
สารบัญ:
- ขั้นตอนที่ 1: เปิด Photoshop/สร้างไฟล์
- ขั้นตอนที่ 2: เตรียมรูปภาพของคุณให้พร้อม
- ขั้นตอนที่ 3: ตัดมันลง
- ขั้นตอนที่ 4: วางในรูปภาพของคุณ…
- ขั้นตอนที่ 5: สร้างเลเยอร์ถัดไป / เติมมัน
- ขั้นตอนที่ 6: พิมพ์ข้อความของคุณ
- ขั้นตอนที่ 7: รวมเลเยอร์ที่ 2 และ 3…
- ขั้นตอนที่ 8: เริ่มเคลื่อนไหว
- ขั้นตอนที่ 9: เสร็จสิ้น
- ขั้นตอนที่ 10: อัปโหลดไอคอนที่เสร็จแล้วของคุณ…
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:09.
- แก้ไขล่าสุด 2025-01-23 15:12.
โดย Tarantulady ติดตาม เพิ่มเติมโดยผู้เขียน:


เกี่ยวกับ: สวัสดี! ฉันดี. ฉันมาจากมลรัฐนิวเจอร์ซีย์ที่สกปรกซึ่งฉันอาศัยอยู่กับแฟนและสัตว์เลี้ยงมากมายของเรา ฉันสนใจศิลปะและงานฝีมือและสัตว์เป็นอย่างมาก ฉันใช้เวลาส่วนใหญ่อยู่คนเดียวไม่ว่าจะติดกาวอะไร… ข้อมูลเพิ่มเติมเกี่ยวกับทารันทูลาดี้ »
หมายเหตุ: คำแนะนำนี้กำหนดให้คุณต้องมี adobe photoshop หากคุณต้องการให้เป็นไอคอนภาพเคลื่อนไหว คุณจะต้องมี adobe imageready ด้วย แต่คุณสามารถสร้างไอคอนแบบคงที่ได้โดยไม่ต้องใช้สิ่งนั้น สิ่งอื่นที่คุณต้องการ: รูปภาพบน คอมพิวเตอร์ที่คุณต้องการใช้เพื่อสร้างไอคอนของคุณ! ฉันได้รวมวิดีโอของโครงการที่เสร็จสิ้นแล้วในตอนท้าย
ขั้นตอนที่ 1: เปิด Photoshop/สร้างไฟล์

เปิด Adobe Photoshop สร้างเอกสารใหม่ ความกว้าง = 48 พิกเซล ความสูง = 48 พิกเซล หากคุณได้ขนาดเลอะเทอะ คุณจะไม่สามารถใช้งานได้ตามจุดประสงค์!!! RGB ควรเป็นโหมดสี คลิก "ตกลง" เพื่อ สร้างไฟล์.
ขั้นตอนที่ 2: เตรียมรูปภาพของคุณให้พร้อม

ตอนนี้เปิดไฟล์แยกต่างหาก ควรมีรูปถ่ายหรือภาพที่คุณต้องการใช้สำหรับเฟรมแรกของไอคอนบัดดี้ของคุณ
ฉันใช้รูปของฉัน n_n
ขั้นตอนที่ 3: ตัดมันลง


เลือกเครื่องมือมาร์ควิส ตรวจสอบให้แน่ใจว่าเป็นรูปสี่เหลี่ยมผืนผ้า
ที่ด้านบนของหน้าต่าง เลือก "อัตราส่วนภาพคงที่" แทน "ปกติ" (ค่าเริ่มต้น) ความกว้างและความสูงที่ป้อนไม่สำคัญ คลิกและลากเพื่อเลือกส่วนของรูปภาพที่คุณต้องการใช้
ขั้นตอนที่ 4: วางในรูปภาพของคุณ…




หลังจากที่คุณเลือกส่วนของรูปภาพแล้ว ให้กด ctrl+c เพื่อคัดลอก
ย่อขนาดรูปภาพและกลับไปที่เอกสารไอคอน กด ctrl+v เพื่อวาง… รูปภาพของคุณไม่พอดีกับหน้าต่างเล็กๆ! อย่าตกใจ! 0_0 กด ctrl+t สิ่งนี้จะเลือกเครื่องมือ "แปลงฟรี" และแฮนเดิลเครื่องมือการแปลงจะปรากฏขึ้น (ดูรูปที่ 2) ในการปรับขนาดรูปภาพของคุณ (ขอดูรูปที่ 3 ก่อน!!!) กดแป้น SHIFT ค้างไว้แล้วลากที่มุม เมื่อคุณพอใจแล้ว ให้ใช้การแปลง (ภาพที่ 4) หากคุณไม่มีรูปภาพ แสดงว่าคุณสร้างไอคอนเสร็จแล้ว บันทึกไฟล์ของคุณเป็น-g.webp
ขั้นตอนที่ 5: สร้างเลเยอร์ถัดไป / เติมมัน




สร้างเลเยอร์ใหม่ (เลเยอร์ 2)
เลือกเครื่องมือถังสีจากกล่องเครื่องมือ เลือกสีที่คุณต้องการให้เป็นพื้นหลังสำหรับเฟรมที่สองของแอนิเมชั่นของคุณ ของผมเป็นสีดำ คลิกเพื่อกรอกข้อมูลในเลเยอร์ (ให้แน่ใจว่าคุณอยู่บนเลเยอร์ 2!!)
ขั้นตอนที่ 6: พิมพ์ข้อความของคุณ



เลือกเครื่องมือประเภทแนวนอน (ทางลัด = กด T บนแป้นพิมพ์) ที่ด้านบนของหน้าจอ ตรวจสอบว่าคุณเลือกแบบอักษรขนาดเล็ก (ประมาณ 6 pt) แบบอักษรควรเป็นแบบอักษรที่อ่านง่าย แบบอักษร Sans-serif ดีกว่าสำหรับสิ่งนี้ เลือกสีที่ตัดกับพื้นหลังของคุณก่อนที่คุณจะเริ่มพิมพ์ มิฉะนั้นจะแย่ คลิกที่พื้นหลังสีของเลเยอร์ที่ 2 และเริ่มพิมพ์ข้อความของคุณ ปรับขนาดแบบอักษร (โดยเน้นประเภท) ตามความจำเป็น ชั้นที่สามจะถูกสร้างขึ้นโดยอัตโนมัติสำหรับประเภท
ขั้นตอนที่ 7: รวมเลเยอร์ที่ 2 และ 3…




ตกลง คุณทำเสร็จแล้วครึ่งหนึ่ง!:)ในจานสีเลเยอร์ ให้คลิกขวาที่เลเยอร์ประเภท เลือก "Rasterize Type" จากเมนู คลิกขวาที่เลเยอร์ประเภทอีกครั้ง เลือก "ผสานลง" วิธีนี้จะผสานสองชั้นบนสุดเข้าด้วยกัน (bg และประเภท) ตอนนี้ได้เวลาแก้ไขใน imageready!!!Shift+ctrl=m จะพาคุณไปที่ imageready
ขั้นตอนที่ 8: เริ่มเคลื่อนไหว




ตอนนี้เราเคลื่อนไหว อย่าตกใจ นี่จะเป็นเรื่องง่ายที่คุณจะอ้วก!
เมื่อคุณโหลดรูปภาพพร้อมแล้ว อย่าลืมเปิดจานสีเลเยอร์และแอนิเมชั่น (ดูภาพที่ 1) บนจานภาพเคลื่อนไหว ให้คลิกปุ่ม "ทำซ้ำเฟรมปัจจุบัน" หนึ่งครั้ง อึ๋ย!!1! ทั้งสองเฟรมเหมือนกัน! XD เมื่อไฮไลต์เฟรมที่ 2 ในแผงภาพเคลื่อนไหวแล้ว ให้ไปที่เลเยอร์ 2 แล้วคลิกไอคอนลูกตา ทำให้มองไม่เห็นเลเยอร์
ขั้นตอนที่ 9: เสร็จสิ้น



กดเล่น. แอนิเมชั่นของคุณควรงี่เง่าอย่างรวดเร็ว ฮี่ฮี่ บนจานภาพเคลื่อนไหว ให้คลิกใต้เฟรม 1 ซึ่งมีข้อความว่า "ไม่ล่าช้า" ในเมนูป๊อปอัป ให้เลือกเวลา (โดยปกติประมาณ 1 วินาที - ลองใช้ดู) ทำซ้ำขั้นตอนนี้ด้วยเฟรมที่ 2 หลังจากที่คุณเล่นภาพเคลื่อนไหวและพอใจแล้ว คุณก็พร้อมที่จะเพิ่มประสิทธิภาพ มันเปิดจานสี Optimize เลือกรูปแบบ-g.webp
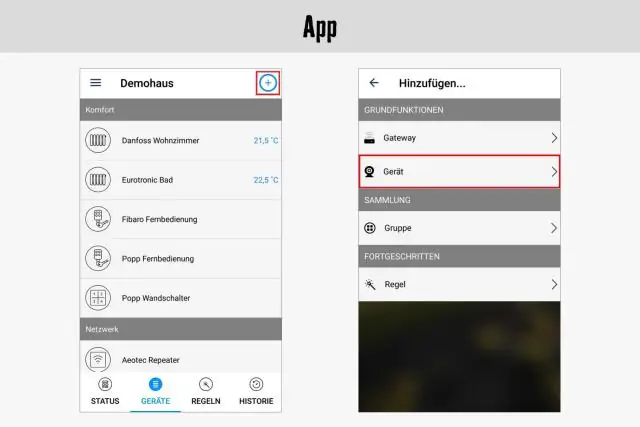
ขั้นตอนที่ 10: อัปโหลดไอคอนที่เสร็จแล้วของคุณ…
คำแนะนำสั้นๆ ในการอัปโหลดไอคอนเป้าหมายของคุณเอง ขออภัยไม่มีรูปถ่าย แต่ตอนนี้ตี 4 และฉันรู้สึกง่วง:P- เปิดรายชื่อเพื่อนของคุณแล้วลงชื่อเข้าใช้- ที่ด้านบน ให้เลือกแก้ไข- เลือกการตั้งค่าจากเมนู- ในหน้าการตั้งค่า ให้คลิกแท็บนิพจน์ (ด้านซ้ายของหน้าจอ)- ไอคอนปัจจุบันของคุณจะปรากฏทางด้านขวา คลิก "เรียกดู" ใต้ไอคอน- ค้นหาไฟล์ในคอมพิวเตอร์ของคุณและอัปโหลด! หมายเหตุ: หากไฟล์ของคุณไม่อัปโหลดด้วยเหตุผลบางประการ คุณต้องกลับไปที่ภาพพร้อมและปรับให้เหมาะสมจนกว่าขนาดไฟล์จะเล็กพอ โดยทั่วไป ปัญหานี้จะไม่เกิดขึ้นใน-g.webp
แนะนำ:
วิศวกร Buddy Bluetooth Kbd และเมาส์: 3 ขั้นตอน

Engineers Buddy Bluetooth Kbd และ Mouse.: Engineers Buddy USB คีย์บอร์ดและโมดูลจำลองเมาส์ อุปกรณ์ขนาดเล็กที่มีประโยชน์นี้ด้วยการเชื่อมต่อแบบบลูทูธ จะเปลี่ยนโทรศัพท์/แท็บเล็ต Android ของคุณให้เป็นรีโมทคอนโทรลไร้สายสำหรับคอมพิวเตอร์ทุกเครื่อง มันให้อุปกรณ์ Android ของคุณควบคุมคอมพ์ HID ทั้งหมด
Lazy 301 Dart Buddy!: 5 ขั้นตอน

Lazy 301 Dart Buddy!: เพื่อนร่วมห้องในวิทยาลัยของฉันและฉันเพิ่งได้รับกระดานปาเป้าที่พ่ายแพ้มา … เราเริ่มสำรวจเกมอย่าง 301 ซึ่งผู้เล่นแต่ละคนเริ่มต้นที่ 301 คะแนน จนถึงจุดศูนย์ตลอดสองสามรอบ . เรื่องนี้สนุกดีแต่เขียน
Bartender's Buddy: an @ Home Creative Switch: 6 ขั้นตอน

Bartender's Buddy: an @ Home Creative Switch: คุณเคยคิดกับตัวเองในขณะที่ให้ความบันเทิงกับแขกที่บ้านหรือไม่…"Gee - ฉันหวังว่าฉันจะมีวิธีที่ไม่เหมือนใครในการแสดงให้แขกของฉันเห็นเมื่อเครื่องดื่มของพวกเขาถึงระดับการดื่มถ้วยปาร์ตี้ที่เหมาะสมที่สุด .." ?ตอนนี้คุณสามารถทำให้ความปรารถนานี้เป็นจริงกับ
ลบโฆษณาออกจากรายชื่อบัดดี้ AIM ของคุณ: 3 ขั้นตอน

ลบโฆษณาออกจากรายชื่อบัดดี้ AIM ของคุณ: นี่เป็นครั้งแรกที่ฉันแนะนำได้ และเป็นวิธีลบโฆษณาออกจากด้านบนสุดของรายชื่อบัดดี้ AIM ของคุณ โดยส่วนตัวแล้วฉันทนไม่ไหวแล้ว และถ้าคุณทำไม่ได้.. หรือแค่ต้องการกำจัดมัน ให้ไปยังขั้นตอนที่หนึ่ง! รูปภาพนี้เป็นภาพหน้าจอของฉัน
ลบ "ถังรีไซเคิล" ไอคอน: 4 ขั้นตอน

ลบ "ถังรีไซเคิล" ไอคอน: ผู้ใช้ Windows ที่ต้องการเดสก์ท็อปที่สะอาดถูกหยุดโดยสิ่งหนึ่งเสมอ: ถังรีไซเคิล นั่นคือไอคอนเดียวบนเดสก์ท็อปที่คุณไม่สามารถลบออกได้ หรืออย่างน้อยก็เป็นสิ่งที่ Microsoft ตั้งใจไว้ ฉันลองวิธีของ Robertwan ในการซ่อนเร
