
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

คำแนะนำนี้แสดงวิธีสร้างสไลด์โชว์ที่จะสตรีมรูปภาพจาก USB หรือไดเร็กทอรีไฟล์ที่เชื่อมต่อบน Pi
ขั้นตอนที่ 1: การตั้งค่า USB

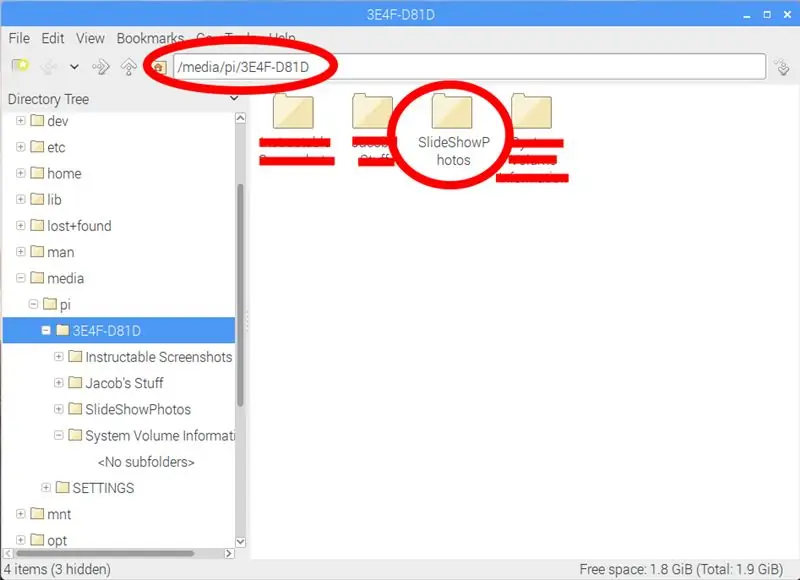
ก่อนติดตั้งโปรแกรมบน Pi ที่จะเรียกใช้สไลด์โชว์ ให้สร้างไฟล์บน USB เพื่อเก็บรูปภาพไว้
หากคุณไม่ต้องการใช้ USB คุณสามารถสร้างไดเร็กทอรีบน Pi เพื่อจัดเก็บรูปภาพที่คุณต้องการแสดง
ไดเร็กทอรีไฟล์ควรสังเกต จะต้องใช้ในภายหลังเมื่อสร้างโปรแกรม
ขั้นตอนที่ 2: การติดตั้งโปรแกรม

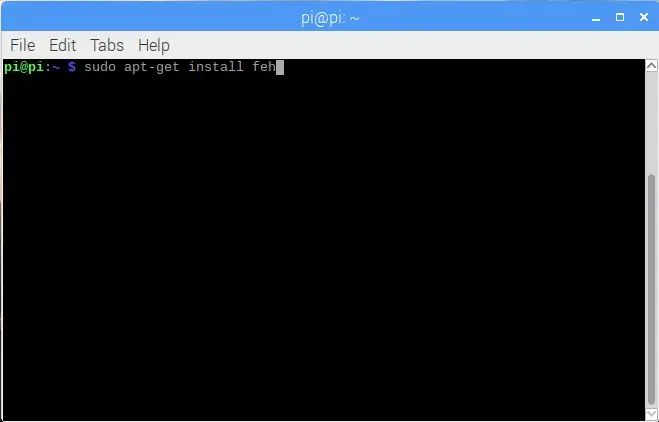
โปรแกรมที่จะใช้ในการเรียกใช้สไลด์โชว์เรียกว่า FEH ในการติดตั้ง ให้พิมพ์ "apt-get install feh" ลงในเทอร์มินัลแล้วเรียกใช้ในฐานะผู้ดูแลระบบโดยใช้ "sudo" ตามที่แสดงในภาพด้านบน
ขั้นตอนที่ 3: การสร้างไฟล์โปรแกรม

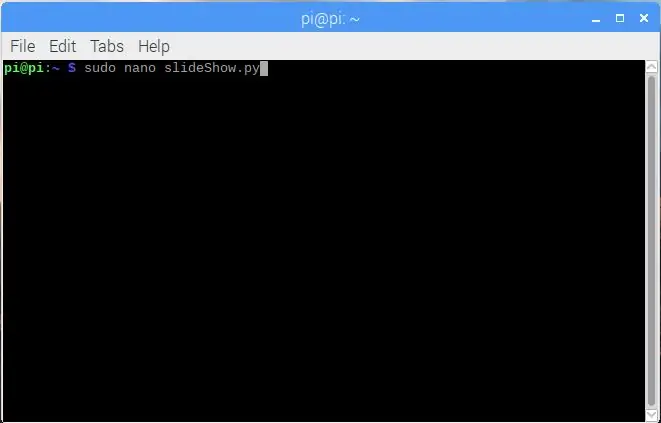
บน Pi ให้สร้างโปรแกรมโดยใช้ nano เป็นตัวแก้ไข วางไฟล์ในตำแหน่งที่ค้นหาได้ง่าย เช่น ไดเร็กทอรี pi/home/ อย่าลืมใส่ ".py" ต่อท้ายชื่อไฟล์ของคุณ
ขั้นตอนที่ 4: รหัส

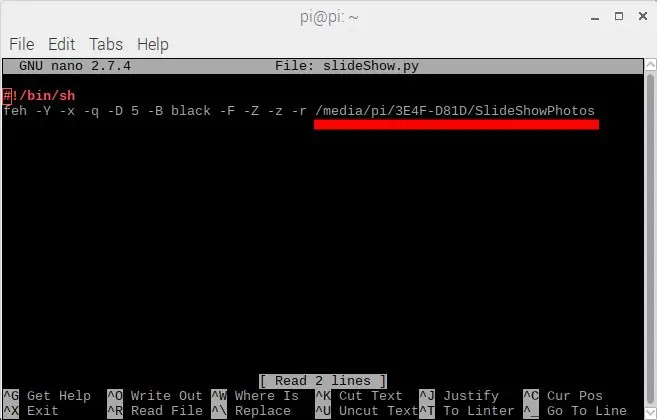
ถัดไปไปที่ไฟล์โปรแกรมและใส่รหัสต่อไปนี้ที่แสดงในภาพด้านบน
แทนที่ "/media/" ด้วยไดเร็กทอรีไปยัง USB ในตำแหน่งที่รูปถ่ายของคุณอยู่
หากคุณไม่ได้ใช้ USB คุณสามารถใช้ไดเร็กทอรีบน Pi ที่มีรูปภาพที่คุณต้องการแสดง
feh -Y -x -q -D 5 -B สีดำ -F -Z -z -r /media/
feh ที่จุดเริ่มต้นของบรรทัดเรียกคำสั่งเพื่อเรียกใช้สไลด์โชว์
ตัวอักษรที่มี "-" ข้างหน้าคือการตั้งค่าสำหรับการนำเสนอภาพนิ่ง รายการคำสั่งเหล่านี้แสดงอยู่ด้านล่าง:
- Z ออโต้ซูม
- -x ไร้ขอบ
- -F เต็มจอ
- -Y ซ่อนตัวชี้
- -B ภาพพื้นหลัง
- -q เงียบไม่มีการรายงานข้อผิดพลาด
- -z สุ่ม
- -r ค้นหาซ้ำทุกโฟลเดอร์ในโฟลเดอร์
- -D เลื่อนการหน่วงเวลาเป็นวินาที
ขั้นตอนที่ 5: ทำให้ไฟล์ปฏิบัติการได้

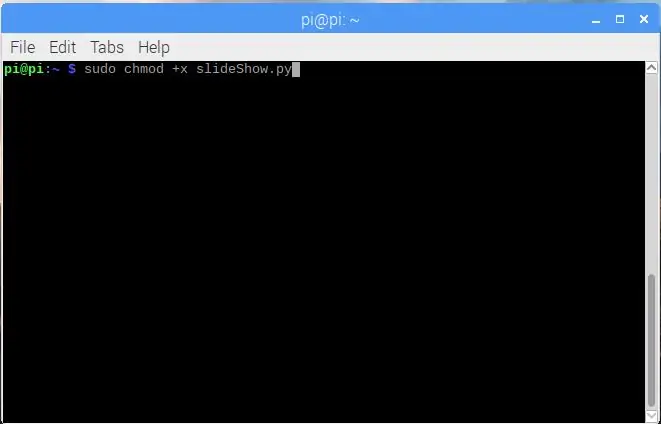
ในการทำให้ไฟล์ปฏิบัติการได้ ให้ไปที่เทอร์มินัลแล้วพิมพ์รหัสต่อไปนี้โดยใช้ "sudo" นี้ยังแสดงในภาพด้านบน
sudo chmod +x slideShow.py
ขั้นตอนที่ 6: การเรียกใช้ไฟล์

หากต้องการเรียกใช้ไฟล์อย่างง่ายดาย ให้สร้างทางลัดไปยังโปรแกรมบนเดสก์ท็อปของคุณ
ดับเบิลคลิกที่ไฟล์และเลือก "ดำเนินการ" เมื่อป๊อปอัปปรากฏขึ้น
ขั้นตอนที่ 7: วิ่ง

สไลด์โชว์ควรจะทำงานอยู่ในขณะนี้ เมื่อต้องการปิดการนำเสนอภาพนิ่ง ให้กด ESC บนแป้นพิมพ์เพื่อกลับไปยังเดสก์ท็อป
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
