
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.




นี่คือการสร้างนาฬิกาโดยใช้วงแหวนนีโอพิกเซลที่ยอดเยี่ยมจาก Adafruit สิ่งที่สนุกเกี่ยวกับนาฬิกานี้คือ มันมีนีโอพิกเซลสองวง วงหนึ่งสำหรับบอกชั่วโมง และอีกวงสำหรับนาที วินาที และมิลลิวินาที นาฬิการักษาเวลาได้อย่างสมบูรณ์แบบโดยใช้ชิป DS3234 DeadOn Real Time Clock จาก Sparkfun ง่ายต่อการสร้างและสนุกกับการปรับเปลี่ยน ความหวังของฉันคือการสร้างแรงบันดาลใจให้ผู้อื่นสร้างนาฬิกาหรืองานศิลปะอื่นๆ โดยใช้วงแหวนนีโอพิกเซล
สำหรับบรรดาของคุณที่ต้องการให้ไฟล์ทั้งหมดของฉันอยู่ในรูปแบบที่ง่ายต่อการจัดการ คุณสามารถดาวน์โหลดได้จากที่เก็บ github ของฉันสำหรับโครงการนี้ที่
ขั้นตอนที่ 1: การออกแบบนาฬิกา




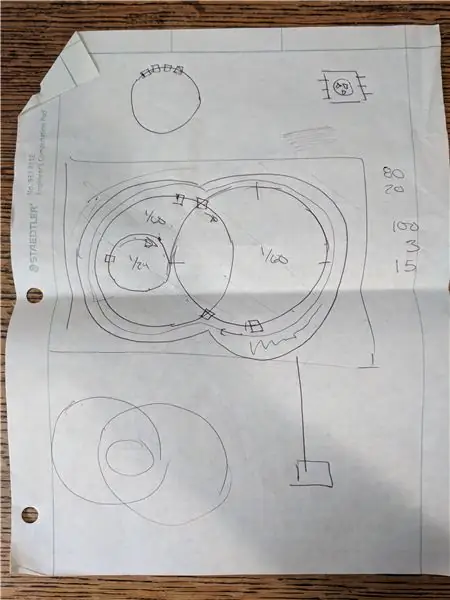
ฉันรู้ตั้งแต่แรกแล้วว่าฉันต้องการใช้นีโอพิกเซลอย่างน้อยสองวง หลังจากทำงานบางอย่าง ฉันตัดสินใจว่าการออกแบบที่ดีที่สุดคือให้มีวงแหวนหนึ่งอยู่ในอีกวงหนึ่ง ซึ่งคงรูปแบบเดิมของนาฬิกาไว้ วงแหวนที่เล็กกว่าจะเป็นชั่วโมง และเวลาที่เหลือจะถูกเก็บไว้บนวงแหวนที่ใหญ่กว่า ข้อพิจารณาในการออกแบบบางอย่างรวมถึงค่าใช้จ่ายของนีโอพิกเซล ความต้องการพลังงาน ขนาดของชิ้นเลเซอร์ตัด และงานศิลปะประเภทใดที่ฉันอยากจะใส่ลงไป
เมื่อทำขั้นตอนนี้เสร็จแล้ว ฉันตัดสินใจว่าฉันต้องเข้าใจอุปกรณ์อิเล็กทรอนิกส์ก่อนที่จะสร้างแผนสำหรับการตัดตัวนาฬิกาด้วยเลเซอร์
ขั้นตอนที่ 2: การออกแบบอุปกรณ์อิเล็กทรอนิกส์




การออกแบบอุปกรณ์อิเล็กทรอนิกส์ต้องรู้ล่วงหน้าถึงองค์ประกอบที่ฉันต้องการในนาฬิกา:
- วงแหวน Neopixel (60 จำนวนและ 24 จำนวน)
- Arduino (สมอง)
- ระเบียบนาฬิกา (arduinos ไม่รักษาเวลาให้ดี)
- การจัดการพลังงาน
ขนาดและความต้องการพลังงานของนีโอพิกเซลได้รับการบันทึกไว้เป็นอย่างดี เนื่องจากมันทำงานบน 5V DC ฉันจึงตัดสินใจเลือก 5V Arduino และทำให้สิ่งต่าง ๆ ง่ายขึ้นสำหรับตัวเอง เมื่อพิจารณาจากพื้นที่แล้ว ฉันจึงตัดสินใจสร้างต้นแบบบน Arduino Uno ปกติ แต่สำหรับอุปกรณ์อิเล็กทรอนิกส์ขั้นสุดท้าย ฉันเลือก Arduino Mini
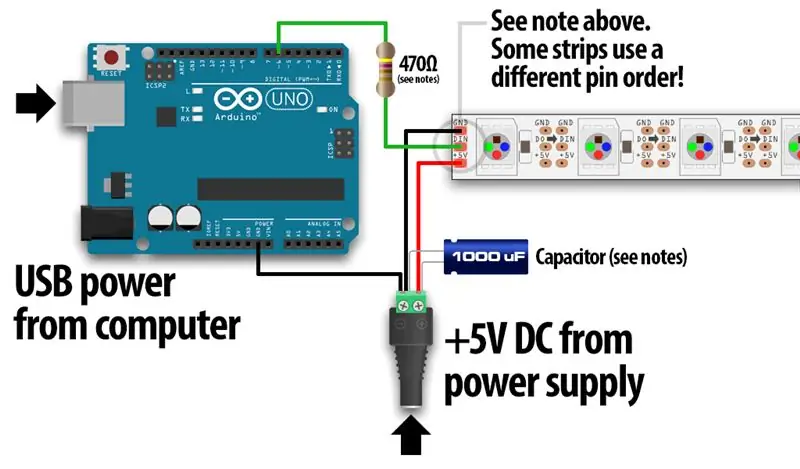
การทำซ้ำครั้งแรกของโปรเจ็กต์นี้มาจากหน้า NeoPixel Basic Connections ของ Adafruit โดยตรง ฉันได้รวมไดอะแกรมจากเว็บไซต์เพื่อให้ง่ายขึ้น สองสิ่งที่สำคัญจากสิ่งนี้:
- จำเป็นต้องใช้ตัวเก็บประจุขนาด 1000uF เพื่อป้องกันการกระแทกปัจจุบันเริ่มต้นจากการทำลายพิกเซล
- จำเป็นต้องมีตัวต้านทาน 470ohm ในพิกเซลแรกของวงแหวนนับ 60 (ตัวต้านทานนี้สร้างขึ้นในวงแหวนจำนวน 24 ตัว)
Adafruit ยังมีชุดแนวทางปฏิบัติที่ดีที่สุดของ NeoPixel ที่คุณควรอ่านก่อนดำเนินการออกแบบต่อไป
การรักษาเวลาให้ตรงเวลาเป็นอีกปัญหาหนึ่ง นาฬิกาในตัวบน Arduino ไม่เพียงพอที่จะรักษาช่วงเวลาที่ดีในระยะเวลานาน ปัญหาที่แย่กว่านั้นคืออาจต้องรีเซ็ตเวลาบน Arduino ในแต่ละครั้ง คอมพิวเตอร์แก้ปัญหานี้โดยใช้แบตเตอรี่ขนาดเล็กบนชิปนาฬิกาเพื่อรักษาเวลาระหว่างไฟดับ ในอดีตฉันจะใช้บางอย่างเช่น ChronoDot จาก Adafruit แต่ในกรณีนี้ ฉันต้องการข้ออ้างในการใช้ DS3234 (DeadOn RTC) จาก SparkFun คุณยังสามารถเก็บข้อมูลวันที่บน DeadOn RTC ได้หากต้องการรวมข้อมูลนั้นเข้ากับนาฬิกา
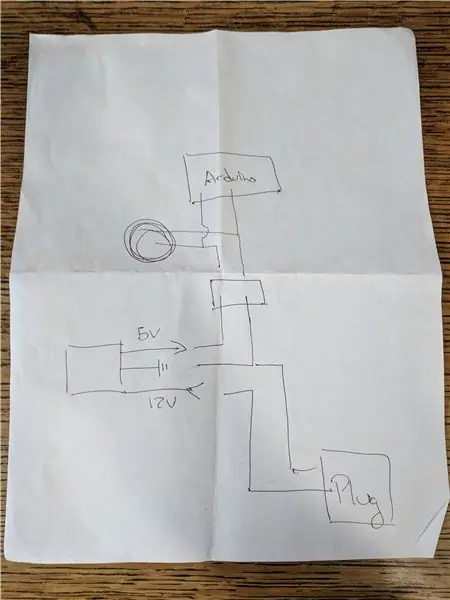
ในที่สุด การจัดการพลังงานจำเป็นต้องพิจารณา ฉันรู้แล้วว่าทุกอย่างต้องเป็น 5V แต่ปริมาณกระแสไฟที่ต้องการดูเหมือนจะเป็นเรื่องลึกลับ ตัวควบคุมแรงดันไฟฟ้าทั่วไปในโครงการส่วนใหญ่คือ L7805 สิ่งนี้จะใช้แรงดันไฟฟ้าสูงถึง 24V และกระแสสูงสุดสูงถึง 1.5A ฉันรู้ว่าฉันมีสาโทผนัง 12V 1.5A วางอยู่รอบ ๆ ดังนั้นฉันจึงตัดสินใจว่านี่จะเป็นตัวควบคุมแรงดันไฟฟ้าที่สมบูรณ์แบบ (และราคาถูก!) สำหรับโครงการ
ชิ้นส่วนที่เหลือจะมาจากกล่องชิ้นส่วนหรือเพิงวิทยุของฉัน รวมถึงสายไฟ สวิตช์ และแจ็คไฟ DC
ขั้นตอนที่ 3: สร้างอุปกรณ์อิเล็กทรอนิกส์



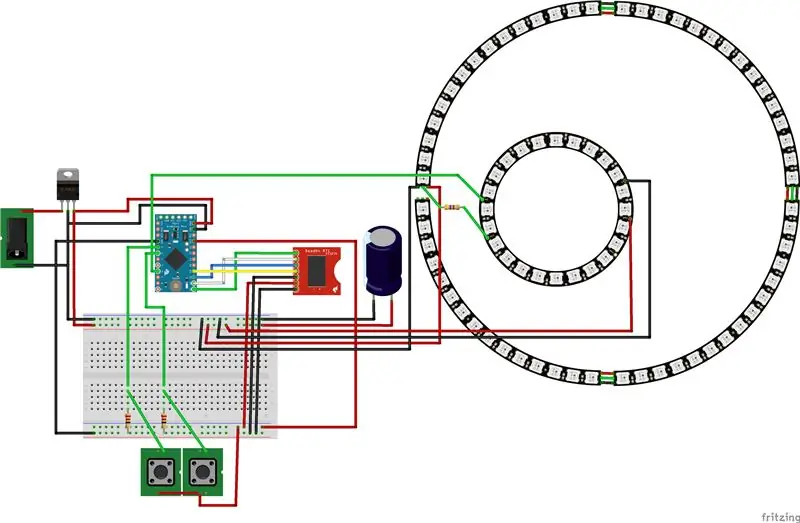
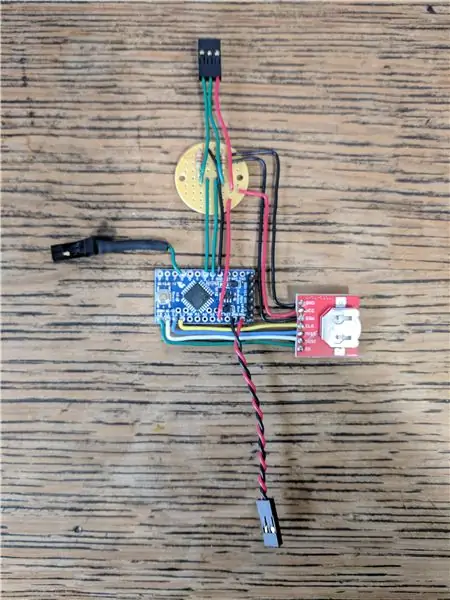
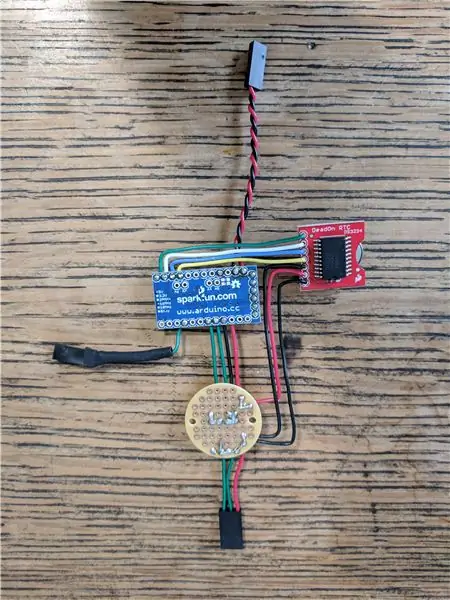
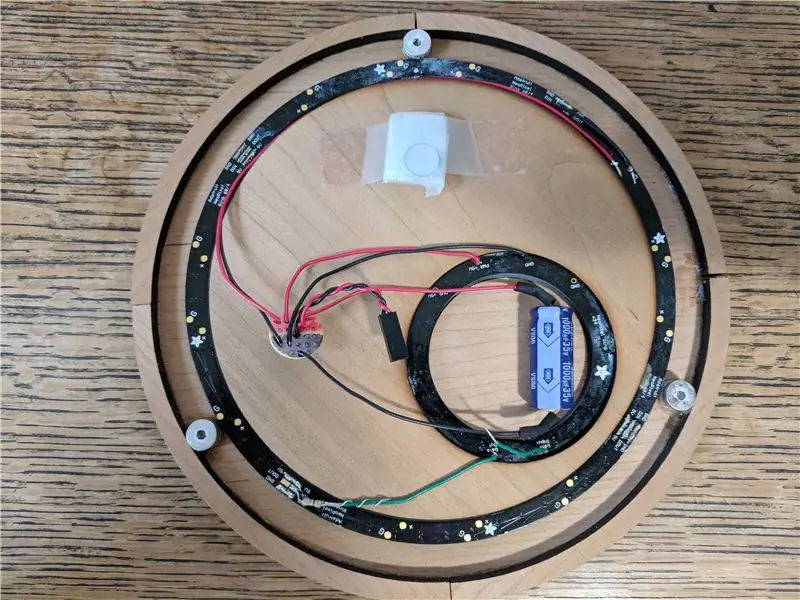
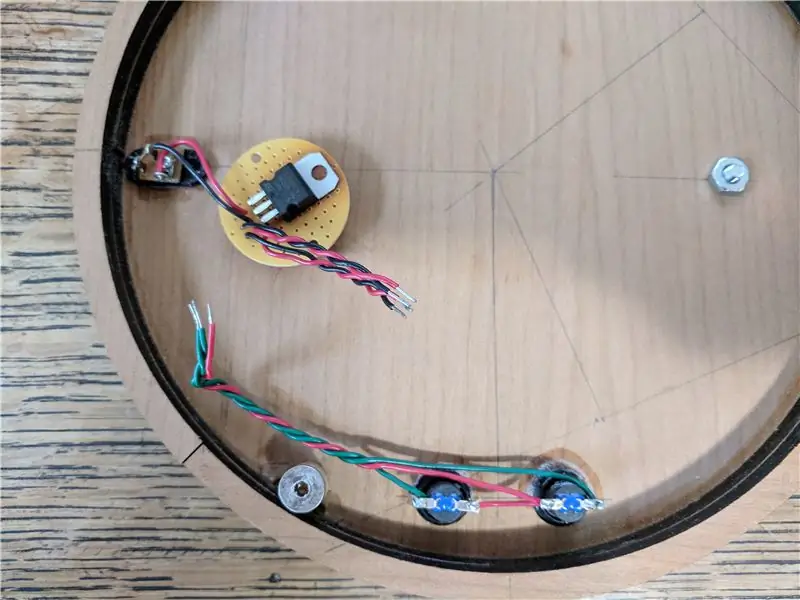
รายการอุปกรณ์อิเล็กทรอนิกส์ทั้งหมดที่ฉันซื้อเพื่อสร้างโครงการนี้สามารถพบได้ในที่เก็บ github ของฉันที่นี่: รายการชิ้นส่วนอิเล็กทรอนิกส์ มีลิงก์ไปยังหน้าผลิตภัณฑ์สำหรับแต่ละชิ้นและมีข้อมูลเพิ่มเติมรวมถึง SKU ของผลิตภัณฑ์ ฉันสร้างต้นแบบอย่างรวดเร็วบนเขียงหั่นขนมและย้ายไปที่การตัดด้วยเลเซอร์และสร้างก่อนที่จะถ่ายภาพใดๆ อย่างไรก็ตาม ฉันสร้างให้ง่ายต่อการแยกชิ้นส่วน ดังนั้นฉันจึงแบ่งชิ้นส่วนในภาพด้านบนให้คุณ
ดูภาพอย่างใกล้ชิดเนื่องจากสายไฟถูกงอโดยเจตนาเพื่อให้ง่ายต่อการติดตาม และรักษาโปรไฟล์ทั้งหมดของอุปกรณ์อิเล็กทรอนิกส์ให้บาง การทำต้นแบบเบื้องต้นนี้ก่อนการออกแบบการตัดด้วยเลเซอร์ทำให้ฉันสามารถตรวจสอบความหนาของชิ้นส่วนต่างๆ เพื่อที่ฉันจะได้ทราบขนาดสุดท้ายสำหรับตัวนาฬิกา
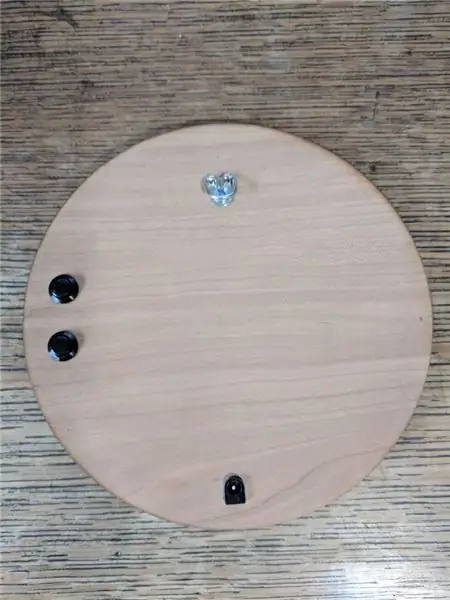
คุณจะสังเกตเห็นว่าฉันทำเขียงหั่นขนมแบบกำหนดเองสองสามอัน ฉันพยายามถ่ายรูปด้านหลังของกระดานเหล่านั้นเพื่อให้คุณทำซ้ำได้ คุณสามารถซื้อเขียงหั่นขนมได้หลายแบบในราคาเพียงสองสามเหรียญแล้วทำให้เข้ากับโปรเจกต์ของคุณ
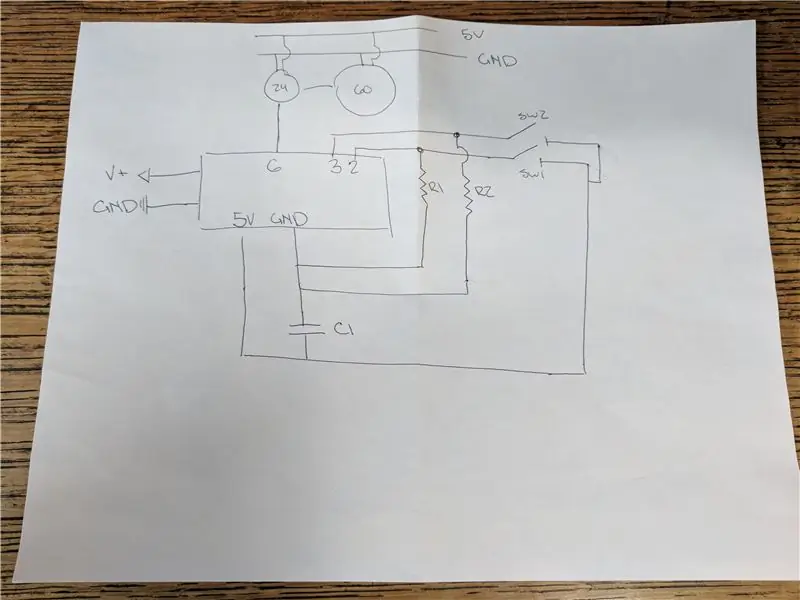
การเดินสายไฟตรงไปตรงมา แต่สิ่งสำคัญที่ต้องจำจากภาพคือ:
- สวิตช์โหมดและการตั้งค่าจะต้องใช้ตัวต้านทานแบบดึงลง ฉันใช้ตัวต้านทาน 2.21Ohm ที่ฉันวางไว้ แต่ตัวต้านทานขนาดเล็กจะทำงานได้ (ควรไม่น้อยกว่า 1kOhm) สิ่งนี้ทำให้พินอินพุต Arduino ที่เชื่อมต่อมีเสถียรภาพดังนั้นเมื่อขึ้นไปสูงจะแยกความแตกต่างจากสัญญาณรบกวน
- คลื่นสี่เหลี่ยม (SQW) บน DS3234 ต่อสายดินเนื่องจากไม่ได้ใช้งาน
- พลังงานจาก L7805 ถูกใส่เข้าไปใน Arduino Mini ในพิน RAW ใส่พลังที่เข้ามาใน Arduino ลงใน RAW เสมอ
- พิกเซลแรกของวงแหวนนีโอพิกเซล 60 ตัวมีตัวต้านทาน 470 โอห์ม เพื่อลดความเสียหายต่อพิกเซลแรกจากข้อมูลแหลม นี่ไม่น่าจะเป็นปัญหาเพราะนีโอพิกเซล 24 นับมีตัวต้านทานในตัวอยู่แล้ว แต่ปลอดภัยดีกว่าขอโทษ
- สวิตช์โหมดและชุดเป็นสวิตช์ปุ่มกด SPST ชั่วขณะ
สีลวดคือ:
- สีแดง: +5VDC
- สีดำ: พื้น
- สีเขียว: Data
- เหลือง น้ำเงิน ขาว: สายไฟพิเศษสำหรับ DS3234
หากนี่เป็นครั้งแรกที่คุณใช้นีโอพิกเซล คุณควรจำไว้ว่าสิ่งเหล่านี้สามารถมองได้ว่าเป็นสายยาว ดังนั้นจึงอาจดูแปลกที่จะพูดถึง "พิกเซลแรก" ในวงแหวน แต่ในความเป็นจริง มีจุดเริ่มต้นและจุดสิ้นสุดของแต่ละห่วงโซ่ในวงแหวน ในโครงการนี้ 24 พิกเซลของวงแหวนขนาดเล็กมาก่อนและ 60 พิกเซลของวงแหวนขนาดใหญ่จะตามมา นี่หมายความว่าฉันมีเชน 84 นีโอพิกเซล
สำหรับการเดินสายบน Arduino Mini:
- DS3234 เชื่อมต่อกับพิน 10 - 13
- สวิตช์โหมดและการตั้งค่าอยู่บนพิน 2 และ 3
- ข้อมูลนีโอพิกเซลมาจากพิน 6
ฉันยังแนะนำให้วางส่วนหัว 6 อันไว้ที่ด้านล่างของ Arduino Mini เพื่อให้คุณสามารถตั้งโปรแกรมผ่านสายเคเบิล FTDI
หมายเหตุสำคัญเกี่ยวกับปัจจุบัน: นาฬิกานี้ต้องการจำนวนมาก ฉันแน่ใจว่าฉันสามารถทำมันออกมาได้ แต่ประสบการณ์จริงของฉันคือสิ่งที่มีค่าเท่ากับหรือน้อยกว่า 500mA ในที่สุดก็จะทำให้เกิดไฟดับ นี้ปรากฏเป็นนาฬิกากระพริบสีบ้าและไม่รักษาเวลา สาโทผนังสุดท้ายของฉันคือ 12V และ 1.5A และฉันไม่เคยมีสีน้ำตาลออกมาเลย อย่างไรก็ตาม 1.5A เป็นขีดจำกัดที่ตัวควบคุมแรงดันไฟฟ้า (และส่วนอื่นๆ) จะใช้ ดังนั้นอย่าเกินจำนวนนี้
ขั้นตอนที่ 4: การเข้ารหัสนาฬิกา

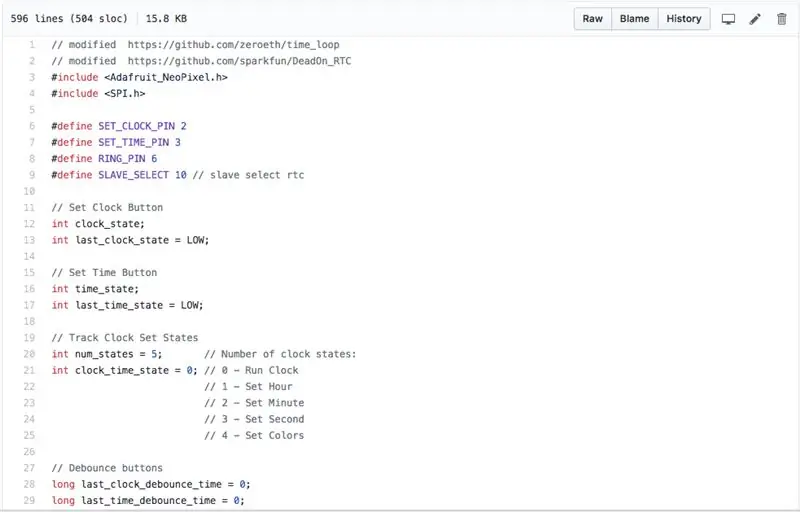
รหัสเต็มสำหรับนาฬิกาสามารถพบได้ในรหัส NeoClock บน GitHub ฉันได้รวมไฟล์ไว้ที่นี่แล้ว แต่การเปลี่ยนแปลงใดๆ จะเกิดขึ้นในที่เก็บ
ฉันพบว่าการเขียนโค้ดอาจเป็นเรื่องที่น่ากลัวหากคุณพยายามทำทุกอย่างพร้อมกัน แทนที่จะทำอย่างนั้น ฉันพยายามเริ่มต้นจากตัวอย่างการทำงาน และสร้างคุณสมบัติตามที่ฉันต้องการ ก่อนที่ฉันจะพูดถึงเรื่องนี้ ฉันต้องการชี้ให้เห็นว่าโค้ดของฉันมาจากการรวมตัวอย่างมากมายจากที่เก็บต่อไปนี้และฟอรัม Arduino CC ให้เครดิตเมื่อถึงกำหนดเสมอ!
- https://github.com/adafruit/Adafruit_NeoPixel
- https://github.com/zeroeth/time_loop
- https://github.com/sparkfun/DeadOn_RTC
โค้ดตัวอย่างบางส่วนจากที่เก็บเหล่านี้สามารถพบได้ใน Code Examples Directory. ของฉัน
ลำดับของการดำเนินการที่ฉันใช้สร้างโค้ดมีลักษณะดังนี้:
- ยืนยันว่านีโอพิกเซลใช้งานได้กับตัวอย่างการทดสอบ Strand
- พยายามเรียกใช้นาฬิกาด้วย Time Loop Code
- ปรับเปลี่ยนนาฬิกาให้ทำงานบนวงแหวนสองวงแทนที่จะเป็นเพียงวงเดียว
- เพิ่ม DS3234 เพื่อรักษาเวลาผ่าน DeadOn RTC Example
- เพิ่มโหมดและตั้งค่าสวิตช์
- เพิ่มโค้ด Debounce ด้วยความช่วยเหลือจาก Arduion Debounce Tutorial
- เพิ่มธีมสีสำหรับ LED นาฬิกา
- เพิ่มแอนิเมชั่นสำหรับเครื่องหมาย 0, 15, 30 และ 45 นาที
- เพิ่มจุดเข็มทิศไปที่นาฬิกาเพื่อปรับทิศทางเครื่องหมาย 0, 15, 30 และ 45 นาที
หากคุณต้องการดูว่าฉันสร้างโค้ดนี้ขึ้นมาได้อย่างไร คุณสามารถใช้ GitHub เพื่อดูแต่ละโค้ดที่คอมมิตได้ ประวัติของนาฬิกาอยู่ในประวัติการคอมมิต
การเพิ่มสีสันก็สนุกดี แต่สุดท้ายฉันก็ใส่แค่สี่สีในเมนู แต่ละธีมกำหนดสีเฉพาะบน "เข็มนาฬิกา" ชั่วโมง นาที วินาที และมิลลิวินาที จริงๆ แล้วตัวเลือกต่างๆ นั้นไม่มีที่สิ้นสุดที่นี่ แต่ฉันรวมธีมไว้ด้วย (ชื่อเมธอดที่ระบุไว้):
- setColorBlue
- setColorRed
- setColorCyan
- setColorOrange
อย่างไรก็ตาม คุณสามารถค้นหาวิธีการเพิ่มเติมเหล่านี้ได้ในโค้ด:
- setColorPrimary
- setColorRoyal
- setColorTequila
เพิ่มแอนิเมชั่นเพราะฉันชอบไอเดียของนาฬิกาเก่าที่ส่งเสียงบอกเวลาสี่สิบห้านาทีบนนาฬิกา สำหรับนาฬิกานี้ ฉันสร้างแอนิเมชั่นต่อไปนี้:
- 15 นาที: ทำแหวนให้เป็นสีแดง
- 30 นาที: ระบายสีแหวนให้เป็นสีเขียว
- 45 นาที: ระบายสีวงแหวนสีน้ำเงิน
- Top of the Hour: ทำสายรุ้งบนวงแหวนทั้งสอง
การใช้งานกลายเป็นปัญหากับนาฬิกาเพราะไม่มีใครสามารถปรับนาฬิกาได้ มันเป็นเพียงสองวงแหวนของ LED หลังจากทั้งหมด ดังนั้นเพื่อแก้ปัญหานี้ ฉันได้เพิ่มจุดเข็มทิศไปที่นาฬิกา สิ่งนี้ช่วยปรับปรุงความสามารถในการบอกเวลาได้มาก หากฉันรู้เรื่องนี้ก่อนที่จะส่งชิ้นส่วนที่ตัดด้วยเลเซอร์ออกไป ฉันอาจจะใส่บางอย่างลงในงานศิลปะแทน แต่กลายเป็นว่าคุณไม่สามารถมองเห็นงานศิลปะได้ดีในที่มืด ดังนั้นการมีจุดเข็มทิศช่วยได้จริงๆ ข้อพิจารณาประการหนึ่งเกี่ยวกับเรื่องนี้ก็คือ เมื่อคุณตัดสินใจที่จะระบายสีพิกเซล คุณควรจับภาพสีปัจจุบันก่อนและสร้างสีผสมใหม่ ทำให้รู้สึกเป็นธรรมชาติมากขึ้น
อาหารอันโอชะสุดท้ายคือเกี่ยวกับมิลลิวินาที มิลลิวินาทีบน Arduino จะหลุดออกจากคริสตัล Arduino ภายใน ไม่ใช่ DS3234 ขึ้นอยู่กับคุณว่าคุณต้องการแสดงมิลลิวินาทีหรือไม่ แต่ฉันทำเพื่อให้นาฬิกาดูเหมือนจะทำอะไรบางอย่างอยู่เสมอ อาจทำให้คุณรู้สึกผิดที่มิลลิวินาทีและวินาทีไม่ได้เรียงกันเสมอไป แต่ในทางปฏิบัติไม่มีใครพูดถึงมันให้ฉันฟังเวลาดูนาฬิกา และฉันคิดว่ามันดูดีมาก
ขั้นตอนที่ 5: การออกแบบไฟล์ Laser Cut




มีข้อควรพิจารณาสองประการที่ฉันต้องทำเมื่อออกแบบไฟล์ตัดด้วยเลเซอร์ อย่างแรกคือวัสดุที่ฉันต้องการสร้าง และอย่างที่สองคือวิธีการสร้าง ฉันรู้ว่าฉันต้องการพื้นผิวไม้ด้วยอะครีลิคเพื่อกระจายนีโอพิกเซล เพื่อหาวัสดุ อันดับแรกฉันสั่งตัวอย่างบางส่วนจาก Ponoko:
- 1x ไม้วีเนียร์ MDF - วอลนัท
- 1x แผ่นไม้อัด MDF - เชอร์รี่
- 1x อะคริลิค - สีเทาอ่อน
- 1x อะคริลิค - โอปอล
การเลือกไม้ช่วยให้ฉันดูว่าการแรสเตอร์ไรซ์จะมีหน้าตาเป็นอย่างไรและรอยไหม้ที่ด้านข้างของนาฬิกาจะเป็นอย่างไร อะคริลิกจะให้ฉันทดสอบการกระจายของนีโอพิกเซลและเปรียบเทียบว่ามันจะมีลักษณะอย่างไรกับไม้ ในที่สุดฉันก็ตัดสินใจเลือกไม้เชอร์รี่กับอะคริลิคโอปอล
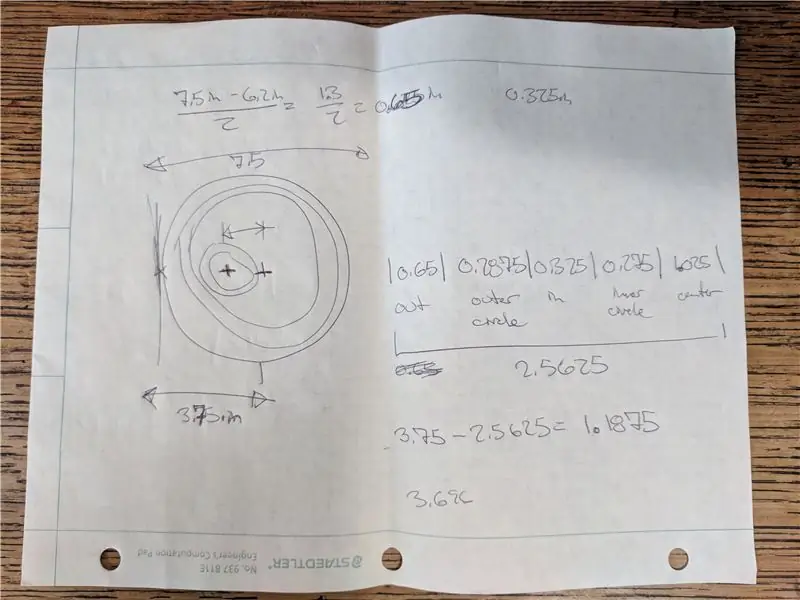
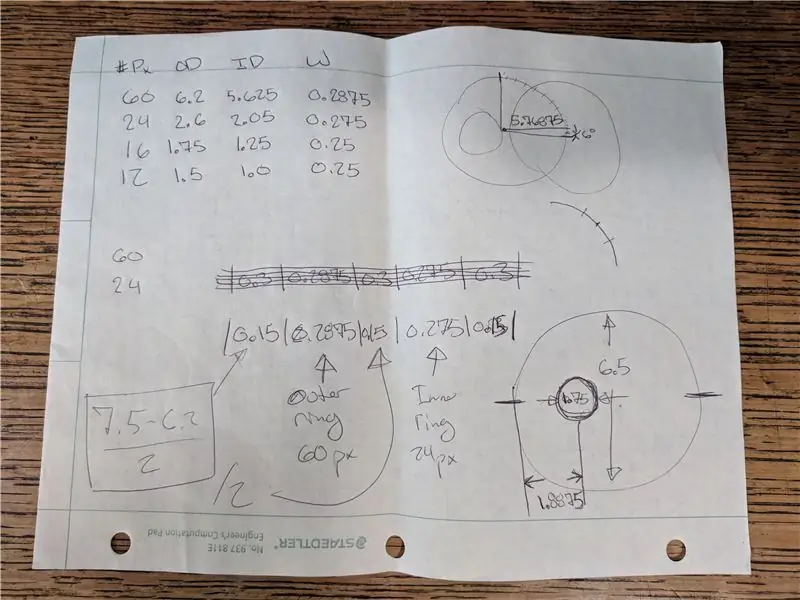
ขนาดของนาฬิกาถูกกำหนดโดยขนาดของวงแหวนนีโอพิกเซลเป็นหลัก สิ่งที่ฉันไม่รู้คือต้องหนาแค่ไหนจึงจะพอดีกับอุปกรณ์อิเล็กทรอนิกส์ เมื่อสร้างอุปกรณ์อิเล็กทรอนิกส์และรู้ว่าไม้มีความหนาประมาณ 5.5 มม. ฉันตัดสินใจว่าฉันต้องการพื้นที่ภายในนาฬิกาประมาณ 15 มม. นั่นหมายถึงไม้สามชั้น แต่เนื่องจากด้านหน้าและด้านหลังกินพื้นที่ส่วนใหญ่ในการออกแบบของฉันไปแล้ว ฉันจำเป็นต้องแยกวงแหวนเหล่านั้นออกเป็น "ซี่โครง" ที่ฉันสามารถติดกาวเข้าด้วยกันได้ในภายหลัง
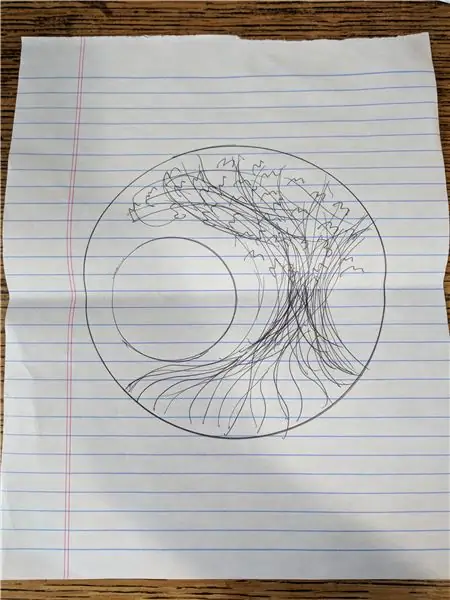
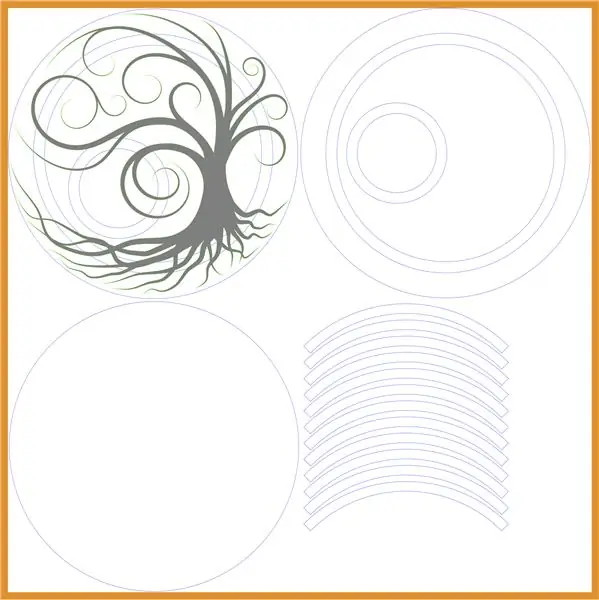
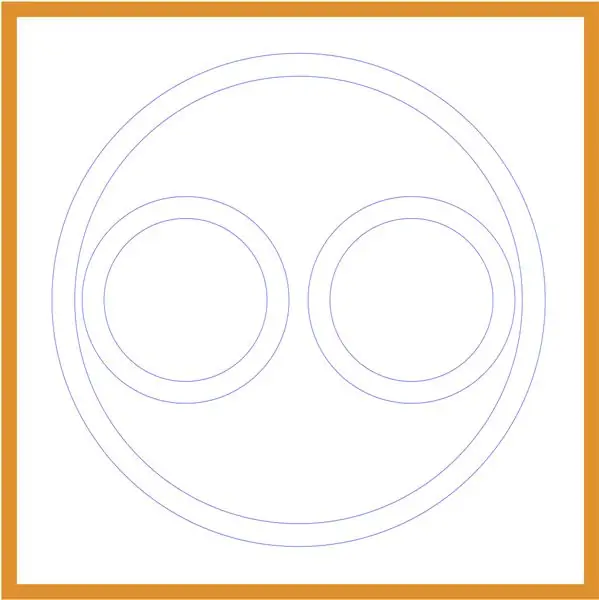
ฉันใช้ InkScape เพื่อวาดบนเทมเพลตที่ Ponoko ให้มา หลังจากดึงตัวนาฬิกาออกมาแล้ว ฉันก็ตั้งค่าให้วาดต้นไม้ด้วยมือ ฉันไม่สามารถนำเข้าภาพต้นฉบับที่เป็นแรงบันดาลใจให้ฉันได้ แต่ก็ไม่ใช่เรื่องแย่เลยที่จะคิดหาวิธีทำสิ่งที่คล้ายกันด้วยตัวเอง
ค่าใช้จ่ายของวัสดุอยู่ที่ประมาณ 20 เหรียญเท่านั้น แต่ค่าใช้จ่ายในการตัดก็เพิ่มขึ้นอีกประมาณ 100 เหรียญ สองสิ่งมีส่วนทำให้เกิดสิ่งนี้:
- เส้นโค้งและวงกลมมีราคาสูงขึ้นเนื่องจากเครื่องจักรเคลื่อนที่เป็นสองแกนและการออกแบบนี้มีเส้นโค้งจำนวนมาก
- แรสเตอร์ไลเซชั่นต้องใช้การส่งต่อไปมาในหลายๆ ชิ้น การทิ้งสิ่งนี้จะช่วยประหยัดเงินได้มากที่สุด แต่ฉันชอบมัน
หลังจากเสร็จสิ้นการออกแบบ ฉันส่งไฟล์ EPS ไปยัง Ponoko และงานของฉันก็เสร็จประมาณหนึ่งสัปดาห์ต่อมา
โปรดทราบว่าฉันไม่ได้รวมสวิตช์ Mode และ Set หรือ DC Power Jack ในการออกแบบ เมื่อฉันส่งสิ่งนี้ออกไป ฉันยังไม่ได้ตัดสินใจเกี่ยวกับชิ้นส่วนเหล่านั้น เพื่อให้ตัวเองมีความยืดหยุ่นมากขึ้น ฉันจึงเลิกใช้และตัดสินใจว่าจะเจาะด้วยมือในภายหลัง
ขั้นตอนที่ 6: การสร้างนาฬิกา




เมื่อชิ้นส่วนทั้งหมดมาถึง ฉันก็สร้างนาฬิกา ขั้นตอนแรกคือตัวนาฬิกาซึ่งกำหนดให้ฉันต้องเจาะซี่โครงออกและติดกาวที่ด้านหลังและด้านหน้า ฉันใส่ซี่โครงสองชั้นที่ด้านหลังและอีกชั้นหนึ่งที่ด้านหน้าแล้วติดกาวไม้ ด้านหน้าฉันใช้กาวไม้ประกบวงแหวนอะครีลิกและวงกลมไม้เข้าด้วยกัน ฉันมีชิ้นส่วนกลางสำรองที่ฉันตัดเป็นช่องว่างที่มีประโยชน์ระหว่างการก่อสร้าง ฉันติดมันไว้ที่ด้านหลังของชิ้นส่วนต้นไม้ และนั่นทำให้ฉันมีที่ที่ฉันจะติดนีโอพิกเซลได้ในภายหลัง
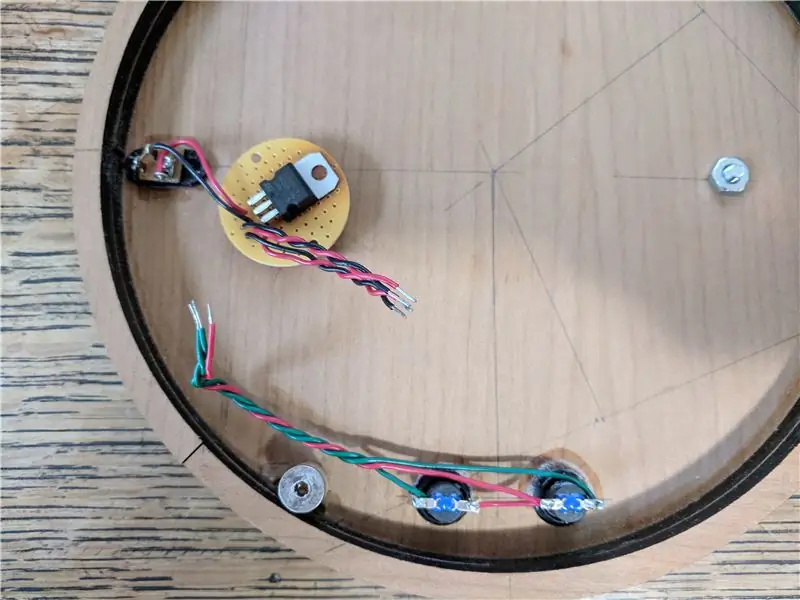
ด้วยโครงสร้างที่สร้างขึ้น ฉันตัดสินใจเจาะรูสำหรับสวิตช์และแจ็คไฟ เรขาคณิตเล็กน้อย (ตามที่เห็นในภาพ) ช่วยให้ฉันจัดวางทุกอย่างได้ ฉันเจาะด้วยไม้แยกด้านนอก (อย่างระมัดระวัง!) ฉันทำรูและติดกาวที่สวิตช์และแม่แรง
อุปกรณ์อิเล็กทรอนิกส์ทั้งหมดเข้าไปข้างใน ฉันติดนีโอพิกเซลก่อนแล้วตามด้วยตัวเก็บประจุ สิ่งเหล่านี้ฉันต่อเข้ากับบอร์ดฝ่าวงล้อมพลังงานนีโอพิกเซล จากนั้นฉันก็วางสายไฟไว้ที่สวิตช์และแจ็คไฟที่ด้านหลัง ฉันยังรวมตัวควบคุมแรงดันไฟฟ้า L7805 ด้วย
บันทึกย่อเกี่ยวกับการปรับทิศทางของวงแหวน สำหรับวงแหวนขนาดใหญ่ 60 พิกเซล คุณต้องปรับทิศทางนาฬิกาเพื่อให้หนึ่งในพิกเซลอยู่ด้านบนสุดเพื่อทำเครื่องหมายศูนย์นาที พิกเซลใดไม่สำคัญและฉันจะเข้าใจว่าทำไมในไม่กี่นาที สำหรับวงแหวนขนาดเล็ก 24 พิกเซล คุณต้องปรับทิศทางนาฬิกาเพื่อให้ด้านบนอยู่ระหว่างสองพิกเซลจริง ๆ เหตุผลก็คือ หากคุณต้องการทำเครื่องหมาย 12 ชั่วโมง คุณจะต้องให้แสงเป็นสองพิกเซลแทนที่จะเป็นหนึ่งพิกเซล การมีออฟเซ็ตและการกระจายตัวของพลาสติก จะทำให้ดูเหมือนคุณมีพิกเซลกว้าง 12 พิกเซลจริงๆ
สำหรับพิกเซลที่โค้ดกำหนดให้เป็น "ด้านบน" สำหรับแต่ละวงแหวน คุณต้องแก้ไขโค้ดเล็กน้อย ฉันมีสองค่าในรหัสของฉันชื่อ "inner_top_led" และ "outer_top_led" ในนาฬิกาของฉัน "inner_top_led" คือ 11 พิกเซลจากจุดเริ่มต้นของวงแหวนขนาดเล็ก และ "outer_top_led" คือ 36 พิกเซลจากจุดเริ่มต้นของวงแหวนขนาดใหญ่ หากคุณจัดทิศทางวงแหวนต่างออกไป คุณจะเปลี่ยนค่าเหล่านี้เป็นค่าจากการวางแนวของคุณ การทดลองเล็กน้อยและคุณจะพบค่าที่เหมาะสมอย่างรวดเร็ว
ณ จุดนี้ฉันทดสอบว่าทุกอย่างทำงานตามที่คาดไว้
แต่เช่นเดียวกับโปรเจ็กต์ทั้งหมด ฉันพบปัญหาเมื่อรู้ว่าฉันไม่รู้ว่ามันจะเข้ากันได้อย่างไร ฉันสังเกตเห็นว่าฉันมีช่องว่างระหว่างนีโอพิกเซลและซี่โครงประมาณ 3/8 นิ้ว ดังนั้นฉันจึงไปที่ Home Depot และรับเดือย 3/8 นิ้วและแม่เหล็กนีโอไดเมียมจำนวนหนึ่ง ฉันสร้างแท่นไม้เล็กๆ ในสามแห่งแล้วขัดมันลงเพื่อที่ฉันจะได้ใส่แม่เหล็กสองตัวบนขาตั้งแต่ละอัน (โดยใช้ซุปเปอร์กาว) ผมลงเอยด้วย 3 คู่ละ 2 สแตนด์ จากนั้นฉันก็ติดกาวเหล่านี้เข้ากับเฟรมและยึดทั้งหมดเข้าที่ด้วยแคลมป์ ฉันทำสิ่งนี้ในขณะที่กาวบนขาตั้งเปียก ดังนั้นทุกอย่างจะเข้าที่แล้วจึงทำให้แห้งในที่ที่ถูกต้อง มันทำงานได้อย่างสมบูรณ์และฉันชอบที่การเปิดตัวถูกซ่อนไว้ทั้งหมด
สุดท้ายนี้ ฉันพบว่าฉันต้องแขวนมันไว้บนผนัง ฉันจึงเจาะเข้าไปในโรงเก็บเครื่องบินเล็กๆ ที่ด้านหลัง เพื่อฉันจะได้เอาไปติดบนผนัง
ขั้นตอนที่ 7: ความคิดสุดท้าย
โครงการนี้สนุกมากที่ได้จัดทำ และฉันก็สนุกกับการเรียนรู้เกี่ยวกับนีโอพิกเซลและ DS3234 ในที่สุดฉันก็มีความสุขเป็นพิเศษในการสร้างโครงการที่ดูดีตั้งแต่ต้นจนจบ มีสองสิ่งที่ฉันจะอัปเดตหากฉันทำสิ่งนี้อีกครั้ง แต่สิ่งเหล่านี้ยังเล็กน้อย:
- ฉันเลือกปุ่มสองปุ่มแทนที่จะเป็นสามปุ่มเพื่อความเรียบง่าย แต่ถ้ามีปุ่มให้ลงได้ก็ขึ้นได้จะดีมากถ้าตั้งนาฬิกา
- ปุ่มโหมดและปุ่มตั้งค่าแยกกันไม่ออก ฉันมักจะผสมพวกเขาขึ้น บางทีฉันอาจจะทำให้พวกเขาอยู่ฝั่งตรงข้ามในอนาคต
- หน้าไม้ไม่เคยเสร็จ ตอนแรกฉันชอบรูปลักษณ์ที่ดูดิบๆ และต่อมาก็กังวลว่าถ้าฉันทำสีเสร็จจะมีค่าใช้จ่ายมากในการแก้ไข
- การแรสเตอร์ของต้นไม้นั้นดูโอเค แต่ฉันอาจวาดรายละเอียดเพิ่มเติมสำหรับต้นไม้ในอนาคต
- การหรี่แสงนาฬิกาก็เป็นคุณสมบัติที่ดีเช่นกัน เพราะมันค่อนข้างสว่างในที่มืด อย่างไรก็ตาม การหรี่แสงนั้นผูกติดอยู่กับสีและพบว่าบิตนั้นใช้เวลานานเกินไป ฉันจึงปล่อยมันทิ้งไป ฉันอาจจะลงทุนในคุณลักษณะนั้นอีกครั้งในอนาคต
ขอบคุณที่อ่านคำแนะนำนี้ ฉันหวังว่าคุณจะสร้างนาฬิกาหรือโปรเจ็กต์นีโอพิกเซลของคุณเองแล้วแชร์กับฉัน สร้างสุข!
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
