
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.



ฉันมักจะพบว่าตัวเองซื้อของที่ฉันไม่รู้ว่าฉันจะทำอะไร โครงการนี้เป็นผลจากการซื้อแหวนที่มีไฟ LED WS2812b 12x เปิดอยู่ ฉันไม่มีแผนสำหรับมัน แต่มันดูดีในโลกออนไลน์ ดังนั้นฉันจึงติดหนึ่งในรถเข็นของฉัน เล่นกับมันสักพักเมื่อมันมาถึงแล้วลืมมันไปทั้งหมด
ครู่ต่อมาฉันกำลังคิดจะทำนาฬิกาและจำได้ว่ามันนั่งอยู่ที่นั่นไม่ได้ทำอะไรเลย ฉันกำลังคิดจะซื้อแหวนวงที่สองที่มีไฟ LED 60 ดวงติดเพื่อประกอบเป็นนาที แต่แล้วก็เริ่มคิดว่าเรา/ฉันมักจะดูเวลาและปัดเศษให้ใกล้ที่สุด 5 นาทีได้อย่างไร
ด้วยสิ่งนี้ในตัวฉัน ฉันจึงออกเดินทางด้วยวงแหวน LED 12 ดวงเพื่อสร้างนาฬิกา ish จะแสดง LED 1 ดวงต่อครั้งเป็นเวลา 1 วินาที เพื่อระบุชั่วโมง (ไฟ LED สีน้ำเงิน) แล้วจึงปัดเศษนาที (ไฟ LED สีแดง) ลง
ขั้นตอนที่ 1: รวบรวมชิ้นส่วนและงานไม้



วันหนึ่งฉันโชคดีมากที่มาถึงที่ทำงานและเห็นพาเลท พาเลทนี้ติดใจฉันเพราะมันดูไม่เหมือนมาตรฐานของคุณ มันสะอาด ได้รับความร้อนและไม้โอ๊คแข็งผิดปกติมากที่สุด
โปรเจ็กต์นี้ทำมาจากชิ้นส่วนของพาเลทนั้น (ผมถามเจ้านายก่อนจะกลับบ้าน)
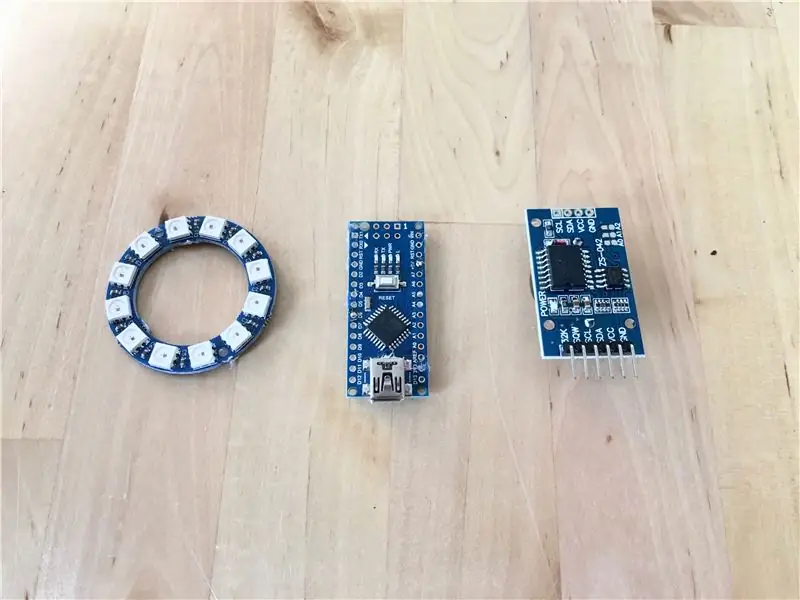
ยังใช้:
- วงแหวน LED ws2812b 12 พิกเซล
- โมดูลนาฬิกาเรียลไทม์ (RTC) (ฉันใช้ DS3231 กับ I2C)
- เข้ากันได้กับ Arduino Nano v3.0
- แผ่นอะครีลิค (5 มม.)
- ลวดสี
เครื่องมือ
- สว่านไฟฟ้า
- เราเตอร์
- บิตไม้แบนปรับได้
- เครื่องขัดไฟฟ้า
- เลื่อยมือ
- หัวแร้ง
- ปืนกาวร้อน
- กระดาษทราย
- น้ำมันเดนมาร์ก
ขัด
ฉันเริ่มต้นด้วยการใช้เครื่องขัดไฟฟ้าเพื่อยืดและทำความสะอาดบล็อกไม้จนทุกด้านสะอาดและเรียบ ฉันทิ้งความไม่สมบูรณ์บางอย่างไว้ให้เห็น และมันก็ไม่ได้ตรงหรือเป็นสี่เหลี่ยมจัตุรัสอย่างสมบูรณ์แบบ เพราะฉันชอบที่จะเห็นประวัติศาสตร์บางส่วนในป่า
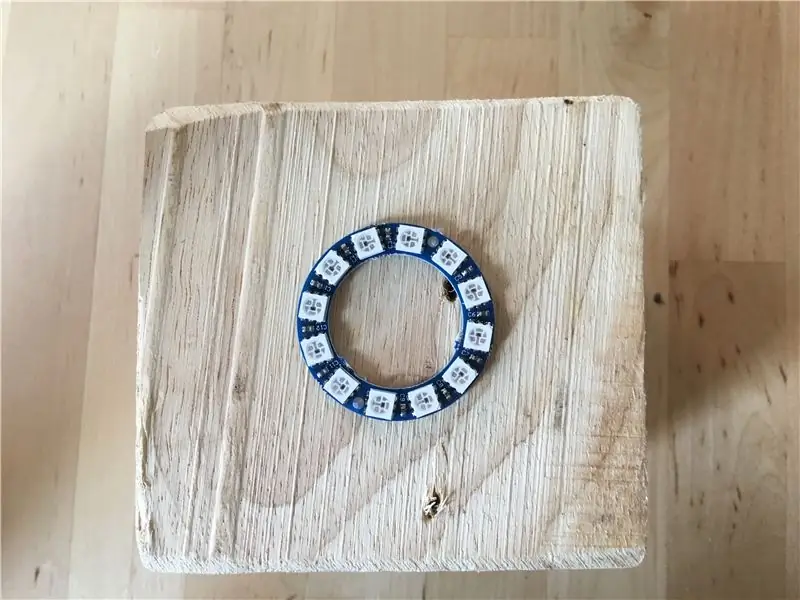
การทำเครื่องหมายและการตัดรู
หลังจากขัดแล้วเลือกด้านที่ต้องการให้หน้าปัดนาฬิกาและทำเครื่องหมายจุดศูนย์กลางด้วยการลากเส้นจากแต่ละมุม ฉันตั้งไม้ที่ปรับได้ให้ใหญ่กว่าวงแหวน LED เล็กน้อย ดังนั้นจึงมีชั้นวางสำหรับอะคริลิกเพื่อนั่งและตัดลึกประมาณ 5 มม. จากนั้นปรับคัตเตอร์ให้ใหญ่กว่าขนาดของวงแหวน LED และตัดอีก 5 มม. หรือมากกว่านั้น.
รูร้อยสายไฟและสายเคเบิล
การใช้เราเตอร์ของฉันกับบิต 12 มม. ฉันกำหนดช่องที่ด้านล่างของบล็อกเพื่อซ่อน RTC และ Arduino ความลึกประมาณ 15 มม. และไม่น้อยกว่า 5 มม. จากขอบใดๆ ฉันทำเครื่องหมายจุดศูนย์กลาง (ish) จากด้านล่างและเจาะขึ้นโดยใช้บิต 10 มม. เพียงครึ่งทางเพื่อให้สายไฟ LED จากนั้นใช้ดอกสว่านขนาด 5 มม. จากศูนย์กลางของช่อง LED เพื่อให้ได้รู 10 มม. จากด้านล่าง
รูด้านหลังอีก 4 มม. สำหรับจ่ายไฟ และใช้บิตเร้าเตอร์ขนาดเล็กกว่าเพื่อสร้างช่องสำหรับสายไฟที่ด้านหลังของวงแหวน LED และงานไม้ก็เสร็จเรียบร้อย
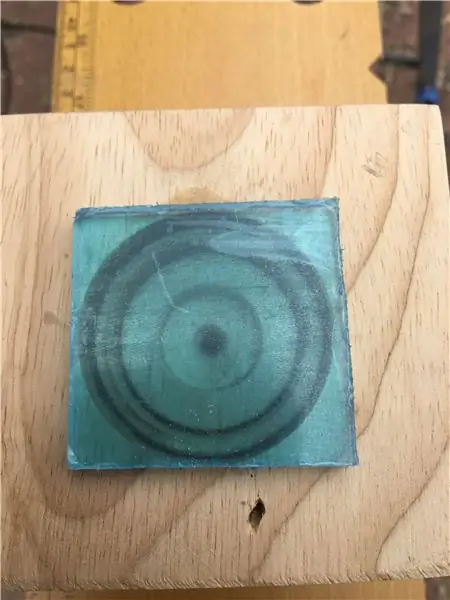
ขั้นตอนที่ 2: วงกลมอะคริลิค



ในการทำอะครีลิกสำหรับด้านหน้านาฬิกา ฉันระบุว่ากำลังตัดชิ้นส่วนสี่เหลี่ยมที่ใหญ่กว่ารูที่ต้องเติม จากนั้นใช้เครื่องขัดไฟฟ้าเพื่อเริ่มต้น ฉันเริ่มถอดมุมออกจนได้รูปทรงและขนาดที่เหมาะสม จากนั้นฉันก็เริ่มใช้การขัดด้วยมือ เพื่อไม่ให้หมดเวลาและต้องเริ่มใหม่
มันเป็นกระบวนการที่ช้าและน่าเบื่อในการลองผิดลองถูก จนกระทั่งมันพอดีตัว แต่ฉันคิดว่าผลลัพธ์ที่ได้ก็คุ้มค่า ฉันปิดท้ายด้วยการใช้กระดาษทรายเนื้อละเอียดเพื่อให้ด้านหน้าของอะคริลิกดูเป็นฝ้า
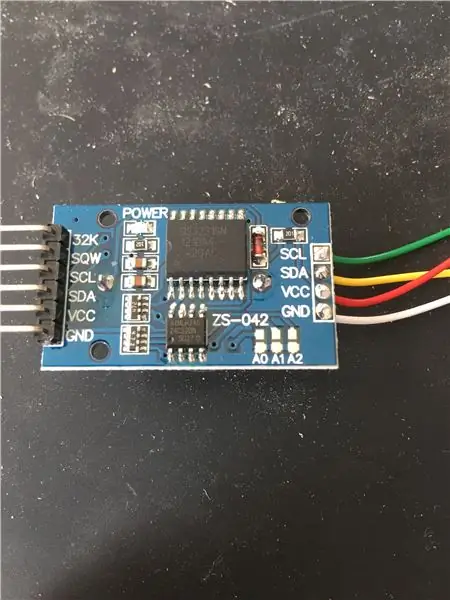
ขั้นตอนที่ 3: การบัดกรี




ฉันชอบที่จะใช้ระบบสีสำหรับสายไฟของฉันในโอกาสนี้ ฉันเลือก:
- สีแดงสำหรับพลังงาน (5v)
- สีขาวสำหรับพื้น
- สีเหลืองสำหรับข้อมูล
- สีเขียวสำหรับนาฬิกา
ฉันเริ่มต้นด้วยการบัดกรีสายไฟที่จำเป็น 3 เส้นเข้ากับวงแหวน LED โดยใช้ระบบด้านบนแล้วดันสายไฟลงไปที่รู เพราะมันไม่ควรโดนบังคับจริงๆ ฉันจึงใช้กาวร้อนเล็กน้อยเพื่อยึดแหวนให้เข้าที่ (อาจต้องเปลี่ยนบ้าง) แล้วติดอะครีลิคด้วยกาวร้อนเล็กน้อยรอบขอบ
จากนั้นฉันก็บัดกรีสายไฟ 4 เส้นเข้ากับ RTC โดยใช้ระบบด้านบน เพื่อให้ทุกอย่างเรียบร้อยยิ่งขึ้น ฉันตัดสินใจดึงพลังงานสำหรับ RTC จาก Arduino จากนั้นเชื่อมต่อทุกอย่างเข้ากับ Arduino และบัดกรีสายไฟ 1 เส้นและอีกสายหนึ่งสำหรับกราวด์กับ Arduino
RTC
- SCL (นาฬิกา) ถึง Analog Pin 5
- SDA (ข้อมูล) เป็นขาอะนาล็อก 4
- VCC ถึง 5V
- GND ถึง GND ใด ๆ บน Arduino
วงแหวน LED
Din to Digital Pin 6
ฉันมีสาย USB แบบเก่าห้อยอยู่รอบ ๆ เลยตัดสินใจใช้สายนั้นเพื่อจ่ายไฟให้กับนาฬิกา ฉันตัดปลายที่ปกติจะเชื่อมต่อกับบางสิ่งและผลักมันผ่านรูที่ด้านหลัง จากนั้นลอกและเคลือบปลายก่อนที่จะบัดกรี VCC กับ Arduino และวงแหวน LED ไปทางด้านบวกและกราวด์จาก Arduino และ LED ไปยังกราวด์ ความร้อนลดลงเล็กน้อยในภายหลังและมันก็ดูดี
ปืนกาวร้อนกลับออกมาเพื่อเก็บทุกอย่างไว้ ฉันตัดสินใจที่จะปล่อยให้ Arduino เล่นเพียงพอที่ฉันจะสามารถเข้าถึงพอร์ต USB เพื่อตั้งโปรแกรมได้ในอนาคต แต่ไม่มากจนฉันจะหลุดออกไป
ขั้นตอนที่ 4: รหัส
ตอนนี้คุณควรจะสามารถอัปโหลดโค้ดนี้ไปยัง Arduino ได้แล้ว
หาก RTC ไม่ได้ใช้งานรหัสนี้จะตั้งเวลาตามเวลาที่รวบรวมรหัส ดังนั้นอย่าลืมกดปุ่มอัปโหลดและไม่ตรวจสอบ
อีกทางหนึ่งก็ใช้งานได้ดีสำหรับการตั้งเวลา
www.instructables.com/id/Setting-the-DS130…
รหัสนี้ส่วนใหญ่ฉันยืมมาจากห้องสมุด Adafruit NeoPixel และบางส่วนจากห้องสมุด RTC ที่ฉันพบ และบางส่วนฉันสร้างขึ้นด้วยตัวเอง
// รวมรหัสห้องสมุด: #include
#รวม
#รวม
// กำหนดหมุด
#กำหนด PIN 6
#define BRIGHTNESS 20 // ตั้งค่าความสว่างสูงสุด
#define r 5
#define g5
#define b 5
RTC_DS3231 rtc; // สร้างวัตถุนาฬิกา
แถบ Adafruit_NeoPixel = Adafruit_NeoPixel(12, PIN, NEO_GRB + NEO_KHZ800); // เปลื้องวัตถุ
การตั้งค่าเป็นโมฆะ () {
Wire.begin(); // เริ่ม I2C
rtc.begin(); //เริ่มนาฬิกา
Serial.begin(9600);
// ตั้งค่าโหมดพิน
โหมดพิน (PIN, OUTPUT);
ถ้า (rtc.lostPower()) {
Serial.println("RTC สูญเสียพลังงาน มาตั้งเวลากันเถอะ!");
// บรรทัดต่อไปนี้ตั้งค่า RTC เป็นวันที่ & เวลาที่ร่างนี้ถูกรวบรวม
rtc.adjust(DateTime(F(_DATE_), F(_TIME_)));
// บรรทัดนี้ตั้งค่า RTC ด้วยวันที่ & เวลาที่ชัดเจน เช่น set
// 21 มกราคม 2557 เวลา 03.00 น. คุณจะโทร:
// rtc.adjust(DateTime(2014, 1, 21, 3, 0, 0));
}
แถบ.begin();
แถบ.show(); // เริ่มต้นพิกเซลทั้งหมดเป็น 'ปิด'
วันที่และเวลา = rtc.now(); // คำนึงถึง DST
ไบต์ secondval = theTime.second(); // รับวินาที
ไบต์ minuteval = theTime.minute(); // รับนาที
int hourval = theTime.hour();
จุด(แถบ.สี(0, g, 0), 50);
}
วงเป็นโมฆะ () {
// ได้เวลา
วันที่และเวลา = rtc.now(); // คำนึงถึง DST
int minutesval = theTime.minute(); // รับนาที
int hourval = theTime.hour(); // รับชั่วโมง
int วินาที = theTime.second();
ถ้า (ค่านาที 0) {
strip.setPixelColor(0, r, 0, 0);
strip.show();}
อื่นถ้า (minuteval <= 9) {
strip.setPixelColor(1, r, 0, 0);
strip.show();}
อื่นถ้า (minuteval <= 14) {
strip.setPixelColor(2, r, 0, 0);
strip.show();}
อื่นถ้า (minuteval <= 19) {
strip.setPixelColor(3, r, 0, 0);
strip.show();}
อื่นถ้า (minuteval <= 24) {
strip.setPixelColor(4, r, 0, 0);
strip.show();}
อื่นถ้า (minuteval <= 29) {
strip.setPixelColor(5, r, 0, 0);
strip.show();}
อื่นถ้า (minuteval <= 34) {
strip.setPixelColor(6, r, 0, 0);
strip.show();}
อื่นถ้า (minuteval <= 39) {
strip.setPixelColor(7, r, 0, 0);
strip.show();}
อื่นถ้า (minuteval <= 44) {
strip.setPixelColor(8, r, 0, 0);
strip.show();}
อื่นถ้า (minuteval <= 49) {
strip.setPixelColor(9, r, 0, 0);
strip.show();}
อื่นถ้า (minuteval <= 54) {
strip.setPixelColor(10, r, 0, 0);
strip.show();}
อื่นถ้า (minuteval <=59) {
strip.setPixelColor(11, r, 0, 0);
strip.show();}
ล่าช้า (1000);
สำหรับ (int i=0; i<12; i++){
strip.setPixelColor(i, 0, 0, 0);
แถบ.show();
}
ถ้า (ชั่วโมง == 0) {
strip.setPixelColor(0, 0, 0, b);
strip.show();}
อย่างอื่นถ้า (ชั่วโมง == 1) {
strip.setPixelColor(1, 0, 0, b);
strip.show();}
อย่างอื่นถ้า (ชั่วโมง == 2) {
strip.setPixelColor(2, 0, 0, b);
strip.show();}
อื่นถ้า (ชั่วโมง == 3) {
strip.setPixelColor(3, 0, 0, b);
strip.show();}
อย่างอื่นถ้า (ชั่วโมง == 4) {
strip.setPixelColor(4, 0, 0, b);
strip.show();}
อื่น ๆ ถ้า (ชั่วโมง == 5) {
strip.setPixelColor(5, 0, 0, b);
strip.show();}
อื่น ๆ ถ้า (ชั่วโมง == 6) {
strip.setPixelColor(6, 0, 0, b);
strip.show();}
อย่างอื่นถ้า (ชั่วโมง == 7) {
strip.setPixelColor(7, 0, 0, b);
strip.show();}
อื่น ๆ ถ้า (ชั่วโมง == 8) {
strip.setPixelColor(8, 0, 0, b);
strip.show();}
อื่น ๆ ถ้า (ชั่วโมง == 9) {
strip.setPixelColor(9, 0, 0, b);
strip.show();}
อื่น ๆ ถ้า (ชั่วโมง == 10) {
strip.setPixelColor(10, 0, 0, b);
strip.show();}
อื่นถ้า (ชั่วโมง == 11) {
strip.setPixelColor(11, 0, 0, b);
strip.show();}
อื่น ๆ ถ้า (ชั่วโมง == 12) {
strip.setPixelColor(0, 0, 0, b);
strip.show();}
อื่น ๆ ถ้า (ชั่วโมง == 13) {
strip.setPixelColor(1, 0, 0, b);
strip.show();}
อื่น ๆ ถ้า (ชั่วโมง == 14) {
strip.setPixelColor(2, 0, 0, b);
strip.show();}
อื่นถ้า (ชั่วโมง == 15) {
strip.setPixelColor(3, 0, 0, b);
strip.show();}
อื่นถ้า (ชั่วโมง == 16) {
strip.setPixelColor(4, 0, 0, b);
strip.show();}
อื่น ๆ ถ้า (ชั่วโมง == 17) {
strip.setPixelColor(5, 0, 0, b);
strip.show();}
อื่นถ้า (ชั่วโมง == 18) {
strip.setPixelColor(6, 0, 0, b);
strip.show();}
อื่นถ้า (ชั่วโมง == 19) {
strip.setPixelColor(7, 0, 0, b);
strip.show();}
อย่างอื่นถ้า (ชั่วโมง == 20) {
strip.setPixelColor(8, 0, 0, b);
strip.show();}
อื่นถ้า (ชั่วโมง == 21) {
strip.setPixelColor(9, 0, 0, b);
strip.show();}
อื่นถ้า (ชั่วโมง == 22) {
strip.setPixelColor(10, 0, 0, b);
strip.show();}
อื่น ๆ ถ้า (ชั่วโมง == 23) {
strip.setPixelColor(11, 0, 0, b);
strip.show();}
ล่าช้า (1000);
สำหรับ (int i=0; i<12; i++){
strip.setPixelColor(i, 0, 0, 0);
แถบ.show();
}
// สำหรับการดีบักแบบอนุกรม
Serial.print (ชั่วโมง, ธันวาคม);
Serial.print(':');
Serial.print (นาที, ธ.ค.);
Serial.print(':');
Serial.println (วินาทีที่สอง ธ.ค.);
}
จุดเป็นโมฆะ (uint32_t c, uint8_t รอ) {
สำหรับ (int j=0; j <3; j++) {
สำหรับ (int i=0; i<12; i++){
strip.setPixelColor(i, c);
แถบ.show();
ล่าช้า(รอ);
สำหรับ (int i=0; i<12; i++){
strip.setPixelColor(i, 0, 0, 0);
strip.show();}
}
}
}
ขั้นตอนที่ 5: น้ำมันเดนมาร์ก




ขั้นตอนสุดท้ายและทางเลือกคือทาน้ำมันเดนมาร์กกับเนื้อไม้ ฉันชอบที่มันดึงเอาเมล็ดพืชออกมา แถมยังช่วยป้องกันคราบและความชื้นด้วย ดังนั้นฉันขอแนะนำอย่างยิ่ง
คุณสามารถแปรงมันหรือฉันแค่ใช้ผ้าเก่าเช็ด
เหลือเพียงเสียบปลั๊กและเพลิดเพลิน
แนะนำ:
Bubble Alarm Clock ทำให้การตื่นนอนเป็นเรื่องสนุก (ish): 7 ขั้นตอน (พร้อมรูปภาพ)

Bubble Alarm Clock ทำให้การตื่นนอนเป็นเรื่องสนุก ผมเป็นคนหนึ่งที่ไม่ชอบตื่นก่อนแดดออก (หรือออกไปข้างนอกหลายชั่วโมง) อะไรจะดีไปกว่าการตื่นนอนอย่างสนุกสนานไปกว่าปาร์ตี้ฟองสบู่บนเตียง! การใช้ Arduino และ
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
นวนิยาย (-ish) การเขียน AI: 5 ขั้นตอน

The Novel(-ish) Writing AI: สำหรับเดือนแห่งการเขียนนวนิยายแห่งชาติ AI & ฉันพยายามร่วมเขียนนวนิยายในช่วง 30 วันของเดือนพฤศจิกายน ขอให้เราโชคดีเราอาจต้องการมัน
LittleBits Mad Libs(-ish): 7 ขั้นตอน (พร้อมรูปภาพ)

LittleBits Mad Libs(-ish): พร้อมที่จะดึงดูดนักเรียนของคุณในความท้าทายที่รวมแนวทางปฏิบัติด้านวิศวกรรมของ NGSS (มาตรฐานวิทยาศาสตร์รุ่นต่อไป) (และอีกมากมายหากคุณเพิ่มข้อจำกัดอื่น ๆ !) โดยใช้ littleBits หรือชุดอุปกรณ์อิเล็กทรอนิกส์หลายส่วน (SAM) Labs, Lego WeDo, เลโก้
การเพิ่ม Bluetooth ภายใน (ish) ให้กับแล็ปท็อป: 4 ขั้นตอน

การเพิ่มบลูทู ธ ภายใน (ish) ให้กับแล็ปท็อป: การบรรจุบลูทู ธ ลงในแล็ปท็อปที่ไม่ได้ตั้งใจจะมีมันโดยไม่มีการบัดกรีที่น่ารำคาญ
