
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.


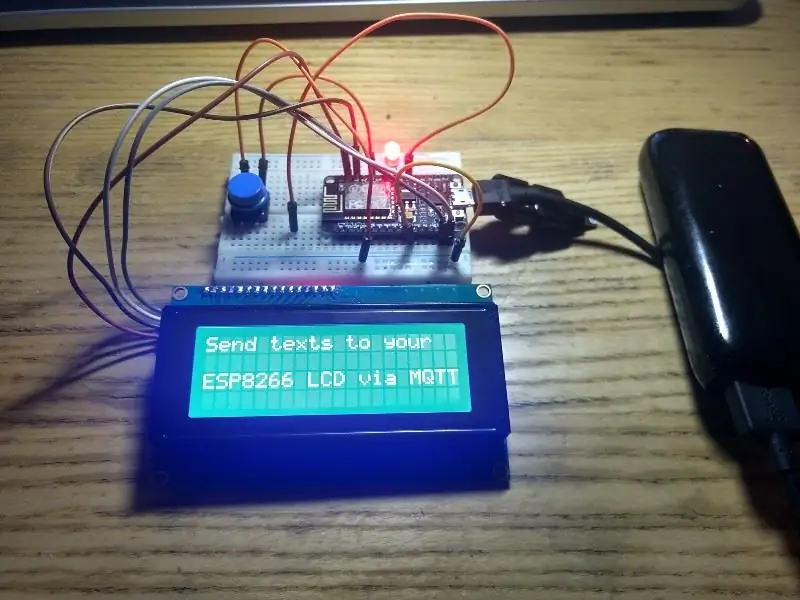
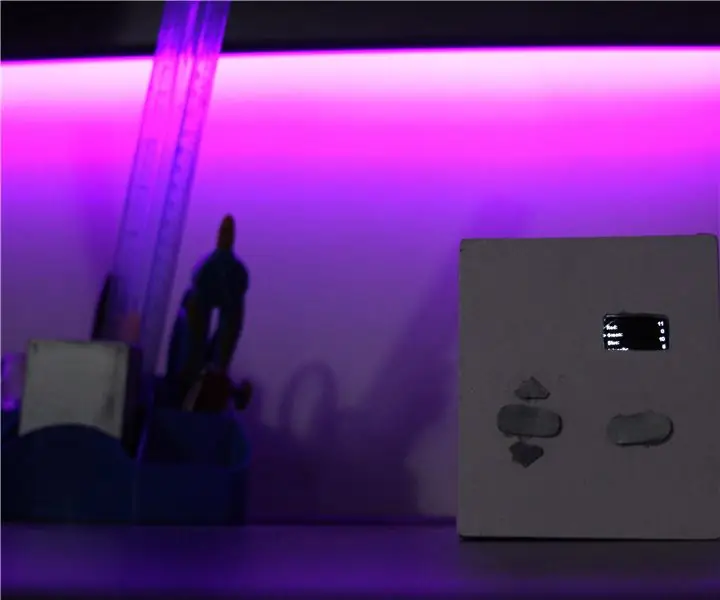
มีวัยรุ่นที่ล็อคตัวเองไม่เล่นเกมออนไลน์โดยใช้หูฟังหรือไม่? เบื่อที่พวกเขาไม่ได้ยินคุณตะโกนใส่พวกเขาหรือไม่ตอบข้อความหรือโทร? ใช่…เราด้วย! นั่นคือสิ่งที่กระตุ้น Gizmo ล่าสุดของฉัน (แถมยังสนุกกับการสร้างอีกด้วย) จอดอัญมณีเล็ก ๆ นี้ไว้ตรงหน้าหน้าจอ แม้จะเงียบแต่ก็นั่งคิดเรื่องของตัวเอง แต่…เมื่อคุณส่งข้อความถึง ข้อความจะดูน่าเกลียดเล็กน้อย ส่งเสียงบี๊บ และไฟ LED กะพริบพร้อมกับข้อความของคุณบน LCD…แน่นอนว่าจะดึงดูดความสนใจของวัยรุ่นอันมีค่าของคุณ ดังนั้นอ่านต่อ ตรวจสอบวิดีโอด้านบน และสร้างตัวเองด้วย
ขั้นตอนที่ 1: ฮาร์ดแวร์ที่จำเป็นและการเชื่อมต่อ


อะไหล่:
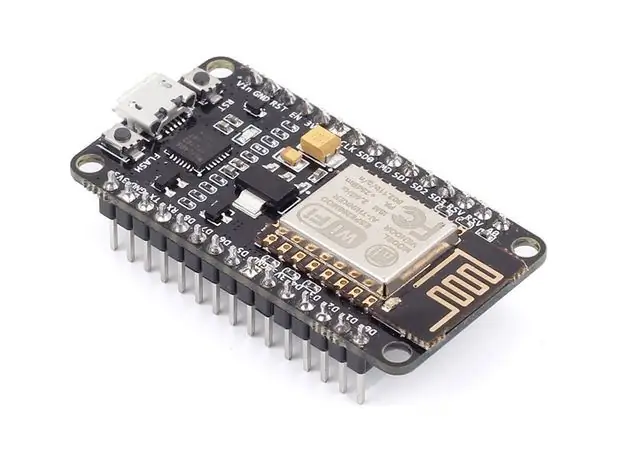
ESP8266 NodeMCU 1.0 (ESP ใด ๆ ควรใช้งานได้)
LCD 1602 หรือ 2004 พร้อมอินเทอร์เฟซ Serial/I2C
ปุ่มกดชั่วขณะ
เขียงหั่นขนม
นำ
จัมเปอร์
เชื่อมต่อ:
ESP8266 ------------ LCD ------------ ปุ่ม ------------ BUZZER -------------- นำ
Grnd ----- Grnd---------- เสาที่ 1 ----- Grnd------ -------------- แกรน
Vcc -------------------- Vcc
D6------------------------------------------------- -------------------------------------LongLeg
D7------------------------------------------------- -----ขั้วโลกที่2
D4-------------------------------------- ขั้วโลกที่ 2
D1------------- SCL
D2------------- SDA
ขั้นตอนที่ 2: ซอฟต์แวร์ที่จำเป็นและการกำหนดค่า



สมมติฐาน: ความรู้และการฝึกใช้ Arduino IDE และไลบรารี่
ซอฟต์แวร์ที่จำเป็น:
- Arduino IDE (ฉันใช้ 1.8.5)
- แอป Android MQTT Dash (ไม่แน่ใจว่ามีเวอร์ชัน iOS หรือไม่)
- เว็บไซต์
การกำหนดค่าซอฟต์แวร์:
- Android App MQTT Dash ใช้ client.subscribe (เรียกอีกอย่างว่า Topic) รายละเอียดดังต่อไปนี้ ส่วนที่เหลือของค่าเริ่มต้น 'ควร' ใช้ได้ ใช้รายละเอียดที่พบในเว็บไซต์ด้านบนสำหรับพอร์ต# และชื่อโฮสต์เซิร์ฟเวอร์:
-
Arduino Sketch (การเขียนโปรแกรมที่ต้องการการเปลี่ยนแปลงยังแสดงความเห็นในแบบร่าง)
- ที่อยู่ I2C ของ LCD ของคุณ
- เครดิต WiFi
-
ข้อมูลนายหน้า MQTT (ตัวเลือกแบบสุ่ม/ส่วนบุคคลที่คุณระบุ)
- สตริง clientId = "YOUR_CHOICE_HERE";
- client.subscribe("YOUR_Topic_HERE")
ขั้นตอนที่ 3: การดำเนินการ

เมื่อเปิดแอป MQTT Dash:
- คลิก PLUS ลงชื่อเข้าใช้ด้านขวาบน
- เลือกพิมพ์ 'ข้อความ'
- ชื่อคือทางเลือกของคุณ
- ป้อนชื่อหัวข้อของคุณที่นี่ตามที่กล่าวไว้ในขั้นตอนก่อนหน้า
- คลิกดิสก์ที่มุมขวาบนเพื่อบันทึก
- เปิดไทล์ตามชื่อที่เลือกในขั้นตอนที่ 3 ด้านบน
- ป้อนข้อความแบบฟอร์มอิสระในบรรทัดที่นำเสนอ คลิกตลท.
- ข้อความควรปรากฏบน LCD หากทุกอย่างทำงานได้ตามที่คาดไว้
- หากต้องการล้างข้อความให้ส่งข้อความเปล่า
- หรือ…กดปุ่มที่แนบมากับ ESP สักครู่เพื่อล้าง
ขั้นตอนที่ 4: บรรจุกล่องทั้งหมดและพร้อมที่จะ MQTT

หยิบกล่องคราฟต์และปุ่มชั่วขณะที่ดีกว่ามาประกอบเข้าด้วยกันในนี้
แนะนำ:
MQTT Mood Lights พร้อม ESP32: 4 ขั้นตอน (พร้อมรูปภาพ)

MQTT Mood Lights พร้อม ESP32: ฉันถูกล่อลวงมาเป็นเวลานานแล้วที่จะกระโดดขึ้นไปบนแถบ LED ดังนั้นฉันจึงวิ่งออกไปหยิบแถบ LED ขึ้นมาเพื่อเล่น ฉันลงเอยด้วยการสร้างแสงอารมณ์เหล่านี้ สามารถควบคุมได้ด้วย MQTT ทำให้สามารถเพิ่มสมาร์ทได้ทุกประเภท นี่คือ
ESP8266/ESP32 Weather Station พร้อม TFT LCD(s): 8 ขั้นตอน

ESP8266 / ESP32 Weather Station พร้อม TFT LCD: สวัสดี! ในคำแนะนำสั้น ๆ นี้ฉันต้องการนำเสนอโครงการ Esp8266 WS ที่สองของฉัน เนื่องจากฉันโพสต์โปรเจ็กต์ ESP แรกของฉัน ฉันจึงอยากทำให้ตัวเองเป็นโปรเจ็กต์ที่สอง ดังนั้นฉันจึงมีเวลาว่างในการทำงานใหม่ซอร์สโค้ดเก่าเพื่อให้ตรงกับความต้องการของฉัน ดังนั้นถ้าคุณไม่รังเกียจฉัน
All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: 3 ขั้นตอน

All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: เป็นโปรเจ็กต์เครื่องรับย่านความถี่ทั้งหมด ใช้ห้องสมุด Arduino Si4734 ห้องสมุดนี้มีตัวอย่างมากกว่า 20 ตัวอย่าง คุณสามารถฟัง FM ด้วย RDS สถานี AM (MW) ในพื้นที่ SW และสถานีวิทยุสมัครเล่น (SSB) เอกสารทั้งหมดที่นี่
อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: 5 ขั้นตอน

อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: Micropython เป็นการเพิ่มประสิทธิภาพของ python และมีขนาดเล็กของ python ซึ่งหมายถึงการสร้างสำหรับอุปกรณ์ฝังตัวซึ่งมีข้อจำกัดด้านหน่วยความจำและใช้พลังงานต่ำ Micropython สามารถใช้ได้กับคอนโทรลเลอร์หลายตระกูล ซึ่งรวมถึง ESP8266, ESP32, Ardui
PWM พร้อม ESP32 - Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: 6 ขั้นตอน

PWM พร้อม ESP32 | Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: ในคำแนะนำนี้เราจะดูวิธีสร้างสัญญาณ PWM ด้วย ESP32 โดยใช้ Arduino IDE & โดยทั่วไปแล้ว PWM จะใช้เพื่อสร้างเอาต์พุตแอนะล็อกจาก MCU ใดๆ และเอาต์พุตแอนะล็อกนั้นอาจเป็นอะไรก็ได้ระหว่าง 0V ถึง 3.3V (ในกรณีของ esp32) & จาก
