
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.



โดย Laura Ahsmann & Maaike Weber
จุดประสงค์: อารมณ์ต่ำและความเครียดเป็นส่วนสำคัญของชีวิตที่เร่งรีบสมัยใหม่ นอกจากนี้ยังเป็นสิ่งที่มองไม่เห็นจากภายนอก จะเกิดอะไรขึ้นถ้าเราสามารถแสดงระดับความเครียดของเราทั้งทางสายตาและทางเสียงด้วยผลิตภัณฑ์ เพื่อแสดงว่าคุณรู้สึกอย่างไร มันจะทำให้การสื่อสารเกี่ยวกับปัญหาเหล่านี้ง่ายขึ้น ปฏิกิริยาของคุณอาจเพียงพอสำหรับช่วงเวลาที่ได้รับคำติชมเกี่ยวกับระดับความเครียดของคุณ
GSR หรือความต้านทานผิวกัลวานิก การวัดที่ปลายนิ้วของผู้ใช้ ได้รับการพิสูจน์แล้วว่าเป็นเครื่องทำนายความเครียดที่ดีจริงๆ เนื่องจากต่อมเหงื่อในมือส่วนใหญ่ตอบสนองต่อความเครียด (ไม่เพียงแต่การออกกำลังกายเท่านั้น) ระดับความเครียดที่เพิ่มขึ้นทำให้เกิดการนำไฟฟ้าที่สูงขึ้น ตัวแปรนี้ใช้ในโปรเจ็กต์นี้
แนวคิด: จะเกิดอะไรขึ้นถ้าเราสามารถตรวจจับความเครียดหรืออารมณ์ได้อย่างรวดเร็วและแสดงด้วยแสงสีและดนตรี ระบบ GSR สามารถทำให้สิ่งนั้นเกิดขึ้นได้ ในคำแนะนำนี้ เราจะสร้างระบบที่ใช้ Arduino เพื่อทำเช่นนั้น! ดำเนินการโดยทั้งซอฟต์แวร์ Arduino และซอฟต์แวร์ประมวลผล โดยจะแปลงค่าการนำไฟฟ้าของผิวหนังเป็นแสงสีและเพลงบางประเภท
อะไรที่คุณต้องการ?
- Arduino Uno
- สายไฟ
- ไฟฟิลิปส์เว้ (Living Colours)
- ตัวต้านทาน 100 โอห์มสามตัว (สำหรับ RGB LED)
- ตัวต้านทาน 100 KOhm หนึ่งตัว (สำหรับเซ็นเซอร์ GSR)
- สิ่งที่ทำหน้าที่เป็นเซ็นเซอร์สื่อกระแสไฟฟ้า เช่น อลูมิเนียมฟอยล์
- ซอฟต์แวร์ Arduino
- ซอฟต์แวร์ประมวลผล (เราใช้ v2.2.1 เวอร์ชันที่ใหม่กว่ามักจะขัดข้อง)
- SolidWorks เพื่อออกแบบตัวเรือน (ตัวเลือก)
- เข้าถึงโรงสี CNC (อุปกรณ์เสริม)
- โฟมจำลองสีเขียว (EPS)
- เขียงหั่นขนม (ไม่จำเป็น สามารถบัดกรีได้)
ขั้นตอนที่ 1: แยก Hue Light
ขั้นตอนนี้ง่ายแค่ใช้แรง (หรือไขควง) ปล่อยให้หลุดแล้วเปิดไฟ ข้อต่อแบบ snap บางตัวจะยึดผลิตภัณฑ์เข้าด้วยกัน ดังนั้นจึงแยกชิ้นส่วนได้ง่าย
ตอนนี้ไฟที่ด้านบนสามารถปิดและถอดออกจากอุปกรณ์อิเล็กทรอนิกส์ที่เหลือได้ เราต้องการแค่แสงและส่วนบนของตัวเรือนเท่านั้น จะเก็บหรือจะโยนทิ้ง แล้วแต่คุณ!
ขั้นตอนที่ 2: การเตรียมฮาร์ดแวร์




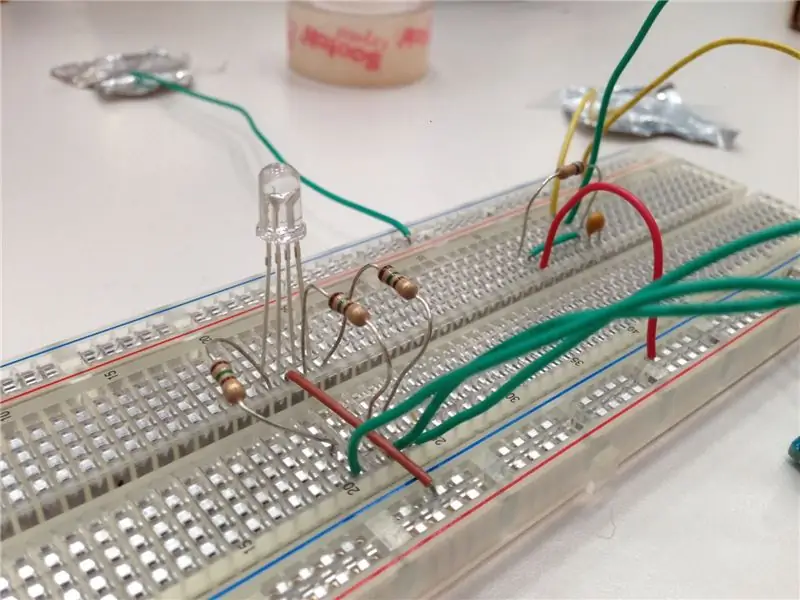
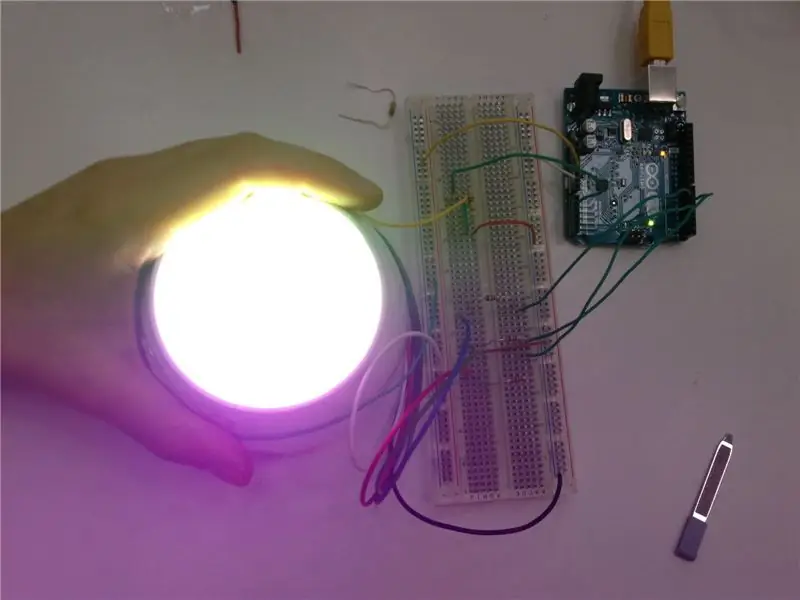
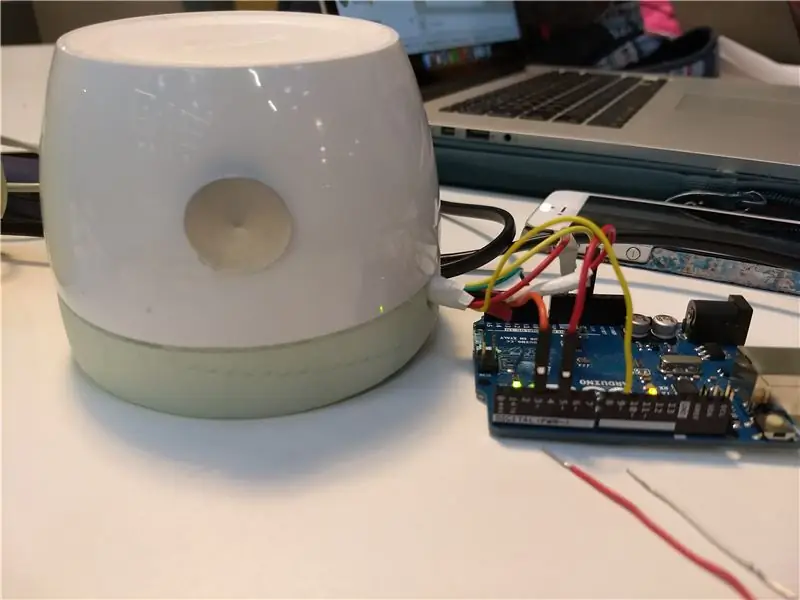
สำหรับโครงการนี้ เราใช้ไฟ Philips Hue เพื่อทำให้รูปลักษณ์สวยงามขึ้นและเร็วขึ้น อย่างไรก็ตาม คุณสามารถใช้ไฟ LED RGB ปกติตามที่แสดงในภาพด้วยเขียงหั่นขนม
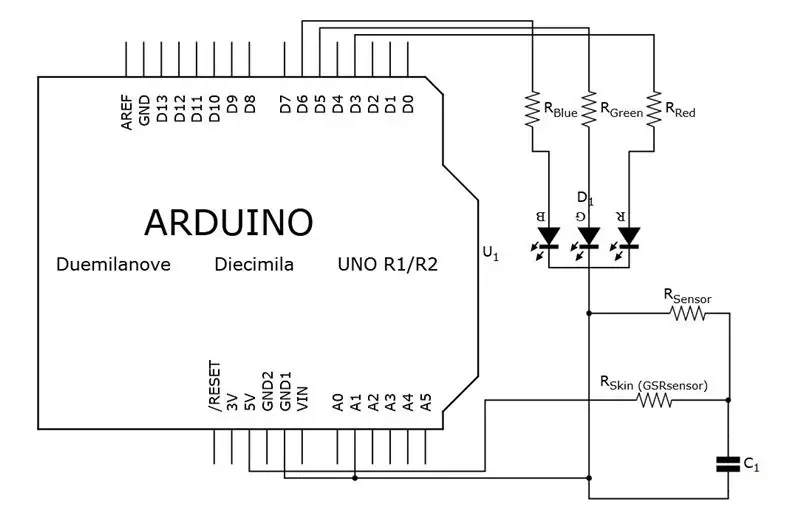
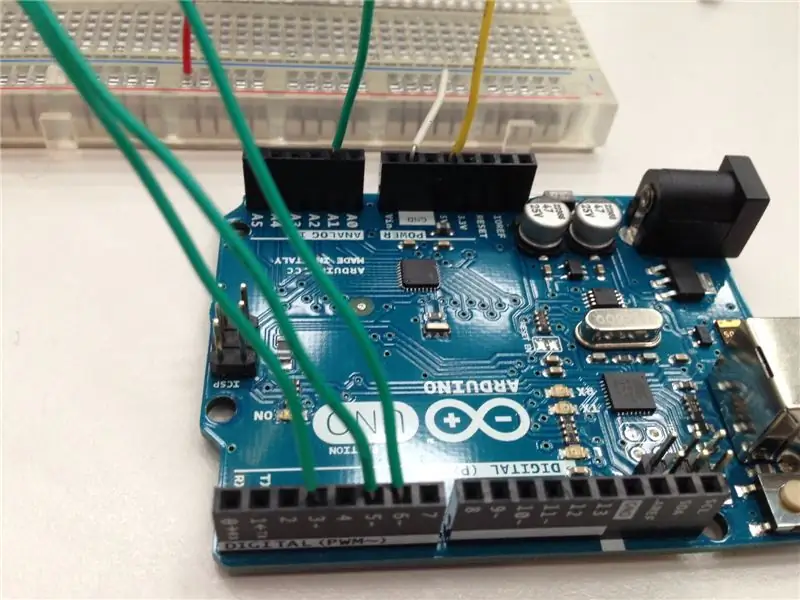
ในการใช้งาน RGB LED ให้เชื่อมต่อพินเข้ากับพอร์ต PWM สามพอร์ตของ Arduino (ระบุ ba a ~) ใช้ตัวต้านทาน 100Ohm สำหรับการเชื่อมต่อนี้ ต่อพินที่ยาวที่สุดเข้ากับเอาต์พุต 5V ของ Arduino หากต้องการดูว่าหมุดใดตรงกับสีใด ดูภาพสุดท้ายของขั้นตอนนี้
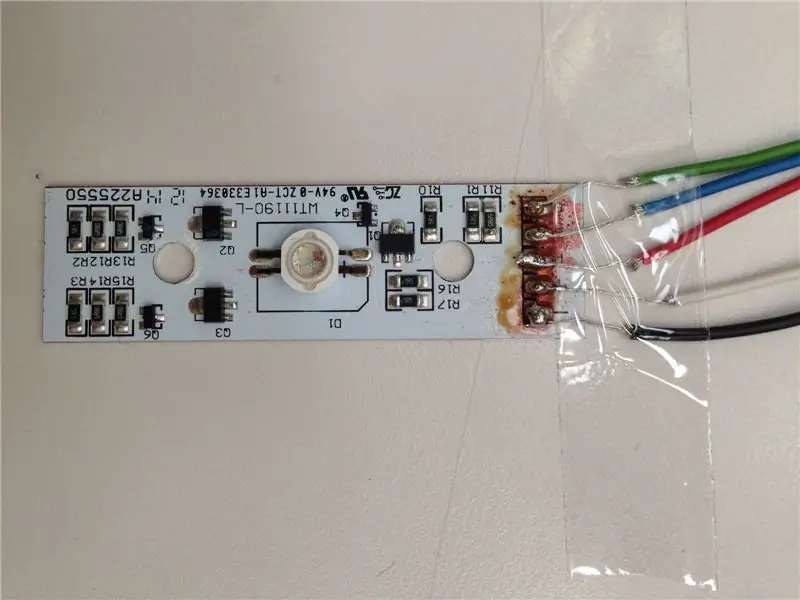
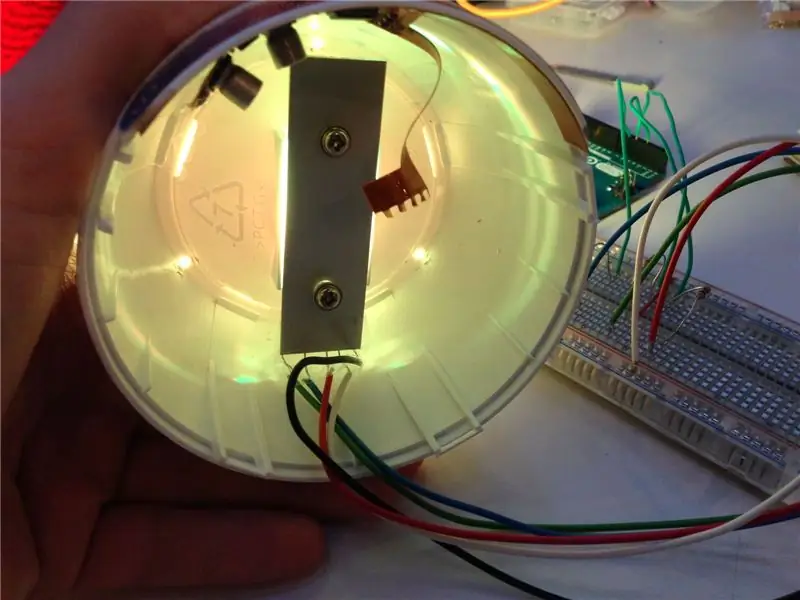
สำหรับ Hue Light ทำตามขั้นตอนเดียวกัน LED เชื่อมต่อกับ Arduino อย่างง่ายดายโดยการบัดกรีสายไฟไปยังสล็อตที่กำหนด ดูภาพที่สามในขั้นตอนนี้ สล็อตมี R, G และ B ซึ่งระบุว่าควรไปสายไหน นอกจากนี้ยังมีสล็อต + และ a - เพื่อเชื่อมต่อกับ 5V ของ Arduino และกราวด์ของ Arduino ตามลำดับ เมื่อคุณต่อ LED แล้ว คุณสามารถขันสกรูกลับเข้าไปในตัวเรือนได้
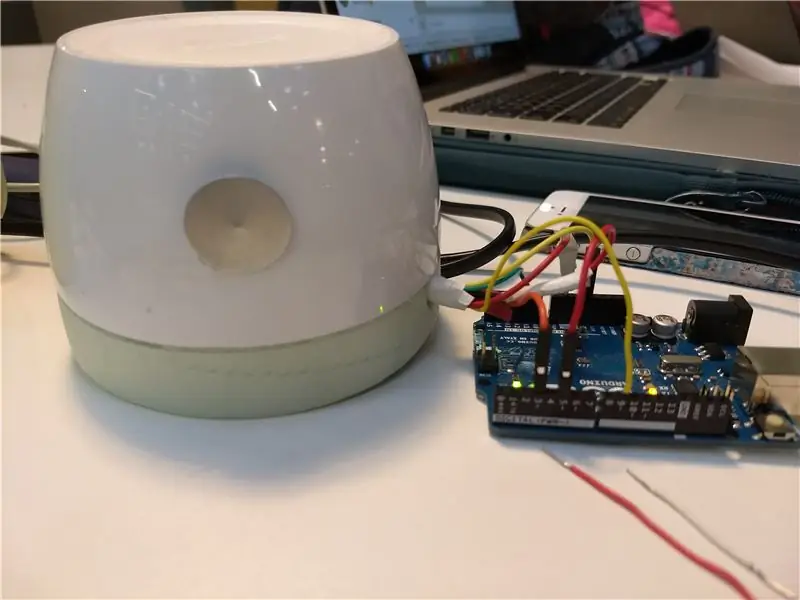
ในการต่อเซ็นเซอร์ GSR ที่ทำจากอลูมิเนียมฟอยล์ (หรือใช้ภาชนะอะลูมิเนียมที่ทำจากเทียนทีไลท์ ซึ่งดูดีกว่าเล็กน้อย) บัดกรีหรือพันเทปไว้กับสายไฟแล้วต่ออันหนึ่งเข้ากับ 5V เชื่อมต่ออีกตัวหนึ่งเข้ากับตัวต้านทาน 100KOhm และตัวเก็บประจุ 0, 1mF (ขนาน) ซึ่งควรเชื่อมต่อกับกราวด์และสล็อต A1 บน Arduino สิ่งนี้จะให้ผลลัพธ์ของระดับความเครียด ซึ่งจะใช้เป็นอินพุตสำหรับสีของแสงและเสียงเพลง เราติดเซ็นเซอร์ไว้กับหลอดไฟ ดังนั้นจึงกลายเป็นผลิตภัณฑ์ที่ดีที่จะหยิบจับขณะวัดความเครียดของคุณ ระวังอย่าให้เซ็นเซอร์สัมผัส!
ภาพสุดท้ายแสดงให้เห็นว่าสามารถทำได้โดยไม่ต้องใช้เขียงหั่นขนม
ขั้นตอนที่ 3: การวัดระดับความเครียด

การวัดระดับความเครียดด้วยเซ็นเซอร์ทำเองเหล่านี้จะไม่สามารถวัดได้อย่างแม่นยำว่าคุณเครียดแค่ไหน อย่างไรก็ตาม เมื่อปรับเทียบอย่างถูกต้อง มันสามารถให้ค่าประมาณได้
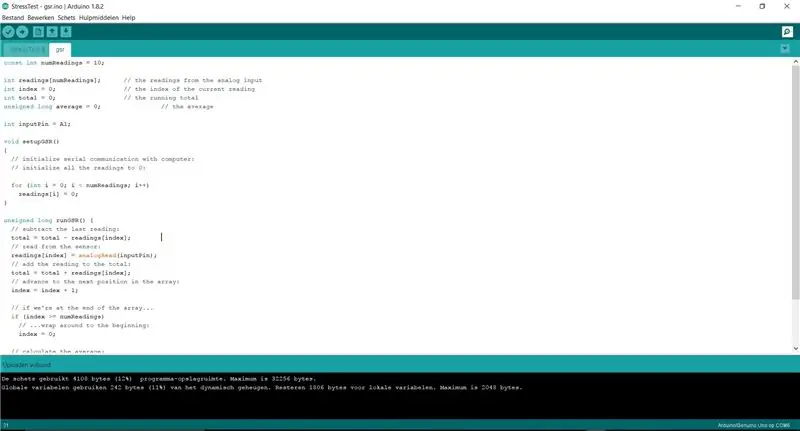
ในการวัดระดับ GSR เราจะใช้โค้ดต่อไปนี้ในสภาพแวดล้อม Arduino เพื่อให้มีการวัดที่ผันผวนน้อยลง จะมีการหาค่าเฉลี่ยทุกๆ 10 ค่าที่อ่านได้
const int numReadings = 10; การอ่าน int[numReadings]; // อินพุตจากดัชนี A1 int = 0; // ดัชนีของการอ่านค่าปัจจุบันทั้งหมด = 0; // ค่าเฉลี่ยยาวที่ไม่ได้ลงนามทั้งหมดที่ทำงานอยู่ = 0; // ค่าเฉลี่ย
int อินพุตพิน = A1;
เป็นโมฆะ setupGSR()
{ // ตั้งค่าการอ่านทั้งหมดเป็น 0:
สำหรับ (int i = 0; i < numReadings; i++) การอ่าน = 0; }
ระยะยาวที่ไม่ได้ลงนาม GSR () {
รวม = รวม - การอ่าน[ดัชนี]; // อ่านจากการอ่านค่าเซ็นเซอร์ GSR [ดัชนี] = analogRead (inputPin); // เพิ่มการอ่านใหม่ให้กับผลรวมทั้งหมด = ยอดรวม + การอ่าน[ดัชนี]; // ตำแหน่งถัดไปของดัชนีอาร์เรย์ = ดัชนี + 1;
// ทดสอบปลายอาร์เรย์
if (index >= numReadings) // และเริ่มต้นใหม่ index = 0;
// ค่าเฉลี่ยคืออะไร
เฉลี่ย = รวม / numReadings; // ส่งไปที่คอมพิวเตอร์เป็นตัวเลข ASCII ส่งคืนค่าเฉลี่ย;
}
ในแท็บอื่น (เพื่อให้สิ่งต่าง ๆ เป็นระเบียบ) เราจะสร้างรหัสเพื่อตอบสนองต่อการวัด ดูขั้นตอนต่อไป!
ขั้นตอนที่ 4: การจัดการไฟ



ในการจัดการไฟ เราต้องสอบเทียบการวัดก่อน ตรวจสอบค่าสูงสุดของการวัดของคุณโดยเปิดจอภาพแบบอนุกรม สำหรับเราการวัดนั้นอยู่ระหว่าง 150 (เมื่อเราพยายามผ่อนคลายจริงๆ) และ 300 (เมื่อเราพยายามอย่างหนักเพื่อให้เกิดความเครียด)
จากนั้นตัดสินใจว่าสีใดควรแสดงถึงระดับความเครียด เราทำเพื่อ:
1. ระดับความเครียดต่ำ: แสงสีขาวเปลี่ยนเป็นแสงสีเขียวพร้อมกับความเครียดที่เพิ่มขึ้น
2. ระดับความเครียดปานกลาง: แสงสีเขียว เปลี่ยนเป็นแสงสีน้ำเงินพร้อมกับความเครียดที่เพิ่มขึ้น
3. ระดับความเครียดสูง: แสงสีน้ำเงินเปลี่ยนเป็นสีแดงพร้อมความเครียดที่เพิ่มขึ้น
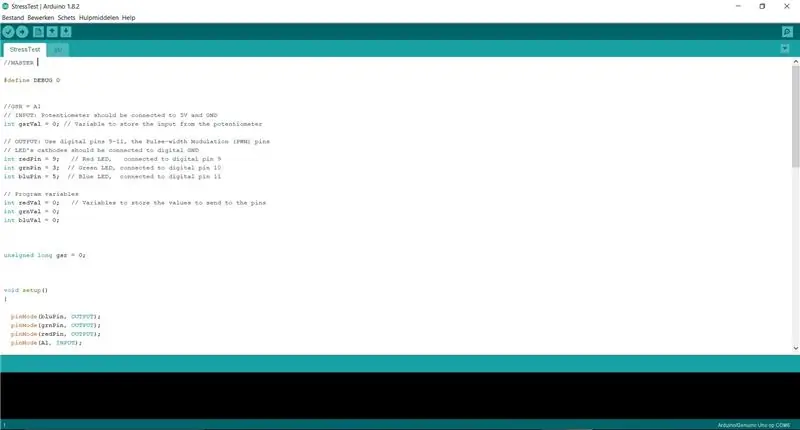
รหัสต่อไปนี้ใช้ในการประมวลผลการวัดและเปลี่ยนเป็นค่าเพื่อส่งไปยัง LED:
//MASTER #define DEBUG 0
//GSR = A1
int gsrVal = 0; // ตัวแปรเก็บอินพุตจากเซ็นเซอร์
// ตามที่กล่าวไว้ ให้ใช้หมุด Pulse-width Modulation (PWM)
int redPin = 9; // LED สีแดง เชื่อมต่อกับพินดิจิตอล 9 int grnPin = 9; // ไฟ LED สีเขียว เชื่อมต่อกับพินดิจิตอล 10 int BluPin = 5; // LED สีน้ำเงิน ต่อกับขาดิจิตอล 11
// ตัวแปรโปรแกรม
int redVal = 0; // ตัวแปรเก็บค่าที่จะส่งไปยังพิน int grnVal = 0; int bluVal = 0;
gsr ยาวที่ไม่ได้ลงนาม = 0;
การตั้งค่าเป็นโมฆะ ()
{ โหมดพิน (บลูพิน, เอาต์พุต); pinMode(grnPin, เอาต์พุต); โหมดพิน (redPin, เอาต์พุต); โหมดพิน (A1, INPUT);
Serial.begin(9600);
setupGSR(); }
วงเป็นโมฆะ ()
{ gsrVal=gsr; if (gsrVal <150) // ต่ำสุดที่สามของช่วง gsr (0-149) { gsr = (gsrVal /10) * 17; // ปรับให้เป็น 0-255 redVal = gsrVal; // ปิดเต็ม grnVal = gsrVal; // สีเขียวจากปิดเป็น bluVal เต็ม = gsrVal; // สีน้ำเงินออกให้เต็มเสียงสตริงA = "A"; Serial.println(SoundA); // สำหรับใช้ในภายหลังในเพลงปฏิบัติการ } else if (gsrVal < 250) // ช่วงกลางที่สามของ gsr range (150-249) { gsrVal = ((gsrVal-250) /10) * 17; // Normalize เป็น 0-255 redVal = 1; // ปิดสีแดง grnVal = gsrVal; // สีเขียวจากเต็มถึงปิด bluVal = 256 - gsrVal; // สีน้ำเงินจากปิดเป็นสตริงเต็ม SoundB = "B"; Serial.println (SoundB); } else // ช่วงบนที่สามของช่วง gsr (250-300) { gsrVal = ((gsrVal-301) /10) * 17; // ปรับให้เป็น 0-255 redVal = gsrVal; // สีแดงจากปิดเป็น grnVal เต็ม = 1; // ปิดสีเขียวเป็น bluVal เต็ม = 256 - gsrVal; // สีน้ำเงินจากเต็มถึงปิด String SoundC = "C"; Serial.println (SoundC); }
analogWrite (redPin, redVal); // เขียนค่าไปยังหมุด LED analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal); gsr = runGSR(); ล่าช้า (100); }
ตอนนี้ LED ตอบสนองต่อระดับความเครียดของคุณแล้ว มาเพิ่มเพลงเพื่อแสดงอารมณ์ของคุณกันในขั้นตอนต่อไป
ขั้นตอนที่ 5: การจัดการเพลง

เราเลือกแสดงความเครียด 3 ระดับด้วยเพลงต่อไปนี้
1. ระดับต่ำ (A): ชามร้องเพลงและนกร้องเจี๊ยก ๆ เสียงเบามาก
2. ระดับกลาง (B): เปียโนเศร้า, เสียงหนักขึ้นเล็กน้อย
3. ระดับความเครียดสูง (C): พายุฟ้าคะนอง เสียงมืด (แต่ค่อนข้างผ่อนคลาย)
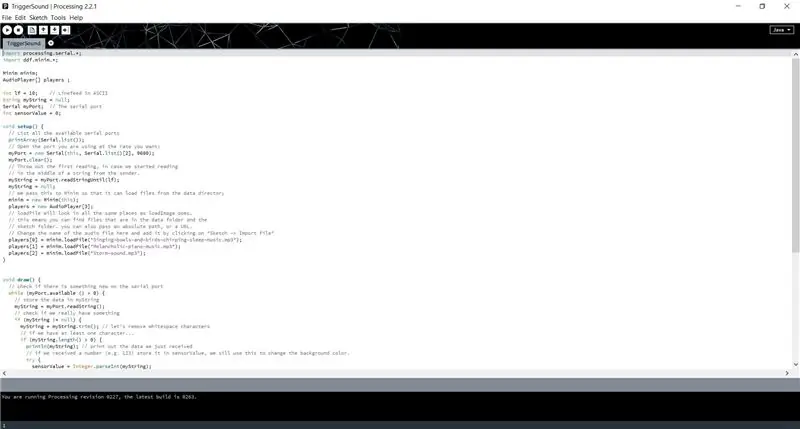
โค้ดนี้เขียนขึ้นใน Processing ซึ่งเป็นซอฟต์แวร์ที่จัดเตรียมส่วนป้อนกลับของซอฟต์แวร์ของ Arduino:
นำเข้าการประมวลผล.ซีเรียล.*;นำเข้า ddf.minim.*;
ขั้นต่ำ ขั้นต่ำ;
เครื่องเล่นเสียง เครื่องเล่น;
int lf = 10; // Linefeed ใน ASCII
สตริง myString = null; อนุกรม myPort; // พอร์ตอนุกรม int sensorValue = 0;
การตั้งค่าเป็นโมฆะ () {
// แสดงรายการพอร์ตอนุกรมที่มีอยู่ทั้งหมด printArray(Serial.list()); // เปิดพอร์ตที่คุณใช้ในอัตราเดียวกับ Arduino myPort = new Serial(this, Serial.list()[2], 9600); myPort.clear(); // ล้างการวัด myString = myPort.readStringUntil(lf); myString = null; // เราส่งต่อสิ่งนี้ไปยัง Minim เพื่อให้สามารถโหลดไฟล์ minim = new Minim(นี้); ผู้เล่น = เครื่องเล่นเสียงใหม่[3]; // เปลี่ยนชื่อไฟล์เสียงที่นี่และเพิ่มลงในไลบรารีผู้เล่น[0] = minim.loadFile("Singing-bowls-and-birds-chirping-sleep-music.mp3"); ผู้เล่น [1] = minim.loadFile ("Melancholic-piano-music.mp3"); ผู้เล่น [2] = minim.loadFile ("Storm-sound.mp3"); }
โมฆะวาด () {
// ตรวจสอบว่ามีค่าใหม่ในขณะที่ (myPort.available () > 0) { // เก็บข้อมูลใน myString myString = myPort.readString(); // ตรวจสอบว่าเรามีบางสิ่งบางอย่างจริง ๆ ถ้า (myString != null) { myString = myString.trim(); // ตรวจสอบว่ามีบางอย่างหรือไม่ถ้า (myString.length() > 0) { println(myString); ลอง { sensorValue = Integer.parseInt (myString); } catch(ข้อยกเว้น e) { } if (myString.equals("A")) // ดูระดับความเครียดที่วัดได้ { ผู้เล่น[0].play(); //เล่นตามเพลง } else { ผู้เล่น[0].pause(); //ถ้าไม่ใช่การวัดระดับความเครียดต่ำ อย่าเล่นเพลงตาม } if (myString.equals("B")) { players[1].play(); } อื่น ๆ { ผู้เล่น[1].pause(); } if (myString.equals("C")) { ผู้เล่น[2].play(); } อื่น ๆ { ผู้เล่น[2].pause(); } } } } }
รหัสนี้ควรเล่นเพลงตามระดับความเครียดของลำโพงแล็ปท็อปของเรา
ขั้นตอนที่ 6: ออกแบบรูปลักษณ์



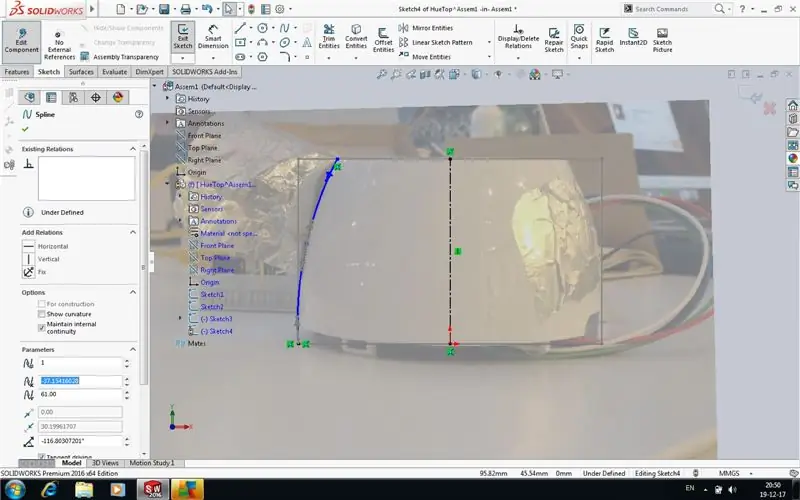
เราใช้ส่วนบนของฟิลิปส์เว้ไลท์ แต่ซีเอ็นซีเป็นพื้นโฟมสีเขียว SolidWorksfile อยู่ที่นี่แล้ว แต่การวัดตัวโคมไฟด้วยตัวเองและออกแบบให้เข้ากับรสนิยมของคุณก็เป็นเรื่องสนุกเช่นกัน!
เราใช้ภาพถ่ายด้านบนของโคมไฟเป็นชั้นใต้ใน SW เพื่อให้แน่ใจว่ารูปร่างของด้านล่างเป็นไปตามส่วนโค้งของด้านบน (ดูรูปแรก)
หากต้องการให้โมเดล cnc'd ให้บันทึกเป็นไฟล์ STL และค้นหามิลเลอร์ในพื้นที่ของคุณ (ที่ uni เป็นต้น)
ขั้นตอนที่ 7: แหล่งที่มา
หากคุณต้องการข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อนี้ หรือดูรหัสที่ครอบคลุมมากขึ้นสำหรับการวัดความเครียด โปรดดูเว็บไซต์และโครงการต่อไปนี้:
- คำอธิบายเพิ่มเติมเกี่ยวกับการเรียกไฟล์เสียงในการประมวลผล (ที่เราใช้)
- คู่มือดีๆ เกี่ยวกับ GSR
- แนวทางที่แตกต่างในการฉายภาพอารมณ์
- เครื่องตรวจจับความเครียดที่เจ๋งจริง ๆ พร้อมเซ็นเซอร์หลายตัว (แรงบันดาลใจที่ยิ่งใหญ่สำหรับโครงการนี้)
- เครื่องฉายเสียง (แทนความเครียด) พร้อม RGB LED
- บทความดีๆเกี่ยวกับ GSR
แนะนำ:
แฮ็ก!: หลอดไฟกะพริบสำหรับวันฮาโลวีน: 5 ขั้นตอน (พร้อมรูปภาพ)

แฮ็ก!: หลอดไฟกะพริบสำหรับวันฮาโลวีน: ถึงเวลาที่จะทำให้เพื่อนของคุณหวาดกลัว ในโครงการนี้ ฉันจะแสดงให้คุณเห็นว่าฉัน "แฮ็ก" หลอดไฟ LED ปกติ วิธีนี้จะกะพริบเหมือนแสงไฟในภาพยนตร์สยองขวัญทุกเรื่องเมื่อมีเรื่องเลวร้ายเกิดขึ้น มันเป็นงานสร้างที่ค่อนข้างง่ายถ้า
PWM พร้อม ESP32 - Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: 6 ขั้นตอน

PWM พร้อม ESP32 | Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: ในคำแนะนำนี้เราจะดูวิธีสร้างสัญญาณ PWM ด้วย ESP32 โดยใช้ Arduino IDE & โดยทั่วไปแล้ว PWM จะใช้เพื่อสร้างเอาต์พุตแอนะล็อกจาก MCU ใดๆ และเอาต์พุตแอนะล็อกนั้นอาจเป็นอะไรก็ได้ระหว่าง 0V ถึง 3.3V (ในกรณีของ esp32) & จาก
แฟน POV ตัวใหญ่: แฮ็ก!!: 7 ขั้นตอน (พร้อมรูปภาพ)

แฟน POV ตัวใหญ่: ถูกแฮ็ก!!: นี่เป็นโปรเจ็กต์ DIY ที่เรียบง่าย สนุก และง่ายที่เด็กและผู้ใหญ่สามารถสร้างได้ POV หรือการคงอยู่ของโปรเจ็กต์ที่มีวิสัยทัศน์เป็นโปรเจ็กต์ที่น่าสนใจและน่าสร้าง สิ่งที่คุณต้องมีคือไฟ LED ของมอเตอร์ และส่วนประกอบที่หาง่าย หากคุณชอบสิ่งนี้
Hologram Projector พร้อม Pi: 5 ขั้นตอน (พร้อมรูปภาพ)

Hologram Projector With Pi: นี่เป็นโครงการที่สร้างขึ้นสำหรับชั้นเรียนวิทยาการหุ่นยนต์ มันทำตามหน้าคำสั่งอื่น https://www.hackster.io/hackerhouse/holographic-au…มันใช้ Raspberry Pi พร้อมกับคอมพิวเตอร์และจอภาพเพื่อสร้างโฮโลแกรม 3 มิติที่ฉาย
DIY Philips Hue Panel Light: 4 ขั้นตอน (พร้อมรูปภาพ)

DIY Philips Hue Panel Light: ฉันเพิ่งซื้อไฟ Philips Hue สำหรับห้องนอนของฉัน พวกเขายอดเยี่ยมมาก! ฉันสามารถควบคุมมันด้วยเสียงของฉันโดยใช้ Alexa และควบคุมผ่านโทรศัพท์ของฉันด้วย ฉันพยายามหาไฟแผงเปลี่ยนสี แต่อย่างที่คุณอาจทราบ Philips Hue ไม่เห็น
