
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.



คำแนะนำนี้เป็นเพียงการสาธิตอย่างรวดเร็วของ "Arduino USB Serial Extension" ที่สร้างโดย Pavitra ผู้พัฒนา Thunkable มันยังคงได้รับการพัฒนา ดังนั้นให้คิดว่านี่เป็นรุ่นเบต้า
สรุปตอนนี้คุณสามารถสร้างแอพ Android ที่กำหนดเองและใช้เพื่อสื่อสารผ่าน USB กับบอร์ด Arduino ต่างๆ
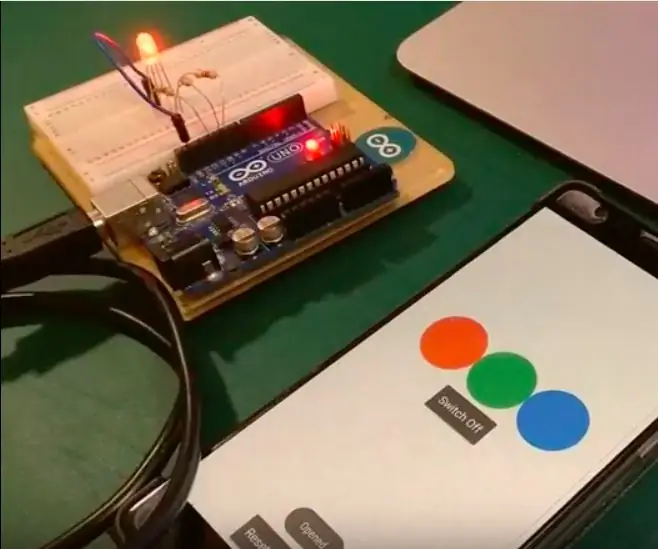
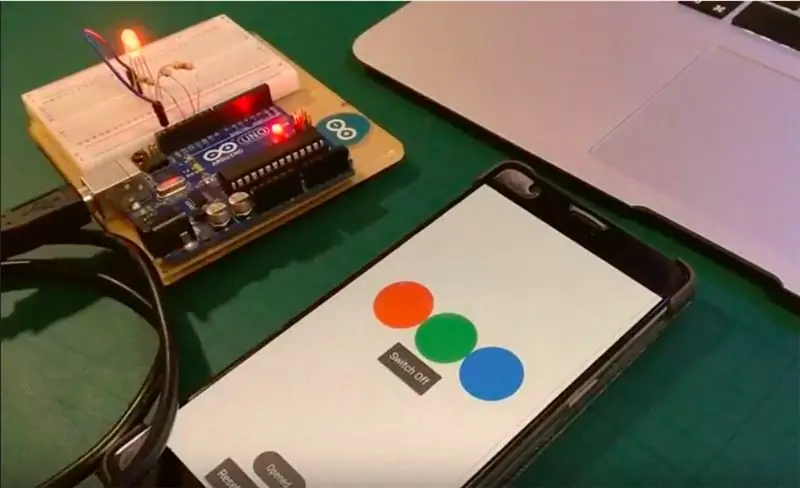
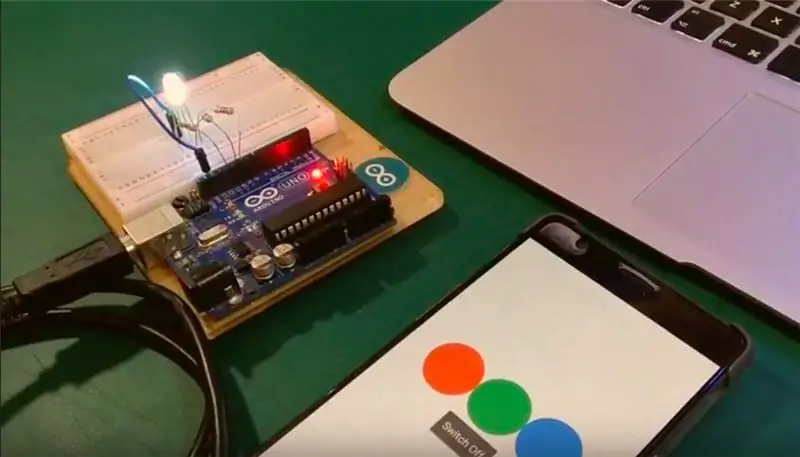
ฉันได้เตรียมตัวอย่างง่ายๆ ที่แอปสามารถสลับ RGB LED ระหว่าง 5 สถานะที่แตกต่างกัน (สีแดง เขียว น้ำเงิน ขาว และปิด) แต่ฉันสนใจจริงๆ ที่จะเห็นว่าชุมชน Instructables มีแนวคิดอย่างไร
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ


ข้อกำหนดเบื้องต้น
- ความรู้พื้นฐานบางประการเกี่ยวกับการเขียนโปรแกรมแบบบล็อก เช่น Scratch หรือ App Inventor
- ความเข้าใจพื้นฐานเกี่ยวกับ Arduino - นั่นคือคุณใช้งานร่าง "Blink" สำเร็จแล้ว
ฮาร์ดแวร์
- สายเคเบิล Arduino + USB ฉันได้ทดสอบสิ่งนี้กับ Uno, Leonardo และ Micro
- โทรศัพท์ Android
- ขั้วต่อ USB OTG
- ชิ้นส่วนอิเล็กทรอนิกส์บางส่วนสำหรับการทดสอบ
ซอฟต์แวร์
- Arduino IDE
- ซอฟต์แวร์ใด ๆ ที่เข้ากันได้กับ "App Inventor 2" ฉันเลือกใช้ Thunkable
- สำเนา Arduino USB Serial Extension ของ Pavitra
ขั้นตอนที่ 2: สร้างวงจรของคุณ


คุณสามารถหลีกหนีจาก Arduino ได้อย่างง่ายดายและใช้ LED ออนบอร์ด แต่เพื่อให้น่าสนใจยิ่งขึ้น ฉันจึงใช้ RGB LED
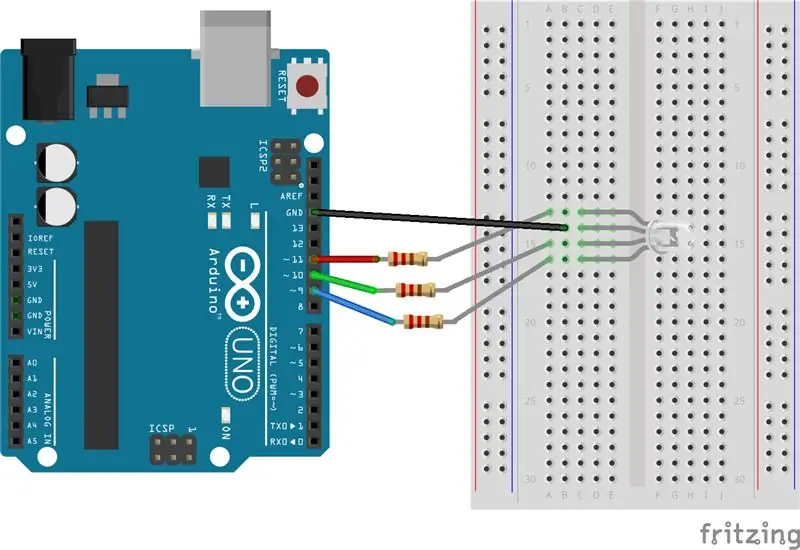
วงจรนั้นง่ายมาก:
กราวด์พินของ LED เชื่อมต่อกับพินกราวด์ของ Arduino [Black Wire]
หมุดสีแดง สีเขียว และสีน้ำเงินเชื่อมต่อกับพิน PWM ผ่านตัวต้านทาน Ω คุณสามารถรับรู้พิน PWM ได้ด้วยสัญลักษณ์ ~ ข้างหมายเลขพิน
สายไฟสีแดง เขียว และน้ำเงินในไดอะแกรมนั้นง่ายต่อการแสดงให้เห็นว่าขาของ LED ตรงกับสีใด ใน LED บางดวง หมุดสีน้ำเงินและสีเขียวอาจกลับด้าน
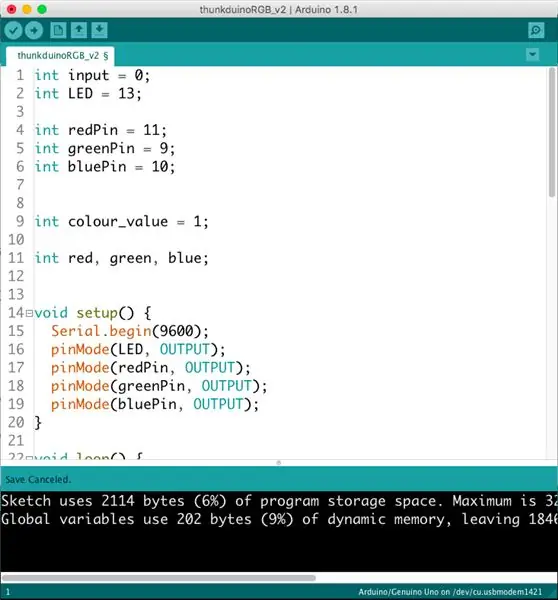
ขั้นตอนที่ 3: เขียนรหัสของคุณ
รหัสทั้งหมดด้านล่างสามารถพบได้ใน Github
เริ่มต้นด้วยการตั้งชื่อตัวแปรสำหรับ Arduino Pins. ของคุณ
//ตัวแปรสำหรับอินพุตแบบอนุกรม
อินพุต int = 0; // พินสำหรับ LEDs const int LED = 13; const int redPin = 11; const int greenPin = 9; const int bluePin = 10;
ถัดไป เพิ่มสิ่งนี้ในฟังก์ชัน setup():
การตั้งค่าเป็นโมฆะ () {
//เริ่มมอนิเตอร์แบบอนุกรมที่ 9600 baud Serial.begin(9600); //ประกาศให้ LEDs เป็นเอาต์พุต pinMode(LED, OUTPUT); โหมดพิน (redPin, เอาต์พุต); โหมดพิน (กรีนพิน, เอาต์พุต); โหมดพิน (บลูพิน, เอาต์พุต); }
จากนั้นตรวจสอบอินพุตแบบอนุกรม:
วงเป็นโมฆะ () {
//ตรวจสอบว่ามีข้อมูลขาเข้าหรือไม่ if(Serial.available() > 0){ //ถ้ามี ให้อ่านข้อมูลขาเข้า อินพุต = Serial.read(); //สร้างสีที่แตกต่างกันขึ้นอยู่กับค่าอินพุต if(input == '1'){ make_colour(255, 0, 0); } else if(input == '2'){ make_colour(0, 255, 0); } อื่น ๆ if(input == '3'){ make_colour(0, 0, 255); } else if(input == '4'){ make_colour(0, 0, 0); } อื่น if(input == '5'){ make_colour(255, 255, 255); } } }
สุดท้าย ทำสีที่เหมาะสม:
เป็นโมฆะ make_colour (int r, int g, int b){
//เพียงเพื่อทดสอบ Serial.println("การสร้างสี"); //กำหนดรอบการทำงานสำหรับแต่ละพิน analogWrite(redPin, r); analogWrite (greenPin, g); analogWrite (บลูพิน, ข); }
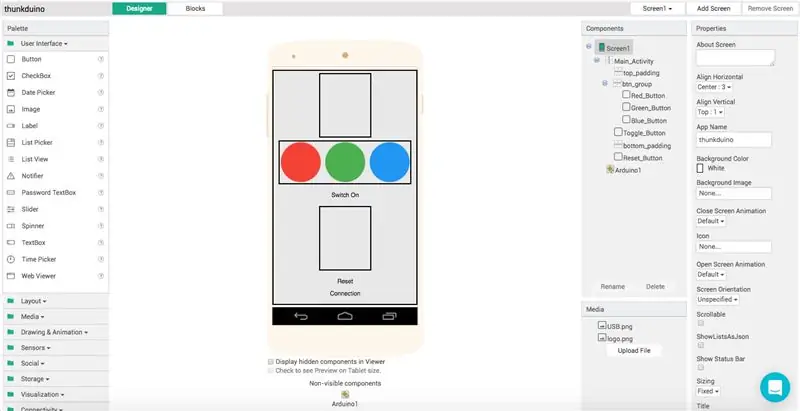
ขั้นตอนที่ 4: สร้างแอปของคุณ



ในการเริ่มต้นใช้งานแอปโดยเร็วที่สุด คุณสามารถโคลนแอปไปยัง Thunkable ได้โดยตรงโดยคลิกที่นี่
ออกแบบ
การออกแบบแอพนี้เป็นพื้นฐานโดยเจตนา เพียงไม่กี่ปุ่มและแน่นอนว่าเป็นไฟล์นามสกุล Arduino
หากคุณไม่คุ้นเคยกับการติดตั้งไฟล์.aix คุณสามารถอ่านคู่มือเริ่มใช้งานฉบับย่อของ Conor ได้ที่นี่
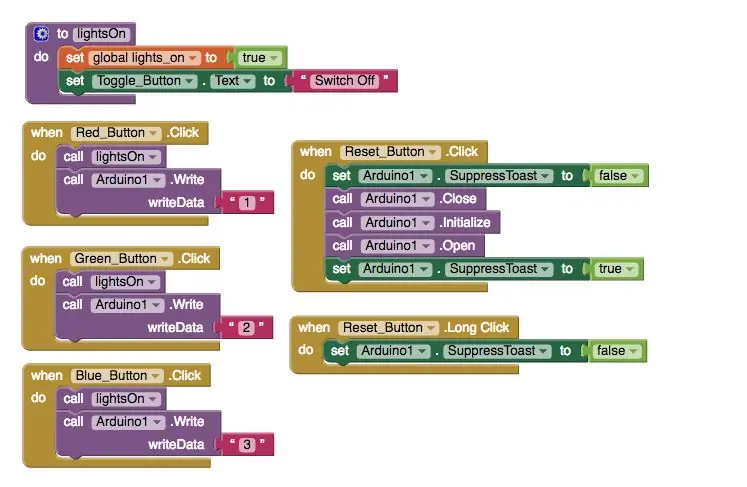
รหัส
ในบล็อกนี้ ฉันได้สร้างขั้นตอนที่เรียกว่า lighsOn ซึ่งถูกเรียกทุกครั้งที่กดปุ่ม
ปุ่มสีแดง สีเขียว และสีน้ำเงินจะส่งอักขระ '1', '2' และ '3' ไปยัง Arduino ตามลำดับ
อักขระ '4' และ '5' ใช้เพื่อทำให้ไฟ LED เป็นสีขาวและปิด
เป็นความคิดที่ดีที่จะรวมปุ่มรีเซ็ตที่ปิดแล้วเปิดการเชื่อมต่อกับ Arduino. อีกครั้ง
ขั้นตอนที่ 5: ลองใช้เลย


ตอนนี้คุณพร้อมที่จะทดสอบแล้ว
1. อัปโหลดภาพสเก็ตช์ไปยัง Arduino. ของคุณ
2. ติดตั้ง.apk บนโทรศัพท์ของคุณ
3. เชื่อมต่อโทรศัพท์ของคุณกับ Arduino ด้วยสาย OTG และคุณก็พร้อมแล้ว
การแก้ไขปัญหา
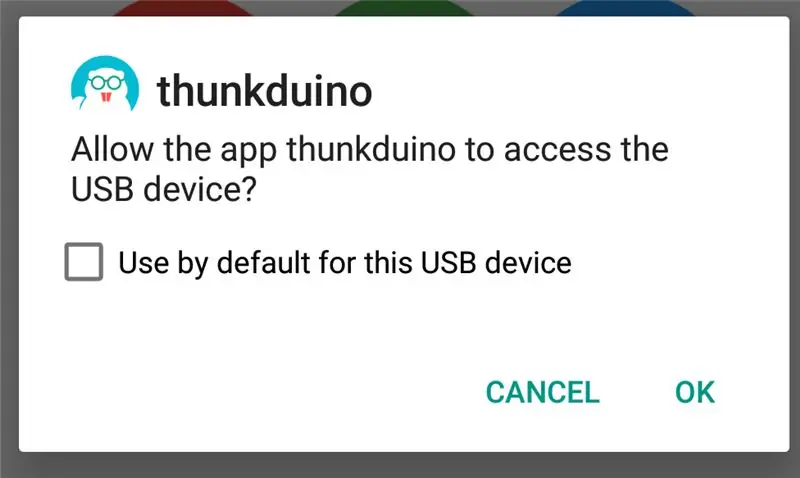
เมื่อคุณเรียกใช้แอปครั้งแรกโดยเชื่อมต่อกับ Arduino คุณต้องให้สิทธิ์แอปในการเข้าถึงอุปกรณ์ USB (Arduino)
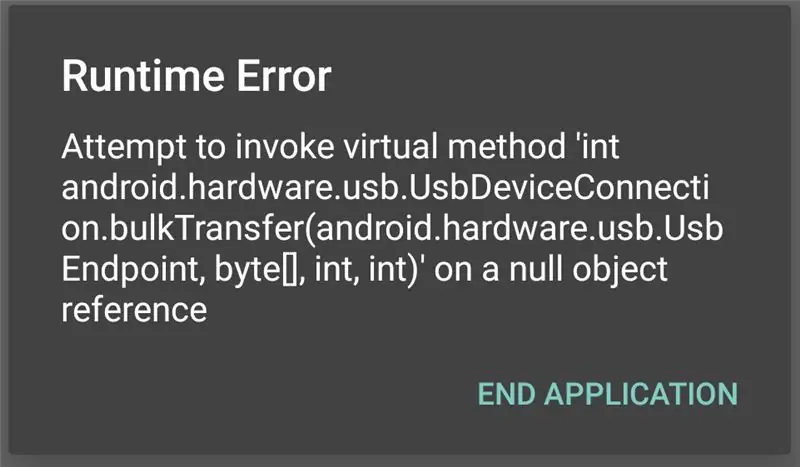
หากคุณเห็นข้อผิดพลาดรันไทม์ ให้ลองปิดการเชื่อมต่อแล้วเปิดใหม่อีกครั้ง วิธีนี้จะแก้ไขปัญหาของคุณได้ แต่โปรดทราบว่าการดำเนินการนี้ยังอยู่ในระหว่างการทดสอบ ดังนั้นโปรดแสดงความคิดเห็นหากไม่ได้ผลสำหรับคุณ
แนะนำ:
Blinds Control ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: 5 ขั้นตอน (พร้อมรูปภาพ)

การควบคุมมู่ลี่ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นว่าฉันเพิ่มระบบอัตโนมัติให้กับมู่ลี่ของฉันอย่างไร ฉันต้องการเพิ่มและลบระบบอัตโนมัติได้ ดังนั้นการติดตั้งทั้งหมดจึงเป็นแบบหนีบ ส่วนหลักคือ: สเต็ปเปอร์มอเตอร์ ตัวขับสเต็ปควบคุม bij ESP-01 เกียร์และการติดตั้ง
Alexa Voice ควบคุม Raspberry Pi Drone ด้วย IoT และ AWS: 6 ขั้นตอน (พร้อมรูปภาพ)

Alexa Voice ควบคุม Raspberry Pi Drone ด้วย IoT และ AWS: สวัสดี! ฉันชื่ออาร์ม ฉันอายุ 13 ปีจากแมสซาชูเซตส์ บทช่วยสอนนี้แสดงให้เห็นว่าคุณสามารถอนุมานจากชื่อได้อย่างไรว่าจะสร้าง Raspberry Pi Drone ได้อย่างไร ต้นแบบนี้แสดงให้เห็นว่าโดรนมีการพัฒนาอย่างไร และพวกมันจะมีบทบาทสำคัญขนาดไหนใน
DIY IBeacon และ Beacon Scanner ด้วย Raspberry Pi และ HM13: 3 ขั้นตอน

DIY IBeacon และ Beacon Scanner ด้วย Raspberry Pi และ HM13: Story A beacon จะส่งสัญญาณอย่างต่อเนื่องเพื่อให้อุปกรณ์บลูทู ธ อื่น ๆ รู้ว่ามีอยู่ และฉันอยากได้บีคอนบลูทูธเพื่อติดตามกุญแจมาตลอด เพราะฉันลืมเอามันมาเหมือน 10 ครั้งในปีที่แล้ว และฉันก็เกิดขึ้น
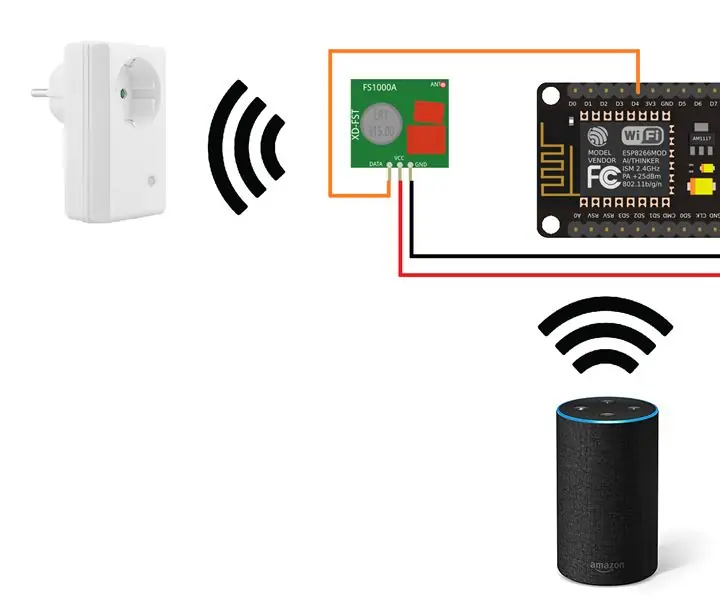
Amazon Alexa ควบคุม 433mHz Remote Smart Outlets ด้วย ESP8266: 4 ขั้นตอน

Amazon Alexa Controlled 433mHz Remote Smart Outlets ด้วย ESP8266: ในคำแนะนำนี้ฉันจะแสดงวิธีทำให้ Amazon Echo ควบคุมเต้ารับควบคุมระยะไกล 433mHz ด้วยความช่วยเหลือของ ESP8266 สิ่งที่คุณต้องการ: เต้ารับควบคุมระยะไกล 433mHz พร้อมสวิตช์ DIP ESP8266 (ง่ายที่สุด วิธีคือ NodeMCU Boar
ควบคุม Schlage Electronic Deadbolt ด้วย Arduino!: 7 ขั้นตอน

ควบคุม Schlage Electronic Deadbolt ด้วย Arduino!: คำแนะนำนี้จะแนะนำคุณเกี่ยวกับกระบวนการรื้อและแฮ็กสลักเกลียวอิเล็กทรอนิกส์ Schlage เพื่อควบคุมด้วย Arduino
