
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

รายการผลิตภัณฑ์สำหรับระบบมัลติมีเดียแบบโต้ตอบ, การใช้งานร่วมกันระหว่างการใช้งานและการสื่อสารผ่านสื่อโสตทัศนูปกรณ์และองค์ประกอบต่างๆ ซอฟต์แวร์และฮาร์ดแวร์สำหรับการจัดการ, การใช้งานร่วมกัน, การใช้งานจริง, แนวคิดพื้นฐาน การประมวลผลภาพแคปทูราเดอิมเมเจน, เสียงและวิดีโอ, คอมโพเนนต์ explicando todas sus El sistema estará basado en características de videos interactiveivos de categoría Learning, por lo tanto, contará con mecánicas que evaluarán el aprendizaje que el usuario ha adquirido.
วัสดุ
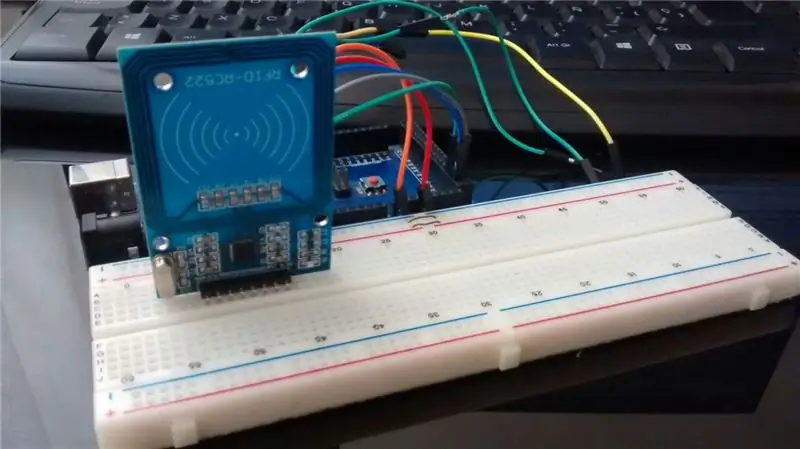
- 1 เซนเซอร์ RFID RC522
- 1 Potenciómetro
- 1 Ardunio Mega
อุปกรณ์ควบคุม RFID และส่วนประกอบเมโทรที่ขาดไม่ได้สำหรับรุ่นโปรโตติโป funcional, ya que será el controlador que permitirá al usuario interactive con el sistema. ทางเลือกของการใช้งาน como función leer las etiquetas para seleccionar la respuesta en cada pregunta y el potenciómetro será el encargado de navegar dentro las opciones.
ซอฟต์แวร์
- Arduino IDE
- Adobe Illustrator (ไม่บังคับ)
- กำลังประมวลผล
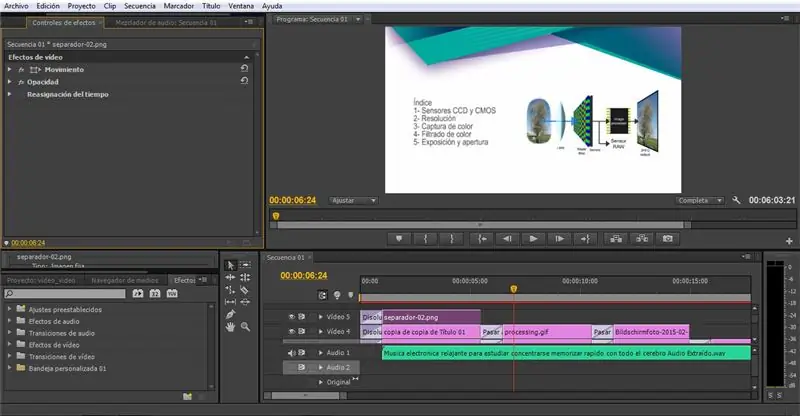
ขั้นตอนที่ 1: วิดีโอการศึกษา

เริ่มต้น se identificaron los temas a tratar dentro del vídeo; en nuestro caso Captura (imagen, vídeo y sonido), extrayendo de diferentes fuentes Confiables la Información más importante acerca de estos temas, teniendo en cuenta la parte conceptual, metodológica y funcional de cada unoesta เดอ รา.
ข้อมูลประจำตัวของผู้เผยแพร่เนื้อหาเกี่ยวกับเนื้อหาเกี่ยวกับข้อมูล que se desplegará en el vídeo education, procedimos a realizar las diferentes composiciones de vídeo, imagen, texto y audio, por medio de un software editor de vídeo เป็น obtener un producto ขั้นสุดท้าย el cual es el vídeo education que se le brindara al usuario al Momento ของปฏิสัมพันธ์กับ modelo prototipo funcional.
Este vídeo education sera la primer interfaz del usuario, ya que gracias a este vídeo el usuario tendrá la Información necesaria para response a las diferentes preguntas; garantizando así el aprendizaje y evaluación, แนวความคิด, metodológica และ แนวความคิด
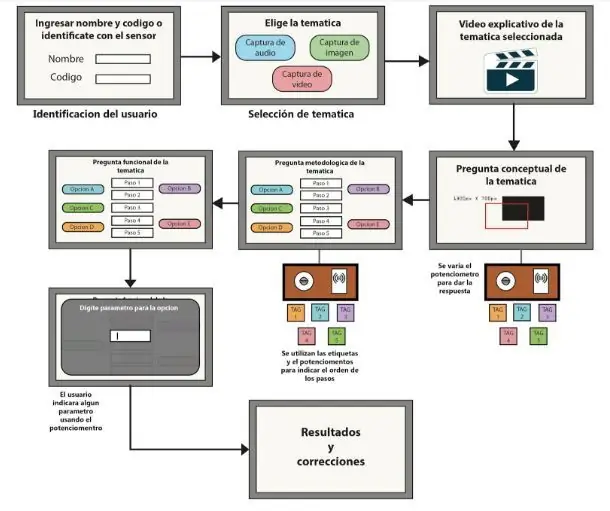
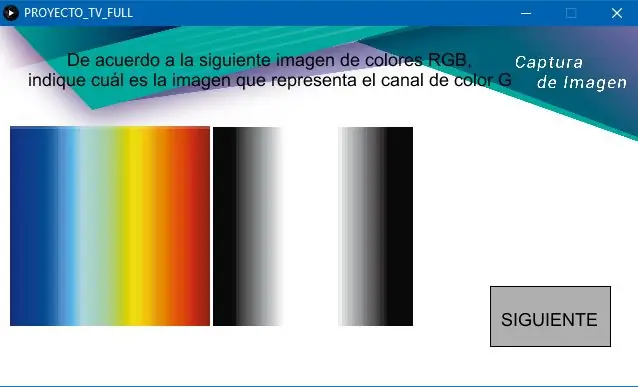
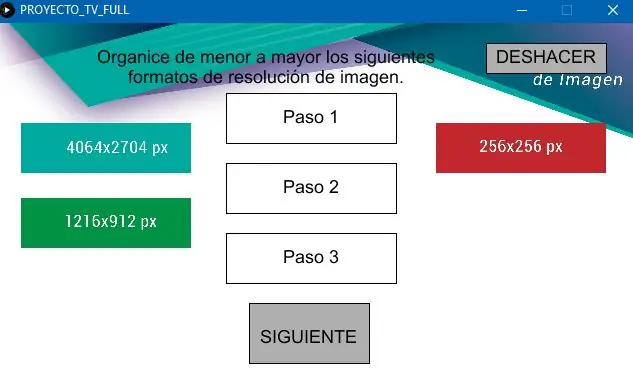
ขั้นตอนที่ 2: Interfaz De Usuario




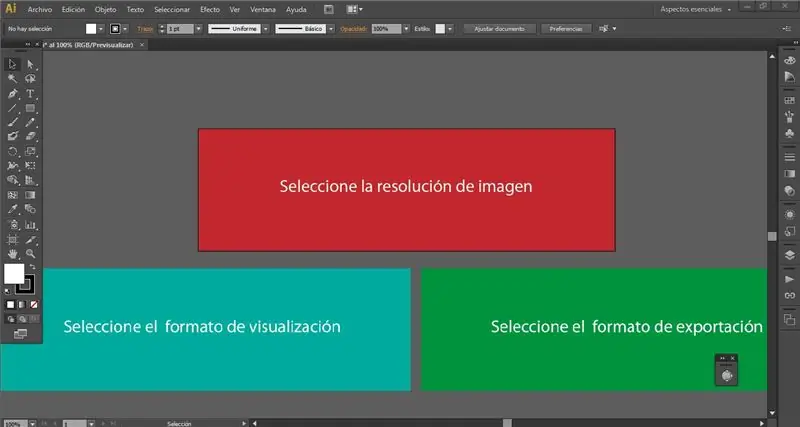
ซอฟต์แวร์เวกเตอร์สำหรับสื่อ, ใช้งานจริงกับ Adobe Illustrator, แยกรายการสิ่งที่ต้องทำจากองค์ประกอบ que componían nuestra interfaz de usuario.
ใช้จริงใน los fondos para cada interfaz de usuario del modelo prototipo funcional; además se diagramo todas las opciones necesarias con las cuales va a interactive el usuario, principalmente las opciones de respuesta, las cuales se desarrolló un recuadro con cada opción และ un color diferenciador a las demás
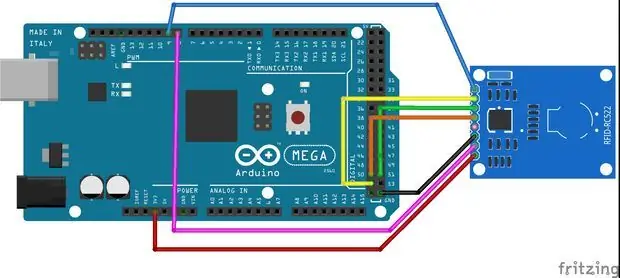
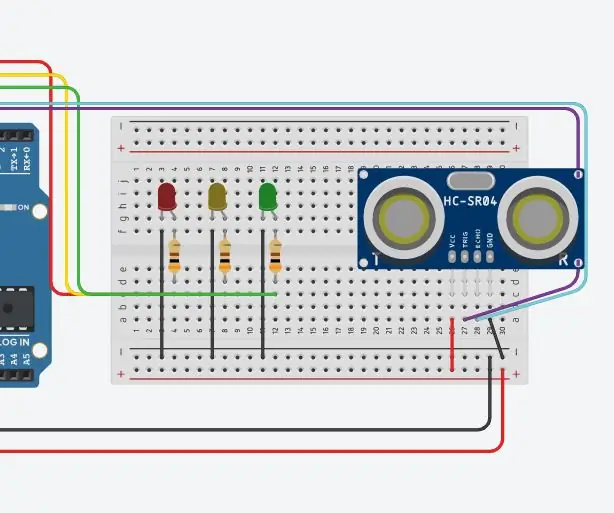
ขั้นตอนที่ 3: Conexión De Los Componentes


Empezaremos realizando la conexión del RFID-RC522, para lo cual se debe tener en cuenta la ubicación de los pines MOSI, MISO และ SCK และ Arduino Mega Los pines SDA y RST มากกว่า ubicados a cualquier pin digital, pero deben ser especificados en el código posteriormente.
ความต่อเนื่อง se mostrara las conexiones que se realizaron para el RFID:
- SDA = D9
- RST = D8
- MOSI = D51
- มิโซะ = D50
- SCK = D52
องค์ประกอบที่เป็นองค์ประกอบและองค์ประกอบอื่น ๆ ขององค์ประกอบอื่น ๆ ขององค์ประกอบอื่น ๆ ขององค์ประกอบที่เป็นองค์ประกอบหนึ่งซึ่งเป็นส่วนหนึ่งของรูปแบบที่แตกต่างกัน หลุยส์ ลามาส โปเตนซิโอเมโทร
ขั้นตอนที่ 4: โปรแกรม - Arduino
Ahora empezaremos กับโปรแกรม El código เต็ม lo puedes descargar cuando quieras.
Inicialmente debemos añadir las librerias que vamos a usar:
#รวม
Ahora para la lectura del RFID และ del potenciomentro se กำหนดค่า los parámetros y se utiliza un método que facilita la lectura del RFID:
#define RST_PIN 8 // RST
#define SS_PIN 9 // SDA MFRC522 RFID (SS_PIN, RST_PIN); //ตัวแปร globales String ID = ""; บูลีน condicion = เท็จ; const int analogPin = A0; มูลค่าที่แท้จริง; //ตัวแปร que almacena la lectura analógica raw int pos;
int ต่อ = 0;
int caso;
int casoviejo = 0; การตั้งค่าเป็นโมฆะ () { Serial.begin (9600); SPI.begin(); RFID. PCD_Init(); } //Metodo para comparar los tags del RFID
int CompararTags (รหัสสตริง) {
int caso = 0; ถ้า (ID.equals ("43 27 97 10")) { caso = 1; } if (ID.equals("124 192 204 194")) { caso = 2; } if (ID.equals("30 44 244 229")) { caso = 3; } คืนคาโซ;
}
ไบต์ ActualUID[4];
สตริง leerRFID (MFRC522 rfid) { สตริง ID0; สตริง ID1; สตริง ID2; สตริง ID3; รหัสสตริง; // Enviamos serialemente su UID สำหรับ (ไบต์ i = 0; i < rfid.uid.size; i++) { ActualUID = rfid.uid.uidByte; ถ้า (i == 0) { ID0 = สตริง (ActualUID ); } ถ้า (i == 1) { ID1 = สตริง (ActualUID ); } ถ้า (i == 2) { ID2 = สตริง (ActualUID ); } ถ้า (i == 3) { ID3 = สตริง (ActualUID ); } } ID = ID0 + " " + ID1 + " " + ID2 + " " + ID3; รหัสส่งคืน; }
Como se desea enviar un dato según el TAG que se pase por el sensor, se realiza un método que los compara
Finalmente, debemos enviar los datos por el serial a Processing, para lo cual armamos un String que tienen toda la Información separado cada uno por una , ya que en Processing realizaremos un Split() que permitirá separar los datos y sut สะดวก Ademas debemos recibir un valor de กำลังดำเนินการกับ Finalidad de reiniciar los valores que se envían.
วงเป็นโมฆะ () {
ค่า = analogRead (analogPin); // realizar la lectura analógica raw pos = แผนที่ (ค่า 0, 1023, 0, 100); //se escribe เขียน para enviar INTs //Serial.write(pos); //recibe los datos de Processing if (Serial.available ()) { // หากข้อมูลมีให้อ่าน int val = Serial.read (); caso = วาล; } if (RFID. PICC_IsNewCardPresent()) {//Seleccionamos una tarjeta if (RFID. PICC_ReadCardSerial()) { ID = leerRFID (RFID); // Serial.println (ID); caso = แท็กเปรียบเทียบ (ID); // si el caso que se lee es igual al anterior que se leyo ไม่มีวา a imprimir ถ้า (!(casoviejo == caso)) { สวิตช์ (caso) { กรณีที่ 1: //Serial.println (caso); casoviejo = คาโซ; หยุดพัก; กรณีที่ 2: //Serial.println(caso); casoviejo = คาโซ; หยุดพัก; กรณีที่ 3: //Serial.println(caso); casoviejo = คาโซ; หยุดพัก; } } } }
โพเทนชิโอเมโทรสตริง = (สตริง) pos;
สตริง casoRFID = (สตริง)caso; สิ่งที่ต้องทำสตริง = potenciometro+", "+casoRFID+", "+"00"; Serial.println (สิ่งที่ต้องทำ); ล่าช้า (500); }
ขั้นตอนที่ 5: โปรแกรม - การประมวลผล
Debido a que el código es extenso, se explicara los puntos mas importantes a tener en cuenta en la elaboración del sistema. เพิ่มเติม ความผิดบาป podrás descargar el código completo cuando quieras.
Primero se importan las librerias a usar:
นำเข้าการประมวลผล.ซีเรียล.*;
นำเข้าการประมวลผล.วิดีโอ.*;
รายละเอียดเกี่ยวกับ crear las imágenes y los vídeos, para que estos puedan ser visualizados.
ภาพยนตร์ myMovie;
รูปภาพ fondo_IMAGEN; แนวคิดภาพ1, แนวคิด2, แนวคิด3, แนวคิด4, มุสตรา; รูปภาพ opcion1, opcion2, opcion3; รูปภาพ opcmet1, opcmet2, opcmet3; รูปภาพ opc1_1, opc1_2, opc2_1, opc2_2, opc3_1, opc3_2; รูปภาพ funcional1, funcional2, funcional3;
en el setup() debemos especificar los nombres de los archivos, los cuales deben estar dentro de una carpeta llamada data ubicada en la misma carpeta del proyecto. Ademas especificamos el tipo de letra a usar y el áel puerto ซีเรียล รายการที่รวบรวม que envié el Arduino
myMovie = หนังใหม่[2];
ขนาด (640, 360); อัตราเฟรม(60); f = createFont("Arial", 18, จริง); สตริง portName = "COM4"; //เปลี่ยน 0 เป็น 1 หรือ 2 เป็นต้น เพื่อให้ตรงกับพอร์ตของคุณ myPort = ซีเรียลใหม่ (นี่ ชื่อพอร์ต 9600); myMovie[0] = ภาพยนตร์ใหม่ (นี้ "video2.mp4"); fondo_IMAGEN = loadImage ("อินเทอร์เฟซ_2_Fondo_Imagen.png"); concept1 = loadImage("อินเทอร์เฟซ_2_1° - B.png"); concept2 = loadImage("อินเทอร์เฟซ_2_1° - G.png"); concept3 = loadImage("อินเทอร์เฟซ_2_1° - R.png"); muestra = loadImage("อินเทอร์เฟซ_2_1° - RGB.png"); opcion1 = loadImage("img_Imagen-Metodología-05.png"); opcion2 = loadImage("img_Imagen-Metodología-06.png"); opcion3 = loadImage("img_Imagen-Metodología-07.png"); opc1_1 = loadImage("img_Imagen-Funcional-08.png"); opc1_2= loadImage("img_Imagen-Funcional-09.png"); opc2_1 = loadImage("img_Imagen-Funcional-10.png"); opc2_2= loadImage("img_Imagen-Funcional-11.png"); opc3_1= loadImage("img_Imagen-Funcional-13.png"); opc3_2= loadImage("img_Imagen-Funcional-15.png"); funcional1 =loadImage("funcional1.png"); funcional2 = loadImage("funcional2.png"); funcional3 = loadImage("funcional3.png"); myMovie[0].play();
Las siguientes lineas de código están dentro del método Draw().
Primero se reciben los datos del serial และ realizamos el Split() อนุญาตแยก cada uno de los datos que se reciben
if(myMovie[0].time()==myMovie[0].duration()){ video = true;
}อื่น{ วิดีโอ = เท็จ; } ในขณะที่ (myPort.available() > 0) { String val = myPort.readString(); ความกล้าหาญของสตริง = วาล; //separa los valores que recoje el อนุกรม int nums = int(split(valor, ', ')); pote = nums[0]; caso = nums[1]; println(pote+","+caso); }
กรณีที่ใช้สวิตช์, para cada escena del sistema, por lo tanto se reproducirá un método en el Momento en el Momento en que la variable "cambioEscena" cambie.
ถ้า (!วิดีโอ){
รูปภาพ (myMovie[0], 0, 0, 640, 360); } อื่น ๆ { พื้นหลัง (255); สวิตช์ (cambioEscena) { กรณี 0: แตก; กรณีที่ 1: escena1(); หยุดพัก; กรณีที่ 2: escena2(); หยุดพัก; กรณีที่ 3: escena3(); หยุดพัก; }
Los cambios de escenas se realizan en función a cuando el mouse es presionado, por lo tanto se utiliza el método mousePressed() สำหรับจริง este cambio También se utiliza este método para almacenar las respuestas que el usuario da al sistema และ posteriormente verificarlas y guardarlas en un documento Txt.
เป็นโมฆะ mousePressed () {
// dimenciones del boton siguente escena 1 if (cambioEscena == 1) { if (mouseX > Sx && mouseX Sy && mouseY Sx2 && mouseX Sy2 && mouseY xx && mouseX yy && mouseY 450 && mouseX 100 && mouseY < 100+30) { //ALMACENA LA RESPUESTA DEL PARAMETRO ! ถ้า (parametroOpc1==1) { respuesta_1_3 = 1; } ถ้า (parametroOpc1==2) { respuesta_1_3 = 2; } if (parametroOpc2==1) { respuesta_2_3 = 1; } if (parametroOpc2==2) { respuesta_2_3 = 2; } if (parametroOpc3==1) { respuesta_3_3 = 1; } ถ้า (parametroOpc3==2) { respuesta_3_3 = 2; } myPort.write(0); println(respuesta_1_3+", "+respuesta_2_3+", "+respuesta_3_3); }
if (mouseX > xx && mouseX yy && mouseY finx && mouseX ละเอียด&& mouseY <finy+Sh2) { guardarRespuestas(); ทางออก(); } } }
เอล método utilizado para almacenar respuestas es el siguiente:
โมฆะ guardarRespuestas(){
String ResConceptual= "ไม่ถูกต้อง"; สตริง ResMetodlo= "ไม่ถูกต้อง"; สตริง ResFuncio = "ไม่ถูกต้อง"; ถ้า (respuesta_1 == 2) { ResConceptual = "ถูกต้อง"; } if(y==210 && y2==140 && y3==70){ ResMetodlo= "แก้ไข"; } if(escena2y == 140 && escena2y2 == 210 && escena2y3 ==70 && respuesta_1_3==1 && respuesta_2_3==2&& respuesta_3_3 == 2){ ResFuncio= "ถูกต้อง"; } String Respuestas = "Respuesta conceptual:"+ ResConceptual+"Respuesta metodologica: "+ResMetodlo+"Respuesta funcional: "+ResFuncio; สตริง list = split(Respuestas, ' '); // เขียนสตริงลงในไฟล์ แต่ละบรรทัดแยกกัน saveStrings("RESPUESTAS.txt", รายการ); }
ขั้นตอนที่ 6: Ejecución


Finalmente cuando se ejecuta el programa iniciara con un vídeo explicativo. การใช้งานและขอบเขตการใช้งานสำหรับคำถามและคำตอบสำหรับแท็กและเซ็นเซอร์ RFID สำหรับตัวเลือกอื่นๆ
แนะนำ:
Otto DIY Class Final: 4 ขั้นตอน

Otto DIY Class Final: โครงการนี้จัดทำขึ้นโดย Otto and Athens Technical College ในการเริ่มต้น คุณต้องซื้อชุดอุปกรณ์จาก: https://www.ottodiy.com/store/products/49452 จากนั้นทำตามขั้นตอนที่: https: //wikifactory.com/+OttoDIY/otto-diy
Automated ECG- BME 305 Final Project เครดิตพิเศษ: 7 ขั้นตอน

Automated ECG- BME 305 Final Project Extra Credit: คลื่นไฟฟ้าหัวใจ (ECG หรือ EKG) ใช้เพื่อวัดสัญญาณไฟฟ้าที่เกิดจากการเต้นของหัวใจ และมีบทบาทสำคัญในการวินิจฉัยและการพยากรณ์โรคหลอดเลือดหัวใจ ข้อมูลบางส่วนที่ได้รับจาก ECG รวมถึงจังหวะ
TinkerCAD Ultrasonic Distance Sensor Circuit (Computer Eng Final): 4 ขั้นตอน

TinkerCAD Ultrasonic Distance Sensor Circuit (Computer Eng Final) : เราจะสร้างวงจร tinkerCAD สนุกๆ ขึ้นมาอีกวงจรสำหรับช่วงกักตัว! วันนี้มีการเพิ่มองค์ประกอบที่น่าสนใจ คุณเดาได้ไหม? เรากำลังจะใช้ Ultrasonic Distance Sensor! ยิ่งกว่านั้นเราจะเขียนโค้ดสำหรับ LED 3 ดวง
โปรเจ็กต์ Wearable Tech Final Project - หมวกกันน็อค DJ: 6 ขั้นตอน

โปรเจ็กต์ Wearable Tech Final - หมวกกันน็อค DJ: เป้าหมายของโปรเจ็กต์นี้คือการสร้างหมวกกันน็อค DJ พร้อมไฟ LED ที่ตอบสนองต่อเสียงเพลงเพื่อการแสดงและปัจจัยว้าว เรากำลังใช้แถบ LED ที่สามารถระบุตำแหน่งได้จาก Amazon.com เช่นเดียวกับหมวกกันน็อคมอเตอร์ไซค์ Arduino uno และ wire
บทช่วยสอน Do Projeto Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017: 4 ขั้นตอน (พร้อมรูปภาพ)

Tutorial Do Projeto Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017: No desenvolvimento desse projeto foi utilizada uma plataforma hibrida, sem a necessidade de acessar os recursos de plataformas nativas do Android ou do IOS. Foi utilizado um computador tipo notebook com windows 10. Essa plataforma chama-se Ionic, q
