
สารบัญ:
- ขั้นตอนที่ 1: สิ่งที่คุณต้องการ
- ขั้นตอนที่ 2: ตกลง - มาเริ่มกันเลย
- ขั้นตอนที่ 3: เริ่มเล็ก ๆ (ฉันหวังว่าฉันจะมี!)
- ขั้นตอนที่ 4: จัดรูปแบบข้อความ
- ขั้นตอนที่ 5: ดูว่าคุณทำอะไรไปบ้าง
- ขั้นตอนที่ 6: กฎข้อแรกของการคำนวณ: คุณไม่สามารถบันทึกได้บ่อยเกินไป
- ขั้นตอนที่ 7: เปลี่ยนวิธีที่ Pic เคลื่อนที่ในเฟรม
- ขั้นตอนที่ 8: บิตถัดไป
- ขั้นตอนที่ 9: การเปลี่ยนผ่าน
- ขั้นตอนที่ 10: เพิ่มเพลง
- ขั้นตอนที่ 11: เลือกเพลงวิเศษของคุณและบรรยาย
- ขั้นตอนที่ 12: เอฟเฟกต์; หน้าว่าง
- ขั้นตอนที่ 13: กดค้างไว้แล้วแพนค้างไว้อีกครั้ง
- ขั้นตอนที่ 14: บันทึกเป็นWmv
- ขั้นตอนที่ 15: ตัวอย่างวิดีโอ
- ขั้นตอนที่ 16: จุดจบ
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:08.
- แก้ไขล่าสุด 2025-01-23 15:12.

นี่เป็นวิธีหนึ่งในการสร้างสไลด์โชว์ภาพถ่าย.wmv ที่สวยงามพร้อมเอฟเฟกต์การเลื่อนและซูมโดยใช้ซอฟต์แวร์ฟรีเป็นหลัก ฉันคาดหวังว่าจะมีวิธีที่ง่ายกว่านี้ แต่ฉันไม่พบคำแนะนำในหัวข้อนี้ วิธีการของฉันไปรอบ ๆ บ้านเล็กน้อย แต่ได้ผล ฉันชอบที่จะได้ยินจากใครก็ได้ที่ง่ายกว่านี้ การใช้ Windows Movie Maker และเครื่องเขียนดีวีดี คุณสามารถใส่ลงในดีวีดีเพื่อให้ลูกหลานของคุณสามารถรับชมทางทีวีได้ แต่นั่นเป็นคำแนะนำอื่น! ฉันโพสต์สิ่งนี้เพราะฉันใช้เวลานานกว่าจะคิดออกทั้งหมด และฉันอาจจะไม่ใช้มันอีกเป็นเวลาหกเดือน เมื่อถึงเวลานั้นฉันจะลืมมันทั้งหมดอีกครั้ง ดังนั้นฉันจะกลับมาที่นี่และดูสิ่งที่ฉันทำ และบางทีถ้าคุณยังไม่ได้ผ่านกระบวนการนี้มาก่อน มันจะช่วยเร่งความเร็วให้คุณ คำแนะนำนี้ให้คำแนะนำเกี่ยวกับ Photo Story 3 แต่ถือว่าคุณรู้วิธีใช้สแกนเนอร์ Irfanview (หรือซอฟต์แวร์กราฟิกที่คุณชอบ) เป็นต้น กระบวนการส่วนใหญ่นั้นใช้งานง่ายมาก แต่ถ้ามีพื้นที่ที่ฉันไม่ได้กล่าวถึงที่ต้องการรายละเอียดเพิ่มเติมโปรดแสดงความคิดเห็น ความรู้ส่วนใหญ่ของฉันถูกรวบรวมมาจากงานของ Papa John: www.windowsmoviemakers.net/PapaJohn คุณจะพบข้อมูลเพิ่มเติมที่นั่น - รวมถึงวิธีทำ 16:9 และแม้แต่ HD! * ไฟล์ NB A Photo Story จำกัดเพียง 300 ภาพ แต่คุณสามารถสร้างหลายอย่างและรวมเข้าด้วยกันใน Movie Maker
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ

คุณจะต้อง:ฮาร์ดแวร์: - พีซี * ควรใช้ XP หรือ Vista - สแกนเนอร์ - ไดรฟ์ดีวีดีและแผ่นดิสก์เปล่าบางแผ่น
หากคุณมี Apple มันจะทำงานทั้งหมดให้คุณ และคุณไม่จำเป็นต้องมีบทช่วยสอนนี้:-)
ซอฟต์แวร์: (คุณไม่จำเป็นต้องมีโปรแกรมเหล่านี้: คุณสามารถใช้ซอฟต์แวร์ใดก็ได้ที่คุณต้องการ นี่เป็นเพียงซอฟต์แวร์ที่มีประโยชน์และฟรี/ราคาถูก) วิธีแก้ไขรูปภาพของคุณ: - Irfanview (ดาวน์โหลดฟรีจาก Tucows) เพื่อสร้าง สไลด์โชว์.wmv: - Photo Story 3 สำหรับ Windows (ดาวน์โหลดฟรีจาก Microsoft) คุณอาจต้องการ:การริปเพลงจากซีดี: - CDex (ดาวน์โหลดฟรี) หรือซอฟต์แวร์ริปซีดีที่คุณชื่นชอบ - ไมโครโฟนสำหรับพีซี (ถ้าคุณต้องการ พากย์เสียง) ในการแปลง.wmv เป็น.avi: - Windows Movie Maker (ฟรีใน XP) ในการสร้างดีวีดี: - ซอฟต์แวร์เบิร์นดีวีดี เช่น Roxio Copy and Convert (20 quid) อาจมีซอฟต์แวร์ฟรี (และเชื่อถือได้!) วิธีแปลงไฟล์ AVI เป็น DVD แต่ฉันหาไม่เจอ ใครรู้จักเรื่องดีๆ ช่วยแสดงความคิดเห็นที
ขั้นตอนที่ 2: ตกลง - มาเริ่มกันเลย

1. สแกนภาพของคุณลงในคอมพิวเตอร์
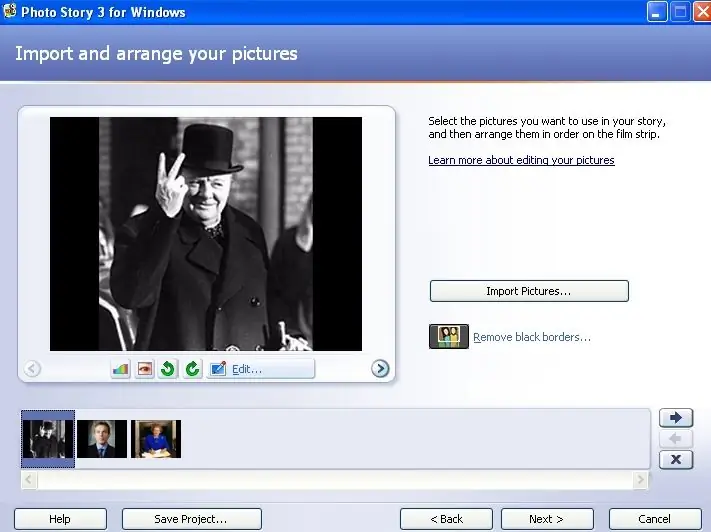
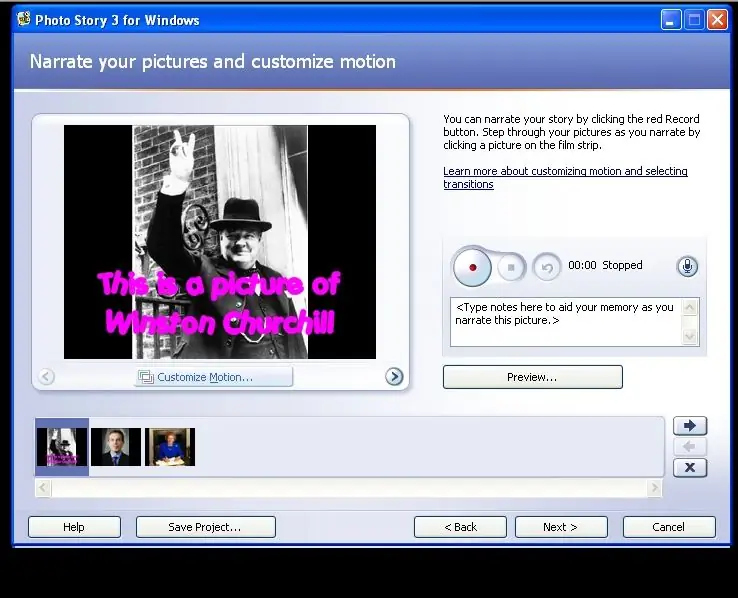
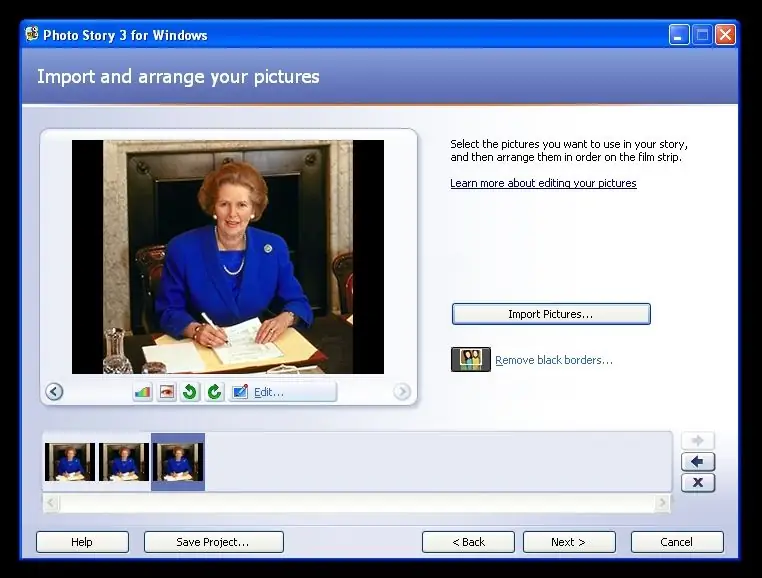
2. โหลดลงใน Irfanview และยืดให้ตรง (F12 สำหรับกล่องเครื่องมือ) แล้วครอบตัด NB: Irfanview เป็นขยะในการแก้ไขตาแดง: ใช้อย่างอื่น (เช่น Picasa - ดาวน์โหลดฟรีจาก Google มีเครื่องมือใน Photo Story - ปุ่มใต้ Winston ในภาพหน้าจอ - แต่โดยทั่วไปแล้วเป็นขยะ) คุณอาจต้องการปรับขนาด/สุ่มตัวอย่างไฟล์ใน Irfanview เพื่อไม่ให้ใหญ่เกินไป ถ้ารูปทั้งหมดของคุณมีขนาดใหญ่ ไฟล์จะใช้เวลาโหลดตลอดไป ความละเอียดในท้ายที่สุดของคุณจะอยู่ที่ 768x576 เท่านั้น ดังนั้นการรีซจึงเสียมากขึ้น ฉันพบว่าภายใต้ 1,000 x 1,000 พิกเซลทำงานได้ดี 3. เปิด Photo Story 3. ในหน้าจอเปิด NEW PROJECT ถูกเลือกโดย daefault คลิกถัดไปแล้วนำเข้ารูปภาพ โหลดรูปหน่อย คลิกถัดไป ฉันแนะนำให้คุณเพิกเฉยต่อสิ่ง REMOVE BLACK BORDERS: ฉันพบว่ามันทำให้การจัดรูปแบบของคุณยุ่งเหยิง ดังนั้นเมื่อถูกถามอย่างเหลือเชื่อว่าคุณต้องการดำเนินการต่อโดยไม่ลบขอบสีดำจริงๆ หรือไม่ เพียงแค่ตอบว่าใช่ ต่างจากบาร์บาร่า บุช สำหรับตัวอย่างนี้ เราจะทำสไลด์โชว์เกี่ยวกับนายกรัฐมนตรีอังกฤษสามคน ที่นี่พวกเขาจะโหลดลงใน Photo Story คุณจะเห็นว่ารูปแรกกำลังแสดงในหน้าจอหลัก และทั้งสามกำลังแสดงอยู่ในแถบด้านล่าง
ขั้นตอนที่ 3: เริ่มเล็ก ๆ (ฉันหวังว่าฉันจะมี!)


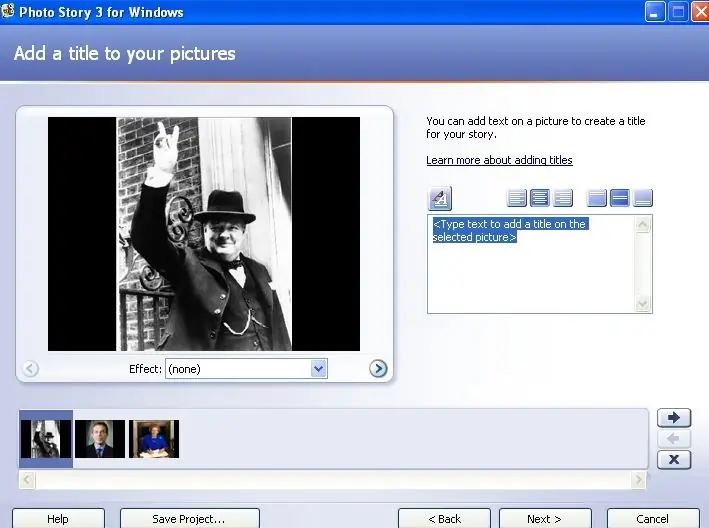
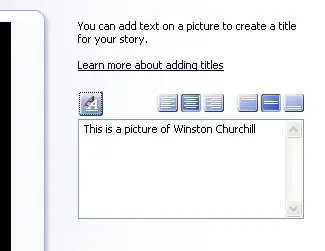
ฉันขอแนะนำให้คุณเริ่มต้น (อย่างที่ฉันไม่ได้รำคาญ) ด้วยสไลด์โชว์สั้น ๆ เช่นเดียวกับการทดลอง - พูด 5-10 ภาพ? ช่วยให้คุณเข้าใจกระบวนการก่อนที่คุณจะเริ่มใช้ไฟล์ขนาดใหญ่ เมื่อคุณได้เรียนรู้เกี่ยวกับเชือกแล้ว คุณสามารถสร้างสไลด์โชว์ความยาว 40 นาทีนั้นได้ ตอนนี้มันบอกว่า 'คุณสามารถเพิ่มข้อความบนรูปภาพได้..' เพียงพิมพ์ข้อความลงในช่อง (ใช่แล้ว - ข้อความที่ระบุว่าพิมพ์ข้อความ…)
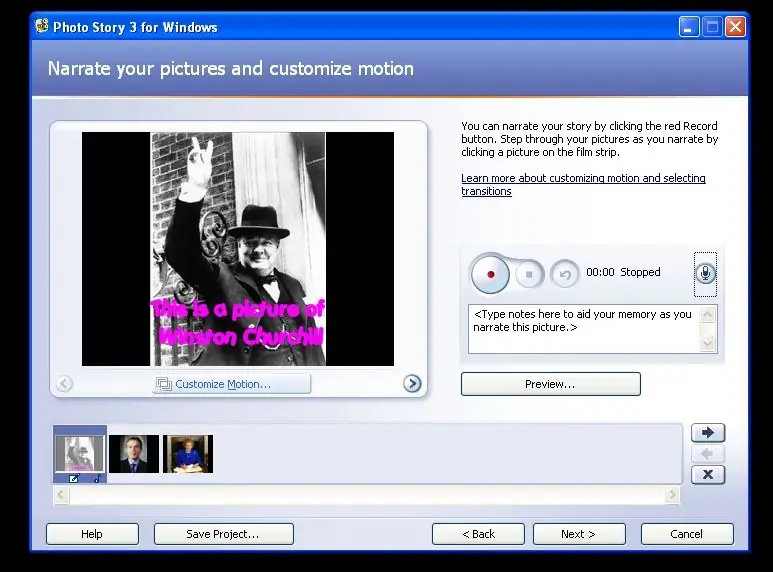
ขั้นตอนที่ 4: จัดรูปแบบข้อความ


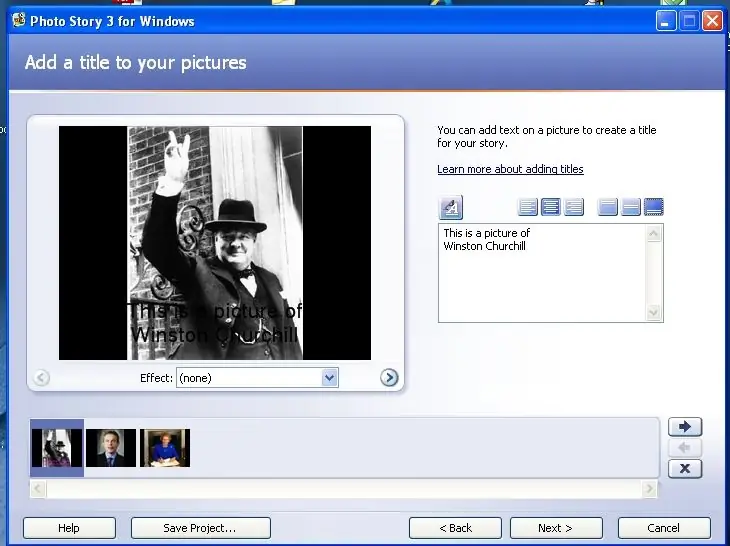
บางทีคุณอาจเห็นข้อความสีดำของฉันปรากฏบนเสื้อกั๊กเก่าของวินนี่
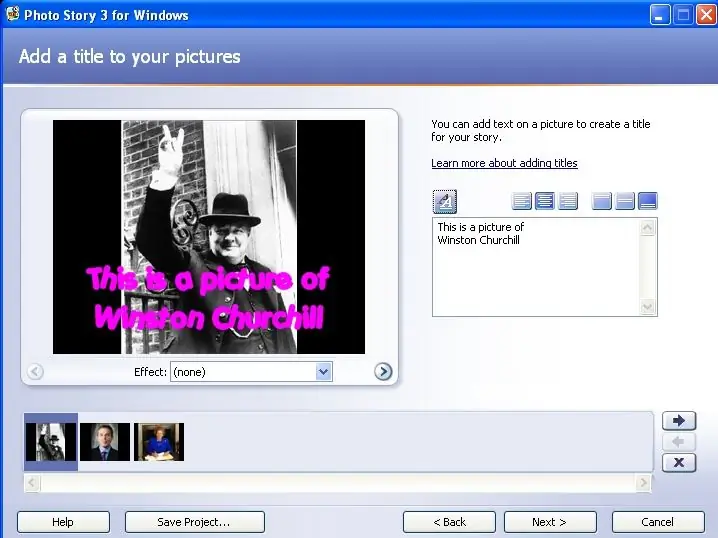
คลิกที่สัญลักษณ์ AA และคุณสามารถเปลี่ยนแบบอักษร ขนาดจุด และสีได้ คลิกที่ปุ่มทางด้านขวาและข้อความของคุณกึ่งกลาง ช่วงด้านซ้ายหรือขวา จะปรากฏที่ด้านบน ด้านล่าง หรือตรงกลางของกรอบ ตอนนี้เราสามารถเห็นการเขียน … มีรสนิยม innit? สังเกตใต้กล่องที่ Winnie ปรากฏปุ่มว่า EFFECT (ไม่มี) เราจะไปที่ภายหลัง
ขั้นตอนที่ 5: ดูว่าคุณทำอะไรไปบ้าง


ตอนนี้หน้าจอจัดการกับสิ่งต่าง ๆ สังเกตว่าใต้ท้องของ WSC จะมีข้อความว่า CUSTOMIZE MOTION เราจะไปที่ภายหลัง ปุ่มสีแดง ข้อความ TYPE NOTES และข้อความ STOPPED ใช้สำหรับพากย์เสียง เราจะไปหาพวกเขาในภายหลังด้วย ตอนนี้ คลิกที่ PREVIEW เพื่อดูสิ่งที่เราได้รับ หน้าต่างเล็ก ๆ ใหม่จะเปิดขึ้น และฉันหวังว่าคุณจะเห็นผู้นำที่ยอดเยี่ยมสามคนของเรา (หรือรูปภาพใดก็ตามที่คุณโหลด) ปรากฏขึ้นพร้อม ๆ กันโดยเพิ่มเอฟเฟกต์การแพนและซูม มันดูดีกว่าแค่-j.webp
ขั้นตอนที่ 6: กฎข้อแรกของการคำนวณ: คุณไม่สามารถบันทึกได้บ่อยเกินไป


มาปิดหน้าต่างแสดงตัวอย่างและบันทึกโครงการโดยคลิกที่ อืม บันทึกโครงการ
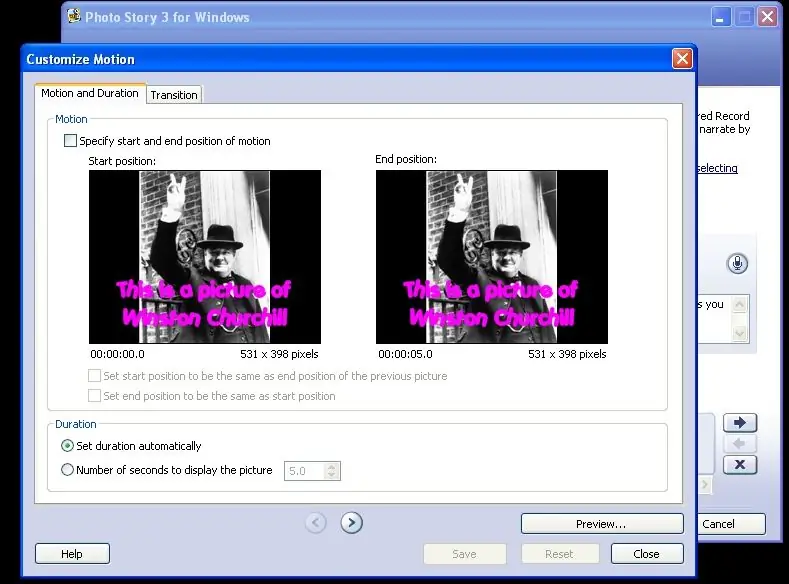
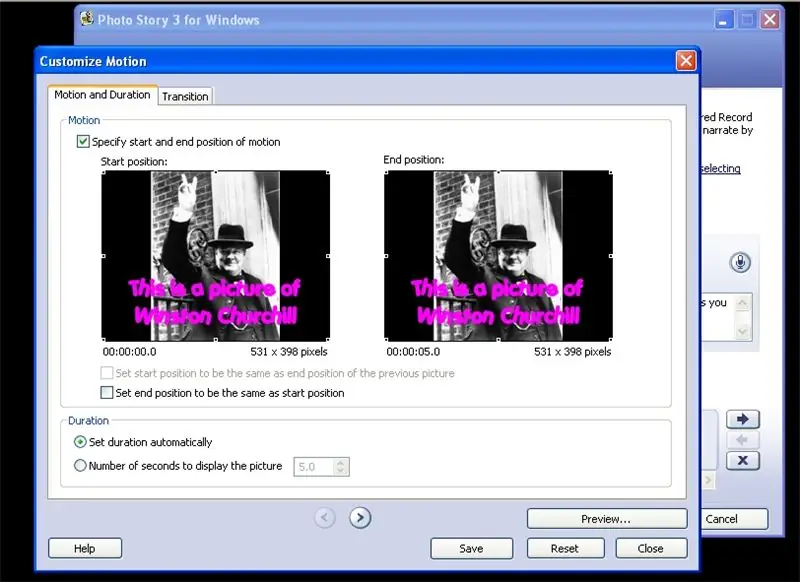
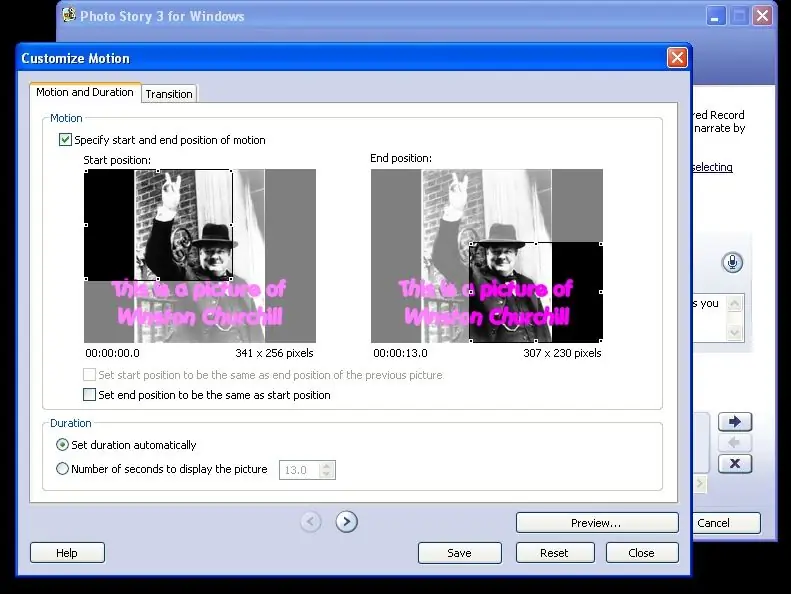
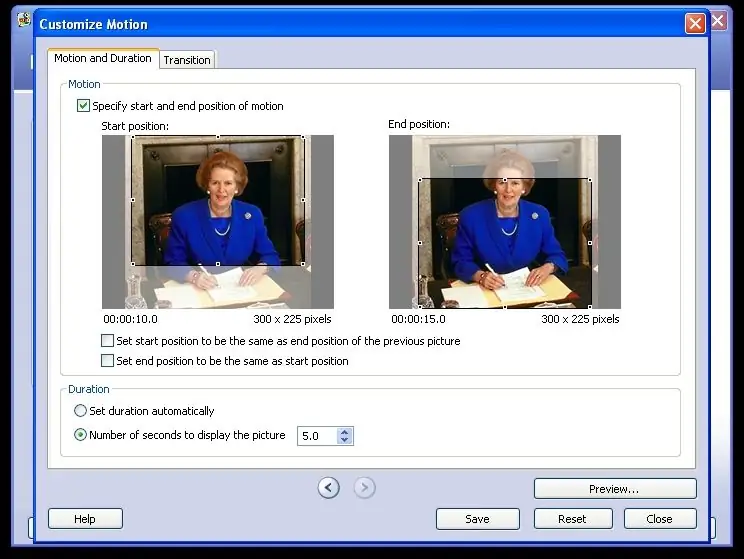
เสร็จแล้วเหรอ? ยอดเยี่ยม. คุณจะเห็นว่าเราถูกลากกลับไปที่หน้าจอพากย์เสียง มาดูกันว่าเราไม่สามารถทำให้การซูมและการเลื่อนดูสมเหตุสมผลกว่านี้ได้ไหม คลิกที่ CUSTOMIZE MOTION โปรด คุณควรได้บางอย่างเช่นภาพหน้าจอแรก จากด้านบนแล้ว. กล่องกาเครื่องหมายระบุตำแหน่งเริ่มต้นและจุดสิ้นสุดของการเคลื่อนไหวช่วยให้คุณสามารถเปิดบทสนทนาที่รูปภาพเริ่มต้นและสิ้นสุดได้ โปรดคลิกเข้าไป ดูว่ากล่องด้านล่างเปิดขึ้นได้อย่างไร? (ภาพหน้าจอที่สอง) ตอนนี้คุณสามารถคลิกใน SET POSITION TO BE… และ SET DURATION… / NUMBER OF SECONDS…
ขั้นตอนที่ 7: เปลี่ยนวิธีที่ Pic เคลื่อนที่ในเฟรม

มีที่จับเล็กๆ รอบๆ สองภาพที่มีเครื่องหมาย START POSITION และ END POSITION หากคุณใช้เมาส์จับภาพเหล่านี้ไว้ คุณก็จะสามารถย้ายภาพเหล่านั้นไปรอบๆ ได้ ไปกันเถอะ คลิกดูตัวอย่างเพื่อดูสิ่งที่คุณทำ อืม. เซ็กซี่ขึ้นทุกที เล่นซอมากขึ้นจนกว่าคุณจะชอบสิ่งที่คุณมี บันทึก. ตอนนี้คลิกที่ปุ่มเล็ก ๆ > ใกล้ตรงกลางด้านล่างเพื่อไปที่รูปภาพถัดไปและทำเช่นเดียวกันอีกครั้ง
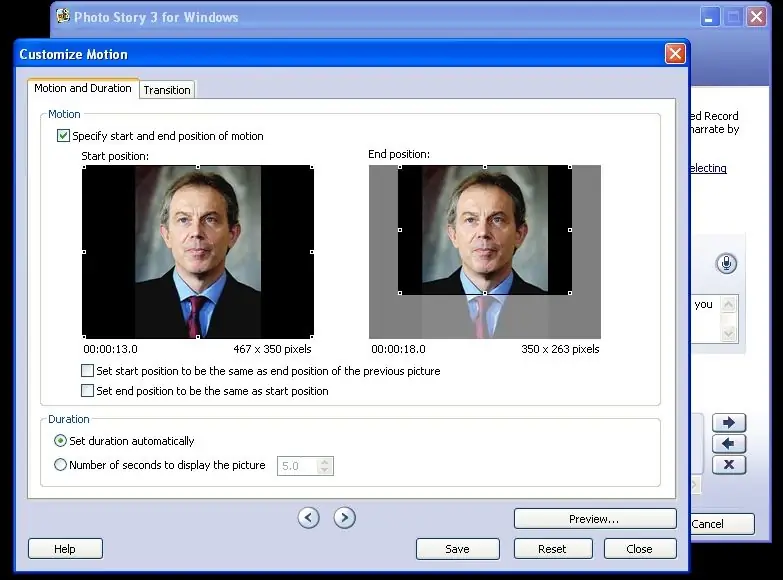
ขั้นตอนที่ 8: บิตถัดไป

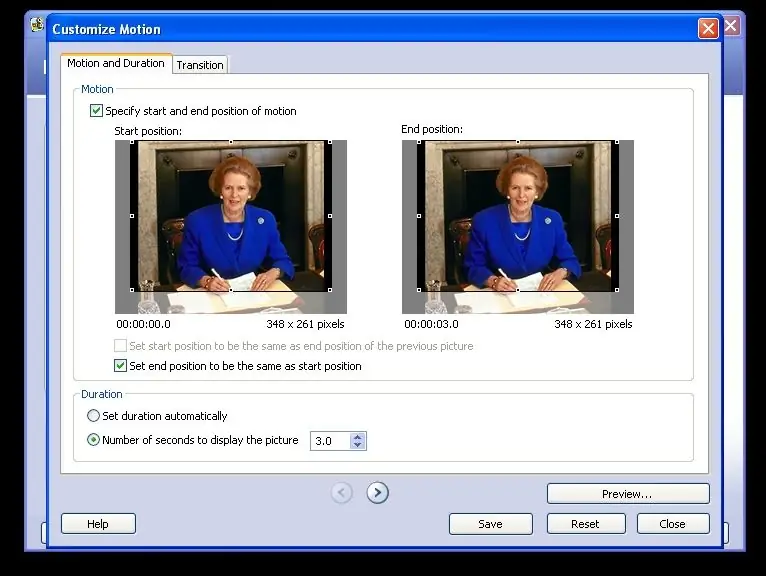
ตอนนี้เรากำลังดูรูปที่สอง (ในตัวอย่างของฉัน Tony Blair) และเป็นข้อตกลงเดียวกัน - คุณสามารถย้ายเฟรมเริ่มต้นและสิ้นสุดรอบได้ มีสองสิ่งใหม่ที่ควรทราบ: 1) กล่องที่มีเครื่องหมาย SET START POSITION TO เหมือนเดิม…วิธีนี้ช่วยให้คุณบอกรูปปัจจุบันให้เริ่มในส่วนที่แน่นอนของเฟรมที่รูปสุดท้ายค้างไว้ สิ่งนี้จะมีประโยชน์ในภายหลัง!และ2) แท็บที่มีเครื่องหมาย TRANSITION คลิกที่นั้น
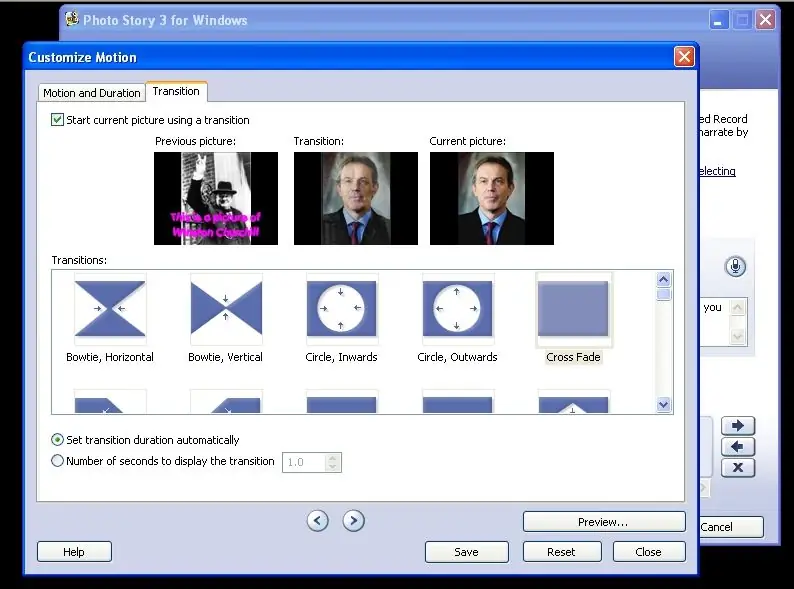
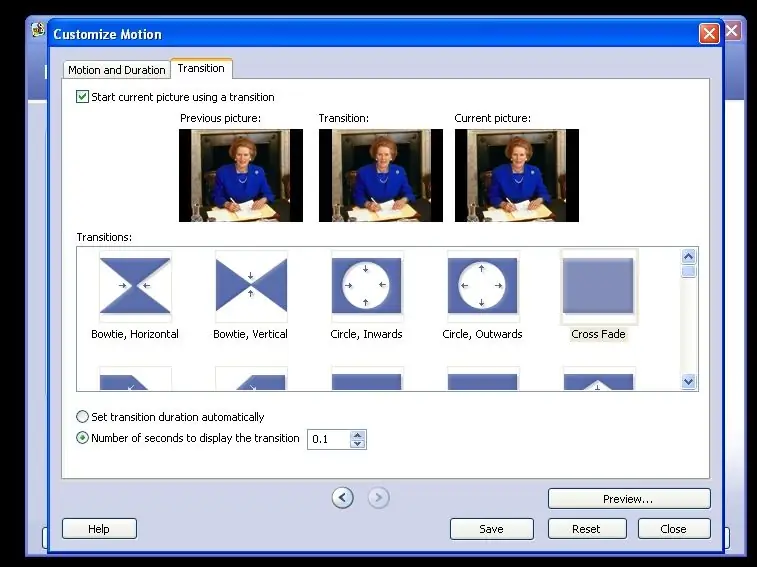
ขั้นตอนที่ 9: การเปลี่ยนผ่าน

หน้าต่างนี้ช่วยให้คุณตัดสินใจได้ว่าภาพสุดท้ายจะเปลี่ยนเป็นภาพถัดไปอย่างไร หมายเหตุ: รูปภาพปัจจุบันคือภาพด้านขวาและภาพก่อนหน้าอยู่ด้านซ้าย กรอบตรงกลางจะแสดงการเปลี่ยนแปลงที่เกิดขึ้น - และโดยค่าเริ่มต้น กรอบนี้ควรให้ภาพตัดขวางแก่คุณ ตกลง ไปกันเถอะ คลิกที่ BOWTIE HORIZONTAL ดูเอฟเฟกต์ในหน้าต่างตรงกลาง เลื่อนลงไปที่ด้านล่างสุดแล้วคลิกล้อทวนเข็มนาฬิกา ดูว่ามันทำอะไร? เลือกบางอย่าง คลิกที่บันทึก คลิกที่ PREVIEW. OK ตอนนี้ปล่อยให้ช่วงการเปลี่ยนภาพมีชีวิตชีวาเหล่านั้นเพียงอย่างเดียว: รสนิยมที่ดีต้องเหนือกว่า จำกัด ตัวเองให้ CROSS FADE, FADE TO BLACK และการแยกตัวเข้าสู่อาณาจักรของ DIAGONAL UP LEFT เป็นครั้งคราว - ในวันเกิดของคุณ (เอาล่ะ ฉันรู้ว่าคุณจะไม่ทำ แต่พยายามยับยั้งชั่งใจ โอเค เว้นแต่คุณต้องการให้ดูเหมือน 'วิดีโอองค์กรยุค 80'' ตอนนี้ คลิกปุ่มจำนวนวินาทีเพื่อแสดงการเปลี่ยนแปลงและเปลี่ยนตัวเลขเป็นบางอย่าง อื่น. ดูตัวอย่าง เจ๋งใช่มั้ย ตกลง ตอนนี้ SAVE และ CLOSE เพื่อกลับไปยังหน้าต่างก่อนหน้า คลิกที่ NEXT เพื่อไปที่หน้าต่างเกี่ยวกับการเพิ่มเพลง
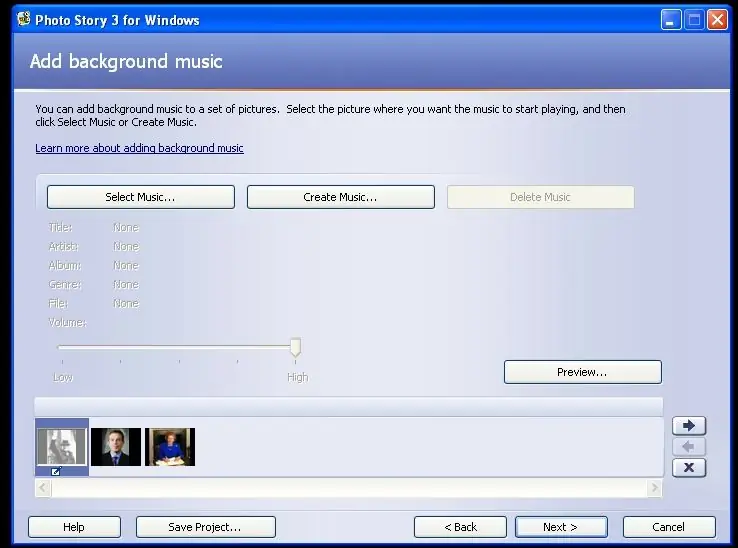
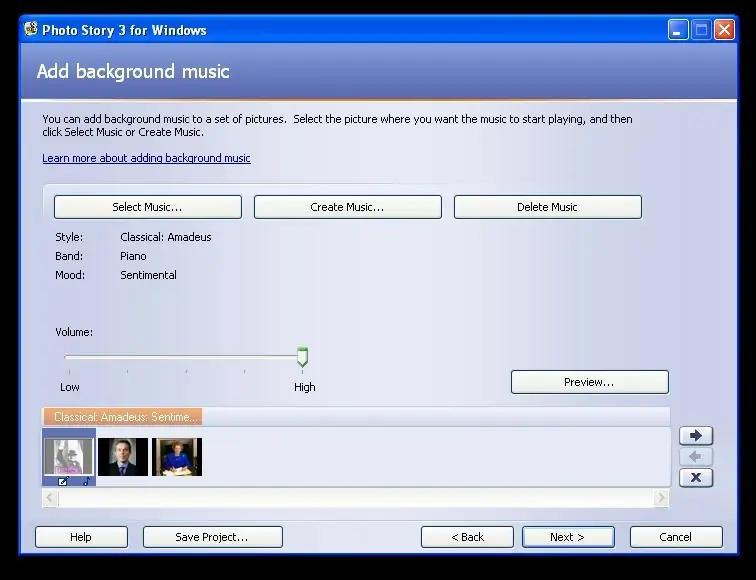
ขั้นตอนที่ 10: เพิ่มเพลง


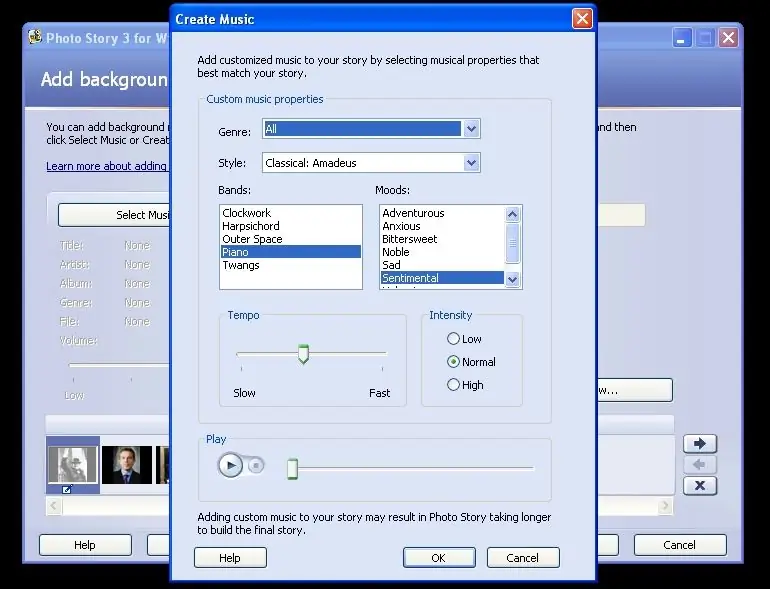
หากคุณเลือก SELECT MUSIC คุณจะเรียกตัวเลือกไฟล์ที่ให้คุณใส่ไฟล์เสียง เช่น wav หรือ mp3 จากคอมพิวเตอร์ของคุณ แน่นอนว่าคุณกำลังใช้สิ่งที่ถูกกฎหมาย หากคุณเลือก CREATE MUSIC คุณจะเข้าสู่หน้าจอถัดไปซึ่งจะมีโปรแกรมสร้างเพลงของ Photo Story ให้คุณ งานนี้สนุกแน่! ไปที่นั่นกันเหอะ. หมายเหตุ: ในสไลด์โชว์ เพลงจะเริ่มเมื่อสไลด์ที่ไฮไลต์เปิดขึ้น
ขั้นตอนที่ 11: เลือกเพลงวิเศษของคุณและบรรยาย


ลองใช้ตัวเลือกเหล่านี้ดู แล้วคลิกปุ่มไปเพื่อฟังเอฟเฟกต์ เมื่อพอใจแล้ว ให้คลิกที่ตกลง กลับไปที่หน้าจอ ADD BACKGROUND MUSIC แล้วคลิก PREVIEW. Crikey! ดนตรีสร้างความแตกต่างได้อย่างไร นี่ก็เป็นเวลาที่ดีที่จะบันทึก จากนั้นคลิกที่ปุ่มย้อนกลับเพื่อกลับไปที่หน้าจอบรรยายภาพของคุณ มาพากย์เสียงกันเถอะ: คลิกที่ปุ่มสีแดงแล้วพูดใส่ไมโครโฟน (คุณมีไมโครโฟนที่เชื่อมต่อกับพีซีของคุณใช่ไหม เราได้กล่าวถึงในขั้นตอนที่ 2) และ… พรีวิว ตอนนี้คุณควรจะได้ยินเสียงเพลงวิเศษและได้ยินเสียงพากย์ของคุณ ความสมดุลอาจไม่ถูกต้อง ดังนั้นคุณจะต้อง a) ตะโกนหรือ b) ไปที่หน้าเพลงและปรับแถบเลื่อนระดับเสียงเคล็ดลับ: เฟรมจะคงอยู่นานเท่ากับเสียงพากย์ของคุณ ถ้าคุณคุยกันครึ่งชั่วโมง คุณจะได้รูปเดียวกันบนหน้าจอเป็นเวลาครึ่งชั่วโมง หากคุณต้องการให้ภาพไหลผ่านเสียงพากย์โดยไม่ต้องยกขึ้น ให้บันทึกคำบรรยายเป็น wav หรือ mp3 แล้วนำเข้าเป็นเพลงประกอบในส่วนเพลง ซอฟต์แวร์ Audacity นั้นดีสำหรับสิ่งนี้ - ดาวน์โหลดฟรีจาก audacity.sourceforge.net
ขั้นตอนที่ 12: เอฟเฟกต์; หน้าว่าง


โอเค เราได้ครอบคลุมเนื้อหาส่วนใหญ่ของ Photo Story 3 ที่คุณจำเป็นต้องรู้ คุณสามารถเล่นและเรียนรู้เพิ่มเติม -มันใช้งานง่ายมาก เอฟเฟกต์บนหน้าจอ ADD A TITLE คุณจะเห็นเอฟเฟกต์ด้านล่างรูป สิ่งเหล่านี้ส่วนใหญ่ค่อนข้างสกปรก: หากคุณต้องการให้รูปภาพดูเหมือนสีน้ำ มีโปรแกรมกราฟิกที่ดีกว่าที่ต้องทำ แต่บางครั้งมันก็ดีที่จะจางหายไปเป็นภาพซีเปียของรูปภาพเดียวกันหรืออะไรก็ตาม TIPI เป็นความคิดที่ดีที่จะสร้างและนำเข้าหน้าเปล่าสีขาวและหน้าสีดำเปล่า นั่นหมายความว่าคุณสามารถจางลงเป็นสีดำได้ - และถือไว้ ขาวเหมือนกัน.) คุณยังสามารถนำเข้าหน้าเปล่าสีขาวและใส่ข้อความสีดำบนหน้านั้น - หรือในทางกลับกัน คุณอาจพบว่าตัวเองกำลังสร้างหน้าเปล่าด้วยสีต่างๆ: คุณสามารถรับเอฟเฟกต์ดีๆ ได้โดยการเฟดไปที่หน้าว่างสีน้ำเงิน - หรืออะไรก็ตาม ดูวิดีโอสำหรับตัวอย่าง
ขั้นตอนที่ 13: กดค้างไว้แล้วแพนค้างไว้อีกครั้ง




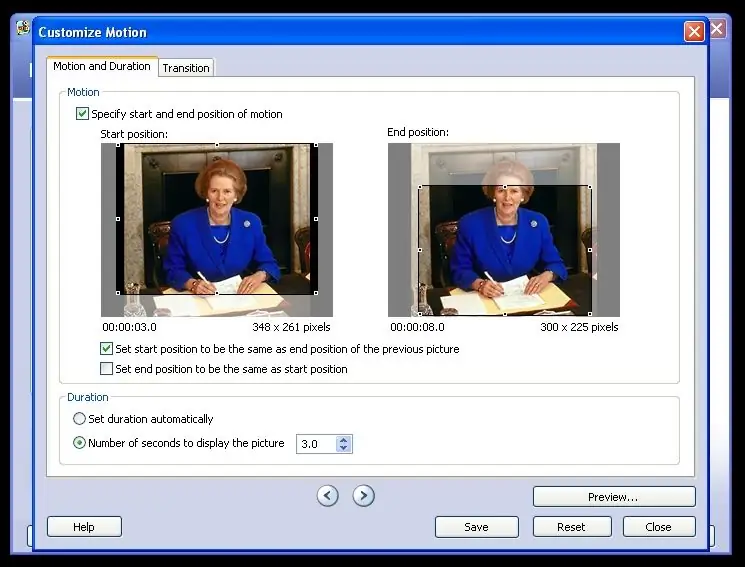
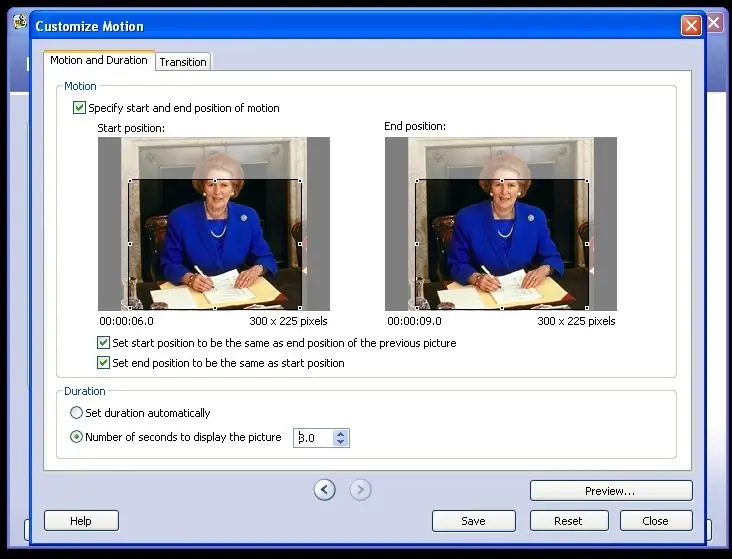
เคล็ดลับ เมื่อคุณเลื่อนผ่านรูปภาพ คุณมักจะต้องการค้างที่ส่วนหนึ่งของรูปภาพ: คุณอาจต้องการเปิดโดยถือช็อตทางด้านซ้ายมือ จากนั้นเลื่อนไปทางขวาแล้วกดค้างไว้ที่ด้านขวามือเพื่อสิ้นสุด. โดยมีวิธีการดังนี้ - นำเข้ารูปเดียวกันสามครั้ง - ใน CUSTOMIZE MOTION ให้จัดเรียงรูปภาพแรกให้ไม่มีการเคลื่อนไหวเป็นเวลา พูด 3 วินาที (ทำเครื่องหมายที่ช่อง ระบุ START… และ SET END… คลิกปุ่มตัวเลือกเป็นเวลา NUMBER OF SECONDS และปรับเวลาที่คุณต้องการให้แสดงรูปภาพ). - ใน CUSTOMIZE MOTION ให้จัดเรียงรูปภาพที่สองเพื่อเริ่มต้นจากตำแหน่งเก่าที่ค้างไว้ (ตั้งค่าตำแหน่งเริ่มต้น…) - ใน CUSTOMIZE MOTION ให้จัดเรียงรูปภาพที่สาม o เริ่มต้นจากตำแหน่งที่เก่าค้างไว้ (ตั้งค่าตำแหน่งเริ่มต้น…) และไม่เคลื่อนไหว (ระบุการเริ่มต้น … และ SET END…) - ใน TRANSITIONS ปรับเวลาการเปลี่ยนภาพทั้งหมดให้เหลืออย่างน้อย 0.1 วินาทีเพื่อหลีกเลี่ยงการเกิดเงา - ปรับระยะเวลาของสไลด์ให้เหมาะสม (คลิกปุ่มตัวเลือกเป็นเวลา NUMBER OF SECONDS และปรับเวลาที่คุณต้องการให้แสดงรูปภาพ)
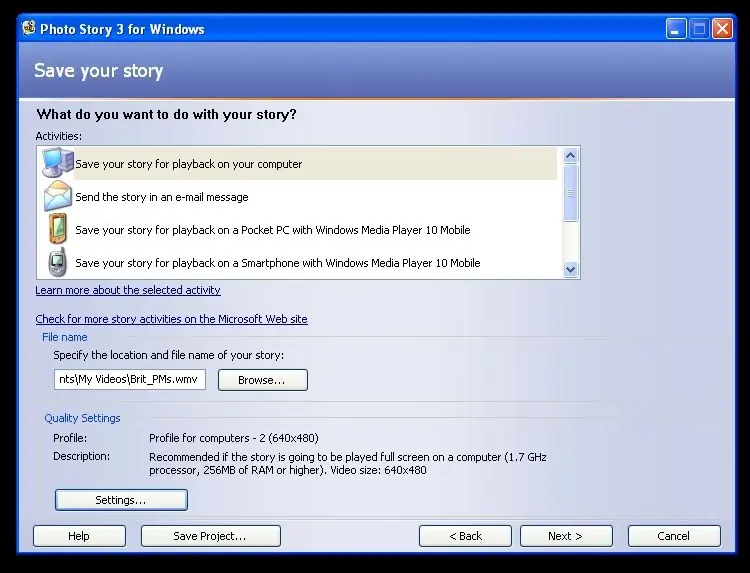
ขั้นตอนที่ 14: บันทึกเป็นWmv

ตอนนี้เรามาบันทึกวิดีโอกัน ผ่านหน้าจอไปยังหน้าจอเพลง จากนั้นคลิก NEXT ที่นี่คุณเลือกความละเอียดของวิดีโอที่ได้ (คลิกที่การตั้งค่าเพื่อเปลี่ยน) และตำแหน่งที่จะบันทึกไฟล์ผลลัพธ์ เมื่อคุณพอใจให้คลิก NEXT อีกครั้งและไฟล์ wmv จะถูกบันทึก
ขั้นตอนที่ 15: ตัวอย่างวิดีโอ

วิดีโอแสดงตัวอย่างบางส่วน มีข้อมูลเพิ่มเติมบน YouTube หรือที่ฟอรัม Photo Story และ Movie Maker (หมายเหตุ คุณภาพจะลดลงเมื่อคุณอัปโหลด: ใช้ไฟล์ Originla หรือใน DVD คุณภาพดีเยี่ยม) การใช้เทมเพลต:Pan:Zoom:Pan and zoom:Zoom and repeat:Slant:Morphing (ก็ดีเหมือนกัน!) จางในข้อความ:จางจากขาวดำเป็นสีและในทางกลับกัน:อย่าหักโหมการเปลี่ยนภาพ:หรือเอฟเฟกต์:และนี่คือลำดับชื่อเรื่องปิดที่ฉันปรุงขึ้น (ใช่นั่นคือตัวอย่างวอมแบตจริง!):
ขั้นตอนที่ 16: จุดจบ

ฉันหวังว่าคุณจะสนุกกับการสอนนี้และหวังว่าจะได้รับความคิดเห็นของคุณ
แนะนำ:
ควบคุมมอเตอร์ EV3 ของคุณด้วย Alexa: 9 ขั้นตอน

ควบคุมมอเตอร์ EV3 ของคุณด้วย Alexa: ต้องการควบคุม LEGO EV3 ของคุณด้วยคำสั่งเสียงหรือไม่? ในโครงการนี้ คุณสามารถลองขยับมอเตอร์ EV3 ได้โดยพูดคุยกับ Alexa สิ่งที่คุณต้องมีคือ Amazon Echo Dot, บอร์ด Arduino Nano 33 IoT และ EV3 พร้อมดองเกิล WiFi และมอเตอร์ แนวคิดคือการสร้าง
ควบคุม Arduino ของคุณด้วย HTML/Javascript ด้วยวิธีง่ายๆ: 8 ขั้นตอน

การควบคุม Arduino ของคุณด้วย HTML/Javascript ด้วยวิธีง่ายๆ: บทช่วยสอนนี้แสดงวิธีควบคุม Arduino ด้วย ajax โทรกลับจาก adafruit Huzzah โดยใช้ฟังก์ชันจาวาสคริปต์เท่านั้น โดยทั่วไป คุณสามารถใช้จาวาสคริปต์ในหน้า html ที่จะช่วยให้คุณเขียนส่วนต่อประสาน html ได้อย่างง่ายดายด้วย j
การตั้งค่า Raspberry Pi ของคุณด้วย Raspbian (Jessie) Headless: 3 ขั้นตอน

การตั้งค่า Raspberry Pi ของคุณด้วย Raspbian (Jessie) Headless: ก่อนอื่นเราต้องรู้ว่าทั้งหมดนี้เกี่ยวกับอะไร ฉันจะไม่ให้บทเรียนทฤษฎีที่นี่ ณ ตอนนี้ คุณเพียงแค่ต้องรู้ว่าราสเบอร์รี่ pi เป็นหนึ่งเดียว บอร์ดมินิคอมพิวเตอร์ (mini ในความหมายที่เล็กกว่าคอมพิวเตอร์ทั่วไป) แค่นั้นเอง ง่าย
เพิ่มการรับสัญญาณ iTrip ของ iPod ของคุณด้วย Dock ที่ยอดเยี่ยมนี้!: 11 ขั้นตอน

เพิ่มการรับสัญญาณ iTrip ของ iPod ด้วย Dock ที่ยอดเยี่ยมนี้!: Dock ที่ทำจากวัสดุรอบๆ บ้านจะช่วยเพิ่มการรับสัญญาณ iTrip ของคุณ - ช่วยให้คุณถ่ายทอดเพลงผ่านวิทยุได้อย่างชัดเจนจากทั่วทุกมุมห้อง! สำหรับโครงการนี้ คุณจะต้อง: กระดาษเช็ดมือ 1 ม้วน หรือ กระดาษชำระ 2
ดัดแปลง iPod วิดีโอ 5G ของคุณด้วย Bluetooth ภายใน: 8 ขั้นตอน (พร้อมรูปภาพ)

ดัดแปลง iPod BT Mod วิดีโอ 5G ของคุณด้วยบลูทูธภายใน: นี่คือเวอร์ชันวิดีโอ 5G ที่รอคอยมานานสำหรับ iPod BT Mod ของฉัน! หากคุณเบื่อสายหูฟัง? เราทุกคนเห็น iPods ตายก่อนกำหนดเพราะมีคนพันสายไฟขณะอยู่บนลู่วิ่งหรืออะไรสักอย่าง แล้ว iPod ก็บินได้! แน่นอน
