
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

คำแนะนำนี้จะอธิบายวิธีที่คุณสามารถสร้างแอป iOS ด้วยฟังก์ชันพื้นฐาน คำแนะนำนี้จะไม่ผ่านกระบวนการทั้งหมดในการสร้างแอป iOS BLE โดยจะให้ภาพรวมระดับสูงขององค์ประกอบสำคัญบางอย่างภายในแอปเท่านั้น จากนั้นหวังว่าคุณจะสามารถดาวน์โหลดโปรเจ็กต์และลองใช้โค้ดด้วยตัวเองเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับการนำไปใช้
ฉันกำลังสื่อสารกับโมดูล RN4871 BLE ในโครงการของฉัน โดยเฉพาะ RN4871 Click Board ซึ่งผลิตโดย MikroElektronika Click Board เหล่านี้สามารถพบได้บนเว็บไซต์ Mikro เช่นเดียวกับเว็บไซต์ผู้จัดจำหน่ายอื่นๆ เช่น DigiKey, Mouser เป็นต้น เป็นที่ยอมรับว่า Click Board เหล่านี้มีราคาแพงกว่าโมดูลอื่นๆ ที่คุณสามารถหาได้ อย่างไรก็ตาม ฉันชอบที่จะใช้พวกมันในโครงการของฉันเพราะ พวกเขาพร้อมที่จะส่งและรับข้อมูลโดยไม่ต้องกำหนดค่าใดๆ นอกกรอบ ฉันมีหลายครั้งเกินไปที่ฉันซื้อโมดูลราคาถูก $5 ทางออนไลน์ และต้องอ่านเอกสารข้อมูลทั้งหมดเพื่อหาวิธีกำหนดค่า สำหรับฉันนั่นเป็นงานประมาณ 2-4 ชั่วโมงในการพยายามกำหนดค่าโมดูลก่อนที่ฉันจะสามารถส่งข้อมูลได้! บอร์ดคลิกเหล่านี้ดูเหมือนจะใช้งานได้ทันทีโดยไม่ปวดหัว ดังนั้นพวกเขาจึงยกนิ้วให้!
แม้ว่าแอป iOS นี้สร้างขึ้นเพื่อสื่อสารกับ RN4871 และ RN4870 แต่โค้ดเดียวกันนี้สามารถใช้กับโมดูล BLE อื่นๆ ได้เช่นกัน (แน่นอนว่าต้องมีการแก้ไขโค้ดบางส่วน)
รู้สึกอิสระที่จะใช้รหัสตามที่คุณต้องการ! ฉันไม่ใช่นักพัฒนาแอปมืออาชีพ โปรดยกโทษให้ฉันหากมีสิ่งใดที่ทำให้คุณประจบประแจง:)
ขั้นตอนที่ 1: สิทธิ์ BLE ที่เพิ่มเข้ามา

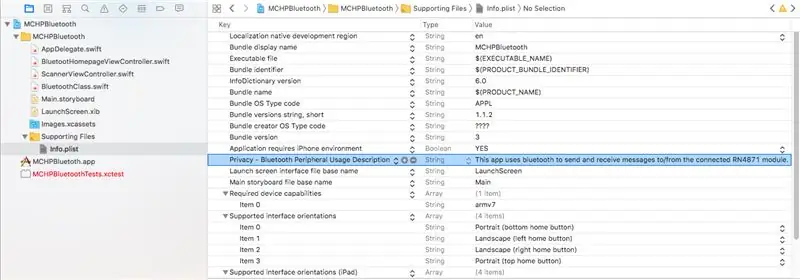
คุณสมบัติที่สำคัญอย่างหนึ่งคือการอนุญาตเพิ่มเติมเพื่อใช้ BLE ภายในแอพ
ซอร์สโค้ดของแอปนี้มีคีย์เพิ่มในไฟล์ info.plist จำเป็นต้องเพิ่มคีย์ความเป็นส่วนตัว - คำอธิบายการใช้งานอุปกรณ์ต่อพ่วง Bluetooth เพื่อใช้ BLE หากไม่เพิ่มคีย์ Bluetooth นี้ Xcode จะแสดงข้อผิดพลาดเมื่อคุณพยายามเรียกใช้แอป
ขั้นตอนที่ 2: ไฟล์ Bluetooth.swift
นี่เป็นไฟล์ที่สำคัญที่สุดในโครงการนี้ ภายในไฟล์ Bluetooth.swift นี้ ออบเจ็กต์ส่วนกลางของประเภท BluetoothClass จะถูกสร้างขึ้น วัตถุส่วนกลางนี้เริ่มต้นโดย BluetoothHomeViewController เมื่อปรากฏขึ้น
วัตถุเก็บทั้งตัวแปร centralManager และตัวแปรรอบข้าง เมื่อกำหนดตัวแปรเหล่านี้แล้ว จะนำไปใช้ทั่วทั้งแอปที่เหลือ ด้วยการใช้คลาสของเราเอง เราไม่จำเป็นต้องเริ่มต้นหลายอินสแตนซ์ของ centralManager และอุปกรณ์ต่อพ่วง ดังนั้นเราจึงสามารถใช้วัตถุเดียวกันได้ไม่ว่าจะเพิ่ม viewControllers หรือไฟล์จำนวนเท่าใด นอกจากนี้ เราไม่ต้องกังวลกับการส่งออบเจ็กต์เดียวไปยังหลายไฟล์และ viewControllers ที่อาจได้รับยุ่ง!
ไฟล์นี้มีทุกอย่างที่ใช้เพื่อค้นหา เชื่อมต่อ และพูดคุยกับอุปกรณ์ต่อพ่วง
นอกจากนี้ยังมี serviceUUID ที่เราจะสแกนหาพร้อมกับ rxUUID (รับ) และ txUUID (ส่ง) หากคุณต้องการใช้โมดูลอื่นกับแอปนี้ สิ่งที่คุณควรทำคือเปลี่ยนค่าเหล่านี้ให้ตรงกับ UUID ของโมดูลใหม่ที่คุณใช้
ขั้นตอนที่ 3: ViewControllers
แอพนี้ง่ายมาก มีเพียง ViewControllers สองตัวเท่านั้น: ตัวหนึ่งสำหรับส่งข้อมูลไปมา และอีกตัวสำหรับสแกนหาอุปกรณ์ต่อพ่วง
BluetoothHomeViewController สิ่งสำคัญที่ควรทราบ:
- เราสร้างการแจ้งเตือนเมื่อวัตถุ Bluetooth ของเราพบอุปกรณ์ต่อพ่วงและเมื่อวัตถุ Bluetooth ของเราได้รับข้อความ
-
เราสมัครรับการแจ้งเตือนข้อความที่ได้รับ
โดยทั่วไปสิ่งนี้จะสร้างการขัดจังหวะ เมื่ออยู่ใน viewController นี้ ทุกครั้งที่เราได้รับบางสิ่ง จากนั้นเราแสดงสิ่งที่เราได้รับในช่องข้อความ
ScannerViewController สิ่งสำคัญที่ควรทราบ:
-
เราสมัครรับการแจ้งเตือนอุปกรณ์ต่อพ่วงที่พบ
สิ่งนี้จะสร้างการขัดจังหวะ เมื่ออยู่ใน viewController นี้ เมื่อใดก็ตามที่พบอุปกรณ์ต่อพ่วงใหม่ที่ตรงกับ serviceUUID ของเรา เพื่อให้เราสามารถโหลดตารางที่แสดงอุปกรณ์ต่อพ่วงที่มีอยู่ได้
ขั้นตอนที่ 4: นั่นมันค่อนข้างมาก
แน่นอนว่ายังมีสิ่งอื่น ๆ เกิดขึ้นในแอปอีกด้วย อย่างไรก็ตาม ฉันอธิบายเฉพาะสิ่งที่อาจไม่ชัดเจนในการนำไปใช้งานเท่านั้น หวังว่าส่วนที่เหลือของรหัสที่ฉันไม่ได้พูดถึงจะอธิบายตนเองได้
รหัสนี้ควรจะใช้กับโมดูล BLE อื่นนอก RN4871 ได้อีกครั้ง คุณเพียงแค่ต้องแก้ไข UUID ภายในไฟล์ Bluetooth.swift
โปรดดาวน์โหลดโปรเจ็กต์และลองใช้โค้ดด้วยตัวเองเพื่อเรียนรู้ว่าทุกอย่างถูกนำไปใช้อย่างไร รหัสนั้นง่ายมากเพื่อให้คุณสามารถเพิ่มและแก้ไขให้เหมาะสมกับแอปพลิเคชันของคุณเอง
มีความสุขในการเข้ารหัส!
- ช็อคโกแลต ดริซเซิล
แนะนำ:
นาฬิกาดิจิตอล LED Dot Matrix - แอพ ESP Matrix สำหรับ Android: 14 ขั้นตอน

Digital Clock LED Dot Matrix - แอพ ESP Matrix สำหรับ Android: บทความนี้ได้รับการสนับสนุนอย่างภาคภูมิใจโดย PCBWAY.PCBWAY สร้าง PCB ต้นแบบคุณภาพสูงสำหรับผู้คนทั่วโลก ลองด้วยตัวคุณเองและรับ 10 PCBs เพียง $5 ที่ PCBWAY ด้วยคุณภาพที่ยอดเยี่ยมมาก ขอบคุณ PCBWAY บอร์ด ESP Matrix ที่ฉันพัฒนา
Mini Drawing Bot - แอพ Android แบบสด - Trignomentry: 18 ขั้นตอน (พร้อมรูปภาพ)

Mini Drawing Bot - แอพ Android แบบสด - Trignomentry: ขอบคุณพระเจ้าและพวกคุณทุกคนที่ทำให้โปรเจ็กต์ของฉัน Baby-MIT-Cheetah-Robot ชนะรางวัลที่หนึ่งใน Contest Make it Move ฉันมีความสุขมากเพราะเพื่อนจำนวนมากถามคำถามมากมายในการสนทนาและในข้อความ คำถามสำคัญประการหนึ่งก็คือว่า
แอพ Android ตอนที่ 1: หน้าจอเริ่มต้นโดยใช้ Fragments/Kotlin: 5 ขั้นตอน

แอป Android ตอนที่ 1: หน้าจอเริ่มต้นโดยใช้ Fragments/Kotlin: สวัสดีอีกครั้ง เป็นไปได้มากว่าคุณมี "ฟรี" อยู่บ้านช่วงโควิด19 แล้วย้อนไปดูหัวข้อที่เคยอยากเรียนได้ การพัฒนาแอพ Android เป็นหนึ่งในนั้นสำหรับฉัน และฉันตัดสินใจเมื่อไม่กี่สัปดาห์ก่อนที่จะให้
บ้านอัจฉริยะด้วย Arduino MKR1000 และ M.I.T. แอพ Android: 4 ขั้นตอน

บ้านอัจฉริยะด้วย Arduino MKR1000 และ M.I.T. แอพ Android: ในบทช่วยสอนนี้ ฉันจะอธิบายวิธีปรับปรุงบ้านอัจฉริยะของคุณด้วยส่วนประกอบเพียงไม่กี่อย่าง หัวใจของการออกแบบบ้านอัจฉริยะนี้คือบอร์ด Arduino MKR1000 ซึ่งควบคุมด้วยแอพที่ออกแบบบนเว็บไซต์การพัฒนาของ M.I.T. (สถาบันแมสซาชูเซตส์
Proximity Photo Sharing แอพ IOS: 6 ขั้นตอน

Proximity Photo Sharing IOS App: ในคำแนะนำนี้เราจะสร้างแอพ iOS ด้วย Swift ที่ให้คุณแชร์รูปภาพกับใครก็ได้ในบริเวณใกล้เคียงโดยไม่จำเป็นต้องจับคู่อุปกรณ์ เราจะใช้ Chirp Connect เพื่อส่งข้อมูลโดยใช้เสียง และ Firebase เพื่อจัดเก็บภาพใน clo
