
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:08.
- แก้ไขล่าสุด 2025-01-23 15:12.

รูปภาพบน Instructables มีคุณลักษณะที่แสดงข้อความเมื่อคุณเลื่อนเมาส์ไปวางบริเวณโครงร่างของรูปภาพ ใช้เพื่อติดป้ายกำกับส่วนที่น่าสนใจโดยเฉพาะของรูปภาพ เป็นคุณลักษณะที่ค่อนข้างดี และมีคนถามอย่างแน่ชัดว่าสิ่งนี้ทำได้อย่างไร ดังนั้นนี่คือคำแนะนำ:-)
น่าเสียดายที่คำแนะนำนี้ส่วนใหญ่ล้าสมัย
ขั้นตอนที่ 1: จุดเริ่มต้น

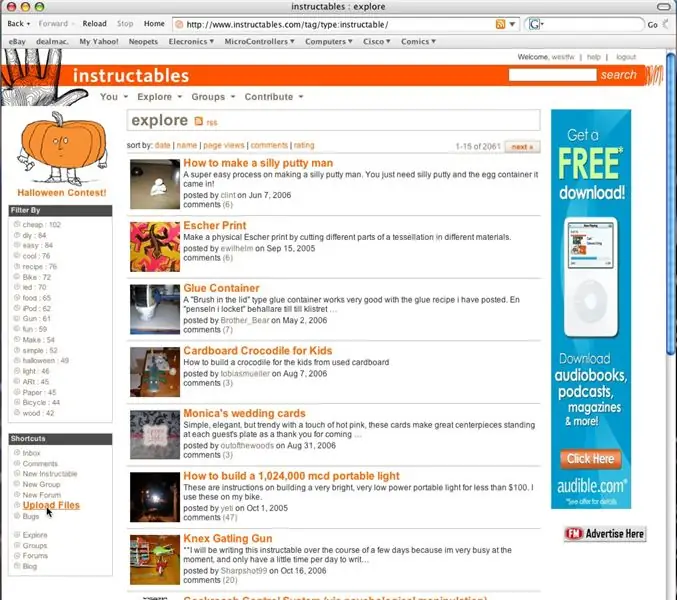
ที่นี่เราอยู่ที่หน้า "สำรวจ" ที่สอนได้ทั่วไป ฉันเข้าสู่ระบบภายใต้ my
ชื่อผู้ใช้ที่สอนได้แน่นอน คลิกลิงก์ "อัปโหลดรูปภาพ" เพื่อไปที่ไลบรารีรูปภาพของคุณ
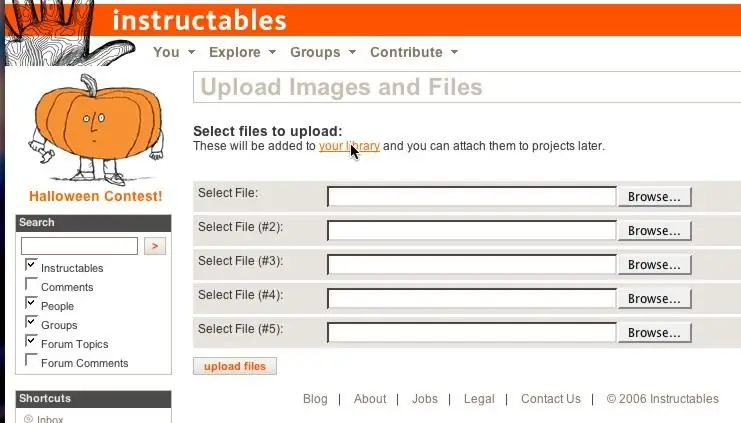
ขั้นตอนที่ 2: ไปที่ไลบรารีรูปภาพ

สันนิษฐานว่าคุณได้โหลดภาพบางส่วนแล้ว โดยอ้างอิงจากคำสั่งอื่นของ 'บางสิ่ง' คลิกลิงก์ "ไลบรารีรูปภาพ" เพื่อไปยังหน้าที่แสดงไฟล์ที่คุณได้อัปโหลดไปแล้ว
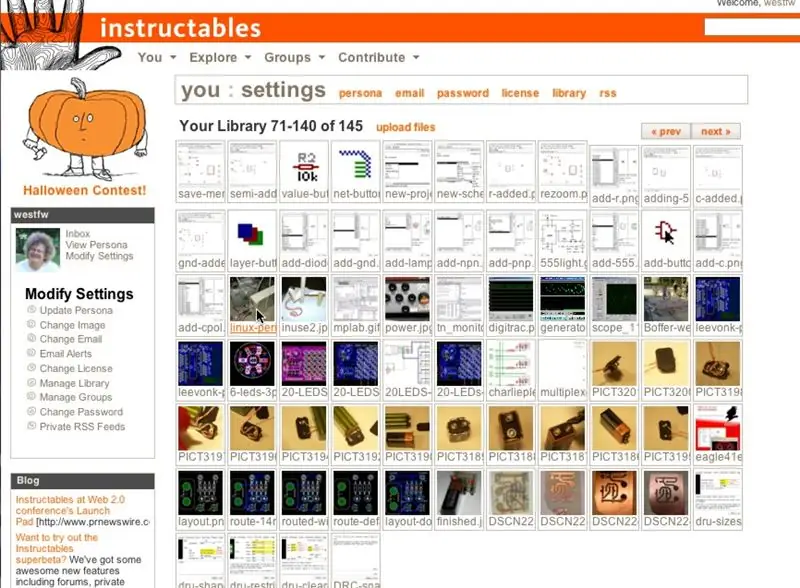
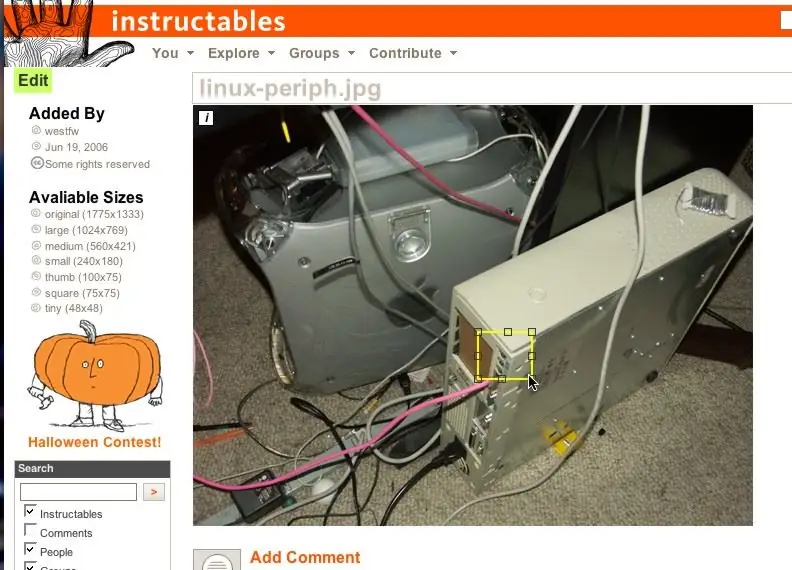
ขั้นตอนที่ 3: เลือกรูปภาพ

เลือกและคลิกรูปภาพที่คุณต้องการเพิ่มข้อความป๊อปอัป
การดำเนินการนี้จะเปลี่ยน Instructables เป็นโหมด "แก้ไขรูปภาพ" ที่ความละเอียดเริ่มต้น คุณจะอยู่ในโหมด "แก้ไขรูปภาพ" แบบเดียวกันเมื่อคุณเพิ่มรูปภาพลงใน Instructable ที่คุณกำลังสร้างหรือแก้ไข ดังนั้นคุณไม่จำเป็นต้องเพิ่มป๊อปอัปทันทีหลังจากอัปโหลด แยกจากการป้อนคำสั่ง อันที่จริง อาจเหมาะสมกว่าที่จะทำเป็นส่วนหนึ่งของการสร้างที่สอนได้ (ขั้นตอนที่เหลือเหมือนกันทั้งหมด) โดยที่คุณมีบริบทของข้อความ … ของคุณ
ขั้นตอนที่ 4: สร้างพื้นที่วางเมาส์โอเวอร์

คลิกที่จุดใดจุดหนึ่งแล้วลากไปยังมุมอื่นของสี่เหลี่ยมที่มีส่วนของรูปภาพที่คุณต้องการให้มีข้อความป๊อปอัป
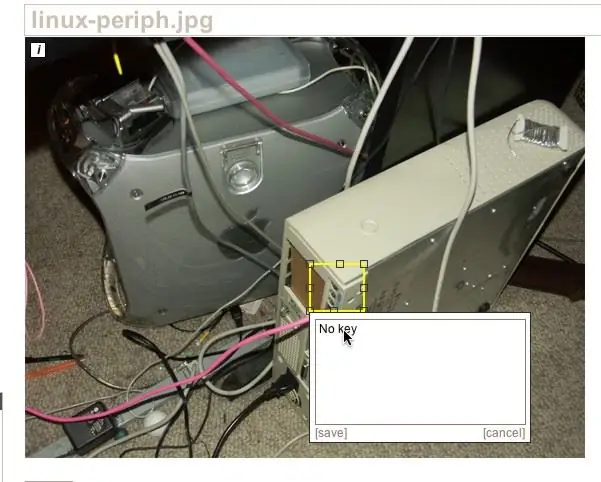
ขั้นตอนที่ 5: เพิ่มข้อความ

เมื่อคุณปล่อยปุ่มเมาส์ ตัวแก้ไข Instructables จะแสดงกล่องให้คุณกรอกข้อความ
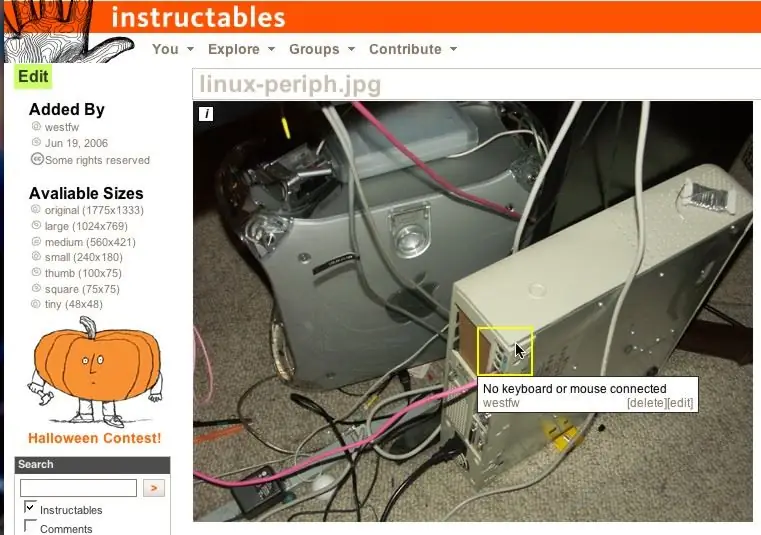
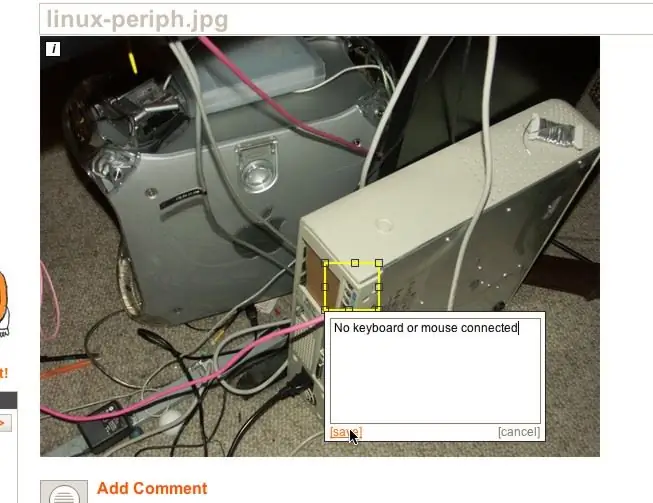
ขั้นตอนที่ 6: เสร็จแล้ว?

คลิก "บันทึก" เมื่อคุณป้อนข้อความเสร็จแล้ว หรือคลิกยกเลิก หากคุณตัดสินใจว่ากล่องนั้นอยู่ผิดที่และต้องการลองอีกครั้ง รูปภาพเดียวสามารถวางเมาส์ได้มากกว่าหนึ่งพื้นที่ ไม่รู้ว่าจำกัดจริงหรือเปล่า ความสามารถในการอ่านต้องใช้ตัวเลขที่ค่อนข้างน้อย ฉันพบว่าการทำให้กล่องมีขนาดใหญ่กว่ารายการที่ไฮไลท์นั้นมีประโยชน์อย่างมาก ทำให้มองเห็นได้ชัดเจนและง่ายต่อการเลือก พื้นที่สามารถทับซ้อนกันได้ แม้ว่าคุณจะต้องเลือกพื้นที่หนึ่งจากส่วนที่ไม่ทับซ้อนกัน และคุณไม่สามารถมีพื้นที่หนึ่งภายในอีกพื้นที่หนึ่งโดยสิ้นเชิง เฉพาะกล่องด้านนอกเท่านั้นที่จะใช้งานได้ (รูปภาพบางรูปในคำแนะนำนี้อาจดูเหมือนมีกล่องหนึ่งอยู่ในอีกกล่องหนึ่ง แต่จริงๆ แล้วเป็นเพียงกล่องเดียวนอกการจับภาพหน้าจอที่มีรูปภาพของกล่องที่เล็กกว่า)
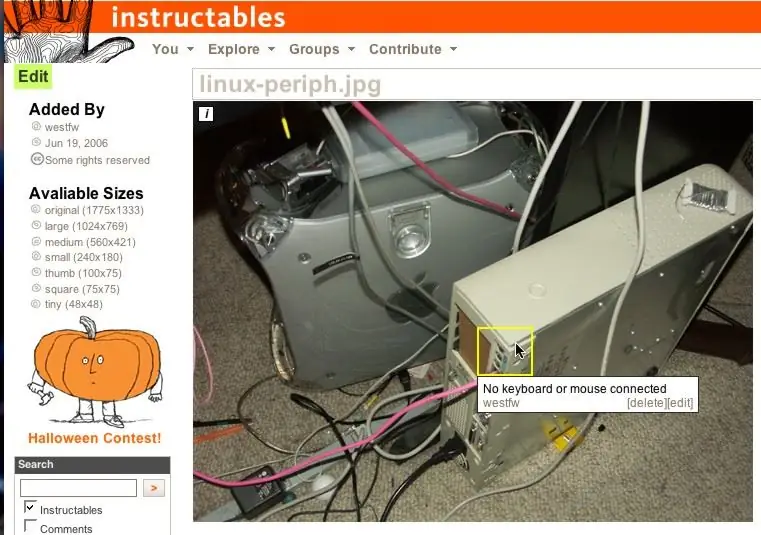
ขั้นตอนที่ 7: มันไม่เรียบร้อยเหรอ?

ข้อความป๊อปอัปของเมาส์โอเวอร์ควรจะทำงาน ณ จุดนี้
โปรดทราบว่าข้อความป๊อปอัปเชื่อมโยงกับ IMAGE ไม่ใช่กับคำแนะนำเฉพาะ หากคุณมีคำสั่งสอนหลายรายการที่มีภาพเดียวกัน พื้นที่ป๊อปอัปจะปรากฏในทุกรายการไม่ว่าจะเหมาะสมหรือไม่ หากคุณต้องการให้มีรูปภาพเดียวกันในสถานที่ต่างๆ โดยมีข้อความป๊อปอัปต่างกัน คุณต้องอัปโหลดรูปภาพหลายครั้ง (รูปภาพในขั้นตอนนี้เป็นตัวอย่าง และยังใช้ในขั้นตอน "แนะนำ" ซึ่งป๊อปอัปไม่ค่อยเหมาะสมนัก)
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
