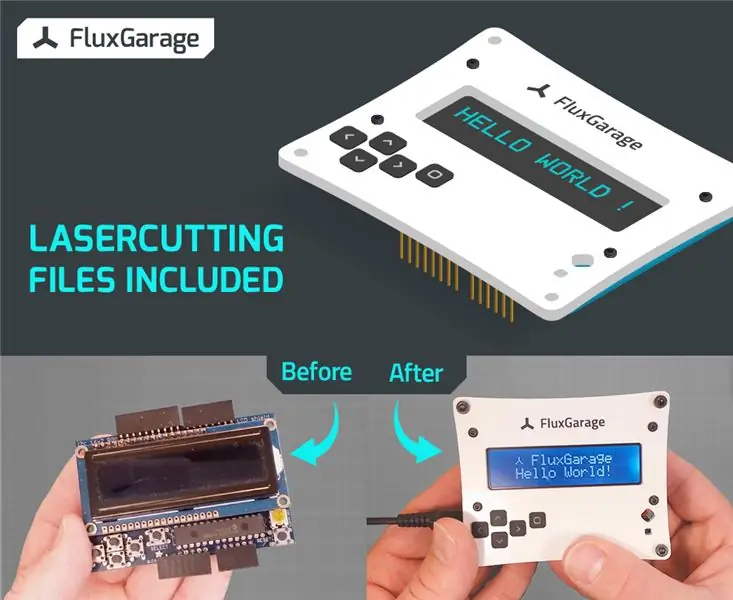
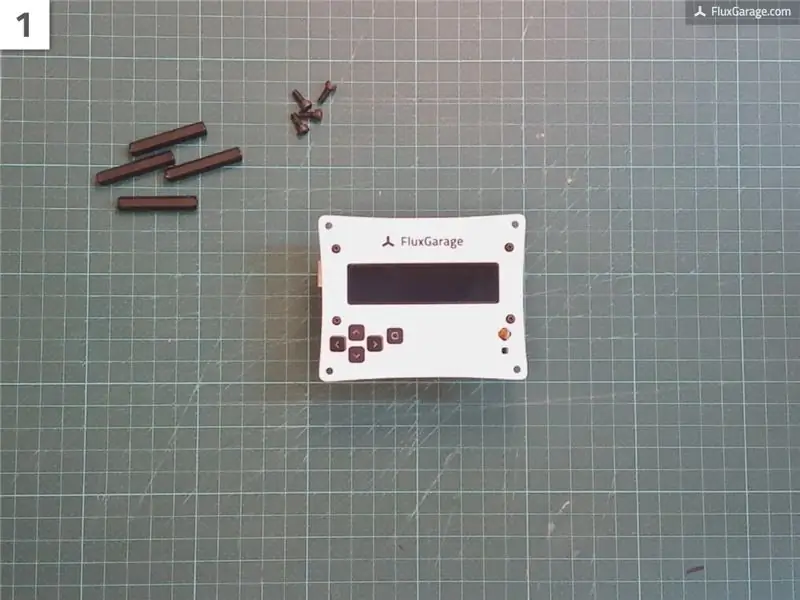
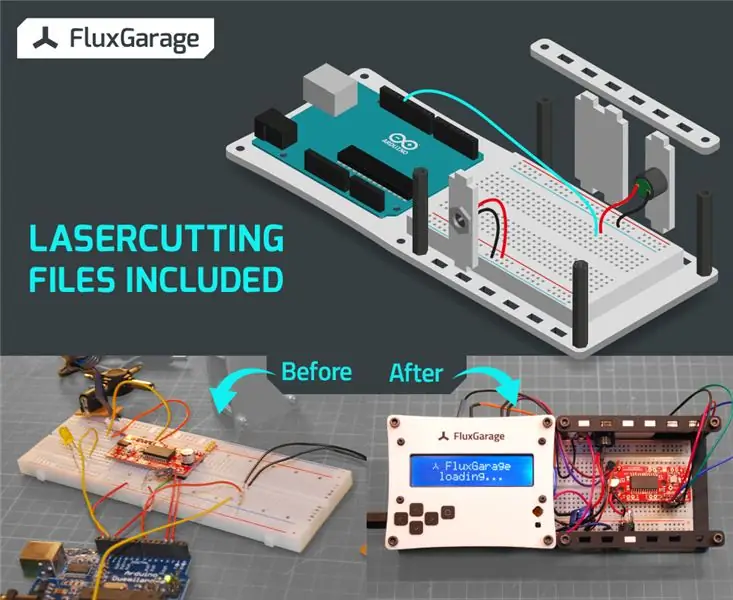
สิ่งที่เรากำลังจะสร้าง:ในบทช่วยสอนนี้ เราจะสร้าง frontplate อะคริลิก Lasercut สำหรับ Adafruit 16x2 LCD + Keypad Shield (เวอร์ชั่น Arduino) เนื่องจากการปรับเปลี่ยนอย่างง่าย คุณจะสามารถเข้าถึงปุ่มบนแป้นพิมพ์ทั้งหมดได้อย่างสะดวกสบาย หากคุณไม่มีเครื่องตัดเลเซอร์ ให้ใช้บริการตัดด้วยเลเซอร์ เช่น โพโนโกะ หรือสูตร เพื่อรับชิ้นส่วนที่จำเป็น คุณสามารถค้นหาไฟล์เทมเพลต lasercut ที่ด้านล่าง นอกจากแผ่นตัดด้วยเลเซอร์แล้ว คุณจะต้องใช้สกรู น็อต ปุ่มสัมผัส และกาวพลาสติกเพื่อทำโครงงานนี้
ทำไมฉันถึงมีความคิดนี้?
เมื่อฉันซื้อ Arduino ตัวแรกและ Adafruit Display+Keypad Shield ฉันรู้สึกไม่สบายใจที่จะทำงานกับชิ้นส่วนที่หลวมทั้งหมดบนโต๊ะทำงานของฉัน เคส แผ่นด้านล่าง และแผ่นปิดด้านหน้าทั้งหมดที่มีจำหน่ายนั้นไม่ตรงกับความคาดหวังของฉัน เนื่องจากมันเข้ากันไม่ได้ ฉันต้องการอะไรที่มีสไตล์และยืดหยุ่นมากกว่านี้ ดังนั้นฉันจึงเริ่มพัฒนาสภาพแวดล้อมของคนจรจัดของตัวเองที่ช่วยซ่อมแซมชิ้นส่วนที่จำเป็นทั้งหมด และนำสไตล์มาสู่เซสชันการซ่อมแซมในช่วงสุดสัปดาห์มากขึ้น ดังนั้นหากคุณต้องการเพิ่มสไตล์และความสบายให้กับงานซ่อมของคุณ อ่านต่อ;)
โปรดทราบ: ส่วนหน้านี้เป็นองค์ประกอบแรกในหลายองค์ประกอบที่ฉันพัฒนาขึ้น ตัวอย่างเช่น ใช้ได้กับแผ่นฐานที่มีบอร์ด Arduino uno และเขียงหั่นขนมครึ่งขนาด (+ ขนาดเต็ม) + ขอบของโปรเจ็กต์ของคุณ (เช่น ลูกบิด เซ็นเซอร์)
ค้นหาคำแนะนำสำหรับ Fluxgarage "Tinkerer's Baseplate" ที่นี่
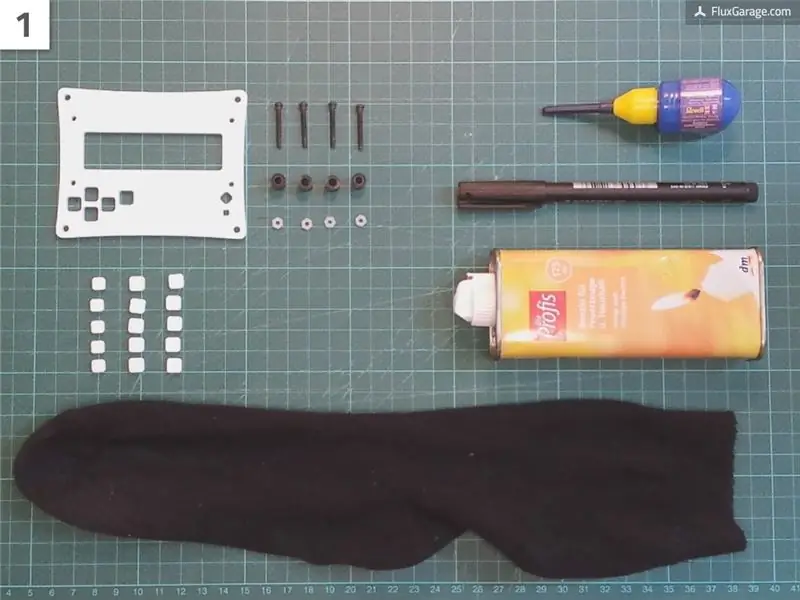
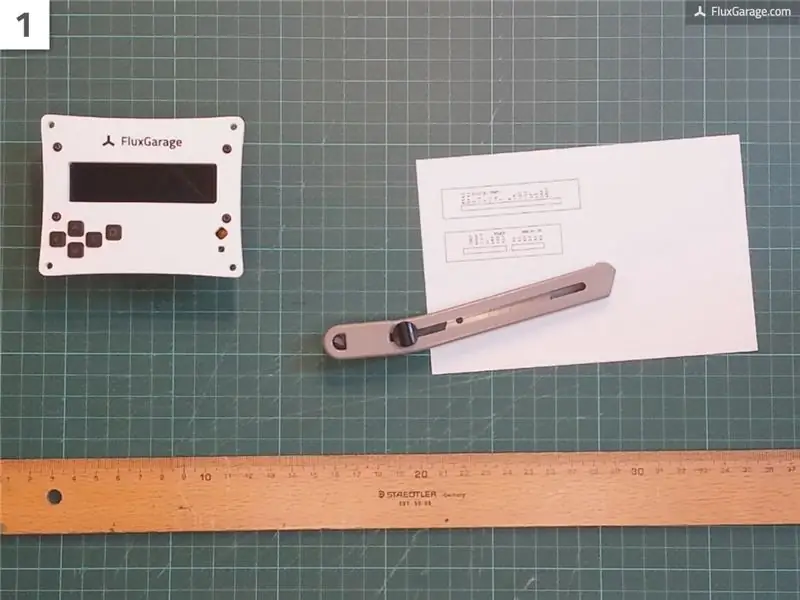
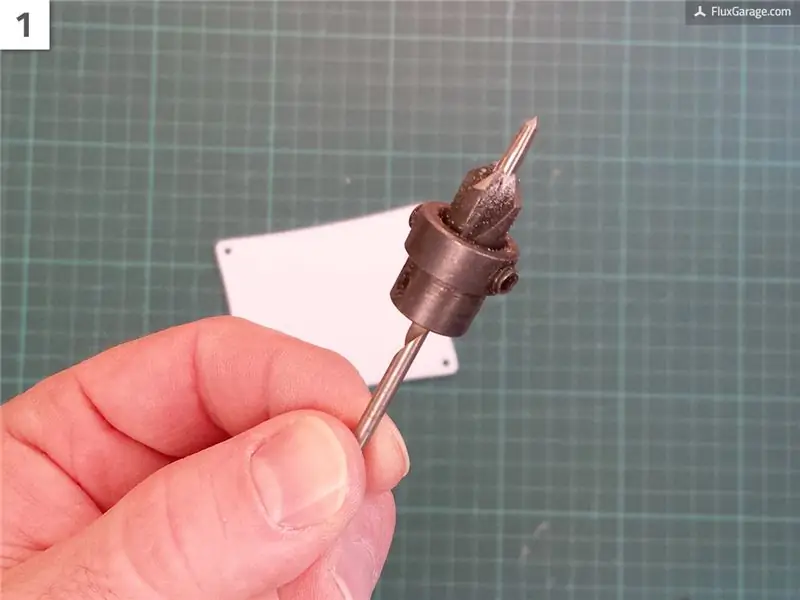
ขั้นตอนที่ 1: รวบรวมชิ้นส่วน เครื่องมือ และไฟล์



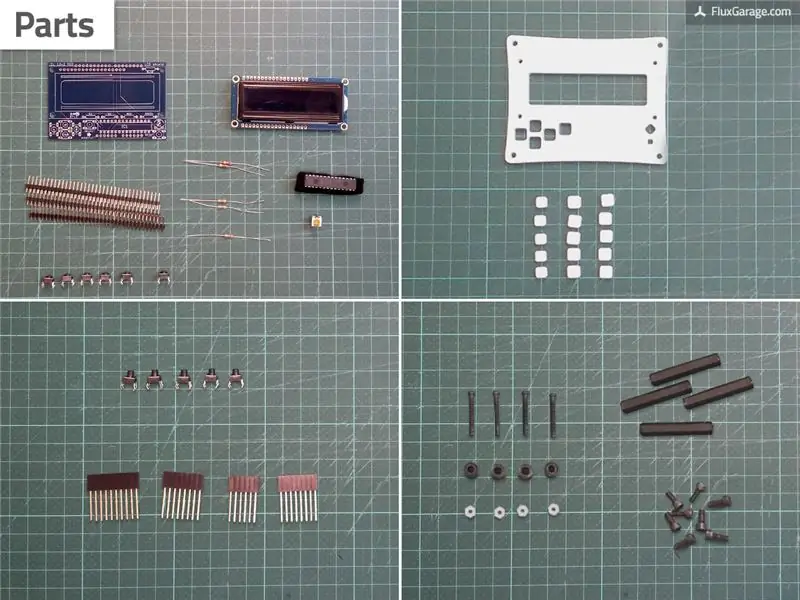
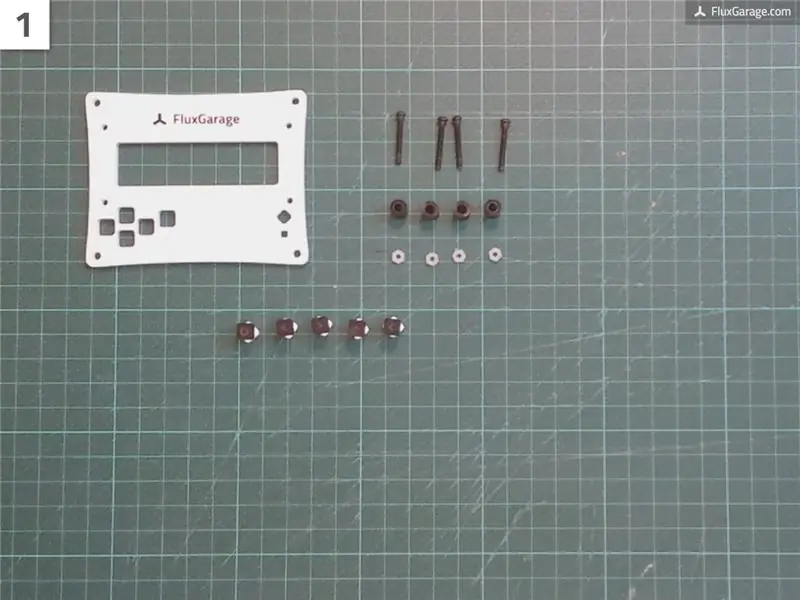
PARTS
-
Adafruit LCD Shield Kit พร้อมจอแสดงผลอักขระ 16x2 เลือกหนึ่งในสามรุ่นของจอแสดงผลต่อไปนี้และซื้อชุดอุปกรณ์ ฉันใช้เวอร์ชัน "การแสดงผลเชิงลบ" www.adafruit.com/products/714 (การแสดงผลเชิงลบ)
www.adafruit.com/products/716 (จอแสดงผลเชิงบวก) www.adafruit.com/products/772 (สีน้ำเงินและสีขาว)
- ชิ้นกระจกอะครีลิคตัดเลเซอร์ 3 มม. ดาวน์โหลดเทมเพลต eps-file (ด้านล่าง) และสั่งซื้อได้ที่ Ponoko (ผู้ใช้ต่างประเทศ) หรือ Formulor (ผู้ใช้ชาวเยอรมัน/ชาวยุโรป) เลือกแผ่นอะคริลิก P1 ขนาด 3 มม./0.118 นิ้วสีที่คุณต้องการ ขอแนะนำให้เลือก “อะคริลิก - ดำ (ด้าน 1 ด้าน)” หรือ “อะคริลิก - ขาว”
- ปุ่มสัมผัส 5X ความสูง 3 มม. ใช้แทนรุ่น 1 มม. ที่มาพร้อมกับชุดป้องกันจอแสดงผล
- สกรู น็อต ปลอกตัวเว้นระยะ สลักเกลียว4X M2.5 x 20 มม. สกรู (หัวกลม)4X M2.5 น๊อต (พลาสติก!)4X ปลอกตัวเว้นระยะ ความสูง 8 มม. ระยะห่าง 4X สลักเกลียว M3 ความสูง 35 มม. สกรู 8X (หัวกระบอกสูบ) M3 x 7 มม. ความสูง4X ซิลิโคนแบบมีกาวในตัว แผ่นรอง
- Shield stacking headers สำหรับ Arduino (เป็นทางเลือก) หากคุณต้องการเข้าถึงพิน Arduino ที่ไม่ได้กำหนด ซึ่งฉันขอแนะนำเป็นอย่างยิ่ง ให้ใช้ส่วนหัวแบบเรียงซ้อนนี้แทนแถบพินตัวผู้ที่ควรวางซ้อนกันบน Arduino www.adafruit.com/products/85นอกจากนี้ ให้ดาวน์โหลดไฟล์ pdf-file ป้ายพินอิน (ด้านล่าง) พิมพ์บนกระดาษหนา (เช่น 10x15 ซม. / 4x6 นิ้ว) แล้วติดลงบนหมุด (คำแนะนำในขั้นตอนที่ 5)
เครื่องมือ
- หัวแร้ง + หัวแร้ง + คีม (สำหรับบัดกรีชุดป้องกันจอแสดงผล)
- ปากกามาร์กเกอร์ซีดี + เบนซิน + เศษผ้าเก่า (จนถึงบริเวณแผ่นป้ายหน้าสลักสี)
- กาวพลาสติก (เช่น กาวเหลว “Revell Contacta” สำหรับพลาสติกเพื่อประกอบส่วนกระดุมอะคริลิกเข้าด้วยกัน)
- เครื่องพิมพ์ (เพื่อพิมพ์ pinout-labels)
- มีดคัตเตอร์ + ไม้บรรทัด (เพื่อตัดฉลากพินออก)
ขั้นตอนที่ 2: เตรียมแผ่น Lasercut



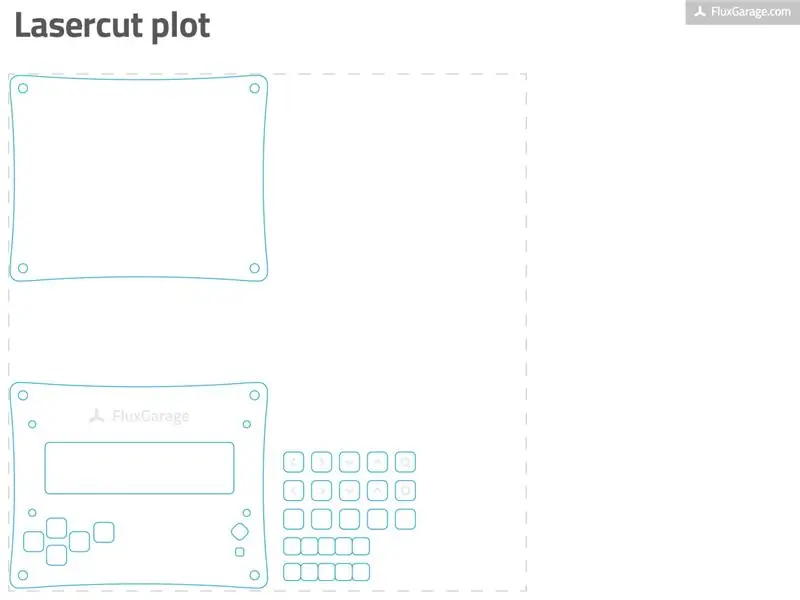
สั่งซื้อแผ่นเลเซอร์คัท
แผ่นด้านหน้าจริงควรจะทำจากชิ้นแก้วอะครีลิคตัดเลเซอร์ขนาด 3 มม. คุณยังสามารถลองใช้วัสดุอื่นได้ ตราบใดที่วัสดุนั้นหนา 3 มม. เทมเพลตที่ฉันสร้างใช้งานได้เฉพาะความสูงนั้นเท่านั้น เนื่องจากจะส่งผลต่อความยาวของสกรู ปุ่ม ฯลฯ เพื่อให้ได้องค์ประกอบ คุณสามารถใช้บริการ Lasercut เช่น Ponoko (ดีที่สุดสำหรับผู้ใช้ในอเมริกาและต่างประเทศ) หรือ Formulor (ดีที่สุดสำหรับภาษาเยอรมันและ ผู้ใช้ยุโรป)
ใช้โพโนโกะ:
- ดาวน์โหลดเทมเพลต eps-file ของเทมเพลต Ponoko (ค้นหาไฟล์ในขั้นตอนที่ 1)
- ไปที่ www.ponoko.com เลือกแผ่น P1-plates อะคริลิก P1 ขนาด 3 มม./0.118 นิ้ว ขอแนะนำให้เลือก “อะคริลิก - ดำ (ด้าน 1 ด้าน)” หรือ “อะคริลิก - ขาว”
- อัปโหลดเทมเพลต eps-file สั่งจานและรอจนกว่าสินค้าของคุณจะมาถึง
การใช้สูตร:
- ดาวน์โหลดเทมเพลต Formular eps-file (ค้นหาไฟล์ในขั้นตอนที่ 1)
- ไปที่ www.formulor.de เลือกแผ่นอะคริลิก P1-Plate ขนาด 3 มม. ฉันขอแนะนำให้เลือก “Acrylglas GS, schwarz opak, einseitig matt” หรือ “Acrylglas GS, weiß opak”
- อัปโหลดไฟล์เทมเพลต สั่งจาน และรอจนกว่าพัสดุของคุณจะมาถึง
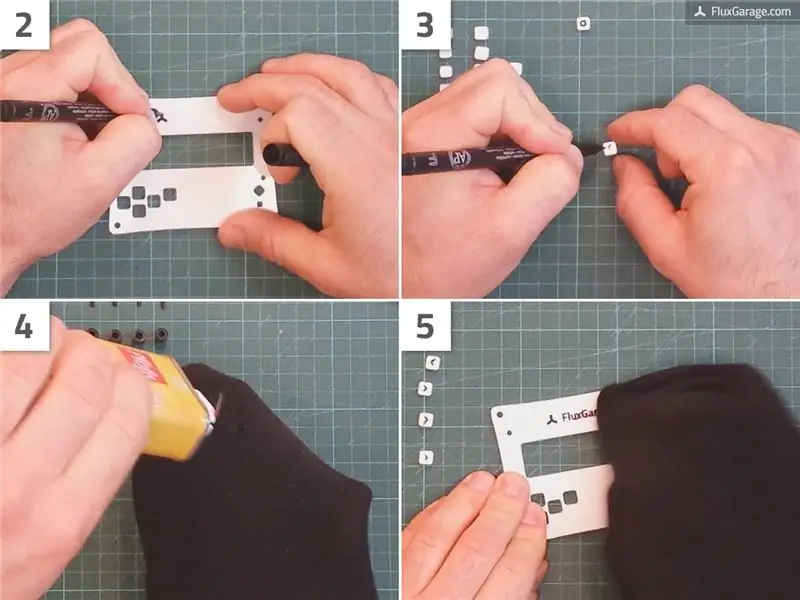
ทางเลือก: เพิ่มสีสันด้วย CD-Marker
หากคุณสั่งซื้อวัสดุ “อะคริลิก - สีขาว” ตามที่แสดงในรูปภาพ คุณควรลงสีบริเวณที่แกะสลักที่ด้านบนของปุ่มและ FluxGarage-Branding เหนือจอแสดงผล ในการทำเช่นนี้ เพียงทำตามเส้นของการแกะสลักคร่าวๆ ด้วยปากกามาร์คเกอร์ซีดีสีดำหรือปากกาที่คล้ายกันซึ่งเหมาะสำหรับการเขียนบนวัสดุพลาสติกและแห้งเร็ว เช็ดสีที่ทับซ้อนกันด้วยสำลีชุบน้ำมันเบนซิน
กาวกระดุม-ชิ้นส่วนเข้าด้วยกัน
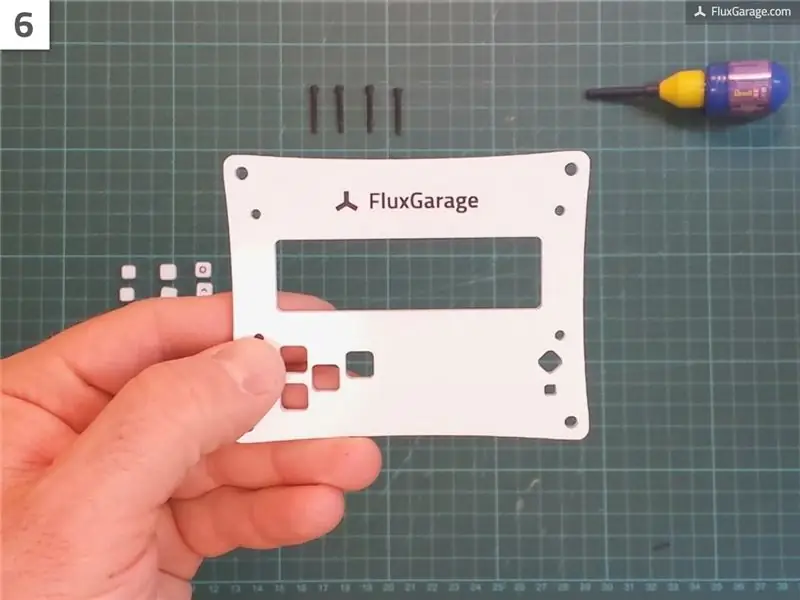
เมื่อคุณมีแผ่นอะครีลิกแล้ว อย่าลืมว่ามีทุกสิ่งที่คุณต้องการ ในบางครั้ง ชิ้นส่วนปุ่มขนาดเล็กอาจสูญหายระหว่างกระบวนการผลิตการตัดด้วยเลเซอร์ ในกรณีส่วนใหญ่ ชิ้นส่วนกระดุมเล็กๆ จะถูกใส่ลงในถุงพลาสติกขนาดเล็กเมื่อมาถึง แต่ไม่ต้องกังวลไป แต่ละส่วนของปุ่มจะรวมอยู่ในไฟล์เทมเพลตสองครั้ง เพื่อป้องกันส่วนที่ขาดหายไป
ปุ่มบนแป้นพิมพ์ทั้ง 5 ปุ่มแต่ละปุ่มทำจากชั้นอะคริลิกสามชั้น ติดกาวเข้าด้วยกัน:
- ส่วนบน (สลัก)
- ส่วนตรงกลาง (เล็กกว่าส่วนบนเล็กน้อย)
- ส่วนล่าง (ขนาดเดียวกับส่วนบนไม่สลัก)
หากคุณมีส่วนปุ่มที่จำเป็นทั้งหมด ให้ดำเนินการดังต่อไปนี้กับแต่ละปุ่ม:
- ลอกแผ่นฟอยล์บางๆ ออกเพื่อให้แน่ใจว่ากาวจะทำงานตามที่คาดไว้ ใช่ทุกฟอยล์เดียว;)
- กาวทั้งสามส่วนเข้าด้วยกันตามที่แสดงในภาพ ใช้กาวเพียงเล็กน้อยเท่านั้น ฉันได้ประสบการณ์ที่ดีที่สุดโดยใช้กาวเหลว “Revell Contacta” สำหรับพลาสติก ตามที่อธิบายไว้ในรายการชิ้นส่วนและเครื่องมือ
- ตรวจสอบอีกครั้งว่าส่วนตรงกลางอยู่ตรงกลางหรือไม่
- หมุนส่วนล่าง 45 องศา เพื่อให้แน่ใจว่าปุ่มต่างๆ จะไม่หลุดออกจากแผ่นด้านหน้า
โปรดทราบ:
ดังที่คุณเห็นในภาพ ฉันแทนที่ส่วนบนสีขาวของปุ่มด้วยชิ้นส่วนสีดำที่คล้ายกัน นี่เป็นเพียงปัญหาด้านสไตล์ หากคุณต้องการทำเช่นเดียวกัน คุณสามารถสั่งซื้อแผ่น p1 สองแผ่นในสีที่ต่างกัน เป็นต้น ฉันทำสิ่งนี้เพราะฉันมีแผงป้องกันหน้าจอสองตัวและเปลี่ยนปุ่มเพื่อให้มีความเปรียบต่างมากขึ้น
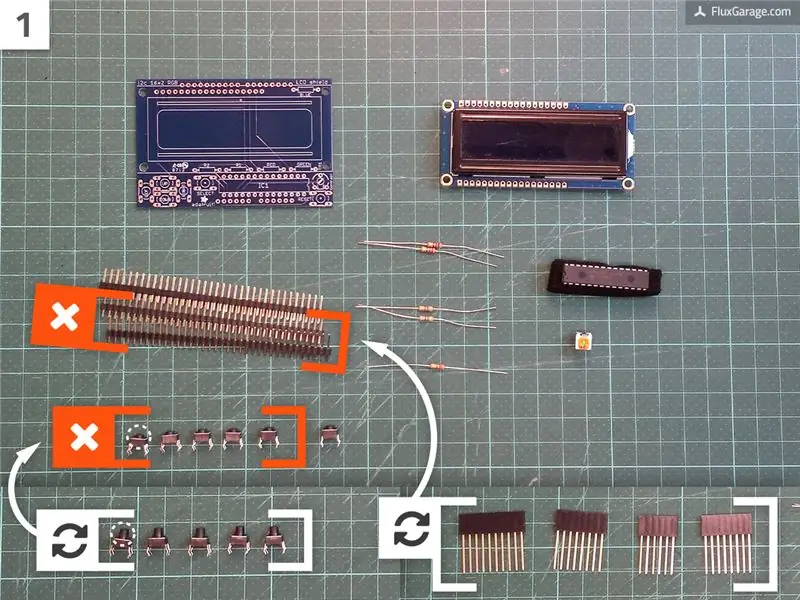
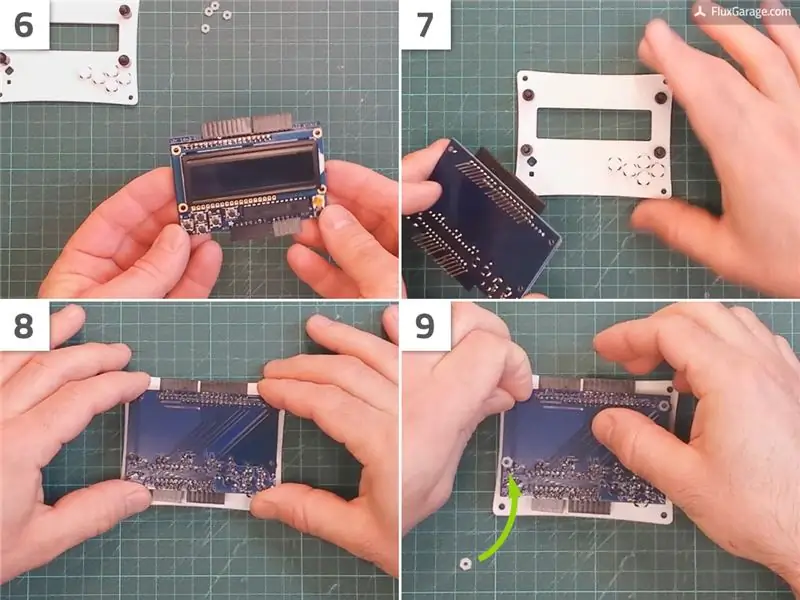
ขั้นตอนที่ 3: Solder Display + Keypad Shield (และทำการปรับเปลี่ยนบางอย่าง)



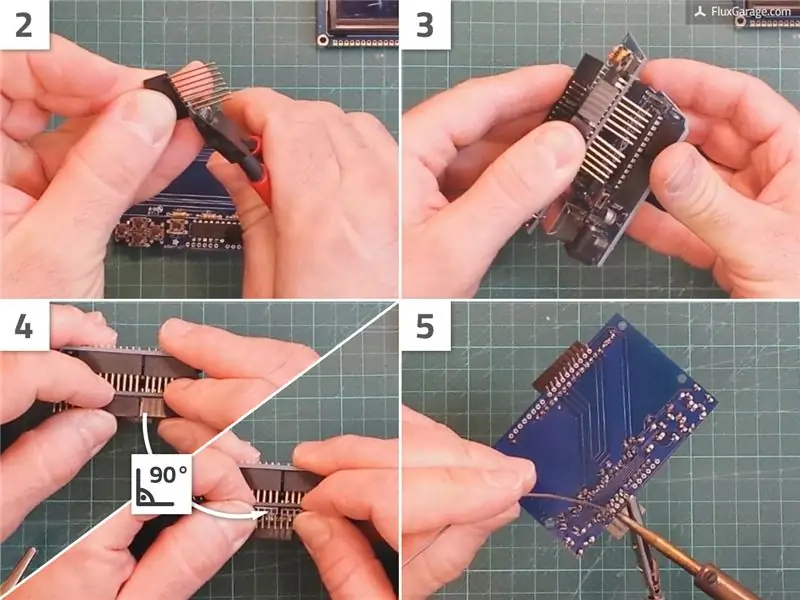
ตอนนี้ได้เวลาประสาน Adafruit LCD+Keypad Shield และดูแลคำแนะนำในการปรับเปลี่ยนต่อไปนี้:
- เปลี่ยนปุ่มสัมผัสห้าจากหกปุ่ม (ความสูง 1 มม.) ที่มาพร้อมกับชุดป้องกันจอแสดงผล ใช้ปุ่มสัมผัสห้าปุ่มที่มีความสูง 3 มม. สำหรับปุ่มบนแป้นพิมพ์แทน สำหรับปุ่มรีเซ็ต คุณยังคงใช้ปุ่มสัมผัสที่มีความสูง 1 มม. ได้
- แทนที่แถบพินตัวผู้สองในสามตัวที่ควรจะวางซ้อนกันบน Arduino ด้วยส่วนหัวป้องกันกองซ้อนสำหรับ Arduino (ลิงก์ซื้อที่ขั้นตอนที่ 1) อาจจำเป็นต้องตัดสองขาออกจากส่วนหัวที่ซ้อนกัน
- ก่อนทำการบัดกรี ขอแนะนำให้ใส่ส่วนหัวที่ซ้อนกันไว้ในบอร์ด Arduino เพื่อให้ได้รับการแก้ไข จากนั้นหมุน 90 องศาแล้วประสานจากด้านล่าง การหมุนส่วนหัวแบบเรียงซ้อนช่วยให้แน่ใจได้ว่าคุณจะเข้าถึงได้ในภายหลังเมื่อติดแผ่นด้านหน้า
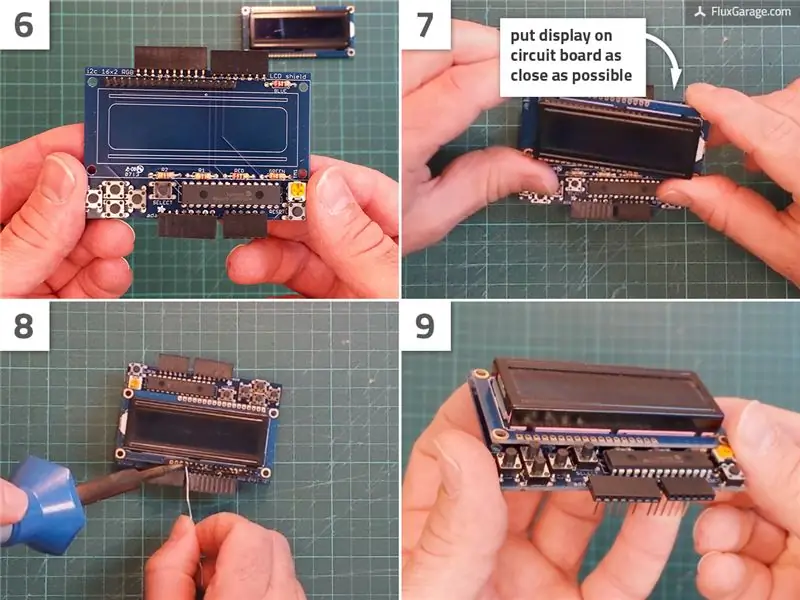
- ระมัดระวังในการวางองค์ประกอบการแสดงผล LC ให้ใกล้กับแผงวงจรหลักมากที่สุดก่อนทำการบัดกรี
- โปรดทราบ: เนื่องจากแผงแสดงผลใช้ Arduino-Pins A4 และ A5 สำหรับการส่งข้อมูล หมุดเหล่านี้จึงไม่พร้อมใช้งานในโครงการของคุณอีกต่อไป
นอกเหนือจากข้อยกเว้นข้างต้น ให้บัดกรีโล่ตามที่อธิบายไว้ในคำแนะนำในการประกอบ Adafruit:
learn.adafruit.com/rgb-lcd-shield/assembly
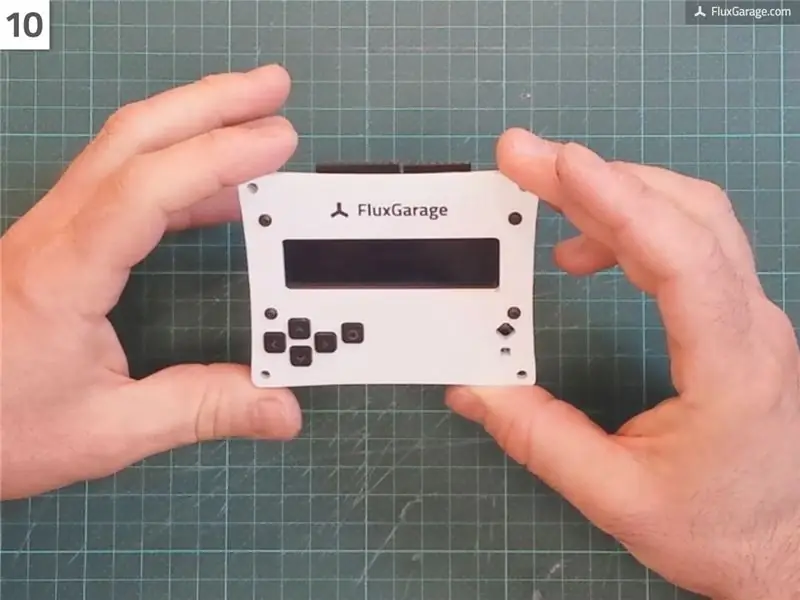
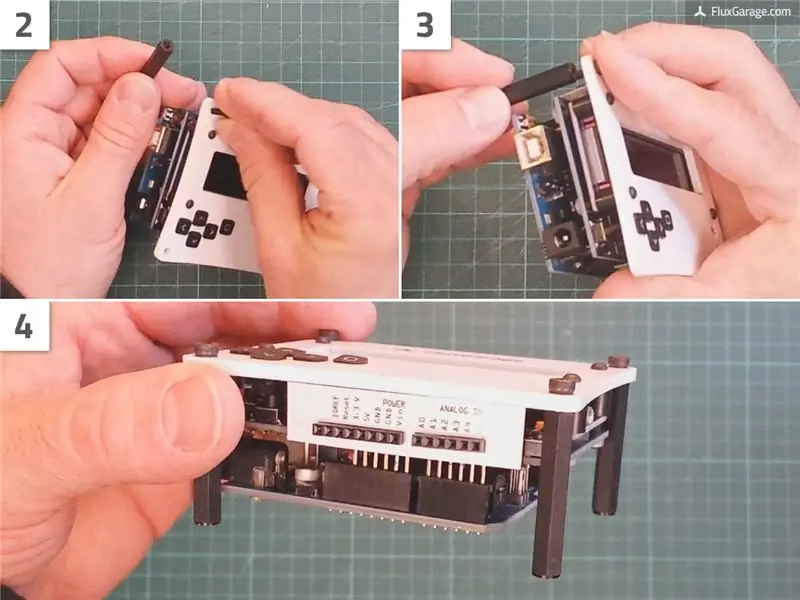
ขั้นตอนที่ 4: เชื่อมต่อ Shield และ Frontplate




เมื่อทั้งแผ่นอะครีลิกด้านหน้าและแผงป้องกัน LCD+Keypad ถูกจัดเตรียมไว้ ก็ถึงเวลาสำหรับการแต่งงาน
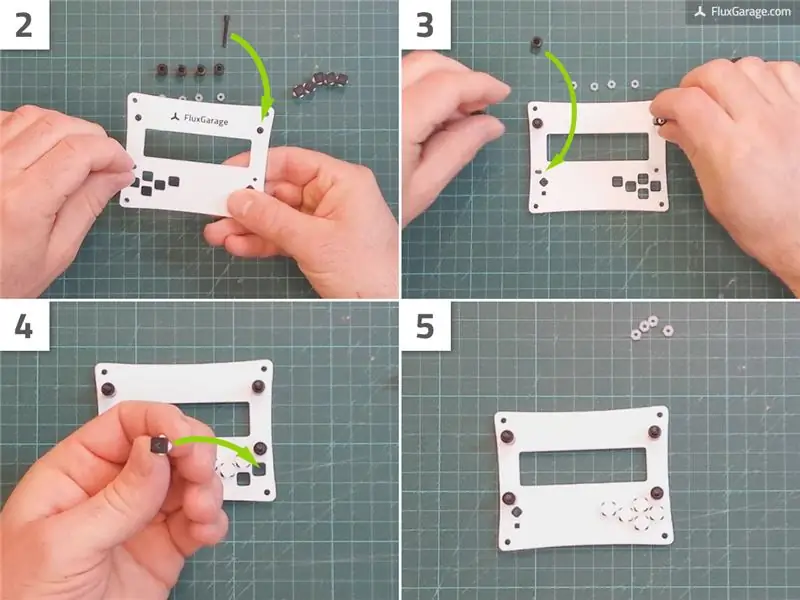
- ใส่สกรู M2.5 ลงในรูเล็กๆ ด้านในของแผ่นด้านหน้าอะคริลิก
- วางแผ่นปิดด้านหน้าโดยหันไปทางโต๊ะ (แกะสลักที่ด้านล่าง) ระวังอย่าให้สกรูหลุดออกมา
- ใส่ปลอกตัวเว้นวรรคบนสกรู
- ตอนนี้นำปุ่มและใส่ลงในรูสี่เหลี่ยม การแกะสลักควรอยู่ที่ด้านล่าง ดูแลให้มีไอคอนที่เหมาะสมในสถานที่
- ใส่แผงป้องกัน LCD+Keypad บนสกรู ในกรณีส่วนใหญ่ คุณต้องกระดิกเล็กน้อยเพื่อให้ปลายสกรูหลุดออกมา
- ขันน็อตพลาสติก M2.5 เข้ากับสกรู M2.5 มักจะเหมาะที่จะทำสิ่งนั้นด้วยมือ
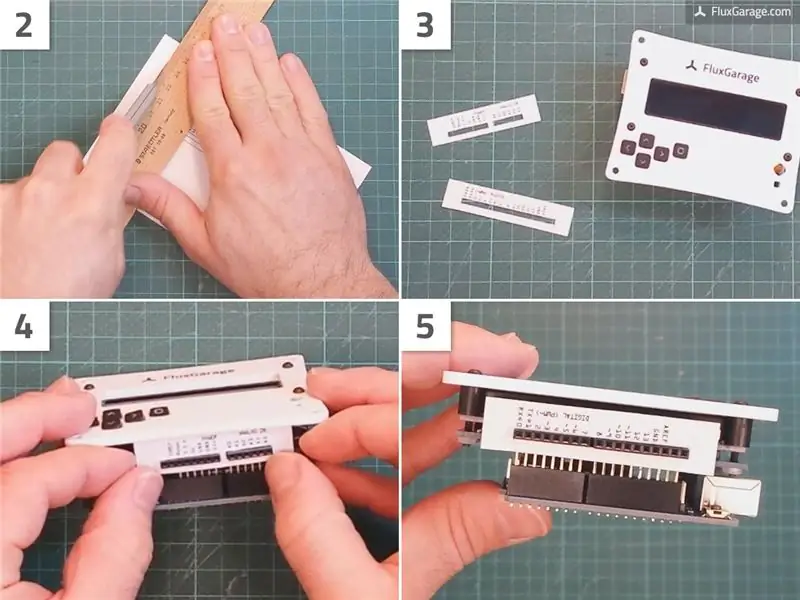
ขั้นตอนที่ 5: ใช้ Pinout Labels


หากคุณใช้ stacking headers และหากคุณต้องการใช้พิน Arduino ที่ไม่ได้กำหนดสำหรับโปรเจ็กต์ของคุณ มันจะทำให้ชีวิตของคุณง่ายขึ้นในการติดฉลากพินเอาต์ง่ายๆ
- พิมพ์ไฟล์ pdf ป้าย pinout บนกระดาษหนา (เช่น กระดาษภาพถ่าย) ค้นหาไฟล์ pdf ที่เกี่ยวข้องในขั้นตอนที่ 1
- ใช้มีดคัตเตอร์ตัดตามเส้นประตามที่แสดงในภาพ
- ติดฉลากบน LCD+Keypad Shield ของคุณ
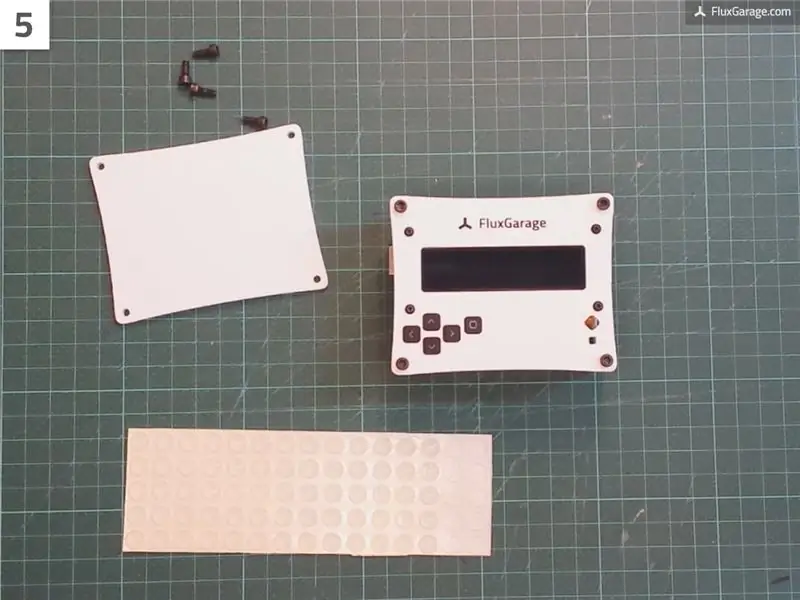
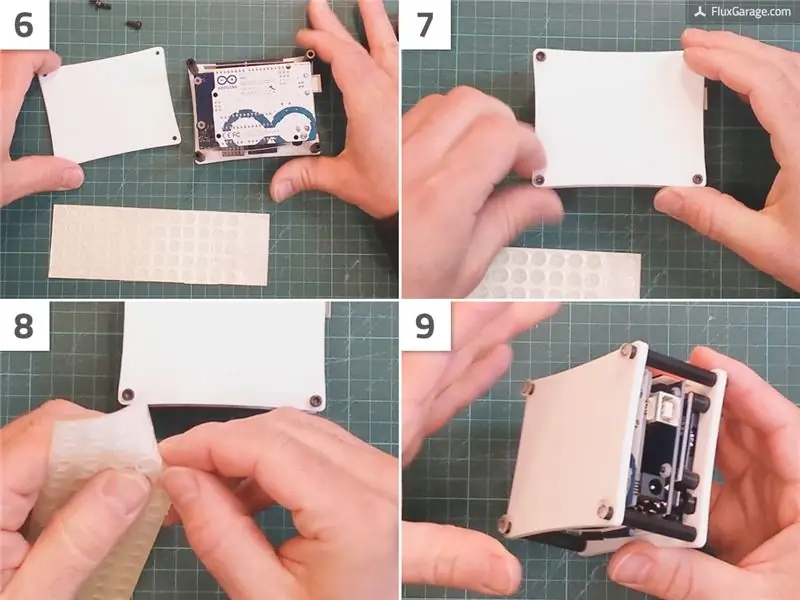
ขั้นตอนที่ 6: เพิ่มขาตั้งแบบสแตนด์อโลนและแผ่นด้านล่างแบบเรียบง่าย




สุดท้ายแต่ไม่ท้ายสุด เรามาเพิ่มขากันเพื่อให้แผงแสดงผลสามารถยืนอยู่คนเดียวได้ คุณสามารถเพิ่มแผ่นด้านล่างที่รวมอยู่ในเทมเพลต lasercut เพื่อปกป้องบอร์ด Arduino ของคุณ
- ใส่สกรู M3 เข้าไปในรูด้านนอกขนาดใหญ่ของแผ่นหน้าอะคริลิก
- ขันสลักเกลียวระยะห่างเข้ากับสกรู M3
- ทำซ้ำขั้นตอนก่อนหน้าสำหรับอีกสามมุม
- ทำขั้นตอนเดียวกันกับแผ่นด้านล่าง
โปรดทราบ:
คุณควรวางแผ่นซิลิโคนแบบมีกาวในตัวไว้ใต้สกรูด้านล่างเพื่อหลีกเลี่ยงไม่ให้โต๊ะของคุณเป็นรอย นอกจากนี้ยังมีตัวเลือกที่ซับซ้อนกว่าในการดำเนินการกับแผ่นด้านล่าง ลองดูขั้นตอนต่อไปนี้
ขั้นตอนที่ 7: ตัวเลือกสินค้า: แผ่นด้านล่างพร้อมสกรู Countersunk


ถ้าคุณต้องการวิธีแก้ปัญหาที่ซับซ้อนกว่านี้สำหรับเพลทด้านล่างของคุณ คุณสามารถเจาะรูรูปกรวยในเพลทด้านล่างของคุณ และใช้สกรูเคาเตอร์ซิงค์ (สิ่งที่ฉันชอบเสมอ)
ขั้นตอนที่ 8: ขั้นตอนต่อไป - FluxGarage Tinkerplate

ดังที่กล่าวไว้ในบทนำ ฉันยังได้สร้างแผ่นด้านล่างที่เข้ากันได้ซึ่งสามารถเก็บ Arduino ของคุณ เขียงหั่นขนมครึ่ง (+ ขนาดเต็ม) รอบนอกของโครงการของคุณ (เช่น ปุ่มลูกบิด เซ็นเซอร์) และแน่นอน แผ่นบังหน้าจอแสดงผล + แผ่นหน้า สภาพแวดล้อมนี้เติมเต็มช่องว่างระหว่างการสร้างต้นแบบและการทำโปรเจ็กต์ของคุณ
ค้นหาคำแนะนำสำหรับ FluxGarage Tinkerplate ที่นี่
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
BOSEBerry Pi Internet Radio: 4 ขั้นตอน (พร้อมรูปภาพ)

BOSEBerry Pi Internet Radio: ฉันชอบฟังวิทยุ! ฉันใช้วิทยุ DAB ในบ้าน แต่พบว่าการรับสัญญาณค่อนข้างหยาบและเสียงขาดหาย ดังนั้นฉันจึงตัดสินใจสร้างวิทยุอินเทอร์เน็ตของตัวเอง ฉันมีสัญญาณ wifi แรงรอบบ้านและพี่ชายดิจิทัล
นาฬิกาบอกตำแหน่ง 'วีสลีย์' ด้วย 4 เข็มนาฬิกา: 11 ขั้นตอน (พร้อมรูปภาพ)

นาฬิกาบอกตำแหน่ง 'Weasley' แบบมี 4 เข็ม: ดังนั้น ด้วย Raspberry Pi ที่ใช้งานมาระยะหนึ่งแล้ว ฉันต้องการค้นหาโครงการดีๆ ที่จะช่วยให้ฉันใช้งานได้ดีที่สุด ฉันเจอนาฬิกาบอกตำแหน่งวีสลีย์ที่สอนได้ดีเยี่ยมนี้โดย ppeters0502 และคิดว่า
Led Reactie Spel Met แผงปุ่มกด LCD: 4 ขั้นตอน

Led Reactie Spel Met Lcd Keypad Shield: ถูกสร้างโดยโรงเรียนพบ een arduino? กลิ๊งค์ลึก! Dan moet je eerst een idee hebben voor een spel. Ik dacht meteen aan สะกด waar je snel op een knop moet drukken als hij licht geeft. Dus ik keek op het internet en vond een โครงการ
