
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:09.
- แก้ไขล่าสุด 2025-01-23 15:12.
ฉันจะแสดงวิธีรับรหัสเลขฐานสิบหกสำหรับสีใดๆ ที่หน้าจอคอมพิวเตอร์ของคุณแสดงให้คุณเห็น เพื่อให้คุณสามารถใช้มันในเอกสาร HTML และคอมพิวเตอร์อื่นๆ น่าแปลกที่มันใช้ซอฟต์แวร์ที่ถูกกฎหมาย
ขั้นตอนที่ 1: ดาวน์โหลด GIMP

GIMP เป็นสิ่งที่ดี มีหลายสิ่งที่ Photoshop มี แต่ไม่ใช่ทั้งหมด บางทีนั่นอาจเป็นเหตุผลว่าทำไมมันถึงฟรี แต่ก็ยังดีกว่า Paint เก่าเส็งเคร็ง อย่างไรก็ตามมันเป็นข้อกำหนดสำหรับคำแนะนำนี้ รับมัน ไม่ต้องห่วง ฉันจะรอ…เข้าใจไหม ดี. เราไปกันเถอะ…
ขั้นตอนที่ 2: ดูคีย์บอร์ดของคุณ ถัดจาก F12
โอเค ตอนนี้มองลงไป ไม่ไม่อยู่ที่นั่น ที่นั่น. ดี. ตอนนี้ บนแป้นพิมพ์ของคุณ ให้ดูที่ด้านบนที่มีปุ่มทั้งหมดที่มีตัว F อยู่ ไม่ ไม่ใช่ปุ่ม "F" ส่วนอื่นๆ. คุณกำลังมองที่พวกเขา? ไปที่อันที่ระบุว่า "F12" ทีนี้ มองไปทางขวาข้างๆ อันนั้น มันจะขึ้นว่า "Print Screen" จำได้ว่าตอนนี้อยู่ที่ไหน
ขั้นตอนที่ 3: มาเริ่มปาร์ตี้กันเถอะ

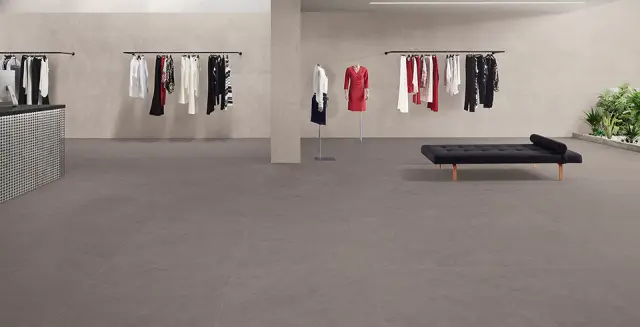
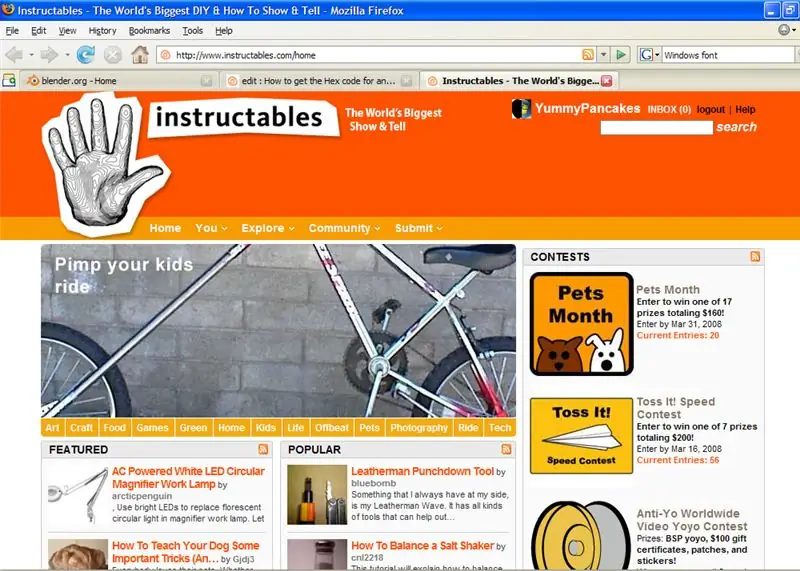
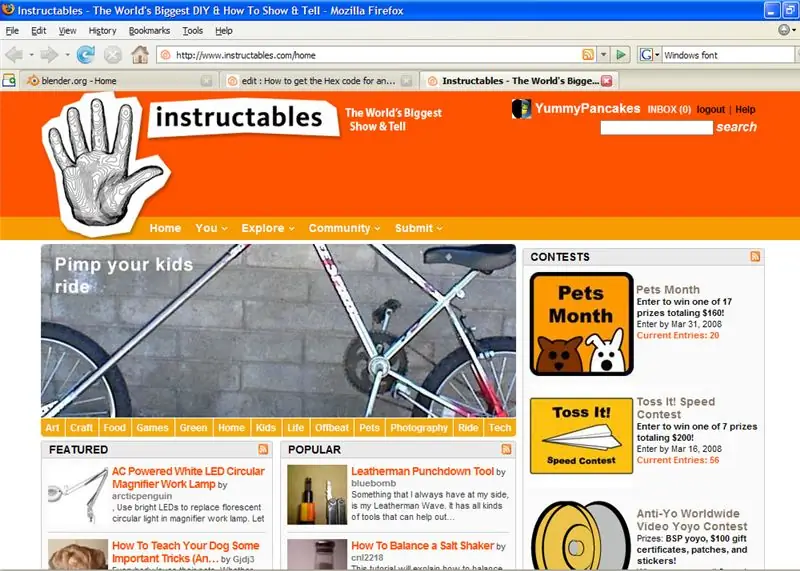
โอเค เตรียมตัวเพียงพอ ไปที่ที่มีสีที่คุณเลือก (เช่น ฉันจะใช้ Instructables Orange) แล้วกด "Print Screen"
ขั้นตอนที่ 4: เปิด Gimp และ Paste

เริ่มต้นขึ้น gimp หากหาไม่เจอ ให้ดูในเมนูเริ่ม หากคุณมี XP แสดงว่า "เพิ่มโปรแกรมใหม่" เมื่อคุณเริ่มต้น GIMP แล้ว ให้คลิก "ไฟล์ใหม่" ตรวจสอบให้แน่ใจว่าคุณได้กำหนดขนาดที่พอดีกับสิ่งของทั้งหมด อย่างน้อยก็พอดีกับสิ่งที่คุณต้องการคัดลอก จากนั้นกด Control + V ตอนนี้คุณมีภาพหน้าจอของคอมพิวเตอร์พร้อมส่วนหัวของหน้าต่างและทุกอย่างแล้ว! แต่นี่ไม่ใช่สิ่งที่เราต้องการ อ่านต่อ.
ขั้นตอนที่ 5: เลือกสี 101

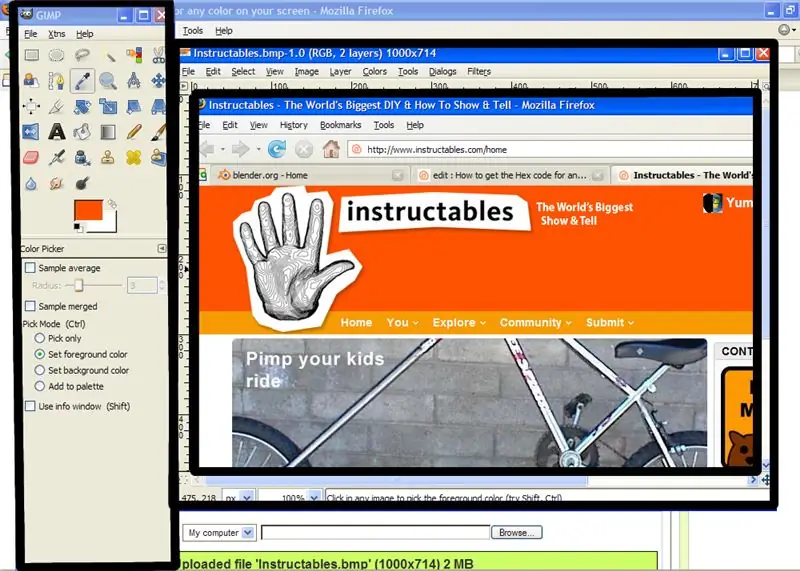
ใส่ GIMP สำรองแล้วเลือกเครื่องมือเลือกสี ดูเหมือนยาหยอดตาเล็กน้อย วางทับสีเป้าหมายแล้วคลิก สีจะแสดงขึ้นในสิ่งเล็ก ๆ ตัวอย่างสี ตัวอย่าง
ขั้นตอนที่ 6: คลิก

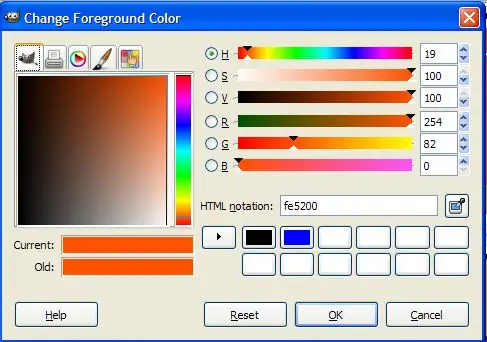
คลิกที่ little-color-sample-preview-thing มันจะแสดงให้คุณเห็นถึงตัวแก้ไขตัวอย่างสีเล็กน้อย ตรงกลางด้านซ้ายจะแสดงให้คุณเห็น… อ้าปากค้าง! รหัสเลขฐานสิบหก! เราพบแล้ว! เย้! ตอนนี้อย่าลืมจดจำไว้เพื่อที่คุณจะได้ไม่ลืมมัน!
ขั้นตอนที่ 7: วิธีใช้งาน
ทีนี้ คุณจะใช้บิตของตัวอักษรและตัวเลขนี้อย่างไร ฉันจะแสดงให้คุณเห็นว่าสีไปที่ไหนใน HTML เท่าที่ฉันรู้ PM ฉันถ้าคุณรู้วิธีอื่น ๆ ในการเปลี่ยนพื้นหลัง: ในการเปลี่ยนแบบอักษร:
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
