
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

มาตรฐาน 18
นักศึกษาจะได้พัฒนาความเข้าใจและสามารถเลือกใช้เทคโนโลยีการขนส่งได้
เกณฑ์มาตรฐาน 18-J การขนส่งมีบทบาทสำคัญในการดำเนินงานของเทคโนโลยีอื่นๆ เช่น การผลิต การก่อสร้าง การสื่อสาร สุขภาพและความปลอดภัย และการเกษตร
คุณเคยพลาดรถบัส? คุณเคยปรารถนาที่จะมีจอแสดงผลที่สะดวกสบายซึ่งแสดงการมาถึงของรถบัสที่คาดหวังแบบเรียลไทม์หรือไม่? คำแนะนำนี้เหมาะสำหรับคุณ! ด้วยชุด Arduino ที่เรียบง่าย จอ LCD และการเขียนโปรแกรมง่ายๆ คุณสามารถสร้างวิธีที่สนุกและแปลกใหม่ได้อย่างรวดเร็วเพื่อไม่พลาดรถบัสอีกต่อไป จอแสดงผล LED นี้สามารถเชื่อมโยงกับแอปเส้นทางรถประจำทางโดยใช้ API ของแอปเพื่อแสดงการมาถึงตามที่เกิดขึ้น และยังสามารถแก้ไขได้เพื่อแสดงข้อความที่กำหนดเองอีกด้วย ไปที่ขั้นตอนที่ 1 กันเลย!
ขั้นตอนที่ 1: Kit

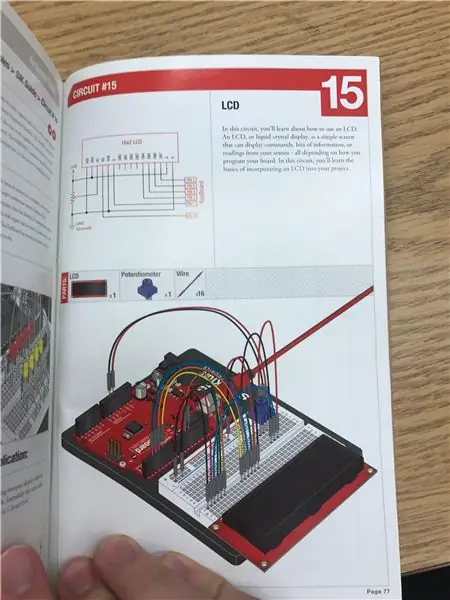
ในการเริ่มต้น คุณจะต้องใช้ฮาร์ดแวร์ที่เหมาะสม สำหรับตัวอย่างนี้ เราได้ใช้ SparkFun Inventor's Kit v 3.2; หากคุณมีชุดนี้ จะทำตามได้ง่ายขึ้น อย่างไรก็ตาม ควรสร้างโครงการนี้โดยไม่มีชุดเครื่องมือที่แน่นอนได้ สิ่งที่คุณต้องมีคือ Arduino, เขียงหั่นขนม, สายจัมเปอร์, โพเทนชิออมิเตอร์ และจอ LCD คุณจะต้องดาวน์โหลดซอฟต์แวร์โอเพ่นซอร์สของ Arduino ซึ่งสามารถพบได้ที่ www.arduino.cc ชุดอุปกรณ์ SparkFun มาพร้อมกับคู่มือการใช้งานซึ่งส่วนใหญ่เป็นรูปภาพ เราจะเพิ่มรูปภาพ แต่ยังรวมถึงคำอธิบายเพิ่มเติมผ่านข้อความ เพื่อเป็นการเตือน หากคุณไม่ได้ใช้ชุดนี้ หมุดเชื่อมต่อระหว่าง Arduino และจอแสดงผล LED อาจแตกต่างออกไปเล็กน้อย ดังนั้นพยายามหาชิ้นส่วนฮาร์ดแวร์ที่คล้ายกันมากที่สุดเท่าที่จะทำได้
ขั้นตอนที่ 2: ทำความเข้าใจส่วนประกอบ

อย่างที่คุณอาจจินตนาการได้แล้วว่า เราจำเป็นต้องเชื่อมต่อ Aurdino กับจอ LCD อย่างถูกต้อง เพื่อให้มันแสดงข้อมูลที่เหมาะสม สิ่งนี้ต้องการอินพุตของคำสั่งสำหรับ Arduino และเอาต์พุตจาก Arduino ไปยังจอแสดงผล Arduino ทำหน้าที่เป็นชิปคอมพิวเตอร์ ประมวลผลข้อมูลที่ได้รับจากซอฟต์แวร์และส่งสัญญาณไฟฟ้าที่เหมาะสมไปยังจอแสดงผล จอแสดงผลจะรับสัญญาณเหล่านี้ และจอ LCD แต่ละตัวจะสว่างขึ้น ซึ่งจะสร้างข้อความขึ้นมา เขียงหั่นขนมช่วยให้เราสามารถเชื่อมต่อจอแสดงผลกับ Arduino ผ่านสายจัมเปอร์ โพเทนชิออมิเตอร์ทำหน้าที่เป็นตัวควบคุมแรงดันไฟฟ้า เพิ่มหรือลดความต้านทาน ซึ่งจะเปลี่ยนปริมาณแรงดันไฟฟ้าที่ไปถึงจอแสดงผล สามารถใช้ตัวต้านทานแทนได้ แต่จะต้องใช้การลองผิดลองถูกมากขึ้นเพื่อหาจำนวนความต้านทานที่ถูกต้อง คุณสามารถคิดว่าโพเทนชิออมิเตอร์เป็นปุ่มปรับระดับเสียงบนวิทยุได้ เนื่องจากมันสามารถเปลี่ยนแรงดันไฟฟ้าขึ้นหรือลงได้
ขั้นตอนที่ 3: การใช้เขียงหั่นขนม

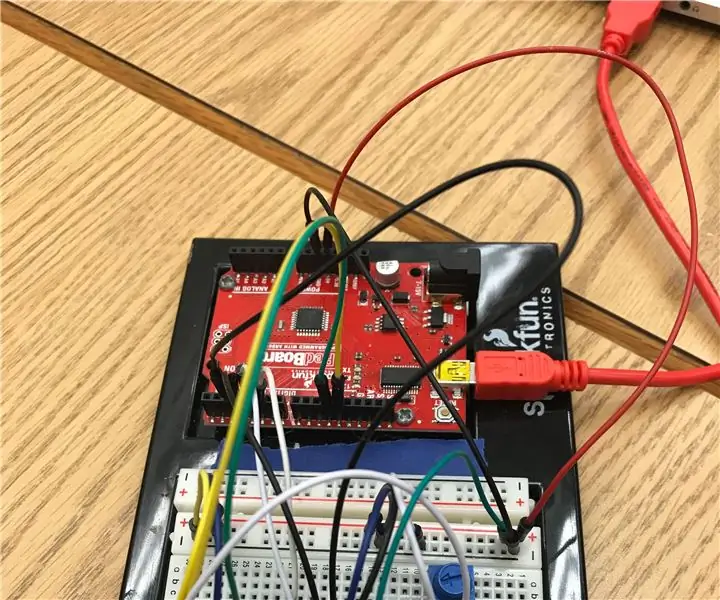
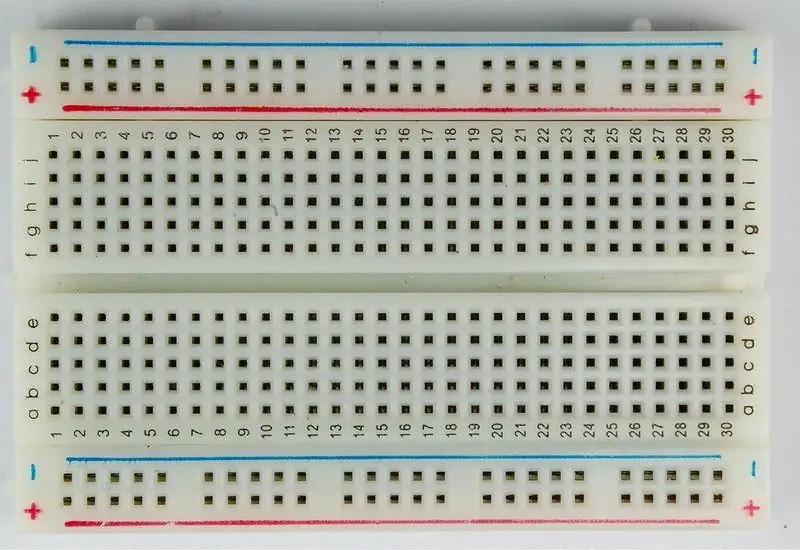
ตอนนี้คุณอาจเคยสับสนหรือถูกข่มขู่โดยเขียงหั่นขนมแล้ว หากนี่เป็นครั้งแรกที่คุณใช้งาน คุณอาจไม่รู้ว่าสัญญาณถูกส่งผ่านเทอร์มินัลอย่างไร มีรางสองประเภทบนเขียงหั่นขนม: รางไฟฟ้าซึ่งแสดงด้วยเครื่องหมาย + หรือ - และมีแถบสีแดงและสีน้ำเงินวิ่งตามนั้น และรางเทอร์มินัลซึ่งส่งสัญญาณ เพื่อให้ง่ายขึ้น คุณควรจัดแนวเขียงหั่นขนมของคุณในลักษณะเดียวกับที่อยู่ในภาพนี้ เนื่องจากเป็นการวางตำแหน่งของเรา เพื่อให้เขียงหั่นขนมทำงาน พลังงานจะถูกป้อนจากแหล่งพลังงานไปยัง + รางไฟ และต่อกราวด์จากราง - กับกราวด์ กำลังเคลื่อนที่ในแนวนอนตามแนวรางไฟฟ้า ดังนั้นหากต่อสายไฟและสายกราวด์กับรางด้านซ้ายล่าง + และ - ราง + และ - ด้านขวาล่างจะส่งสัญญาณออก อย่างไรก็ตาม รางเทอร์มินัลจะส่งสัญญาณในแนวตั้ง เพื่อให้สายเคเบิลที่เชื่อมต่อกับเทอร์มินัล A1 จะส่งสัญญาณไปตามคอลัมน์แรกทั้งหมด นั่นคือขั้ว B1, C1, D1 และ E1 จะส่งสัญญาณเดียวกันกับที่ป้อนจาก A1 นี่เป็นสิ่งสำคัญ ราวกับว่าคุณใส่สองอินพุตในคอลัมน์เดียวกัน คุณอาจไม่ได้รับผลลัพธ์ที่คาดหวัง อย่างที่คุณเห็น เขียงหั่นขนมถูกแบ่งตามแนวนอนตรงกลางด้วยสันเขา สันเขานี้แยกสองส่วนของเขียงหั่นขนมเพื่อให้สัญญาณจาก A1 จะถ่ายโอนไปจนถึง E1 แต่จะไม่ถ่ายโอนไปยัง F1 ซึ่งช่วยให้สามารถใส่เอาต์พุตได้มากขึ้นเพื่อให้พอดีกับเขียงหั่นขนมชิ้นเดียว จะต้องต่อไฟจากรางจ่ายไฟไปยังรางเทอร์มินัลที่ต้องการกำลังไฟฟ้า เนื่องจากรางจ่ายไฟเป็นเพียงแหล่งจ่ายพลังงาน และต้องดึงพลังงานจากรางและถ่ายโอนไปยังส่วนประกอบใดก็ตามที่ต้องการกำลังไฟฟ้า
ขั้นตอนที่ 4: การประกอบจอแสดงผล


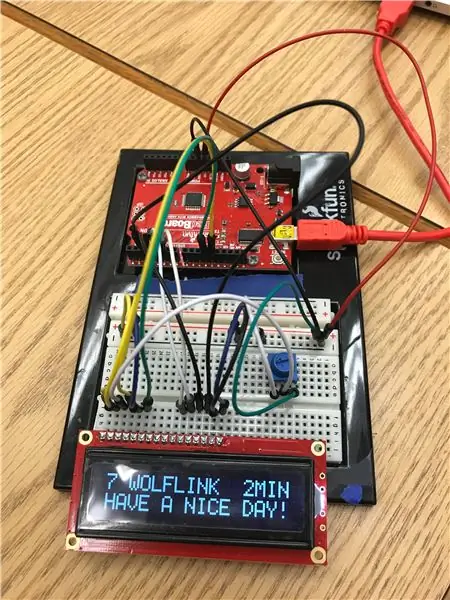
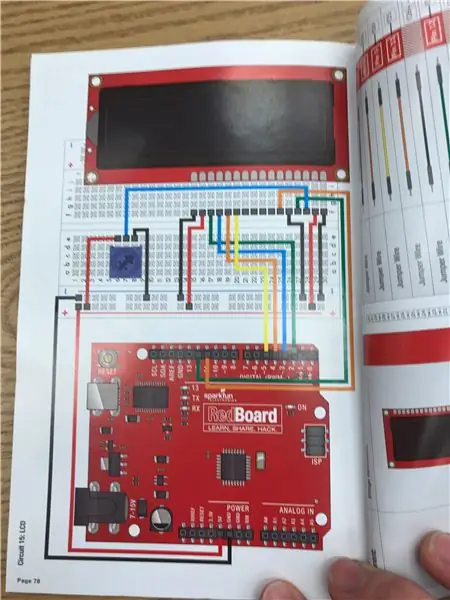
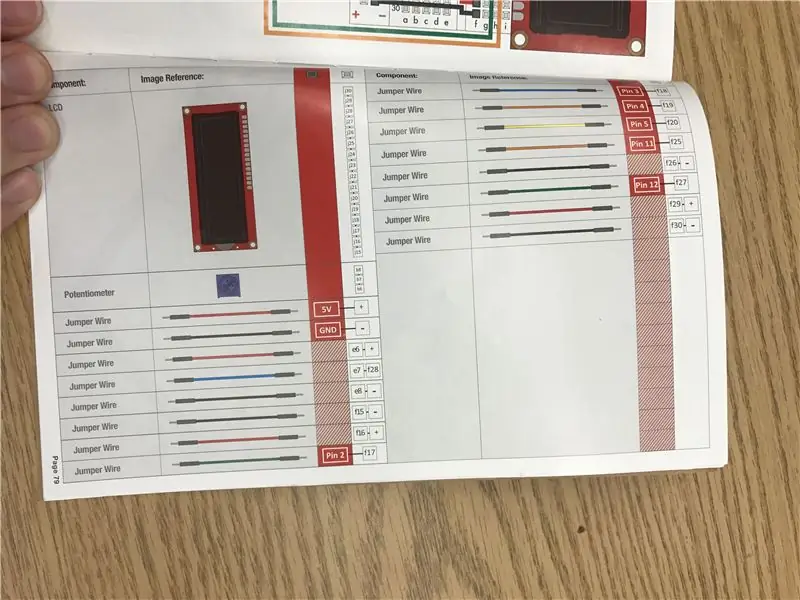
ตอนนี้ได้เวลาประกอบจอ LCD แล้ว! เริ่มต้นด้วยการวางแนวการแสดงผลในแบบเดียวกับที่เรามี โดยหมายเลขคอลัมน์จะเพิ่มขึ้นจากซ้ายไปขวา คุณสามารถใช้รูปภาพแรกเป็นแนวทางและทำการเชื่อมต่อตามลำดับที่คุณต้องการ หรือคุณสามารถทำตามรูปภาพที่สองเพื่อเชื่อมต่อส่วนประกอบและสายไฟแต่ละรายการ ดังที่เราเห็น พลังงาน 5V ที่ส่งออกจาก Arduino ถูกส่งไปยังรางพลังงานของเขียงหั่นขนม และพลังงานนี้สามารถเข้าถึงได้โดยหมุดสองตัวบนจอ LCD และโพเทนชิออมิเตอร์ เทอร์มินัลที่เหลือเชื่อมต่อกับเอาต์พุตบน Arduino และสัญญาณที่เอาต์พุตพินเหล่านี้อิงตามโค้ดที่คุณเขียนสำหรับ Arduino เมื่อคุณเชื่อมต่อทุกอย่างเรียบร้อยแล้ว ก็ถึงเวลาเขียนโค้ด!
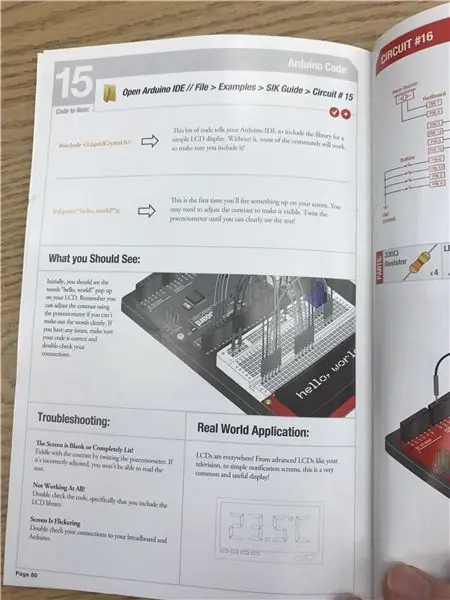
ขั้นตอนที่ 5: รหัส


เมื่อเขียนโค้ดสำหรับ Arduino คุณต้องแน่ใจว่าคุณใช้ซอฟต์แวร์ที่ถูกต้อง หากต้องการดาวน์โหลดซอฟต์แวร์ ให้ไปที่ www.arduino.cc ใต้แท็บ "ซอฟต์แวร์" คุณสามารถใช้ไคลเอ็นต์บนเว็บหรือดาวน์โหลดซอฟต์แวร์การเขียนโปรแกรมลงในคอมพิวเตอร์ของคุณได้โดยตรง เราแนะนำให้ดาวน์โหลดซอฟต์แวร์ เนื่องจากจะแก้ไขโค้ดได้ง่ายขึ้น เนื่องจากเป็นโค้ดในเครื่องและไม่ต้องเชื่อมต่ออินเทอร์เน็ต
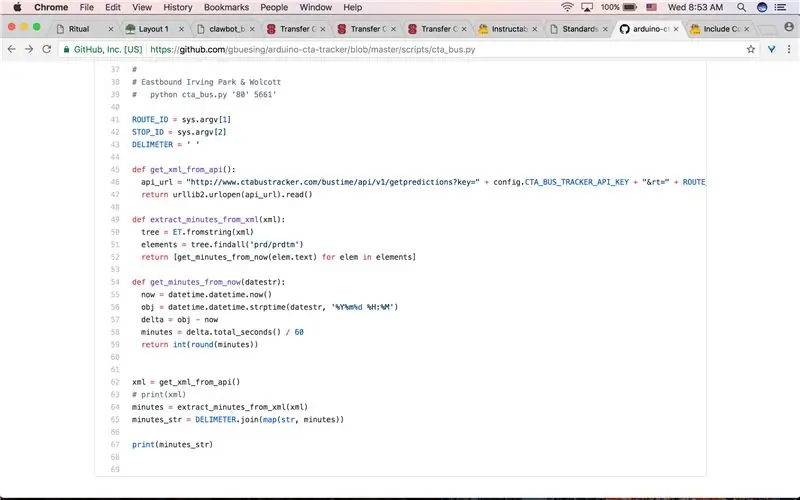
นี่คือตัวอย่างการแสดงเวลาถึง CTA:
github.com/gbuesing/arduino-cta-tracker/bl…
อย่างไรก็ตาม สิ่งนี้สร้างขึ้นในแพลตฟอร์ม Python
ขั้นตอนที่ 6: การเชื่อมต่อกับ API สำหรับการอัปเดตตามเวลาจริง



สำหรับขั้นตอนสุดท้ายนี้ เราจะเชื่อมต่อยูนิต Arduino กับแอปที่อนุญาตให้จอแสดงผลแสดงการอัปเดตตารางเวลารถบัสแบบสด ในการดำเนินการนี้ เราจะใช้ API ของแอปและรวมเข้ากับระบบของเรา
API คืออะไร? (Application Programming Interface) API เป็นตัวย่อสำหรับ Application Programming Interface ซึ่งเป็นซอฟต์แวร์ตัวกลางที่ช่วยให้สองแอพพลิเคชั่นสามารถพูดคุยกันได้ ทุกครั้งที่คุณใช้แอพอย่าง Facebook ส่งข้อความโต้ตอบแบบทันที หรือตรวจสอบสภาพอากาศบนโทรศัพท์ของคุณ แสดงว่าคุณกำลังใช้ API
ตัวอย่างของ API คืออะไร เมื่อคุณใช้แอปพลิเคชันบนโทรศัพท์มือถือ แอปพลิเคชันจะเชื่อมต่ออินเทอร์เน็ตและส่งข้อมูลไปยังเซิร์ฟเวอร์ จากนั้นเซิร์ฟเวอร์จะดึงข้อมูลนั้น ตีความ ดำเนินการที่จำเป็นและส่งกลับไปยังโทรศัพท์ของคุณ จากนั้นแอปพลิเคชันจะตีความข้อมูลนั้นและนำเสนอข้อมูลที่คุณต้องการในรูปแบบที่สามารถอ่านได้ นี่คือสิ่งที่ API เป็น - ทั้งหมดนี้เกิดขึ้นผ่าน API
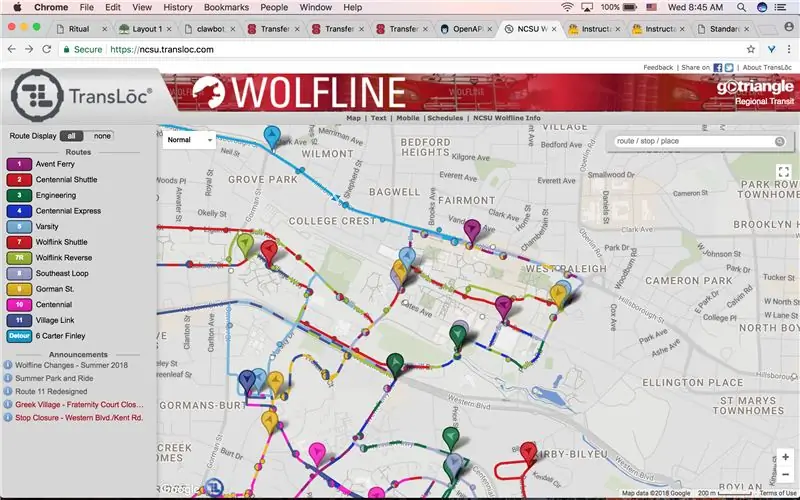
เราจะใช้เว็บไซต์ Transloc เพื่อติดตามตารางเดินรถ ดังนั้นเราขอแนะนำให้ใช้แหล่งข้อมูลนี้เพื่อให้ง่ายต่อการปฏิบัติตาม
ตัวอย่าง:
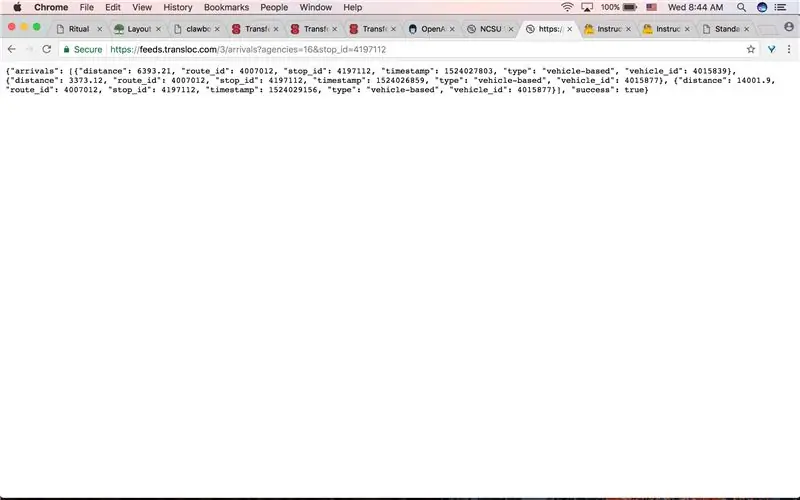
1. ไปที่เว็บไซต์ TransLoc Wolfline เพื่อกำหนดจุดแวะพักและเส้นทางที่คุณต้องการติดตาม
feeds.transloc.com/3/arrivals?agencies=16&…
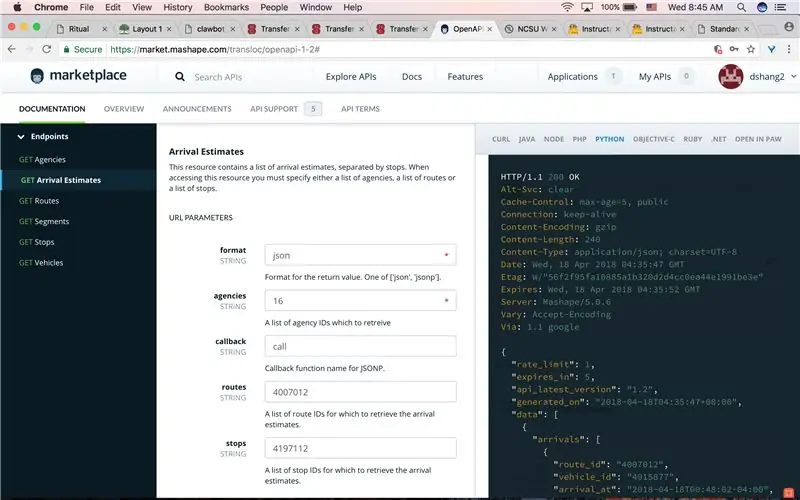
2. ไปที่ mashape เลือก Transloc สร้างบัญชี และเข้าถึง API
market.mashape.com/transloc/openapi-1-2#
ขั้นตอนที่ 7: การแก้ไขปัญหา

ถ้าจอแสดงผลของคุณทำงานได้โดยไม่มีปัญหาใดๆ คุณก็ไม่จำเป็นต้องทำขั้นตอนนี้! หากจอแสดงผลทำงานไม่ถูกต้อง หรือแสดงข้อมูลไม่ถูกต้อง อาจต้องมีการแก้ไขปัญหาเบื้องต้น ขั้นแรก ตรวจสอบให้แน่ใจว่าส่วนประกอบทั้งหมดเข้ากันได้ และตรวจสอบให้แน่ใจว่าซอฟต์แวร์ที่คุณใช้เป็นเวอร์ชันล่าสุดหรือเวอร์ชันที่เข้ากันได้กับ Arduino ของคุณ ต่อไป ตรวจสอบให้แน่ใจว่าการเชื่อมต่อทั้งหมดถูกต้อง และ Arduino ได้รับทั้งพลังงานและข้อมูลจากคอมพิวเตอร์ของคุณ ในการทดสอบว่า Arduino ได้รับพลังงานและข้อมูลหรือไม่ คุณสามารถสร้างข้อความเติมสำหรับ LCD เพื่อแสดงภายในโค้ดของคุณ ข้อความฟิลเลอร์ควรปรากฏบนจอแสดงผล คุณยังสามารถใช้เครื่องทดสอบแรงดันไฟฟ้าหรือมัลติมิเตอร์เพื่อให้แน่ใจว่ามีไฟฟ้าอยู่ หากคุณกำลังใช้มัลติมิเตอร์ ให้ตรวจสอบแรงดันไฟฟ้าตามรางจ่ายไฟ และมองหา 5V หากแรงดันไฟฟ้าต่ำมาก แสดงว่า Arduino หรือสายเคเบิลอินพุตอาจเสียหายหรือชำรุด หากการเชื่อมต่อทั้งหมดถูกต้อง และจอแสดงผลไม่แสดงข้อความ คุณอาจต้องปรับโพเทนชิออมิเตอร์ของคุณจนกว่าจอแสดงผลจะสว่างขึ้นตามความสว่างที่คุณต้องการ ตรวจสอบเพื่อให้แน่ใจว่าไม่มีสายจัมเปอร์ขาดหรือเสียหาย และตรวจดูให้แน่ใจว่าจอ LCD และ Arduino อยู่ในสภาพใช้งานได้และไม่เสียหาย หากคุณรู้ว่า LCD กำลังได้รับพลังงาน แต่ไม่แสดงข้อความที่ถูกต้อง ให้ตรวจสอบรหัสอีกครั้งเพื่อให้แน่ใจว่าถูกต้อง สุดท้ายนี้ หากจอแสดงผลของคุณไม่แสดงตารางเวลารถบัสสดที่ถูกต้อง คุณอาจต้องตรวจสอบ API ที่คุณเพิ่มเพื่อให้ถูกต้องและเข้ากันได้กับโค้ดของคุณ
แนะนำ:
LCD Invaders: Space Invaders Like Game บนจอแสดงผล LCD ขนาด 16x2: 7 ขั้นตอน

LCD Invaders: Space Invaders Like Game บนจอแสดงผล LCD ขนาด 16x2: ไม่จำเป็นต้องแนะนำเกม "Space Invaders" ในตำนาน คุณลักษณะที่น่าสนใจที่สุดของโครงการนี้คือการใช้การแสดงข้อความสำหรับการแสดงผลแบบกราฟิก ทำได้โดยใช้อักขระที่กำหนดเอง 8 ตัว คุณสามารถดาวน์โหลด Arduino
Arduino LCD 16x2 บทช่วยสอน - การเชื่อมต่อจอแสดงผล LCD 1602 กับ Arduino Uno: 5 ขั้นตอน

Arduino LCD 16x2 บทช่วยสอน | การเชื่อมต่อจอแสดงผล LCD 1602 กับ Arduino Uno: สวัสดีทุกคนเนื่องจากหลายโครงการต้องการหน้าจอเพื่อแสดงข้อมูลไม่ว่าจะเป็นมิเตอร์แบบ DIY หรือการแสดงจำนวนการสมัคร YouTube หรือเครื่องคิดเลขหรือล็อคปุ่มกดพร้อมจอแสดงผลและหากโครงการประเภทนี้ทั้งหมดถูกสร้างขึ้นด้วย Arduino พวกเขาจะกำหนด
จอ LCD I2C / IIC - ใช้ SPI LCD กับจอแสดงผล LCD I2C โดยใช้โมดูล SPI เป็น IIC กับ Arduino: 5 ขั้นตอน

จอ LCD I2C / IIC | ใช้ SPI LCD กับจอแสดงผล LCD I2C โดยใช้โมดูล SPI เป็น IIC กับ Arduino: สวัสดีทุกคน เนื่องจาก SPI LCD 1602 ปกติมีสายเชื่อมต่อมากเกินไป ดังนั้นจึงยากมากที่จะเชื่อมต่อกับ Arduino แต่มีโมดูลเดียวในตลาดที่สามารถทำได้ แปลงจอแสดงผล SPI เป็นจอแสดงผล IIC ดังนั้นคุณต้องเชื่อมต่อเพียง 4 สายเท่านั้น
จอ LCD I2C / IIC - แปลง SPI LCD เป็นจอแสดงผล LCD I2C: 5 ขั้นตอน

จอ LCD I2C / IIC | แปลง SPI LCD เป็น I2C LCD Display: การใช้จอแสดงผล spi lcd จำเป็นต้องมีการเชื่อมต่อมากเกินไป ซึ่งทำได้ยากมาก ดังนั้นฉันจึงพบโมดูลที่สามารถแปลง i2c lcd เป็น spi lcd ได้ ดังนั้นมาเริ่มกันเลย
SENSOR SUHU DENGAN LCD DAN LED (สร้างเซ็นเซอร์อุณหภูมิด้วย LCD และ LED): 6 ขั้นตอน (พร้อมรูปภาพ)

SENSOR SUHU DENGAN LCD DAN LED (การทำเซ็นเซอร์อุณหภูมิด้วย LCD และ LED): hai, saya Devi Rivaldi mahasiswa UNIVERSITAS NUSA PUTRA dari Indonesia, di sini saya akan berbagi cara membuat sensor suhu menggunakan Arduino dengan Output ke LCD และ LED. Ini adalah pembaca suhu dengan desain saya sendiri, dengan sensor ini anda… เพิ่มเติม
