
สารบัญ:
- ขั้นตอนที่ 1: ส่วนประกอบที่ใช้ในโครงการ
- ขั้นตอนที่ 2: การออกแบบวงจร
- ขั้นตอนที่ 3: การอัปโหลดโค้ดไปยัง NodeMCU Kit โดยใช้ ESPlorer
- ขั้นตอนที่ 4: การกำหนดค่า Sensor Hub
- ขั้นตอนที่ 5: การปรับแต่งการกำหนดค่า
- ขั้นตอนที่ 6: การเพิ่มเซ็นเซอร์ไปยังฮับและ PubNub
- ขั้นตอนที่ 7: เริ่มต้นการรวบรวมข้อมูลและส่งไปยัง PubNub
- ขั้นตอนที่ 8: หน้า Html อย่างง่ายสำหรับการแสดงข้อมูลจาก PubNub. แบบเรียลไทม์
- ขั้นตอนที่ 9: การแก้ไขปัญหา & คำถามที่พบบ่อย
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.


บทช่วยสอนส่วนใหญ่ใน ESP8266 นั้นอยู่ในระดับมือใหม่ (กะพริบไฟ LED จากระยะไกล) หรือซับซ้อนเกินไปสำหรับบางคนที่กำลังมองหาบางสิ่งที่จะปรับปรุงและอัปเกรดตามทักษะการกะพริบของเขา คำแนะนำนี้มีจุดมุ่งหมายเพื่อลดช่องว่างนี้เพื่อสร้างฮับเซ็นเซอร์ ใช้ ESP8266 และโพสต์ข้อมูลที่รวบรวมไปยัง PubNub เป้าหมายหลัก/วัตถุประสงค์คือเพื่อลดเวลาที่ผู้คนใช้ในการสร้างฮาร์ดแวร์ และแทนที่จะเน้นเวลาของพวกเขาในการวิเคราะห์ข้อมูลและการแสดงภาพด้วยข้อมูลที่รวบรวม
สำหรับผู้ที่ไม่คุ้นเคยกับ ESP8266/NodeMCU เราขอแนะนำให้คุณทำความเข้าใจพื้นฐานเกี่ยวกับวิธีการแฟลชและโปรแกรมผ่าน ESPLORER มีบทช่วยสอน/คำแนะนำมากมายที่นำเสนอสิ่งนี้ เช่น Get-Started-with-ESP8266-Using-AT -คำสั่ง-NodeMCU
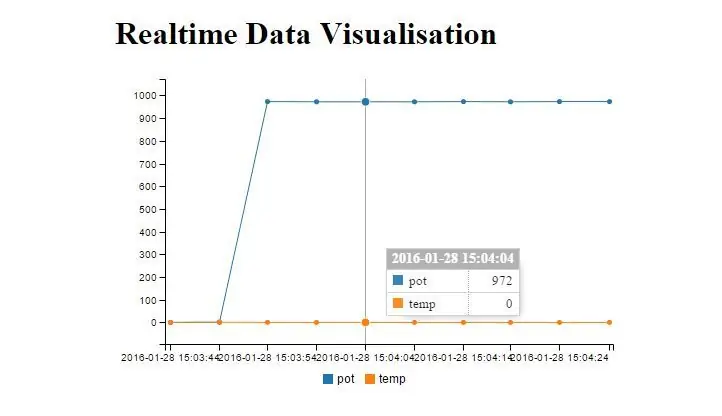
ในตอนท้ายของคำแนะนำนี้ คุณจะสามารถสร้างฮับการรวบรวมข้อมูลเซ็นเซอร์ของคุณเองและการสร้างภาพกราฟแบบเรียลไทม์ขั้นพื้นฐานด้วยความช่วยเหลือจาก PubNub
ยินดีต้อนรับสู่บทเรียน ESP8266-NodeMCU - 102!!
ขั้นตอนที่ 1: ส่วนประกอบที่ใช้ในโครงการ

ส่วนประกอบต่อไปนี้จำเป็นต่อการทำโครงการให้เสร็จ
- บอร์ด ESP8266 บอร์ดที่ใช้สำหรับคำแนะนำนี้คือ NodeMCU devKit v1.0 (ใส่ลิงก์โมดูล 143 ที่นี่)
- เซ็นเซอร์ใด ๆ ที่จำเป็นต้องรวบรวมและบันทึกข้อมูล โพเทนชิออมิเตอร์แบบง่ายนี้ใช้เป็นเซ็นเซอร์อะนาล็อก
- สวิตช์สไลด์
- สายเคเบิล micro to USB (ตัวผู้) เพื่ออัปโหลดรหัสไปยัง NodeMCU devKit v1.0 และจ่ายไฟให้กับอุปกรณ์
- ไฟ LED 2 ดวงสำหรับตัวบ่งชี้โหมด
- สายเคเบิลและเขียงหั่นขนมจากตัวผู้ถึงตัวผู้
-
บัญชี PubNub พร้อมคีย์เผยแพร่ คีย์สมัครรับข้อมูล และช่อง
ดาวน์โหลดไฟล์ด้านล่าง หากคุณไม่ต้องการเปลี่ยนแปลงอะไรและเพียงแค่ต้องการให้มันทำงาน ดาวน์โหลดเวอร์ชันที่คอมไพล์ล่วงหน้า (ใส่โฟลเดอร์ zip เวอร์ชันที่คอมไพล์แล้วที่นี่) หากคุณต้องการเข้าใจวิธีการทำงานและต้องการให้มือของคุณสกปรก จากนั้นคุณสามารถดาวน์โหลดซอร์สโค้ดหลักได้ (ใส่เวอร์ชันซอร์สโค้ดที่นี่)
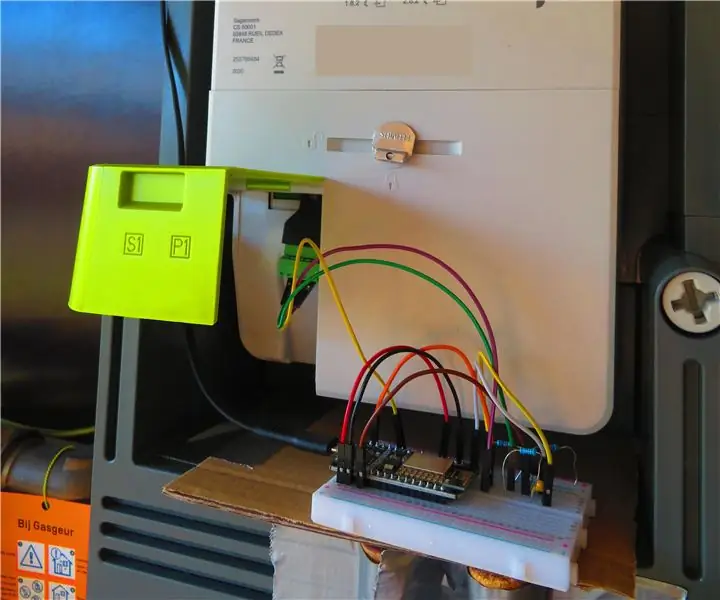
ขั้นตอนที่ 2: การออกแบบวงจร
หากคุณซื้อแล้ว (ใส่ลิงก์ของผลิตภัณฑ์ขั้นสุดท้ายที่นี่) คุณสามารถข้ามขั้นตอนนี้ได้
ขั้นตอนที่ 3: การอัปโหลดโค้ดไปยัง NodeMCU Kit โดยใช้ ESPlorer


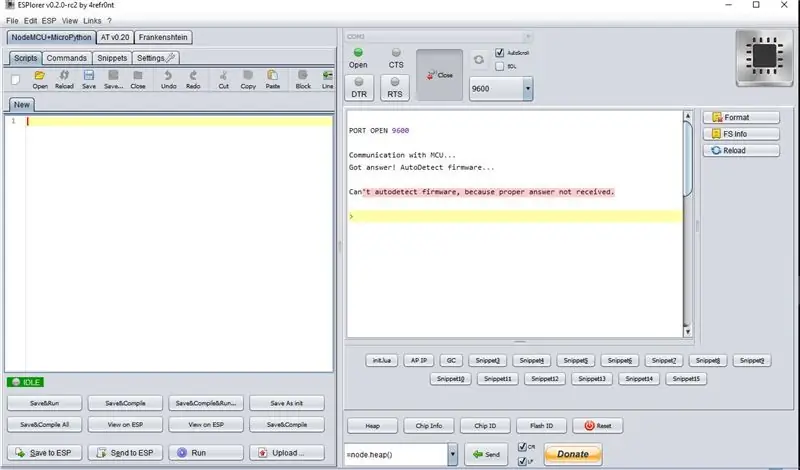
เมื่อคุณเปิดแอปพลิเคชัน ESPlorer หน้าจอเริ่มต้นจะมีลักษณะเหมือนภาพแรก เลือกพอร์ต COM จากดรอปดาวน์ที่ด้านบน หากพอร์ต COM ไม่ปรากฏขึ้นแม้ว่าอุปกรณ์จะเชื่อมต่ออยู่ ให้เปิดแอปพลิเคชันอีกครั้ง
ขณะนี้มีสองวิธีที่คุณสามารถดำเนินการตามคำแนะนำนี้ให้เสร็จสิ้น
เสร็จสิ้นส่วนฮาร์ดแวร์ฮับเซ็นเซอร์โดยเร็วที่สุดและไปเล่นกับ data
ทำความเข้าใจวิธีการทำงานของ NodeMCU และ lua script และปรับแต่งตามความต้องการของคุณ
ถ้า(ตัวเลือก==1)
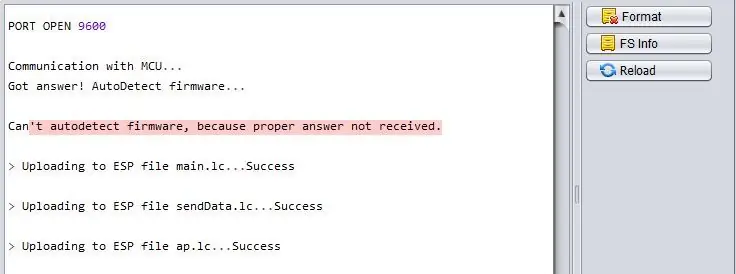
อัปโหลดไฟล์ที่คอมไพล์แล้วทั้งหมด (ไฟล์.lc) และไปยังขั้นตอนถัดไป
อื่น ๆ ถ้า (ตัวเลือก ==2)
เพียงเปิดไฟล์ซอร์สโค้ด (.lua) ใน ESPlorer และเริ่มเล่นกับโค้ด ข้ามไปที่ขั้นตอนที่ 5 เพื่อดูคำอธิบาย
ขั้นตอนที่ 4: การกำหนดค่า Sensor Hub


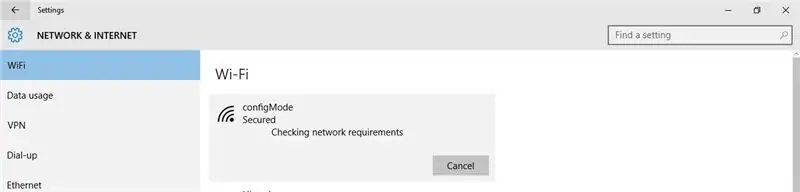
ตอนนี้เลื่อนสวิตช์ไปที่โหมด config และรีสตาร์ทโมดูล ไฟ LED แสดงสถานะโหมด Config ควรสว่าง
ดังที่แสดงในภาพแรกและเครือข่ายไร้สายที่มีชื่อ "configMode" จะถูกสร้างขึ้นและมองเห็นได้ เชื่อมต่อกับเครือข่ายนั้นด้วยรหัสผ่านเป็น "password1234" จากคอมพิวเตอร์ แล็ปท็อป หรือมือถือเครื่องใดก็ได้
เปิดเบราส์ใดก็ได้แล้วป้อน url ต่อไปนี้
192.168.4.1/?username='wifi_network_name'&pwd='password'&apipubkey='publish_key'&apisubkey='subscribe_key'&channel='Channel_name'&sensorOneName='Sensor_1_name'&check=1
แทนที่พารามิเตอร์ในเครื่องหมายคำพูดด้วยรหัสผ่านชื่อผู้ใช้ wifi ของคุณเอง (พร้อมการเข้าถึงอินเทอร์เน็ต) และคีย์ PubNub URL สุดท้ายควรมีลักษณะดังนี้
192.168.4.1/?username=MyWiFi&pwd=123456&apipubkey=pub_kjabdc_56513akhbcqio3_ad&apisubkey=sub_ajkd23d_sf23_24'&channel=channel1&sensorOneName=sensor1&check=1'
หากฮับเซ็นเซอร์ได้รับการกำหนดค่าอย่างเหมาะสม คุณนำโหมดการกำหนดค่าที่นำจะดับลงและไฟ LED โหมดข้อมูลจะเปิดขึ้นและเครือข่ายไร้สาย "configMode" จะหายไป หากคุณต้องการเข้าใจวิธีการทำงานหรือต้องการเปลี่ยนพารามิเตอร์ ให้ไปที่ขั้นตอนถัดไป ข้ามไปที่ขั้นตอนที่8
ขั้นตอนที่ 5: การปรับแต่งการกำหนดค่า

ดังนั้นสิ่งที่เกิดขึ้นคือ ESP8266 ทำหน้าที่เป็นเราเตอร์และสร้างเครือข่ายไร้สายด้วย ssid ชื่อผู้ใช้และที่อยู่ IP ที่กำหนดซึ่งคุณสามารถเชื่อมต่อได้ การกำหนดค่าทำได้โดยการป้อนพารามิเตอร์ในรูปแบบที่ระบุด้านล่างและกด URL ด้านล่างจากเบราว์เซอร์ใดก็ได้ อุปกรณ์ใดๆ ที่เชื่อมต่อกับเครือข่ายไร้สายที่กำหนดค่าไว้
192.168.4.1/?username='wifi_network_name'&pwd='password'&apipubkey='publish_key'&apisubkey='subscribe_key'&channel='Channel_name'&sensorOneName='Sensor_1_name'&check=1
เปิดไฟล์ ap.lua ใน ESPlorer สคริปต์นี้มีหน้าที่ในการกำหนดค่าเริ่มต้นของฮับเซ็นเซอร์ โดยสร้างไฟล์สองไฟล์ตามข้อมูลที่ผู้ใช้ให้มา
- station.lua (ประกอบด้วย ssid เครือข่ายและรหัสผ่านที่มีการเข้าถึงอินเทอร์เน็ตเพื่อโพสต์ข้อมูล)
- api_file.lua (มีคีย์ PubNub ชื่อช่องที่มีชื่อเซ็นเซอร์)
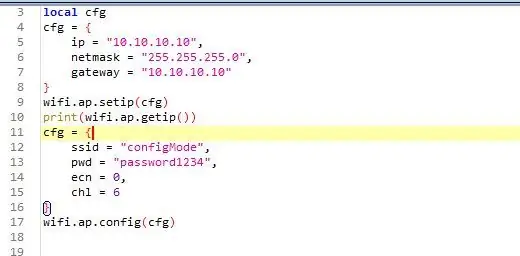
ในการปรับแต่งที่อยู่ IP:
ip สามารถตั้งค่าเป็น vaild address ใด ๆ ที่ควรเปลี่ยนใน url ที่อยู่เริ่มต้นจะเป็น "192.168.4.1" ดังที่เห็นในภาพแรก 3 บรรทัดแรกมีหน้าที่กำหนดที่อยู่ IP และเกตเวย์คุณสามารถตรวจสอบได้ หากที่อยู่นั้นถูกต้องโดยส่งคำสั่ง "=wifi.sta.getip()"
ในการปรับแต่งชื่อ ssid
รหัสชุดถัดไปในภาพเดียวกันมีหน้าที่ตั้งค่า ssid และรหัสผ่านสำหรับเครือข่ายไร้สาย
จำไว้ว่าถ้าคุณได้ทำการเปลี่ยนแปลงใด ๆ ในไฟล์.lua คุณต้องคอมไพล์มันเพื่อให้การเปลี่ยนแปลงมีผลหลังจากรีสตาร์ท
- อัปโหลดไฟล์.lua ที่แก้ไขแล้ว..เช่น ไฟล์ ap.lua
- ส่งคำสั่ง "node.compile(ap.lua)" โดยคลิกที่ปุ่มส่งที่ด้านล่างของ ESPlorer
- ตอนนี้ไฟล์ lua ของคุณได้รับการคอมไพล์แล้ว และไฟล์.lc ใหม่จะถูกสร้างขึ้น
ขั้นตอนที่ 6: การเพิ่มเซ็นเซอร์ไปยังฮับและ PubNub


เพื่อเพิ่มเซ็นเซอร์
โดยค่าเริ่มต้น โค้ดจะส่งข้อมูลเซ็นเซอร์เพียงตัวเดียวซึ่งเชื่อมต่อกับพินอะนาล็อก 0 คุณสามารถเพิ่มเซ็นเซอร์เพิ่มเติมเพื่อส่งข้อมูลพร้อมกันได้ทำตามขั้นตอนด้านล่าง
- เพิ่มชื่อเซ็นเซอร์ใน url ตามที่แสดงเป็นตัวหนา ดังนั้นตอนนี้ url จะเป็นดังนี้https://192.168.4.1/?username='wifi_network_name'&pwd='password'&apipubkey='publish_key'&apisubkey='subscribe_key'&channel=' Channel_name'&sensorOneName='Sensor_1_name'&sensorTwoName='Sensor_2_name'&check=1
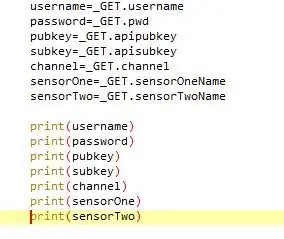
- ควรเพิ่มชื่อที่เกี่ยวข้องลงในไฟล์ ap.lua ดังแสดงในภาพที่ 1sensorTwo=_GET.sensorTwoName print(sensorTwo).(นี่เป็นเพียงการดูและตรวจสอบข้อมูล)
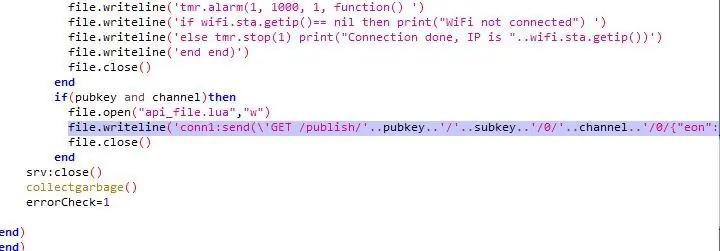
- ขั้นตอนสุดท้ายคือการเพิ่มไปยังส่วนการสร้าง api_file ในตอนท้ายดังแสดงในภาพที่ 2{ "eon": { "'..sensorOne..'":\'..adc.read(0)..\', "'..sensorTwo..'":\'..gpio.read(2)..\' }} ทำซ้ำขั้นตอนเดียวกันสำหรับการเพิ่มเซ็นเซอร์แต่ละครั้ง อย่าลืมใช้ gpio.read(pin#) สำหรับ digital และ adc.read(pin#) สำหรับสัญญาณอนาล็อกเป็นดิจิตอล
จำไว้ว่าถ้าคุณได้ทำการเปลี่ยนแปลงใด ๆ ในไฟล์.lua คุณต้องคอมไพล์มันเพื่อให้การเปลี่ยนแปลงมีผลหลังจากรีสตาร์ท
- อัปโหลดไฟล์.lua ที่แก้ไขแล้ว..เช่น ไฟล์ ap.lua
- ส่งคำสั่ง "node.compile(ap.lua)" โดยคลิกที่ปุ่มส่งที่ด้านล่างของ ESPlorer
- ตอนนี้ไฟล์ lua ของคุณได้รับการคอมไพล์แล้ว และไฟล์.lc ใหม่จะถูกสร้างขึ้น
ขั้นตอนที่ 7: เริ่มต้นการรวบรวมข้อมูลและส่งไปยัง PubNub

เมื่อการกำหนดค่าเสร็จสิ้นอย่างถูกต้อง ไฟ LED ของโหมดข้อมูลจะเปิดขึ้น
โดยทั่วไปหมายความว่าข้อมูลเซ็นเซอร์ถูกส่งไปยัง PubNub ตามการตั้งค่าที่คุณได้ให้ไว้ในขั้นตอนก่อนหน้านี้
โดยค่าเริ่มต้น ฮับจะส่งข้อมูลไปยัง PubNub ทุกๆ 5 วินาที หากคุณต้องการกำหนดค่าให้ทำตามขั้นตอนด้านล่าง
ในการปรับแต่งความถี่ของการรวบรวมข้อมูล:
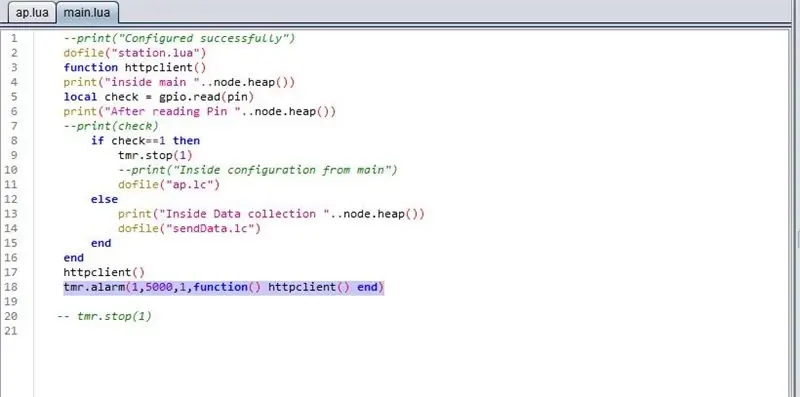
- เปิด main.lua ใน ESPlorer
- ไปที่บรรทัดที่ไฮไลท์ในภาพ
- ค่าที่ระบุควรมีหน่วยเป็นมิลลิวินาที ขอแนะนำให้เว้นช่วงเวลาอย่างน้อย 2 วินาทีเพื่อหลีกเลี่ยงการสูญหายของข้อมูล
- อัพโหลดไฟล์ main.lua ไปที่ esp และคอมไพล์ไฟล์เพื่อสร้าง.lc file
- รีสตาร์ทโมดูลและตรวจสอบ
ขั้นตอนที่ 8: หน้า Html อย่างง่ายสำหรับการแสดงข้อมูลจาก PubNub. แบบเรียลไทม์


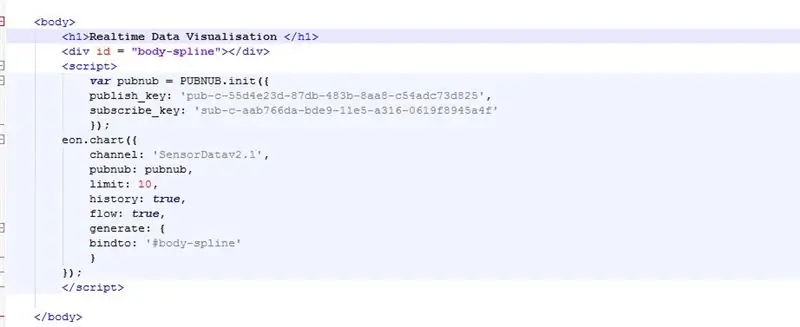
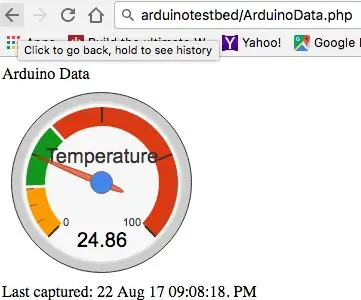
เปิดไฟล์ Sample.html จากไฟล์ที่ดาวน์โหลด นี่เป็นเพียงหน้า html ธรรมดาเพื่อดูกราฟเรียลไทม์ของข้อมูลที่รวบรวม
ดังที่เห็นในภาพที่ 1 คุณเพียงแค่ต้องกำหนดค่าด้วยคีย์ PubNub และชื่อช่องของคุณเอง
คุณยังสามารถเพิ่มข้อมูลนี้ลงในเว็บไซต์ใดๆ ที่คุณพัฒนาและสร้างภาพที่สวยงามยิ่งขึ้นได้ โปรดดูข้อมูลเพิ่มเติมที่ PunNub EON
ขั้นตอนที่ 9: การแก้ไขปัญหา & คำถามที่พบบ่อย
จะอัพเดทเร็วๆนี้ครับ
แนะนำ:
Head Phone Amp พร้อม PCB แบบกำหนดเอง: 8 ขั้นตอน (พร้อมรูปภาพ)

Head Phone Amp with Custom PCB: ฉันกำลังสร้าง (และพยายามทำให้สมบูรณ์แบบ) แอมป์หูฟังมาระยะหนึ่งแล้ว พวกคุณบางคนคงเคยเห็น 'งานสร้าง ible ก่อนหน้านี้ของฉันแล้ว สำหรับผู้ที่ยังไม่มี ฉันได้เชื่อมโยงสิ่งเหล่านี้ด้านล่าง สำหรับงานสร้างที่เก่ากว่าของฉัน ฉันมักจะใช้บอร์ดต้นแบบเพื่อสร้าง t
All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: 3 ขั้นตอน

All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: เป็นโปรเจ็กต์เครื่องรับย่านความถี่ทั้งหมด ใช้ห้องสมุด Arduino Si4734 ห้องสมุดนี้มีตัวอย่างมากกว่า 20 ตัวอย่าง คุณสามารถฟัง FM ด้วย RDS สถานี AM (MW) ในพื้นที่ SW และสถานีวิทยุสมัครเล่น (SSB) เอกสารทั้งหมดที่นี่
อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: 5 ขั้นตอน

อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: Micropython เป็นการเพิ่มประสิทธิภาพของ python และมีขนาดเล็กของ python ซึ่งหมายถึงการสร้างสำหรับอุปกรณ์ฝังตัวซึ่งมีข้อจำกัดด้านหน่วยความจำและใช้พลังงานต่ำ Micropython สามารถใช้ได้กับคอนโทรลเลอร์หลายตระกูล ซึ่งรวมถึง ESP8266, ESP32, Ardui
PWM พร้อม ESP32 - Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: 6 ขั้นตอน

PWM พร้อม ESP32 | Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: ในคำแนะนำนี้เราจะดูวิธีสร้างสัญญาณ PWM ด้วย ESP32 โดยใช้ Arduino IDE & โดยทั่วไปแล้ว PWM จะใช้เพื่อสร้างเอาต์พุตแอนะล็อกจาก MCU ใดๆ และเอาต์พุตแอนะล็อกนั้นอาจเป็นอะไรก็ได้ระหว่าง 0V ถึง 3.3V (ในกรณีของ esp32) & จาก
เซ็นเซอร์อุณหภูมิ IoT พร้อม ESP8266: 6 ขั้นตอน (พร้อมรูปภาพ)

IoT Temperature Sensor ด้วย ESP8266: ฉันได้รับแรงบันดาลใจในการสร้างเซ็นเซอร์อุณหภูมิที่สามารถตรวจสอบผ่าน Wi-Fi ได้ โปรเจ็กต์นี้ไม่ใช่เรื่องใหม่ แต่ฉันชอบแนวคิดที่มีเลเยอร์กลางเพื่อความปลอดภัยและไม่ต้องเปิดพอร์ตในเราเตอร์ของคุณไปยังอุปกรณ์ IoT ของคุณ แนวคิดพื้นฐานจะช่วย
