
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

บทช่วยสอนนี้แสดงวิธีควบคุม Arduino ด้วย ajax โทรกลับจาก adafruit Huzzah โดยใช้ฟังก์ชันจาวาสคริปต์เท่านั้น โดยทั่วไป คุณสามารถใช้จาวาสคริปต์ในหน้า html ที่จะช่วยให้คุณเขียนอินเทอร์เฟซ html ได้อย่างง่ายดายด้วยฟังก์ชันจาวาสคริปต์อย่างง่ายที่ใช้การเรียกกลับของอาแจ็กซ์ เพื่อให้ ESP8266 สามารถสื่อสารกับ Arduino ได้ ดังนั้น หมุดทั้งหมดสามารถตั้งค่าได้จากฟังก์ชันจาวาสคริปต์ ในทำนองเดียวกัน เราสามารถอ่านค่าจากพินใดก็ได้โดยใช้ฟังก์ชันจาวาสคริปต์ ฉันหวังว่าสิ่งนี้จะช่วยให้ควบคุม Arduino จากเอกสาร html ได้ง่ายขึ้น ฉันคิดว่ามีคนจำนวนมากที่สามารถเขียน html ได้ คนส่วนใหญ่ไม่ต้องการรบกวนการพยายามสร้างแอปโทรศัพท์มือถือด้วย java หรือ xcode หรือเฟรมเวิร์กอื่นๆ ซึ่งจะทำให้เป็นเรื่องง่ายสำหรับผู้คน เนื่องจากสิ่งที่พวกเขาต้องทำคือใช้ฟังก์ชันจาวาสคริปต์เพื่อตั้งค่าและอ่านค่าจากหมุด ตัวอย่างเช่น มันง่ายกว่ามากในการเขียน
เปิด
เพื่อที่จะเปิดปุ่ม ความงามคือไม่มีการเขียนโปรแกรม Arduino อื่น ๆ นอกเหนือจากการประกาศ pinMode (12, INPUT); ในฟังก์ชันการตั้งค่าของคุณ ตราบใดที่มีการประกาศพินมากกว่าจาวาสคริปต์ก็สามารถใช้กับอย่างอื่นได้
เอกสาร onload = {
GetJSON('A0', 1 'return_json')
}
นี่คือทั้งหมดที่คุณต้องทำเพื่อรับค่าของ analog pin 0 และส่งคืนผลลัพธ์ไปยัง div ดังนั้น นี่ควรเป็นวิธีที่ง่ายสำหรับคนที่จะสร้างหน้า html ที่ควบคุม Arduino รวมถึงสร้างอินเทอร์เฟซเพื่อให้สามารถตั้งค่าและอ่านพิน Arduino ด้วยจาวาสคริปต์
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ
ฉันสร้างโปรเจ็กต์นี้สำหรับผู้ใช้ที่ต้องการควบคุม Arduino ด้วยหน้า html บน ESP8266 เป้าหมายของโครงการนี้คือการสร้างวิธีการง่ายๆ ในการตั้งค่าพินบน Arduino ของคุณด้วยฟังก์ชันจาวาสคริปต์ สำหรับตัวอย่าง onclick="SetPin(12, 1, 0)" จะตั้งค่า Pin 12 บน Arduino เป็น High
สำหรับบทช่วยสอนนี้ คุณจะต้องมีรายการต่อไปนี้เพื่อที่จะปฏิบัติตาม อย่างไรก็ตาม ฉันคิดว่าน่าจะใช้ได้กับชุด Arduino และ ESP8266 ส่วนใหญ่ อย่างไรก็ตาม เพื่อให้เป็นไปตามสิ่งที่ฉันมีที่นี่ คุณจะต้องมีส่วนประกอบต่อไปนี้
Arduino Uno - ควรทำงานกับ Arduino ใด ๆ ที่เข้ากันได้ที่มีอนุกรม Rx TxAdafruit Huzzah Breakout Board USB ไปยังสายเคเบิลอนุกรม 4 ตัวทดสอบความขุ่นแบบอะนาล็อกของ LED พลังงานต่ำ - เซ็นเซอร์อะนาล็อกที่ให้เอาต์พุตแบบอะนาล็อกจะทำ Wire Wifi Router โทรศัพท์มือถือพร้อมเบราว์เซอร์มือถือ Arduino Libraries
ขั้นตอนที่ 2: การเตรียม Arduino ID
โครงการนี้ต้องการไลบรารี Arduino ใหม่และการกำหนดค่าบางอย่างและเพื่อเวลา ฉันจะไม่ใส่ภาพหน้าจอของทุกหน้าจอและฉันแค่จะดำเนินการผ่านสิ่งที่คุณจะต้องกำหนดค่านี้และทำให้มันทำงาน ฉันพยายามทำให้มันง่ายที่สุดสำหรับผู้ใช้
รหัสนี้ใช้ห้องสมุดจำนวนหนึ่งเพื่อให้ทำงานได้ ก่อนอื่นเราจะเน้นที่การตั้งค่า Arduino สำหรับ ESP8266 ฉันใช้ Adafruit Huzzah ในตัวอย่างนี้ เพราะฉันพบว่าผลิตภัณฑ์ adafruit น่าเชื่อถือที่สุดและได้รับการสนับสนุนที่ดีที่สุด ตราบใดที่คุณไม่พยายามรับการสนับสนุนจากเซิร์ฟเวอร์ Adafruit Discord คุณจะมีโชคมากขึ้นในการรับความช่วยเหลือในฟอรัมสนับสนุน
อย่างไรก็ตาม ฉันใช้ไลบรารีต่อไปนี้บน ESP8266
ESP8266WiFi WiFiClient ESP8266WebServer ArduinoJSONนี่ไม่ใช่บทช่วยสอนเกี่ยวกับวิธีการดาวน์โหลดและติดตั้งไลบรารี อย่างไรก็ตาม นี่คือไลบรารีที่ใช้บน HUZZAH ดังนั้นโปรดค้นหาและติดตั้ง คุณจะต้องติดตั้งคำจำกัดความของบอร์ดสำหรับ HUZZAH ดังนั้นหากคุณไปที่ FILE> Preferences ในกล่องที่ระบุว่า URL ของตัวจัดการบอร์ดเพิ่มเติม โปรดเพิ่มสิ่งต่อไปนี้https://arduino.esp8266.com/stable/package_esp8266c…ถ้าคุณมีอยู่แล้ว บางอย่างในฟิลด์นี้ มากกว่าให้แน่ใจว่าคุณเพิ่มเครื่องหมายจุลภาคในนั้นเพื่อเพิ่ม url ของบอร์ดเพิ่มเติม คลิกตกลงที่ไป
เครื่องมือ>บอร์ด>ตัวจัดการบอร์ด กว่าค้นหา ESP8266 กว่าติดตั้ง ESP8266 โดยชุมชน ESP8266
เยี่ยมมากตอนนี้ ตรวจสอบให้แน่ใจว่าเรามีทุกสิ่งที่เราต้องการเพื่อให้โค้ด Arduino ทำงานได้ ด้านหนึ่งของ Arduino นั้น Arduino เองใช้เพียง 2 ไลบรารี่สำหรับบทช่วยสอนนี้
SoftwareSerialArduinoJSONที่คุณควรมีอยู่แล้ว
ขั้นตอนที่ 3: การเตรียม ESP8266

ตอนนี้เรากำลังจะวางโค้ดลงบน ESP8266 (Adafruit HUZZAH) และเตรียมมันสำหรับการเชื่อมต่อกับ Arduino เปิดเครื่องรูดรหัสสำหรับ HUZZAH และเปิดร่าง ในบรรทัดที่ 11 และ 12 เปลี่ยน ssid และรหัสผ่านเป็นการเชื่อมต่อ WIFI บนเครือข่ายท้องถิ่นของคุณ คุณจะสังเกตเห็นว่ามี 2 ไฟล์คือไฟล์สเก็ตช์และไฟล์ index.h ไฟล์ index.h คือที่เก็บ html ที่จะแสดงในโทรศัพท์ของคุณ
หลังจากที่คุณตั้งค่า SSID และรหัสผ่านที่ถูกต้องสำหรับ wifi แล้ว คุณสามารถคอมไพล์โค้ดและโหลดลงใน ESP8266 ของคุณได้ บน HUZZAH คุณต้องกดปุ่มที่ระบุว่า GPIO0 ค้างไว้ จากนั้นคลิกปุ่มพัก แทนที่จะปล่อยปุ่ม GPIO0 เพื่อให้ชิปเข้าสู่โหมดบูตโหลดเดอร์ หากนำชิปเข้าสู่โหมดบูตโหลดเดอร์ได้สำเร็จ ไฟสีแดงจะติดขึ้นเพื่อระบุว่าชิปอยู่ในโหมดบูตโหลดเดอร์
ในการเชื่อมต่อกับ ESP8266 คุณจะต้องใช้สายเคเบิลอนุกรมหรืออะแดปเตอร์ USB เป็นซีเรียล หรือชิป FDTI ในกรณีนี้ ฉันใช้สายเคเบิลของ adafruit ตามคำแนะนำ อย่างไรก็ตาม คุณสามารถเชื่อมต่อกับชิปได้หลายวิธี โดยใช้ TTL บนพิน Tx และ Rx ซึ่งฉันหวังว่าคนที่ดูสิ่งนี้จะรู้วิธีเชื่อมต่อกับชิปเพื่อโหลดโค้ดบนมัน อย่างไรก็ตาม ไปข้างหน้าและแฟลชชิปด้วยรหัสในไฟล์ zip ที่แนบมากับขั้นตอนนี้
ขั้นตอนที่ 4: การเตรียม Arduino
หากต้องการโหลดโค้ดลงใน Arduino ให้เปลี่ยนคำจำกัดความของบอร์ดเป็น Arduino/Genuino Uno กว่าแตกไฟล์ที่แนบมากับขั้นตอนนี้ กว่าอัปโหลดไปยัง ardunio ค่อนข้างง่ายจริงๆ การทำงานหนักทั้งหมดได้ทำเพื่อคุณแล้ว ฉันได้ทดลองใช้กระบวนการข้อผิดพลาดแล้ว ดังนั้นสิ่งที่คุณต้องทำคืออัปโหลดรหัส
ขั้นตอนที่ 5: การเดินสายไฟทุกอย่างเข้าด้วยกัน

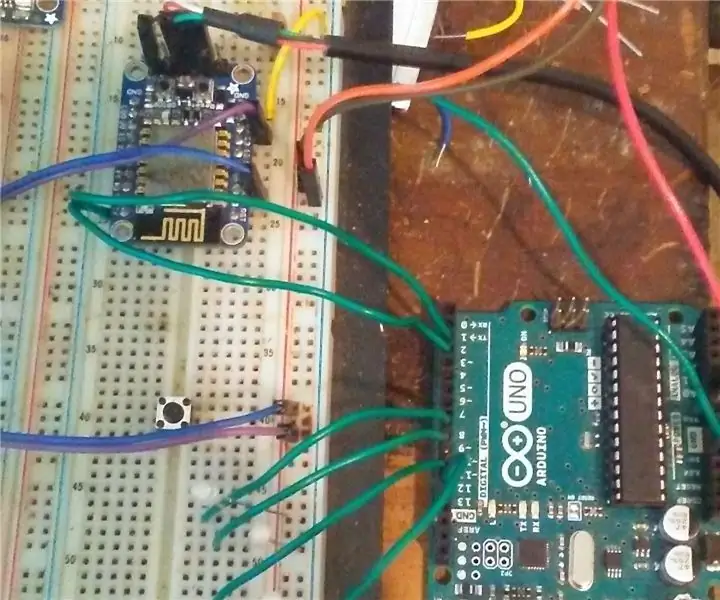
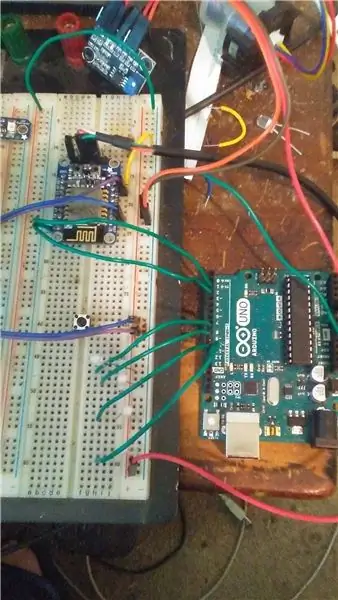
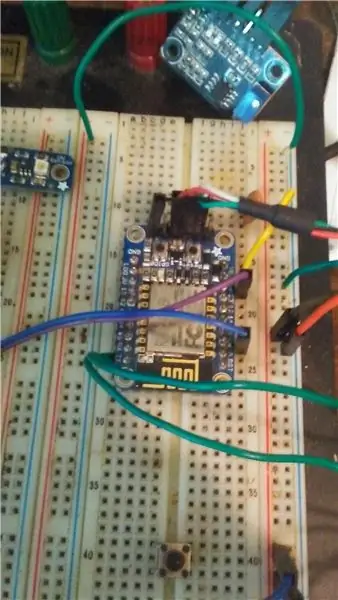
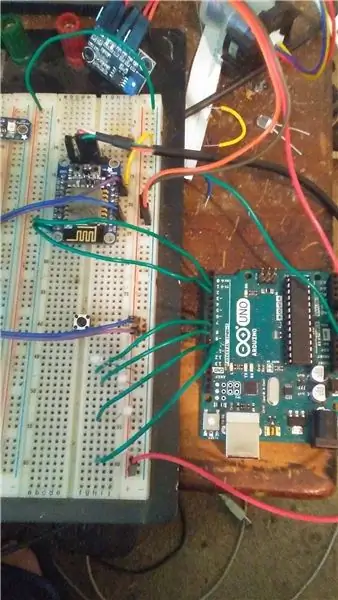
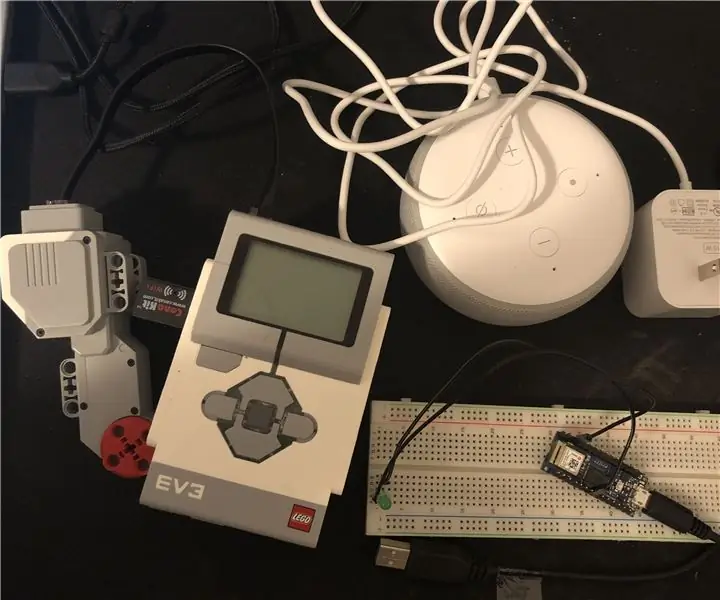
ตกลงดังนั้นสำหรับการเดินสายฉันมีภาพด้านบนของสิ่งที่ฉันมีที่นี่
เชื่อมต่อ Tx บน Huzzah กับ Pin 2 บน arduino เชื่อมต่อ Rx บน Huzzah กับ Pin 3 บน Arduino ฉันสร้างซ็อกเก็ตอนุกรมอีกอันบนพิน 2 และ 3 บน Arduino เพื่อเพิ่ม Serial Console เริ่มต้น
เชื่อมต่อ Pin V+ และ En เข้ากับ 5v จาก Arduino - adafruit Huzzah มีตัวควบคุมแรงดันไฟฟ้า 3.3v ในตัว ดังนั้นการเสียบหมุดเหล่านี้อาจไม่ทำงานกับโมดูล ESP8266 ทั้งหมด คุณอาจต้องต่อสายในตัวควบคุมแรงดันไฟฟ้าของคุณเอง ฉันแนะนำให้ใช้ Huzzah หากคุณต้องการให้มันทำงานได้อย่างง่ายดาย เชื่อมต่อ GND กับ GND ของ Arduino
บนพิน 12, 11, 9, 8 บนสาย Arduino ใน LED ของคุณ ฉันใช้ LED พลังงานต่ำที่นี่ เพราะหลอดที่ดึงกระแสไฟมากเกินไปอาจดึงพลังงานมากเกินไปเพื่อให้การทดลองนี้เรียบง่าย
กว่า A0 อะนาล็อก Pin 0 บน Arduino ฉันได้เสียบสายเอาต์พุตของเครื่องทดสอบความขุ่นของฉันแล้ว อย่างไรก็ตาม คุณสามารถเสียบเอาท์พุตของเซ็นเซอร์ใดๆ ก็ตามที่จะให้การอ่านแบบอะนาล็อกแก่คุณ นั่นคือทั้งหมดที่คุณต้องทำเพื่อเชื่อมต่อสิ่งนี้
ขั้นตอนที่ 6: การเข้าถึงหน้าเว็บ
ตอนนี้คุณมี Arduino ต่อสายแล้วและคุณมีทุกอย่างที่โหลดลงบนบอร์ดของคุณแล้ว คุณจะต้องสามารถดู html บนโทรศัพท์มือถือของคุณได้ ตอนนี้ฉันต้องการให้คุณเชื่อมต่อกับเราเตอร์ไร้สายเดียวกันกับที่คุณตั้ง SSID และรหัสผ่านในรหัสบน Huzzah กว่าที่คุณต้องคิดออกว่าที่อยู่ IP ใดที่เราเตอร์ของคุณกำหนดให้กับอุปกรณ์ของคุณ โดยปกติ หากคุณเข้าสู่ระบบการกำหนดค่าเราเตอร์ ควรมีรายชื่อไคลเอ็นต์ ที่แสดงที่อยู่ IP ของอุปกรณ์ทั้งหมดที่เชื่อมต่อกับการเชื่อมต่อ Wifi ของคุณ อย่างไรก็ตาม หากคุณไม่พบที่อยู่ IP นี้ คุณสามารถถอดปลั๊กออกจาก Arduino และเรียกใช้ด้วยสายเคเบิลอนุกรมอีกครั้ง หากคุณเปิดคอนโซลซีเรียลบนอุปกรณ์ มันจะพิมพ์ที่อยู่ IP ไปยังอุปกรณ์ในคอนโซลซีเรียล ในกรณีที่คุณไม่สามารถหาวิธีอื่นได้ อย่างไรก็ตาม เมื่อคุณเชื่อมต่อกับเครือข่าย Wifi เดียวกันกับโทรศัพท์มือถือของคุณแล้ว กว่าชี้เว็บเบราว์เซอร์มือถือของคุณไปยังที่อยู่ IP ของ Huzzah ซึ่งน่าจะดูคล้ายกับสิ่งนี้ https://192.168.0.107 หรือสิ่งที่คล้ายกันมาก ฉันใส่ในหน้าพื้นฐานที่จะช่วยให้คุณสามารถเปิดและปิด 4 Leds รวมทั้งอ่านค่าของเซ็นเซอร์อนาล็อก
ขั้นตอนที่ 7: การใช้ Javascipt
ในไฟล์ชื่อ index.h ในแบบร่าง ESP8266Code มันควรจะเป็นแท็บแยกในตัวแก้ไข Arduino คุณสามารถดูตัวอย่างพื้นฐานที่ฉันทำไว้ที่นี่ โดยพื้นฐานแล้ววิธีการทำงานเป็นแบบนี้
SetPin(12, 1, 0); SetPin({หมายเลขพิน} {ค่า 1 สูง 0 ต่ำ} {IsAnalog 1 ใช่ 0 ไม่ใช่})
ซึ่งจะตั้งค่าของพินดิจิตอล 12 ให้สูง
SetPin(4, 0, 0);
สิ่งนี้จะตั้งค่าของพินดิจิตอล 4 เป็นต่ำ
SetPin(A2, 439, 1) ซึ่งจะตั้งค่าของ Analog Pin 2 เป็น 439
ในทำนองเดียวกัน ฟังก์ชัน GetJSON จะคืนค่าที่ร้องขอจากพินและใส่ลงใน html ที่มี div Id ที่ระบุ
GetJSON('A0', 1, 'resp_i') GetJSON({หมายเลขพิน}, {IsAnalog 1 ใช่ 0 ไม่ใช่}, {รหัสขององค์ประกอบ HTML ที่จะส่งคืนผลลัพธ์})
สิ่งนี้จะส่งคำขอไปยัง Arduino เพื่อขอค่าของอะนาล็อกพิน 0 และส่งคืนผลลัพธ์เป็น Div ด้วย ID resp_iGetJSON(12, 0, 'mydiv'); สิ่งนี้จะขอให้ Arduino รับค่าของพินดิจิตอล 0 และส่งคืนผลลัพธ์เป็นองค์ประกอบ html ด้วยและ Id ของ mydiv
ขั้นตอนที่ 8: สนับสนุน
ฉันหวังว่าสคริปต์ของฉันจะช่วยผู้ที่ต้องการใช้ ฉันใช้ตัวอย่าง html พื้นฐานที่นี่ด้วยความหวังว่าคนอื่นจะสำรวจความสามารถทั้งหมดที่ฉันทำไม่ได้ อย่างไรก็ตาม สิ่งนี้ควรแสดงให้เห็นว่าสามารถใช้อาแจ็กซ์เพื่อควบคุม Arduino ได้อย่างไรโดยไม่ต้องโหลดหน้า html และสิ่งต่าง ๆ ในลักษณะนั้น
หากคุณมีความคิดเห็นใด ๆ โปรดอย่าลังเลที่จะถามฉัน ฉันจะพยายามตอบให้ดีที่สุด ฉันต้องการขยายฟังก์ชันการทำงานมากกว่านี้ แต่ฉันหมดเวลาและเงินแล้ว อย่างไรก็ตาม ฉันกำลังใช้งานสิ่งนี้อย่างมีประสิทธิภาพยิ่งขึ้น โดยจัดเก็บไฟล์ไว้บนเว็บเซิร์ฟเวอร์ทั่วไป แทนที่จะเก็บไว้ใน ESP8266
ขอบคุณที่สละเวลาดูรหัสของฉัน
John Andersonส่งอีเมลถึงฉัน
Vermont Internet Design LLC
www.vermontinternetdesign.com
แนะนำ:
ควบคุมมอเตอร์ EV3 ของคุณด้วย Alexa: 9 ขั้นตอน

ควบคุมมอเตอร์ EV3 ของคุณด้วย Alexa: ต้องการควบคุม LEGO EV3 ของคุณด้วยคำสั่งเสียงหรือไม่? ในโครงการนี้ คุณสามารถลองขยับมอเตอร์ EV3 ได้โดยพูดคุยกับ Alexa สิ่งที่คุณต้องมีคือ Amazon Echo Dot, บอร์ด Arduino Nano 33 IoT และ EV3 พร้อมดองเกิล WiFi และมอเตอร์ แนวคิดคือการสร้าง
การตั้งค่า Raspberry Pi ของคุณด้วย Raspbian (Jessie) Headless: 3 ขั้นตอน

การตั้งค่า Raspberry Pi ของคุณด้วย Raspbian (Jessie) Headless: ก่อนอื่นเราต้องรู้ว่าทั้งหมดนี้เกี่ยวกับอะไร ฉันจะไม่ให้บทเรียนทฤษฎีที่นี่ ณ ตอนนี้ คุณเพียงแค่ต้องรู้ว่าราสเบอร์รี่ pi เป็นหนึ่งเดียว บอร์ดมินิคอมพิวเตอร์ (mini ในความหมายที่เล็กกว่าคอมพิวเตอร์ทั่วไป) แค่นั้นเอง ง่าย
สร้างสไลด์โชว์แบบไดนามิกของ Snaps ของคุณด้วย Photo Story 3: 16 ขั้นตอน

สร้างสไลด์โชว์แบบไดนามิกของ Snaps ของคุณด้วย Photo Story 3: นี่เป็นวิธีหนึ่งในการสร้างสไลด์โชว์ภาพถ่าย nice.wmv พร้อมเอฟเฟกต์การแพนและซูมโดยใช้ซอฟต์แวร์ฟรีเป็นหลัก ฉันคาดหวังว่าจะมีวิธีที่ง่ายกว่านี้ แต่ฉันไม่พบคำแนะนำในหัวข้อนี้ วิธีการของฉันไปรอบ ๆ บ้านเล็กน้อย แต่ได้ผล
เพิ่มการรับสัญญาณ iTrip ของ iPod ของคุณด้วย Dock ที่ยอดเยี่ยมนี้!: 11 ขั้นตอน

เพิ่มการรับสัญญาณ iTrip ของ iPod ด้วย Dock ที่ยอดเยี่ยมนี้!: Dock ที่ทำจากวัสดุรอบๆ บ้านจะช่วยเพิ่มการรับสัญญาณ iTrip ของคุณ - ช่วยให้คุณถ่ายทอดเพลงผ่านวิทยุได้อย่างชัดเจนจากทั่วทุกมุมห้อง! สำหรับโครงการนี้ คุณจะต้อง: กระดาษเช็ดมือ 1 ม้วน หรือ กระดาษชำระ 2
ควบคุม Micro:bit ของคุณด้วย Arduino IDE--ปุ่มและ GPIO อื่นๆ: 3 ขั้นตอน (พร้อมรูปภาพ)

ฝึกฝน Micro:bit ของคุณด้วย Arduino IDE--Button และ GPIO อื่นๆ: ในบล็อกที่แล้ว Master Your Micro:bit ด้วย Arduino IDE --Light LED เราได้พูดถึงวิธีติดตั้ง micro:bit library บน Arduino IDE แล้ว เพื่อขับ LED บน micro:bit ด้วย Arduino IDE ในบทความนี้เราจะบอกคุณว่าเ
