
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.

ฉันถูกล่อใจมาระยะหนึ่งแล้วที่จะกระโดดขึ้นรถ LED ดังนั้นฉันจึงวิ่งออกไปหยิบแถบ LED ขึ้นมาเพื่อเล่น ฉันลงเอยด้วยการสร้างแสงอารมณ์เหล่านี้ สามารถควบคุมได้ด้วย MQTT ทำให้สามารถเพิ่มสมาร์ทได้ทุกประเภท
นี่เป็นโปรเจ็กต์สุดสัปดาห์ที่ดี หากคุณไม่มีอะไรเกิดขึ้นอีก และต้องการทำให้มือสกปรก
โปรดทราบว่าจุดประสงค์ของคำแนะนำนี้คือเพื่อจัดทำเอกสารโครงการของฉันและแบ่งปันแนวคิดกับผู้อื่น และไม่จำเป็นต้องให้คำแนะนำและวิธีการที่ชัดเจน อย่างที่บอก อ่านต่อ!
เสบียง
อิเล็กทรอนิกส์:
- 1x บอร์ดพัฒนา ESP32
- 1x0.96" I2C OLED display
- 1x Buzzer
- 1x แม่แรงบาร์เรล
- แหล่งจ่ายไฟ 1x 12V (กระแสขึ้นอยู่กับความยาวของแถบของคุณ)
- ตัวแปลงบั๊ก LM2596 1x
- 1x แถบ LED RGB ขั้วบวกทั่วไป
- 3x IRFZ44N MOSFETs
- 3x BC547 ทรานซิสเตอร์
- ตัวต้านทาน 3x10kΩ
- ตัวต้านทาน 4x100Ω
- 1x บอร์ดสร้างต้นแบบ
- ขั้วต่อสกรู 4x
- ส่วนหัวชายและหญิง
- ลวด (ฉันใช้เส้นเดียว)
ฮาร์ดแวร์และเครื่องมืออื่นๆ:
- วัสดุที่คุณต้องการสำหรับตู้ (ฉันใช้ MDF)
- วัสดุแบนและนำไฟฟ้าสำหรับหน้าสัมผัสแบบสัมผัส (ฉันใช้แผ่นอะลูมิเนียมบางๆ)
- เลื่อย สว่าน กระดาษทราย ฯลฯ
- หัวแร้งและผองเพื่อน
- กาวร้อน
ฉันขอแนะนำเป็นอย่างยิ่งว่าอย่าใช้ ESP32 ที่มีจอแสดงผล OLED ในตัว เพราะมันกลายเป็นเรื่องยากมากที่จะสร้างช่องเจาะที่จัดชิดไว้ในกล่องหุ้มของคุณ
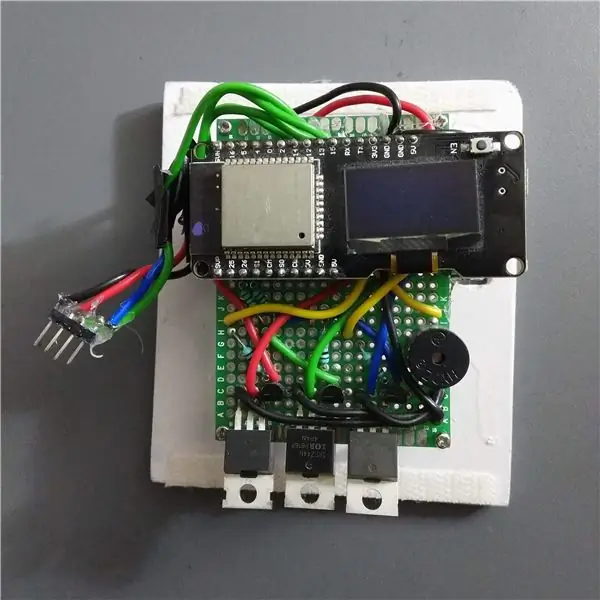
ขั้นตอนที่ 1: อุปกรณ์อิเล็กทรอนิกส์


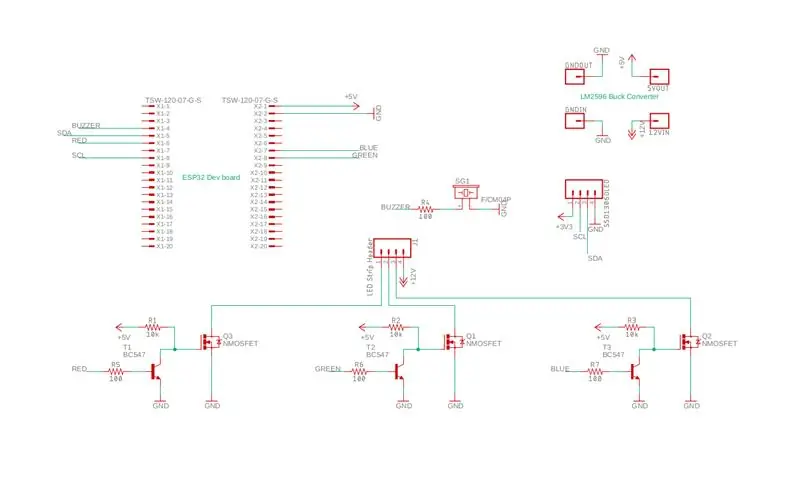
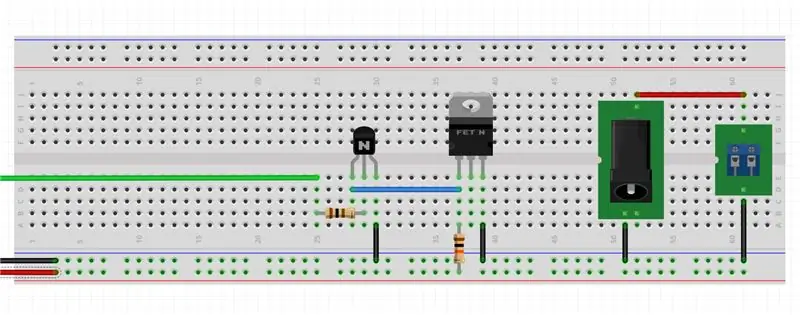
แผนผังที่แนบมาแสดงการเชื่อมต่อที่จำเป็นทั้งหมด ยกเว้นอินพุตแบบสัมผัส นอกจากนี้ยังมีไดอะแกรมเขียงหั่นขนมที่ค่อนข้างคลุมเครือซึ่งแสดงวิธีการต่อสาย MOSFET หนึ่งตัว ในกรณีที่แผนผังไม่เพียงพอ
พลัง
ตัวแปลงบั๊ก LM2596 ลดระดับ 12V จากแหล่งจ่ายไฟเป็น 5V สำหรับ VIN ของ ESP ตรวจสอบให้แน่ใจว่าแหล่งจ่ายไฟของคุณได้รับการจัดอันดับอย่างเหมาะสมสำหรับความยาวของแถบ LED ที่คุณใช้ แถบยาว 2 เมตรของฉันดึงมากกว่า 2 แอมป์เล็กน้อย
หมุดและอุปกรณ์ต่อพ่วง
หมุดสัมผัสสี่ตัวใช้สำหรับอินพุตแบบสัมผัส บอร์ด ESP32 ของฉันมาพร้อมกับจอแสดงผล OLED ซึ่งเสียบ I2C แบบเดินสาย โดยจะใช้พิน PWM สี่พิน อันหนึ่งสำหรับส่วนประกอบแต่ละสี (แดง เขียว และน้ำเงิน) และอีกอันสำหรับออด
MOSFET มูดเดิล
MOSFET ได้รับเลือกให้จัดการกับเวลาการสลับที่รวดเร็วสำหรับ PWM และกระแสที่ค่อนข้างสูง มี MOSFET หนึ่งตัวสำหรับแต่ละองค์ประกอบสี ฉันใช้ NPN BJTs (BC547) แยกกันพร้อมกับตัวต้านทานแบบดึงขึ้นเพื่อขับเคลื่อน IRFZ44N เนื่องจากสัญญาณดิจิตอล 3.3V จาก ESP32 อาจไม่เพียงพอสำหรับ MOSFET ที่จะทำกระแสไฟฟ้าได้มากเท่าที่จำเป็น MOSFET ระดับลอจิกเช่น IRLZ44N มีอยู่ แต่ฉันรู้เกี่ยวกับพวกมันหลังจากที่ฉันบัดกรีทุกอย่างเสร็จแล้วเท่านั้น ไม่ว่าจะด้วยวิธีใด แถบของฉันที่ดึง ~2A ก็ใช้งานได้ดี
บัดกรี
ขั้วต่อสกรูใช้สำหรับเชื่อมต่อกับแถบ LED และส่วนหัวของตัวเมียสำหรับเสียบ ESP32 เข้าไป ในกรณีที่ฉันต้องการเปลี่ยนอันใดอันหนึ่งโดยไม่ทำให้บัดกรีเสียหาย การบัดกรีใช้เวลาประมาณสองชั่วโมง และตรงไปตรงมามาก ฉันยังให้สายไฟที่ยาวกว่าแถบ LED ของฉันด้วย
ทำไมฉันถึงเลือก ESP32
มี WiFi และ Bluetooth บนเครื่อง (แต่ตอนนี้ฉันใช้แค่ WiFi เท่านั้น) และฉันมีอันหนึ่งอยู่รอบ ๆ ที่ฉันอยากใช้ อินพุตแบบสัมผัสยังมีประโยชน์สำหรับอินเทอร์เฟซบนคอนโทรลเลอร์ เนื่องจากต้องใช้สายไฟเพียงเส้นเดียวไปยังหน้าสัมผัส หากคุณต้องการ แทนที่ ESP32 ด้วยไมโครคอนโทรลเลอร์อย่าง ESP8266 ได้อย่างง่ายดาย
ขั้นตอนที่ 2: รหัส
ฉันใช้ชุดเครื่องมือ Arduino (อันที่จริงคือส่วนขยาย Arduino สำหรับ VS Code:)) เพื่อตั้งโปรแกรมสิ่งนี้ มีบทช่วยสอนดีๆ แบบนี้เกี่ยวกับวิธีเริ่มต้นใช้งาน ESP32 และ Arduino IDE หากคุณยังไม่ได้ทำ
มีสี่โหมดที่แตกต่างกันในการจัดการ: สีคงที่ สีสุ่ม Red Alert และ Blue Alert มีสี่อินพุตสัมผัสสำหรับขึ้น ลง ถัดไป และการแจ้งเตือนสีแดง Touch ใช้การขัดจังหวะ
ฉันได้เพิ่ม MQTT เข้าไปในงานด้วย เพื่อที่ฉันจะได้ควบคุมมันผ่าน WiFi ฉันกำลังพยายามทำความเข้าใจเว็บแอปขนาดใหญ่สาม (HTML, CSS, JS) ดังนั้นฉันจึงออกแบบหน้าเว็บในธีม Star Trek (แต่ค่อนข้างน่าเกลียด) ที่สื่อสารกับนายหน้า MQTT เพื่อควบคุมไฟอารมณ์
สามารถแนบรหัสของฉันทั้งหมดพร้อมกับเอกสารอ้างอิงฉบับย่อซึ่งมีชื่อไฟล์ที่คุณอาจต้องการเปลี่ยนชื่อเพื่อให้เป็นเครื่องหมาย ย้ายไฟล์ทั้งหมดไปยังโฟลเดอร์ชื่อ "ESP32MQTTMoodLighting" ก่อนเปิดด้วย Arduino
โปรดทราบว่ารหัสของฉันใช้งานได้ แต่อาจไม่ดีที่สุด แต่นั่นไม่ควรสำคัญ เพราะคุณกำลังจะเขียนของคุณเองใช่ไหม?:)
ขั้นตอนที่ 3: สิ่งที่แนบมาและการประกอบ




ในช่วงล็อกดาวน์ สิ่งเดียวที่ฉันทำได้คือแผ่น MDF 5 มม. ฉันทำการตัดขนาดใหญ่ด้วยเลื่อยเลือยตัดโลหะธรรมดาและให้ทรายที่ดีทุกอย่าง สีเคลือบสองชั้นเสร็จสิ้นการเตรียมการหลัก
แผงด้านหลัง
ฉันต้องการให้กล่องของฉันเปิดได้ง่าย ฉันจึงติดตั้งอุปกรณ์อิเล็กทรอนิกส์ทั้งหมดไว้ที่แผงด้านหลังด้วย M2 PCB standoffs perfboard ของฉันเจาะรู M2 แล้ว ข้อขัดแย้งของฉันมีแกนเกลียวเล็กๆ ที่ด้านล่าง ซึ่งฉันตั้งใจจะแก้ไขใน MDF แต่ฉันไม่มีดอกสว่าน M2 ดังนั้น ในการทำเครื่องหมายตำแหน่งของแต่ละรู ฉันจึงใช้ไขควงปากแบนขนาดเล็กเพื่อเจาะรูด้วยตนเอง หยาบคาย แต่มีประสิทธิภาพ เส้นผ่านศูนย์กลางของรูมีขนาดเล็กกว่าส่วนเกลียวของข้อขัดแย้งเพียงเล็กน้อย ฉันบิดข้อขัดแย้งเข้าและออกจากรูสองสามครั้ง ซึ่งขยายกว้างขึ้นและเกือบจะร้อยเป็นเกลียว
ในที่สุด ความขัดแย้งก็นั่งลงอย่างมั่นคงในรูของพวกเขาและยึดกระดานเพอร์ฟบอร์ดให้เข้าที่ เนื่องจาก MDF ของฉันหนามาก ไม่มีอะไรปรากฏผ่านอีกด้านหนึ่ง
ฉันเจาะรูสำหรับแจ็คไฟ และทำช่องสำหรับสายไฟแถบ LED ที่จะผ่านไป ด้านล่างตรงตำแหน่งขั้วสกรูของฉัน
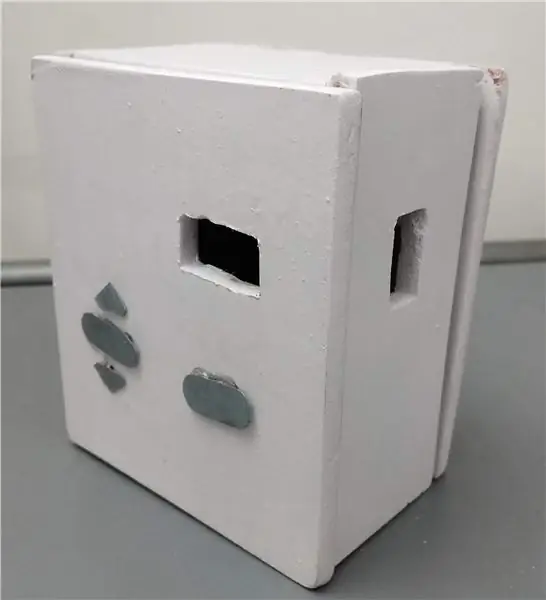
แผงด้านหน้า
คัตเอาท์จอแสดงผล OLED
ฉันเริ่มคัตเอาท์สำหรับ OLED ด้วยรูเริ่มต้นสองสามรูแล้วแยกตามขนาด มันจบลงด้วยการว่องไวและไม่สอดคล้องกัน การไม่ตรวจสอบการวัดซ้ำอาจมีส่วนร่วม แต่ช่วยตัวเองให้มีปัญหาด้วยการไม่ใช้บอร์ดพัฒนาที่มี OLED ในตัว การติดตั้งจอแสดงผลเข้ากับรูของคุณง่ายกว่ามาก
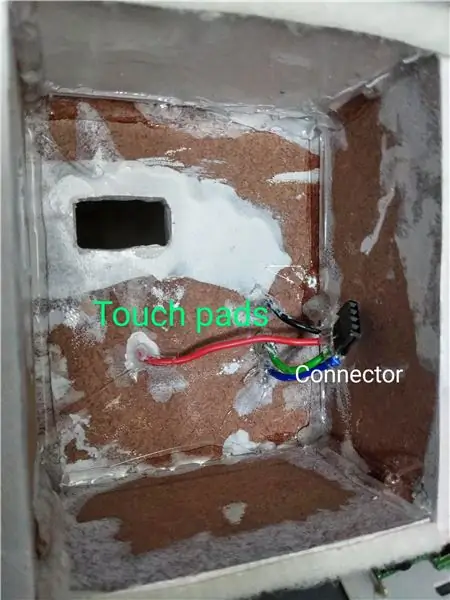
ตัวเชื่อมต่อ
ฉันสร้างตัวเชื่อมต่อจากส่วนหัวชายและหญิง ปลายด้านหนึ่งติดกับสายไฟที่เชื่อมต่อกับหน้าสัมผัสแบบสัมผัสที่แผงด้านหน้า ในขณะที่อีกด้านหนึ่งมีสายไฟวิ่งไปยังอินพุตแบบสัมผัสของ ESP เพื่อให้แผงด้านหน้าสามารถถอดออกจากด้านหลังได้อย่างสมบูรณ์หากจำเป็น โดยไม่รบกวนข้อต่อประสาน หากคุณยึดสิ่งอื่นใดกับแผงด้านหน้าของคุณ คุณอาจต้องการสร้างตัวเชื่อมต่อสำหรับสิ่งนั้นด้วย
ทัชแพด
หน้าสัมผัสทำจากแผ่นอลูมิเนียมบางแผ่น ฉันตัดมันเพื่อให้ได้แผ่นรองสี่แผ่นที่จำเป็น และตรวจสอบว่าไม่มีขอบหยัก จากนั้นฉันก็เจาะรูที่แผงด้านหน้าให้ใหญ่พอสำหรับลวด สำหรับการปล่อยให้บัดกรีติดแผ่นอิเล็กโทรด ฉันขูดส่วนเล็ก ๆ ของด้านหนึ่งด้วยกระดาษทรายเพื่อเอาชั้นออกซิไดซ์ออก แล้วเช็ดอย่างรวดเร็วเพื่อเอาอนุภาคใดๆ ออก ฉันใช้ลวดแต่ละเส้นผ่านรูที่สอดคล้องกันที่แผงด้านหน้า ฉันบัดกรีแต่ละเส้นเข้ากับแผ่นรอง ตรวจสอบให้แน่ใจว่าบัดกรีของคุณไม่ได้สร้างส่วนนูนที่ด้านหลังมากเกินไป เนื่องจากจะทำให้แผ่นอิเล็กโทรดติดกับแผง
สุดท้าย เติมกาวร้อนที่ด้านหลังของแต่ละแผ่น แล้วดันเข้าที่แผงด้านหน้า การเพิ่มมากเกินไปจะทำให้แผ่นอิเล็กโทรดยกขึ้นจากแผง ทำความสะอาดกาวส่วนเกินที่อาจดันออกมาจากใต้แผ่นอิเล็กโทรด
ส่วนที่เหลือ
แผงด้านข้างค่อนข้างตรงไปตรงมา รูที่เข้าถึงได้อย่างรวดเร็วไปยังขั้วต่อสกรูนั้นสร้างปัญหามากกว่าที่ควร ฉันติดกาวแผงด้านข้างไปที่แผงด้านหน้า
ตีนตุ๊กแกที่ขอบทั้งสองข้างจับส่วนด้านหน้าไว้ที่แผงด้านหลัง ช่องว่างช่วยให้เสียงของออดหลุดออกมา ถ้าคุณทำงานได้ดีกว่าฉัน คุณไม่ควรลงเอยกับสิ่งที่ดูเหมือนงานฝีมือเด็กก่อนวัยเรียน 5 ขวบ:)
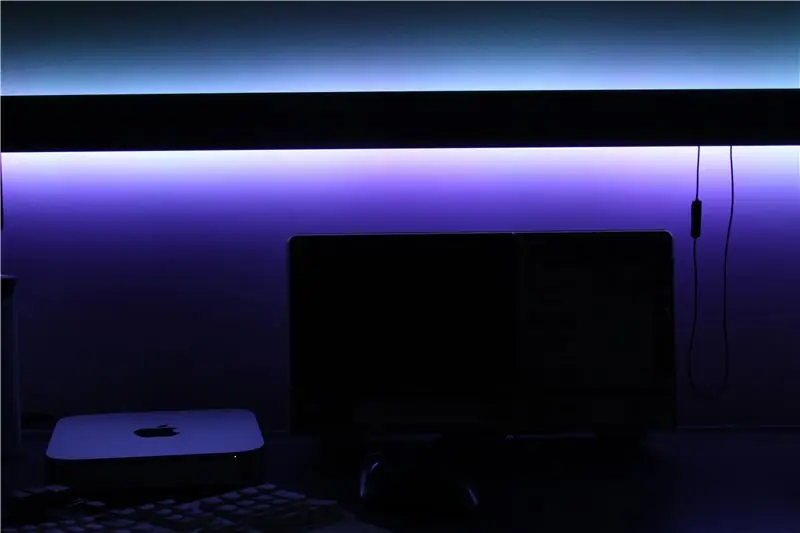
แถบ LED ของฉันมีแผ่นหลังที่เหนียว (ฉันแน่ใจว่าของคุณก็เช่นกัน) ฉันติดตั้งของฉันเพื่อให้แสงกระจายออกจากผนัง
ขั้นตอนที่ 4: เสียบปลั๊ก

ตอนนี้คุณควรมีแสงแสดงอารมณ์ที่ควบคุมโดย MQTT อย่างสมบูรณ์แล้ว ฉันได้ติดตั้งของฉันไว้ที่โต๊ะทำงาน ซึ่งจะเพิ่มสีสันให้กับงานที่ซ้ำซากจำเจในบางครั้ง กลางคืนเป็นเวลาเหมาะที่จะสร้างความประทับใจให้ผู้คนด้วย
ฉันหวังว่าคุณจะสนุกกับการอ่านคำแนะนำนี้และได้รับแนวคิดบางประการสำหรับโครงการของคุณเอง ดังที่ได้กล่าวไว้ก่อนหน้านี้ ฉันเป็นผู้เริ่มต้น และนี่คือคำแนะนำแรกของฉัน ฉันจะขอบคุณคำแนะนำและความคิดเห็นใด ๆ
แนะนำ:
Music Reactive Mood Lights: 5 ขั้นตอน (พร้อมรูปภาพ)

Music Reactive Mood Lights: บทนำและเบื้องหลัง ย้อนกลับไปในปีแรก (ฤดูใบไม้ผลิปี 2019) ฉันต้องการตกแต่งห้องในหอพักให้เรียบร้อย ฉันเกิดความคิดที่จะสร้างไฟตามอารมณ์ของตัวเองซึ่งจะตอบสนองต่อเพลงที่ฉันฟังด้วยหูฟัง ตรงไปตรงมาฉันไม่มีแรงบันดาลใจพิเศษ
All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: 3 ขั้นตอน

All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: เป็นโปรเจ็กต์เครื่องรับย่านความถี่ทั้งหมด ใช้ห้องสมุด Arduino Si4734 ห้องสมุดนี้มีตัวอย่างมากกว่า 20 ตัวอย่าง คุณสามารถฟัง FM ด้วย RDS สถานี AM (MW) ในพื้นที่ SW และสถานีวิทยุสมัครเล่น (SSB) เอกสารทั้งหมดที่นี่
อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: 5 ขั้นตอน

อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: Micropython เป็นการเพิ่มประสิทธิภาพของ python และมีขนาดเล็กของ python ซึ่งหมายถึงการสร้างสำหรับอุปกรณ์ฝังตัวซึ่งมีข้อจำกัดด้านหน่วยความจำและใช้พลังงานต่ำ Micropython สามารถใช้ได้กับคอนโทรลเลอร์หลายตระกูล ซึ่งรวมถึง ESP8266, ESP32, Ardui
PWM พร้อม ESP32 - Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: 6 ขั้นตอน

PWM พร้อม ESP32 | Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: ในคำแนะนำนี้เราจะดูวิธีสร้างสัญญาณ PWM ด้วย ESP32 โดยใช้ Arduino IDE & โดยทั่วไปแล้ว PWM จะใช้เพื่อสร้างเอาต์พุตแอนะล็อกจาก MCU ใดๆ และเอาต์พุตแอนะล็อกนั้นอาจเป็นอะไรก็ได้ระหว่าง 0V ถึง 3.3V (ในกรณีของ esp32) & จาก
Mood Projector (แฮ็ก Philips Hue Light พร้อม GSR) TfCD: 7 ขั้นตอน (พร้อมรูปภาพ)

Mood Projector (แฮ็ก Philips Hue Light พร้อม GSR) TfCD: โดย Laura Ahsmann & Maaike Weber วัตถุประสงค์: อารมณ์ต่ำและความเครียดเป็นส่วนสำคัญของชีวิตที่เร่งรีบสมัยใหม่ นอกจากนี้ยังเป็นสิ่งที่มองไม่เห็นจากภายนอก จะเกิดอะไรขึ้นถ้าเราสามารถคาดการณ์ระดับความเครียดของเราได้ทั้งทางสายตาและทางเสียงด้วย
