
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.




ฉัน Laurens Dujardin ต้องทำโครงการสำหรับโรงเรียน ดังนั้นฉันจึงตัดสินใจสร้าง Weatherstation ฉันเรียกมันว่าเวเธอร์ออน
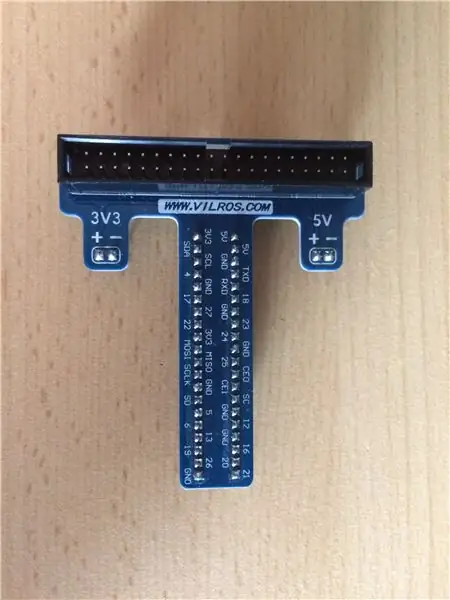
ชิ้นส่วนที่คุณต้องการสำหรับโครงการนี้โดยไม่ต้องชาร์จ Raspberry Pi คือ:- breadbord- สายจัมเปอร์- ตัวต้านทาน- DHT11 (เซ็นเซอร์อุณหภูมิและความชื้น)- SI1145 (เซ็นเซอร์ UV)- BMP280 (เซ็นเซอร์ความดัน)- จอแสดงผล LCD (16x2)- โพเทนชิออมิเตอร์ (คุณสามารถตรวจสอบได้ใน BOM ที่ฉันเชื่อมโยงไว้ที่นี่)
สำหรับส่วนที่เหลือของคำแนะนำ ฉันจะอธิบายให้คุณทราบว่าคุณสามารถสร้างโครงการนี้ขึ้นมาใหม่ได้อย่างไร
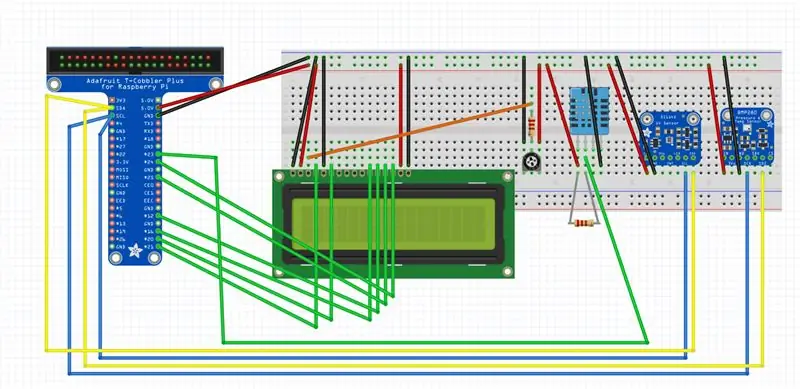
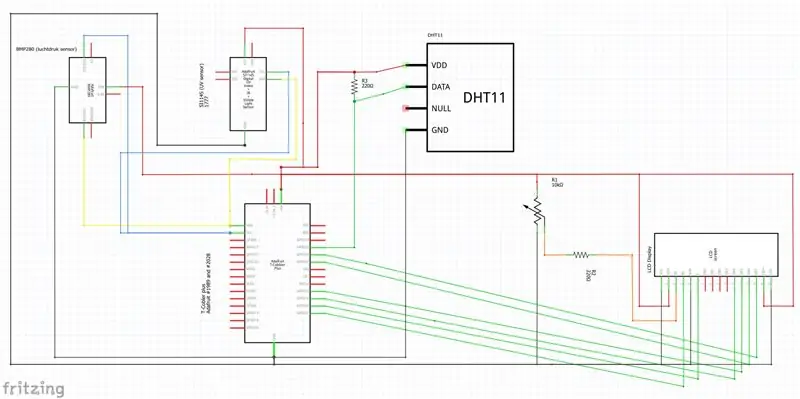
ขั้นตอนที่ 1: Fritzing


อย่างแรกเลย ฉันทำแผนฟริตซิ่ง คุณต้องรู้ว่าชิ้นส่วนของคุณทำงานอย่างถูกต้องอย่างไร ในภาพเหล่านี้ คุณจะเห็นว่าพินของชิ้นส่วนใด ควรเชื่อมต่อกับพินใดบน Raspberry Pi หากคุณปล่อยให้ใครซักคนตรวจสอบแผนการสุดเหวี่ยงของคุณ ซึ่งรู้เรื่องนี้มาก คุณจะไม่ทำผิดพลาดร้ายแรงใดๆ ที่อาจถึงแก่ชีวิตสำหรับโครงการของคุณ
ขั้นตอนที่ 2: โครงสร้างฐานข้อมูลปกติ


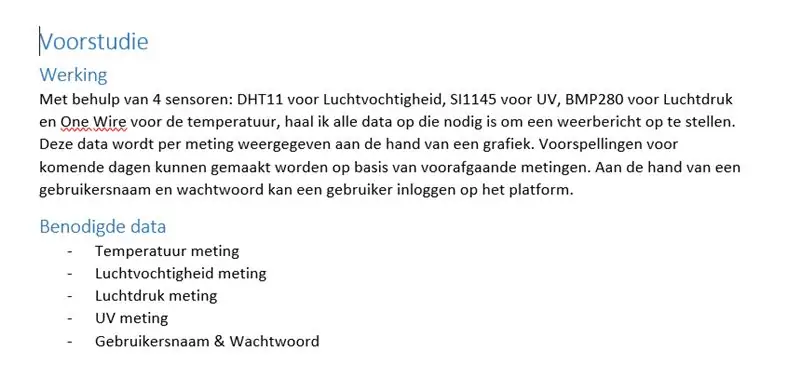
สำหรับโครงสร้างฐานข้อมูลแบบนอร์มัลไลซ์ ก่อนอื่นคุณต้องทำการศึกษาเบื้องต้นก่อน คุณสามารถระดมความคิดเกี่ยวกับข้อมูลที่คุณต้องการและวิธีการทำงานของโครงการได้ที่นี่
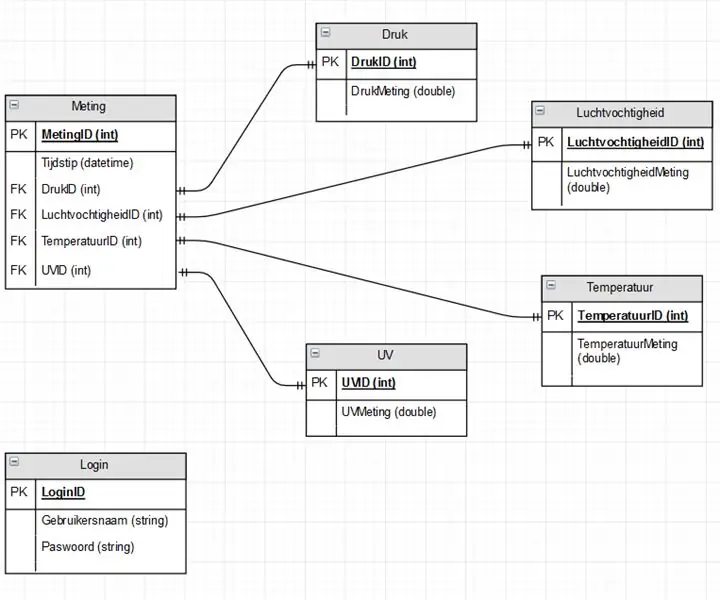
หลังจากที่คุณได้ทำการศึกษาเบื้องต้นแล้ว คุณสามารถดำเนินการสร้างโครงสร้างฐานข้อมูลแบบนอร์มัลไลซ์ได้เอง ก่อนอื่นฉันสร้างมันใน Draw. IO หลังจากนั้นฉันสร้างมันขึ้นมาใน MySQL ดังนั้นฉันจึงสามารถลองใช้ฐานข้อมูลของฉันด้วยข้อมูลทดสอบบางอย่าง
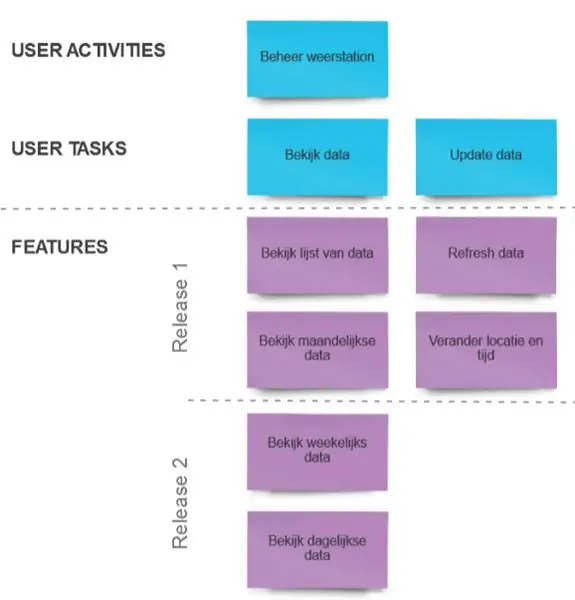
ขั้นตอนที่ 3: เทมเพลต FA2




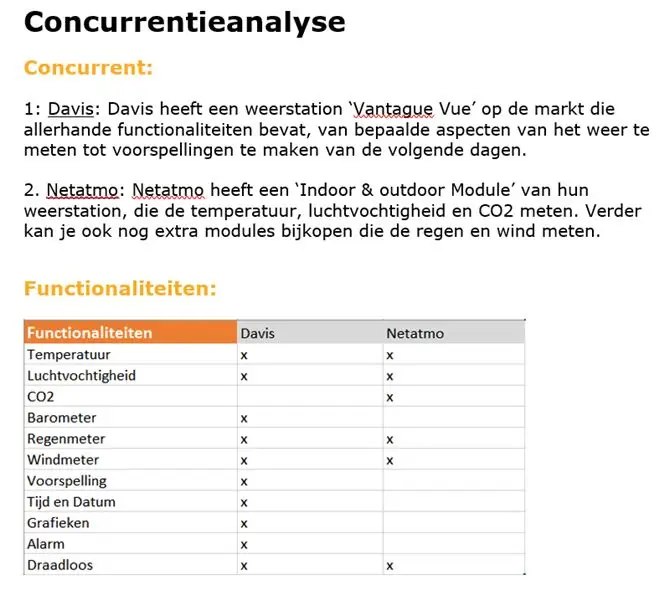
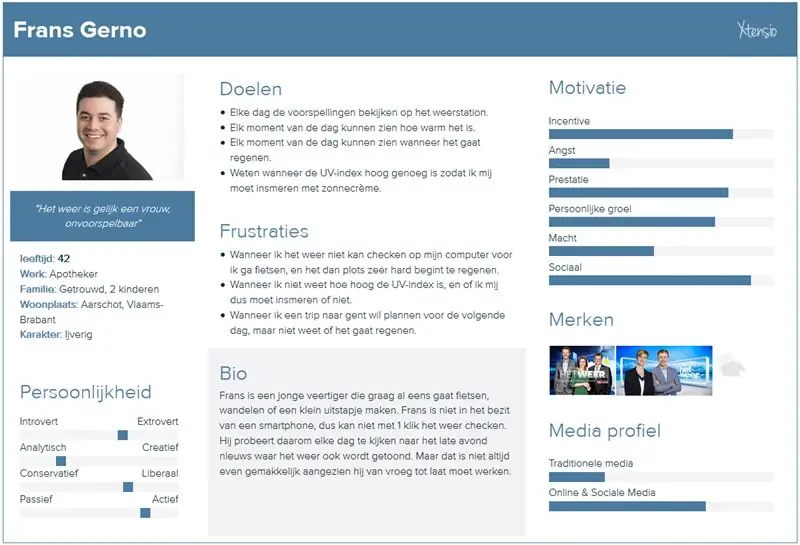
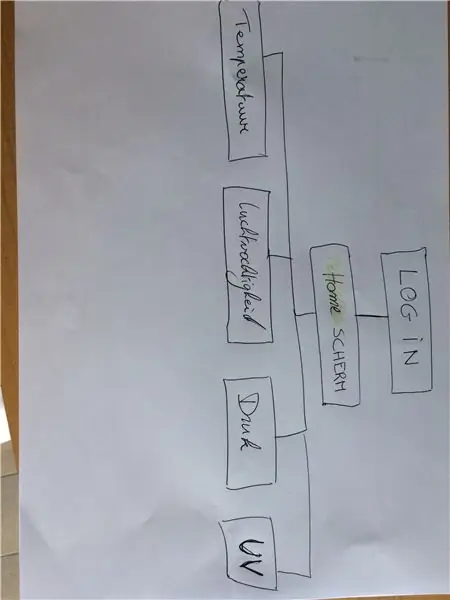
เทมเพลต FA2 เป็นเทมเพลตที่ครอบคลุมสำหรับทั้งโครงการ ในเทมเพลตนี้ ฉันได้ทำการวิเคราะห์การแข่งขัน ซึ่งเป็นบุคคลที่สามารถระบุได้ว่าเป็นผู้ใช้ทั่วไป แผนที่เรื่องราวของผู้ใช้และแผนผังเว็บไซต์ที่มีหน้าทั้งหมดของเว็บไซต์ของฉัน และนี่คือรูปภาพของโครงลวดของฉัน
ขั้นตอนที่ 4: การเดินสายไฟและการเข้ารหัส



รูปภาพนี้อาจไม่ชัดเจนนัก แต่เป็นการเดินสายไฟของโครงการของฉัน ซึ่งอยู่ในบ้านของเขาแล้ว
สำหรับส่วนการเข้ารหัส คุณสามารถค้นหาทุกสิ่งที่ฉันเขียนบน Github:
มีไฟล์ที่เน้นการรับข้อมูลจากส่วนต่างๆ เท่านั้น ที่ฉันใช้ห้องสมุด - ห้องสมุดสำหรับ BMP280:
- ห้องสมุดสำหรับ SI1145:
- ห้องสมุดสำหรับ DHT11:
ก่อนอื่น คุณต้องติดตั้งไลบรารีเหล่านี้บน Raspberry Pi ก่อนจึงจะสามารถใช้งานได้อย่างถูกต้อง วิธีดำเนินการคือพิมพ์ " sudo python setup.py install" ในบรรทัดคำสั่ง
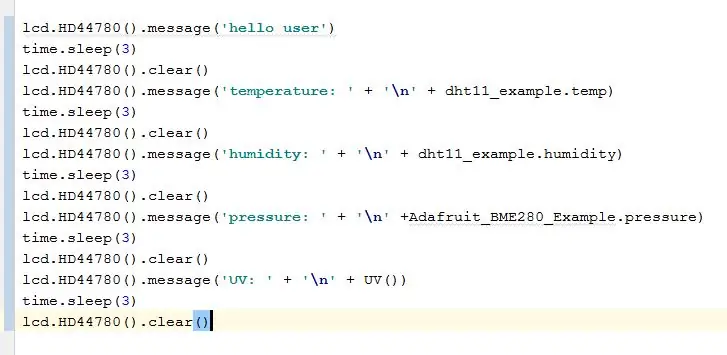
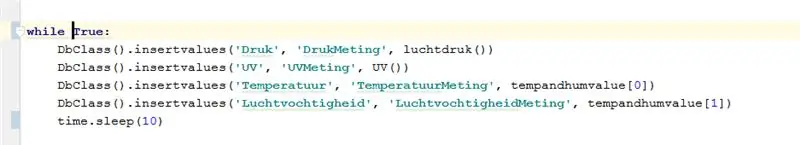
จากนั้นจะมีไฟล์ 'data.py' ซึ่งรวมไฟล์แยกทั้งหมดที่ได้รับข้อมูลเป็นไฟล์ขนาดใหญ่ 1 ไฟล์ วิธีนี้ทำให้คุณสามารถเขียนข้อมูลทั้งหมดในครั้งเดียวไปยังจอ LCD และฐานข้อมูลได้
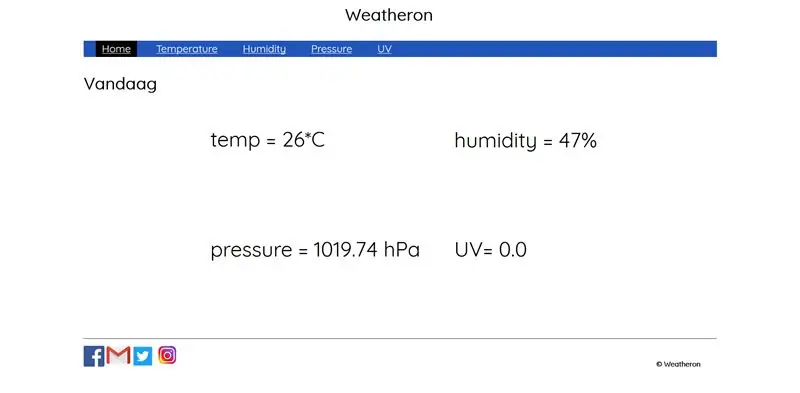
ขั้นตอนที่ 5: เว็บไซต์

รหัสที่ฉันเขียนสำหรับเว็บไซต์ของฉันสามารถพบได้ใน Github:
ดังที่ฉันได้แสดงไปแล้วในขั้นตอนเกี่ยวกับเทมเพลต FA2 อันดับแรก ฉันได้สร้างโครงลวดขึ้นมา โครงลวดเหล่านี้เป็นพื้นฐานสำหรับเว็บไซต์ของฉัน จากนั้นฉันก็เริ่มเขียนโค้ด
ขั้นตอนที่ 6: สิ้นสุดผลิตภัณฑ์

ในการทำให้เสร็จทั้งหมด ฉันใส่ทุกอย่างลงในกล่องไม้ ฉันเจาะรูเพื่อให้ชิ้นส่วนต่างๆ หลุดออกมา เพื่อให้สามารถวัดข้อมูลที่ถูกต้องได้
ตอนนี้เพื่อเข้าสู่ระบบในโครงการของฉัน คุณต้องเริ่มต้นโดยเสียบปลั๊กไฟและสายอินเทอร์เน็ต จากนั้นเข้าสู่ระบบโดยใช้ putty และพิมพ์ชื่อโฮสต์ซึ่งก็คือ 'laurens.local' ชื่อผู้ใช้คือ 'pi' และรหัสผ่านคือ 'raspberry' คุณสามารถใช้ลูกศรขึ้นแล้วกด Enter เพื่อให้โครงการเริ่มทำงาน มันจะแสดงการวัดสองครั้งบนจอ LCD จากนั้นคุณสามารถเรียกดูเว็บไซต์โดยพิมพ์ลงในแถบค้นหาของเบราว์เซอร์: '169.254.10.11:8080'
ขอบคุณสำหรับการอ่าน ฉันหวังว่าทุกอย่างชัดเจนและดี และโพสต์นี้ช่วยคุณได้มาก ขอให้มีช่วงเวลาที่ดีในการสร้างโครงการของฉันใหม่! Laurenens Dujardins กำลังศึกษาเทคโนโลยีสื่อและการสื่อสารใหม่ที่ HOWEST Kortrijk ประเทศเบลเยียม
แนะนำ:
โครงการ Gimbal Stabilizer: 9 ขั้นตอน (พร้อมรูปภาพ)

โครงการ Gimbal Stabilizer: วิธีสร้าง Gimbal เรียนรู้วิธีสร้าง gimbal แบบ 2 แกนสำหรับกล้องแอคชั่นของคุณ ในวัฒนธรรมปัจจุบันเราทุกคนชอบบันทึกวิดีโอและจับภาพช่วงเวลาต่างๆ โดยเฉพาะอย่างยิ่งเมื่อคุณเป็นผู้สร้างเนื้อหาเช่นฉัน คุณคงประสบปัญหา วิดีโอสั่นคลอนดังกล่าว
(โครงการ IOT) รับข้อมูลสภาพอากาศโดยใช้ ESP8266 และ Openweather API: 5 ขั้นตอน

(โครงการ IOT) รับข้อมูลสภาพอากาศโดยใช้ ESP8266 และ Openweather API: ในคำแนะนำนี้ เราจะสร้างโครงการ IOT อย่างง่าย ซึ่งดึงข้อมูลสภาพอากาศของเมืองของเราจาก openweather.com/api และแสดงโดยใช้ซอฟต์แวร์การประมวลผล
โครงการ Spin Art Turbine Remix: 4 ขั้นตอน

โครงการ Spin Art Turbine Remix: หากคุณสนใจศิลปะการหมุน มีปัญหาและปัญหานั้นคือ คุณต้องถือสว่านด้วยมือข้างหนึ่งขณะที่คุณวาดภาพด้วยอีกมือหนึ่ง ซึ่งบางครั้งอาจดูน่ารำคาญ แต่ผมรู้สึกว่าผมเจอแล้ว โซลูชันด้วยเทอร์ไบน์ที่เรียบง่ายนี้ คุณสามารถสร้าง
Bluetooth50g - โครงการ Upcycle สำหรับเครื่องคิดเลข HP50G ที่ใช้งานไม่ได้: 7 ขั้นตอน

Bluetooth50g - โปรเจ็กต์ Upcycle สำหรับเครื่องคิดเลข HP50G ที่ใช้งานไม่ได้: เส้นทางนำไปยังจอแสดงผลใช้งานไม่ได้เนื่องจากแบตเตอรี่รั่วไหล แบตเตอรี่รั่วและทำให้เส้นทางสึกกร่อน เครื่องคิดเลขสำหรับตัวเองใช้งานได้ แต่ผลลัพธ์ไม่ปรากฏบนหน้าจอ (เฉพาะเส้นแนวตั้ง) ระบบจำลองแป้นพิมพ์บลูทูธและ
โครงการ Lightshowpi: 4 ขั้นตอน

โครงการ Lightshowpi: สวัสดีทุกคน! นี่คือคำแนะนำอย่างเป็นทางการของฉันเกี่ยวกับวิธีการสร้างการแสดงแสงสีโดยใช้ lightshowpi ณ เดือนตุลาคม 2020
