
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

ฉันเป็นนักเรียน NMCT ที่ Howest Kortrijk (เบลเยียม) และเป็นส่วนหนึ่งของการสอบ เราต้องทำโครงงานสุดท้าย ฉันได้สร้าง "Nevera" ซึ่งเป็นเครื่องมือที่จะช่วยให้คุณจำทุกอย่างที่อยู่ในตู้เย็นได้ ด้วยความช่วยเหลือของเครื่องสแกนบาร์โค้ด คุณจะต้องสแกนผลิตภัณฑ์ที่เข้าและออกจากตู้เย็นของคุณ ผลิตภัณฑ์เหล่านี้จะถูกเก็บไว้ในฐานข้อมูล MySQL และแสดงบนเว็บไซต์ ดังนั้นคุณจะรู้ได้เสมอว่ามีอะไรอยู่ในตู้เย็นของคุณ บนเว็บไซต์ คุณจะพบรายการซื้อของที่คุณสามารถเพิ่มหรือลบผลิตภัณฑ์ที่คุณต้องซื้อจากร้านขายของชำ และยังมีหน้าที่คุณสามารถวิเคราะห์อุณหภูมิก่อนหน้าในตู้เย็นของคุณ
คุณสามารถหาผลงานของฉันได้ที่นี่
ขั้นตอนที่ 1: วัสดุ




·
- 1 x ราสเบอร์รี่ Pi 3
- 1 x การ์ด SD
- เครื่องสแกนบาร์โค้ด 1 x USB
- 1 x จอแสดงผล LCD
- 1 x โพเทนชิออมิเตอร์
- 1 x เซ็นเซอร์อุณหภูมิ
- 1 x เขียงหั่นขนม
- ตัวต้านทาน 10kOhm
- ไม้และเครื่องมือ
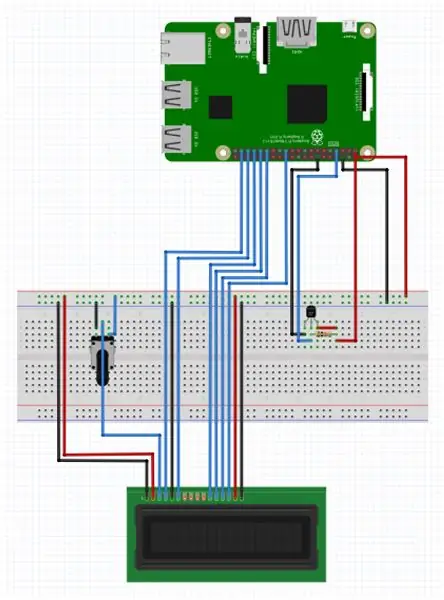
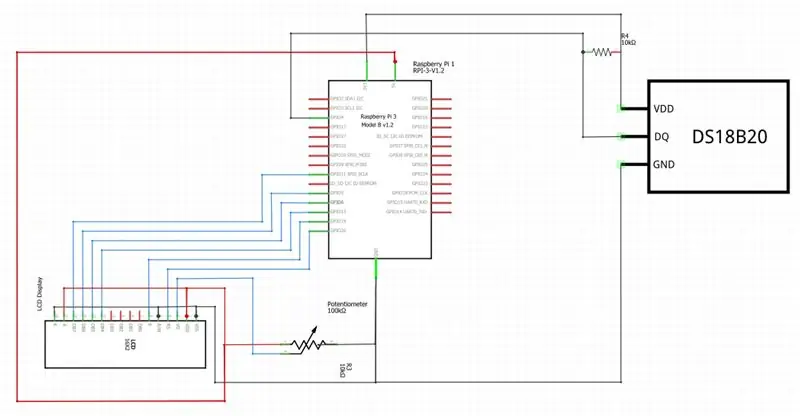
ขั้นตอนที่ 2: การเดินสายไฟ


คุณสามารถดูภาพรวมที่ดีของการเดินสายได้จากรูปภาพด้านบนหรือในไฟล์แนบชื่อ Nevera_schema.fzz ส่วนขยาย.fzz สามารถดำเนินการได้ในโปรแกรม Fritzing ซึ่งให้บริการฟรี
พอร์ต USB จาก Raspberry Pi เชื่อมต่อกับ USB จากเครื่องสแกนบาร์โค้ด
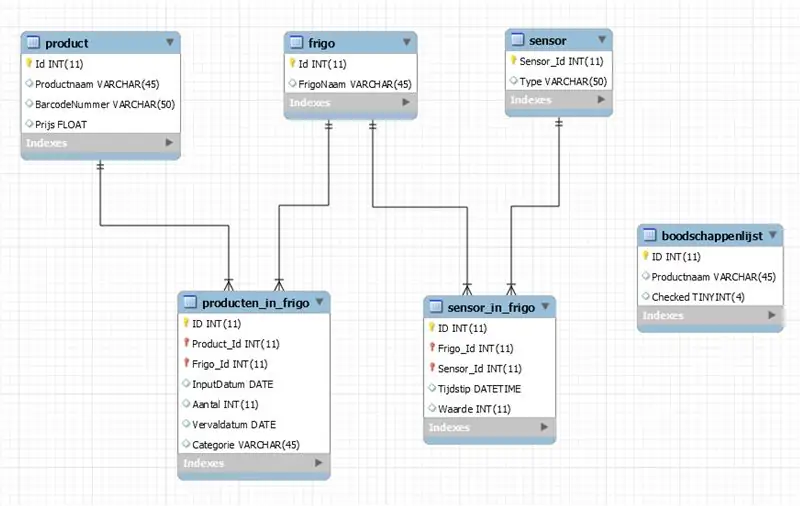
ขั้นตอนที่ 3: ฐานข้อมูล

นี่คือฐานข้อมูลปกติของฉันใน MySQL มีอยู่ 6 ตาราง:
สินค้า: คุณจะพบข้อมูลของผลิตภัณฑ์ที่เป็นไปได้ทั้งหมดที่นี่
Frigo: ที่นี่คุณจะพบตู้เย็นทั้งหมด คุณจึงมีตู้เย็นได้มากกว่าหนึ่งตู้เย็น
เซ็นเซอร์: ที่นี่คุณจะพบเซ็นเซอร์ของคุณ
Producten_in_frigo: คุณจะพบข้อมูลเกี่ยวกับผลิตภัณฑ์ทั้งหมดที่อยู่ในตู้เย็นของคุณ
Sensor_in_frigo: ที่นี่คุณจะพบข้อมูลที่วัดได้จากเซ็นเซอร์อุณหภูมิภายในตู้เย็นของคุณ
Boodschappenlijst: คุณจะพบข้อมูลจากรายการซื้อของได้ที่นี่
ขั้นตอนที่ 4: เว็บไซต์

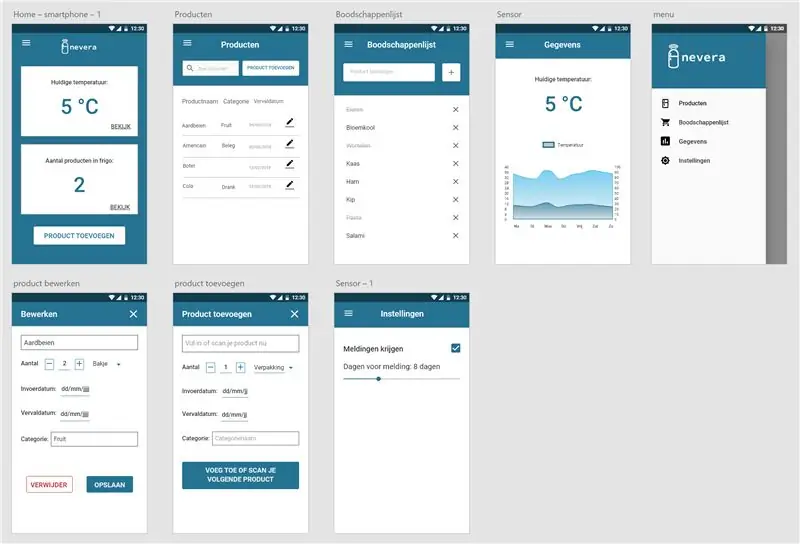
อันดับแรก ฉันออกแบบอุปกรณ์พกพาใน Adobe XD โดยเลือกแบบแผนชุดสีและแบบอักษรที่ต้องการใช้ ดังนั้นฉันจึงสามารถคิดออกว่าฉันต้องการให้เว็บไซต์ของฉันมีหน้าตาเป็นอย่างไร
จากนั้นฉันพยายามสร้างสิ่งนี้ใหม่ใน html และ css ไปยังเว็บไซต์ที่ตอบสนอง
ขั้นตอนที่ 5:
หลังจากการออกแบบ ฉันต้องนำเข้าข้อมูลจริงไปยังเว็บไซต์ของฉันโดยใช้ Flask และ MySQL ฉันยังอ่านข้อมูลจากอุณหภูมิของฉันและแสดงในแผนภูมิด้วย
นี่คือรหัสของฉัน:
github.com/NMCT-S2-Project-I/project-i-Judithvanass
ขั้นตอนที่ 6: ที่อยู่อาศัย




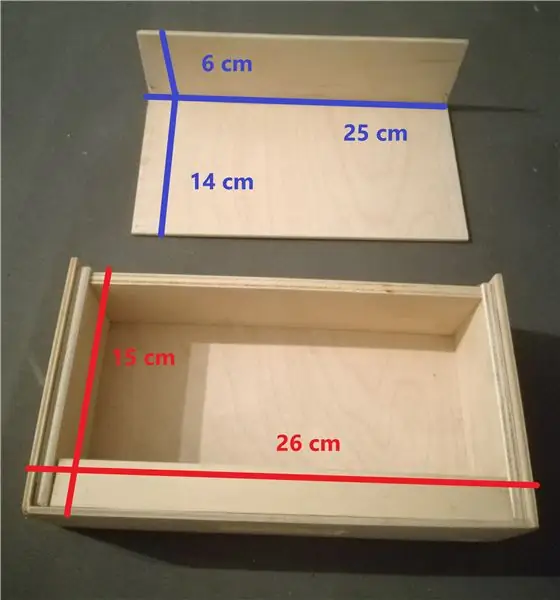
ฉันใช้ไม้ที่เดิมเป็นลิ้นชักจากในกล่องที่เราไม่ได้ใช้อีกต่อไป เพื่อนบ้านของฉันผ่าครึ่งนี้แล้วใช้อีกครึ่งหนึ่งเป็นหลังคา เราเจาะสกรูบางตัวเพื่อให้แน่ใจว่าทุกอย่างเข้าที่ จากนั้นเขาก็ตัดรูขนาดเท่าจอ LCD ของฉันออก ในที่สุดเขาก็เจาะรูที่ด้านหน้า แล้วฉันก็ขูดออกไปเป็นรูที่ใหญ่ขึ้นเพื่อหาสายเคเบิลเพิ่ม ในการปิดทั้งหมด เขาเจาะรูเล็กๆ สองรูที่ด้านหลัง เพื่อให้ฉันสามารถเปิดและปิดมันได้โดยเพียงแค่หมุนสกรูบางตัวที่ไม้
นี่ไม่ใช่การออกแบบที่แน่นอน คุณสามารถใส่โปรเจ็กต์ของคุณในกล่องใดก็ได้ที่คุณต้องการ
แนะนำ:
Smart Motorcycle HUD Prototype (การนำทางแบบเลี้ยวต่อเลี้ยวและอีกมากมาย): 9 ขั้นตอน

Smart Motorcycle HUD Prototype (การนำทางแบบเลี้ยวต่อเลี้ยวและอื่น ๆ อีกมาก): สวัสดี ! Instructables นี้เป็นเรื่องราวของวิธีที่ฉันออกแบบและสร้างแพลตฟอร์ม HUD (Heads-Up Display) ที่ออกแบบมาเพื่อติดตั้งบนหมวกกันน็อคของมอเตอร์ไซค์ มันถูกเขียนขึ้นในบริบทของการแข่งขัน "แผนที่" น่าเศร้าที่ฉันไม่สามารถจบท
ตู้เย็น Wifi: 4 ขั้นตอน

ตู้เย็น Wifi: - เฮ้ พื้นที่ผู้ผลิตของคุณไม่มีตู้เย็น เอานี่ไป!- ขอบคุณ! แต่เพื่อน มันหัก.- แน่นอน. และนั่นคือวิธีที่ฉันได้กล่องนมเย็นในกาแฟของฉัน. หรือจะเจาะจงกว่านั้นอีกสักนิด นมไอติม ตู้เย็น 101 ตู้เย็นแตกได้หลายแบบ
DIY INTERNET CONTROLLED SMART LED MATRIX (ADAFRUIT + ESP8266 + WS2812): 8 ขั้นตอน (พร้อมรูปภาพ)

DIY INTERNET CONTROLLED SMART LED MATRIX (ADAFRUIT + ESP8266 + WS2812): นี่คือความก้าวหน้าครั้งที่ 2 ของฉันสำหรับโครงการที่ฉันตื่นเต้นมากที่จะแสดงให้คุณเห็น เกี่ยวกับเมทริกซ์ LED อัจฉริยะ DIY ที่จะให้คุณแสดงบนนั้นได้ ข้อมูล เช่น สถิติของ YouTube สถิติบ้านอัจฉริยะของคุณ เช่น อุณหภูมิ ความชื้น อาจเป็นนาฬิกาง่ายๆ หรือเพียงแค่แสดง
Smart Crystal Light String: 9 ขั้นตอน (พร้อมรูปภาพ)

สตริงไฟคริสตัลอัจฉริยะ: เมื่อใกล้ถึงวันคริสต์มาส และฉันกำลังศึกษาเกี่ยวกับระบบอัตโนมัติภายในบ้านแบบ DIY และออบเจกต์อัจฉริยะอย่างเต็มรูปแบบ ฉันตัดสินใจในปีนี้ว่าจะพยายามสร้างสตริงไฟ RGB ที่ดูดีและดูดี ฉันได้ค้นคว้าเกี่ยวกับโซลูชัน DIY มากมาย ทางเว็บ ด้านหนึ่ง ประชาสัมพันธ์
ตู้เย็น USB ขนาดเล็กราคา $ 5!: 7 ขั้นตอน (พร้อมรูปภาพ)

ตู้เย็น USB ขนาดเล็กราคา $ 5!: ตอนนี้เราเห็นคูลเลอร์แคมป์ 12 โวลต์ที่วางจำหน่ายในโรงรถและร้านค้าที่เจริญเติบโตอย่างรวดเร็ว (ฉันพบหนึ่งอันสำหรับ $ 2.50) นี่เป็นความคิดเล็ก ๆ น้อย ๆ ที่เรียบร้อยสำหรับการเปลี่ยนให้เป็นตู้เย็นขนาดเล็กที่ปรับแต่งได้ซึ่งขับเคลื่อนโดย ช่องเสียบยูเอสบี
