
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

ในคำแนะนำนี้ฉันจะแสดงให้คุณเห็นว่าฉันสร้างโครงสร้างแบบอาร์เคดที่ควบคุมโดยใช้ Arduino และแล็ปท็อปภายนอกได้อย่างไร
มันจะมีตัวเลือกสองสามอย่างให้คุณกรอก: การออกแบบอาร์เคดต้องการจอภาพ ซึ่งจะตัดสินว่าคุณต้องใหญ่แค่ไหนในการสร้างทั้งเฟรม
ขั้นตอนที่ 1: ข้อกำหนด

คุณจะต้องการ: Arduino Uno
สายไฟ: คุณจะต้องใช้ปลายทั้งตัวผู้และตัวเมียเนื่องจากชุดจอยสติ๊ก ชายกับชายกับหญิงกับหญิงจะทำงาน แต่ชายกับหญิงจะทำงานด้วย ฉันแนะนำสีต่างๆมากมาย
จอยสติ๊กฝ่าวงล้อม DR811
เขียงหั่นขนม 170 พิน (อันเล็ก) คุณไม่จำเป็นต้องบัดกรีในหลักสูตรนี้ แต่คุณสามารถปรับแต่งการออกแบบของฉันได้
ปุ่มไมโครสวิตช์ 12x12 มม. (ฝาสีใดก็ได้)
ตัวต้านทาน 10k โอห์ม
เทปพันท่อ
เพ้นท์เล็บ
(เก่า) จอมอนิเตอร์. ควรเป็นสี่เหลี่ยมจัตุรัส
ไม้ (หรืออย่างอื่นที่คุณจะสร้างกรอบด้วย)
กรอบสีขาวบนภาพถ่ายนั้นเหมาะสมที่สุด บางอย่างเช่นนี้มีประโยชน์สำหรับการจัดการสายเคเบิลของคุณ
ขั้นตอนที่ 2: การตั้งค่าการเดินสาย Arduino


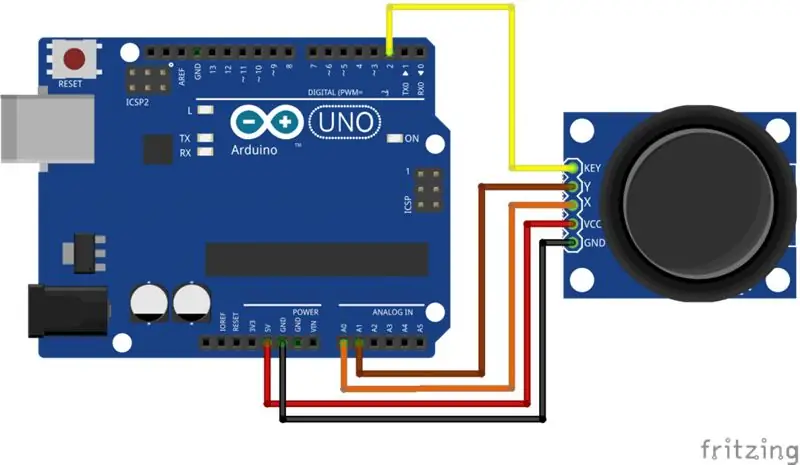
จอยสติ๊กเป็นแบบพื้นฐานและต่อสายเหมือนภาพที่แสดง ต้องใส่ช่องคีย์ลงในพินของคุณ ในภาพของฉัน ทั้งจอยสติ๊กและปุ่มถูกแสดงไว้ในช่อง 2 เราจะไม่ใช้คีย์ของจอยสติ๊ก (นี่สำหรับการกดปุ่มของจอยสติ๊ก) ดังนั้นฉันจึงใส่สิ่งนี้ลงใน 3 (สำหรับถ้าคุณต้องการทำอะไรกับสิ่งนั้น)
X และ Y ของจอยสติ๊กจะเป็นอินพุตแบบอะนาล็อก A0 และ A1 นอกจากนี้ คุณต้องใช้ 5v และกราวด์กับจอยสติ๊ก
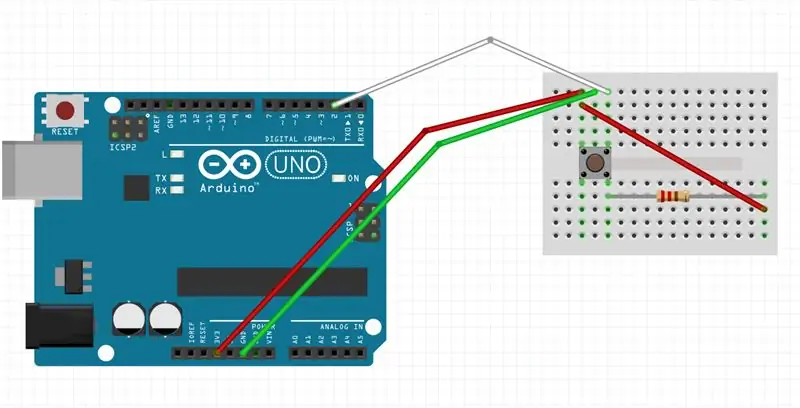
ปุ่มเป็น https://www.arduino.cc/en/Tutorial/Button. รุ่นเล็กกว่า
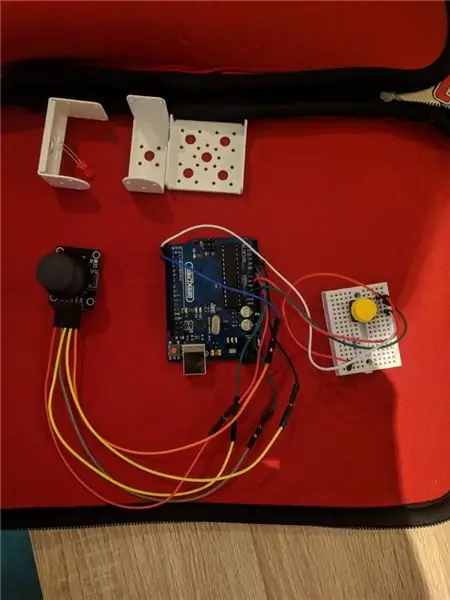
ในหลักสูตรนี้ ฉันใช้เขียงหั่นขนมที่เล็กกว่าตามที่แสดงในภาพ สิ่งนี้จะทำให้คุณมีเขียงหั่นขนมปุ่มขนาดเล็กมากซึ่งคุณไม่จำเป็นต้องบัดกรี อย่าลืมกดปุ่มไมโครสวิตช์บนเขียงหั่นขนมจริงๆ มันต้องใช้แรงกดเพื่อยึดเข้าไป
ปุ่มใช้ 3.3v.
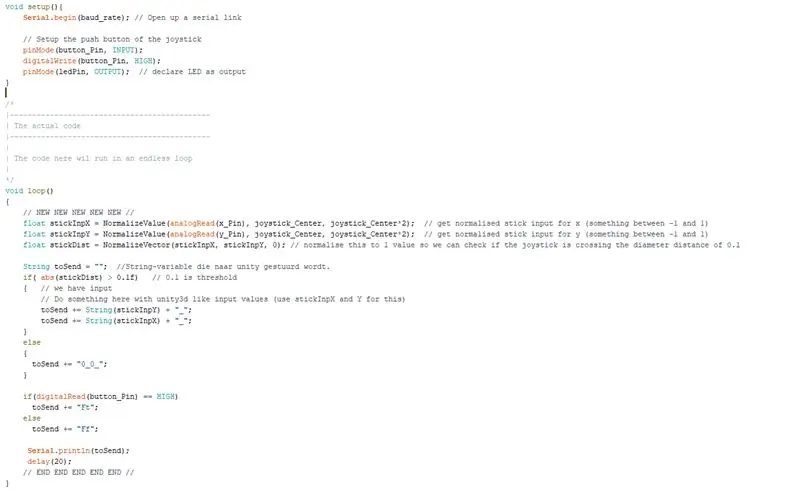
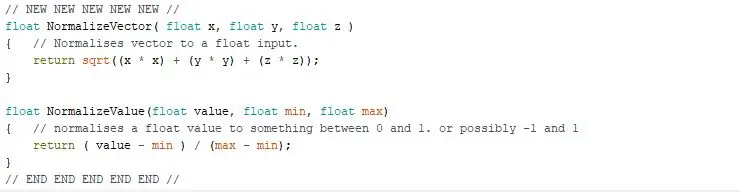
ขั้นตอนที่ 3: การเขียนสคริปต์ Arduino



สคริปต์แปลงแอนะล็อกและดิจิทัลเข้าด้วยกัน เนื่องจากสิ่งนี้ค่อนข้างซับซ้อนสำหรับ Arduino Uno บน Arduino Leonardo มันง่ายกว่ามาก เพื่อนโปรแกรมเมอร์สองคนของฉัน | Aroop Roelofs และ Robert Popijus ช่วยฉันทำให้สิ่งนี้เป็นไปได้
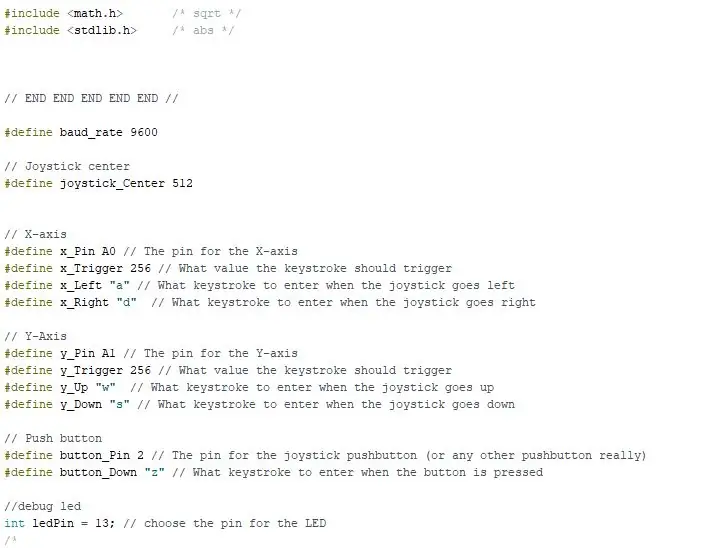
เพื่ออธิบายสคริปต์นี้: มันเริ่มต้นด้วยการกำหนดชุดของตัวแปร คุณจะต้องมีอัตราบอดที่ 9600 ด้วยวิธีนี้ Arduino จึงสามารถส่งข้อมูลไปยังเอ็นจิ้น Unity Game ได้อย่างแม่นยำ
จอยสติ๊กทำงานร่วมกับจุดศูนย์กลาง 512 ยูนิต (คุณสามารถจินตนาการได้ว่าเป็นพิกเซล) เราต้องการค่า X+, X-, Y+ และ Y- นี่คือเหตุผลที่เรากำหนด 256 บนตัวแปรสองแกน วิธีนี้จะทำให้จอยสติ๊กอยู่กึ่งกลางที่ 512 ที่แน่นอน และสามารถคืนค่าระหว่าง -1 ถึง 1 ได้
ด้านล่างด้านล่าง "รหัสจริง" สร้างชุดคำบางคำเป็นสตริงเดียว ซึ่งส่งไปยังเอ็นจิ้น Unity ซึ่งจะมีลักษณะดังนี้: Xvalue_Yvalue_FiringYes/No
ปุ่มจะขึ้นว่า ft (ไฟจริง) ว่าผู้เล่นกำลังยิง มิฉะนั้นจะขึ้นว่า ff (fire false)
ดังนั้น หากคุณกดจอยสติ๊กไปทางขวาเล็กน้อยแล้วกดปุ่มยิง ระบบจะส่งค่าประมาณ 0.53_0_ft
ส่วนล่างเป็นกลไกการทำงานสำหรับกลไกนี้
หรือสามารถดาวน์โหลดสคริปต์ได้ที่นี่
ขั้นตอนที่ 4: สร้างกรอบอาร์เคด



นี่เป็นขั้นตอนใหญ่และอาจแตกต่างไปจากที่คุณเคยทำ
คุณต้องสร้างกรอบไม้รอบๆ จอภาพที่คุณต้องการใช้สำหรับอาร์เคด
เริ่มต้นด้วยการวาดกรอบของคุณ และรับการวัดที่แม่นยำ วัดรอบจอภาพของคุณเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด คุณต้องทำมุมเอียงเพื่อให้ Arduino ของคุณถูกวาง ฉันใช้จอภาพยื่นออกมาเล็กน้อย 8 ถึง 9 เซนติเมตร ฉันเริ่มจากด้านล่างแล้วเพิ่มแผงด้านข้างในภาพแรก ฉันทำงานกับ MDF มันเป็นไม้ที่ง่ายต่อการสร้าง
เพิ่มส่วนหลังของอาร์เคดของคุณด้วย MDF คุณสามารถใช้สกรูเพื่อรวมทุกอย่างเข้าด้วยกัน ฉันไม่ได้ใช้กาว ฉันจึงสามารถแยกชิ้นส่วนเฟรมนี้ออกได้หากต้องการอัปเกรดหรือซ่อมแซมบางอย่างในภายหลัง
หลังจากที่คุณเพิ่มส่วนหลังแล้ว คุณต้องสร้างแท่นสำหรับวางจอภาพของคุณ จอภาพของคุณควรยืนสูงกว่าด้านล่างของอาร์เคดทั้งหมดเล็กน้อย ด้านล่างมีไว้สำหรับโครงสร้าง Arduino ของคุณ
ที่แผงด้านบน ฉันตัดแผ่นระบายความร้อนบางส่วนออกเพื่อให้อากาศไหลเวียน เนื่องจากจอภาพของฉันค่อนข้างเก่าและอาจร้อนจัด
ทำรูขนาดใหญ่พอสมควรที่ด้านหลัง เพื่อให้ HMDI/VGA ของจอภาพและสายไฟสามารถยื่นออกมาได้
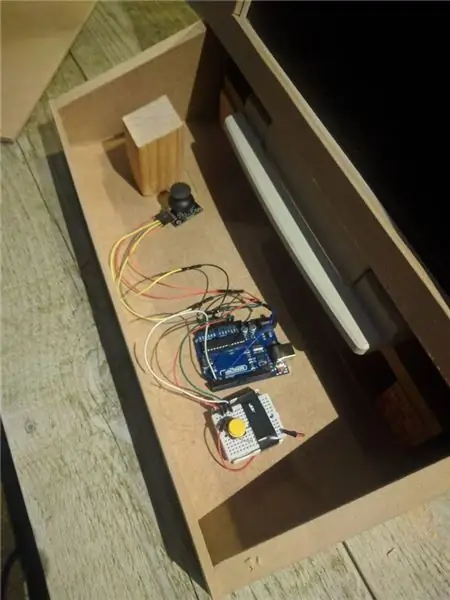
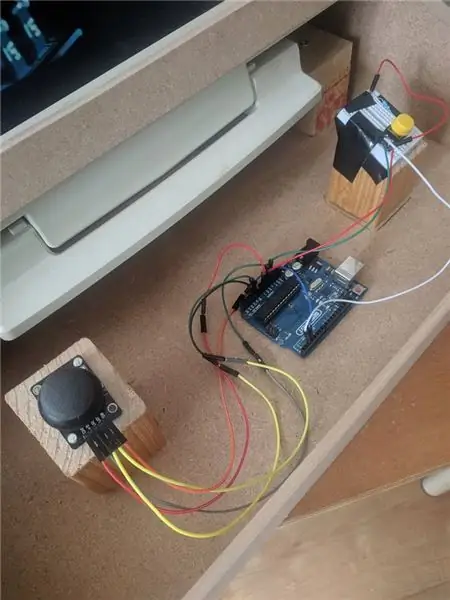
ขั้นตอนที่ 5: การเพิ่ม Arduino



Arduino ของคุณควรวางไว้ในห้องด้านหน้าที่ยื่นออกมาจากอาร์เคดของคุณ คุณต้องสร้างสองแพลตฟอร์มสำหรับจอยสติ๊กและปุ่มเขียงหั่นขนมเพื่อนั่ง ฉันใช้คานไม้สองอันแล้วเลื่อยให้เป็นมุมเดียวกันกับที่แผงด้านหน้าก้มลง วิธีนี้จะทำให้จอยสติ๊กและปุ่มของคุณยื่นออกมาในลักษณะเดียวกับที่แผงด้านหน้าทั้งหมดจะทำ
แผงด้านหน้าค่อนข้างเรียบง่าย เจาะรูเพื่อให้จอยสติ๊กและปุ่มของคุณยื่นออกมา คุณต้องมีรูสองสามรู
รูสำหรับจอยสติ๊ก อีกรูสำหรับปุ่ม และรูสำหรับสายเคเบิล USB ของ Arduino ให้ยื่นออกมา คุณสามารถทิ้งรูสุดท้ายนี้ไว้และสร้างแบตเตอรี่บน Arduino ของคุณได้หากต้องการ คุณสามารถเพิ่มรูสุดท้ายบนแผงด้านข้างอันใดอันหนึ่งได้
ตัวปุ่มเองนั้นต่ำมากและจะไม่ติดอยู่นอกแผงด้านหน้าของคุณ หาของที่เป็นไส้ดินสอ ฝาลิปสติก สิ่งเหล่านี้มักจะเป็นด้านที่ดีสำหรับปุ่มนิ้ว ด้วย superglue ฉันเติมฝาปิดและติดฝาปิดด้านบนของปุ่มบนกระดาษที่ประทับตรา ถัดไป คุณสามารถคลิกมันกลับมาที่ปุ่มของเขียงหั่นขนมของคุณ คุณสามารถติดเทปหน่วยควบคุมทั้งสองบนแพลตฟอร์มบล็อกของคุณเหมือนที่ฉันทำกับเขียงหั่นขนมของฉัน ฉันพบบางสิ่งที่ตอกตะปูด้วยตัวเองและตอกมันลงบนรูเล็กๆ ที่มาพร้อมกับชุดจอยสติ๊ก หากคุณติดเทปกาวบนเขียงหั่นขนมทุกด้าน จะไม่สามารถขยับได้เมื่อรวมกับปุ่มฝาครอบที่ยื่นออกมาจากแผงด้านหน้าของคุณ เมื่อคุณรู้สึกว่าเสร็จแล้ว ให้เชื่อมต่อ Arduino ของคุณเข้ากับสาย USB เพิ่มแผงด้านหน้าแล้วขันให้แน่น ด้วยกัน.
ขั้นตอนที่ 6: ดาวน์โหลดเกมและเล่น



ฉันได้สร้างเกมที่คุณสามารถเล่นได้ทันที
สามารถดาวน์โหลดได้ที่
เชื่อมต่อ Arduino USB กับแล็ปท็อปหรือพีซีของคุณ แล้วเชื่อมต่อ HDMI เมื่อหน้าต่างเกมปรากฏขึ้น ให้เลือก "แสดง 2" ซึ่งมักจะเป็นจอภาพที่เชื่อมต่อของคุณ หากใช้จอภาพรุ่นเก่าและมีคอมพิวเตอร์เครื่องใหม่ คุณอาจต้องใช้ตัวแปลง VGA เป็น HMDI เหมือนในภาพ
เล่นและสนุก!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
Arduino ที่ถูกที่สุด -- Arduino ที่เล็กที่สุด -- Arduino Pro Mini -- การเขียนโปรแกรม -- Arduino Neno: 6 ขั้นตอน (พร้อมรูปภาพ)

Arduino ที่ถูกที่สุด || Arduino ที่เล็กที่สุด || Arduino Pro Mini || การเขียนโปรแกรม || Arduino Neno:…………………………… โปรดสมัครสมาชิกช่อง YouTube ของฉันสำหรับวิดีโอเพิ่มเติม……. โปรเจ็กต์นี้เกี่ยวกับวิธีเชื่อมต่อ Arduino ที่เล็กที่สุดและถูกที่สุดเท่าที่เคยมีมา Arduino ที่เล็กที่สุดและถูกที่สุดคือ arduino pro mini คล้ายกับ Arduino
