
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.



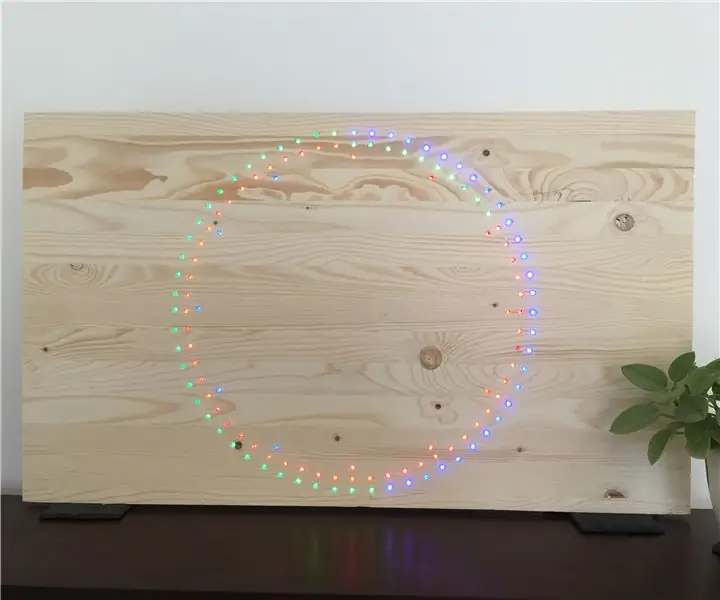
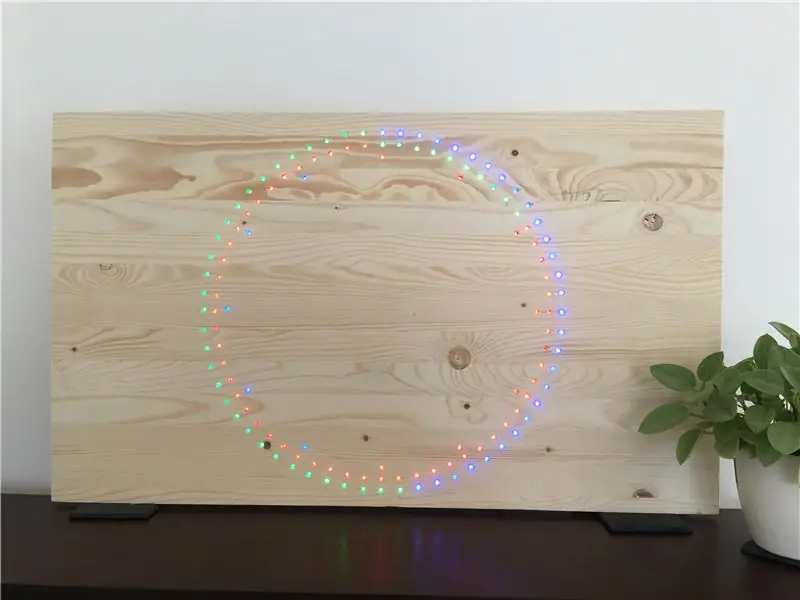
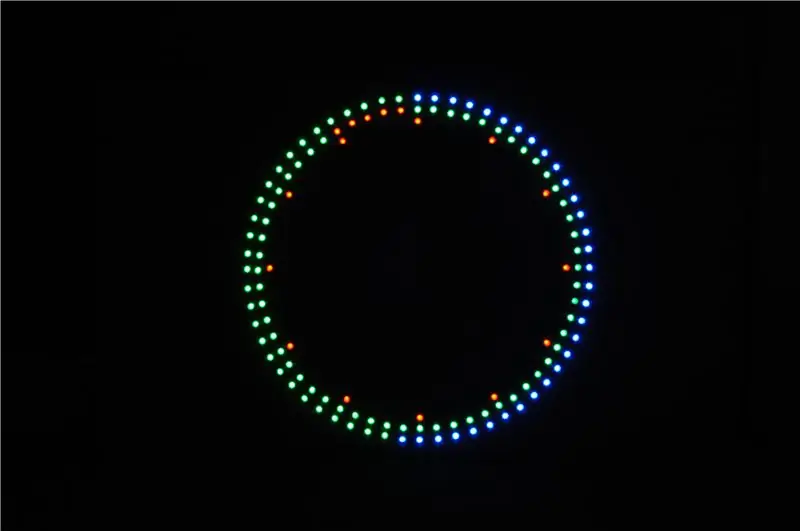
ฉันมีตราบเท่าที่ฉันจำได้ว่าหมกมุ่นอยู่กับไฟ LED และเวลา ในโครงการนี้ ฉันได้สร้างนาฬิกาแขวนขนาดใหญ่ที่แสดงเวลาปัจจุบันโดยใช้ไฟ LED นีโอพิกเซล 132 ดวงที่ติดตั้งและส่องผ่านแผ่นไม้สปรูซ เป็นดิจิตอลอนาล็อกแบบไฮบริดที่มีแต่ละพิกเซลสำหรับแต่ละชั่วโมง นาที และวินาที
นี่เป็นโครงการที่ใหญ่ที่สุดที่ฉันเคยทำมา ฉันเริ่มคิดเกี่ยวกับมันเมื่อ 6 เดือนที่แล้วและแนวคิดก็ค่อยๆ มารวมกัน ฉันมีความสุขมากกับผลลัพธ์ที่ได้และฉันรอคอยที่จะแบ่งปันกับคุณ
ขั้นตอนที่ 1: รวบรวมวัสดุและเครื่องมือ




ส่วนประกอบ
โครงการนี้สร้างขึ้นบนกระดานงานอดิเรกราคาถูกจากร้าน DIY ในพื้นที่ของฉัน ขนาดกระดานกว้าง 850 มม. สูง 500 มม. และลึก 18 มม.
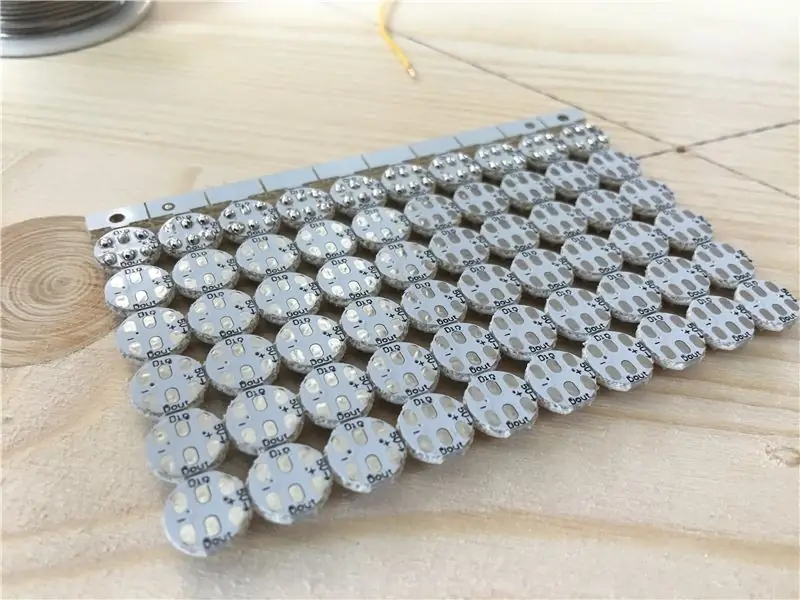
ไฟ LED ที่ใช้ในโครงการนี้คือ 5050 WS2812b ติดตั้งบน PCB ทรงกลมที่มีเส้นผ่านศูนย์กลางประมาณ 9 มม. พร้อมแผ่นบัดกรีที่ด้านหลัง
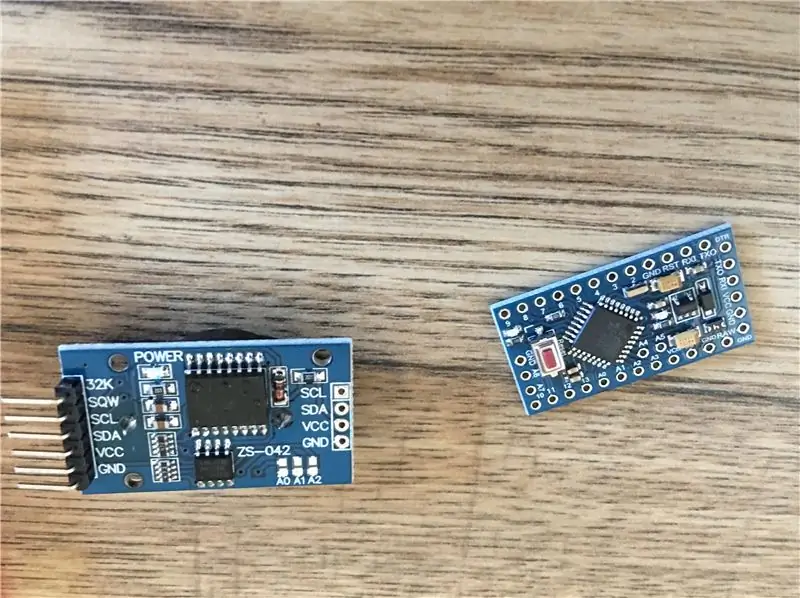
ฉันใช้ไมโครคอนโทรลเลอร์ที่เข้ากันได้กับ Arduino Pro Mini เป็นรุ่น 5V 16 MHZ ฉันเลือกอันนี้เพราะมันมีดีไซน์ที่บางเฉียบ รอยเท้าเล็กๆ และพอร์ตที่จำเป็นทั้งหมด รวมทั้งอะไหล่บางส่วนสำหรับการอัพเกรดในอนาคต มันยัง 5 โวลต์ด้วย ฉันจึงสามารถใช้แหล่งจ่ายไฟเพียงตัวเดียวสำหรับ LED, ตัวควบคุมไมโคร และ RTC
การรักษาเวลาได้รับการดูแลโดยโมดูล RTC (Real Time Clock) ที่มีชิป DS3231 ชิปนี้มีความแม่นยำมาก ดังนั้นเวลาจึงไม่ควรคลาดเคลื่อนมากเกินไป
ยังใช้:
ลวด. บัดกรีและกาวร้อน
เครื่องมือ:
สว่านไฟฟ้าและดอกสว่านไม้ (10 มม. และ 5 มม.)
หัวแร้ง
ปืนกาวร้อน
เศษลวด
อุปกรณ์เสริม Dremel และ Dumpling เราเตอร์
ขั้นตอนที่ 2: การทำเครื่องหมาย การเจาะ และการกำหนดเส้นทาง



เจาะ
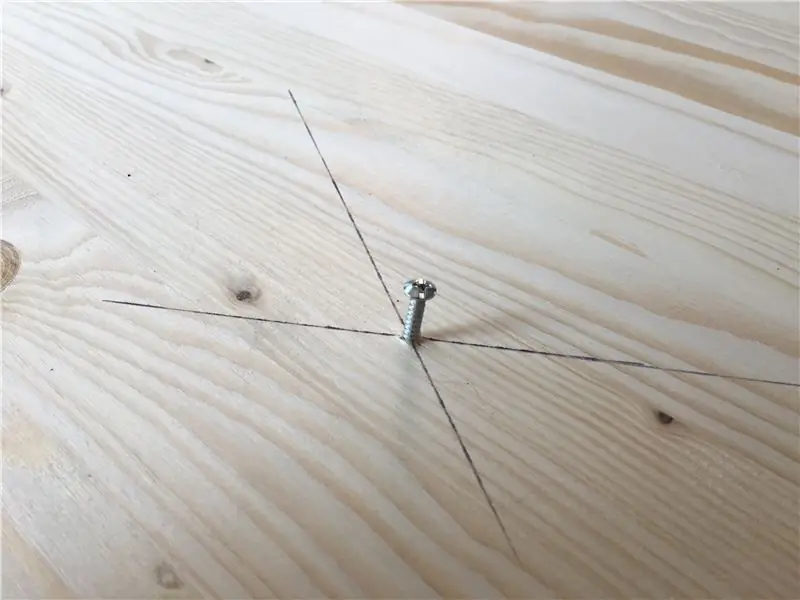
- ใช้ขอบช่องแคบหาจุดศูนย์กลางของกระดานโดยลากเส้นจากมุมตรงข้าม
- ทำเครื่องหมายวงกลม 3 วงโดยใช้เชือกและปากกา วงกลมด้านนอกสุดควรอยู่ห่างจากขอบกระดานประมาณ 20 มม. โดยอีก 2 เส้นเคลื่อนเข้ามา 15 มม. จากบรรทัดสุดท้าย
- ฉันใช้หน้าปัดนาฬิกาที่พิมพ์ออกมาเพื่อช่วยระบุตำแหน่งของแต่ละนาทีและวินาทีใน 2 บรรทัดนอกและชั่วโมงของบรรทัดด้านใน
- เจาะรู 10 มม. ลึกประมาณ 5 มม. ทุกชั่วโมง นาที และวินาที
- ใช้ดอกสว่านขนาด 5 มม. เจาะรูผ่านกระดานเป็นชั่วโมง นาที และวินาที
การกำหนดเส้นทาง
แม้ว่าขั้นตอนนี้จะไม่จำเป็น แต่จะช่วยให้นาฬิกาสามารถติดตั้งชิดกับผนังได้
- การใช้ช่องสัญญาณเส้นทางของเราเตอร์และวงกลมในบอร์ด
- ทำเครื่องหมายและกำหนดเส้นทางสำหรับ RTC และ Micro Controller เพื่อใช้งาน
- กำหนดเส้นทางช่องจากเส้นด้านนอกไปยังช่องสำหรับสายไฟ
ขั้นตอนที่ 3: การทหาร การตัด และการปอกมากมาย



ส่วนต่อไปนี้พูดง่ายกว่าทำมาก คำแนะนำของฉันคือบันทึกให้รีบเร่ง พยายามหาระบบและเข้าจังหวะ
ไฟ LED แต่ละตัวต้องการ 5 โวลต์เข้า 5 โวลต์ออก ข้อมูลเข้า ข้อมูลออก กราวด์และกราวด์ รวมถึงพลังงานสำหรับไมโครคอนโทรลเลอร์และ RTC มีสายไฟมากกว่า 400 เส้น ทั้งหมดถูกถอดและบัดกรีที่ปลายทั้งสอง
สารสีน้ำเงินไม่มีรสนิยมที่ดีมีประโยชน์มากสำหรับขั้นตอนนี้
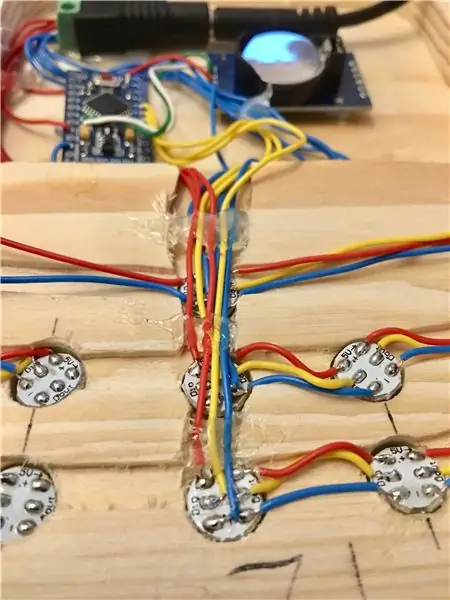
- ฉันเริ่มต้นด้วยการวาง LED 2 ดวงในรูที่อยู่ติดกันเพื่อหาความยาวของลวดที่จำเป็นในการเชื่อมต่อซึ่งกันและกัน
- โดยใช้ลวดเส้นที่ 1 เป็นแนวทาง จากนั้นจึงตัดเส้นลวดแต่ละสี 60 เส้น
- ดึงปลอกหุ้ม 2 มม. ออกจากปลายลวดแต่ละเส้นแล้วบัดกรีด้วยบัดกรี
- บัดกรีบัดกรีเล็กๆ ลงบนแผ่น LED แต่ละแผ่น
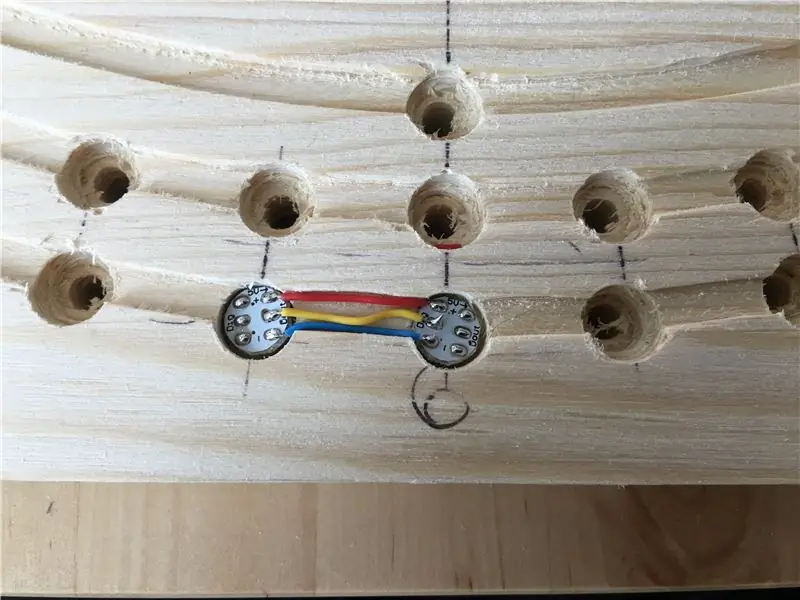
- บัดกรีสายไฟเข้ากับ LED เพื่อสร้างโซ่สองเส้นที่ 60 สำหรับนาทีและวินาทีและหนึ่งสายที่ 12 สำหรับชั่วโมง ฉันใช้สายสีแดงสำหรับ 5V สีเหลืองสำหรับข้อมูลและสีน้ำเงินสำหรับกราวด์
- ดูแลการเชื่อมต่อ Data Out (DOUT) แต่ละรายการกับ Data In (DIN) ของ LED ถัดไป
- ตัวนำสุดท้ายในแต่ละสายโซ่ไม่ต้องการข้อมูล
เมื่อโซ่ทั้งหมดเสร็จเรียบร้อยแล้ว ควรทดสอบก่อนติดตั้ง ฉันใช้ Arduino UNO และ Adafruit NeoPixel Strand Test เพื่อยืนยันว่า LED แต่ละตัวทำงาน
บัดกรีสายไฟที่ยาวขึ้นบนแต่ละโซ่สำหรับ 5V, Ground และ Data in
ณ จุดนี้ควรมีสายไฟ 5v ห้าเส้น สายดาต้าสามเส้นเชื่อมต่อกับ Arduino Pro Mini และสายกราวด์ 5 เส้น
ดึง 5 มม. จากปลายสาย 5v แล้วประสานเข้าด้วยกันแล้วทำซ้ำสำหรับสายกราวด์
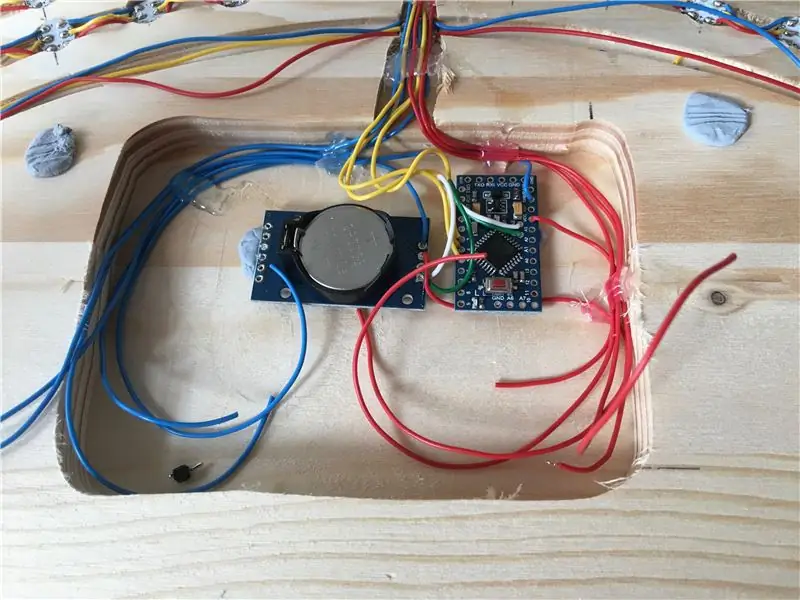
หลังจากเสร็จสิ้นโซ่ทั้งสามแล้วบัดกรีลวด 5V เข้ากับพิน RAW ของ Arduino Pro Mini และเข้ากับพิน VCC สำหรับ RTC สายกราวด์ไปยัง GND บน Arduino Pro Mini และ RTC แล้วต่ออีก 2 สาย:
SCL จาก RTC ถึง A5 บน Pro Mini
SDA จาก RTC เป็น A4 บน Pro Mini
สายข้อมูลจาก LED ควรเชื่อมต่อกับ:
- วินาที - พินดิจิตอล 3
- นาที - DigitalPin 4
- ชั่วโมง - DigitalPin 5
ขั้นตอนที่ 4: การติดตั้ง



เมื่อบัดกรีแล้ว การติดตั้ง LED ในรูควรตั้งตรงไปข้างหน้า จำเป็นต้องติดตั้งไฟ LED เพื่อให้ข้อมูลทำงานทวนเข็มนาฬิกาเมื่อมองจากด้านหลังขณะที่รหัสถูกติดตั้งไว้ด้านหน้า
ฉันใช้กาวร้อนจำนวนเล็กน้อยเพื่อยึดไว้ เนื่องจากฉันต้องการเปลี่ยนไฟ LED เพียงดวงเดียวหากไฟดับในอนาคต
ฉันยังใช้กาวร้อนเพื่อรักษาสายไฟทั้งหมดให้เรียบร้อยและเป็นระเบียบเรียบร้อย และเพื่อยึดขั้วต่อกระบอกกับบอร์ด
มีคู่มือการเขียนโปรแกรม Arduino pro mini จำนวนมาก ฉันใช้วิธีแปลง USB ภายนอกเป็นอนุกรมเพื่อโหลดรหัสนี้ไปยัง Arduino:
รหัสนี้จะตั้งเวลาบน RTC ตามเวลาที่คอมไพล์ด้วย ดังนั้นสิ่งสำคัญคือต้องปิดปุ่มอัปโหลดเพื่อให้สอดคล้องและอัปโหลดโดยเร็วที่สุด
โค้ดนี้ยืมมาจาก NeoPixel Ring Clock โดย Andy Doro บางส่วนจาก Adafruit NeoPixel Strand Test และบางส่วนที่ฉันรวบรวมไว้
คุณจะต้องติดตั้งไลบรารีสองสามตัว มีอยู่ใน Libraries Manager บนซอฟต์แวร์ Arduino
Adafruit NeoPixel สำหรับ ws2812b LEDs
สายสำหรับพูดคุยกับ RTC ผ่าน I2C (มีมาให้ในตัว)
และ RTClib สำหรับการรู้ว่าจะถาม RTC. อย่างไร
/****************************************************** ************************* * * นาฬิกาวงแหวน NeoPixel โดย Andy Doro ([email protected]) https://andydoro.com/ringclock/ * * ****************************************************** ********************************
ประวัติการแก้ไข
วันที่โดยอะไร
20140320 AFD ร่างแรก 20160105 AFD Faded arcs 20160916 เข้ากันได้กับ AFD Trinket 20170727 AFD เพิ่ม STARTPIXEL สำหรับกล่องหุ้ม 3D จุดเริ่มต้นตัวแปร เพิ่มการสนับสนุน DST อัตโนมัติ 20180424 AFD โดยใช้ไลบรารี DST https://github.com/andydoro/DST_RTC *
/ รวมรหัสห้องสมุด:
#รวม #รวม
#รวม
// กำหนดหมุด
#กำหนด มาตรา 3 #กำหนด MINPIN 4 # กำหนด HOUPIN 5
#define BRIGHTNESS 20 // ตั้งค่าความสว่างสูงสุด
#define r 10
#define g 10 #define b 10 RTC_DS3231 rtc; // สร้างวัตถุนาฬิกา
Adafruit_NeoPixel แถบ = Adafruit_NeoPixel(60, SECPIN, NEO_GRB + NEO_KHZ800); // เปลื้องวัตถุ
Adafruit_NeoPixel stripM = Adafruit_NeoPixel(60, MINPIN, NEO_GRB + NEO_KHZ800); // แถบวัตถุ Adafruit_NeoPixel stripH = Adafruit_NeoPixel(24, HOUPIN, NEO_GRB + NEO_KHZ800); // แถบวัตถุไบต์ pixelColorRed, pixelColorGreen, pixelColorBlue; // เก็บค่าสี
การตั้งค่าเป็นโมฆะ () {
Wire.begin(); // เริ่ม I2C rtc.begin(); //เริ่มนาฬิกา
Serial.begin(9600);
// ตั้งค่า pinmodes pinMode (SECPIN, OUTPUT); โหมดพิน (MINPIN, OUTPUT); โหมดพิน (HOUPIN, OUTPUT);
ถ้า (rtc.lostPower()) {
Serial.println("RTC สูญเสียพลังงาน มาตั้งเวลากันเถอะ!"); // บรรทัดต่อไปนี้ตั้งค่า RTC เป็นวันที่ & เวลาที่ร่างนี้ถูกคอมไพล์ rtc.adjust(DateTime(F(_DATE_), F(_TIME_))); // บรรทัดนี้ตั้งค่า RTC ด้วยวันที่ & เวลาที่ชัดเจน เช่น เพื่อตั้งค่า // 21 มกราคม 2014 เวลา 03:00 น. คุณจะต้องโทร: // rtc.adjust(DateTime(2014, 1, 21, 3, 0, 0)); }
แถบ S.begin();
stripM.begin(); แถบH.begin(); //แถบ.show(); // เริ่มต้นพิกเซลทั้งหมดเป็น 'ปิด'
// ลำดับการเริ่มต้น
ล่าช้า (500);
colorWipeS(แถบS.สี(0, g, 0), 5); // สีน้ำเงิน colorWipeM(stripM. Color(r, 0, 0), 5); // สีน้ำเงิน WipeH(แถบ H. Color(0, 0, b), 50); // สีฟ้า
ล่าช้า (1000);
วันที่และเวลา = rtc.now(); // คำนึงถึง DST ไบต์ secondval = theTime.second(); // รับวินาทีไบต์ minuteval = theTime.minute(); // รับค่านาที int hourval = theTime.hour(); ชั่วโมงชั่วโมง = ชั่วโมงชั่วโมง % 12; // นาฬิกานี้คือ 12 ชั่วโมง หากเป็น 13-23 ให้แปลงเป็น 0-11`
สำหรับ (uint16_t i = 0; i < secondval; i++) { stripS.setPixelColor(i, 0, 0, b); แถบ S.show(); ล่าช้า(5); }
สำหรับ (uint16_t i = 0; i <minuteval; i++) { stripM.setPixelColor(i, 0, g, 0); stripM.show(); ล่าช้า(5); }
สำหรับ (uint16_t i = 0; i < hourval; i++) { stripH.setPixelColor(i, r, 0, 0); แถบ H.show(); ล่าช้า(5); }
}
วงเป็นโมฆะ () {
// ได้เวลา
วันที่และเวลา = rtc.now(); // คำนึงถึง DST
ไบต์ secondval = theTime.second(); // รับวินาที
ไบต์ minuteval = theTime.minute(); // รับค่านาที int hourval = theTime.hour(); // รับชั่วโมงชั่วโมง = ชั่วโมงชั่วโมง % 12; // นาฬิกานี้คือ 12 ชั่วโมง หากเป็น 13-23 ให้แปลงเป็น 0-11`
stripS.setPixelColor(วินาทีที่สอง, 0, 0, 20); แถบ S.show(); ล่าช้า(10); ถ้า (secondval ==59) { สำหรับ (uint8_t i = stripS.numPixels (); i > 0; i--) { stripS.setPixelColor (i, 0, g, 0); แถบ S.show(); ล่าช้า(16);} }
stripM.setPixelColor(ค่านาที, 0, g, 0);
stripM.show(); ล่าช้า(10); ถ้า (secondval ==59 && นาที == 59) { สำหรับ (uint8_t i = stripM.numPixels (); i > 0; i--) { stripM.setPixelColor (i, r, 0, 0); stripM.show(); ล่าช้า(16);} }
stripH.setPixelColor(ชั่วโมง, r, 0, 0);
แถบ H.show(); ล่าช้า(10); ถ้า (วินาที == 59 && นาที == 59 && ชั่วโมง == 11) { สำหรับ (uint8_t i = stripH.numPixels (); i > 0; i--) { stripH.setPixelColor (i, 0, 0, b); แถบ H.show(); ล่าช้า (83);} } // สำหรับการดีบักแบบอนุกรม Serial.print (hourval, DEC); Serial.print(':'); Serial.print (นาที, ธ.ค.); Serial.print(':'); Serial.println (วินาทีที่สอง ธ.ค.); }
// เติมจุดทีละจุดด้วยสี
เป็นโมฆะ colorWipeS (uint32_t c, uint8_t รอ) { สำหรับ (uint16_t i = 0; i < stripS.numPixels (); i ++) { stripS.setPixelColor (i, c); แถบ S.show(); ล่าช้า(รอ); } }
เป็นโมฆะ colorWipeM (uint32_t c, uint8_t รอ) {
สำหรับ (uint16_t i = 0; i < stripM.numPixels (); i++) { stripM.setPixelColor (i, c); stripM.show(); ล่าช้า(รอ); } }
เป็นโมฆะ colorWipeH (uint32_t c, uint8_t รอ) {
สำหรับ (uint16_t i = 0; i < stripH.numPixels (); i++) { stripH.setPixelColor (i, c); แถบ H.show(); ล่าช้า(รอ); } }
ขั้นตอนที่ 5: สัมผัสสุดท้าย



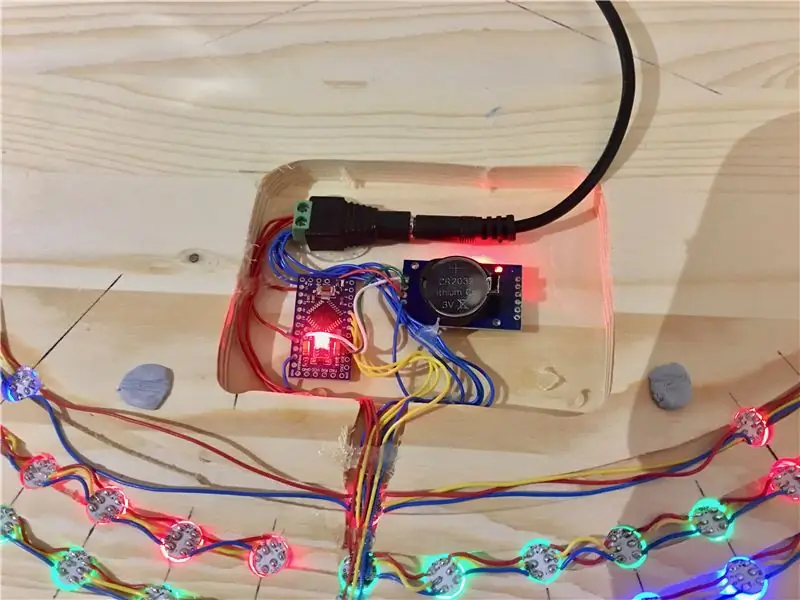
สิ่งที่เหลืออยู่ในตอนนี้คือการแก้ไข RTC และ Micro Controller ลงในช่อง
ฉันได้ติดตั้งแบตเตอรี่ RTC หงายขึ้นแล้ว เพื่อให้สามารถเปลี่ยนแบตเตอรี่ได้อย่างง่ายดายหากจำเป็น
ต่อสายไฟ 5v เข้ากับด้าน + ของขั้วต่อและกราวด์กับด้าน -
เพิ่มพลัง!
ฉันมีของฉันเชื่อมต่อกับแบตเตอรีแบตเตอรี USB แต่ที่ชาร์จโทรศัพท์แบบ USB ก็ใช้งานได้เช่นกัน
บันทึก:
ความสว่างของไฟ LED ถูกกำหนดในรหัส มันถูกตั้งค่าให้ต่ำเพื่อให้การดึงปัจจุบันต่ำ ที่ความสว่างเต็มที่เมื่อเปิดไฟ LED ทั้งหมด มันสามารถดึงกระแสไฟได้เกือบ 8 แอมป์ ด้วยการตั้งค่าปัจจุบันน้อยกว่า 1


รองชนะเลิศการแข่งขันนาฬิกา
แนะนำ:
Pixel Smart Lamp: 7 ขั้นตอน (พร้อมรูปภาพ)

Pixel Smart Lamp: นี่คือโปรเจ็กต์ที่ฉันทำขึ้นสำหรับหลอดไฟอัจฉริยะที่ควบคุมโดยบลูทูธด้วยแอพ Android ที่พัฒนาบน Android Studio เป้าหมายหลักของ Pixel คือการแสดงไฟที่สวยงาม ตัวอย่างเช่น เป็นโหมดไฟเตาผิง มาดูกันว่าเตาผิงพิกเซลเดียวอาจ
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
Bartop Arcade แนวตั้งพร้อมจอแสดงผล PIXEL LED ในตัว: 11 ขั้นตอน (พร้อมรูปภาพ)

Bartop Arcade แนวตั้งพร้อมจอแสดงผล PIXEL LED ในตัว: **** อัปเดตด้วยซอฟต์แวร์ใหม่ กรกฎาคม 2019 รายละเอียดที่นี่ ****** Bartop Arcade ที่สร้างขึ้นพร้อมคุณสมบัติเฉพาะที่ LED matrix Marquee เปลี่ยนไปเพื่อให้ตรงกับเกมที่เลือก ศิลปะคาแรคเตอร์ที่ด้านข้างตู้เป็นอินเลย์ที่ตัดด้วยเลเซอร์และไม่เหนียวเหนอะหนะ
โคมไฟติดผนัง Pixel Cloud Ambient: 6 ขั้นตอน (พร้อมรูปภาพ)

Pixel Cloud Ambient Wall Light: การดัดแปลงอื่นของไฟ Ikea เพิ่มไฟ LED ที่กำหนดแอดเดรสได้และคอนโทรลเลอร์เพื่อสร้างสิ่งที่ไม่เหมือนใคร ออกแบบมาเพื่อใช้ในห้องเด็กสำหรับแสงแวดล้อมที่นุ่มนวลและเป็นไฟกลางคืน โปรเจ็กต์นี้ใช้พิกเซลที่สามารถระบุตำแหน่งได้ APA102 56x, NLE
RGB LED Pixel Shades: 17 ขั้นตอน (พร้อมรูปภาพ)

RGB LED Pixel Shades: สวัสดีทุกคนในคำแนะนำนี้ฉันจะแสดงวิธีสร้างเฉดสีพิกเซล LED คู่หนึ่ง เดิมทีฉันสร้างสิ่งเหล่านี้เพื่อสวมใส่รอบบ้านในวันคริสต์มาส / ปีใหม่ ราวกับเป็นเครื่องประดับเคลื่อนที่ แต่กลับกลายเป็นว่ากลายเป็นไซเบอร์พังค์
