
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

คุณเคยคิดที่จะซื้อชุดหูฟังเสมือนจริงหรือไม่? คุณรู้สึกทึ่งกับความเป็นไปได้ของความเป็นจริงยิ่งและมองป้ายราคาด้วยใจที่แตกสลายหรือไม่?
ใช่ฉันก็ด้วย!
แต่นั่นไม่ได้หยุดฉันที่นั่น ฉันรวบรวมความกล้าและตัดสินใจสร้างชุดหูฟัง AR ของตัวเองแทน
ฉันรู้สึกว่าตลาดความเป็นจริงเสริมเป็นตลาดเฉพาะและต้องการตลาดแบบเปิด ผู้ผลิตและนักพัฒนาเป็นผู้เปิดตลาด
แต่ปัญหาคือชุดพัฒนาของพวกเขามีราคาแพงและมีราคาสูงกว่า 1,000 ดอลลาร์ ดังนั้นผู้ผลิตหรือนักพัฒนาทั่วไปจึงไม่สามารถจ่ายได้ ดังนั้นฉันจึงสร้างแพลตฟอร์มโอเพ่นซอร์สนี้สำหรับ Augmented Reality ทั้งซอฟต์แวร์และฮาร์ดแวร์ เพื่อให้ผู้ผลิตและนักพัฒนาสามารถสร้างสรรค์สิ่งใหม่ๆ ร่วมกันได้
ขั้นตอนที่ 1: ความต่อเนื่อง.
ค่าใช้จ่ายในการสร้างชุดพัฒนานี้จะไม่เสียค่าใช้จ่ายมากกว่า 20 เหรียญสำหรับการออกแบบขั้นต่ำที่เปลือยเปล่า นั่นคือจุดที่ฉันรู้ว่าฉันต้องเข้าใจวิทยาศาสตร์พื้นฐานเกี่ยวกับวิธีการทำงานของชุดหูฟังความเป็นจริงเสริม
ฉันดูการสาธิตการใช้งานจริงของชุดหูฟังสองสามตัวบน YouTube และเข้าใจตรรกะง่ายๆ เบื้องหลังการแสดงผล
การใช้อุปกรณ์นี้อย่างหนึ่งคือการหลีกเลี่ยงอุบัติเหตุ อุบัติเหตุส่วนใหญ่เกิดขึ้นในเมืองเนื่องจากความฟุ้งซ่านที่เกิดจากการโทรขณะขี่ สิ่งนี้สามารถพัฒนาเป็นอุปกรณ์ที่ช่วยในการส่งการแจ้งเตือนข้อความและนำทางผู้ใช้ผ่านหมวกกันน็อค ทำให้เกิดการรบกวนน้อยลง จึงทำให้ขี่ได้อย่างปลอดภัย ติดตั้ง GPS และมาตรความเร่งซึ่งเชื่อมต่อกับคลาวด์ ข้อมูลทางภูมิศาสตร์ที่รวบรวมได้ช่วยในการให้รายละเอียดภูมิประเทศที่ดีขึ้นสำหรับตำแหน่งทางภูมิศาสตร์ของผู้ขับขี่
ขั้นตอนที่ 2: เครื่องมือที่จำเป็น:
ชิ้นส่วนที่จำเป็น:
1. กระดาน Pref
2. Arduino นาโน
3. HC 05
4. จอแสดงผล OLED SSD1306
5. Buzzer
6. มอเตอร์สั่น
7. แผ่นพลาสติกใส
8. เบิร์กพินตัวเมีย
9. สายไฟ
10. สถานีบัดกรี
11. กรรไกร
12. แบตเตอรี
ขั้นตอนที่ 3: วิธีทำฮัด



HuD ทำงานอย่างไร?
แล้ว HuD ทำงานอย่างไร? ฟิสิกส์ของโรงเรียนมัธยมศึกษาตอนปลายบอกคุณว่าแสงสะท้อนบนกระจก หักเหบนกระจกกึ่งโปร่งแสง และส่องผ่านกระจกใส เราจะใช้หลักการนั้นตรงนี้
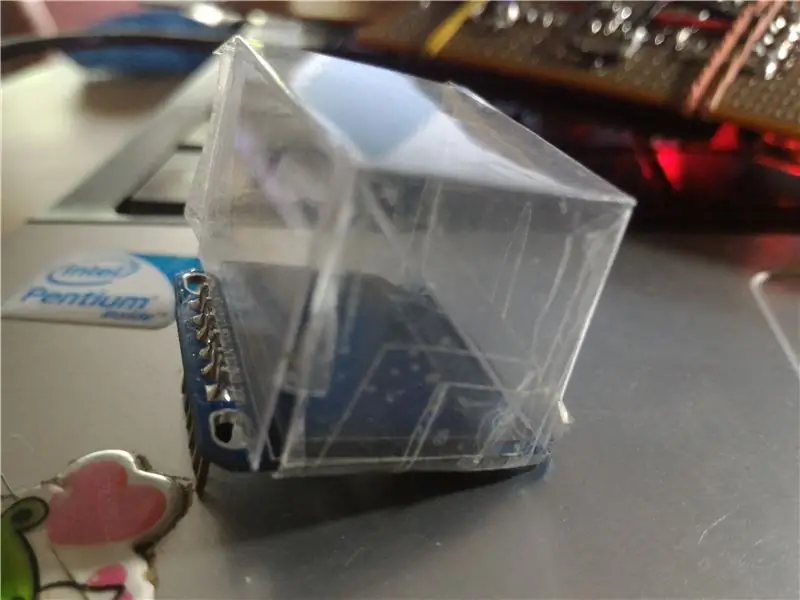
จะสร้างฮัดได้อย่างไร?
ตัดแผ่นโพลีทีนหนาเป็น 5 ชิ้นสี่เหลี่ยมเท่า ๆ กัน
จัดเรียงสี่ชิ้นเป็นลูกบาศก์ด้วย OLED แล้วทากาวเข้าด้วยกัน
แก้ไขการหักเหของแสงโดยวางชิ้นที่หกในแนวทแยงมุมภายในลูกบาศก์
กาวโดยให้พื้นผิวด้านหนึ่งหันไปทางจอภาพ OLED และอีกด้านหันไปทางตาของคุณ
สุดท้ายแก้ไขชิ้นสุดท้ายและปิดผนึก
ตาดา!! นั่นคือจอแสดงผล HuD ของคุณ ง่ายมาก!
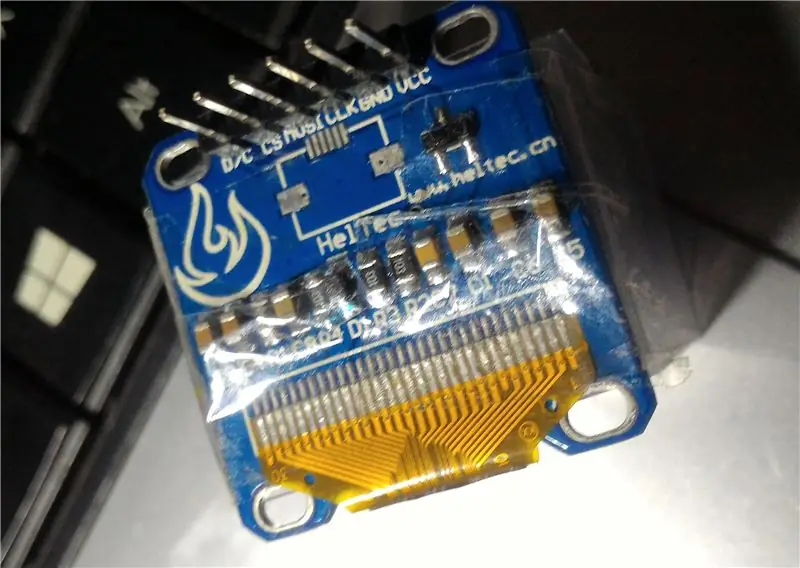
ขั้นตอนที่ 4: จอแสดงผล OLED


ฉันใช้จอแสดงผล OLED ของจีนที่ทำงานบนบัส SPI ฉันใช้เวลาเกือบหนึ่งวันในการหาแผ่นข้อมูล ฉันพบว่าจำเป็นต้องใช้ไลบรารี u8lib เพื่อให้ทำงานได้
ตอนนี้เชื่อมต่อ SPI OLED Display กับพิน SPI ของ Arduino Nano
เชื่อมต่อจอแสดงผล OLED นี้ด้วยสายยาวเพื่อให้พอดีกับดวงตาของคุณเพื่อให้มองเห็นได้ง่าย
ตอนนี้ดาวน์โหลดไฟล์ไลบรารีและแตกไฟล์ลงในโฟลเดอร์ไลบรารี Arduino ของคุณ
ตอนนี้ให้ยกเลิกการใส่ความคิดเห็นไดรเวอร์ OLED เฉพาะในโปรแกรมเพื่อเปิดใช้งาน OLED Display. ของคุณ
ทดสอบด้วยโหมดต่างๆ ในโฟลเดอร์ Library Example
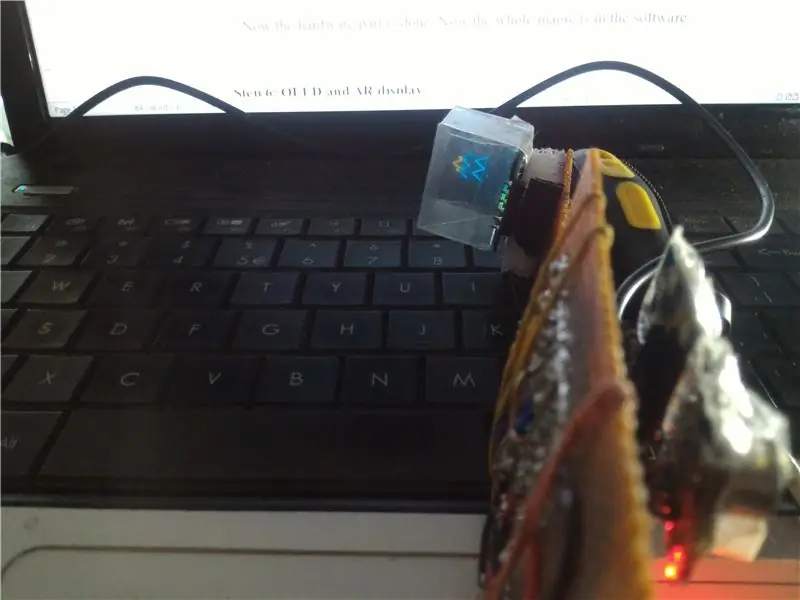
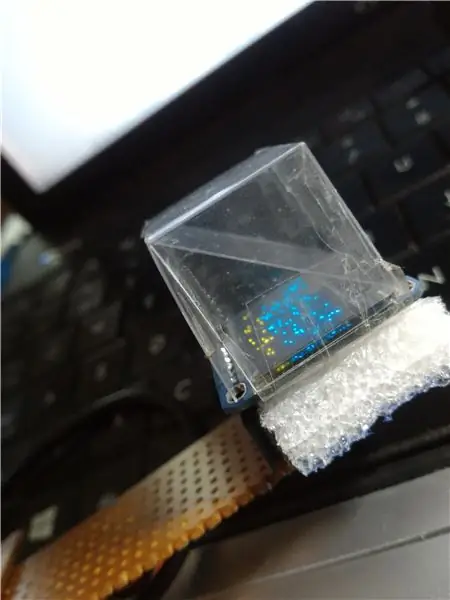
ขั้นตอนที่ 5: จอแสดงผล OLED และ AR



ทดสอบ OLED ด้วยกระจก AR โดยใช้โค้ดตัวอย่างและปรับการแสดงผลเพื่อประสบการณ์การรับชมที่ดียิ่งขึ้น
ปัญหาหลักของจอแสดงผล AR นี้คือ เราใช้กระจกสะท้อนแสงเพื่อหักเหแสง ดังนั้นภาพที่จะแสดงจะต้องกลับด้าน คุณต้องสร้างไลบรารีด้วยตัวอักษรกลับด้านและบิตแมปเพื่อแสดงอย่างถูกต้อง
มีเว็บไซต์มากมายที่แปลงบิตแมปเป็นรหัส HEX ที่สามารถใช้ไดเรกทอรีเป็นไฟล์ไลบรารี OLED
คุณสามารถใช้เลนส์เว้าขนาดเล็กเพื่อทางยาวโฟกัสที่ดีขึ้นได้
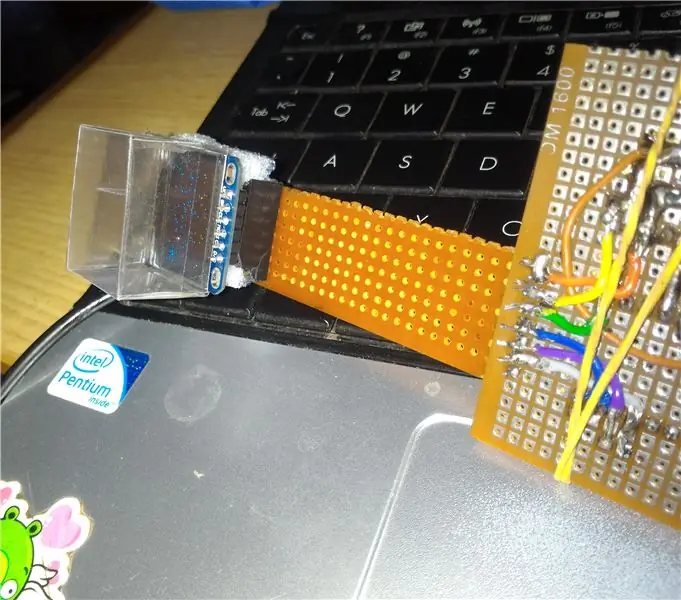
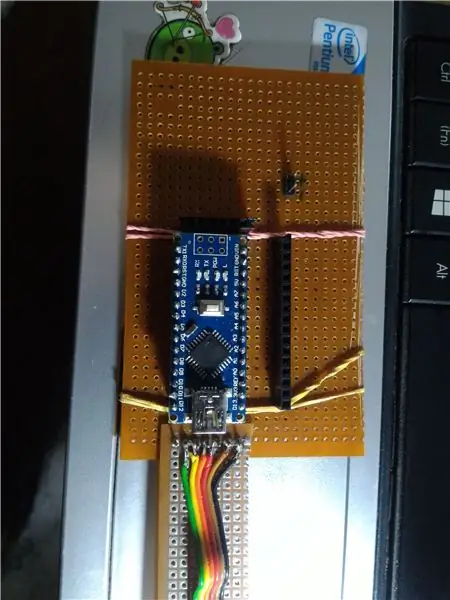
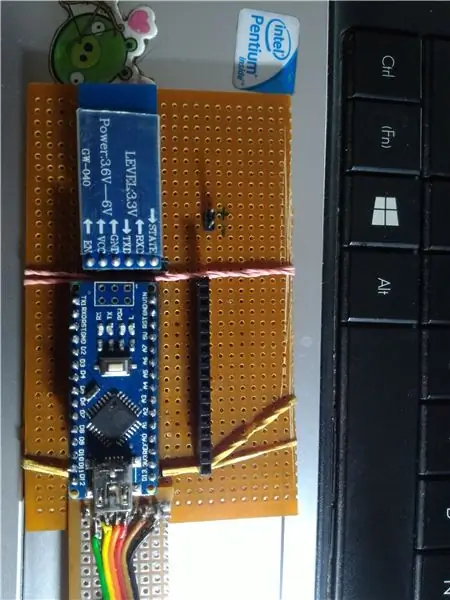
ขั้นตอนที่ 6: การเชื่อมต่อกับฮาร์ดแวร์กับ Ard-G



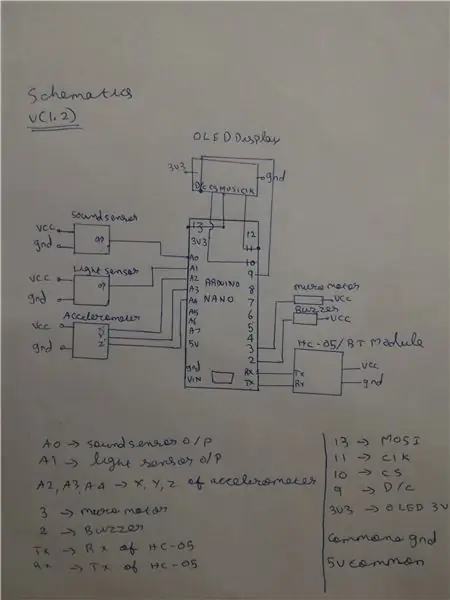
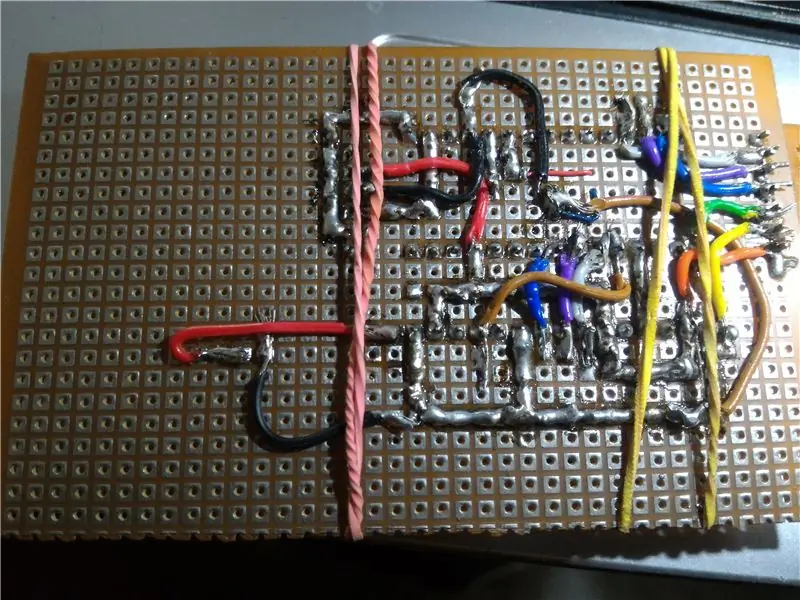
ตอนนี้อ้างถึงแผนผังที่นี่และประสานในบอร์ดแนะนำ
การบัดกรีจะค่อนข้างยุ่งยากหากคุณเป็น NOOB ในการบัดกรี
ฉันขอแนะนำให้คุณใช้สายไฟให้มากที่สุดเพื่อหลีกเลี่ยงข้อผิดพลาดขณะบัดกรี
ตอนนี้ตัดบอร์ด pref ออกเป็นสองส่วนแล้วทำให้ดูเหมือนแก้ว AR
วางโฟมไว้ระหว่าง OLED กับบอร์ด pref เพื่อให้แน่ใจว่ามีความเสถียร คุณยังสามารถติดกาวเข้าด้วยกัน
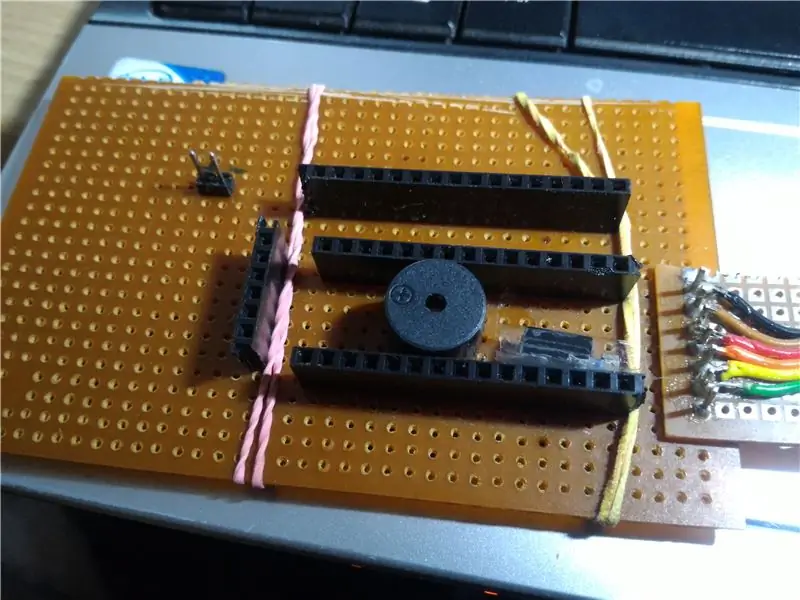
ที่นี่ฉันได้สร้างเกราะป้องกันกระดูกเปล่าสำหรับ Arduino Nano ซึ่งสามารถเชื่อมต่อเซ็นเซอร์หรืออุปกรณ์ใดก็ได้
ฉันได้เชื่อมต่อมาตรความเร่ง เซ็นเซอร์วัดแสง และเซ็นเซอร์เสียงเพื่อรับเซ็นเซอร์แล้ว และสามารถใช้กับแอปพลิเคชันของผู้ใช้ได้
ขั้นตอนที่ 7: แผนผัง:


ขั้นตอนที่ 8: Arduino Code
คลิกที่ไฟล์แนบเพื่อดาวน์โหลดรหัส
สำหรับแต่ละฟังก์ชัน ฉันจะส่งตัวเลขตามด้วย “.” ซึ่งทำหน้าที่เป็นจุดสิ้นสุดของข้อมูลหนึ่งและอ่านข้อมูลถัดไป สามารถกำหนดค่าในแอป ATC Lite Android
ตรวจสอบความคิดเห็นในบรรทัดเพื่อความเข้าใจที่ดีขึ้นของรหัส
ส่วนแอพ Android บอกตามตรงนะครับ ฉันไม่ใช่นักพัฒนาแอป Android ดังนั้นฉันจึงไม่ได้ใช้การควบคุมการนำทาง ฉันเพิ่งดาวน์โหลดแอป ATC lite และสร้างเลย์เอาต์ที่กำหนดเอง เช่น ส่งต่อ ย้อนกลับ ข้อความ และการแจ้งเตือนการโทร สิ่งนี้จะส่งหมายเลขผ่าน Bluetooth ไปยังชุดหูฟัง
play.google.com/store/apps/details?id=com…. เพื่อดาวน์โหลดแอปและทดสอบ
ขั้นตอนที่ 9: การทดสอบขั้นสุดท้าย

โปรดให้ข้อเสนอแนะและข้อเสนอแนะของคุณแก่ฉันหลังจากทดลองใช้
ฉันชอบที่จะได้ยินจากคุณ รู้สึกอิสระที่จะแสดงความคิดเห็นด้านล่าง! มาคุยกันเถอะ!
แนะนำ:
ชุดหูฟัง Bluetooth-FM-Phone: 14 ขั้นตอน

ชุดหูฟัง Bluetooth-FM-Phone: เมื่อไม่กี่เดือนก่อน ฉันต้องการสร้างรีเลย์ที่ควบคุมจากระยะไกลโดย SMS และ Bluetooth ดังนั้นฉันจึงซื้อโมดูล SIM800H แต่ส่วน GSM ของโมดูลใช้งานไม่ได้และทำให้ฉันซื้ออีก โมดูล. โมดูลแรกอยู่บนโต๊ะของฉันสำหรับ m
DIY Smart Augmented Reality แว่นตาโดยใช้ Arduino: 7 ขั้นตอน

แว่นตา DIY Smart Augmented Reality โดยใช้ Arduino: เนื่องจากเทคโนโลยีกำลังเติบโตอย่างรวดเร็วและรวมเข้ากับทุกด้านของชีวิตของผู้คน นักออกแบบและนักพัฒนาจึงพยายามมอบประสบการณ์เทคโนโลยีที่น่าพึงพอใจให้กับผู้คน หนึ่งในเทรนด์เทคโนโลยีที่มุ่งทำให้ชีวิตง่ายขึ้นคือการสวมใส่
ตู้โชว์ผลิตภัณฑ์ Augmented Reality (TfCD): 11 ขั้นตอน (พร้อมรูปภาพ)

Augmented Reality Product Showcase (TfCD): การขายสินค้าระหว่างเที่ยวบินกำลังเป็นที่นิยมมากขึ้นเรื่อยๆ ในปัจจุบัน อย่างไรก็ตาม บนเครื่องบิน ข้อมูลแรกและเกือบเดียวที่ผู้โดยสาร (ผู้ซื้อที่เป็นไปได้) เห็นคือโบรชัวร์ที่พิมพ์ออกมา คำแนะนำนี้จะแสดงวิธีการสร้างนวัตกรรมบน airp
"Geek-ify" ชุดหูฟัง Bluetooth ของคุณ: 5 ขั้นตอน (พร้อมรูปภาพ)

"Geek-ify" ชุดหูฟัง Bluetooth ของคุณ: คำแนะนำนี้จะแสดงวิธีเปิดเผยข้อมูลภายในของบลูทู ธ ในขณะที่ยังคงใช้งานได้
ชุดหูฟัง Bluetooth Steampunk: 7 ขั้นตอน (พร้อมรูปภาพ)

ชุดหูฟังบลูทูธ Steampunk: ฮาโลวีนที่แล้ว ฉันแต่งตัวในคฤหาสน์แบบเก่าด้วยโทรศัพท์มือถือของฉันในพวงกุญแจกระเป๋า โซ่สั้นเกินกว่าที่โทรศัพท์จะเอื้อมถึงหูฉันได้ สิ่งนี้ทำให้ฉันมีตัวเลือกในการยกเลิกการต่อสายโทรศัพท์ทุกครั้งที่ต้องใช้งาน ทำให้เ
