
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.


การขายสินค้าระหว่างเที่ยวบินกำลังเป็นที่นิยมมากขึ้นในปัจจุบัน อย่างไรก็ตาม บนเครื่องบิน ข้อมูลแรกและเกือบเดียวที่ผู้โดยสาร (ผู้ซื้อที่เป็นไปได้) เห็นคือโบรชัวร์ที่พิมพ์ออกมา
คำแนะนำนี้จะแสดงวิธีการสร้างนวัตกรรมบนโบรชัวร์เครื่องบินและสร้างความประทับใจให้ผู้โดยสารด้วยการแสดงผลิตภัณฑ์ใหม่โดยใช้แอปพลิเคชัน Augmented แอปพลิเคชันนั้นใช้ความเป็นจริงเสริม ซึ่งหมายความว่าสามารถสแกนไฟล์ติดตาม (หน้าโบรชัวร์) ด้วยแอปพลิเคชันโทรศัพท์มือถือหรือแท็บเล็ตเพื่อดูการสร้างภาพ 3 มิติของผลิตภัณฑ์ที่ปรากฏบนหน้าจอของอุปกรณ์ที่ใช้ วิธีนี้ทำให้ผู้โดยสารมองเห็นภาพของผลิตภัณฑ์ได้ดีขึ้น พลิกกลับ และตรวจสอบแบบจำลองเสมือนจริง ทำให้จินตนาการได้ง่ายขึ้นในชีวิตจริง
ขั้นตอนที่ 1: สร้างโมเดล 3 มิติของผลิตภัณฑ์

ในขั้นตอนนี้ สร้างโมเดล 3 มิติของผลิตภัณฑ์ของคุณโดยใช้โปรแกรมสร้างแบบจำลอง เช่น Sketchup, 3DSMax, Blender หรือ Solidworks คำนึงถึงหลักเกณฑ์ 3 มิติที่จัดทำโดยเว็บไซต์ Augment
ตัวอย่างเช่น น้ำหอมถูกเลือก (Santini, London Berry) และใช้ Soliworks เป็นเครื่องมือสร้างแบบจำลอง คำแนะนำการสร้างแบบจำลองระบุไว้สำหรับผลิตภัณฑ์นั้น (และในบางกรณีสำหรับโปรแกรมด้วย) ขั้นตอนอื่นๆ เป็นขั้นตอนทั่วไป สามารถใช้ในกรณีอื่นได้
ด้านล่างสาม gifs สามารถดูได้ ซึ่งแสดงให้เห็นทีละขั้นตอนที่สร้างขึ้นสำหรับชิ้นส่วนในแบบจำลอง
ขั้นตอนที่ 2: ขวดน้ำหอม + ฉลาก
"loading="lazy" เว็บไซต์เสริมมีรายการโดยละเอียดว่ารูปแบบใดที่ส่งออกได้ดีที่สุดจากโปรแกรมต่างๆ นอกจากนี้ยังพบปลั๊กอินหลายตัวบนเว็บไซต์ด้วย
ในกรณีของ Solidworks พวกเขาแนะนำรูปแบบ.igs (รวมถึงวัสดุ) นอกจากนี้ยังสามารถดาวน์โหลดปลั๊กอินได้จากที่นี่ ซึ่งจะส่งออกโมเดลเป็น.obj (รูปแบบไฟล์ที่ต้องการ) ดูวิดีโอเพื่อดูวิธีใช้ปลั๊กอิน (วิดีโอนี้จัดทำโดยกลุ่มแอป Augmented)
หลังจากส่งออกโมเดลแล้ว ให้สร้างไฟล์.zip จากไฟล์.obj และ.mtl ดูไฟล์ทั้งหมดด้านล่าง
ขั้นตอนที่ 8: การสร้างโบรชัวร์และไฟล์ติดตาม
1. ออกแบบโบรชัวร์น้ำหอมด้วยโฆษณาที่ชัดเจนและสะดุดตาสำหรับผลิตภัณฑ์ของคุณ ตัวอย่างนี้มีธีมคริสต์มาสและใช้เป็นแนวทางของขวัญ
2. อย่าลืมเพิ่มการแนะนำสั้น ๆ เพื่อให้ลูกค้ารู้ว่ามีความเป็นไปได้ที่จะเห็นผลิตภัณฑ์ในแบบ 3 มิติ รวมถึงวิธีดาวน์โหลดและใช้งานแอปพลิเคชัน Augment (ดูตัวอย่างด้านล่าง)
“ผู้โดยสารที่รัก!
นี้เป็นการแนะนำสั้น ๆ เกี่ยวกับวิธีการใช้ตู้โชว์ผลิตภัณฑ์ โบรชัวร์ของเราทำให้สามารถดูผลิตภัณฑ์ในแบบ 3 มิติได้โดยใช้เทคโนโลยีความจริงเสริม สำหรับประสบการณ์ 3D โปรดดาวน์โหลดแอป Augment จาก App Store ของแท็บเล็ตหรือสมาร์ทโฟนของคุณ หลังการติดตั้ง ให้เปิดแอพพลิเคชั่นและเลือกตัวเลือกการสแกน จากนั้นสแกนผลิตภัณฑ์ที่คุณต้องการดูในแบบ 3 มิติด้วยกล้องของคุณ คุณจะเห็นผลิตภัณฑ์ปรากฏขึ้นบนหน้าจอของคุณทันที สนุก!"
3. ส่งออกหน้าที่มีผลิตภัณฑ์ของคุณในรูปแบบ-j.webp
4. พิมพ์โบรชัวร์ (แนะนำให้ทำแบบสองด้านและแบบสี) แล้วมัดตรงกลาง
ขั้นตอนที่ 9: สร้างเนื้อหาเสริม - โมเดล 3 มิติ

ในขั้นตอนนี้ เนื้อหาเสริมจะถูกสร้างขึ้น โดยการอัปโหลดโมเดล 3 มิติและตัวติดตามไปยังเว็บไซต์เสริม เว็บไซต์จะเชื่อมโยงแบบจำลองกับตัวติดตาม เมื่อตัวติดตามถูกสแกนด้วยกล้องมือถือ (แท็บเล็ต) ผ่านแอพพลิเคชั่น Augment ภาพ 3 มิติจะปรากฏขึ้นบนภาพสแกนเนอร์
ก่อนอื่นคุณต้องสร้างบัญชีและเข้าสู่ระบบ
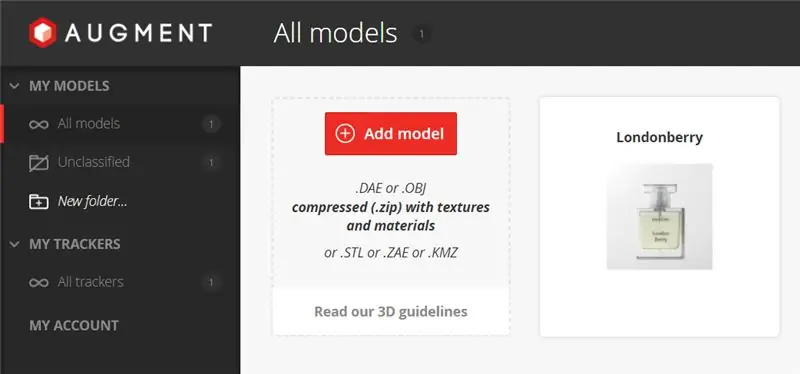
กำลังอัปโหลดโมเดล 3 มิติ
หลังจากที่คุณเข้าสู่ระบบ เว็บไซต์จะแสดงโฟลเดอร์ My models/ All models โดยอัตโนมัติ (ดูภาพด้านบน) หากไม่ไปที่หน้านั้น คลิกที่เพิ่มโมเดล และอัปโหลดไฟล์.zip (สร้างในขั้นตอนที่ 7) หรือไฟล์ใดๆ ในรูปแบบไฟล์อื่นที่รองรับ กรอกข้อมูลผลิตภัณฑ์ในเกณฑ์การให้คะแนน เลือกหมวดหมู่ และเลือกว่าคุณต้องการให้โมเดลเป็นแบบสาธารณะหรือส่วนตัว จากนั้นคลิกบันทึกและเผยแพร่ที่มุมขวาบน เป็นไปได้ที่จะแก้ไขไฟล์ที่อัปโหลดในภายหลังด้วย รอให้โมเดลดำเนินการอย่างเต็มที่
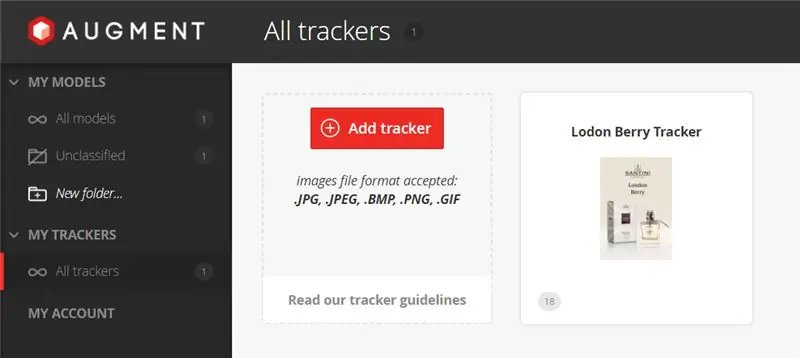
ขั้นตอนที่ 10: สร้างเนื้อหาเสริม - Tracker

ไปที่โฟลเดอร์ My trackers/ All trackers (ดูภาพด้านบน) และคลิกที่ Add tracker และอัปโหลดไฟล์-j.webp
ขั้นตอนที่ 11: การทดสอบด้วยแอปพลิเคชัน

ดาวน์โหลดและติดตั้งแอปพลิเคชัน Augmented ลงในโทรศัพท์หรือแท็บเล็ตของคุณ (ทำงานบนแพลตฟอร์ม Android และ iOS ด้วย) คุณไม่จำเป็นต้องลงชื่อเข้าใช้แอพเพื่อใช้งาน
หลังจากการติดตั้งเสร็จสิ้น ให้เปิดแอป อนุญาตให้ใช้กล้อง (หากคำถามปรากฏขึ้น) รับโบรชัวร์ที่พิมพ์ออกมาแล้วเปิดบนหน้าผลิตภัณฑ์ของคุณ (ใช้เป็นตัวติดตาม) เลือกตัวเลือกการสแกนในแอพพลิเคชั่น แล้วเล็งกล้องไปที่ตัวติดตาม หลังจากเวลาโหลดสั้นๆ ภาพ 3 มิติควรปรากฏบนหน้าจอ คุณสามารถดูนางแบบจากมุมต่างๆ ได้โดยหมุนกล้องหรือกระดาษ นอกจากนี้ ภายในแอปพลิเคชันยังมีตัวเลือกในการปรับขนาด แทนที่ หรือหมุนโมเดลอีกด้วย
หากปัญหายังคงปรากฏขึ้น ให้ตรวจสอบทุกขั้นตอนก่อนหน้านี้ เพื่อให้แน่ใจว่าได้ดำเนินการอย่างถูกต้อง หรือแสดงความคิดเห็นและเราจะพยายามช่วยเหลือคุณ
สนุก!
โดย Shaoyun และ Julia
ทำขึ้นสำหรับหลักสูตร TfCD ที่ TU Delft, 2017
แนะนำ:
GlobalARgallery - Global Augmented Reality Gallery: 16 ขั้นตอน

#GlobalARgallery - Global Augmented Reality Gallery: #GlobalARgallery เป็นโอกาสสำหรับโรงเรียน (และอื่น ๆ ) ในการเชื่อมต่อแบบอะซิงโครนัสทั่วโลกและแบ่งปันประสบการณ์ งานศิลปะ เรื่องราว ไทม์ไลน์ นิทรรศการ การนำเสนอ และสิ่งอื่น ๆ ที่คุณสามารถจินตนาการได้ ทั้งหมดนี้ปรากฏใน A
อุปกรณ์โทรศัพท์ Augmented Reality: 7 ขั้นตอน

อุปกรณ์โทรศัพท์ Augmented Reality: ราคาถูก ง่าย เจ๋ง
Augmented Reality Vuforia 7 การตรวจจับเครื่องบินภาคพื้นดิน: 8 ขั้นตอน

Augmented Reality Vuforia 7 Ground Plane Detection: SDK ความเป็นจริงเสริมของ Vuforia สำหรับ Unity 3D ใช้ ARCore และ ARKit เพื่อตรวจจับระนาบพื้นใน AR บทช่วยสอนวันนี้จะใช้การผสานรวมดั้งเดิมใน Unity เพื่อสร้างแอป AR สำหรับ Android หรือ IOS เราจะมีรถตกลงมาจากฟากฟ้าสู่พื้นดิน
Augmented Reality (AR) สำหรับ Dragonboard410c หรือ Dragonboard820c โดยใช้ OpenCV และ Python 3.5: 4 ขั้นตอน

Augmented Reality (AR) สำหรับ Dragonboard410c หรือ Dragonboard820c โดยใช้ OpenCV และ Python 3.5: คำแนะนำนี้จะอธิบายวิธีการติดตั้ง OpenCV, Python 3.5 และการพึ่งพาสำหรับ Python 3.5 เพื่อเรียกใช้แอปพลิเคชัน Augmented Reality
Arduino Glass - โอเพ่นซอร์ส Augmented Reality ชุดหูฟัง: 9 ขั้นตอน (พร้อมรูปภาพ)

Arduino Glass - ชุดหูฟัง Augmented Reality โอเพ่นซอร์ส: คุณเคยคิดที่จะซื้อชุดหูฟังเสมือนจริงหรือไม่? คุณรู้สึกทึ่งกับความเป็นไปได้ของความเป็นจริงเสริมและมองป้ายราคาด้วยใจที่แตกสลายใช่หรือไม่ ใช่ ฉันด้วย! แต่นั่นไม่ได้หยุดฉันอยู่แค่นั้น ฉันสร้างความกล้าหาญขึ้นมาแทน
