
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.


ยินดีต้อนรับสู่คำสั่งของ Yantrah!
พวกเราที่ Yantrah มุ่งเน้นที่การศึกษาแบบลงมือปฏิบัติ เราสอนการออกแบบ 3D CAD การเขียนโปรแกรม STEAM และวิทยาการหุ่นยนต์
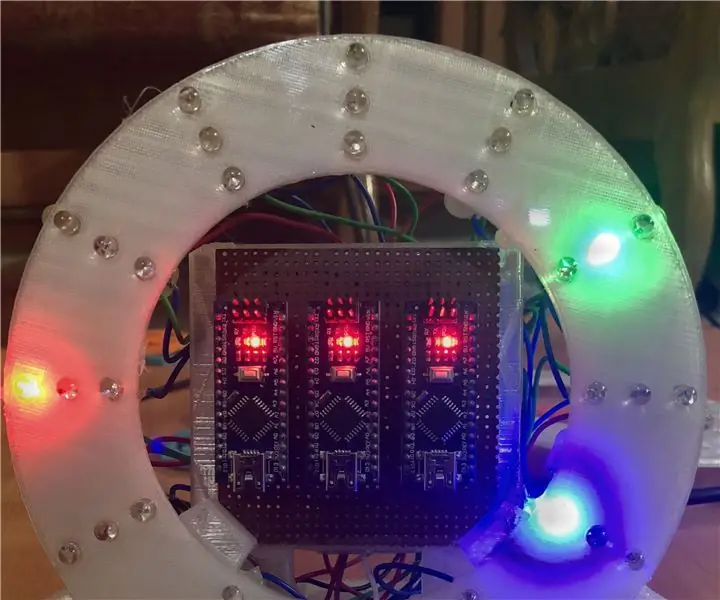
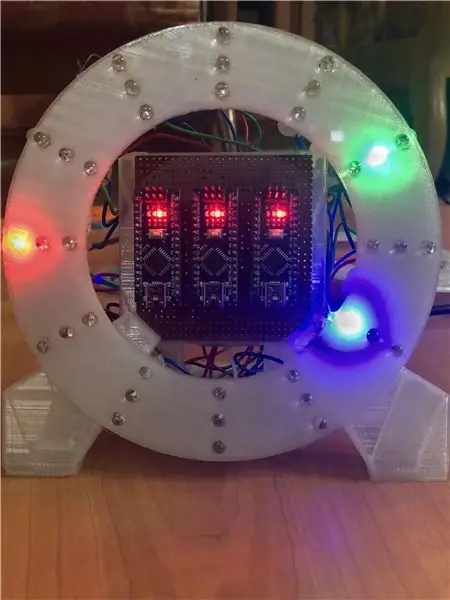
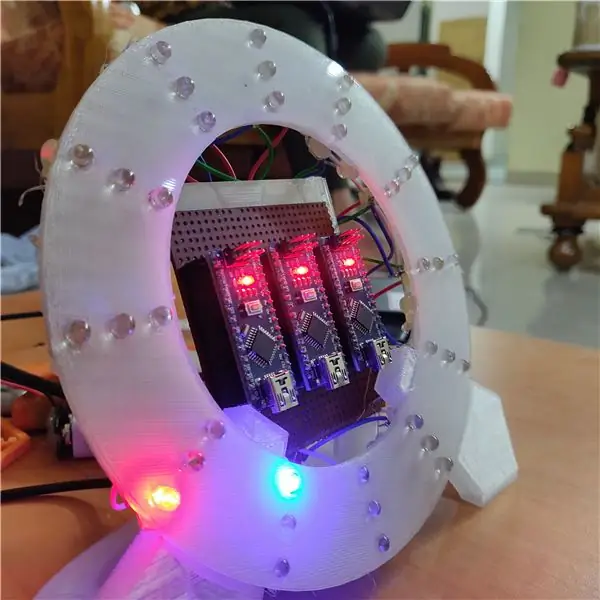
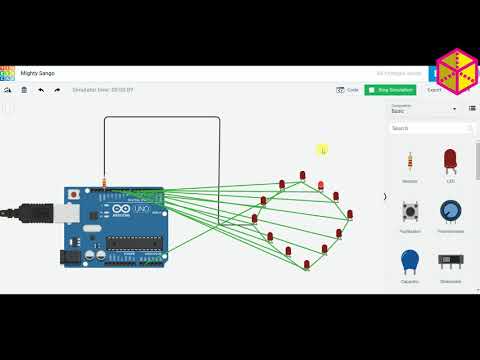
นี่คือนาฬิกาที่พิมพ์ 3 มิติที่ใช้ Arduino อย่างง่ายพร้อมไฟ LED กะพริบเพื่อแสดงชั่วโมงนาทีและวินาทีที่ผ่านไป เราออกแบบและเข้ารหัสนาฬิกาทั้งนาฬิกาใน TINKERCAD
TINKERCAD เป็นซอฟต์แวร์ CAD บนเว็บที่ใช้งานง่าย ซึ่งช่วยให้คุณออกแบบโมเดล 3 มิติ และยังมีฟีเจอร์วงจรที่ให้คุณเขียนโค้ดและจำลองวงจรได้ ทำตามคำแนะนำด้านล่างเพื่อสร้างตัวเอง!
เราได้จัดเตรียมไฟล์. STL สำหรับการพิมพ์ 3 มิติ การเข้ารหัสสำหรับการเขียนโปรแกรม Arduino และวิดีโอบางส่วนเกี่ยวกับกระบวนการบางอย่าง สนุก!
ขั้นตอนที่ 1: ส่วนประกอบ / ชิ้นส่วน
- ชิ้นส่วนที่พิมพ์ 3 มิติ (ลิงก์ในคำอธิบาย)
- ไฟ LED 36x (แต่ละสี 12x LED)
- 3x arduino nano 3x 100 Ω (โอห์ม) ตัวต้านทาน
- บอร์ด PCB
- สายมัลติคอร์
- หัวแร้งและลวด
- ปืนกาวร้อน
- ปลั๊กไฟ 12 V
- อะแดปเตอร์ 12 V
- ขั้วต่อตัวเมีย PCB 6x พร้อมหมุด 15 ตัว
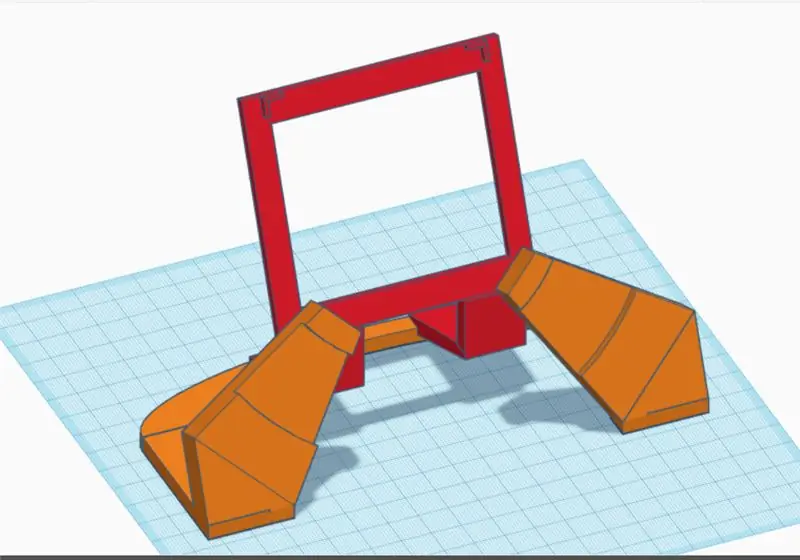
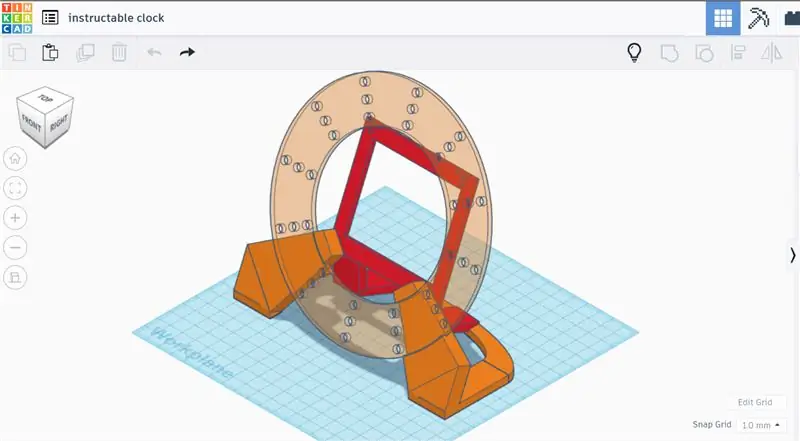
ขั้นตอนที่ 2: ชิ้นส่วนที่พิมพ์ 3 มิติ




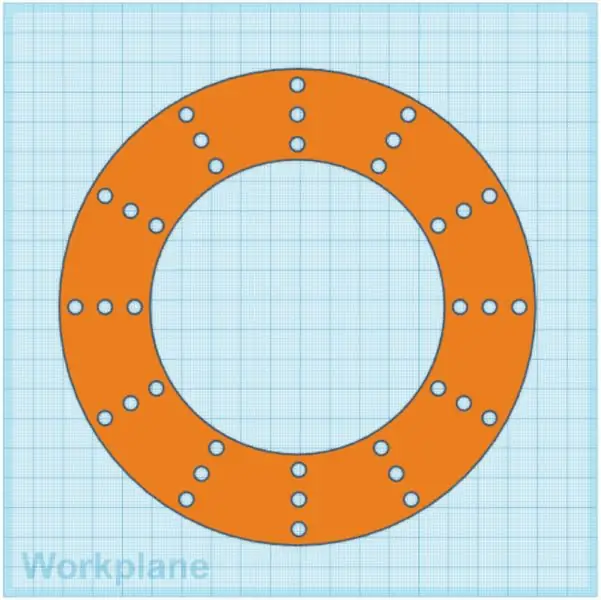
เราได้จัดเตรียมไฟล์. STL สองไฟล์ให้กับคุณสำหรับโครงการนี้ อันแรกคือเพลทหน้าปัดนาฬิกาและอันที่สองคือเพลทฐานบอร์ด PCB เราขอแนะนำการตั้งค่าการพิมพ์ต่อไปนี้:
แผ่นนาฬิกา:
- เติม:- 20%
- ความละเอียด:- 0.2mm
- แพ:- ไม่ใช่
- สนับสนุน:- ไม่
แผ่นฐานบอร์ด PCB:
- เติม:- 20%
- ความละเอียด:- 0.2mm
- แพ:- ไม่ใช่
- สนับสนุน:- ใช่
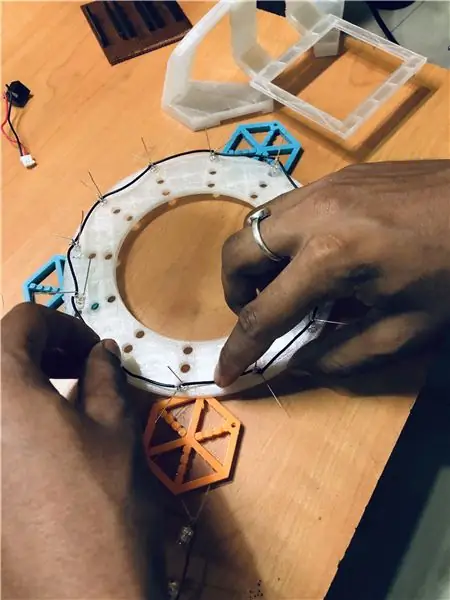
ขั้นตอนที่ 3: การประกอบไฟ LED





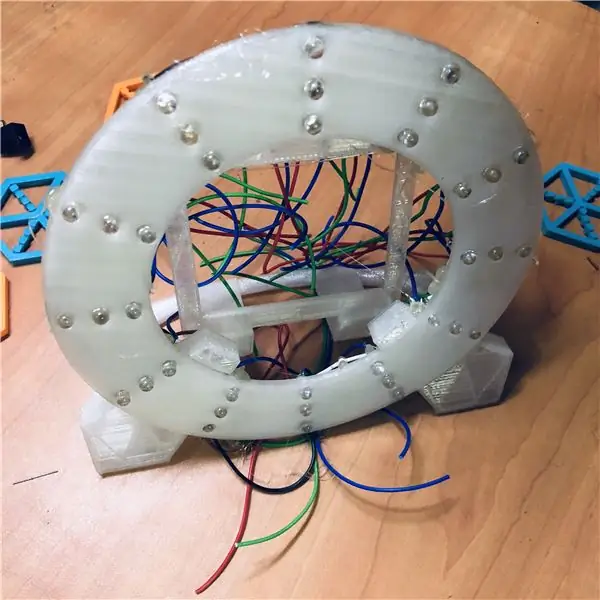
ใช้หน้าปัดนาฬิกาที่พิมพ์ 3 มิติ ประกอบ LED ของคุณลงในแต่ละรู LED มีสามชั้นและแต่ละชั้นแสดงถึงสิ่งต่อไปนี้:
ชั้นที่ 1 = ชั้นนอก = สีแดง = วินาที
ชั้นที่ 2 = ชั้นกลาง = สีเขียว = นาที
ชั้นที่ 3 = ชั้นใน = สีน้ำเงิน = ชั่วโมง
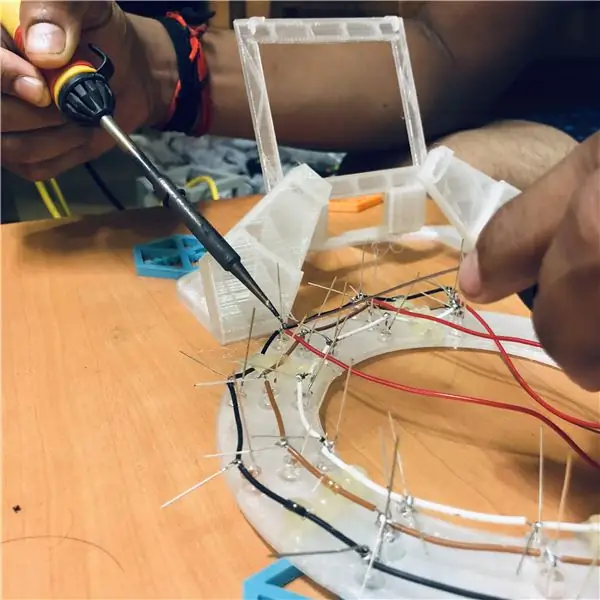
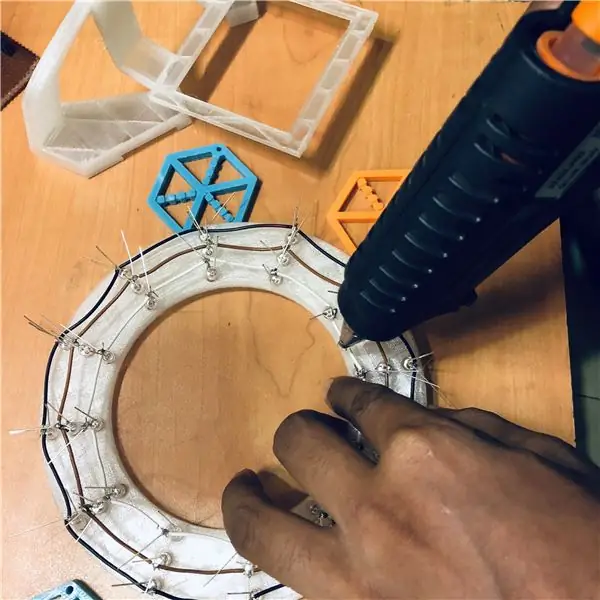
เมื่อวาง LED ทั้งหมดบนแผ่นหน้าปัดนาฬิกา เราจำเป็นต้องเชื่อมต่อขั้วลบทั้งหมดของไฟ LED แต่ละดวงจากชั้นหนึ่งไปยังแถบลวดจากสายเคเบิลแบบมัลติคอร์โดยใช้หัวแร้ง (ตัดลวดส่วนเกินออก) ทำซ้ำขั้นตอนนี้สำหรับ LED แต่ละชั้น หมายเหตุ ปลาย LED ที่ยาวกว่าคือขั้วบวก และขั้วที่สั้นกว่าคือขั้วลบ
เราใช้ปืนกาวร้อนเพื่อยึดปลายที่หลวม
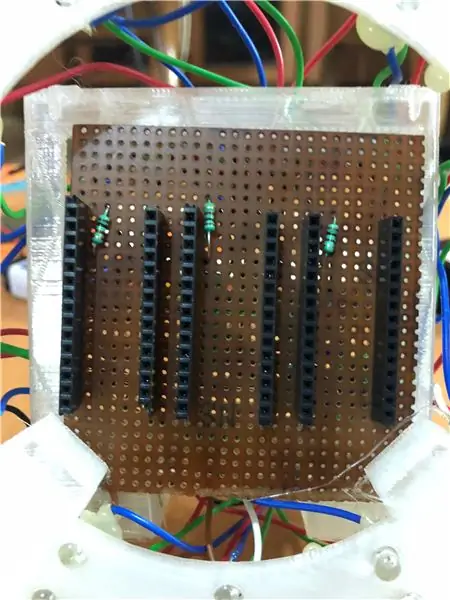
ขั้นตอนที่ 4: การประกอบบอร์ด PCB


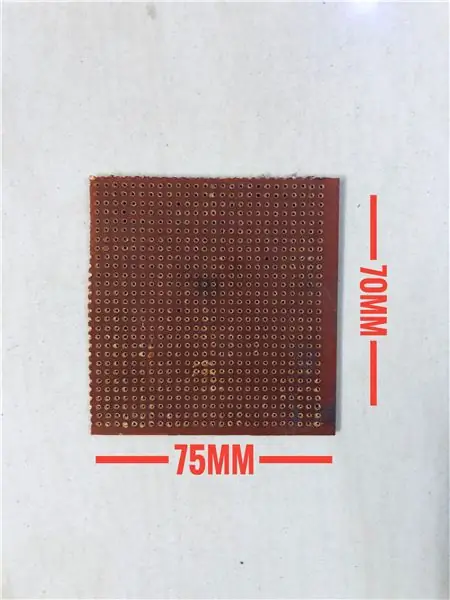
นำบอร์ด PCB มาตัดเป็น 75 x 70 มม.
เชื่อมต่อตัวเชื่อมต่อ PCB ตัวเมียแต่ละตัวเข้ากับบอร์ด PCB แล้วประสานสิ่งเหล่านี้เพื่อรักษาความปลอดภัย สิ่งเหล่านี้จำเป็นต้องเว้นระยะให้เพียงพอเพื่อให้สามารถเชื่อมต่อกับ Arduino nano ได้โดยมีช่องว่างระหว่างบอร์ด Arduino แต่ละอัน
นำบอร์ด PCB มาวางลงในแผ่นบอร์ด PCB ที่พิมพ์ 3 มิติ ตอนนี้วางหน้าปัดนาฬิกาลงในร่องบนแผ่นบอร์ด PCB
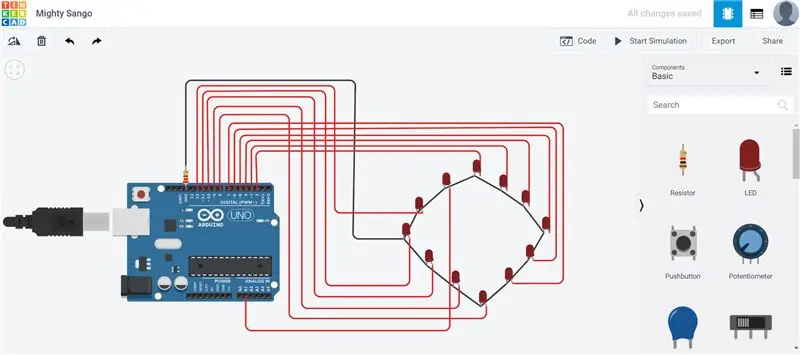
ขั้นตอนที่ 5: การประกอบวงจร PCB



แต่ละเลเยอร์ LED จะต้องเชื่อมต่อกับบอร์ด Arduino ดังนี้:
12 นาฬิกา - D2
1 นาฬิกา - D3
2 นาฬิกา - D4
3 นาฬิกา -D5
4 โมงเย็น - D6
5 โมงเย็น - D7
6 โมงเย็น - D8
7 โมงเช้า - D9
8 โมงเช้า - D10
9 โมงเช้า - D11
10 นาฬิกา - D12
11 โมง - A1
ตรวจสอบให้แน่ใจว่าแต่ละชั้นเชื่อมต่อกับบอร์ด Arduino ต่อไปนี้:
เลเยอร์ 1 = ชั้นนอก = วินาที = arduino 1 (ซ้ายสุด)
เลเยอร์ 2 = ชั้นกลาง = นาที = arduino 2 (กลาง)
ชั้น 3 = ชั้นใน = ชั่วโมง = arduino 3 (ขวาสุด)
ต่อปลั๊กไฟเข้ากับบอร์ด PCB
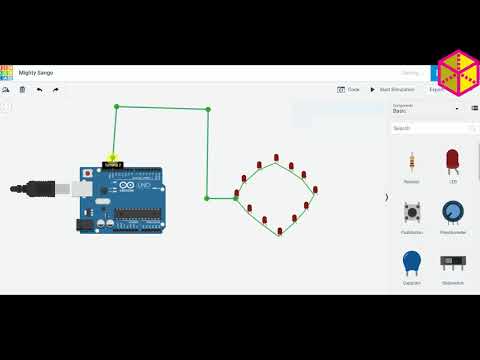
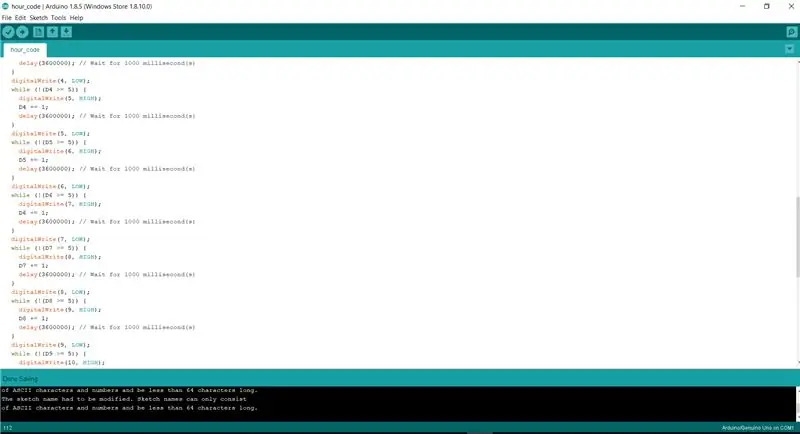
ขั้นตอนที่ 6: ถึงเวลาเข้ารหัส


เราได้ทำการเข้ารหัสทั้งหมดสำหรับสิ่งนี้โดยใช้การเข้ารหัสบล็อกใน Tinkercad ไม่จำเป็นต้องมีพื้นหลังการเข้ารหัสสำหรับสิ่งนี้ เพื่อให้ง่ายขึ้นสำหรับคุณ เราได้จัดเตรียมไฟล์ที่มีการเข้ารหัสที่จำเป็นสำหรับโครงการนี้
คัดลอกโค้ดโค้ดทั้งหมดที่เราให้ไว้ในซอฟต์แวร์ Arduino จากนั้นไปที่เครื่องมือ > บอร์ด > Arduino nano จากนั้นไปที่ Processor > ATmega328P เลือกพอร์ตที่คุณเชื่อมต่อ Arduino และอัปโหลดรหัส
ตรวจสอบให้แน่ใจว่าคุณอัปโหลดรหัส Arduino มือสองไปยังบอร์ด Arduino หนึ่งบอร์ด Arduino จากนาทีถึงวินาที และเข็มชั่วโมงไปยัง Arduino ตัวที่สาม
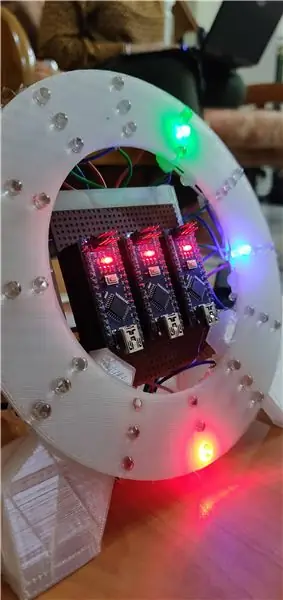
ขั้นตอนที่ 7: เวลาอะไร?
เสียบปลั๊กเข้ากับปลั๊กเมื่อเวลา 11:59 น. ตอนนี้นาฬิกาของคุณทำงานได้อย่างสมบูรณ์! นี่คือสิ่งที่คุณจะเห็น:
ชั้นที่ 1 = ชั้นนอก = วินาที = เปลี่ยนตำแหน่งทุกๆ 5 วินาที
ชั้นที่ 2 = ชั้นกลาง = นาที = เปลี่ยนตำแหน่งทุกๆ 5 นาที
ชั้นที่ 3 = ชั้นใน = ชั่วโมง - เปลี่ยนตำแหน่งทุกๆ 1 ชั่วโมง
(เนื่องจากเราใช้การเข้ารหัสบล็อกอย่างง่ายในกรณีนี้ เราจึงถูกจำกัดด้วยเวลาที่เราจะตั้งค่านาฬิกาได้)
แนะนำ:
PCB Flashing Tree Decoration: 5 ขั้นตอน (พร้อมรูปภาพ)

PCB Flashing Tree Decoration: ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างโปรเจ็กต์อิเล็กทรอนิกส์อย่างมีประสิทธิภาพ ตัวอย่างเช่น ฉันจะสร้าง PCB ที่มีไฟกะพริบตั้งแต่ต้นจนจบ อุปกรณ์อิเล็กทรอนิกส์ทั้งหมดทำงานด้วยตัวเองโดยไม่ต้องมีการเข้ารหัส สิ่งที่คุณต้องทำคือเสียบปลั๊ก
พาวเวอร์แบงค์ราคาไม่ถึง 10 เหรียญ ! - DIY - 3D Printed: 6 ขั้นตอน (พร้อมรูปภาพ)

พาวเวอร์แบงค์ราคาไม่ถึง 10 เหรียญ ! | DIY | 3D Printed: อุตสาหกรรมสมาร์ทโฟนในปัจจุบันกำลังผลิตโทรศัพท์ที่ทรงพลังเกินกว่าที่เราคาดไว้ในยุค 90 แต่มีเพียงสิ่งเดียวที่ขาดไป นั่นคือ แบตเตอรี่ สิ่งเหล่านี้แย่ที่สุด และทางออกเดียวที่เรามีในตอนนี้คือพาวเวอร์แบงค์ ในวิดีโอนี้ ผมจะแสดงให้คุณเห็นว่า
DIY Kit Windmill Shaped Red LED Flashing Light: 6 ขั้นตอน (พร้อมรูปภาพ)

DIY Kit Windmill Shaped Red LED Flashing Light: คำอธิบาย: นี่คือการออกแบบ DIY MCU ที่สอนชุดกังหันลมแบบอิเล็กทรอนิกส์สำหรับการบัดกรี ประกอบง่าย: ผลิตภัณฑ์นี้มาพร้อมกับคุณคือต้องติดตั้ง Component Kit กับ Cool Module เช่น Windmill ชื่อเครื่องหมายของส่วนประกอบชุดคิทคือ
Vintage Rotary Phone Dial PC Volume Control: 7 ขั้นตอน (พร้อมรูปภาพ)

Vintage Rotary Phone Dial PC Volume Control: หากคุณเป็นเหมือนฉัน คุณพบว่าตัวเองเปลี่ยนระดับเสียงบนคอมพิวเตอร์ของคุณค่อนข้างบ่อย วิดีโอบางรายการดังกว่าวิดีโออื่นๆ ในบางครั้ง คุณต้องการให้ปิดเสียงบนคอมพิวเตอร์ของคุณในขณะที่คุณฟังพอดแคสต์หรือเพลง และคุณอาจต้องปิดเสียง
3D Printed Back to the Future TIME Circuit Clock: 71 ขั้นตอน (พร้อมรูปภาพ)

3D Printed Back to the Future TIME Circuit Clock: ไฟล์ LED.stl ด้านหน้าซ้ายไม่ถูกต้องและอัปเดตแล้ว นาฬิกาวงจรเวลาจะแสดงสิ่งต่อไปนี้ผ่านจอแสดงผล LED เวลาปลายทาง - (บน-แดง) เวลาปลายทางเป็นพื้นที่ที่แสดงวันที่และเวลาที่แน่นอน ใช้นี่คือ
