
สารบัญ:
- ขั้นตอนที่ 1: สร้างวงจร
- ขั้นตอนที่ 2: สร้าง Cube
- ขั้นตอนที่ 3: The Plexi Part
- ขั้นตอนที่ 4: ส่วน LED
- ขั้นตอนที่ 5: ส่วนท้าย
- ขั้นตอนที่ 6: เชื่อมโยง Arduino กับ Breadboard
- ขั้นตอนที่ 7: รหัส
- ขั้นตอนที่ 8: การสร้างบัญชี Chic'on และเชื่อมโยงอุปกรณ์ของคุณ
- ขั้นตอนที่ 9: การเพิ่มแอปพลิเคชันในบัญชีของคุณ
- ขั้นตอนที่ 10: เชื่อมโยงบริการกับอุปกรณ์ของคุณ
- ขั้นตอนที่ 11: ก้าวต่อไป
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.


คำแนะนำนี้แสดงวิธีสร้างหลอดไฟอัจฉริยะที่สามารถเชื่อมต่อแพลตฟอร์มบริการ Chic'on (ข้อมูลเพิ่มเติมเกี่ยวกับ
****** อัปเดต ตั้งแต่เดือนกรกฎาคม 2561 เว็บไซต์ออนไลน์ www.chicon.fr ไม่สามารถเข้าถึงได้อีกต่อไป คุณต้องเรียกใช้เซิร์ฟเวอร์ของคุณเองเพื่อเรียกใช้ไฟชิคอน ******
ตั้งแต่วันที่ 27 มีนาคม 2559 เป็นต้นไป chicon Ecosystem เวอร์ชันใหม่ได้เปิดให้บริการแล้ว คุณสามารถเปลี่ยนโทรศัพท์มือถือ Android ของคุณให้เป็นโคมไฟที่ใช้งานร่วมกันได้ ไปที่ https://www.chicon.fr/ เพื่อดาวน์โหลด apk (เลิกใช้แล้ว โปรดเรียกใช้เซิร์ฟเวอร์ของคุณเองด้วยแหล่งข้อมูลที่ให้ไว้ใน github repo ของฉัน)
โคมไฟนี้จะสามารถเรียกใช้แอปพลิเคชันที่โฮสต์บนคลาวด์บริการแอปพลิเคชัน Chic'on เช่น:
- Meteo
- ระดับมลพิษทางอากาศ (ฝรั่งเศสเท่านั้น)
- เวลาการจราจร
- เตือนความจำ
- เนื่องจากตอนนี้ IFTTT เวอร์ชันใหม่ใช้งานได้แล้ว !
- ตั้งแต่เวอร์ชั่นใหม่ Openhealth รู้ถึงปล่องไฟ กระเพาะและลำไส้อักเสบ ความรุนแรงของเหาในภูมิภาคของคุณ (เฉพาะ FR เท่านั้น)
- และอื่น ๆ…
คุณต้องการ:
- Arduino UNO
- Wifi Shield
- 3xRGB LED - ขั้วบวกทั่วไป
- ไฟ LED สีเขียว 2x
- 2xRed LED
- ตัวต้านทาน 1x 10K สำหรับสวิตช์
- ตัวต้านทาน 2x 50Ohm (สำหรับสถานะนำ)
- ตัวต้านทาน 2x 10K (สำหรับไอซีสองตัว)
- 2x TLC5916 TI IC
- สวิตช์ 1x
- 4x 10x10cm Plexi สี่เหลี่ยม (เบลอ)
- แท่งไม้กลม 1xquart (รัศมีประมาณ 1m5 0.8cm)
- 1x3x0.8 แท่งไม้สี่เหลี่ยมผืนผ้า (ประมาณ 30 ซม.
- 1x ไม้กระดาน (ประมาณ 50x50x0.3 ซม.)
- เซิร์ฟเวอร์และบัญชี chic'on (ซอร์สโค้ดมีอยู่ใน github ที่นี่)
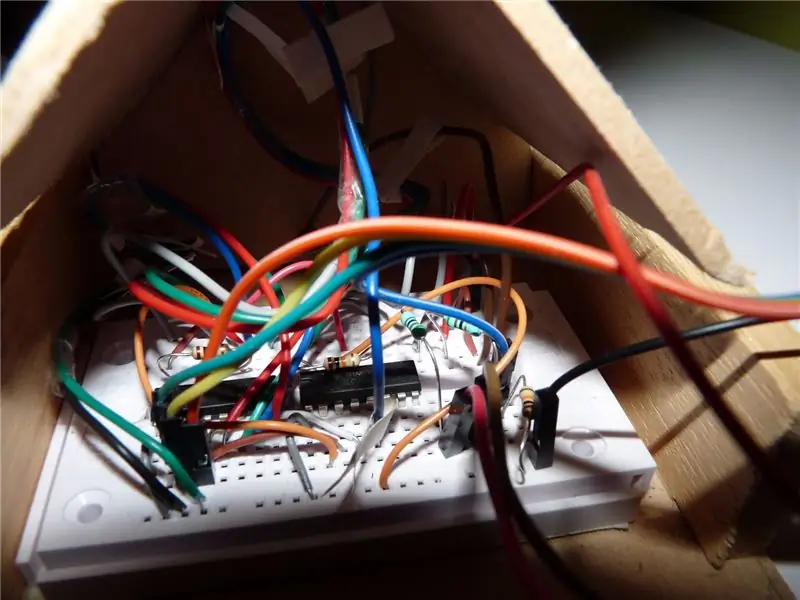
ขั้นตอนที่ 1: สร้างวงจร



วงจรค่อนข้างง่าย
ใช้ tlc 5916 สองตัวที่เชื่อมโยงกันและเขียงหั่นขนมขนาดเล็ก ฉันใช้แผนผังที่ดีและบทช่วยสอนเพื่อเรียง IC สองตัวจากที่นี่
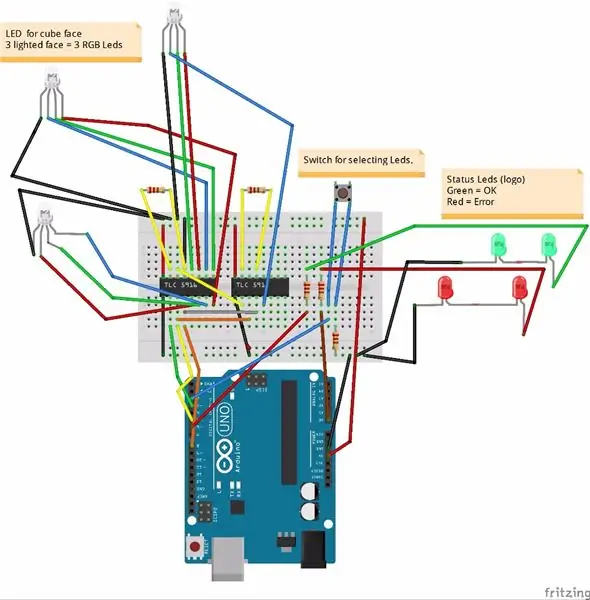
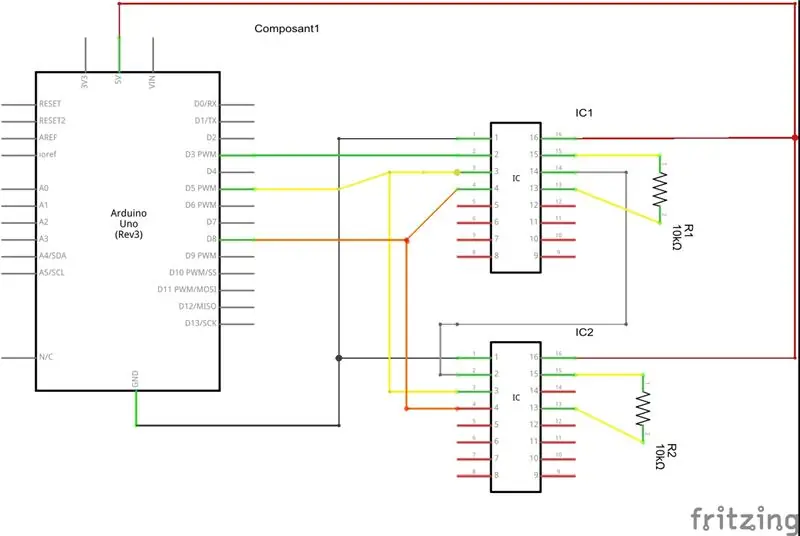
มุมมองเขียงหั่นขนมและแผนผังแสดงวงจรที่สมบูรณ์ คุณสามารถทดลองใช้ก่อนสร้างคิวบ์ของคุณ ไฟ LED RGB สวิตช์และไฟ LED แสดงสถานะจะถูกต่อสายระหว่างการสร้างคิวบ์
คุณจะพบแผนผังทีละขั้นตอน:
- ครั้งแรก: ด้วยไอซีสองตัว tlc5916
- ที่สอง: ด้วยไอซีสองตัวและสวิตช์
- ประการที่สาม: ด้วยไอซีสองตัว สวิตช์และไฟ LED RGB
- ประการที่สี่: ด้วยไอซีสองตัว สวิตช์ ไฟ LED RGB และไฟ LED แสดงสถานะ
เมื่อสร้างคิวบ์ของคุณ (ดูขั้นตอนถัดไป) ให้เริ่มด้วยเฉพาะไอซีแบบมีสาย (แผนผังแรก) จากนั้นคุณจะต่อสาย swtich, ไฟ LED RGB, ไฟ LED แสดงสถานะทีละขั้นตอน
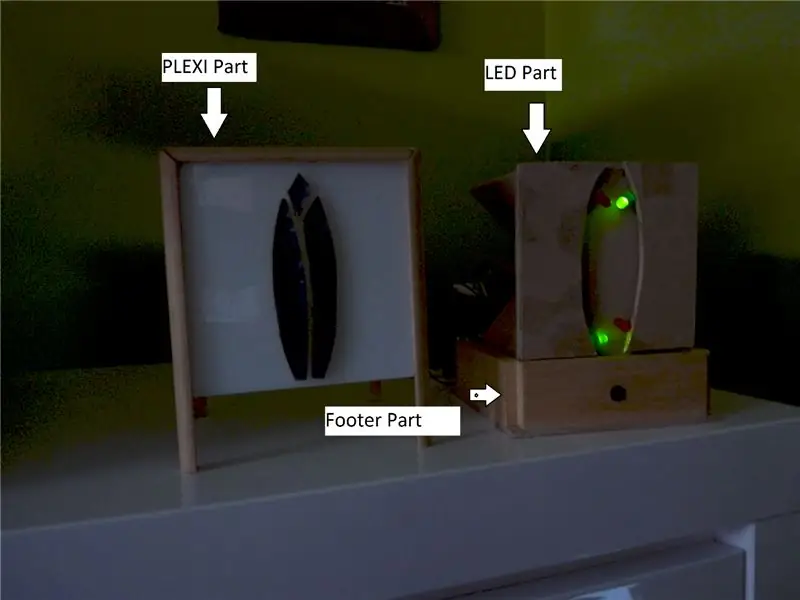
ขั้นตอนที่ 2: สร้าง Cube

Cube ประกอบด้วยสามส่วน:
- ส่วนเพลซี
- ส่วนนำ
- ส่วนท้าย
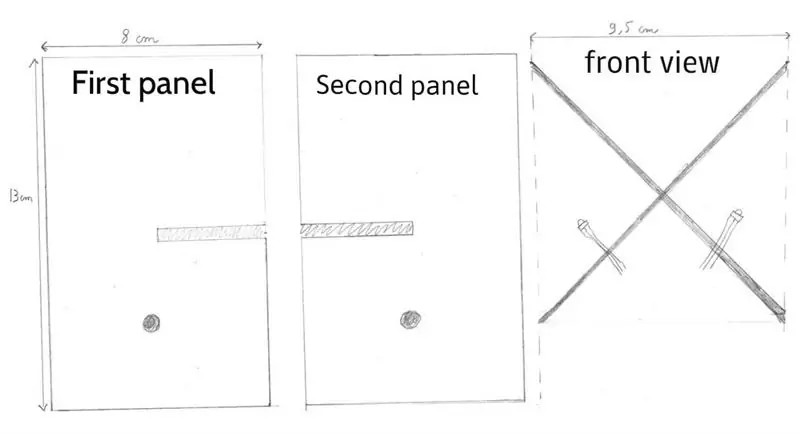
ขั้นตอนที่ 3: The Plexi Part

ในการสร้างส่วน plexi คุณต้อง:
- 4x Plexi square (10x10cm - แสงต้องผ่าน)
- แท่งไม้กลมหนึ่งในสี่
- กาว
- ตัดสี่เหลี่ยม 10x10 ซม. จากกระดานไม้เพื่อทำโลโก้ (อุปกรณ์เสริม)
- สติ๊กเกอร์ติดเหล็กทำสีโลโก้ (อุปกรณ์เสริม)
- ตัดไม้แท่ง 4x10,8cm sticks และ 4x13,8cm sticks (ฉันเพิ่ม.8cm เนื่องจากความยาวรัศมีของแท่ง)
- ติดเพล็กซิสบนแท่งไม้เหมือนภาพที่แนบมา ปล่อยให้ด้านหลังว่างเปล่า
- ตัดไม้เนื้ออ่อนสามอันในสี่เหลี่ยมขนาด 10x10 เพื่อสร้างโลโก้เก๋ไก๋ เก็บเศษไม้ที่เหลือไว้ใช้ทำส่วน LED ในภายหลัง
- ติดสติกเกอร์เหล็กดัดที่ส่วนโลโก้แล้วติดไว้ตรงกลางส่วนหน้า
ขั้นตอนที่ 4: ส่วน LED




ในการสร้างชิ้นส่วน LED คุณต้อง:
- ไม้สี่เหลี่ยม 2x 13x8 ซม. (เพื่อทำ X ด้านใน)
- ไม้ 1x 9, 5x13, 2 สี่เหลี่ยมผืนผ้า (ทำส่วนหน้า)
- การสูญเสียโลโก้สี่เหลี่ยมจัตุรัส (เพื่อทำฝาครอบโลโก้ส่วนหน้า)
- บล็อคเล็กๆ ไว้แก้ปกโลโก้
- ไฟ LED 3xRGB
- ไฟ LED สีเขียว 2x
- ไฟ LED สีแดง 2x
- สายไฟฟ้า (เทา แดง น้ำเงิน เขียว)
ทหารแต่ละ RGB นำบนสายไฟอิเล็กทรอนิกส์
- หมุดสีแดงบนสายสีแดง
- หมุดสีเขียวบนสายเคเบิลสีเขียว
- หมุดสีน้ำเงินบนสายสีน้ำเงิน
- หมุด ANODE บนสายสีเทา
เก็บสายเคเบิลไว้ประมาณ 20 ซม. คุณจะตัดสายเคเบิลที่ความยาวที่เหมาะสมเมื่อเสียบปลั๊ก
- ทหารในชุดไฟ LED สีเขียวสองตัว
- Solider ในซีรีย์ Red Leds สองดวง
เก็บสายเคเบิลไว้ประมาณ 20 ซม. คุณจะตัดสายเคเบิลที่ความยาวที่เหมาะสมเมื่อเสียบปลั๊ก
การสร้าง X
- แผนผังแสดงวิธีสร้าง x ด้านใน
- แค่เอาไม้สี่เหลี่ยมผืนผ้า 13x9 5 ซม. ทำรอยบากให้พอดีทั้งสองส่วนเข้าด้วยกัน
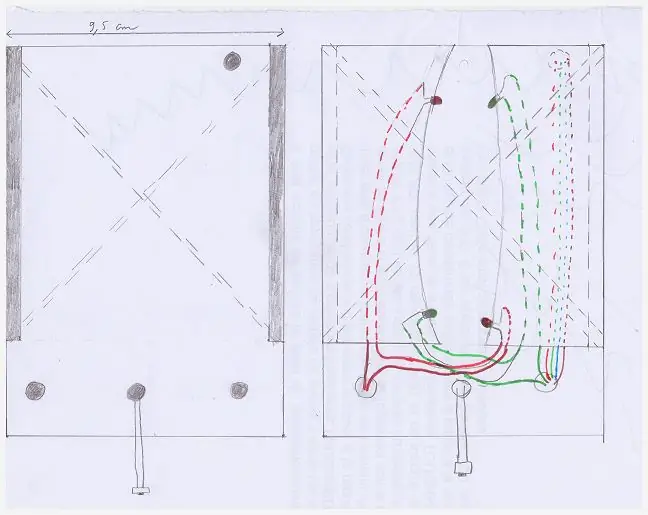
- เจาะรูในแต่ละสี่เหลี่ยมผืนผ้าเพื่อผ่านสายไฟ LED RGB ด้านซ้ายและขวา
- กาวพวกเขาเมื่อสร้างส่วนหน้าเพื่อสร้าง X ขนาดใหญ่ 10x9, 5 ซม.
การสร้างด้านหน้า
-
คุณต้องมีไม้ห้าอันเพื่อสร้างส่วนหน้า
- สี่เหลี่ยมผืนผ้า 13, 2x9, 5 ซม. หนึ่งตัว
- สอง 10x0, 5 บล็อกเพื่อแก้ไขปกโลโก้
- ปกโลโก้สองอัน (จากการสูญเสียการตัดโลโก้)
-
เจาะสี่รูบนสี่เหลี่ยม 13, 2 x9, 5 ซม.:
- หนึ่งสำหรับสายไฟ led สถานะสีแดง
- หนึ่งสำหรับสายไฟนำสถานะสีเขียวและสายไฟ LED RGB ด้านบน
- หนึ่งสำหรับสายสวิตช์
- กาวสองบล็อก
- แก้ไขไฟ LED แสดงสถานะสีแดงและสีเขียวและส่งผ่านสายไฟ
- แก้ไขสายไฟ LED RGB
- กาวฝาครอบโลโก้ทั้งสอง
ขั้นตอนที่ 5: ส่วนท้าย


ในการสร้างส่วนท้ายคุณต้อง:
- 1x11, 6x11, 6 เหลี่ยม ทำจากไม้กระดาน (สำหรับฐานล่าง)
- แท่งไม้สี่เหลี่ยม
- สวิตช์ 1x
- วงจรของคุณ
- สายไฟฟ้า
- ทหารสวิตช์บนสายไฟฟ้าสองเส้น เก็บสายไว้ประมาณ 20 ซม.
- ตัดสันติภาพสามอันในไม้สี่เหลี่ยมผืนผ้าชิ้นละ 10 ซม.
- เจาะตรงกลางของสี่เหลี่ยมผืนผ้า - เส้นผ่านศูนย์กลางของสวิตช์ - มันจะเป็นด้านหน้าของลูกบาศก์
- ใส่สวิตช์ลงในรู
- กาวสี่เหลี่ยมผืนผ้าเจ้าบน 11, 6cm square
- กาวเขียงหั่นขนมโดยมีเพียง IC เข้าที่
- เชื่อมต่อสวิตช์กับเขียงหั่นขนม (ดูที่แผนผังในขั้นตอนการสร้างวงจร)
- เพิ่มการสร้างส่วนนำในขั้นตอนก่อนหน้า
- เชื่อมต่อไฟ LED RGB บนเขียงหั่นขนม (ดูที่ scematic ในขั้นตอนการสร้างวงจร)
- เชื่อมต่อไฟ LED แสดงสถานะบนเขียงหั่นขนม (ดูที่แผนผังในขั้นตอนการสร้างวงจร)
- คลุมด้วยส่วนเพล็กซี่
ขั้นตอนที่ 6: เชื่อมโยง Arduino กับ Breadboard
จาก Arduino คุณต้องเสียบ:
- +5v ไปยังขอบเขียงหั่นขนม (+5v)
- Grd ไปยังขอบเขียงหั่นขนมอื่น ๆ (Grd)
-
ถึง IC ตัวแรก:
- ข้อมูล (PIN 3 ของ Arduino - PIN 2 ของ TLC5916)
- นาฬิกา (PIN 5 ของ Arduino - PIN 3 ของ TLC5916)
- สลัก (PIN 8 ของ Arduino - PIN 4 ของ TLC5916)
- LED สีเขียวไปที่ PIN 6 ของ Arduino
- LED สีแดงไปที่ PIN 14 ของ Arduino (แอนะล็อก 0)
- เปลี่ยนเป็น PIN 2 ของ arduino
ขั้นตอนที่ 7: รหัส
รหัสมีอยู่ที่ hte ที่เก็บ github ต่อไปนี้:
คุณจะต้องมีไลบรารี shiftPWM ที่
คุณจะต้องมีไลบรารี wifi ที่มีอยู่ใน Arduino IDE อย่างเป็นทางการ
โปรแกรมหลักถูกตัดเป็น 4 ไฟล์หลัก:
- json.ino: ไฟล์นี้กำลังถอดรหัส json ที่ส่งโดยเซิร์ฟเวอร์ chic'on
- wifiManager.ino: ไฟล์นี้จัดการการเชื่อมต่อ wifi ส่ง/รับข้อมูลเข้า/ออกจากเซิร์ฟเวอร์ chic'on
- ledPorcessing.ino: ไฟล์นี้จัดการไฟ LED (การเปิด/ปิด ความเข้ม และสี)
- chiconWifiPWDM_NOSD: ไฟล์นี้เป็นไฟล์หลัก
คุณจะต้องเปลี่ยนค่าสองค่าในไฟล์ปรับแต่ง (config.h):
- สตริง magicNumber = "";
- สตริง sNumber ="";
- คงที่ const ถ่าน ssid = ""
- คงที่ const char pass = "";
คุณต้องใส่รหัสที่คุณจะได้รับเมื่อคุณขอเข้าถึงระบบคลาวด์ของแอพพลิเคชั่น chic'on (ดูขั้นตอนต่อไป) หากคุณเรียกใช้ Chicon Application cloud ของคุณเอง คุณควรใส่ค่าที่คุณต้องการตามค่าในฐานข้อมูลเซิร์ฟเวอร์ (ดูที่ github chiconServer repo ที่นี่)
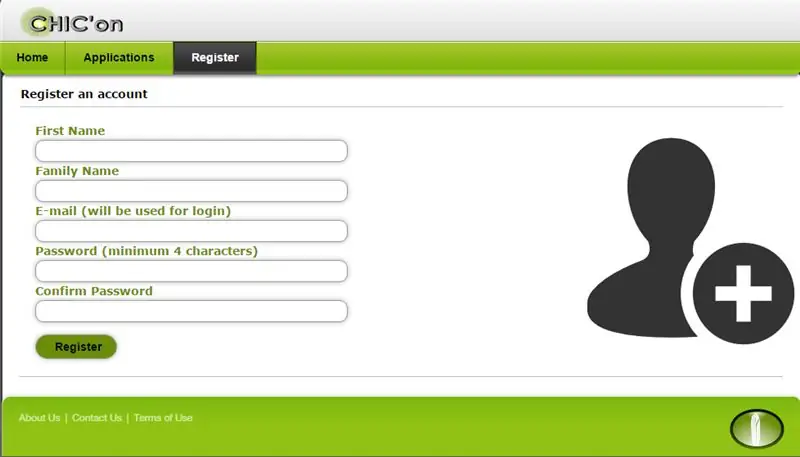
ขั้นตอนที่ 8: การสร้างบัญชี Chic'on และเชื่อมโยงอุปกรณ์ของคุณ


หากต้องการขอบัญชี ให้ไปที่แบบฟอร์มลงทะเบียนที่ https://www.chicon.fr/ และกรอกแบบฟอร์มลงทะเบียน
**** อัปเดตตั้งแต่เดือนกรกฎาคม 2018 ไซต์ไม่สามารถเข้าถึงได้อีกต่อไป โปรดเรียกใช้แหล่งที่มาของเซิร์ฟเวอร์ของคุณเองบน github ****
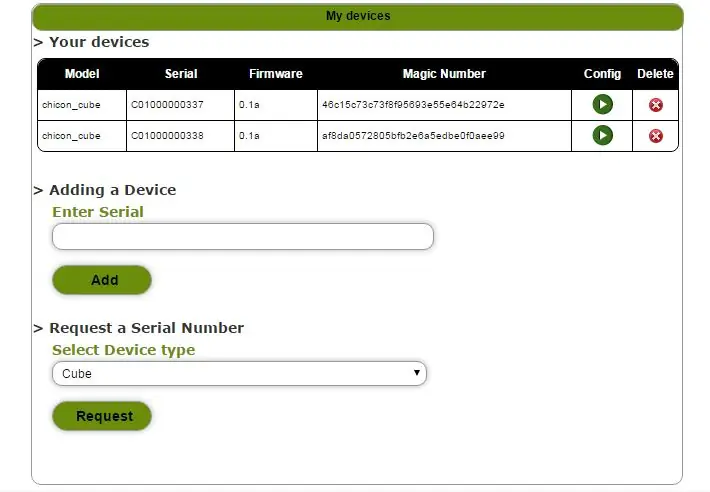
จากนั้นลงชื่อเข้าใช้ไซต์ด้วยบัญชีที่สร้างขึ้นใหม่และ:
- ขอหมายเลขซีเรียลสำหรับคิวบ์ที่สร้างขึ้นใหม่ของคุณ (คุณจะได้รับหมายเลขซีเรียลทางอีเมล)
- เพิ่มคิวบ์ของคุณในบัญชีของคุณ (คุณจะได้รับหมายเลขมหัศจรรย์)
- อัปเดตรหัส Arduino ของคุณด้วยหมายเลขซีเรียลและหมายเลขเมจิก
ตอนนี้คุณสามารถกำหนดค่าคิวบ์ของคุณจากหน้าบัญชีของคุณและสนุกไปกับสมาร์ทคิวบ์ของคุณ!
ไม่มี: หากคุณไม่ต้องการมีบัญชี chic'on และเพลิดเพลินกับสมาร์ทคิวบ์ของคุณ คุณต้องเปิดเซิร์ฟเวอร์ chic'on ของคุณเอง ไปที่เซิร์ฟเวอร์ chicon github wiki และทำตามวิธีการ
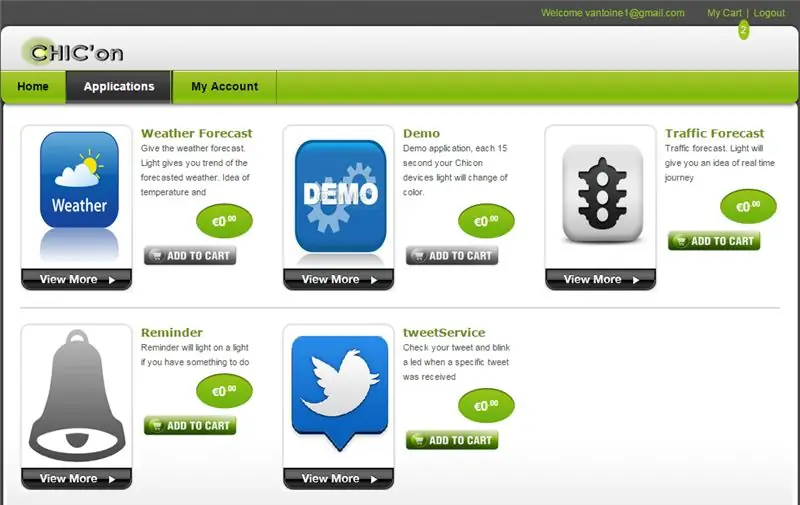
ขั้นตอนที่ 9: การเพิ่มแอปพลิเคชันในบัญชีของคุณ


เมื่อคุณสร้างบัญชีจะไม่มีการเชื่อมโยงแอปพลิเคชัน คุณต้องเพิ่มแอปพลิเคชันในบัญชีของคุณจึงจะสามารถกำหนดแอปพลิเคชันบนอุปกรณ์ของคุณได้
- เข้าสู่ระบบด้วยบัญชีของคุณ
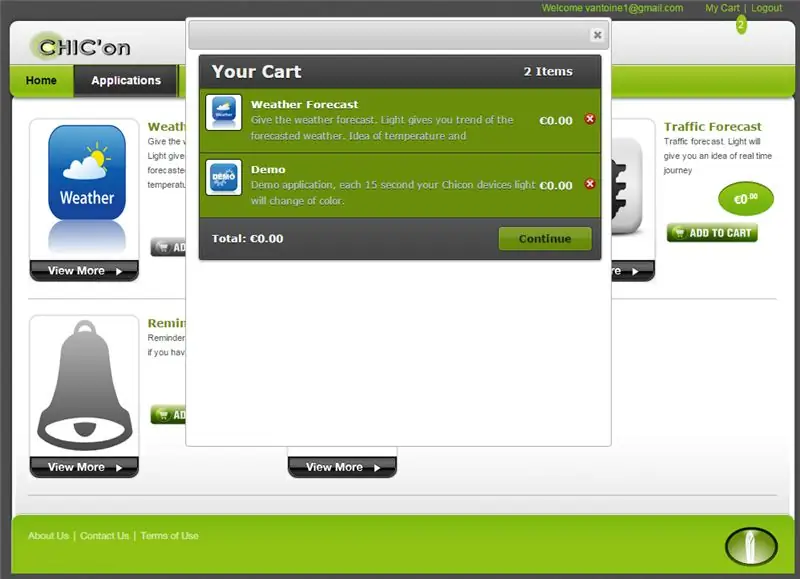
- ในหน้าแอปพลิเคชัน ให้คลิกปุ่มเพิ่มในรถเข็นบนแอปพลิเคชันที่คุณต้องการ
- คลิกลิงก์ "รถเข็นของฉัน" ที่มุมขวาบนและยืนยันรถเข็นของคุณ
- แอปพลิเคชันพร้อมใช้งานในหน้าการกำหนดค่าอุปกรณ์ทั้งหมดของคุณแล้ว
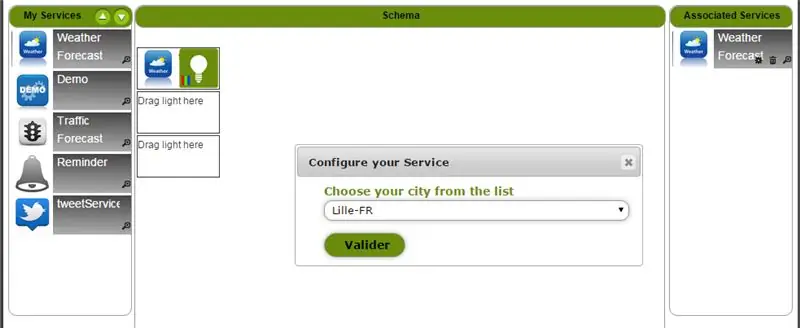
ขั้นตอนที่ 10: เชื่อมโยงบริการกับอุปกรณ์ของคุณ




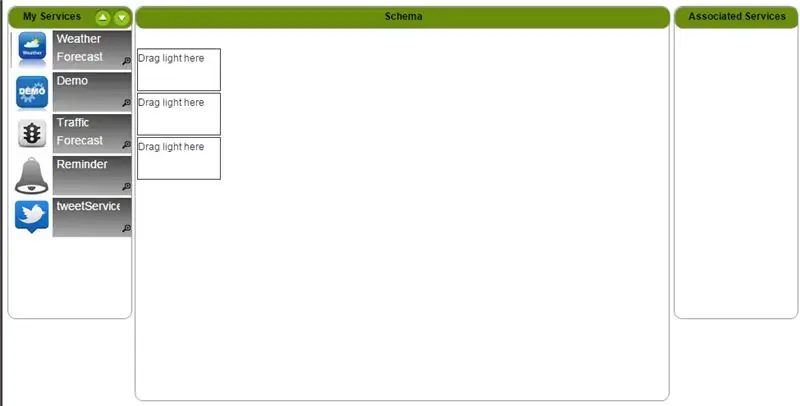
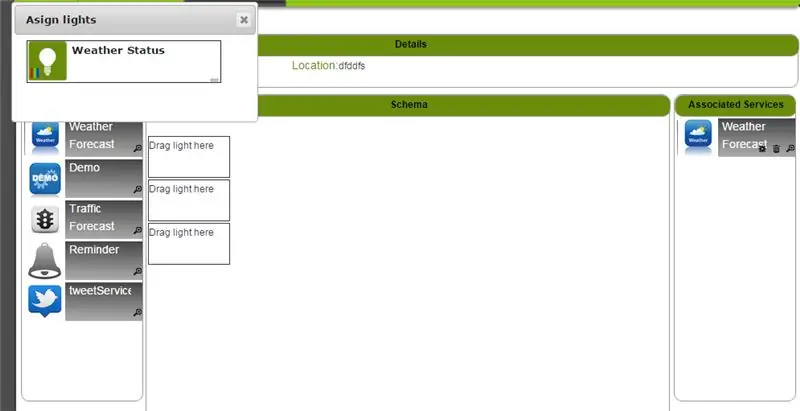
- ในหน้าบัญชีของคุณ จากรายการอุปกรณ์ ให้คลิกที่ลูกศรสีเขียวเพื่อไปยังหน้าการกำหนดค่าอุปกรณ์
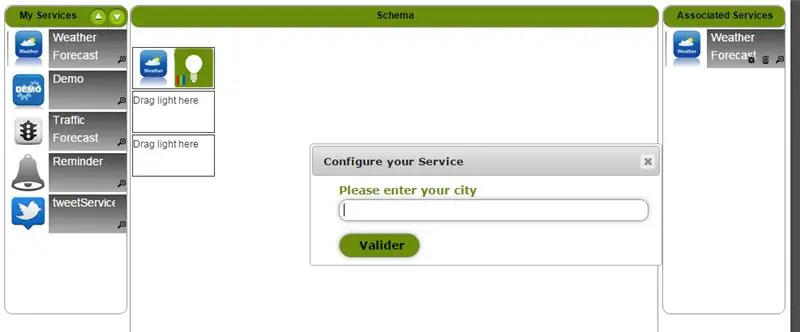
- ลากแอปพลิเคชันไปที่กึ่งกลางของหน้าจอเพื่อเพิ่มแอปพลิเคชันลงในอุปกรณ์ของคุณ (เช่น แอปพลิเคชัน Weather)
- กรอกแบบฟอร์มป๊อปอัปการกำหนดค่าต่างๆ (เช่น การพยากรณ์อากาศสำหรับพรุ่งนี้ในลีล - ตอนเหนือของฝรั่งเศส)
- รีบูตโคมไฟ Chic'on เพื่อให้การเปลี่ยนแปลงมีผล
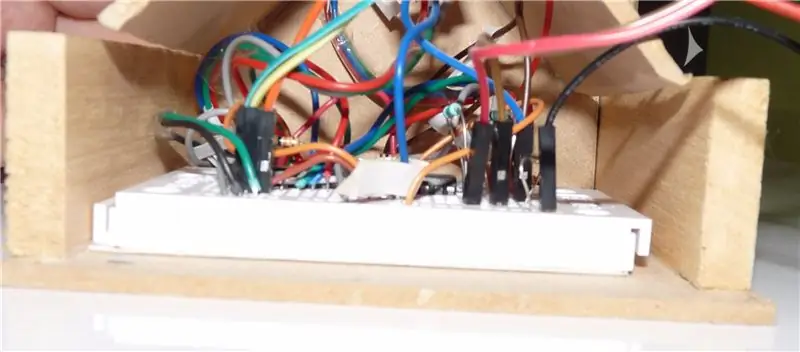
ภาพสุดท้ายแสดงลูกบาศก์ของฉันด้วยแอปพลิเคชันคุณภาพอากาศ (ไม่ใช่สภาพอากาศ) ในเวลานั้นคุณภาพอากาศในลีลแย่
ขั้นตอนที่ 11: ก้าวต่อไป
หากต้องการไปต่อ คุณสามารถสร้างโคมไฟอัจฉริยะของคุณเองและเชื่อมต่อกับระบบคลาวด์ของแอพพลิเคชั่น chic'on ทันทีที่คุณทำตามโปรโตคอลหลอดไฟอัจฉริยะของ chic'on และข้อกำหนดของหลอดไฟ (อธิบายไว้ใน github wiki มีให้ที่นี่)
หากคุณสร้างโคมไฟของคุณเอง โปรดโพสต์ข้อความว่า "สอนได้" ให้รายละเอียดโคมไฟของคุณ (ชื่อและจำนวนกลุ่มนำ) โดยส่งอีเมลถึงฉันด้วยแบบฟอร์มติดต่อ chicon บนเว็บไซต์
คุณสามารถใช้รหัสคิวบ์ซ้ำและอัปเดตความสบายใจของรหัสเพียงเล็กน้อย ดู github wiki วิธีสร้างโคมไฟของคุณเองและแชร์!
ตราบใดที่คุณรู้ php บ้าง เขียนแอปพลิเคชัน Chic'on ของคุณเองให้สามารถทำงานบน www.chicon.fr Chicon Application Cloud สาธารณะหรือบนเซิร์ฟเวอร์ส่วนตัวของคุณ
วิกินี้อธิบายวิธีเขียนใบสมัครของคุณเอง: ที่นี่
แนะนำ:
Easy Tilt-Based Color Changing Wireless Rubik's Cube Lamp: 10 ขั้นตอน (พร้อมรูปภาพ)

Easy Tilt-Based Color Changing Wireless Rubik's Cube Lamp: วันนี้เราจะสร้างโคมไฟทรงลูกบาศก์ของ Rubik สุดเจ๋ง ซึ่งจะเปลี่ยนสีตามด้านที่หงายขึ้น ลูกบาศก์ทำงานโดยใช้แบตเตอรี่ LiPo ขนาดเล็กที่ชาร์จด้วยสายเคเบิลไมโครยูเอสบีมาตรฐาน และในการทดสอบของฉัน แบตเตอรี่มีอายุการใช้งานหลายวัน นี้
Pixel Smart Lamp: 7 ขั้นตอน (พร้อมรูปภาพ)

Pixel Smart Lamp: นี่คือโปรเจ็กต์ที่ฉันทำขึ้นสำหรับหลอดไฟอัจฉริยะที่ควบคุมโดยบลูทูธด้วยแอพ Android ที่พัฒนาบน Android Studio เป้าหมายหลักของ Pixel คือการแสดงไฟที่สวยงาม ตัวอย่างเช่น เป็นโหมดไฟเตาผิง มาดูกันว่าเตาผิงพิกเซลเดียวอาจ
Magic Cube หรือ Micro-controller Cube: 7 ขั้นตอน (พร้อมรูปภาพ)

เมจิกคิวบ์หรือไมโครคอนโทรลเลอร์คิวบ์: ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นถึงวิธีการสร้างเมจิกคิวบ์จากไมโครคอนโทรลเลอร์ที่ผิดพลาด แนวคิดนี้มาจากเมื่อฉันนำไมโครคอนโทรลเลอร์ ATmega2560 ที่ผิดพลาดจาก Arduino Mega 2560 มาสร้างลูกบาศก์ .เกี่ยวกับฮาร์ดแวร์ Magic Cube ฉันได้ทำเป็น
Alexa Smart Lamp พร้อม ESP8266: 4 ขั้นตอน (พร้อมรูปภาพ)

Alexa Smart Lamp พร้อม ESP8266: คำแนะนำนี้จะแนะนำคุณพร้อมกับฉันในการอัพเกรดโคมไฟโบราณด้วยการควบคุมด้วยเสียงโดยใช้ไมโครคอนโทรลเลอร์ ESP8266 และ Amazon Echo/Alexa โค้ด Arduino จำลองอุปกรณ์ Belkin WeMo โดยใช้ไลบรารี fauxmoESP ซึ่งทำให้การตั้งค่าทำได้ง่าย โปรด
Smart Lamp (TCfD) - Rainbow + Music Visualizer: 7 ขั้นตอน (พร้อมรูปภาพ)

Smart Lamp (TCfD) - Rainbow + Music Visualizer: โครงการนี้จัดทำขึ้นสำหรับหลักสูตร Technology for Concept Design ที่ TUDelft ผลิตภัณฑ์ขั้นสุดท้ายคือหลอดไฟ LED แบบฐาน ESP-32 และเชื่อมต่อกับเซิร์ฟเวอร์ สำหรับต้นแบบ หลอดไฟมีสองหน้าที่; เอฟเฟกต์รุ้งที่ปล่อยสีที่ผ่อนคลาย
