
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

นี่เป็นโครงการที่สร้างขึ้นสำหรับชั้นเรียนวิทยาการหุ่นยนต์ มันทำตามหน้าคำแนะนำอื่น
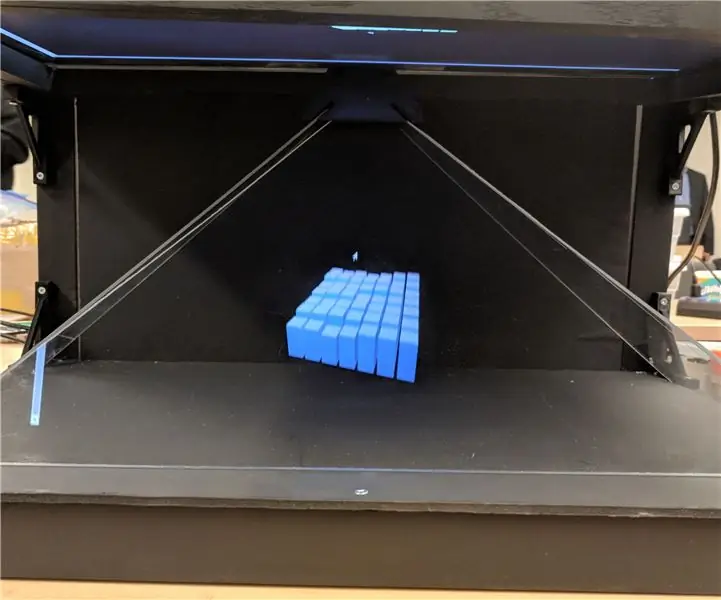
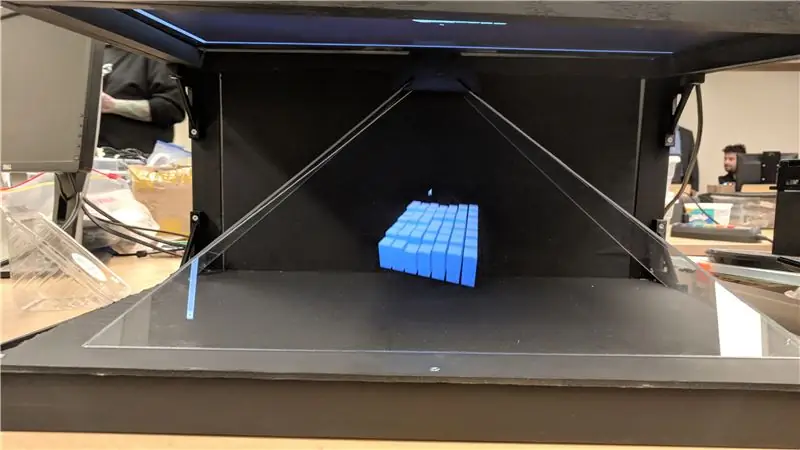
ใช้ Raspberry Pi พร้อมกับคอมพิวเตอร์และจอภาพเพื่อสร้างโฮโลแกรม 3 มิติที่ฉายภาพพร้อมกับรายการเพลง
ขั้นตอนที่ 1: รายการวัสดุที่จำเป็น
นี่คือรายการวัสดุที่จำเป็น และไฟล์ PDF ของวงเล็บที่พิมพ์ 3 มิติที่คุณต้องการ
รายการวัสดุมีดังนี้:
- 2 x (0.093 แผ่นอะคริลิค 24 x 36)
- 2 x (แผ่นโฟม 12 x 12)
- 1 x (กรณีของสกรู #6 x 1 ¼ (หัวเอียง))
- 1 x (เคสของสกรู #6 x 1 ¾ (หัวบาก))
- 1 x (จุดศูนย์กลางที่พิมพ์ 3 มิติ (ไฟล์ stl สามารถพบได้ในคำแนะนำดั้งเดิม))
- 4 x (วงเล็บ L ที่พิมพ์ 3d (ไฟล์ stl สามารถพบได้ในคำแนะนำดั้งเดิม))
- 1 x (มีดตัดแผ่นพลาสติก)
- ไม้ 1 x (1 x 1 x 8 ชิ้น) (เราใช้ไม้สปรูซ แต่จะเป็นอะไรก็ได้ตราบเท่าที่มีขนาดเล็กพอ)
- 2 x (1x ไม้ 2 ชิ้น)
- 1 x (หน้าจอ 24 นิ้ว (เราใช้ acer k242HL พร้อมอะแดปเตอร์ dvi เป็น hdmi)
- 1 x (อะแดปเตอร์ dvi เป็น hdmi (ทั้งหมดขึ้นอยู่กับว่าคุณมี hdmi บนจอภาพของคุณหรือไม่)
- 1 x (ราสเบอร์รี่ Pi รุ่น B)
- 1 x (แล็ปท็อปสามารถเรียกใช้โปรแกรมสร้างภาพ (ในต้นฉบับไม่ได้ระบุข้อกำหนดขั้นต่ำ))
- 1 x เขียงหั่นขนม (ส่วนใหญ่มาจาก Arduino kit
- 4 x ปุ่ม (จากชุด)
- ตัวต้านทาน 4 x 110 โอห์ม
- 6 x ขั้วต่อตัวเมียกับตัวผู้ (ในชุด)
- ขั้วต่อตัวผู้ถึงตัวผู้ 4 ตัว (ในชุด)
ซอฟต์แวร์
- โหนดJS
- Raspbian OS
- บัญชี Soundcloud พร้อมเพลย์ลิสต์
เครื่องมือที่จำเป็น
- สว่านมือ
- เลื่อย (mitre หรือมือ)
- ดอกสว่าน # 6 หรือมากกว่านั้น
- อุปกรณ์เสริม - ที่หนีบสำหรับจับชิ้นงาน
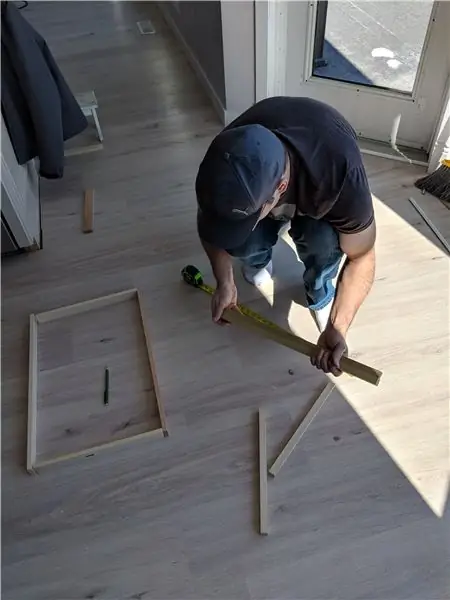
ขั้นตอนที่ 2: การสร้างเฟรม



กรอบบน:
เริ่มต้นด้วยการสร้างเฟรมด้านบนที่ยึดจอภาพไว้และจะฉายภาพ เราใช้จอภาพไวด์สกรีนขนาด 24 นิ้ว ขนาดที่แน่นอนของคุณจะขึ้นอยู่กับขนาดของจอภาพที่คุณต้องการใช้
กรอบเป็นเพียงรูปสี่เหลี่ยมผืนผ้าที่มีขอบด้านในเพื่อยึดจอภาพ เราใช้ไม้ 1.5" x.5" สำหรับกรอบ และ.75" x.75" สำหรับขอบปากด้านใน
เมื่อตัดความยาวตามขนาดของคุณแล้ว ให้ใช้สว่านเจาะรูนำเพื่อหลีกเลี่ยงการแตกเมื่อขันสกรูเข้าด้วยกัน ผมขอแนะนำให้ติดชิ้นส่วนริมฝีปากด้านในแต่ละชิ้นเข้ากับกรอบด้านนอกที่ตรงกันก่อนที่จะประกอบเข้าด้วยกัน
กรอบล่าง:
กรอบด้านล่างคล้ายกับด้านบน แต่ไม่มีขอบด้านใน เราใช้ไม้เดียวกันกับโครงบนด้านนอก แนบ 2 คอลัมน์ที่ด้านหลังของสี่เหลี่ยมผืนผ้าด้านล่างเพื่อยึดวงเล็บด้านบนไว้ ความสูงจะถูกกำหนดโดยขนาดของจอภาพของคุณ แต่เราใช้ 13" สำหรับจอภาพ 24" ของเรา
ขั้นตอนที่ 3: ตัดอะคริลิค
การใช้อะคริลิคใสคุณต้องตัด 3 ชิ้นเพื่อสร้าง frustum ที่จะถือโฮโลแกรม ส่วนนี้อาจยุ่งยากและถ้าคุณทำพลาด เป็นไปได้ว่าคุณจะต้องใช้แผ่นงานอื่นและเริ่มต้นใหม่ การใช้มีดตัดแผ่นพลาสติก คุณจะให้คะแนนขอบที่คุณต้องการตัดออก ใช้ขอบตรงตามขนาดที่คุณทำ ให้คะแนนเส้นซ้ำแล้วซ้ำอีก จนกว่าจะพร้อมที่จะหลุดออกมาอย่างง่ายดาย
ขั้นตอนที่ 4: ทาสีและประกอบ



โครงจะดูไม่ค่อยดีถ้าเป็นแค่ไม้ เราจึงใช้สีสเปรย์สีดำทาทับทุกอย่าง (ยกเว้นอะครีลิคแน่นอน)
ตรวจสอบให้แน่ใจว่าคุณอยู่ในบริเวณที่มีอากาศถ่ายเทได้ดี
ต้องปิดด้านหลังและด้านล่างของเฟรมเพื่อให้การฉายภาพทำงานได้อย่างถูกต้อง สามารถทำได้หลายวิธี คุณสามารถใช้แผ่นโฟมตัดให้ได้ขนาดที่เหมาะสมแล้วทาสีเหมือนที่เราทำ หรือแผ่นแข็งชนิดอื่นๆ ที่สามารถทำเป็นไม้อัดตามขนาดที่ต้องการและติดอย่างแน่นหนา
ตอนนี้คุณพร้อมที่จะแนบเฟรมเข้าด้วยกันโดยใช้วัสดุพิมพ์ 3 มิติ วงเล็บสามเหลี่ยมแต่ละอันจะใช้ที่มุมของกรอบด้านบนและด้านล่างเพื่อยึดเข้ากับเสาแนวตั้งที่ติดกับกรอบด้านล่าง สิ่งเหล่านี้จะให้ความแข็งแรงที่จำเป็นในการถือจอภาพ ข้อต่อ frustum ติดอยู่ที่กึ่งกลางของกรอบด้านบนโดยที่แผ่นอะครีลิคจะเลื่อนเข้าที่เพื่อสร้างครึ่งพีระมิด ทั้งหมดนี้ยึดโดยใช้สกรูในรายการวัสดุ และเราแนะนำให้เจาะรูนำก่อนเพื่อหลีกเลี่ยงไม่ให้ไม้แตก
เมื่อขันสกรูเข้ากับโครงยึดและชุดอะครีลิกเข้าที่แล้ว คุณก็พร้อมที่จะตั้งโปรแกรม Raspberry Pi
ขั้นตอนที่ 5: เรียกใช้โค้ดและทำให้ใช้งานได้



การทำให้แอพและโฮโลแกรมปรากฏขึ้น:
- ตอนนี้เราต้องใช้แล็ปท็อปของเราและติดตั้ง node.js คุณสามารถค้นหาได้ที่นี่
- หลังจากติดตั้งแล้ว ให้ไปที่คำสั่งดั้งเดิมและดาวน์โหลดแพ็คเกจโค้ดจากไฟล์ zip หรือ github clone
- คุณสามารถรับโมดูลโหนดทั้งหมดและติดตั้งได้ด้วยคำสั่ง “NPM Install” หรือ “sudo npm install”
- จากนั้นคุณสามารถเริ่มโปรแกรมสร้างภาพด้วยการเริ่มต้น npm ทดสอบและดูว่าป๊อปอัปควรมีเพลงเริ่มต้นอยู่ในนั้น
- จากนั้นคุณจะต้องสร้างเพลย์ลิสต์ soundcloud เพื่อใส่เพลงของคุณเอง สร้างบัญชีที่นี่ และเพิ่มเพลงของคุณเอง
- หลังจากนั้นคุณจะต้องเปลี่ยนเพลย์ลิสต์ใน renderer.js คุณจะเห็นส่วนที่มี const playlist = 'path/to/playlist' เปลี่ยนส่วน 'path/to/playlist' เป็นเพลย์ลิสต์ของคุณ คุณจะต้องคว้าส่วนท้าย ดังนั้นควรเป็นแบบนี้ user-496629426/sets/robotics-playlist
- ตอนนี้คุณควรมี Visualizer ที่ทำงานเต็มรูปแบบพร้อมเพลงของคุณที่เล่นในพื้นหลัง
การตั้งค่า Raspberry Pi เพื่อเปลี่ยนโปรแกรมสร้างภาพและเพลง:
- ก่อนอื่น คุณจะต้องทำการ git clone หรือนำไฟล์ swipe-controller.py มาใส่ใน raspberry pi โดยขึ้นอยู่กับคุณว่าต้องการจะทำเช่นนั้นอย่างไร (*หมายเหตุ raspberry pi สามารถรองรับพลังงานได้ในปริมาณหนึ่งสำหรับ USB เท่านั้น การเชื่อมต่อ)
- หลังจากได้รับไฟล์บน raspberry pi คุณจะต้องเปลี่ยนส่วน HOST_IP เป็น IP ของคอมพิวเตอร์ที่ใช้โปรแกรมสร้างภาพ ส่วนควรมีลักษณะดังนี้ 'https://:3000' คุณจะเปลี่ยนส่วนเป็น IP จากคอมพิวเตอร์วิชวลไลเซอร์ (หมายเหตุ* raspberry pi และ host ip ต้องอยู่ในเครือข่ายเดียวกันจึงจะใช้งานได้)
- หลังจากนั้นคุณสามารถเรียกใช้คอนโทรลเลอร์ด้วย 'python swipe-controller.py' ฉันขอแนะนำให้เปลี่ยนชื่อเพื่อให้สอดคล้องกับสิ่งที่คุณใช้เพื่อควบคุมการเปลี่ยนแปลง (เช่น button-controller.py)
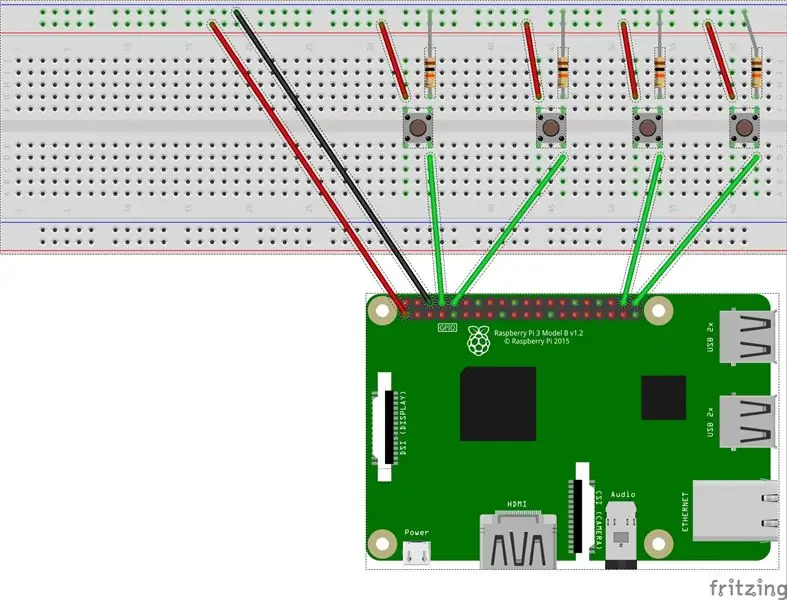
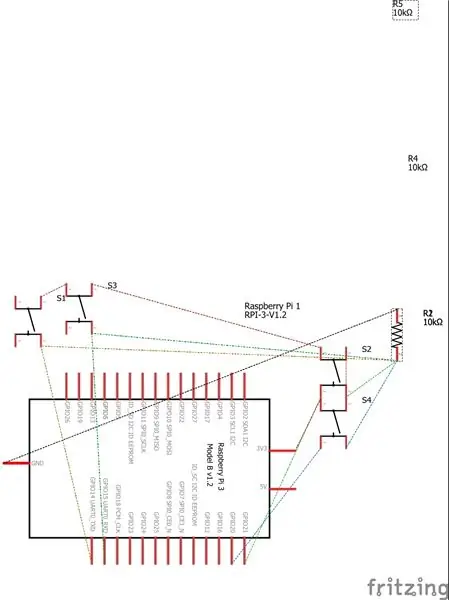
- คุณเพียงแค่ต้องตั้งค่าเขียงหั่นขนมและ pi ด้วยปุ่มตอนนี้และสามารถพบได้ในส่วนแผนผัง
ดังที่คุณเห็นจากแผนผังหรือรูปภาพ คุณจะต้องเลือก GPIO บน Raspberry Pi และทำการเชื่อมต่อ
หรือคุณสามารถใช้แผนผังที่แนบมาได้ (หมายเหตุ* เลย์เอาต์ของปุ่มไม่เกี่ยวข้องกับการดำเนินการ เราเพียงแค่ใส่ไว้ในรูปแบบนั้นเพราะรู้ว่าปุ่มใดกำลังทำอะไรได้ง่ายขึ้น)
หลังจากนั้นให้บูตโปรแกรม swipe-controller.py (หรืออะไรก็ตามที่คุณตั้งชื่อไว้) โดยใช้ Python “name of file”.py มันควรจะทำงานโดยไม่มีข้อผิดพลาด
แนะนำ:
All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: 3 ขั้นตอน

All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: เป็นโปรเจ็กต์เครื่องรับย่านความถี่ทั้งหมด ใช้ห้องสมุด Arduino Si4734 ห้องสมุดนี้มีตัวอย่างมากกว่า 20 ตัวอย่าง คุณสามารถฟัง FM ด้วย RDS สถานี AM (MW) ในพื้นที่ SW และสถานีวิทยุสมัครเล่น (SSB) เอกสารทั้งหมดที่นี่
อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: 5 ขั้นตอน

อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: Micropython เป็นการเพิ่มประสิทธิภาพของ python และมีขนาดเล็กของ python ซึ่งหมายถึงการสร้างสำหรับอุปกรณ์ฝังตัวซึ่งมีข้อจำกัดด้านหน่วยความจำและใช้พลังงานต่ำ Micropython สามารถใช้ได้กับคอนโทรลเลอร์หลายตระกูล ซึ่งรวมถึง ESP8266, ESP32, Ardui
PWM พร้อม ESP32 - Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: 6 ขั้นตอน

PWM พร้อม ESP32 | Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: ในคำแนะนำนี้เราจะดูวิธีสร้างสัญญาณ PWM ด้วย ESP32 โดยใช้ Arduino IDE & โดยทั่วไปแล้ว PWM จะใช้เพื่อสร้างเอาต์พุตแอนะล็อกจาก MCU ใดๆ และเอาต์พุตแอนะล็อกนั้นอาจเป็นอะไรก็ได้ระหว่าง 0V ถึง 3.3V (ในกรณีของ esp32) & จาก
หัวใจของเครื่องจักร (A Laser Micro-Projector): 8 ขั้นตอน (พร้อมรูปภาพ)

The Heart of a Machine (A Laser Micro-Projector): คำแนะนำนี้เป็นผู้สืบทอดทางจิตวิญญาณของการทดลองก่อนหน้านี้ซึ่งฉันสร้างชุดประกอบพวงมาลัยเลเซอร์แบบกระจกสองแกนจากชิ้นส่วนที่พิมพ์ 3 มิติและโซลินอยด์ คราวนี้ฉันอยากจะไปเล็ก ๆ และฉัน โชคดีที่พบคนบ้าในเชิงพาณิชย์
Mood Projector (แฮ็ก Philips Hue Light พร้อม GSR) TfCD: 7 ขั้นตอน (พร้อมรูปภาพ)

Mood Projector (แฮ็ก Philips Hue Light พร้อม GSR) TfCD: โดย Laura Ahsmann & Maaike Weber วัตถุประสงค์: อารมณ์ต่ำและความเครียดเป็นส่วนสำคัญของชีวิตที่เร่งรีบสมัยใหม่ นอกจากนี้ยังเป็นสิ่งที่มองไม่เห็นจากภายนอก จะเกิดอะไรขึ้นถ้าเราสามารถคาดการณ์ระดับความเครียดของเราได้ทั้งทางสายตาและทางเสียงด้วย
