
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

ในปี 1977 NASA ปล่อยยานอวกาศโวเอเจอร์ 1 สู่ความว่างเปล่า การจัดตำแหน่งดาวเคราะห์ตามสถานการณ์บางอย่างหมายความว่าโพรบถูกยิงผ่านระบบสุริยะของเราซึ่งอยู่ในเส้นทางของการสำรวจระหว่างดวงดาว สี่สิบปีต่อมา ภารกิจของยานโวเอเจอร์ 1 ในตอนนี้ถือเป็นจุดที่มนุษย์เข้าถึงจักรวาลของเราได้ไกลที่สุด ยังคงส่งข้อมูลกลับมายังโลก Voyager 1 ผลักดันขอบเขตของการสำรวจของมนุษย์ด้วยทุกวินาทีที่ผ่านไป
ฉันมีความหลงใหลส่วนตัวในภารกิจของยานโวเอเจอร์ และต้องการจัดแสดงที่ดึงดูดจิตวิญญาณของพวกเขา
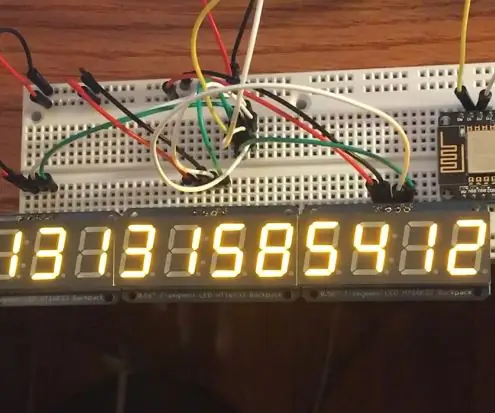
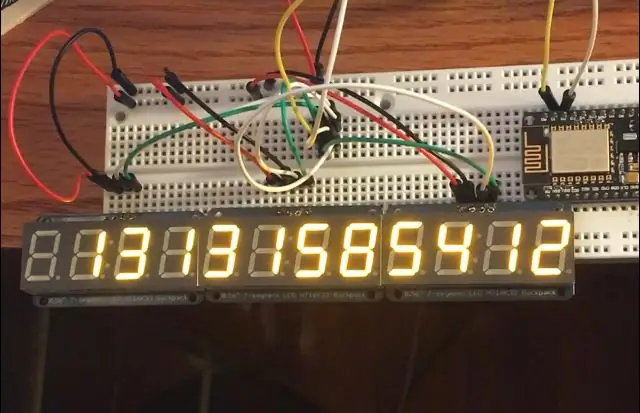
เมื่อจอแสดงผลกะพริบตัวเลข จะแสดงระยะห่างเป็นไมล์ระหว่างยานโวเอเจอร์ 1 กับโลก ซึ่งเป็นการวัดตามวัตถุประสงค์สำหรับความเป็นไปได้ของจินตนาการของมนุษย์
จอแสดงผลหยุดชั่วขณะหนึ่ง แล้วจึงอัปเดต
ขั้นตอนที่ 1: วัสดุ

ร่างกาย:
(3) x 4 หลัก 7 ส่วนแสดง($ 30)
เนื่องจากปัจจุบันยานโวเอเจอร์กำลังบินอยู่มากกว่า 13 พันล้านไมล์ จึงจำเป็นต้องใช้ตัวเลข 11 หลักเพื่อแสดงตัวเลขดังกล่าวในรูปแบบทศนิยม / ไมล์ ขึ้นอยู่กับว่าคุณต้องการแสดงระยะทางอย่างไร จำนวนหลักที่ต้องการอาจเปลี่ยนแปลงได้ เนื่องจากยานโวเอเจอร์ยังคงเดินทางอยู่ และจอแสดงผล Adafruit เหล่านี้มีตัวเลข 4 หลัก การแสดงตัวเลข 12 หลักจึงเหมาะสมที่สุด ประโยชน์เพิ่มเติมของจอแสดงผลที่เชื่อมโยงคือจอแสดงผลเหล่านี้ไม่ได้แบ่งเป็น 7 เซ็กเมนต์ทั้งหมดและมีโมดูลมากมายในโมดูลเพื่อให้สามารถสื่อสารข้อมูลผ่านโปรโตคอล I2C ซึ่งหมายความว่าในการควบคุมการแสดงผล คุณเพียงสองพิน SDA และ SCL บนไมโครคอนโทรลเลอร์ของคุณ ด้วยโมดูลที่ซับซ้อนน้อยกว่า หมุดตัวเลขที่จำเป็นสามารถเพิ่มขึ้นอย่างรวดเร็ว
(1) เขียงหั่นขนม
ตรวจสอบให้แน่ใจว่าคุณมีเขียงหั่นขนมหรือวิธีเชื่อมต่อสายไฟอย่างดี ฉันแต่ทั้งสมองและกระดานบนเขียงหั่นขนมเดียวกันดังนั้นของฉันจึงใหญ่พอสมควร
(บางส่วน) ลวด
ตรวจสอบให้แน่ใจว่ามีลวดอยู่ในมือเพื่อทำการเชื่อมต่อที่จำเป็น! มีการเดินสายไม่มากนัก แต่การเข้ารหัสสีมีประโยชน์อย่างแน่นอน
สมอง: ($ 9.00)
ฉันมี NodeMcu V 1.0 วางอยู่รอบๆ ซึ่งใช้ชิป espressif esp8266 ที่ช่วยให้เชื่อมต่อ wifi ได้ง่าย ชิปเหล่านี้ยอดเยี่ยมเพราะมีขนาดเล็กและราคาถูก!
บอร์ด Arduino ต่างๆ หรือ Raspberry Pi ก็ใช้งานได้ดีเช่นกัน เพียงจำไว้ว่าสำหรับโปรเจ็กต์นี้ บอร์ดใดก็ตามที่คุณเลือกจะต้องสามารถพูดโปรโตคอล I2C และมีพินสำหรับ SDA (ข้อมูลอนุกรม) และ SCL (นาฬิกาอนุกรม)
ซอร์สโค้ดที่ฉันเขียนนั้นใช้ Arduino IDE ด้วย แต่การย้ายรหัสนั้นไปยังอุปกรณ์ต่างๆ ไม่น่าจะยากเกินไป เหตุผลที่ฉันเขียนด้วย Arduino IDE ก็เพื่อที่ฉันจะได้ใช้ไลบรารีที่สะดวกของ Adafruit สำหรับโมดูล 7 เซ็กเมนต์
ขั้นตอนที่ 2: รับ NodeMcu เพื่อพูดคุยกับคอมพิวเตอร์

ไม่ว่าคุณจะใช้ไมโครคอนโทรลเลอร์แบบใดก็ตามจะมีวิธีการเชื่อมต่อกับคอมพิวเตอร์เฉพาะของคุณที่แตกต่างกัน แต่สำหรับ NodeMcu ที่ฉันใช้ นี่คือวิธีที่คุณเชื่อมต่อเพื่อตั้งค่าการเขียนโปรแกรมใน Arduino
ก่อนอื่นคุณต้องติดตั้งไดรเวอร์ที่เกี่ยวข้องลงในคอมพิวเตอร์ของคุณ…
นี่คือลิงค์:
เมื่อติดตั้งไดรเวอร์แล้ว คอมพิวเตอร์ของคุณควรจะสามารถจดจำบอร์ดพัฒนาได้
เมื่อเชื่อมต่อบอร์ดแล้ว คุณก็พร้อมที่จะเริ่มเขียนโปรแกรมบอร์ดและต่อจอแสดงผลแล้ว!!
นี่เป็นคำแนะนำที่ดีมากสำหรับการดาวน์โหลดไลบรารี่ที่จำเป็นที่ Arduino IDE จำเป็นต้องตั้งโปรแกรมชิป esp8266! เมื่อคุณทำตามคำแนะนำเหล่านี้แล้ว ให้ลองใช้ตัวอย่างไฟกะพริบที่มาพร้อมกับไลบรารี!
ขั้นตอนที่ 3: วางสายทุกอย่างขึ้น

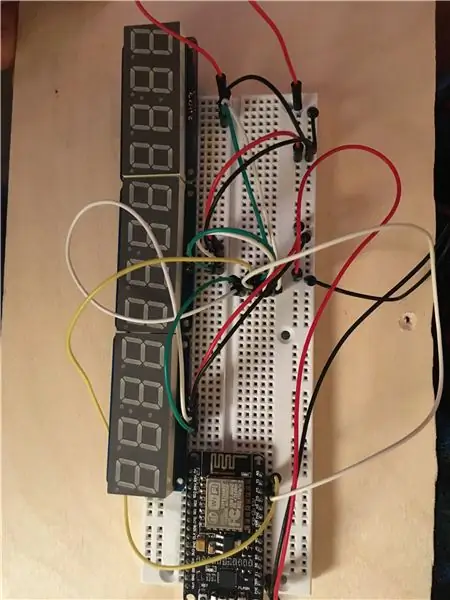
เมื่อคุณสามารถพูดคุยกับบอร์ดได้สำเร็จ คุณก็พร้อมที่จะเชื่อมต่อส่วนประกอบการแสดงผลในลักษณะที่คุณเลือก (ฉันใช้เขียงหั่นขนม)
เนื่องจากชุดประกอบ adafruit ทำหน้าที่รับน้ำหนักได้มาก โชคดีที่การเดินสายไม่ได้แย่เกินไป!
สิ่งที่คุณมีคือสายบวกและลบสำหรับจอแสดงผลแต่ละจอที่ต้องเชื่อมต่อกับกราวด์และ 3.3V บนบอร์ดตามลำดับ
นอกจากนี้ยังมีสาย SCL และ SDATA สำหรับจอแสดงผลแต่ละจอ และสิ่งเหล่านี้จำเป็นต้องเชื่อมต่อกับสาย SCL และ SDATA บนบอร์ด เนื่องจากจอแสดงผลกำลังสื่อสารผ่านโปรโตคอลข้อความ I2C บอร์ดจึงสามารถบันทึกการใช้สายและสื่อสารผ่านที่อยู่แทนได้ หากคุณใช้ buildpacks เดียวกันกับที่ฉันทำ การตั้งค่าที่อยู่ที่แตกต่างกันบนจอแสดงผลจะทำผ่านจัมเปอร์บัดกรีที่ด้านหลังจอแสดงผลและได้รับการบันทึกไว้อย่างดีที่นี่
แค่นั้นแหละ! ตอนนี้คุณพร้อมที่จะโหลดโปรแกรมลงบนกระดานแล้ว!
ขั้นตอนที่ 4: เรียกใช้ซอฟต์แวร์
สิ่งที่แนบมาคือ Arduino Sketch ที่ใช้ในการเติมจอแสดงผล !!
สิ่งที่ต้องเปลี่ยน:
- ป้อน wifi ssid และรหัสผ่านที่เหมาะสมในส่วนที่เกี่ยวข้อง ด้วยความสัตย์จริง ฉันไม่แน่ใจเกี่ยวกับนัยด้านความปลอดภัยของสิ่งนี้ แต่ทำงานภายใต้สมมติฐานที่ว่าข้อมูลรับรอง wifi นั้นเป็นข้อความธรรมดา
- ขึ้นอยู่กับว่าคุณเลือกที่อยู่โมดูลการแสดงผลของคุณอย่างไร ค่าปัจจุบันที่ฮาร์ดโค้ดอยู่ในนั้นอาจเปลี่ยนแปลงได้ หากคุณไม่ได้รับสิ่งใดจากจอแสดงผลใดจอหนึ่งหรือหมายเลขของคุณไม่เป็นระเบียบ ให้ตรวจสอบอีกครั้งว่าที่อยู่แต่ละแห่งได้รับการฮาร์ดโค้ดด้วยจัมเปอร์และอ้างอิงอย่างถูกต้องในโค้ด
จุดอื่นๆ:
- รหัสหลักของการแสดงผลคือการจัดการและการเผยแพร่ที่เหมาะสมด้วย 0s ทั้งหมดนี้เสร็จสิ้นด้วยไลบรารี Arduino ที่ adafruit เขียนไว้สำหรับการแสดงผลของพวกเขา! ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งไลบรารีที่เกี่ยวข้องที่ https://github.com/adafruit/Adafruit_LED_Backpack รวมถึงไลบรารี GFX ขนาดใหญ่ของ Adafruit
- โค้ดอีกส่วนคือคำขอ HTTP GET ไปยังเว็บเซิร์ฟเวอร์ Heroku เว็บเซิร์ฟเวอร์นั้นเป็นเว็บมีดโกนที่ฉันเขียนซึ่งได้รับข้อมูลที่เกี่ยวข้องจากเว็บไซต์ JPL ของ NASA คำเตือนที่เป็นธรรมว่ามีดโกนนั้นช้าไปหน่อย และการเปลี่ยนแปลงเล็กน้อยที่จุดสิ้นสุดของ JPL ก็อาจทำให้เกิดปัญหากับมันได้ นี่คือลิงค์ไปยังแหล่งที่มา
ขั้นตอนที่ 5: เสร็จแล้ว
เมื่อคุณเปลี่ยนรหัสที่เกี่ยวข้องและตรวจสอบอีกครั้งว่าการเดินสายถูกต้องแล้ว ให้อัปโหลดโปรแกรมไปที่บอร์ด หากโชคดี คุณควรเห็นระยะห่างของยานโวเอเจอร์เริ่มกะพริบ/อัปเดตบนจอแสดงผล! ฉันพบว่าบางครั้งบอร์ดมีปัญหาในการเชื่อมต่อกับ wifi หากคุณพูดพล่อยๆบนจอแสดงผล การเปิดมอนิเตอร์แบบอนุกรมและตรวจดูให้แน่ใจว่า wifi นั้นเชื่อมต่ออย่างถูกต้องอาจเป็นประโยชน์ คำขอไปยังเซิร์ฟเวอร์สามารถหมดเวลาได้เช่นกัน หากเกิดปัญหาขึ้นจริงๆ การกดปุ่มแรกบนกระดานอาจแก้ปัญหาได้ในบางครั้ง
ที่แนบมาเป็นวิดีโอของผลิตภัณฑ์สำเร็จรูป!!
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
