
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:08.
- แก้ไขล่าสุด 2025-01-23 15:12.

นี่คือวิธีการสร้างเคอร์เซอร์ด้วย photoshop ฉันจะทำโทรศัพท์มือถือของฉันเป็นเคอร์เซอร์
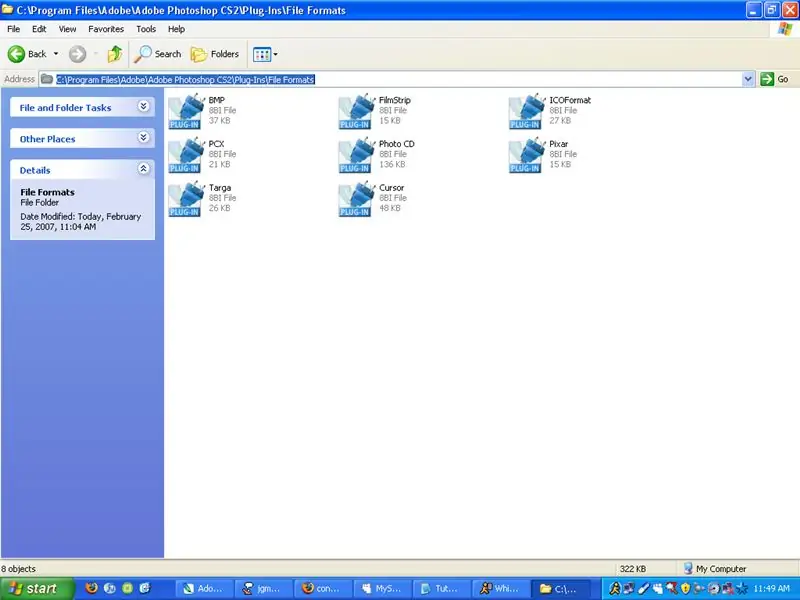
ขั้นตอนที่ 1: เปิด Explorer

ขั้นแรกให้ดาวน์โหลดปลั๊กอินที่แนบมาและวางไว้ในไดเร็กทอรี C:\Program Files\Adobe\Adobe Photoshop CS2\Plug-Ins\File Formats
ขั้นตอนที่ 2: เปิด Photoshop

เปิด Photoshop และสร้างไฟล์ใหม่ขนาด 32x32 และกำหนดพื้นหลังสีทึบ---(จะไม่แสดงในภายหลัง)
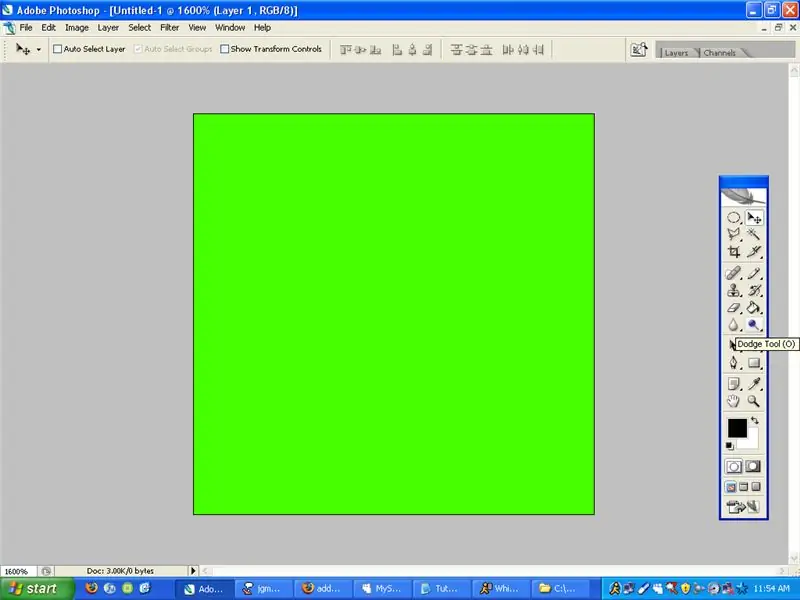
ขั้นตอนที่ 3: สร้างเคอร์เซอร์

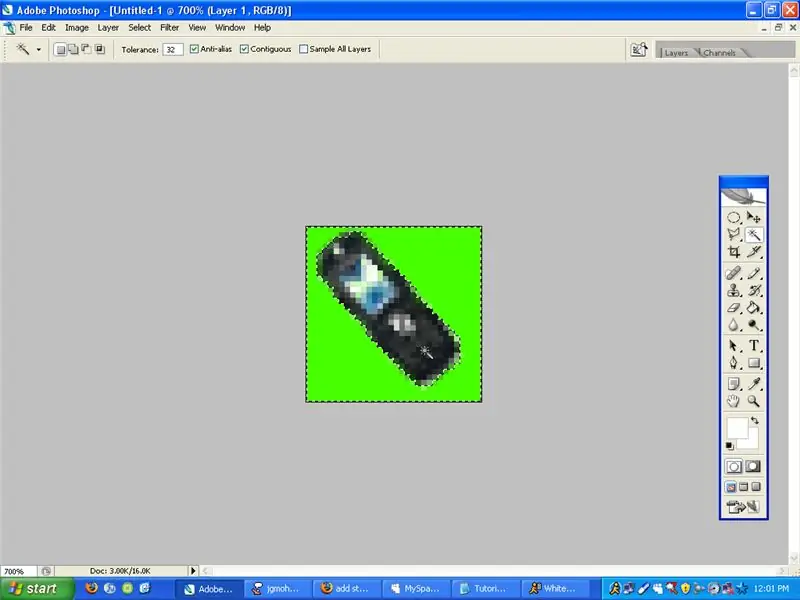
ทำให้เคอร์เซอร์ของคุณมีลักษณะอย่างไร จากนั้นใช้เครื่องมือไม้กายสิทธิ์และเลือกสีพื้นหลัง
ขั้นตอนที่ 4: เพิ่มลงในช่องอัลฟ่า

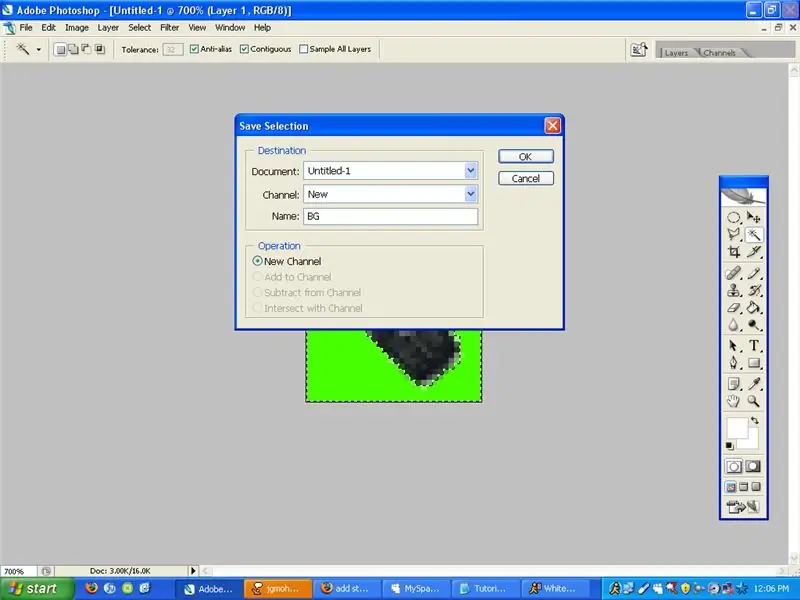
ตอนนี้เรากำลังจะเพิ่มลงในช่องอัลฟาโดยกด Select-Save Selection… จากนั้นเราตั้งชื่อมันว่า BG หรืออะไรทำนองนั้น จากนั้นยกเลิกการเลือก (Ctrl+D)
ขั้นตอนที่ 5: ตอนนี้บันทึก

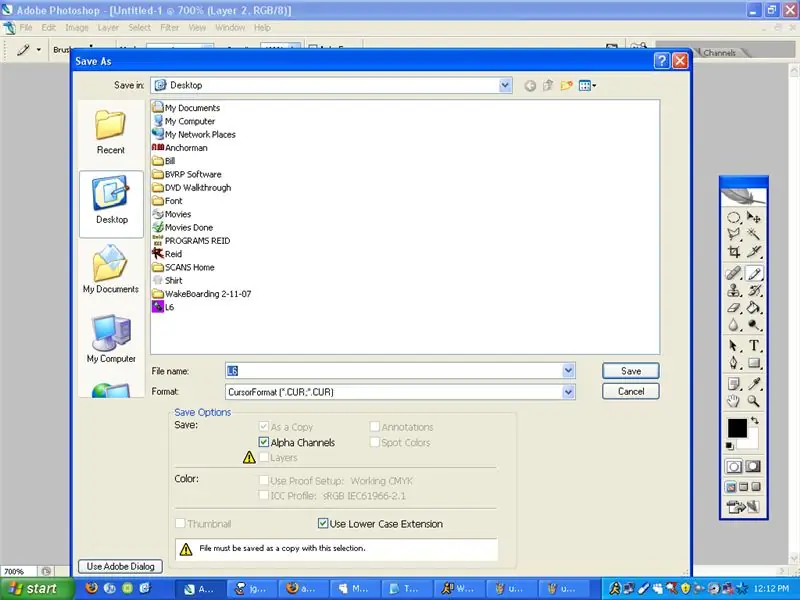
ไปไฟล์-บันทึกเป็น…- พิมพ์ชื่อและใช้กล่องเลื่อนเพื่อเลือก *.cur
ขั้นตอนที่ 6: ใช้ Cursor

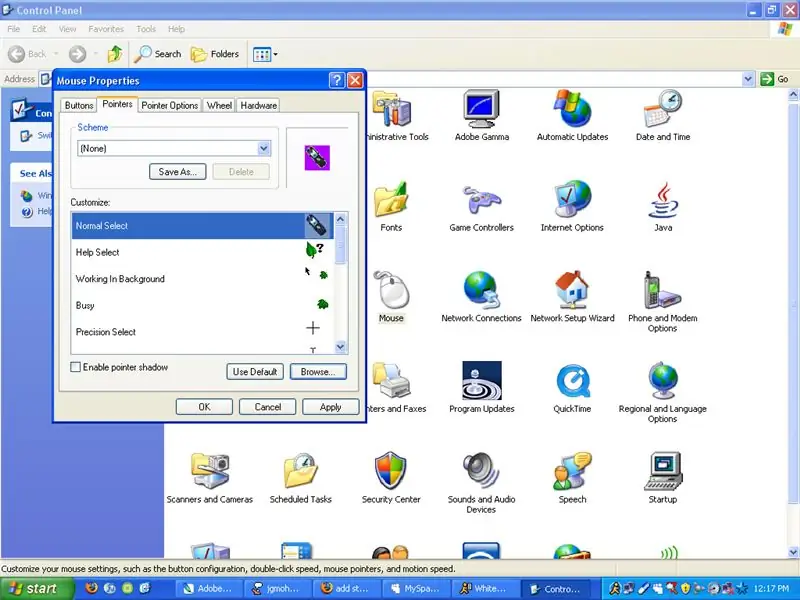
ไปที่แผงควบคุม - เมาส์ - ตัวชี้ - เรียกดู จากนั้นค้นหาเคอร์เซอร์ของคุณ แล้วกด ok
ขั้นตอนที่ 7: เสร็จสิ้น !!

ตอนนี้เราทำเสร็จแล้ว
แนะนำ:
ลบพื้นหลังของภาพหลายภาพโดยใช้ Photoshop 2020: 5 ขั้นตอน

ลบพื้นหลังของรูปภาพหลายภาพโดยใช้ Photoshop 2020: การลบพื้นหลังของรูปภาพทำได้ง่ายมากในตอนนี้! นี่คือวิธีใช้ Adobe Photoshop 2020 เพื่อลบพื้นหลังของรูปภาพหลายภาพ (แบทช์) โดยใช้สคริปต์อย่างง่าย
การเริ่มต้นการวาดภาพด้วยแสง (ไม่ใช้ Photoshop): 5 ขั้นตอน (พร้อมรูปภาพ)

การเริ่มต้นการวาดภาพด้วยแสง (ไม่ใช้ Photoshop): ฉันเพิ่งซื้อกล้องตัวใหม่และกำลังตรวจสอบคุณสมบัติบางอย่างของกล้องเมื่อฉันพบภาพวาดด้วยแสงหรือการถ่ายภาพแบบเปิดรับแสงนานบนอินเทอร์เน็ต พวกเราส่วนใหญ่จะเคยเห็นรูปแบบพื้นฐานของการวาดภาพด้วยภาพในเมืองที่มีถนน
วิธีใช้ Clipping Masks ใน Adobe Photoshop และ Illustrator: 8 ขั้นตอน

วิธีใช้ Clipping Masks ใน Adobe Photoshop และ Illustrator: เกือบทุกคนใช้โปรแกรม Adobe อย่างน้อยหนึ่งครั้ง มีหลายสิ่งที่คุณสามารถทำได้ในโปรแกรมเหล่านี้ หนึ่งในคุณสมบัติมากมายคือการปิดบัง การกำบังจะเป็นประโยชน์ในการเปลี่ยนลักษณะที่ปรากฏของรูปภาพหรือวัตถุที่คุณสร้างขึ้น มีเซเว
วิธีทำรูปถ่ายขนาดหนังสือเดินทางใน Photoshop: 4 ขั้นตอน

วิธีทำรูปถ่ายขนาดหนังสือเดินทางใน Photoshop: สวัสดีเพื่อน ๆ วันนี้ฉันกำลังแสดงวิธีทำรูปถ่ายขนาดหนังสือเดินทาง ที่นี่เราสามารถใช้ Photoshop เวอร์ชันใดก็ได้เช่น 7.0,cs,cs1,2,3,4,5,6 ฉันแน่ใจว่าทุกคนควรเข้าใจบทช่วยสอนนี้ได้อย่างง่ายดาย เตรียมตัวให้พร้อมด้วย Photoshop และรูปภาพที่ต้องการ
กวดวิชาข้อความแวววาวใน Photoshop: 16 ขั้นตอน

กวดวิชาข้อความแวววาวใน Photoshop: ในฐานะนักออกแบบกราฟิกระดับกลางและนักมัลติมีเดียทั่วไป แบบอักษรข้อความแวววาวเป็นเรื่องปกติในคำขอออกแบบ ในคำแนะนำนี้ฉันจะแสดงขั้นตอนเพื่อให้ได้แบบอักษรข้อความแวววาวเป็นกราฟิก
