
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

เป็นโครงการที่เรียบง่าย - เปิดไฟเมื่อมีบางอย่างผิดพลาด… ทุกวันนี้เรารู้สึกมึนงงมากขึ้นกับการแจ้งเตือนด้วยแดชบอร์ดจำนวนมากบนคอมพิวเตอร์ของเรา เราจะแน่ใจได้อย่างไรว่าเราไม่พลาดสิ่งสำคัญจริงๆ คำตอบคือตัวบ่งชี้สถานะทางกายภาพ หรือเฉพาะเจาะจงสำหรับงานนั้น Cloud Monitor ที่สามารถนั่งบนโต๊ะของคุณ - อยู่ในมุมมองเสมอ ตามชื่อที่แนะนำ จอภาพจะช่วยจับตาดูความสมบูรณ์ของบริการคลาวด์ของคุณ (…หรืออย่างอื่นจริงๆ แม้แต่คุณอย่างฉัน ยังต้องสร้างมันขึ้นมาอีกเหรอ? แม้ว่าคุณจะไม่มีความคิดสำหรับโครงการ IoT ในอนาคตของคุณ
ถ้าพร้อมแล้วมาเริ่มกันเลย!
ขั้นตอนที่ 1: ส่วนประกอบ วัสดุสิ้นเปลือง เครื่องมือที่จำเป็น แอพและบริการออนไลน์
ส่วนประกอบและอุปกรณ์
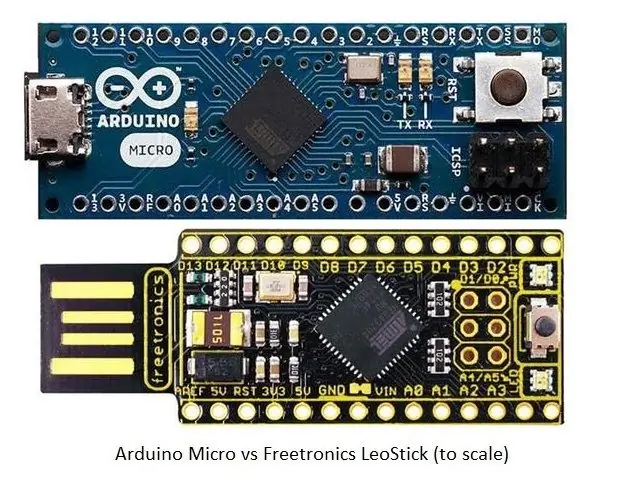
_ Arduino Micro e Genuino Micro (1 หน่วย) …หรือ Arduino ขนาดเล็กที่เข้ากันได้ - ในกรณีของฉันคือ freetronics LeoStick (https://www.freetronics.com.au/collections/arduino/products/leostick)
_ ThingM BlinkM - ไฟ LED RGB ควบคุม I2C (1 ยูนิต)
_ ไฟเมฆขนาดเล็ก (1 หน่วย) …หรือภาชนะโปร่งแสงอื่น ๆ ที่คุณเลือก
_ สายเคเบิล USB-A เป็น B (1 ยูนิต) …หรือสาย USB แบบเก่าที่มีปลั๊กชนิด A
เครื่องมือที่จำเป็น
_ หัวแร้ง (ทั่วไป)
แอพและบริการออนไลน์
_ Amazon Web Services AWS Lambda (https://aws.amazon.com/it/lambda/)
_ Amazon Web Services AWS IoT (https://aws.amazon.com/it/iot/)
ขั้นตอนที่ 2: ฮาร์ดแวร์


ไฟกลางคืนมาพร้อมกับ LED ในตัว - สีขาวนวลในกรณีของฉัน ฉันคิดว่ามันคงจะดีถ้าจะระบุสถานะต่างๆ ด้วยสีที่ต่างกัน เลยเก็บแต่เคสรูปก้อนเมฆ สำหรับสมองของการดำเนินการ ฉันเลือก Arduino ที่เล็กที่สุดที่ฉันมี: Freetronics LeoStick เป็นแพลตฟอร์มสร้างต้นแบบที่ฉันชอบมาหลายปีแล้วและฉันมีอะไหล่มากมาย มันมาพร้อมกับสิ่งที่ดีมากมาย: ลำโพง piezo, ไฟ LED RGB สองดวง (อันหนึ่งเชื่อมต่อกับพลังงาน, RX และ TX) และเหนือสิ่งอื่นใด คุณสามารถเสียบมันเข้ากับพอร์ต USB ได้โดยไม่ต้องใช้ FTDI หรือสายเคเบิลภายนอก นอกจากนี้ยังรองรับเขียงหั่นขนมขนาดเล็ก
เหตุใดฉันจึงไม่เลือก ESP8266 ในการไร้สายอย่างแท้จริง คุณอาจตัดสายไฟด้วย ซึ่งทำให้การเพิ่มแบตเตอรี่ยุ่งยากขึ้นเล็กน้อยและไม่สะดวกในการชาร์จ เนื่องจากระบบคลาวด์มอนิเตอร์จะอยู่ถัดจากคอมพิวเตอร์ของฉัน การใช้พลังงาน USB จึงง่ายกว่ามาก นอกจากนี้ การตั้งค่าการเชื่อมต่อ Wi-Fi ไม่ได้ตรงไปตรงมาเสมอไป Arduino Micro และ LeoStick จาก ATmega32u4 กำลังแบ่งปันความแปลกประหลาดของการมีข้อมูล I2C บน D2 และนาฬิกาบน D3 สิ่งนี้จะเกี่ยวข้องเมื่อเชื่อมต่อ LED BlinkM RGB ไม่เหมือนกับบอร์ด Atmega328 ทั่วไปที่คุณสามารถเสียบ BlinkM shield เข้ากับส่วนหัว A2.. A5 ได้ วิธีนี้ใช้ไม่ได้
โดยการแยกส่วนหัว VCC และ GND ของตัวผู้บน BlinkM ออก ฉันสามารถขยายส่วนเหล่านั้นด้วยลวดและเก็บทุกอย่างไว้ในแพ็คเกจเล็กๆ ที่เสียบได้ BlinkM มีไมโครคอนโทรลเลอร์ของตัวเองบนบอร์ด เล่นรูปแบบสีสคริปต์โดยไม่ต้องเชื่อมต่อ Arduino ฉันเกือบจะรู้สึกว่า WS2812 (Adafruits NeoPixels ดีมาก) จะให้บริการฉันได้ดีขึ้น - น่าเสียดายที่ฉันไม่มี ในการจบบิตของฮาร์ดแวร์ ฉันตัดปลายด้านตรงข้ามของปลั๊ก USB ชนิด A ตัวผู้ ร้อยผ่านรูที่เจาะไว้ล่วงหน้าใกล้กับฐานของแสงเมฆ และบัดกรีสายไฟเข้ากับ LeoStick (สีแดง:5V, สีขาว: Data-, สีเขียว:Data+, สีดำ:Ground).
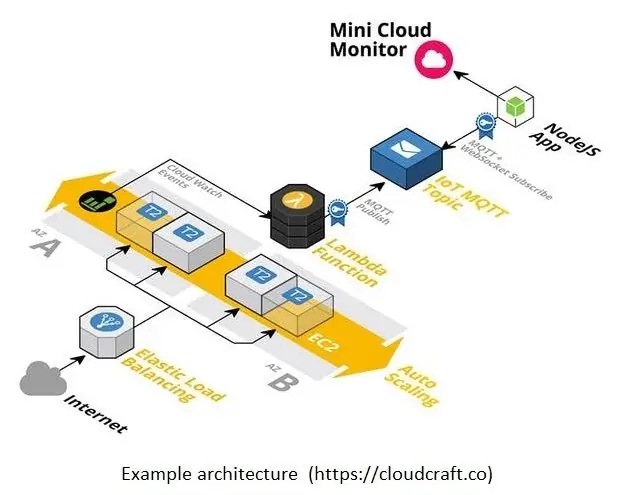
ขั้นตอนที่ 3: สถาปัตยกรรมโซลูชัน


ข้อกำหนดที่แข็งแกร่งเพียงอย่างเดียวที่ฉันกำหนดให้กับตัวเองคือให้มอนิเตอร์ทำงานหลังไฟร์วอลล์ แม้ว่าจะเป็นคุณสมบัติที่สำคัญ แต่สิ่งนี้ทำให้เว็บฮุคสำหรับการเปลี่ยนแปลงเหตุการณ์ไม่สามารถทำได้ กลไกการหยั่งเสียงมีค่าใช้จ่ายสูงในแง่ของการรับส่งข้อมูล TCP และอาจชะลอเหตุการณ์ขึ้นอยู่กับความถี่ของการหยั่งเสียง
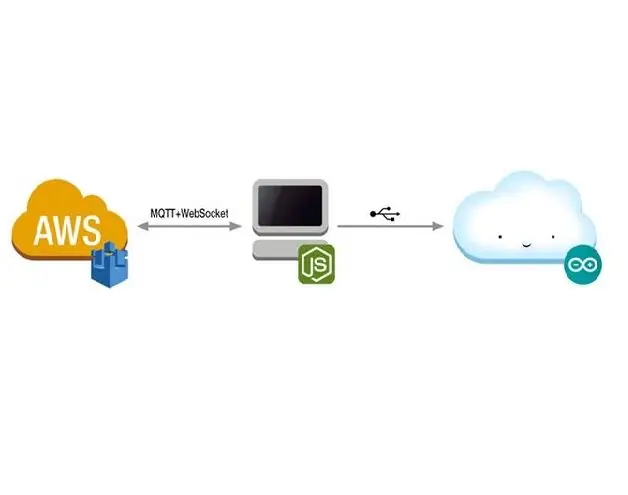
พบวิธีแก้ปัญหาใน WebSockets ซึ่งให้การสื่อสารแบบฟูลดูเพล็กซ์ บริการ Amazons IoT มีตัวรับส่งข้อความที่รองรับ MQTT ผ่าน WebSockets ปรากฎว่าสามารถเรียกใช้บริการได้โดยไม่ต้องกำหนดค่า Things, Shadows, Policies หรือ Rules
มีอุปกรณ์ SDK สำหรับ Arduino Yún และมีความพยายามบางอย่างในการย้าย SDK ไปยังแพลตฟอร์มอื่นๆ เช่น ESP8266 แต่เนื่องจากจอภาพจะเชื่อมต่อด้วยอินเทอร์เฟซแบบอนุกรมเสมอ ฉันจึงตัดสินใจแต่เนิ่นๆ ว่าจะมีแอปพลิเคชัน NodeJS (ทำงานบนคอมพิวเตอร์เดสก์ท็อป) เพื่อใช้งาน API ของไคลเอ็นต์และใช้ Arduino เพื่อรับและแสดงรหัสสีเท่านั้น ด้วยวิธีนั้นการเปลี่ยนแปลงสามารถทำได้ง่ายใน JavaScript โดยไม่ต้องวุ่นวายกับการอัปโหลดเฟิร์มแวร์ สำหรับการทดสอบจำเป็นต้องมีตัวอย่างโครงสร้างพื้นฐานเล็กน้อย สมมติว่าเรามีตัวโหลดบาลานซ์ที่เปิดใช้งานข้ามโซนความพร้อมใช้งานซึ่งจะตรวจสอบสภาพของอินสแตนซ์ของเว็บเซิร์ฟเวอร์และนโยบายการปรับขนาดอัตโนมัติตามโหลดของ CPU เทมเพลต CloudFormation ที่เกี่ยวข้องสามารถดูได้ ▶️ ใน Designer หรือ ▶️ สร้างโดยตรงจากคอนโซล หมายเหตุ: บริการบางอย่างในกลุ่มนี้อาจมีค่าบริการ
ฉันขยายเทมเพลตด้วยคุณสมบัติสำหรับฟังก์ชัน Lambda และการอนุญาตที่จำเป็น ภายหลังจำเป็นต้องแทรกจุดปลาย IoT REST API เป็นพารามิเตอร์ เพื่อทำให้สิ่งนี้เป็นอัตโนมัติ ฉันเขียนเชลล์สคริปต์ขนาดเล็กที่ใช้ CLI เพื่อขอ ARN (> aws iot description-endpoint) จากนั้นเรียก create-stack ด้วยพารามิเตอร์ในบรรทัด หรือคุณยังสามารถทำด้วยมือ:
// RETRIVE IoT REST API ENDPOINT
aws iot อธิบายจุดปลาย
// CREATE STACK> aws cloudformation create-stack --stack-name MiniCloudMonitor --template-body file://cfn-template.json --parameters ParameterKey=IotRestApiEndpoint, ParameterValue={IoT_REST_API_ENDPOINT} --capabilities CAPABILITY_NAMED_IAM
// DELETE STACK> aws cloudformation delete-stack --stack-name MiniCloudMonitor
ตามหลักการแล้ว ฉันควรใช้เกณฑ์การเตือนเดียวกันกับที่ทริกเกอร์การปรับขนาดอัตโนมัติ สำหรับการเรียกใช้ฟังก์ชัน Lambda ด้วย และวิธีนี้จะอัปเดตสถานะของจอภาพ ขณะนี้สามารถทำได้เมื่อใช้ SNS เป็นตัวกลางเท่านั้น ในขณะที่เลเยอร์พิเศษนี้รู้สึกว่าซ้ำซ้อน และฉันตัดสินใจใช้กฎวงจรการใช้งาน CloudWatch EC2 เพื่อโทรหาแลมบ์ดาโดยตรง ถึงกระนั้น ฉันต้องการสำรวจตัวเลือกของ SNS → Lambda ในอนาคต
ขั้นตอนที่ 4: ซอฟต์แวร์
ฉันเริ่มต้นด้วยการเขียน Arduino Sketch ลูปหลัก () กำลังอ่าน Chars จากการเชื่อมต่อแบบอนุกรมและสร้างสตริงจนกว่าจะได้รับอักขระขึ้นบรรทัดใหม่ จากนั้นจะถือว่ามีการส่งรหัสสีฐานสิบหกและคำสั่ง I2C ที่เหมาะสมจะถูกเขียนไปยังไฟ LED ของ BlinkM สิ่งนี้ไม่เกี่ยวกับประสิทธิภาพเท่าความสะดวกมากนัก แหล่งข้อมูลที่สมบูรณ์สำหรับ Sketch นี้และไฟล์อื่นๆ สามารถรับได้ที่ GitHub ต่อไปนี้เป็นข้อมูลโค้ดที่เกี่ยวข้องบางส่วน:
วงเป็นโมฆะ () {
ในขณะที่ (Serial.available ()) {
ถ่าน inChar = (ถ่าน) Serial.read();
ถ้า (inChar == '\n') {
ตัวเลขยาว = strtol(inputString.c_str(), NULL, 16);
ไบต์ r = ตัวเลข >> 16;
ไบต์ ก. = ตัวเลข >> 8 & 0xFF;
ไบต์ b = ตัวเลข & 0xFF;
BlinkM_fadeToRGB(blinkm_addr, r, g, b);
inputString = "";
} อื่น {
inputString += inChar;
}
}
}
แอป NodeJS ต้องใช้อินเทอร์เฟซกับ AWS และ Arduino ภายหลังสามารถทำได้ในโค้ดเพียงไม่กี่บรรทัดเมื่อใช้ serialportpackage ที่ยอดเยี่ยม:
var serialport = ต้องการ ('พอร์ตอนุกรม'); พอร์ต = พอร์ตอนุกรมใหม่ (PORT_COM_NAME {
อัตราบอด: SERIAL_BAUD_RATE
});
port.on ('เปิด', ฟังก์ชั่น () {
});
port.on ('ข้อผิดพลาด', ฟังก์ชัน (ผิดพลาด) {
});
การเชื่อมต่อกับ AWS IoT แทบไม่ต้องใช้ความพยายามมากนัก ข้อผิดพลาดเพียงอย่างเดียวคือการรู้ว่าการใช้ MQTT+WebSockets ผ่านพอร์ต 443 ต้องมีการตรวจสอบสิทธิ์ผ่าน Access Keys SDK จะอ่านข้อมูลเหล่านี้จากตัวแปรสภาพแวดล้อม อาจจำเป็นต้องส่งออก AWS_ACCESS_KEY_ID และ AWS_SECRET_ACCESS_KEY อย่างชัดเจน
var awsiot = ต้องการ ('aws-iot-device-sdk'); อุปกรณ์ var = awsiot.device ({
รหัสลูกค้า: 'MiniCloudMonitor-' + (Math.floor((Math.random() * 100000) + 1)), ภูมิภาค: AWS_REGION, โปรโตคอล: 'wss', พอร์ต: 443, ดีบัก: จริง
});
device.on ('เชื่อมต่อ', ฟังก์ชั่น () {
อุปกรณ์.สมัคร(MQTT_TOPIC);
});
device.on ('ข้อความ', ฟังก์ชัน (หัวข้อ, เพย์โหลด) {
if (พอร์ต && เพย์โหลด && หัวข้อ == MQTT_TOPIC) {
var message = JSON.parse (เพย์โหลด);
ถ้า (message.hasOwnProperty(MQTT_JSON_KEY))
{ กลับ;
}
}
});
ฟังก์ชัน Lambda ยอมรับรหัสสีเป็นพารามิเตอร์อินพุต ซึ่งไม่สวยแต่ยืดหยุ่นมากในขั้นตอนนี้ เพื่อให้สามารถเผยแพร่ไปยังหัวข้อ MQTT ได้ จะสร้างอินสแตนซ์อ็อบเจ็กต์ IotData ซึ่งต้องใช้ปลายทาง IoT REST API เทมเพลต CloudFormation ดูแลสิ่งนั้นระหว่างการสร้างสแต็ก
var AWS = ต้องการ ('aws-sdk');var mqtt = ใหม่ AWS. IotData ({
จุดสิ้นสุด: process.env. MQTT_ENDPOINT});
exports.handler = function (เหตุการณ์, บริบท, การโทรกลับ) {
วาร์ พารามส์ = {
หัวข้อ: process.env. MQTT_TOPIC, เพย์โหลด: '{"colour\":\"' + event.colour + '\"}', qs: 0
};
mqtt.publish (พารามิเตอร์, ฟังก์ชัน (ผิดพลาด, ข้อมูล) {
โทรกลับ(ผิดพลาด);
});
};
ขั้นตอนที่ 5: บทสรุป
ฉันสนุกกับการนำเหตุการณ์เสมือนจริง "เกิด" ขึ้นในระบบคลาวด์มาสู่โลกทางกายภาพ และในฐานะโปรเจ็กต์สัตว์เลี้ยงตัวน้อยของฉัน มันสนุกมาก เพื่อนำสิ่งนี้ไปสู่ระดับต่อไปฉันจะพิจารณา…
- ปรับปรุงความทนทานและการจัดการข้อยกเว้น
- สำรวจวิธีที่ดีกว่าในการผสานรวมตัววัดระบบคลาวด์ของ AWS
- ทดลองกับตัวบ่งชี้ทางกายภาพเพิ่มเติม เช่น เกจ กราฟแท่ง …
- มีตัวเลือกในการย้ายไปยังแพลตฟอร์มอื่นเช่น Azure, Google, Heroku, …
- ตรวจสอบเหตุการณ์เฉพาะแอปพลิเคชันสำหรับ Jenkins, GitHub, …
ฉันหวังว่าคุณจะสนุกกับการอ่านคู่มือนี้และอาจหยิบสิ่งใหม่ๆ ขึ้นมาระหว่างทาง หากคุณสามารถคิดหาวิธีที่แตกต่าง/ดีกว่าในการทำสิ่งต่าง ๆ โปรดแบ่งปันในความคิดเห็นด้านล่าง และแน่นอน หากคุณพบข้อผิดพลาด โปรดแจ้งล่วงหน้าจะเป็นพระคุณอย่างสูง ขอบคุณที่สละเวลา.
แนะนำ:
วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: 8 ขั้นตอน

วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: บางครั้งฉันพูดภาษาอังกฤษได้ดีมาก บางครั้งก็ไม่มี… สิ่งแรกเลย นี่เป็นการสอนครั้งแรกของฉันและภาษาอังกฤษไม่ใช่ภาษาแม่ของฉัน ดังนั้นโปรดอย่ากดดันฉันมากเกินไป นี่จะไม่เกี่ยวกับวิธีการสร้างเฟรมที่ง่าย มันเกี่ยวกับการติดตั้ง
รถสมาร์ทของคุณเอง & Beyond HyperDuino+R V3.5R ด้วย Funduino/Arduino: 4 ขั้นตอน

รถสมาร์ทของคุณเอง & Beyond HyperDuino+R V3.5R พร้อม Funduino/Arduino: นี่เป็นสำเนาโดยตรงจากชุดคำแนะนำนี้ ที่นี่ สำหรับข้อมูลเพิ่มเติม โปรดไปที่ HyperDuino.com ด้วย HyperDuino+R v4.0R คุณสามารถเริ่มต้นเส้นทางแห่งการสำรวจได้ในหลายทิศทาง ตั้งแต่การควบคุมมอเตอร์ไปจนถึงการสำรวจอุปกรณ์อิเล็กทรอนิกส์ จาก
Alexa Voice ควบคุม Raspberry Pi Drone ด้วย IoT และ AWS: 6 ขั้นตอน (พร้อมรูปภาพ)

Alexa Voice ควบคุม Raspberry Pi Drone ด้วย IoT และ AWS: สวัสดี! ฉันชื่ออาร์ม ฉันอายุ 13 ปีจากแมสซาชูเซตส์ บทช่วยสอนนี้แสดงให้เห็นว่าคุณสามารถอนุมานจากชื่อได้อย่างไรว่าจะสร้าง Raspberry Pi Drone ได้อย่างไร ต้นแบบนี้แสดงให้เห็นว่าโดรนมีการพัฒนาอย่างไร และพวกมันจะมีบทบาทสำคัญขนาดไหนใน
วิธีเผยแพร่ข้อมูล ESP32 ด้วย NTP Timestamp ไปยัง IoT Cloud: 5 ขั้นตอน

วิธีเผยแพร่ข้อมูล ESP32 ด้วย NTP Timestamp ไปยัง IoT Cloud: ในหลาย ๆ แอปพลิเคชัน ผู้ใช้จำเป็นต้องส่งข้อมูลพร้อมกับการประทับเวลาท้องถิ่นของค่าที่จะส่งในเพย์โหลดไปยัง AskSensors IoT cloud รูปแบบการประทับเวลาคือ UNIX Epoch time: จำนวนมิลลิวินาทีที่ผ่านไปตั้งแต่ Janu
วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: 9 ขั้นตอน

วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: ในรูปแรก เรามี Arduino และเรียกว่า "Arduino Uno"ในรูปที่สอง เรามี Arducam และเรียกว่า "Arducam OV2640 มินิ 2MP"พร้อมกับภาพที่สอง มีวัสดุที่คุณต้อง
