
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-31 10:25.
- แก้ไขล่าสุด 2025-01-23 15:12.


ASSIMILATE SENSOR/ACTOR Slaves ฝังข้อมูลเมตาที่ใช้สำหรับการกำหนดการแสดงภาพใน Crouton โครงสร้างนี้แตกต่างจากรุ่นก่อนเล็กน้อย ไม่มีการเปลี่ยนแปลงฮาร์ดแวร์ ตอนนี้เฟิร์มแวร์รองรับการโฮสต์ตัวแก้ไขแบบกำหนดเอง (สมบูรณ์ยิ่งขึ้น) ที่สามารถรวมเข้ากับรุ่นล่าสุดของ AssimilateCrouton จะให้ความสนใจมากขึ้นในการอธิบายเฟิร์มแวร์และแดชบอร์ด MQTT ในบทความนี้
ข้อดีอย่างหนึ่งของการให้บริการ WebComponents จากอุปกรณ์ที่พวกเขาควบคุม คือการควบคุมอุปกรณ์ขั้นสูงนั้นจำกัดอยู่ที่เครือข่ายที่อุปกรณ์เชื่อมต่ออยู่ นั่นคือจุดเชื่อมต่อ WiFi ของคุณ แม้ว่าเมื่อคุณใช้เซิร์ฟเวอร์ MQTT ที่มีการตรวจสอบสิทธิ์แล้ว ก็จะมีการป้องกันที่คล้ายคลึงกัน แต่ในเครือข่ายสาธารณะหากคุณออกจากเบราว์เซอร์ของคุณชั่วขณะ (เว็บไซต์ AssimilateCrouton) อาจมีผู้อื่นเข้ามาควบคุมอุปกรณ์อัตโนมัติของคุณได้ คุณลักษณะ CORS WebComponent นี้ทำให้สามารถแสดงเฉพาะค่าที่อ่านได้ (อุณหภูมิ ระดับแสง ความชื้น) ต่อสาธารณะ และฟังก์ชันคำสั่ง (เปิด/ปิด การตั้งเวลา) พร้อมใช้งานจากเครือข่ายของอุปกรณ์เท่านั้น
บนอุปกรณ์ คุณสมบัติเว็บเซิร์ฟเวอร์ทั้งหมดที่มีการรับรองความถูกต้องและโฮสต์ใน SPIFFS ยังคงได้รับการสนับสนุน แต่มีการทำโฟกัสพิเศษสำหรับการรองรับ CORS (Cross Origin Resource Sharing) สำหรับ Polymer WebComponents (Crouton ใช้ Polymer 1.4.0)
ใน AssimilateCrouton (ทางแยกของ Crouton ที่ใช้สำหรับ Assimilate IOT Network) การเปลี่ยนแปลงรวมถึง
- รองรับการ์ดอุปกรณ์ (assim-device) ที่แสดงและซ่อนสำหรับผู้ใช้ การ์ดแต่ละใบสำหรับอุปกรณ์
- คุณสมบัติข้อมูลบนการ์ดทั้งหมดที่แสดงข้อมูลบริบทที่เป็นประโยชน์สำหรับการ์ด
- รองรับส่วนประกอบเว็บ CORS ในกรณีนี้โฮสต์บนเว็บเซิร์ฟเวอร์บนอุปกรณ์ (ESP8266)
ขั้นตอนที่ 1: CROUTON


Croutonis เป็นแดชบอร์ดที่ให้คุณเห็นภาพและควบคุมอุปกรณ์ IOT ของคุณด้วยการตั้งค่าเพียงเล็กน้อย โดยพื้นฐานแล้ว มันเป็นแดชบอร์ดที่ง่ายที่สุดในการตั้งค่าสำหรับผู้ชื่นชอบฮาร์ดแวร์ IOT โดยใช้ MQTT และ JSON เท่านั้น
ASSIMILATE SLAVES (เซ็นเซอร์และนักแสดง) ได้ฝังข้อมูลเมตาและคุณสมบัติที่ต้นแบบใช้เพื่อสร้างแพ็กเก็ต deviceInfo json ที่ Crouton ใช้เพื่อสร้างแดชบอร์ด ตัวกลางระหว่าง ASSIMILATE NODES และ Crouton คือโบรกเกอร์ MQTT ที่เป็นมิตรกับ websockets: ใช้ยุงสำหรับการสาธิต
เนื่องจาก ASSIMILATE MASTER ขอคุณสมบัติ มันจะจัดรูปแบบค่าการตอบสนองในรูปแบบที่จำเป็นสำหรับการอัพเดต Crouton ส้อมของ AssimilateCrouton เพิ่มคุณสมบัติบางอย่างที่ช่วยให้คุณสามารถกระจายอำนาจกฎเกณฑ์ทางธุรกิจที่เรียกใช้อุปกรณ์ของคุณเช่นอุปกรณ์ IOT ไม่จำเป็นต้องมีกฎทางธุรกิจที่ฝังอยู่ใด ๆ มันเป็นเพียงท่อส่งสำหรับการสื่อสาร MQTT / I2C ไปยังนักแสดงและเซ็นเซอร์ทาสที่ชาญฉลาด (ควบคุมโดย ATTINY).
ขั้นตอนที่ 2: หลอมรวม CROUTON

การเปลี่ยนแปลงของ CROUTON
การเปลี่ยนแปลงจากเวอร์ชันที่แยกจากกันรวมถึง:
- ถ้าปลายทางมีคุณสมบัติเส้นทางที่กำหนดไว้ WebComponent สำหรับการ์ดจะทำ HTMLImport สำหรับทรัพยากร CORS (เว็บเซิร์ฟเวอร์บน ESP8266 ในบิลด์นี้)
- ทรัพยากรใด ๆ ต้นน้ำจาก (การขึ้นต่อกันของ) CORS WebComponent จะถูกอ้างอิงราวกับว่าได้รับจากเว็บไซต์ Crouton; เมื่อล้มเหลวในการโหลดตัวจัดการข้อยกเว้น rejigs เส้นทางและโหลดหากมาจากเว็บไซต์
- เวลาท้องถิ่นปัจจุบันจะแสดงที่มุมขวาบน ซึ่งมีประโยชน์สำหรับการตรวจสอบกำหนดเวลา
การพึ่งพาโพลีเมอร์และ CORS
ใบไม้ของแผนผังการพึ่งพาโพลีเมอร์สามารถโฮสต์ใน CORS เนื่องจากอาจใช้การขึ้นต่อกันของรูทหลายครั้งในแอพ จึงไม่สามารถอ้างอิงได้จาก 2 ตำแหน่ง (เว็บไซต์และอุปกรณ์) เนื่องจาก Polymer Module Loader ถือว่าเป็นทรัพยากร 2 แหล่งที่แยกจากกัน และข้อผิดพลาดในการลงทะเบียนหลายรายการทำให้แอพพลิเคชั่นล่มอย่างรวดเร็ว
ด้วยเหตุนี้ WebComponent สำหรับการ์ด (ไฟล์ HTML ใน 1.4.0) และไฟล์ CSS ที่เกี่ยวข้องจึงเป็นไฟล์เดียวที่โฮสต์บนอุปกรณ์ มีการอ้างถึงการอ้างอิงอื่นๆ ราวกับว่า WebComponent โฮสต์อยู่ในโฟลเดอร์ "html" บนเว็บไซต์ต้นทาง ซึ่งทำให้ง่ายต่อการพัฒนา WebComponents จากโฟลเดอร์นั้นจนกว่าจะพร้อมที่จะอัปโหลดไปยัง SPIFFS บน ESP8266 AssimilateCrouton จะหาวิธีรับไฟล์ที่ถูกต้อง
การติดตั้ง
ผู้สร้าง edfungus ของ Crouton ดั้งเดิมเขียนซอร์สใน Pug/Less และมี NPM/Grunt toolchain ฉันแสดงผล Pug/Less เป็น HTML/css และเพิ่งแก้ไข/แจกจ่ายไฟล์ที่แสดงผล สิ่งนี้ทำลาย NPM/Grunt toolchain การแก้ไขปัญหานี้ครอบคลุมอยู่ในส่วนอนาคต
คุณสามารถทดสอบแดชบอร์ดในพื้นที่บนกล่อง DEV ของคุณ:
- จากบรรทัดคำสั่งในโฟลเดอร์รูท
- npm เริ่ม
- lite-server ถูกปั่นขึ้นสำหรับ
ปรับใช้กับเว็บเซิร์ฟเวอร์แบบคงที่:
- คัดลอกโฟลเดอร์ทั้งหมดยกเว้น node_modules
- คัดลอก index.html (และอาจเป็น web.config)
อนาคต
เป้าหมายหลักประการหนึ่งคือการอัปเกรดเป็น Polymer3 และทำงานจาก Polymer CLI การเพิ่มตัวแก้ไขและกรอบงานขั้นสูงสำหรับนักพัฒนา IOT เพื่อพัฒนาตนเองนั้นมีความสำคัญสูง ในที่สุดระบบอัตโนมัติขั้นสูงจะทำงานโดยสมบูรณ์จากไคลเอนต์ MQTT ที่แยกออกมาเช่น AssimilateCrouton
ตัวอย่างของแพ็กเก็ต deviceInfo ที่ใช้สำหรับ AssimilateCrouton:
| { |
| "ข้อมูลอุปกรณ์": { |
| "จุดสิ้นสุด": { |
| "CC_device": { |
| "device_name": "ash_mezz_A3", |
| "card-type": "assim-device", |
| "ssid": "Corelines_2", |
| "ip_addr": "192.168.8.104", |
| "ปลายทาง": [ |
| { |
| "title": "เติบโตไฟ", |
| "card-type": "crouton-simple-toggle", |
| "จุดสิ้นสุด": "สวิตช์" |
| }, |
| { |
| "title": "ไฟชาวไร่", |
| "card-type": "crouton-assim-weekview", |
| "จุดปลาย": "CC_switch" |
| } |
| ] |
| }, |
| "CC_switch": { |
| "card-type": "assim-weekview", |
| "info": "เปิดหรือปิดไฟในช่วงเวลา 15 นาที", |
| "เส้นทาง": "https://192.168.8.104/cors", |
| "title": "ไฟชาวไร่", |
| "interval_mins": 15, |
| "ค่า": { |
| "ค่า": "" |
| } |
| }, |
| "สวิตซ์": { |
| "title": "เติบโตไฟ", |
| "card-type": "crouton-simple-toggle", |
| "info": "เปิดหรือปิดไฟเฉพาะกิจ", |
| "ป้ายกำกับ": { |
| "เท็จ": "ปิด", |
| "จริง": "เปิด" |
| }, |
| "ไอคอน": { |
| "เท็จ": "ซุน-โอ", |
| "จริง": "ซุน-โอ" |
| }, |
| "ค่า": { |
| "ค่า": 0 |
| } |
| } |
| }, |
| "สถานะ": "ดี", |
| "name": "ash_mezz_A3", |
| "description": "สำนักงานที่ Ashmore ชั้นลอย พื้นที่ A2", |
| "สี": "#4D90FE" |
| } |
| } |
ดู rawdeviceInfo.json โฮสต์ด้วย ❤ โดย GitHub
ขั้นตอนที่ 3: การประกอบอุปกรณ์



เนื่องจากไม่มีการเปลี่ยนแปลงฮาร์ดแวร์ นี่คือลิงก์ไปยังข้อมูลที่เกี่ยวข้อง:
- การประกอบเชลล์
- วัสดุและเครื่องมือ
- การเตรียม MCU
- MCU การเตรียมที่อยู่อาศัย
- การสร้างสวิตช์ด้านต่ำของ Slaves / RESET Daughter-board
- การประกอบส่วนประกอบหลัก
ขั้นตอนที่ 4: เฟิร์มแวร์




การเปลี่ยนแปลงหลักในอาคารนี้
เพื่อให้แอปพลิเคชัน AssimilateCrouton สามารถใช้ทรัพยากร CORS จากอุปกรณ์ได้ ส่วนหัวการตอบสนองจำเป็นต้องได้รับการกำหนดค่าในลักษณะเฉพาะ สิ่งนี้ถูกนำมาใช้ในเฟิร์มแวร์รุ่นนี้ (static_server.ino => server_file_read())
นอกจากนี้ กราฟการพึ่งพาหลักสำหรับพอลิเมอร์ยังต้องมาจากแหล่งกำเนิดเดียว มีการใช้กลยุทธ์เพื่อเพิ่มตัวจัดการ onerror (corsLinkOnError) ให้กับไฟล์ SPIFFS CORS เพื่อโหลดทรัพยากรจากเว็บไซต์ AssimilateCrouton ซ้ำเมื่อไม่พบบนอุปกรณ์
มีการเพิ่มข้อตกลงใหม่ 2 แบบในระบบไฟล์ SPIFFS สำหรับการกำหนดจุดปลายที่สร้างขึ้นใน deviceInfo ซึ่ง AssimilateCrouton ใช้เพื่อสร้างการ์ดแดชบอร์ด:
- /config/user_card_base.json นิยามปลายทางพร้อมตัวแปรรันไทม์ที่สลับก่อน:,,. โดยทั่วไปจะเป็นที่ที่การ์ดอุปกรณ์ assim จะถูกเพิ่มเข้าไป การดำเนินการนี้จะไม่สื่อสารกับอุปกรณ์
- /config/user_card_#.json นิยามปลายทางพร้อมตัวแปรรันไทม์ที่สลับก่อน:,,. โดยทั่วไปแล้วนี่คือที่ที่บรรณาธิการที่ร่ำรวยเช่นการ์ด assim-weekview จะถูกเพิ่มเชื่อมต่อกับทาส I2C (นักแสดง / เซ็นเซอร์) ที่เกี่ยวข้องกับ #
ร่าง/ไลบรารี
ในขั้นตอนนี้ โครงการได้รับการบรรจุเป็นตัวอย่างสำหรับไลบรารี AssimilateBus Arduino นี่เป็นหลักเพื่อทำให้ไฟล์ที่จำเป็นทั้งหมดเข้าถึงได้ง่ายจาก Arduino IDE สิ่งประดิษฐ์รหัสหลักคือ:
- mqtt_crouton_esp8266_cors_webcomponents.ino - จุดเริ่มต้นหลัก
- assimilate_bus.h/assimilate_bus.cpp - ไลบรารีที่จัดการการสื่อสาร I2C กับ Slave Sensor/Actors
- VizJson.h/VizJson.cpp - ไลบรารีที่จัดรูปแบบ/สร้าง JSON ใดๆ ที่เผยแพร่ผ่าน MQTT
- config.h/config.cpp - ไลบรารีที่อ่าน/กล่อง/เขียนไฟล์กำหนดค่าบน SPIFFS
- static_i2c_callbacks.ino - การเรียกกลับ I2C สำหรับคุณสมบัติที่ได้รับและวัฏจักรของคำขอทาสที่เสร็จสมบูรณ์ static_mqtt.ino - ฟังก์ชัน MQTT
- static_server.ino - ฟังก์ชันเว็บเซิร์ฟเวอร์
- static_utility.ino - ฟังก์ชั่นตัวช่วย
มีการใช้ฟังก์ชัน INO แบบคงที่ (แทนไลบรารี) ด้วยเหตุผลหลายประการ แต่ส่วนใหญ่เพื่อให้ฟังก์ชันเว็บเซิร์ฟเวอร์และ MQTT สามารถเล่นร่วมกันได้ดี
ทรัพยากร SPIFFS
คำอธิบายโดยละเอียดของไฟล์ SPIFFS สามารถพบได้ที่นี่
- favicon.ico - ทรัพยากรที่ใช้โดย Ace Editor
-
config
- device.json - การกำหนดค่าสำหรับอุปกรณ์ (Wifi, MQTT…)
- slave_metas_#.json - สร้างที่รันไทม์สำหรับหมายเลขที่อยู่ของสเลฟ (#)
- user_card_#.json - ปลายทางที่กำหนดเองที่จะรวมเข้ากับ deviceInfo สำหรับหมายเลขที่อยู่รอง (#)
- user_card_base.json - ปลายทางที่กำหนดเองที่จะรวมเข้ากับ deviceInfo สำหรับอุปกรณ์
- user_meta_#.json - ข้อมูลเมตาที่กำหนดเองจะแทนที่ของสเลฟสำหรับหมายเลขแอดเดรสสเลฟแต่ละตัว (#)
- user_props.json - ชื่อคุณสมบัติที่กำหนดเองเพื่อแทนที่ชื่อในข้อมูลเมตาของทาส
-
คอร์
- card-webcomponent.css - สไตล์ชีตสำหรับการ์ดแบบกำหนดเองต่างๆ
- card-webcomponent.html - webcomponent สำหรับการ์ดแบบกำหนดเองต่างๆ
-
บรรณาธิการ
- assimilate-logo-p.webp" />
- edit.htm.gz - gzip ของ Ace Editor HTML
- edit.htm.src - HTML ดั้งเดิมของ Ace Editor
- favicon-32x32-p.webp" />
การอัพโหลดเฟิร์มแวร์
- ที่เก็บโค้ดสามารถพบได้ที่นี่ (สแนปชอต)
- ไฟล์ ZIP ของไลบรารีสามารถพบได้ที่นี่ (สแนปชอต)
- คำแนะนำสำหรับ "การนำเข้าไลบรารี ZIP" ที่นี่
- เมื่อติดตั้งไลบรารี่แล้ว คุณสามารถเปิดตัวอย่าง "mqtt_crouton_esp8266_cors_webcomponents"
- คำแนะนำสำหรับการตั้งค่า Arduino สำหรับ Wemos D1 Mini ที่นี่
- การพึ่งพา: ArduinoJson, TimeLib, PubSubClient, NeoTimer (ดูเอกสารแนบหากทำลายการเปลี่ยนแปลงในที่เก็บ)
อัปโหลดไปยัง SPIFFS
เมื่อโหลดโค้ดลงใน Arduino IDE แล้ว ให้เปิด device.json ในโฟลเดอร์ data/config:
- แก้ไขค่าของ wifi_ssid ด้วย WiFi SSID ของคุณ
- แก้ไขค่าของ wifi_key ด้วยรหัส WiFi ของคุณ
- แก้ไขค่าของ mqtt_device_name ด้วยการระบุอุปกรณ์ที่คุณต้องการ (ไม่จำเป็นต้องเข้าร่วม)
- แก้ไขค่าของ mqtt_device_description ด้วย Device Description ที่คุณต้องการ (ใน Crouton)
- บันทึก device.json
- อัปโหลดไฟล์ข้อมูลไปที่ SPIFFS
จุดเริ่มต้นหลักสำหรับตัวอย่าง AssimilateBus:
| /* |
| * |
| * กฎเกณฑ์ทางธุรกิจสำหรับอุปกรณ์ของคุณได้รับการคาดหวังให้ควบคุมผ่าน MQTT - ไม่ได้ถูกนำเข้ามาอย่างหนักในเฟิร์มแวร์นี้ |
| * |
| * นอกเหนือจากการติดตั้งและวนซ้ำในไฟล์นี้ |
| * ส่วนเคลื่อนไหวที่สำคัญคือ |
| * on_bus_received และ on_bus_complete ใน static_i2c_callbacks.ino |
| * และ |
| * mqtt_publish และ mqtt_callback ใน static_mqtt.ino |
| * |
| */ |
| #รวม"types.h" |
| #รวม"VizJson.h" |
| #รวม"assimilate_bus.h" |
| #include"debug.h" |
| #include"config.h" |
| #รวม |
|
#รวม // ตั้งค่า MQTT_MAX_PACKET_SIZE เป็น ~3000 (หรือความต้องการของคุณสำหรับ deviceInfo json) |
| #รวม |
| #รวม |
| #รวม |
| #รวม |
| #รวม |
| //--------------------------------- ประกาศหน่วยความจำ |
| //------------------------------------------------ -- กำหนด |
| #defineDBG_OUTPUT_FLAG2//0, 1, 2 ขั้นต่ำ ปล่อย เต็ม |
| #define_mqtt_pub_topic"outbox"// การประชุม CROUTON |
| #define_mqtt_sub_topic"กล่องจดหมาย" |
| //------------------------------------------------ --คลาสอ็อบเจ็กต์ |
| ดีบัก _debug (DBG_OUTPUT_FLAG); |
| AssimilateBus _assimilate_bus; |
| VizJson _viz_json; |
| กำหนดค่า _config_data; |
| WiFiClient _esp_client; |
| PubSubClient _client(_esp_client); |
| WiFiUDP UDP; |
| ESP8266เว็บเซิร์ฟเวอร์ _server(80); |
| Neotimer _timer_property_request = Neotimer (5000); |
| //------------------------------------------------ -- โครงสร้างข้อมูล / ตัวแปร |
| RuntimeDeviceData _runtime_device_data; |
| ทรัพย์สินDto _dto_props[50]; // สูงสุด 10 ทาส x สูงสุด 5 คุณสมบัติ |
| //------------------------------------------------ -- ควบคุมการไหล |
| volatilebool _sent_device_info = เท็จ; |
| ไบต์ _dto_props_index = 0; |
| bool _fatal_error = เท็จ; |
| //--------------------------------- ประกาศขอบเขตฟังก์ชัน |
| //------------------------------------------------ -- static_i2c_callbacks.ino |
| voidon_bus_received(byte slave_address, byte prop_index, บทบาทบทบาท, ชื่อถ่าน [16], ค่าถ่าน [16]); |
| voidon_bus_complete(); |
| //------------------------------------------------ -- static_mqtt.ino |
| voidmqtt_callback(char* หัวข้อ, ไบต์* payload, ความยาว unsignedint); |
| voidmqtt_loop(); |
| int8_tmqtt_get_topic_index(หัวข้อถ่าน*); |
| voidmqtt_init(constchar* wifi_ssid, constchar* wifi_password, constchar* mqtt_broker, int mqtt_port); |
| voidmqtt_create_subscriptions(); |
| voidmqtt_publish(ถ่าน *root_topic, ถ่าน *ชื่ออุปกรณ์, ถ่าน *จุดปลาย, constchar *เพย์โหลด); |
| boomqtt_ensure_connect(); |
| voidmqtt_subscribe(ถ่าน *root_topic, ถ่าน *ชื่ออุปกรณ์, ถ่าน *จุดสิ้นสุด); |
| voidi2c_set_and_get(ที่อยู่ไบต์, รหัสไบต์, constchar *param); |
| //------------------------------------------------ -- static_server.ino |
| เซิร์ฟเวอร์สตริง_content_type_get(ชื่อไฟล์สตริง); |
| boolserver_path_in_auth_exclusion (เส้นทางสตริง); |
| boolserver_auth_read (เส้นทางสตริง); |
| boolserver_file_read (เส้นทางสตริง); |
| voidserver_file_upload(); |
| voidserver_file_delete(); |
| voidserver_file_create(); |
| voidserver_file_list(); |
| voidserver_init(); |
| voidtime_services_init(อักขระ *ntp_server_name, ไบต์ time_zone); |
| time_tget_ntp_time(); |
| voidsend_ntp_packet (ที่อยู่ IP & ที่อยู่); |
| ถ่าน *time_stamp_get(); |
| //------------------------------------------------ -- static_utility.ino |
| สตริง spiffs_file_list_build (เส้นทางสตริง); |
| voidreport_deserialize_error(); |
| voidreport_spiffs_error(); |
| boolcheck_fatal_error(); |
| boolget_json_card_type (ไบต์ slave_address, ไบต์ prop_index, ถ่าน *card_type); |
| boolget_struct_card_type (ไบต์ slave_address, ไบต์ prop_index, ถ่าน *card_type); |
| boolget_json_is_series (ไบต์ slave_address, ไบต์ prop_index); |
| voidstr_replace(ถ่าน *src, constchar *oldchars, ถ่าน *newchars); |
| ไบต์ get_prop_dto_idx (ไบต์ slave_address, ไบต์ prop_index); |
| //---------------------------------หลัก |
| voidsetup(){ |
| DBG_OUTPUT_PORT.begin(115200); |
| SetupDeviceData device_data; |
| Serial.println(); Serial.println(); // ขอบสำหรับขยะคอนโซล |
| ล่าช้า (5000); |
| ถ้า (DBG_OUTPUT_FLAG == 2)DBG_OUTPUT_PORT.setDebugOutput(จริง); |
| _debug.out_fla(F("setup"), จริง, 2); |
| // รับการกำหนดค่าที่จำเป็น |
| ถ้า (SPIFFS.begin()){ |
| _debug.out_str(spiffs_file_list_build("/"), จริง, 2); |
| if (!_config_data.get_device_data(device_data, _runtime_device_data)){ |
| report_deserialize_error(); |
| กลับ; |
| } |
| }อื่น{ |
| report_spiffs_error(); |
| กลับ; |
| } |
| // ใช้ค่าตัวจับเวลาที่ตั้งไว้ใน device.json |
| _timer_property_request.set(device_data.sensor_interval); |
| mqtt_init(device_data.wifi_ssid, device_data.wifi_key, device_data.mqtt_broker, device_data.mqtt_port); |
| time_services_init(device_data.ntp_server_name, device_data.time_zone); |
| server_init(); |
| // เริ่มต้นการรวบรวมเมตาดาต้า |
| _assimilate_bus.get_metadata(); |
| _assimilate_bus.print_metadata_details(); |
| mqtt_ensure_connect(); |
| // ต้องการคุณสมบัติเซ็นเซอร์ (ชื่อ) เพื่อให้การรวบรวมเมตาดาต้าเสร็จสมบูรณ์ |
| _assimilate_bus.get_properties (on_bus_received, on_bus_complete); |
| _timer_property_request.reset(); // สามารถข้ามเวลาที่เห็นได้ชัดเจนจนถึงจุดนี้ เริ่มใหม่อีกครั้ง |
| } |
| voidloop(){ |
| ถ้า (!check_fatal_error()) กลับมา; |
| mqtt_loop(); |
| _server.handleClient(); |
| ถ้า(_timer_property_request.repeat()){ |
| _assimilate_bus.get_properties (on_bus_received, on_bus_complete); |
| } |
| } |
ดู rawmqtt_crouton_esp8266_cors_webcomponents.ino โฮสต์ด้วย ❤ โดย GitHub
ขั้นตอนที่ 5: การ์ดอุปกรณ์




การ์ดอุปกรณ์ (card-type:assim-device) โฮสต์อยู่ที่เว็บไซต์ และไม่จำเป็นต้องให้บริการจากอุปกรณ์ (CORS)
รายการหน้าเริ่มต้น:
- หัวข้อ MQTT สำหรับอ่านเขียนลงเครื่อง
- Access Point ที่อุปกรณ์เชื่อมต่ออยู่
- ลิงก์ไปยังโปรแกรมแก้ไขไฟล์ SPIFFS ที่โฮสต์บนอุปกรณ์โดยใช้ ACE EDITOR
- ไอคอนรูปตาที่แสดงหน้าแสดง/ซ่อนการ์ด
หน้าแสดง/ซ่อนการ์ดแสดงรายการ:
- การ์ดแต่ละใบแยกรายการ
- ตัวหนาสีน้ำเงินเมื่อแสดง
- แบบอักษรปกติสีดำเมื่อซ่อน
- ไอคอนแสดงประเภทของการ์ด
คุณสามารถซ่อนการ์ดได้โดยคลิกปุ่มซ่อนบนการ์ด หรือคลิกที่รายการแบบอักษรตัวหนาสีน้ำเงินในรายการ การ์ดสามารถแสดงได้โดยคลิกที่รายการแบบอักษรสีดำปกติในรายการ
ที่เกี่ยวข้องอย่างหลวม ๆ กับคุณสมบัตินี้คือขนมปังปิ้งข้อมูล หากปลายทางใดๆ ใน deviceInfo มีคุณสมบัติข้อมูลที่กำหนด ปุ่มข้อมูลจะแสดงถัดจากปุ่มซ่อนบนการ์ด เมื่อคลิกข้อมูลตามบริบทที่กำหนดไว้ในปลายทางจะถูก "ปิ้ง" ไปที่หน้าต่าง
หากไม่ได้กำหนดการ์ดอุปกรณ์ ปุ่มซ่อนจะไม่ปรากฏบนการ์ด เนื่องจากเมื่อถูกซ่อนแล้วจะไม่มีทางแสดงได้อีก
ดูการปรับแต่งปลายทางเพื่อดูรายละเอียดว่าสามารถเพิ่มการ์ดอุปกรณ์ assim ผ่านไฟล์ SPIFFS ใน ESP8266 ได้อย่างไร
AssimilateCrouton WebComponent
| แสดงไอคอนซ่อน |
| แบบฟอร์มอุปกรณ์ |
| div> |
| แสดงรายการซ่อน |
| แม่แบบ> |
| กล่องรายการกระดาษ> |
| div> |
| crouton-card> |
| แม่แบบ> |
| dom-module> |
ดู rawassim-device.html โฮสต์ด้วย ❤ โดย GitHub
ขั้นตอนที่ 6: บัตร WEEKVIEW



การ์ด weekview (card-type:assim-weekview) โฮสต์อยู่ในอุปกรณ์ (โฟลเดอร์ cors) มันถูกฉีดเข้าไปในแพ็กเก็ต deviceInfo ที่เผยแพร่สำหรับ AssimilateCrouton โดยเพิ่มไฟล์ config/user_card_#.json ไปยัง SPIFFS (ในกรณีนี้ user_card_9.json)
ภาพรวม
วันธรรมดาจะแสดงเป็นรายการช่วงเวลา ความละเอียดของช่วงเวลาถูกกำหนดด้วยคุณสมบัติ "interval_mins" ใน config/user_card_#.json ต้องเป็นเศษเสี้ยวของชั่วโมงหรือทวีคูณของชั่วโมงเช่น 10, 15, 20, 30, 60, 120, 360 การคลิกที่ช่วงเวลาเพื่อให้แน่ใจว่ามีคำสั่งสถานะเปิดสำหรับอุปกรณ์ที่เกี่ยวข้องในเวลานั้น หากช่วงเวลาในขณะนี้ คำสั่งจะถูกส่ง (เผยแพร่) สำหรับอุปกรณ์ทันที โดยปกติสถานะจะถูกตรวจสอบ/เผยแพร่ทุกนาที การเลือกจะถูกบันทึกไว้ใน LocalStorage ดังนั้นเวลาจะถูกโหลดใหม่ด้วยการรีเฟรชเบราว์เซอร์
กรณีการใช้งาน
ในสถานะปัจจุบัน มุมมองสัปดาห์เหมาะสำหรับอุปกรณ์ที่สามารถใช้สวิตช์สลับเพื่อแสดงสถานะได้ เช่น เปิดหรือปิด และหลังจากตั้งค่าแล้ว อุปกรณ์จะยังคงอยู่ในสถานะนั้น ไฟ พัดลม และเครื่องทำน้ำอุ่นเป็นตัวเลือกที่ดี
ข้อจำกัด/ข้อควรระวัง
- interval_mins จะต้องเป็นหนึ่งในค่าที่กล่าวถึงข้างต้น
- มุมมองสัปดาห์ไม่รองรับการดำเนินการชั่วขณะซึ่งกำหนดไว้เช่นกัน เช่น เปิดการแตะสั้นๆ (5 วินาที) วันละสองครั้ง
อนาคต
- คาดว่าจะได้รับการสนับสนุนการดำเนินการชั่วขณะ
- พื้นที่เก็บข้อมูลที่ซิงโครไนซ์ในอุปกรณ์ต่างๆ สำหรับการเลือกกำหนดการกำลังถูกพิจารณา
ขั้นตอนที่ 7: การปรับแต่งปลายทาง
ตามที่กล่าวไว้อย่างย่อใน FIRMWARE มี 2 ข้อตกลงใหม่ที่เพิ่มลงในระบบไฟล์ SPIFFS เพื่อปรับแต่งปลายทาง ไฟล์ JSON เป็นแฟรกเมนต์ที่เพิ่มไปยังคุณสมบัติจุดปลายในแพ็กเก็ต deviceInfo ที่โพสต์ไปยังโบรกเกอร์ MQTT ซึ่งกลายเป็นข้อกำหนดของแดชบอร์ด
คีย์ของเอ็นด์พอยท์ถูกสร้างขึ้นในเฟิร์มแวร์:
- CC_device (การ์ดแบบกำหนดเอง) สำหรับ user_card_base.json
- CC_SLAVE_ENDPOINT NAME สำหรับ user_card_#.json (# เป็นที่อยู่ของสเลฟ)
ดังที่ได้กล่าวไว้ก่อนหน้านี้ มีตัวแปรที่ถูกแทนที่ด้วยค่าที่รันไทม์:
- mqtt_device_name
- wifi_ssid
- local_ip
user_card_base.json
ตัวอย่าง:
{ "device_name": "", "card-type": "assim-device", "ssid": "", "ip_addr": "", "endpoints": [{ "title": "Grow Lights", " card-type": "crouton-simple-toggle", "endpoint": "switch" }, { "title": "Planter Lights", "card-type": "crouton-assim-weekview", "endpoint": "CC_switch" }] }
user_card_#.json
ตัวอย่าง:
{ "card-type": "assim-weekview", "path": "https:///cors", "title": "Planter Lights", "info": "เปิดหรือปิดไฟในเวลา 15 นาที slots", "interval_mins": 15, "values": { "value": "" } }
ขั้นตอนที่ 8: วิดีโอ
แนะนำ:
Arduino Solar Powered Temperature and Humidity Sensor As 433mhz Oregon Sensor: 6 ขั้นตอน

Arduino Solar Powered Temperature and Humidity Sensor As 433mhz Oregon Sensor: นี่คือการสร้างเซ็นเซอร์อุณหภูมิและความชื้นที่ใช้พลังงานแสงอาทิตย์ เซ็นเซอร์จำลองเซ็นเซอร์ Oregon 433mhz และมองเห็นได้ในเกตเวย์ Telldus Net สิ่งที่คุณต้องการ: 1x "10-LED พลังงานแสงอาทิตย์ Motion Sensor" จากอีเบย์ ตรวจสอบให้แน่ใจว่ามันบอกว่าแป้ง 3.7v
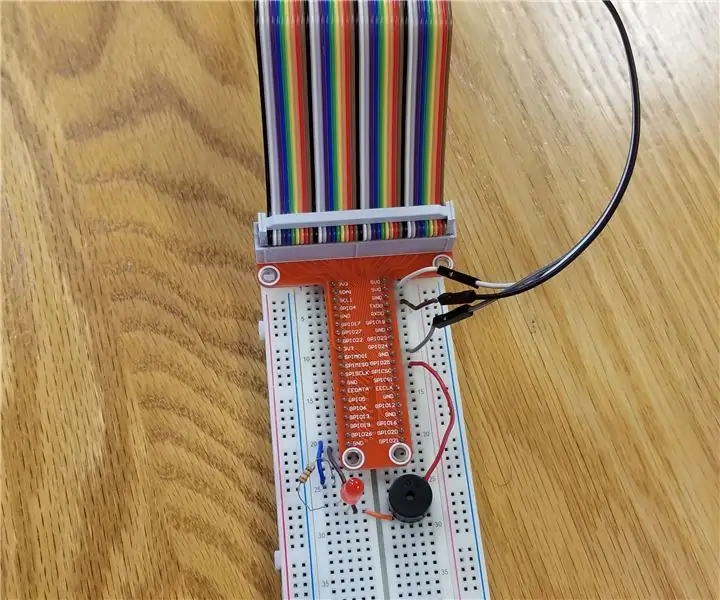
RaspberryPi 3 Magnetic Sensor พร้อม Mini Reed Sensor: 6 ขั้นตอน

เซ็นเซอร์แม่เหล็ก RaspberryPi 3 พร้อมเซ็นเซอร์รีดขนาดเล็ก: ในคำแนะนำนี้ เราจะสร้างเซ็นเซอร์แม่เหล็ก IoT โดยใช้ RaspberryPi 3 เซ็นเซอร์ประกอบด้วยไฟ LED และออด ซึ่งทั้งคู่จะเปิดขึ้นเมื่อเซ็นเซอร์ขนาดเล็กตรวจจับแม่เหล็ก
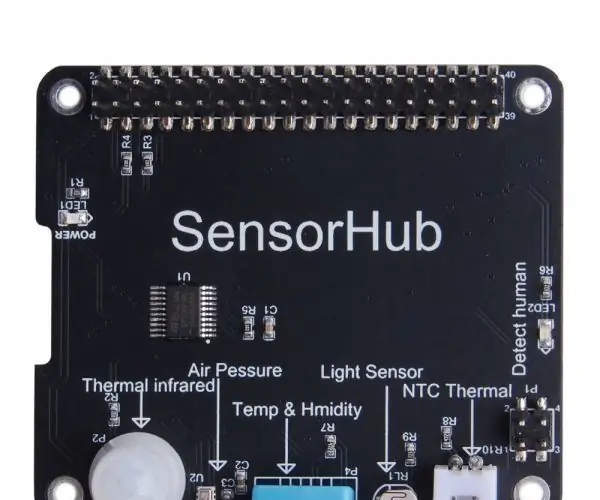
Docker Pi Series ของ Sensor Hub Board เกี่ยวกับ IOT: 13 ขั้นตอน

Docker Pi Series ของ Sensor Hub Board เกี่ยวกับ IOT สวัสดีทุกคน ทุกวันนี้เกือบทุกอย่างเกี่ยวข้องกับ IOT ไม่ต้องสงสัยเลย บอร์ด DockerPi series ของเรายังรองรับ IOT อีกด้วย วันนี้ฉันอยากจะแนะนำ DockerPi series ของ SensorHub ว่าอย่างไร เพื่อนำไปใช้กับ IOT กับคุณ ฉันเรียกใช้รายการนี้ซึ่งขึ้นอยู่กับ
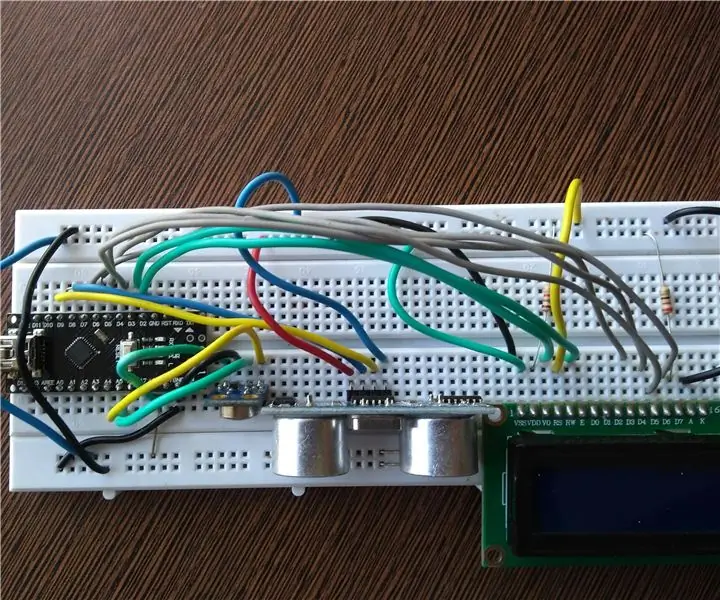
Arduino เชื่อมต่อกับ Ultrasonic Sensor และ Contactless Temperature Sensor: 8 ขั้นตอน

การเชื่อมต่อกับ Arduino กับ Ultrasonic Sensor และ Contactless Temperature Sensor: ปัจจุบัน ผู้ผลิต นักพัฒนาต่างเลือกใช้ Arduino สำหรับการพัฒนาอย่างรวดเร็วของการสร้างต้นแบบของโครงการ Arduino เป็นแพลตฟอร์มอิเล็กทรอนิกส์แบบโอเพ่นซอร์สที่ใช้ฮาร์ดแวร์และซอฟต์แวร์ที่ใช้งานง่าย Arduino มีชุมชนผู้ใช้ที่ดีมาก ในโครงการนี้
Touch Sensor & Sound Sensor ควบคุมไฟ AC/DC: 5 ขั้นตอน

Touch Sensor & Sound Sensor ควบคุมไฟ AC/DC: นี่เป็นโครงการแรกของฉันและทำงานโดยใช้เซ็นเซอร์พื้นฐานสองตัว ตัวหนึ่งคือเซ็นเซอร์สัมผัส และตัวที่สองคือ เซ็นเซอร์เสียง เมื่อคุณกดทัชแพดบนเซ็นเซอร์สัมผัส ไฟ AC จะสลับ เปิด ถ้าคุณปล่อยมัน ไฟจะปิด และเหมือนเดิม
