
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

LCD ขนานทั่วไปที่ใช้กับ Arduino (16x2 หรือ 20x4) มี 16 พิน Arduino ต้องใช้พิน I/O เพียง 6 พิน แต่ถ้าคุณสามารถลดเหลือพิน I/O ได้ 2 พิน และยังคงมีพินเหล่านั้นสำหรับอุปกรณ์อื่นๆ
อินเทอร์เฟซ I2C อยู่บนพิน A4 และ A5 ของ Arduino UNO สิ่งเหล่านี้สามารถระบุตำแหน่งได้ และสามารถแชร์กับอุปกรณ์ I2C อื่นๆ ที่มีที่อยู่ต่างกันได้ ตอนนี้คุณสามารถซื้อ I2C LCD ได้ และคุณยังสามารถหา I2C LCD ที่มีที่อยู่ต่างกันได้ แต่โดยทั่วไปแล้วจะเป็น LCD สองบรรทัด และที่อยู่จะได้รับการแก้ไข ฉันจะแสดงวิธีสร้างอินเทอร์เฟซ I2C ของคุณเอง เลือกที่อยู่ใดที่อยู่หนึ่งจาก 8 ที่อยู่ และสามารถเพิ่มอินพุตหรือเอาต์พุตได้มากถึง 8 รายการ โดยใช้ชิปขยายพอร์ต MCP23017 16 ซึ่งเป็นชิปตัวเดียวกับที่ Adafruit ใช้ I2C LCD Keypad Shield ของพวกเขาและใช้ห้องสมุดเพื่อพูดคุยกับมัน คุณสามารถมีจอ LCD ได้มากถึง 16 จอ หรือพิน I/O ดิจิตอลสูงสุด 128 ตัว และรวมกันได้
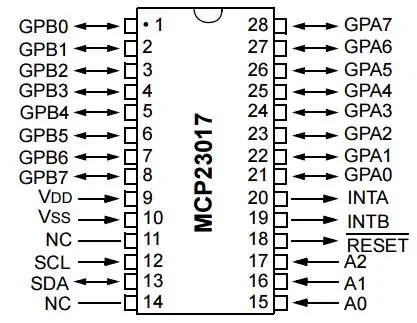
MCP23017
จอ LCD 20x4 หรือ LCD 16x2
ขั้นตอนที่ 1: การเดินสายไฟ LCD

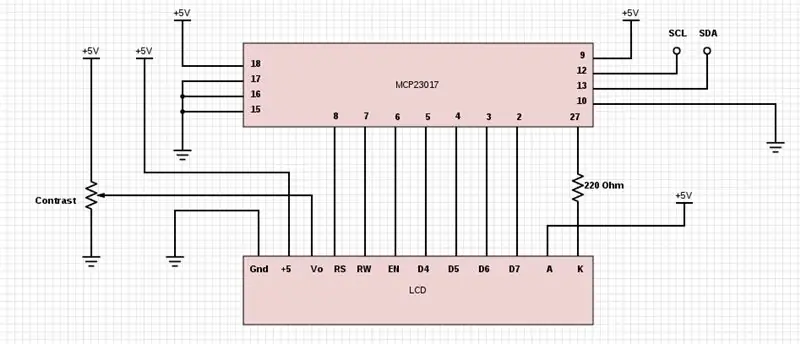
การเชื่อมต่อระหว่าง LCD แบบขนานของ Hitachi (2 หรือ 4 เส้น) และ MCP23017 จะแสดงในรูปภาพ
SDA (พิน 13 บน MCP23017) เชื่อมต่อกับ Arduino A4 และ SCL (พิน 12) เชื่อมต่อกับ Arduino A5 บางคนแนะนำตัวต้านทานแบบดึงขึ้น 4.7k (พิน 13 ถึง +5v และพิน 12 ถึง +5v) แต่โปรเจ็กต์นี้ใช้งานได้ดีหากไม่มีพวกมัน
สังเกตตัวต้านทาน 220 โอห์มบนการเชื่อมต่อ LCD k (แคโทด, gnd) นี้เป็นสิ่งที่ต้อง!
หากไม่มี คุณสามารถเป่าหมุดแบ็คไลท์ MCP23107 ได้ มี 3 พินที่คุณสามารถใช้สำหรับแบ็คไลท์ได้ พิน 1 เรียกว่า BLUE ในไลบรารีและ Sketch พิน 28 เรียกว่า GREEN และพิน 27 เรียกว่า RED หากคุณมี LCD ขาวดำ คุณสามารถใช้หมุดใดก็ได้จากสามหมุด และใช้คำบรรยายสีที่เกี่ยวข้อง หากคุณมีไฟแบ็คไลท์ RGB คุณสามารถผสมสีได้มากมาย ตรวจสอบได้ที่
หมุด 15, 16 และ 17 บน MCP23017 กำหนดที่อยู่ I2C เรามีทั้งหมด 3 รายการ เนื่องจากเป็นที่อยู่เริ่มต้นที่ห้องสมุด Adafruit ใช้ หากต้องการเพิ่มจอแสดงผลหลายจอหรือเลือกที่อยู่อื่น ไลบรารีจะต้องได้รับการแก้ไข ดังนั้นเราจะใช้ค่าเริ่มต้นในตอนนี้
Adafruit_MCP23017.h มีบรรทัดต่อไปนี้:
#define MCP23017_ADDRESS 0x20
พิน 17 = A2 พิน 16 = A1 และพิน 15 = A0
0 = พื้นดิน 1 = +5v
รูปแบบที่อยู่คือ 0100A2A1A0 ดังนั้นเนื่องจากเราต่อสายดินทั้ง 3 บรรทัด เราจึงใช้ไบนารี 0100000 หรือ 20 ในฐานสิบหก (0x20) 0100111 จะเป็น 27 ในฐานสิบหก (0x27)
ขั้นตอนที่ 2: การเดินสายปุ่มอินพุต

เรารวมปุ่มอินพุต 5 ปุ่มในโครงการนี้ เราจะเรียกพวกเขาว่า ซ้าย ขวา ขึ้น ลง และเลือก ปุ่มกดมาตรฐานเหมาะอย่างยิ่งสำหรับสิ่งนี้ แต่เซ็นเซอร์เปิด/ปิดแบบดิจิตอลจะทำงานได้
เชื่อมต่อปุ่มของคุณดังนี้:
ด้านซ้ายเชื่อมต่อระหว่าง Gnd และพิน 25 ของ MCP23017
เชื่อมต่อทางขวาระหว่าง Gnd และพิน 22
ขึ้นเชื่อมต่อระหว่าง Gnd และขา24
ลงเชื่อมต่อระหว่าง Gnd และพิน 23
เลือกการเชื่อมต่อระหว่าง Gnd และพิน 21
ขั้นตอนที่ 3: ร่าง LCD

ดาวน์โหลดและติดตั้งไลบรารี Adafruit เรียกใช้ตัวอย่าง "Hello World" และอินเทอร์เฟซ LCD นี้ใช้งานได้ เราใช้พิน 27 บน MCP23017 ดังนั้นให้ระบุสีแดงสำหรับแบ็คไลท์ขาวดำเท่านั้น
เราจะแก้ไขที่อยู่ของห้องสมุดเพื่อให้สามารถใช้ชิป MCP23017 ได้สูงสุด 8 ชิปในขั้นตอนต่อไป ส่งอีเมลถึงฉันด้วยคำถาม
สำหรับโปรเจ็กต์อื่นๆ ที่ใช้ชิปนี้และโค้ดเพิ่มเติม โปรดดูที่:
arduinotronics.blogspot.com/2015/11/wifi-rechargeable-internet-clock.html
arduinotronics.blogspot.com/2015/10/add-up-to-128-inputsoutputs-or-mix-to.html
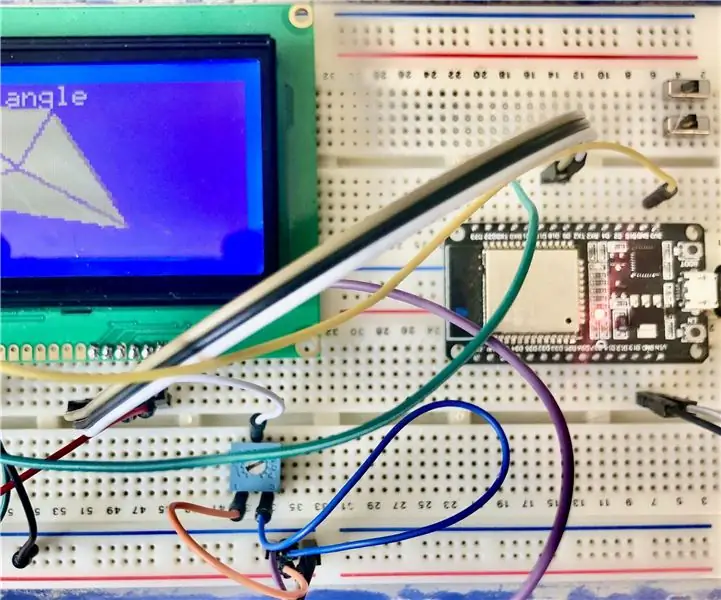
ขั้นตอนที่ 4: มันทำงานอย่างไร


นี่คือโครงการที่เราสร้างขึ้นโดยใช้เวอร์ชัน Adafruit ของโครงการนี้ เวอร์ชัน DIY ใช้สายแบบเดียวกัน แต่คุณอาจมีเวอร์ชันขาวดำแทนไฟแบ็คไลท์ RGB
ขั้นตอนที่ 5: เอกสารข้อมูล
เอกสารข้อมูลฉบับสมบูรณ์สามารถดูได้จาก
แนะนำ:
จอแสดงผล LCD ESP32 และ ST7789 135x240: 3 ขั้นตอน

จอแสดงผล LCD ESP32 และ ST7789 135x240: วิธีเชื่อมต่อจอแสดงผล ST7789 กับบอร์ด ESP32 ฉันได้ทดลองกับจอแสดงผลอื่นๆ และจอแสดงผลนี้ได้รับการพิสูจน์แล้วว่าใช้งานได้ยาก หวังว่าไดอะแกรมและรหัสการเดินสายนี้จะช่วยผู้อื่น
ST7920 128X64 จอแสดงผล LCD ถึง ESP32: 3 ขั้นตอน

ST7920 128X64 จอแสดงผล LCD ไปที่ ESP32: คำแนะนำนี้ชัดเจนว่าจะไม่ได้รับรางวัลสำหรับคุณภาพหรืออะไรก็ตาม ก่อนเริ่มโครงการนี้ ฉันดูอินเทอร์เน็ตและไม่พบอะไรเกี่ยวกับการเชื่อมต่อ LCD นี้กับ ESP32 ดังนั้นฉันจึงคิดว่าเมื่อประสบความสำเร็จ ควรจัดทำเป็นเอกสาร
จอ LCD I2C / IIC - ใช้ SPI LCD กับจอแสดงผล LCD I2C โดยใช้โมดูล SPI เป็น IIC กับ Arduino: 5 ขั้นตอน

จอ LCD I2C / IIC | ใช้ SPI LCD กับจอแสดงผล LCD I2C โดยใช้โมดูล SPI เป็น IIC กับ Arduino: สวัสดีทุกคน เนื่องจาก SPI LCD 1602 ปกติมีสายเชื่อมต่อมากเกินไป ดังนั้นจึงยากมากที่จะเชื่อมต่อกับ Arduino แต่มีโมดูลเดียวในตลาดที่สามารถทำได้ แปลงจอแสดงผล SPI เป็นจอแสดงผล IIC ดังนั้นคุณต้องเชื่อมต่อเพียง 4 สายเท่านั้น
จอ LCD I2C / IIC - แปลง SPI LCD เป็นจอแสดงผล LCD I2C: 5 ขั้นตอน

จอ LCD I2C / IIC | แปลง SPI LCD เป็น I2C LCD Display: การใช้จอแสดงผล spi lcd จำเป็นต้องมีการเชื่อมต่อมากเกินไป ซึ่งทำได้ยากมาก ดังนั้นฉันจึงพบโมดูลที่สามารถแปลง i2c lcd เป็น spi lcd ได้ ดังนั้นมาเริ่มกันเลย
ไดร์เวอร์ LED สากล HV9910 พร้อมอินพุต AC 220v: 7 ขั้นตอน

ไดร์เวอร์ LED สากล HV9910 พร้อมอินพุต AC 220v: ไดรเวอร์ LED สากล HV9910 พร้อมอินพุต AC 220v
