
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.



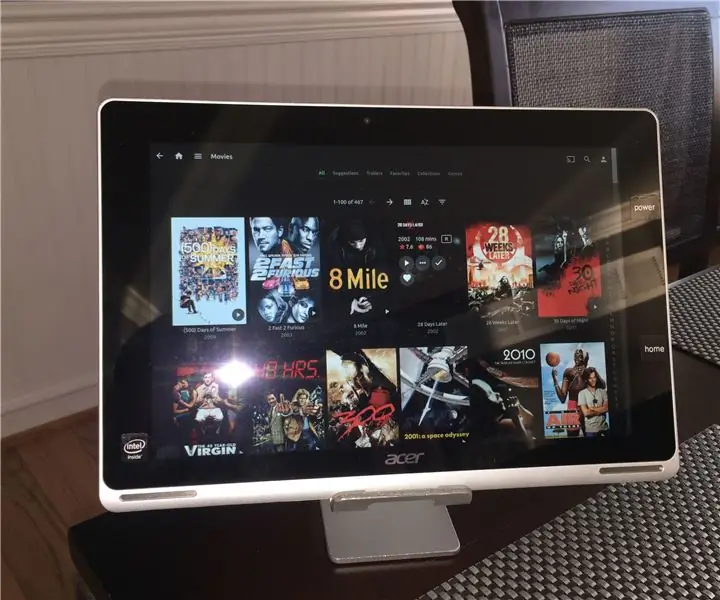
แม้ว่าเราจะสามารถซื้อหน้าจอสัมผัส LCD ขนาด 320x240 ราคาถูกสำหรับโปรเจ็กต์ที่ใช้ Arduino ได้ แต่ก็สะดวกกว่า โดยเฉพาะอย่างยิ่งสำหรับการสร้างต้นแบบและการทดสอบสเก็ตช์ เพื่อใช้แท็บเล็ตหรือโทรศัพท์เป็นทั้งหน้าจอสัมผัสและแหล่งพลังงานสำหรับ โครงการ. คุณสามารถมีความละเอียดสูงกว่ามากและแสดงผลบนอุปกรณ์ Android ของคุณที่ดูดีขึ้นได้ (เช่น บรรทัดทั้งหมดของคุณจะถูกป้องกันนามแฝง)
หน้าจอที่ใช้ Android สามารถเชื่อมต่อผ่าน USB Serial, Bluetooth หรือ WiFi (เช่น ESP8266)
ด้วยเหตุนี้ฉันจึงเขียน VectorDisplay (ที่มาที่นี่) ซึ่งเป็นแอป Android ที่จับคู่กับไลบรารี Arduino ที่ใช้ชุดย่อยขนาดใหญ่ของอินเทอร์เฟซ Adafruit GFX คุณสามารถเขียนโค้ดที่สามารถพอร์ตได้อย่างง่ายดายเพื่อใช้หน้าจอแบบสแตนด์อโลน หรือใช้ภาพสเก็ตช์ต่อไปกับจอแสดงผลบน Android และคุณสามารถส่งคำสั่งจากแอพ Android เพื่อควบคุมร่าง Arduino ไลบรารี Arduino ส่วนใหญ่ไม่ขึ้นกับบอร์ด: ควรทำงานกับบอร์ดใดๆ ที่มีอ็อบเจ็กต์พอร์ตอนุกรม USB ชื่อ Serial หรือกับ ESP8266 ผ่าน WiFi หรือ Bluetooth (จับคู่บอร์ดของคุณก่อน)
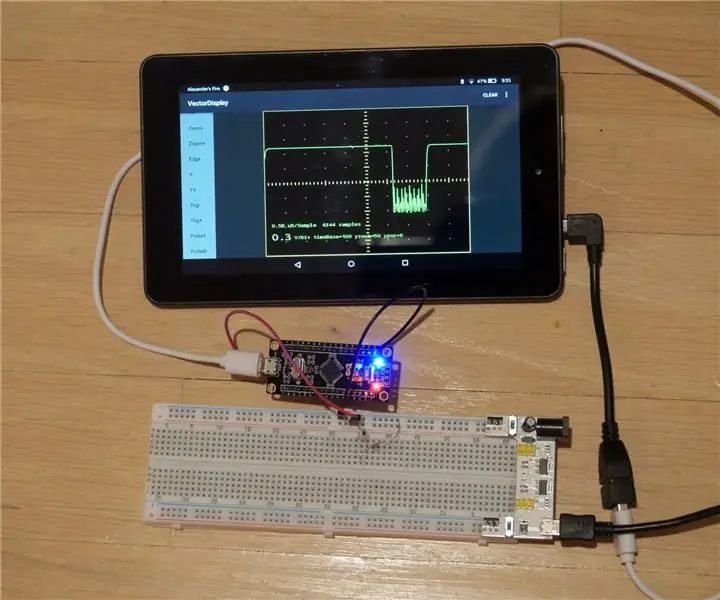
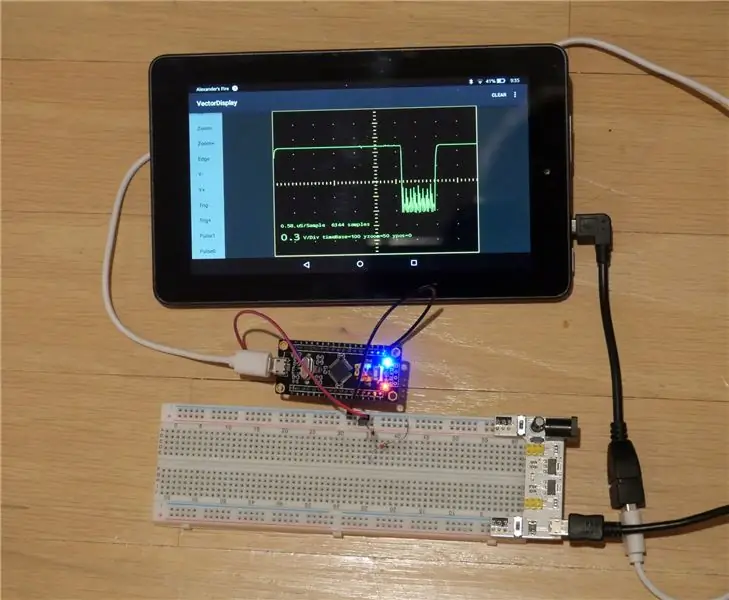
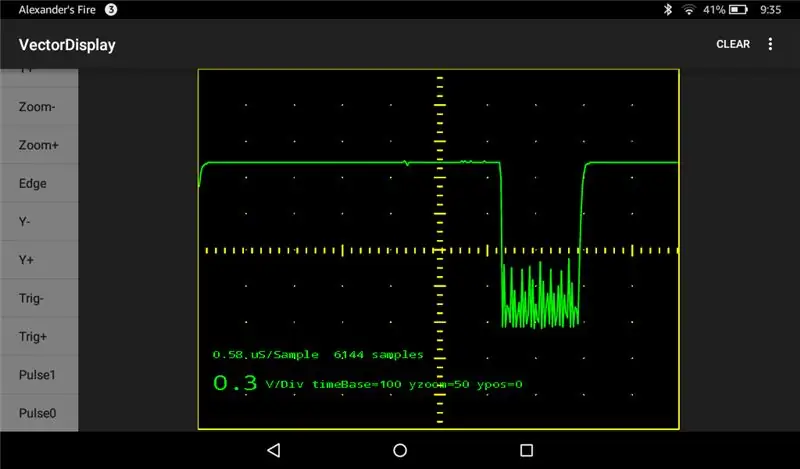
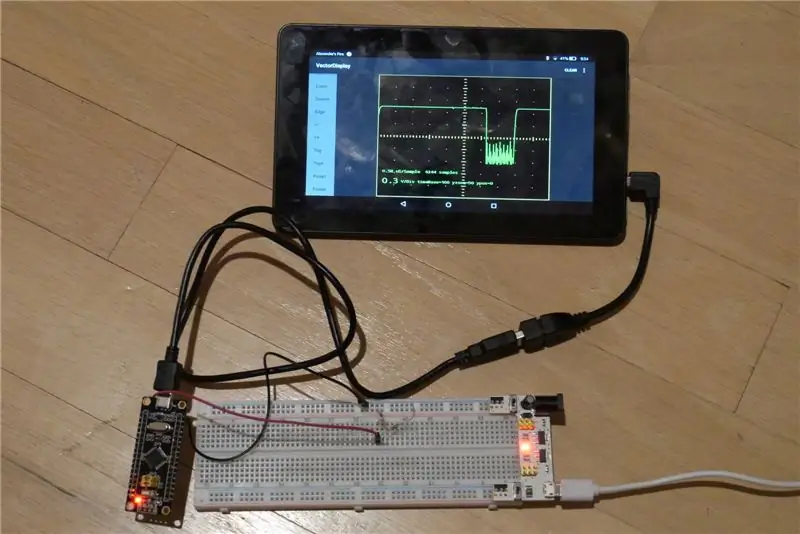
เพื่อเป็นหลักฐานในการประยุกต์ใช้แนวคิด ฉันได้ย้ายโปรเจ็กต์ STM32-O-Scope เปล่าเพื่อใช้ VectorDisplay แทนจอแสดงผล ILI9341 ผลลัพธ์ที่ได้คือออสซิลโลสโคปแบบพกพา 1.7MS/s แบบพกพา (แบบคร่าวๆ) ที่ใช้พลังงานจากแบตเตอรี่ ซึ่งไม่ต้องการอะไรมากไปกว่าบอร์ด STM32F103C มูลค่า $2 (โดยใช้แกน Arduino ที่ใช้ libmaple) สายไฟสองเส้น สาย USB OTG และอุปกรณ์ Android. แน่นอน สิ่งที่คุณได้รับจากสิ่งนี้คือช่วงตั้งแต่ 0 ถึงประมาณ 3.3V
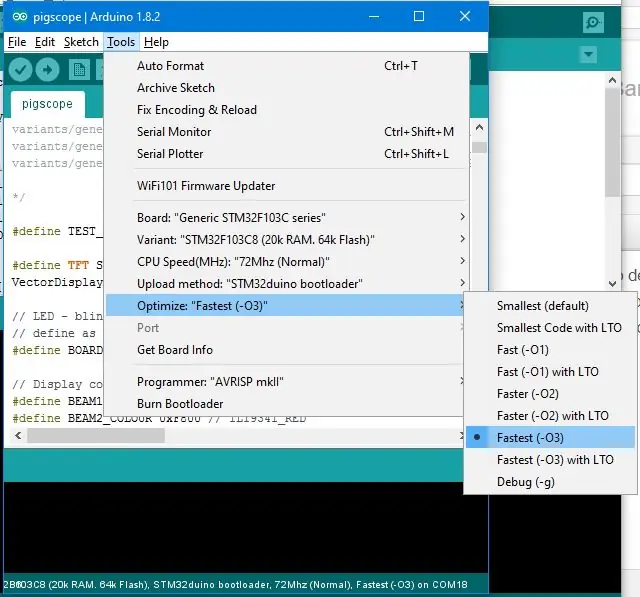
ขั้นตอนที่ 1: ติดตั้งซอฟต์แวร์
ฉันคิดว่าคุณมี Arduino IDE ที่ตั้งค่าไว้สำหรับบอร์ดโปรดของคุณ และบอร์ดโปรดของคุณมีอินเทอร์เฟซแบบอนุกรม USB
ไปที่ Sketch | รวมห้องสมุด | จัดการห้องสมุด ใส่ "VectorDisplay" ในพื้นที่ค้นหาแล้วคลิก "ติดตั้ง" เมื่อพบ
ดาวน์โหลด zip ห้องสมุดจากที่นี่
เปิดเครื่องรูดลงในโฟลเดอร์ภายในโฟลเดอร์ Arduino/ไลบรารีของคุณ
ดาวน์โหลด VectorDisplay จาก Google Play และติดตั้งบนอุปกรณ์ Android ของคุณ คุณอาจต้องเปิดใช้งานการติดตั้งจากแหล่งที่ไม่รู้จักบนอุปกรณ์ Android ของคุณ แอพ Android ใช้ไลบรารี UsbSerial และจุดเริ่มต้นเป็นหนึ่งในแอพตัวอย่างสำหรับไลบรารี
ขั้นตอนที่ 2: ร่างสาธิต




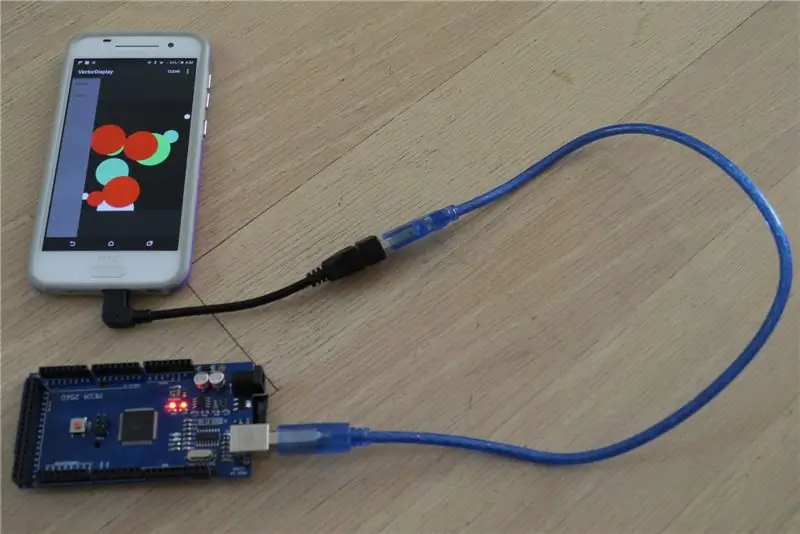
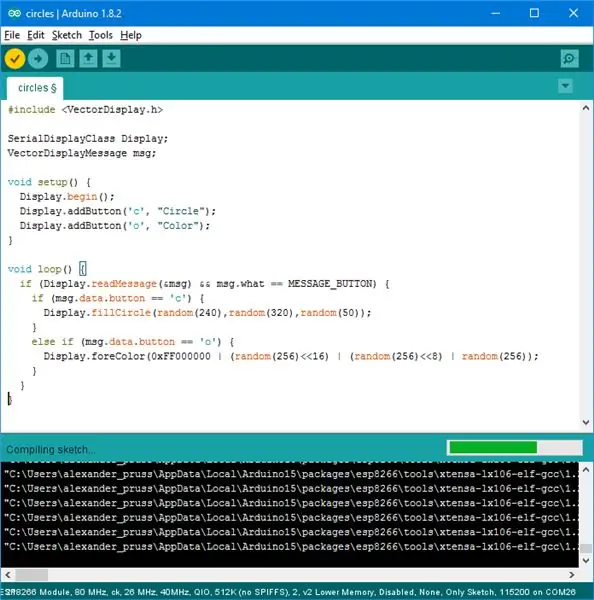
เชื่อมต่อบอร์ดของคุณ (ในโหมดอัพโหลดหากจำเป็น) กับคอมพิวเตอร์ของคุณและไปที่ File | ตัวอย่าง | VectorDisplay | วงกลมใน Arduino IDE ของคุณ คลิกที่ปุ่มอัปโหลด (ลูกศรขวา)
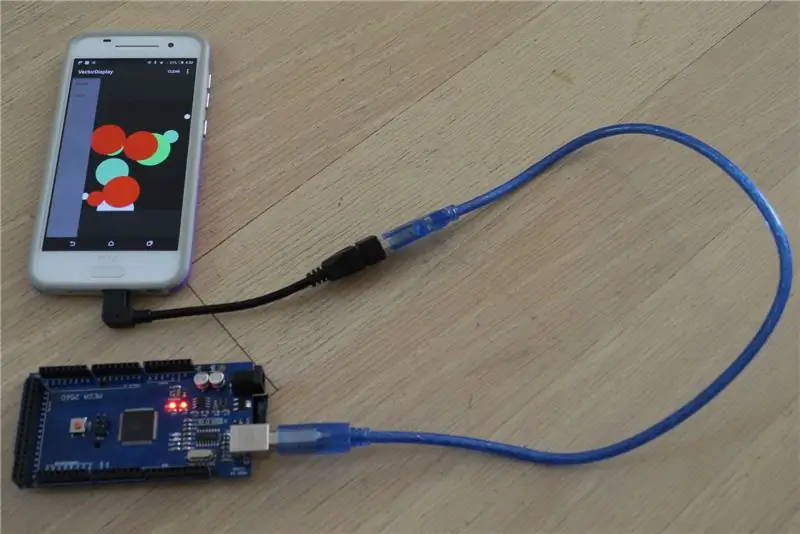
เริ่มแอป VectorDisplay บนอุปกรณ์ Android ของคุณ เสียบบอร์ดของคุณเข้ากับอุปกรณ์ Android ผ่านสาย USB OTG (หากบอร์ดของคุณมีพอร์ตไมโคร USB ตรวจสอบให้แน่ใจว่าฝั่งโฮสต์ USB OTG ของคุณไปที่อุปกรณ์ Android) ตอนนี้คุณควรได้รับการสอบถามการอนุญาตสำหรับ VectorDisplay กดตกลง
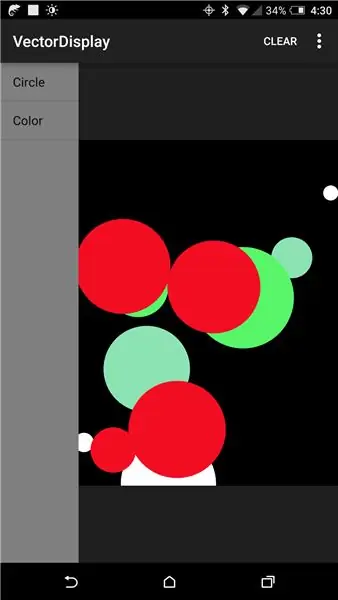
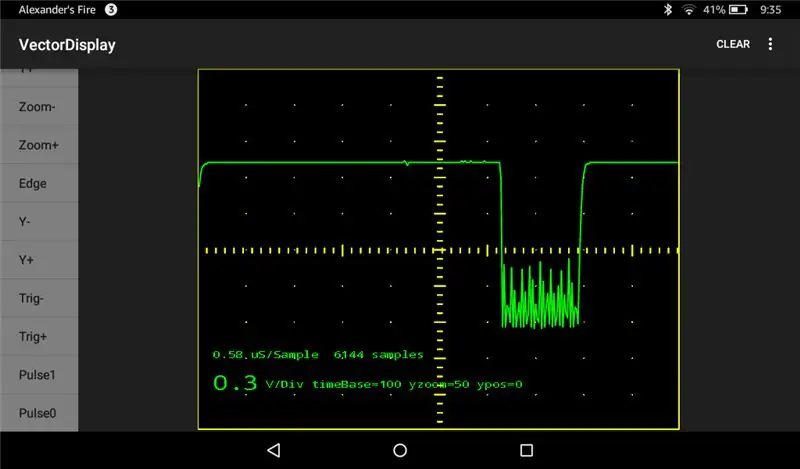
หากทุกอย่างเป็นไปด้วยดี VectorDisplay จะแสดงปุ่มสองปุ่มทางด้านซ้ายของหน้าจอ: วงกลมและสี การกด Circle จะวาดวงกลมแบบสุ่มบนหน้าจอ และ Color จะเปลี่ยนสีเป็นสีสุ่มก่อนวงกลมถัดไป
หากคุณดูภาพสเก็ตช์วงกลมใน IDE คุณจะเห็นว่ามีการประกาศการแสดงเวกเตอร์ซีเรียลด้วย:
จอแสดงผล SerialDisplayClass;
แล้วเริ่มต้นใน setup() ด้วย:
Display.begin();
จากนั้นขอปุ่มคำสั่งด้วย Display.addButton() จากนั้น loop() จะเรียก Display.readMessage() เพื่อค้นหาคำสั่งที่ส่งผ่านปุ่มคำสั่ง
โดยค่าเริ่มต้น ระบบพิกัดสำหรับจอแสดงผลคือ 240x320 อย่างไรก็ตาม เส้นและข้อความทั้งหมดถูกวาดโดยใช้ความละเอียดเต็มของหน้าจออุปกรณ์ Android ของคุณ โดยมีการลบรอยหยักเพื่อให้ดูดี นั่นเป็นเหตุผลที่แอปเรียกว่า Vector Display
ขั้นตอนที่ 3: API
API ในไลบรารีอยู่ในไฟล์ VectorDisplay.h คุณต้องเริ่มต้นวัตถุ Display ก่อน สำหรับการใช้งาน USB ให้ทำดังนี้
จอแสดงผล SerialDisplayClass;
เริ่มต้นการเชื่อมต่อกับ Display.begin()
มีวิธีการสองชุดในวัตถุ SerialDisplayClass: ชุดหนึ่งใช้สี 32 บิต (รวมถึงอัลฟ่า) และคำสั่งที่ค่อนข้างใกล้เคียงกับโปรโตคอลอนุกรม USB ที่แอป VectorDisplay ของฉันใช้ และชุดอื่น ๆ เป็นชุดย่อยของมาตรฐาน วิธีการไลบรารี Adafruit GFX โดยใช้สี 16 บิต โดยส่วนใหญ่ คุณสามารถผสมชุดคำสั่งสองชุดได้อย่างอิสระ ยกเว้นว่าหากคุณใช้วิธีที่เข้ากันได้กับ Adafruit คุณควรใช้คำสั่งสี 16 บิตที่ชื่อลงท้ายด้วย 565 แทนที่จะเป็นคำสั่งแบบ 32 บิต
คุณสามารถตั้งค่าระบบพิกัดด้วย Display.coordinates(กว้าง สูง) ค่าเริ่มต้นคือ และ หากคุณต้องการจำลองการแสดงผลด้วยพิกเซลที่ไม่ใช่สี่เหลี่ยมจัตุรัส คุณสามารถใช้ Display.pixelAspectRatio(อัตราส่วน)
วิธีการบางอย่าง รวมถึง pixelAspectRatio() ใช้อาร์กิวเมนต์ FixedPoint32 นี่คือจำนวนเต็ม 32 บิตซึ่งแทนจำนวนจุดทศนิยม โดยที่ 65536 แทน 1.0 ในการแปลงเลขทศนิยม x เป็น FixedPoint32 ให้ทำ: (FixedPoint32)(65536. * x) (หรือเพียงแค่ TO_FP32(x))
นอกจากจะสามารถส่งคำสั่งจากปุ่ม Android แล้ว ยังส่งเหตุการณ์การแตะหน้าจอไปยัง MCU ด้วย
สำหรับการใช้งาน WiFi โปรดดูที่ตัวอย่าง circles_esp8266 คุณจะต้องกดปุ่ม USB ในแอปเพื่อเปลี่ยนเป็นโหมด WiFi
สำหรับบลูทูธ คุณควรจะทำสิ่งต่อไปนี้ได้
จอแสดงผล SerialDisplayClass (MyBluetoothSerial);
… MyBluetoothSerial.begin(115200); Display.begin();
จากนั้นดำเนินการเช่นเดียวกับในกรณีอนุกรม USB โดยที่ MyBluetoothSerial เป็นวัตถุ Stream (เช่น Serial2) ที่เชื่อมต่อกับอะแดปเตอร์ Bluetooth ของคุณ
ขั้นตอนที่ 4: ออสซิลโลสโคปราคา 2 เหรียญ



สำหรับออสซิลโลสโคปที่รวดเร็วและสกปรก คุณจะต้องใช้บอร์ด STM32F103C8 สีน้ำเงินหรือสีดำ (จัดการง่ายกว่า) ซึ่งคุณสามารถซื้อได้ใน Aliexpress ในราคาต่ำกว่า $2 ฉันอธิบายวิธีเตรียมบอร์ดสำหรับใช้กับสภาพแวดล้อม Arduino และติดตั้งสเก็ตช์ที่นี่
ดาวน์โหลดภาพสเก็ตช์นี้บนกระดาน ซึ่งเป็นเวอร์ชันดัดแปลงของภาพร่าง STM32-O-Scope ของ Pingumacpenguin แก้ไข #define BOARD_LED บรรทัดให้ตรงกับบอร์ดของคุณ ฉันกำลังใช้ยาสีดำที่มี LED เป็น PB12 เม็ดสีน้ำเงิน (และเม็ดสีดำบางเม็ดที่มีพินเหมือนกับเม็ดสีฟ้า) มีไฟ LED ที่ PC13
เชื่อมต่อสายดินหนึ่งสาย - โพรบกราวด์ - เข้ากับกราวด์ของบอร์ดและอีกสายหนึ่งเข้ากับพิน B0 ของบอร์ด เสียบบอร์ดเข้ากับอุปกรณ์ Android โดยที่ VectorDisplay ทำงาน และคุณมีออสซิลโลสโคปแบบพกพาที่ใช้พลังงานจากแบตเตอรี่
ในภาพฉันมีออสซิลโลสโคปติดอยู่กับโฟโตทรานซิสเตอร์ ร่องรอยบนหน้าจอมาจากรีโมทคอนโทรลอินฟราเรดของทีวี
แนะนำ:
Quick Shifter ต่ำกว่า 50 เหรียญ! Kazeshifter Arduino Shifter แบบปรับได้อย่างรวดเร็ว: 7 ขั้นตอน

Quick Shifter ต่ำกว่า 50 เหรียญ! Kazeshifter Arduino Adjustable Quick Shifter: สวัสดีผู้ชื่นชอบ Superbike หรือมอเตอร์ไซค์!ในคำแนะนำนี้ ฉันจะแบ่งปันวิธีทำ Quick Shifter ของคุณเองในราคาถูก! สำหรับผู้ที่ขี้เกียจอ่านคำแนะนำนี้ เพียงดูวิดีโอของฉัน!หมายเหตุ: สำหรับจักรยานบางคันที่ ใช้ระบบฉีดเชื้อเพลิงอยู่แล้ว
ที่ใส่หูฟังเอียร์บัด (แท็บเล็ต คอมพิวเตอร์ โทรศัพท์): 4 ขั้นตอน

ที่ใส่เอียร์บัด (แท็บเล็ต คอมพิวเตอร์ โทรศัพท์): ฉันหงุดหงิดอยู่เสมอเมื่อเอียร์บัดพันกันหรือทำหาย ฉันเลยตัดสินใจทำบางอย่างที่คุณสามารถใส่ไว้ด้านหลังแท็บเล็ตคอมพิวเตอร์ ฯลฯ ฉันขอนำเสนอที่ใส่หูฟังเอียร์บัดให้คุณ
Arduino 4WD Rover Bluetooth ควบคุมโดยโทรศัพท์/แท็บเล็ต Android: 5 ขั้นตอน

Arduino 4WD Rover Bluetooth ควบคุมโดยโทรศัพท์/แท็บเล็ต Android: Arduino 4WD bluetooth ควบคุม rover นี่คือรถแลนด์โรเวอร์ 4WD ธรรมดาที่ฉันสร้างด้วย Arduino รถแลนด์โรเวอร์ถูกควบคุมด้วยโทรศัพท์ Android หรือแท็บเล็ตผ่านบลูทูธ ด้วยแอปนั้น คุณสามารถควบคุมความเร็วได้ (โดยใช้ PWM ของ Arduino) รันด้วย
แท็บเล็ต Linux Kiosk จาก Acer Aspire Switch 10 (Baytrail): 10 ขั้นตอน

แท็บเล็ต Linux Kiosk จาก Acer Aspire Switch 10 (Baytrail): ฉันต้องการแท็บเล็ตสำหรับระบบอัตโนมัติภายในบ้านในที่พักให้เช่าของฉัน (http://www.SoS-OBX.us/) หลังจากซื้อและทดสอบแท็บเล็ตที่แตกต่างกันสองสามตัว (HP Stream 7/8, Samsung Slate, Kindle Fire ที่รูทแล้ว) ในที่สุดฉันก็ตัดสินใจใช้ Acer Aspire Switch
แท็บเล็ต DIY Cintiq โดยใช้ Wii Remote: 6 ขั้นตอน

แท็บเล็ต Cintiq DIY โดยใช้ Wii Remote: คำแนะนำนี้จะสอนวิธีสร้างแท็บเล็ตกราฟิกแบบเห็นภาพ Wacom Cintiq เวอร์ชันพื้นฐานโดยใช้รีโมท wii จอแบนและปากกาอินฟราเรด สิ่งนี้ค่อนข้างคล้ายกับคำแนะนำในการสร้างไวท์บอร์ด
