
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.




E-Paper ควบคุมโดยและ Arduino UNO
เมื่อเร็ว ๆ นี้ฉันได้ส่งบางรายการเพื่อทดลองใช้จาก GearBest และรายการนี้เป็นรายการที่ฉันสนใจอยากลองมากที่สุด ฉันไม่เคยเล่น e-paper มาก่อน ดังนั้นมันจึงเป็นช่วงเรียนรู้สำหรับฉัน
รายการที่ฉันส่งไปทั้งหมดได้รับการออกแบบเพื่อใช้กับ Raspberry PI แต่ E-Paper นี้จะทำงานกับ Arduino ได้เช่นกัน
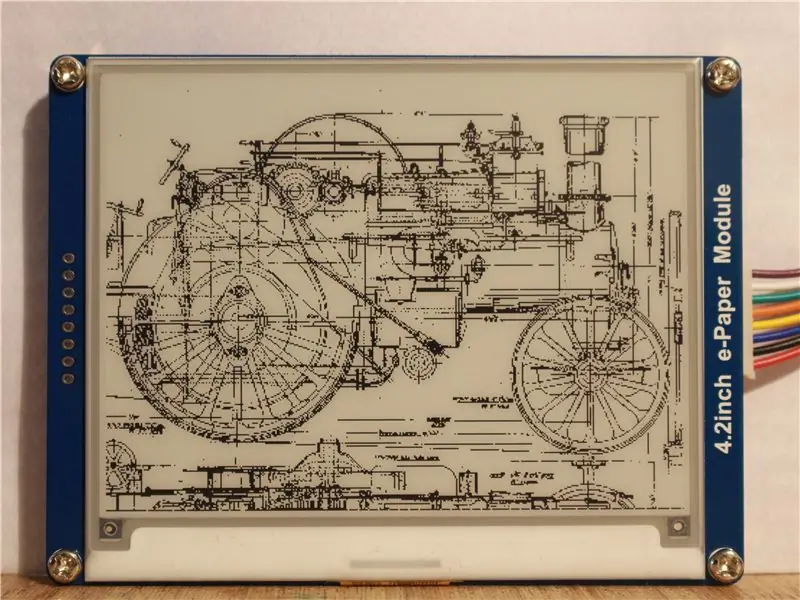
เมื่อเครื่องมาถึงก็มีภาพที่สวยงามปรากฏขึ้นแล้ว และในตอนแรกฉันคิดว่าภาพนั้นอยู่บนแผ่นกันรอยหน้าจอ แต่เมื่อถอดตัวป้องกันออกแล้ว ภาพก็ยังคงอยู่! และนี่คือองค์ประกอบสำคัญของ ePaper เมื่อคุณวางรูปภาพขึ้น คุณสามารถพลิกพลังและมันจะยังคงอยู่
ขั้นตอนที่ 1: การเชื่อมต่อกับ Arduino Uno



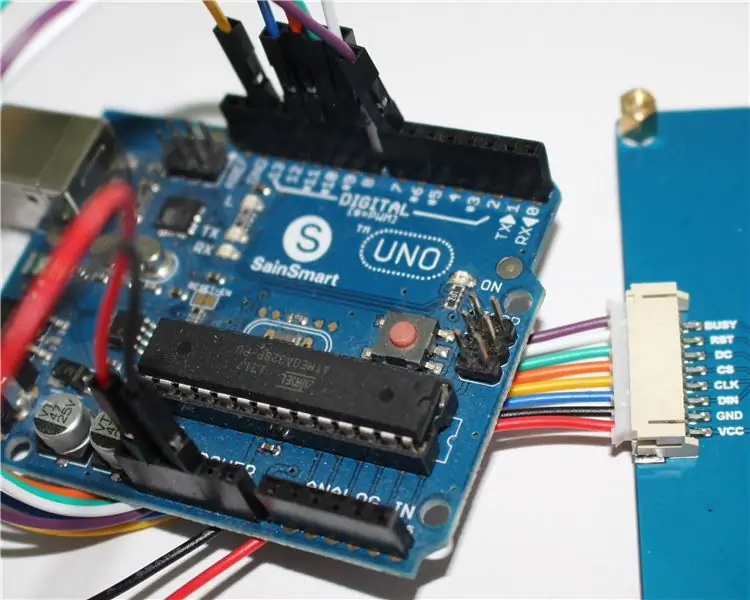
อุปกรณ์นี้ใช้การเชื่อมต่อ SPI ดังนั้นควรต่อสายดังนี้
| กระดาษอิเล็กทรอนิกส์ | สี | ยูโนพลัส (3.3V) |
|---|---|---|
| 3.3V | สีแดง | 3V3 |
| GND | สีดำ | GND |
| DIN | สีฟ้า | D11 |
| CLK | สีเหลือง | D13 |
| CS | ส้ม | D10 |
| กระแสตรง | เขียว | D9 |
| RST | สีขาว | D8 |
| ไม่ว่าง | สีม่วง | D7 |
ในการทำการเชื่อมต่อเหล่านี้ ฉันต้องใส่หมุดจากส่วนของแถบ IDC ที่ปลายปลั๊ก มิฉะนั้น คุณจะมีขั้วต่อเพศหญิงที่ปลายแต่ละด้าน
ขั้นตอนที่ 2: Arduino Library และซอฟต์แวร์ Image2Lcd



ดังนั้น เมื่อคุณทำการเชื่อมต่อแล้ว คุณจะต้องโหลดภาพสเก็ตช์เพื่อดูว่ามันใช้งานได้หรือไม่ มีโฟลเดอร์ซิปที่มีรหัสมากมายจากเว็บไซต์ เพียงไปตามลิงก์ในหน้าวิกิ คุณจะพบรหัสสาธิตในส่วนทรัพยากร นอกจากนี้ยังมีตัวอย่างสำหรับบอร์ด Raspberry PI และ STM32
นอกจากนี้ ในส่วน "วิธีแสดงรูปภาพ" ยังมีลิงก์ไปยังซอฟต์แวร์ที่ให้คุณแปลงรูปภาพเป็นโค้ดที่จำเป็นในการแสดง
เมื่อคุณดาวน์โหลดโฟลเดอร์ zip ที่จำเป็นแล้ว คุณควรเปิดเครื่องรูด และในกรณีของไฟล์ Arduino ไลบรารีควรอยู่ในโฟลเดอร์ไลบรารีและร่างการสาธิตในตำแหน่งปกติของคุณ
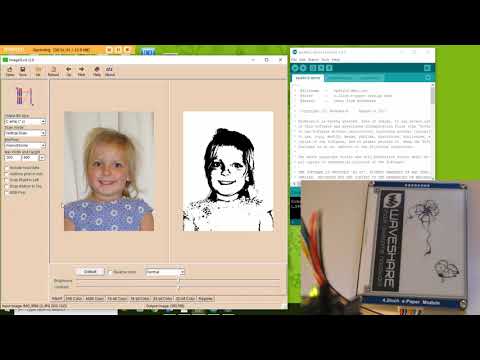
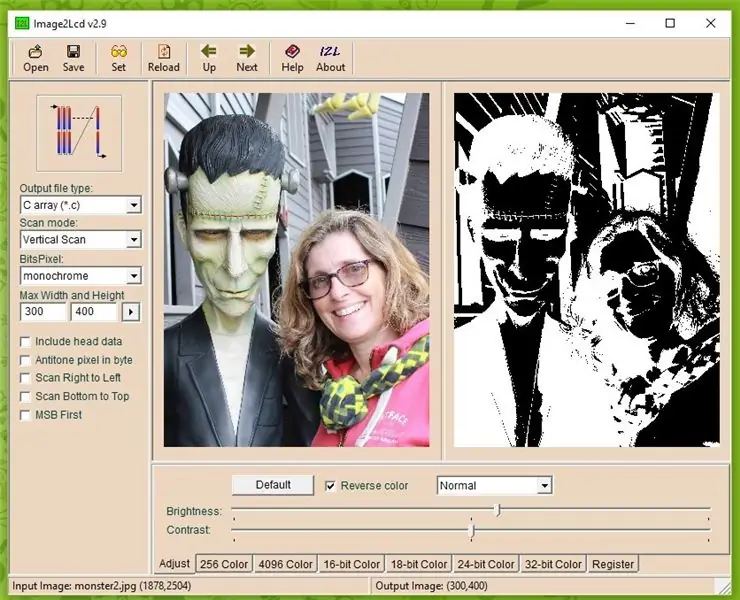
ต้องกำหนดค่าโปรแกรม Image2Lcd อย่างถูกต้องและการตั้งค่าจะแตกต่างกันไปขึ้นอยู่กับว่าคุณต้องการใช้รูปภาพแนวตั้งหรือแนวนอน ฉันได้รวมรูปภาพของทั้งสองไว้เพื่อให้คุณเห็นความแตกต่าง นอกจากนี้ คุณอาจต้องลากโปรแกรมออกเพื่อแสดงรูปภาพที่ต้องการทั้งหมด และหากคุณเปลี่ยนจากแนวตั้งเป็นแนวนอน คุณต้องคลิกปุ่มเล็กๆ ข้างกล่องมิติ
เมื่อคุณตั้งค่าทั้งหมดถูกต้องและปรับความสว่างเพื่อให้ได้เอฟเฟกต์ที่ต้องการ จากนั้นกดบันทึกและไฟล์ข้อความจะปรากฏขึ้น ฉันไม่แน่ใจในวิธีที่ถูกต้องในการถ่ายโอนสิ่งนี้ แต่ทั้งหมดที่ฉันทำคือคัดลอกข้อความทั้งหมดและวางลงในไฟล์ imagedata.cpp ของ Arduino Sketch ลบข้อมูลดั้งเดิม (แต่ไม่ใช่บิตแรก) จากนั้นคุณจะต้อง ลบบรรทัดพิเศษที่ด้านบน ในกรณีที่รูปภาพของฉันลบ "Aconst unsigned char gImage_monstert[8512] = { /* 0X00, 0X01, 0X2C, 0X01, 0XE0, 0X00, */" คุณควรจะสามารถอัปโหลดภาพร่างใหม่และเห็นภาพได้
ขั้นตอนที่ 3: อะไรทำงานได้ดี?




รูปภาพสามารถตีและพลาดได้มากคุณสามารถเห็นได้จากภาพของเครื่องบินว่าลำตัวส่วนใหญ่หายไป เนื่องจากฉันต้องปรับความสว่างเพื่อให้ได้รายละเอียดที่ต้องการ
ภาพหนึ่งที่ได้ผลดีคือภาพที่วาดด้วยมือ เลยวาดรูปสี่เหลี่ยมผืนผ้า 14 * 10.5 ซม. แล้ววาดรูปต่อ จากนั้นจึงสแกนและครอบตัดรูปภาพเป็นอัตราส่วน 3:4 แล้วใส่ลงในโปรแกรม Image2Lcd ฉันรู้สึกประหลาดใจมากกับข้อความเล็กๆ ที่คุณเข้าใจได้
ฉันหวังว่าคุณจะสนุกกับคำแนะนำนี้และขอขอบคุณ GearBest สำหรับการส่งสินค้านี้ให้ฉันทดลองใช้ หากคุณต้องการซื้อสินค้าชิ้นนี้ โปรดไปที่ลิงก์ด้านล่าง ขอบคุณ.
ลิงค์ด้วย GearBest
แนะนำ:
ติดตาม: ศูนย์สื่อขั้นสูงพร้อม Odroid N2 และ Kodi (รองรับ 4k และ HEVC): 3 ขั้นตอน

ติดตาม: Advanced Media Center พร้อม Odroid N2 และ Kodi (รองรับ 4k และ HEVC): บทความนี้เป็นบทความต่อจากบทความก่อนหน้าของฉันที่ประสบความสำเร็จค่อนข้างมากเกี่ยวกับการสร้างศูนย์สื่ออเนกประสงค์ โดยอ้างอิงจาก Raspberry PI ที่ได้รับความนิยมมากในตอนแรก แต่ ในภายหลัง เนื่องจากไม่มีเอาต์พุตที่สอดคล้องกับ HEVC, H.265 และ HDMI 2.2 จึงมีสวิตช์
Blinds Control ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: 5 ขั้นตอน (พร้อมรูปภาพ)

การควบคุมมู่ลี่ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นว่าฉันเพิ่มระบบอัตโนมัติให้กับมู่ลี่ของฉันอย่างไร ฉันต้องการเพิ่มและลบระบบอัตโนมัติได้ ดังนั้นการติดตั้งทั้งหมดจึงเป็นแบบหนีบ ส่วนหลักคือ: สเต็ปเปอร์มอเตอร์ ตัวขับสเต็ปควบคุม bij ESP-01 เกียร์และการติดตั้ง
DIY IBeacon และ Beacon Scanner ด้วย Raspberry Pi และ HM13: 3 ขั้นตอน

DIY IBeacon และ Beacon Scanner ด้วย Raspberry Pi และ HM13: Story A beacon จะส่งสัญญาณอย่างต่อเนื่องเพื่อให้อุปกรณ์บลูทู ธ อื่น ๆ รู้ว่ามีอยู่ และฉันอยากได้บีคอนบลูทูธเพื่อติดตามกุญแจมาตลอด เพราะฉันลืมเอามันมาเหมือน 10 ครั้งในปีที่แล้ว และฉันก็เกิดขึ้น
RuuviTag และ PiZero W และ Blinkt! เทอร์โมมิเตอร์แบบ Bluetooth Beacon: 3 ขั้นตอน (พร้อมรูปภาพ)

RuuviTag และ PiZero W และ Blinkt! เครื่องวัดอุณหภูมิที่ใช้ Bluetooth Beacon: คำแนะนำนี้อธิบายวิธีการอ่านข้อมูลอุณหภูมิและความชื้นจาก RuuviTag โดยใช้ Bluetooth กับ Raspberry Pi Zero W และเพื่อแสดงค่าเป็นเลขฐานสองบน Pimoroni กะพริบตา! pHAT.หรือเรียกสั้นๆ ว่า จะสร้างสถานะอย่างไร
วิธีการสร้าง Quadcoptor (NTM 28-30S 800kV 300W และ Arducopter APM 2.6 & 6H GPS 3DR Radio และ FlySky TH9X): 25 ขั้นตอน (พร้อมรูปภาพ)

วิธีการสร้าง Quadcoptor (NTM 28-30S 800kV 300W และ Arducopter APM 2.6 & 6H GPS 3DR Radio และ FlySky TH9X): นี่คือบทแนะนำเกี่ยวกับวิธีการสร้าง Quadcopter โดยใช้มอเตอร์ NTM 28-30S 800kV 300W และ Arducopter APM 2.6 & 6H GPS & วิทยุ 3DR ฉันพยายามอธิบายแต่ละขั้นตอนด้วยรูปภาพจำนวนหนึ่ง หากคุณมีคำถามหรือความคิดเห็นใด ๆ โปรดตอบกลับ
