
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.




โปรเจ็กต์นี้เป็นส่วนหนึ่งของการทดลองที่ทำในขณะที่ทำงานเป็นศิลปินในที่พักที่ Instructables คุณสามารถดูโครงการอื่นๆ ได้ที่นี่ อาจเป็นงานที่ยุ่งยากในการดีบักและแสดงภาพข้อมูลแบบเรียลไทม์บนบอร์ด Arduino คุณมักจะติดอยู่กับเอาต์พุตอนุกรมมาตรฐาน เนื่องจากความซับซ้อนของโค้ด Arduino ของคุณเพิ่มมากขึ้น ทำให้ไม่สามารถเข้าใจสิ่งที่เกิดขึ้นจริงภายในบอร์ดได้ เพื่อแก้ปัญหานี้ ฉันได้สร้างไลบรารี่เล็กๆ ที่จะช่วยให้คุณสร้าง GUI ที่กำหนดเองสำหรับโปรเจ็กต์ Arduino ของคุณได้ ดูวิดีโอนี้เพื่อสาธิต Hello World ขั้นพื้นฐานด้วยพอตมิเตอร์และไดโอด ณ ตอนนี้ โปรแกรมมีความเป็นไปได้และคุณสมบัติดังต่อไปนี้: ออกแบบอินเทอร์เฟซของคุณเองจากบอร์ด Arduino คุณกำหนดว่าตัวเลื่อน กราฟ และปุ่มใดที่คุณต้องการ สำหรับอินเทอร์เฟซของคุณ คุณทำสิ่งนี้ในสเก็ตช์ Arduino ของคุณซึ่งหมายความว่าโปรแกรม gui ทำหน้าที่เป็นทาสของร่าง ข้อมูลทั้งหมดจะถูกเก็บไว้ในบอร์ดของคุณ แสดงภาพและจัดการข้อมูลแบบเรียลไทม์ ไม่ว่าคุณจะสร้างตัวควบคุมแสง RGB หรือแขนหุ่นยนต์ การรับความคิดเห็นแบบกราฟิกเป็นสิ่งสำคัญในการทำความเข้าใจว่าเกิดอะไรขึ้นภายในบอร์ด ซึ่งจะช่วยให้คุณเข้าใจว่าฮาร์ดแวร์ของคุณหรือรหัสที่ทำให้เกิดปัญหา นอกจากนี้ แถบเลื่อนและปุ่มยังช่วยให้คุณปรับแต่งพารามิเตอร์แต่ละรายการแบบเรียลไทม์ ด้วยวิธีนี้ คุณจะเห็นว่าเกณฑ์ที่แตกต่างกันมีผลอย่างไรต่อการโต้ตอบ บันทึกพารามิเตอร์ในหน่วยความจำของบอร์ด เมื่อคุณปรับแต่งพารามิเตอร์แล้ว คุณสามารถบันทึกพารามิเตอร์เหล่านั้นลงใน EEProm ของบอร์ดได้ พารามิเตอร์จะถูกโหลดอัตโนมัติในครั้งต่อไปที่คุณเปิดเครื่องบนบอร์ด แม้ว่าคอมพิวเตอร์จะไม่ได้เชื่อมต่ออยู่ก็ตาม ใช้แอพเดียวกันสำหรับโปรเจ็กต์ Arduino ทั้งหมดของคุณ ฉันได้สร้างแอพขนาดเล็กจำนวนมากสำหรับโปรเจ็กต์ต่างๆ ปัญหาของฉันคือการพบพวกเขาอีกครั้งในอีกหนึ่งปีต่อมา เนื่องจากเราบันทึกทุกอย่างไว้ใน Arduino ฉันจึงต้องเก็บแอปไว้เพียงแอปเดียวรอบๆ Arduino จะกำหนดค่าแอปสำหรับโปรเจ็กต์ปัจจุบันโดยอัตโนมัติ สร้างต้นแบบอินเทอร์เฟซก่อนที่คุณจะเปิดหัวแร้ง เพราะคุณสามารถออกแบบ gui ได้ตามต้องการ (ในขอบเขตที่เหมาะสม ขีดจำกัด) คุณสามารถสร้างต้นแบบอินเทอร์เฟซก่อนที่คุณจะสร้างอินเทอร์เฟซทางกายภาพ นอกจากนี้ยังช่วยให้คุณสามารถแบ่งงานระหว่างคนหลายคนเช่น คนหนึ่งกำลังทำงานกับฮาร์ดแวร์ และอีกคนหนึ่งกำลังทำงานเกี่ยวกับโค้ด เมื่อคุณสร้างอินเทอร์เฟซทางกายภาพแล้ว Guino จะรวมเข้าด้วยกันอย่างราบรื่น ใช้เป็นแดชบอร์ดแบบเต็มหน้าจอ คุณสามารถใช้เป็นแดชบอร์ดแบบเต็มหน้าจอได้โดยการกด F และกด T เพื่อสลับการมองเห็นของแผงการตั้งค่า คุณนำเสนอเฉพาะอินเทอร์เฟซที่กำหนดเองสำหรับโลกรอบตัวคุณเท่านั้น ควบคุมสีพื้นหลัง สีพื้นหลังสามารถควบคุมได้จาก Arduino ซึ่งจะทำให้คุณสามารถสร้างสีต่างๆ สำหรับภาพสเก็ตช์ต่างๆ นอกจากนี้ยังสามารถใช้เพื่อแจ้งเตือนเมื่อมีบางอย่างผิดปกติ อาจเป็นสีเขียวเมื่อทุกอย่างเรียบร้อยและเป็นสีแดงเมื่อมีบางอย่างผิดปกติ รวดเร็วและบาง ฉันใช้ความระมัดระวังอย่างยิ่งในการทำให้รอยเท้าบน Arduino มีขนาดเล็กที่สุดเท่าที่จะเป็นไปได้ - เก็บข้อมูลจำนวนขั้นต่ำในหน่วยความจำเท่านั้น (ตัวชี้เป็นรูปธรรม รายการ 100 รายการ) การตั้งค่านี้สามารถเปลี่ยนเป็นต่ำหรือสูงกว่าได้ขึ้นอยู่กับจำนวนรายการ gui ที่คุณต้องการให้มีในอินเทอร์เฟซของคุณ นอกจากนี้ ระบบยังอาศัยไลบรารี EasyTransfer ซึ่งถ่ายโอนข้อมูลในรูปแบบไบนารี แต่ละแพ็คเกจประกอบด้วยไบต์สำหรับคำสั่ง ไบต์สำหรับรายการ # และจำนวนเต็มสำหรับค่า ตามหลักการแล้ว ข้อมูลทั้งหมดของคุณควรถูกทำให้เป็นมาตรฐานเป็นช่วงจำนวนเต็ม 16 บิตที่มีเครื่องหมาย นี่หมายถึงการใช้งานพอร์ตอนุกรมที่เหมาะสมที่สุดเมื่อทำงานกับจำนวนเต็ม (ในทางเทคนิค เราใช้พื้นที่เพิ่มเติมเล็กน้อยสำหรับการตรวจสอบ) เหมาะสำหรับ Instructables GUI ช่วยให้คุณสร้าง Instructables ที่ต้องการเฉพาะส่วนประกอบหลักเท่านั้น ส่วนประกอบเพิ่มเติม เช่น potmeters เป็นต้น สามารถทำได้จริงผ่าน gui ข้อ จำกัด และแผนในอนาคต ตอนนี้แอปได้รับการรวบรวมไปยังแพลตฟอร์ม Mac OSX และ Windows มันเขียนใน Openframeworks ดังนั้นมันควรจะสามารถทำงานบนแพลตฟอร์มอื่นได้เช่นกัน เนื่องจากแอปใช้พอร์ตอนุกรม คุณจะไม่สามารถเชื่อมต่อโปรแกรมอื่นๆ กับ Arduino ได้ ซึ่งจะได้รับการแก้ไขในรุ่นต่อๆ ไป ซึ่งจะรวมถึง Open Sound Control และ Midi bridge เครดิต: การเขียนโปรแกรมและความคิดโดย: Mads Hobye Easytransfer ห้องสมุดโดย: Bill Porter GUI ห้องสมุดโดย: Reza Ali
ขั้นตอนที่ 1: เริ่มต้น


- ดาวน์โหลดและเปิดเครื่องรูดแพ็คเกจ GUINO
- ดาวน์โหลด Arduino
- คัดลอกโฟลเดอร์ไลบรารีไปยังโฟลเดอร์ไลบรารี Arduino ของคุณ (วิธีการที่นี่)
- รีสตาร์ท Arduino
- เปิดหนึ่งในตัวอย่างภายใน Arduino (เมนู: ไฟล์ -> ตัวอย่าง -> กีโน่ -> เลือกอย่างใดอย่างหนึ่ง)
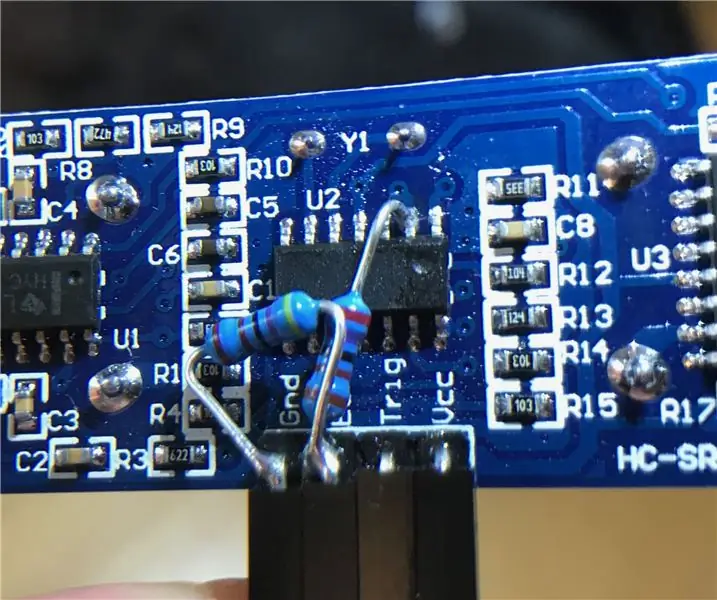
- หากคุณใช้ตัวอย่างง่ายๆ ให้สร้างวงจรตามที่แสดงด้านบน
- อัปโหลดตัวอย่าง
- เรียกใช้แอพ Guino
- เลือกพอร์ตอนุกรม (มักจะเป็นพอร์ตสุดท้าย)
- กดเชื่อมต่อ
แหล่งที่มาสามารถพบได้ที่นี่
สำคัญ: เมื่อใช้งานบนแพลตฟอร์ม Windows คุณต้องใช้พอร์ต com ที่ต่ำกว่าหรือเท่ากับ 10 หากคุณใช้พอร์ตที่ 10 หรือสูงกว่า ระบบจะไม่ทำงาน นี่เป็นข้อบกพร่องใน openframeworks
ขั้นตอนที่ 2: วิธีแก้ไขโค้ด

เพื่อให้ไลบรารีทำงานกับภาพสเก็ตช์ของคุณได้ คุณต้องมีวิธีการเพิ่มเติมสองสามวิธี ฉันได้อธิบายไว้ด้านล่าง:gInit() นี่คือที่ที่คุณกำหนดเลย์เอาต์ของคุณ วิธีการนี้กำหนดเลย์เอาต์โดยการเพิ่มส่วนประกอบตามลำดับ ส่วนประกอบที่สามารถเปลี่ยนแปลงได้ (ตัวเลื่อน ปุ่ม ฯลฯ) มีตัวแปรแนบอยู่ & ข้างหน้าตัวแปรหมายความว่าเราไม่ต้องการส่งค่าในตัวแปร แต่เราต้องการส่งค่าอ้างอิง (ตัวชี้) ไปยังตัวแปร วิธีนี้ระบบ Guino จะอัปเดตโดยอัตโนมัติเมื่อมีการเปลี่ยนแปลงใน GUI ถือเป็นโมฆะ gInit () { gAddLabel ("SLIDERS", 1); gAddSpacer(1); gAddSlider(3, 200, "กว้าง", &ความกว้าง); gAddSlider(3, 200, "HEIGHT", &height); gAddSlider(0, 255, "ความสว่าง LED", &ไฟ LED); // ตัวเลื่อนแบบหมุน gAddLabel("ROTARY SLIDERS", 1); gAddSpacer(1); [………….] gAddColumn(); // เพิ่มเติมสิ่งอื่นๆที่นี่. gSetColor(r, g, b); // กำหนดสีของอินเทอร์เฟซ gui }GButtonPressed(int id) จะเรียกสิ่งนี้ทุกครั้งที่มีการกดปุ่ม โดยทั่วไป ตัวแปรสามารถอัปเดตได้โดยอัตโนมัติ แต่ในกรณีของปุ่ม จะต้องเป็นเหตุการณ์ที่คุณดูแล ในตัวอย่างนี้ เราตั้งค่าตัวแปรความสูงเป็น 100 เมื่อมีคนกดปุ่ม ถือเป็นโมฆะ gButtonPressed (int id) { if (buttonId == id) { ความสูง = 100; gUpdateValue(&ความสูง); } }gItemUpdated(int id) สิ่งนี้ถูกเรียกเมื่อไรก็ตามและรายการได้รับการปรับปรุงแล้ว โดยปกติไม่จำเป็นต้องใช้สิ่งนี้เนื่องจากระบบจะอัปเดตตัวแปรโดยอัตโนมัติ หากคุณต้องการตอบสนองต่อการเปลี่ยนแปลง คุณสามารถใช้สิ่งนี้ได้ ในกรณีนี้ เรากำลังอัปเดตสีพื้นหลังเมื่อใดก็ตามที่ตัวเลื่อนแบบหมุนตัวใดตัวหนึ่งจาก 3 ตัวมีการเปลี่ยนแปลง โมฆะ gItemUpdated (int id) { if (rotaryRID = id || rotaryGID == id || rotaryBID == id) { gSetColor (r, g, b); } }
ขั้นตอนที่ 3: เคล็ดลับง่ายๆ เล็กน้อย
อย่าลืมยกเลิกการเชื่อมต่อเมื่ออัปโหลดภาพสเก็ตช์ใหม่ คุณไม่สามารถให้ Guino ทำงานในขณะที่อัพโหลดภาพร่างใหม่ไปยังบอร์ด Arduino ได้ เนื่องจากพวกมันใช้การเชื่อมต่อแบบอนุกรมเดียวกัน คุณต้องยกเลิกการเชื่อมต่อทุกครั้งที่อัปโหลดภาพร่างใหม่ หากคุณ (และจะ) พยายามอัปโหลดในขณะที่เชื่อมต่อกับ Guino บอร์ดอาจเข้าสู่สถานะแปลก ๆ ที่มันทำงานอยู่ แต่ก็ไม่มากนัก ณ จุดนี้ ทางเลือกเดียวของคุณคือรีเซ็ตบอร์ดโดยกดปุ่มรีเซ็ตหรือถอดสาย usb ออกแล้วต่อใหม่ บั๊กที่ทราบ ณ ตอนนี้ระบบทำงานและเสถียร ต่อไปนี้เป็นข้อบกพร่องที่ควรทราบ:
- setMin ไม่ทำงานบน movingGraph (ดูเหมือนว่าจะมีจุดบกพร่องในไลบรารี GUI ที่ต้องแก้ไข) ดังนั้นขั้นต่ำอยู่ที่ศูนย์
- รายการซีเรียลถูกโหลดเมื่อเริ่มโปรแกรม ต้องเสียบ Arduino ก่อนเริ่มโปรแกรม การรีเฟรชรายการซีเรียลขณะทำงานทำให้เกิดเหตุการณ์ที่ไม่ดี มันยังไม่ได้รับการแก้ไข
- การเล่นซอกับรายการซีเรียล - บางครั้งทำให้โปรแกรมหยุดทำงาน (เหตุการณ์ gui เดียวกับการรีเฟรช - ต้องหาแหล่งที่มา)
- พื้นหลังของปุ่มสลับกลายเป็นสีดำขึ้นอยู่กับการเริ่มต้น ฉันต้องตั้งค่าพื้นหลังด้วยตนเอง
- บนแพลตฟอร์ม windows บางพอร์ต com port ไม่ปรากฏขึ้น อาจเป็นปัญหาไดรเวอร์ ftdi
ขั้นตอนที่ 4: ใช้เคส

หากคุณต้องการดูกรณีการใช้งานบางอย่างกับอินเทอร์เฟซของ Guino ให้ไปที่คำแนะนำนี้
แนะนำ:
LiPo Battery Mod สำหรับ Gameboy DMG ของคุณ: 6 ขั้นตอน (พร้อมรูปภาพ)

LiPo Battery Mod สำหรับ Gameboy DMG ของคุณ: รูปภาพนี้ - ปี 1990 คุณอยู่ในการเดินทางบนถนน Mount Rushmore ในชั่วโมงที่หกของแปดชั่วโมง Tears For Fears ฉายทางวิทยุของรถสเตชั่นแวกอนเชฟโรเลตเซเลบริตี้ของคุณ แม่กำลังขับรถ คุณหมด Ecto-Cooler Hi-C และน้องชายที่โง่เขลาของคุณแล้ว
Flipperkonsole สำหรับ PC Flipper / Pinball Console สำหรับ PC Pinballs: 9 ขั้นตอน

Flipperkonsole สำหรับ PC Flipper / Pinball Console สำหรับ PC Pinballs: ใช้งานได้กับ USB พื้นฐาน เกมสำหรับ PC-Flipperkästen Die Spannungsversorgung erfolgt über das USB Kabel. Implementiert sind die beiden Flipper Buttons และ ein Startbutton Zusätzlich ist ein stossen von unten, von links และ von rechts implem
3.3V Mod สำหรับ Ultrasonic Sensors (เตรียม HC-SR04 สำหรับ 3.3V Logic บน ESP32/ESP8266, Particle Photon ฯลฯ): 4 ขั้นตอน

3.3V Mod สำหรับ Ultrasonic Sensors (เตรียม HC-SR04 สำหรับ 3.3V Logic บน ESP32/ESP8266, Particle Photon, ฯลฯ.): TL;DR: บนเซนเซอร์ ตัดร่องรอยไปที่ Echo pin จากนั้นเชื่อมต่อใหม่โดยใช้ a ตัวแบ่งแรงดันไฟฟ้า (Echo trace -> 2.7kΩ -> Echo pin -> 4.7kΩ -> GND) แก้ไข: มีการถกเถียงกันว่า ESP8266 นั้นทนทานต่อ GPIO 5V จริงหรือไม่ใน
ใช้ Mac OSX ของคุณเป็นอะแดปเตอร์ Wirelss สำหรับ XBOX 360 ของคุณ: 6 ขั้นตอน

ใช้ Mac OSX ของคุณเป็นอแด็ปเตอร์ไร้สายสำหรับ XBOX 360 ของคุณ: ฉันเห็นคู่มืออื่นเกี่ยวกับวิธีการทำเช่นนี้ที่นี่ แต่มันผิดอย่างมหันต์และทิ้งอะไรไว้มากมาย ดังนั้นฉันจึงตัดสินใจทำเอง
เครื่องพกพา Bluetooth Handgun สำหรับ iPhone ของคุณ: IGiveUp: 11 ขั้นตอน (พร้อมรูปภาพ)

เครื่องพกพา Bluetooth Handgun สำหรับ IPhone ของคุณ: IGiveUp: วิธีเปลี่ยนปืนพกแบบอัดลมและชุดหูฟังบลูทูธให้เป็นเครื่องโทรศัพท์ที่สนุกและใช้งานได้เต็มรูปแบบสำหรับ iPhone ของคุณ เหนี่ยวไกเพื่อรับสายและ อืม วางสาย ฟังผ่านลำกล้องและพูดให้จับ ฉันคิดว่าทุกคนทำสำเร็จแล้ว
